Como adicionar um ícone do Facebook ao seu site WordPress
Publicados: 2022-09-20Adicionar um ícone do Facebook ao seu site WordPress é uma ótima maneira de se conectar com seu público e promover seu conteúdo. Existem algumas maneiras diferentes de fazer isso, e o melhor método dependerá de suas necessidades específicas. Uma maneira de adicionar um ícone do Facebook ao WordPress é usar um plugin. Existem vários plugins disponíveis que permitem adicionar ícones de mídia social ao seu site, incluindo o Facebook. Depois de instalar e ativar o plug-in, você precisará configurá-lo para exibir o ícone do Facebook em seu site. Outra maneira de adicionar um ícone do Facebook ao WordPress é usar um widget. Widgets são uma ótima maneira de adicionar ícones de mídia social à sua barra lateral ou outras áreas prontas para widgets em seu site. Você pode encontrar vários widgets que permitirão adicionar ícones do Facebook ao WordPress. Por fim, você também pode adicionar um ícone do Facebook ao WordPress adicionando manualmente o código ao seu site. Se você se sente confortável trabalhando com código, esta é uma ótima opção. Você precisará adicionar o seguinte código ao seu site WordPress: Depois de adicionar o código ao seu site, você precisará salvar suas alterações e, em seguida, enviar o arquivo para o diretório do WordPress. Depois disso, você poderá ver o ícone do Facebook no seu site WordPress.
Adicionar ícones de mídia social ao seu site WordPress é tão simples quanto isso. Você pode fazer isso manualmente ou com plugins do WordPress que vêm na forma de ícones de terceiros. Não é difícil encontrar um ícone que você precisa. Existem ícones gratuitos e pagos disponíveis, e você pode baixar um conjunto inteiro de ícones ou apenas selecionar um conjunto de ícones. Navegue até o personalizador no painel do WordPress para fazer alterações. Depois que o HTML personalizado for adicionado, você poderá usar o controle deslizante para movê-lo para as seções de cabeçalho, barra lateral ou rodapé. Em seguida, no título, digite Social Media e copie e cole o código a seguir. No código, há uma palavra que corresponde aos colchetes em nome de usuário. Para usar seus perfis de mídia social, você deve primeiro alterar seus nomes.
Como adiciono ícones ao WordPress?
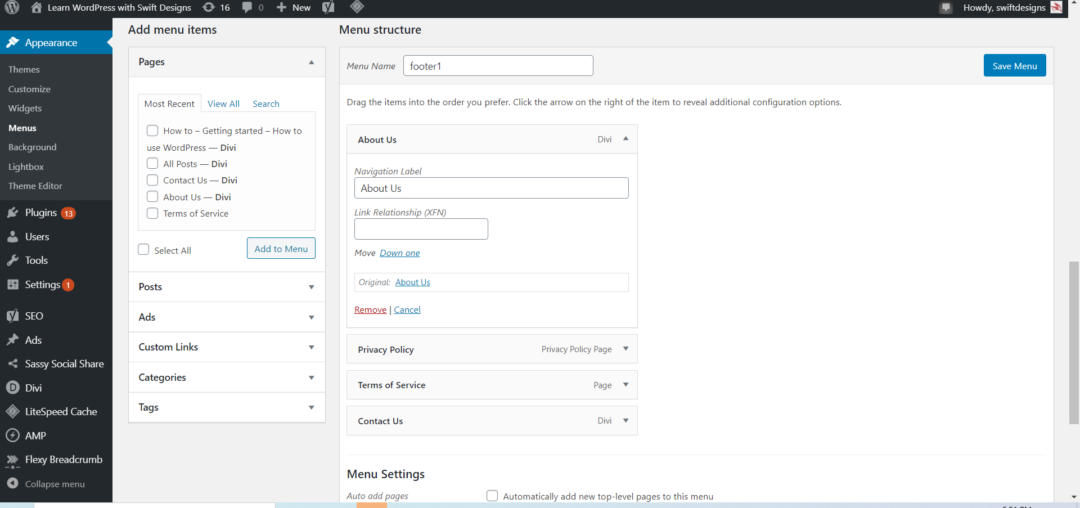
 Crédito: learnwp.swiftdesigns.com.au
Crédito: learnwp.swiftdesigns.com.auSelecione qualquer um dos itens de menu que você já possui para adicionar os ícones de menu do WordPress . Encontre o ícone no seu computador. Escolha um link para vê-lo. Clique aqui para adicionar um ícone a esse item de menu específico na seção em que você está trabalhando.
Escolha e adicione ícones às suas páginas e postagens usando o Seletor de Ícones, códigos de acesso ou trechos de HTML. Quando estiver em um bloco de texto do Gutenberg, você verá a opção de menu Font Awesome Icon na barra de formato estendida. O seletor de ícones também pode pesquisar todos os ícones Pro, bem como ícones carregados, selecionando entre todas as famílias e estilos. Se você clicar em um ícone, o shortcode aparecerá em seu conteúdo. Pseudo-elementos adicionam ícones no HTML sem editá-lo. Os ícones também podem ser adicionados usando seus nomes em códigos de acesso ou HTML. Por motivos de desempenho, não podemos usar o CDN ou o Kit da mesma maneira. Se você desativá-los, certifique-se de que todos os ícones do seu site estejam presentes.
Como usar ícones impressionantes de fontes no WordPress
Os usuários podem criar um novo site ou blog com o WordPress, que é um sistema de gerenciamento de conteúdo popular. A GPL é a licença que rege o lançamento do software. Font Awesome é uma biblioteca de ícones bem conhecida que é usada em uma ampla variedade de sites. Ao adicionar um ícone ao WordPress, você pode fazer isso clicando no botão Adicionar nova mídia no painel do WordPress. Você também pode procurar o ícone que está procurando com o plugin Better Font Awesome. As funções deste plugin serão adicionadas às suas configurações do WordPress com o mesmo nome. Além disso, se você estiver tendo problemas com a exibição de ícones, é possível que você tenha desativado acidentalmente a configuração do ícone Font Awesome e impedido o tema de carregar os arquivos de fonte de ícone necessários.

Como adicionar ícones de mídia social ao cabeçalho do WordPress
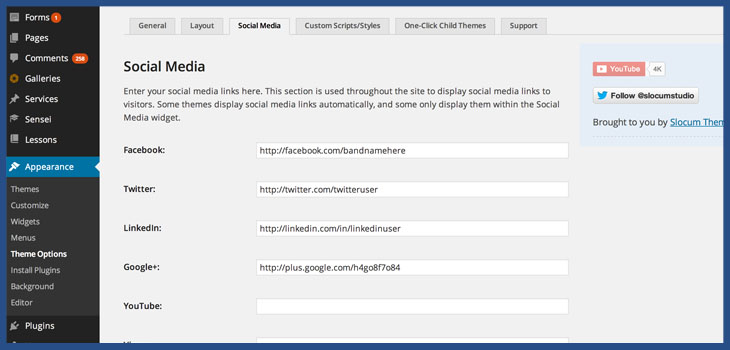
 Crédito: slocumthemes.com
Crédito: slocumthemes.comAdicionar ícones de mídia social a um cabeçalho do WordPress é um processo simples que pode ser feito em alguns minutos. Primeiro, você precisará encontrar um plug-in de ícone de mídia social compatível com o seu tema do WordPress. Depois de encontrar um plugin, você precisará instalá-lo e ativá-lo. Depois que o plug-in for ativado, você precisará acessar a página de configurações e configurar o plug-in para exibir os ícones de mídia social no cabeçalho.
Como adiciono ícones de mídia social a um menu do WordPress? Como os ícones de mídia social podem ser adicionados aos menus do WordPress por um custo baixo, você pode se conectar a um público maior sem gastar tempo ou esforço. Não há necessidade de se preocupar com a exibição na área de widgets do seu site WordPress, pois é facilmente visível na área do rodapé, nas barras laterais e assim por diante. Quais são algumas maneiras de adicionar ícones de mídia social ao WordPress sem usar um plug-in? Como exemplo, o ícone do Twitter será incluído no tema do WordPress. Você pode até adicionar vários ícones a qualquer aplicativo, como Instagram, Facebook, LinkedIn, Snapchat, Pinterest e assim por diante. Um guia passo a passo sobre como adicionar ícones de mídia social ao cabeçalho do seu site WordPress.
Para expandir os widgets, vá para o lado esquerdo da tela principal e selecione o painel de links personalizados. Para acessar os sites de mídia social , insira a URL no campo de endereço. Quando seus visitantes clicarem em um ícone, eles irão para outra guia.
Como adicionar ícones de mídia social ao rodapé do WordPress
Adicionar ícones de mídia social ao rodapé do WordPress é uma ótima maneira de se conectar com seu público e promover seu conteúdo. Existem algumas maneiras diferentes de fazer isso, mas a maneira mais fácil é usar um plugin como Social Icons da WPZOOM. Depois de instalar e ativar o plug-in, você precisará conectar suas contas de mídia social na página de configurações do plug-in. Depois disso, você pode escolher quais ícones exibir no rodapé e onde deseja que eles apareçam. Isso é tudo o que há para isso! Adicionar ícones de mídia social ao rodapé do WordPress é uma ótima maneira de se conectar com seu público e promover seu conteúdo.
Uma pessoa que sabe adicionar ícones de mídia social ao rodapé do WordPress pode melhorar e aprimorar sua conexão com clientes em potencial ou clientes em potencial. O objetivo principal é incentivar os visitantes a olhar para os perfis de mídia social da empresa. Os ícones podem ser colocados diretamente no rodapé de um site ou você pode usar a área de widgets para exibir solicitações de widgets. Quais são as melhores maneiras de adicionar ícones de mídia social a um rodapé do WordPress sem nenhum plugin? Mesmo que você não conheça CSS ou não seja um desenvolvedor, este guia pode ser entendido. Uma nota rápida para informar que o seguinte é um erro. Quando os ícones são usados em vários sites, eles podem criar problemas de direitos autorais.
Este programa oferece muitas vantagens para os proprietários de sites que aprendem como instalar e usar esses plugins. Saber como adicionar ícones de mídia social ao rodapé do WordPress proporciona uma sensação de satisfação. O engajamento por meio de sites de mídia social pode oferecer muitas vantagens aos visitantes. Você pode incentivar seus visitantes a compartilhar seus links adicionando ícones ao rodapé do seu site. Seu site ganhará mais seguidores e reconhecimento da marca como resultado disso.
Como adiciono ícones de mídia social ao meu rodapé HTML?
Para começar, devemos gerar o código Html e depois adicionar os ícones fixos de mídia social , primeiro em qualquer editor de texto ou, se necessário, em um arquivo de editor de texto contendo o código Html. Na Etapa 2, o cursor deve estar localizado logo após a tag *title* na tag *head* de um documento HTML, seguida do link CDN.
