WordPress サイトに Facebook アイコンを追加する方法
公開: 2022-09-20WordPress サイトに Facebook アイコンを追加することは、視聴者とつながり、コンテンツを宣伝するための優れた方法です。 これを行うにはいくつかの方法があり、最適な方法は特定のニーズによって異なります。 WordPress に Facebook アイコンを追加する 1 つの方法は、プラグインを使用することです。 Facebook などのソーシャル メディア アイコンをサイトに追加できるプラグインが多数あります。 プラグインをインストールして有効化したら、サイトに Facebook アイコンを表示するように設定する必要があります。 Facebook アイコンを WordPress に追加するもう 1 つの方法は、ウィジェットを使用することです。 ウィジェットは、サイトのサイドバーやその他のウィジェット対応エリアにソーシャル メディア アイコンを追加する優れた方法です。 Facebook アイコンを WordPress に追加できるウィジェットが多数あります。 最後に、コードをサイトに手動で追加することで、WordPress に Facebook アイコンを追加することもできます。 コードの操作に慣れている場合、これは優れたオプションです。 次のコードを WordPress サイトに追加する必要があります: コードをサイトに追加したら、変更を保存してから、WordPress ディレクトリにファイルをアップロードする必要があります。 その後、WordPress サイトに Facebook アイコンが表示されるようになります。
WordPress サイトにソーシャル メディア アイコンを追加するのは、これと同じくらい簡単です。 これは、手動で行うか、サードパーティのアイコンの形で提供される WordPress プラグインを使用して行うことができます。 必要なアイコンを見つけるのは難しくありません。 無料と有料の両方のアイコンが利用可能で、アイコンのセット全体をダウンロードするか、アイコンのセットを選択することができます. WordPress ダッシュボードのカスタマイザーに移動して、変更を加えます。 カスタム HTML が追加されたら、スライダーを使用してヘッダー、サイドバー、またはフッター セクションに移動できます。 次に、タイトルに「ソーシャル メディア」と入力し、次のコードをコピーして貼り付けます。 コードには、ユーザー名の括弧に対応する単語があります。 ソーシャル メディア プロファイルを使用するには、まず名前を変更する必要があります。
WordPress にアイコンを追加するにはどうすればよいですか?
 クレジット: Learnwp.swiftdesigns.com.au
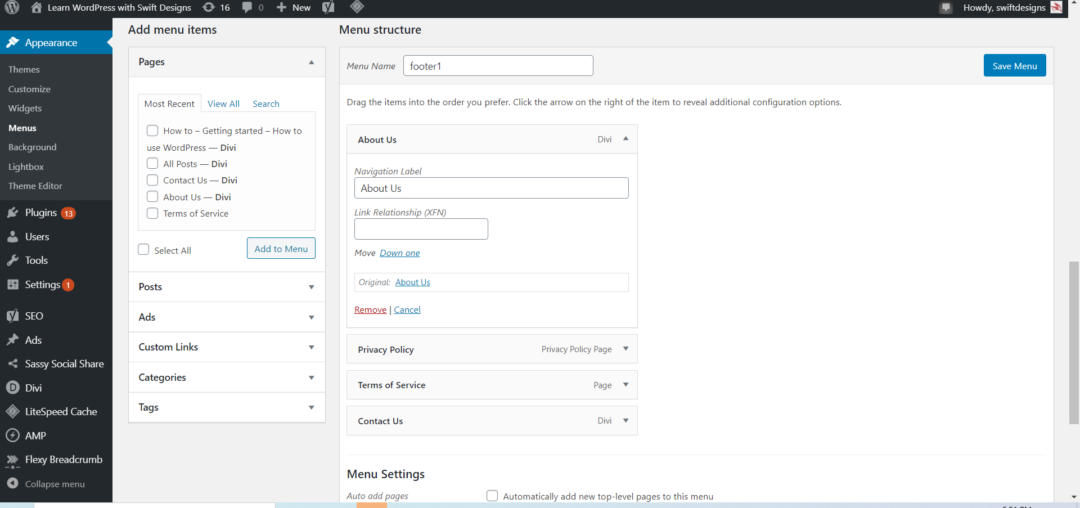
クレジット: Learnwp.swiftdesigns.com.auWordPress メニュー アイコンを追加するために、既存のメニュー項目のいずれかを選択します。 パソコンでアイコンを探します。 リンクを選択して表示します。 ここをクリックして、作業中のセクションの特定のメニュー項目にアイコンを追加します。
アイコン チューザー、ショートコード、または HTML スニペットを使用して、ページや投稿にアイコンを選択して追加します。 Gutenberg テキスト ブロックでは、拡張フォーマット バーに[Font Awesome Icon] メニュー オプションが表示されます。 アイコン チューザーは、すべてのファミリーとスタイルから選択することで、アップロードされたアイコンだけでなく、すべての Pro アイコンを検索することもできます。 アイコンをクリックすると、ショートコードがコンテンツに表示されます。 疑似要素は、HTML を編集せずに HTML にアイコンを追加します。 アイコンは、ショートコードまたは HTML で名前を使用して追加することもできます。 パフォーマンス上の理由から、CDN またはキットを同じ方法で使用することはできません。 それらを無効にする場合は、サイト上のすべてのアイコンが存在することを確認してください。
WordPressでFont Awesomeアイコンを使用する方法
ユーザーは、人気のあるコンテンツ管理システムである WordPress を使用して、新しい Web サイトまたはブログを作成できます。 GPL は、ソフトウェアのリリースを管理するライセンスです。 Font Awesome は、さまざまな Web サイトで使用されている有名なアイコン ライブラリです。 WordPress にアイコンを追加するには、WordPress ダッシュボードの[新しいメディアを追加] ボタンをクリックします。 Better Font Awesome プラグインを使用して、探しているアイコンを探すこともできます。 このプラグインの機能は、WordPress の設定に同じ名前で追加されます。 さらに、アイコンの表示で問題が発生している場合は、Font Awesome アイコン設定を誤って無効にして、テーマが必要なアイコン フォント ファイルを読み込めなかった可能性があります。
WordPressヘッダーにソーシャルメディアアイコンを追加する方法
 クレジット: slocumthemes.com
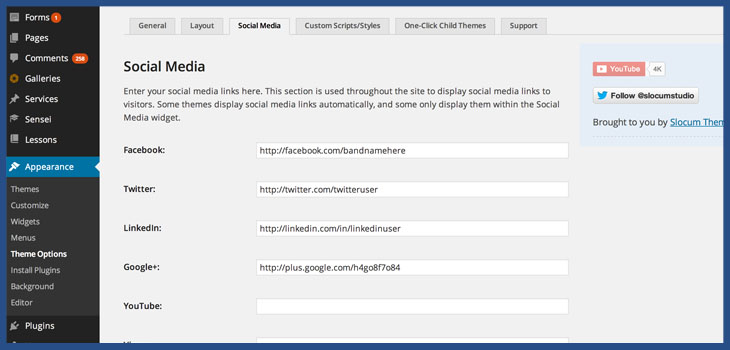
クレジット: slocumthemes.comWordPress ヘッダーへのソーシャル メディア アイコンの追加は、数分で実行できる簡単なプロセスです。 まず、WordPress テーマと互換性のあるソーシャル メディア アイコン プラグインを見つける必要があります。 プラグインを見つけたら、インストールしてアクティブ化する必要があります。 プラグインを有効にした後、設定ページに移動し、ヘッダーにソーシャル メディア アイコンを表示するようにプラグインを構成する必要があります。

WordPress メニューにソーシャル メディア アイコンを追加するにはどうすればよいですか? 低コストでソーシャル メディアのアイコンを WordPress メニューに追加できるため、時間や労力を費やすことなく、より多くのオーディエンスとつながることができます。 WordPress Web サイトのウィジェット領域に表示されることを心配する必要はありません。フッター領域やサイドバーなどに簡単に表示されるからです。 プラグインを使わずにソーシャルメディアのアイコンを WordPress に追加する方法は何ですか? 例として、Twitter アイコンは WordPress テーマに含まれます。 Instagram、Facebook、LinkedIn、Snapchat、Pinterest などのアプリに複数のアイコンを追加することもできます。 WordPress サイトのヘッダーにソーシャル メディアのアイコンを追加する方法のステップバイステップ ガイド。
ウィジェットを展開するには、メイン画面の左側に移動し、カスタム リンク パネルを選択します。 ソーシャル メディアの Web サイトにアクセスするには、アドレス フィールドに URL を入力します。 訪問者がアイコンをクリックすると、別のタブに移動します。
WordPressフッターにソーシャルメディアアイコンを追加する方法
WordPress フッターにソーシャル メディア アイコンを追加することは、視聴者とつながり、コンテンツを宣伝するための優れた方法です。 これを行うにはいくつかの方法がありますが、最も簡単な方法は、WPZOOM の Social Icons などのプラグインを使用することです。 プラグインをインストールして有効化したら、プラグインの設定ページでソーシャル メディア アカウントを接続する必要があります。 その後、フッターに表示するアイコンと表示する場所を選択できます。 それだけです! WordPress フッターにソーシャル メディア アイコンを追加することは、視聴者とつながり、コンテンツを宣伝するための優れた方法です。
WordPress のフッターにソーシャル メディアのアイコンを追加する方法を知っている人は、潜在的なクライアントや見込み顧客とのつながりを改善および強化できます。 主な目的は、訪問者に会社のソーシャル メディア プロファイルを見てもらうことです。 アイコンは Web サイトのフッターに直接配置することも、ウィジェット エリアを使用してウィジェット リクエストを表示することもできます。 プラグインなしでWordPressフッターにソーシャルメディアアイコンを追加する最良の方法は何ですか? CSS を知らなくても、開発者でなくても、このガイドは理解できます。 以下はエラーであることをお知らせする簡単なメモです。 複数の Web サイトからアイコンを使用すると、著作権の問題が発生する可能性があります。
このプログラムは、これらのプラグインをインストールして使用する方法を学ぶウェブサイトの所有者に多くの利点を提供します. WordPress のフッターにソーシャル メディアのアイコンを追加する方法を知っていると、満足感が得られます。 ソーシャル メディア サイトを介したエンゲージメントは、訪問者に多くのメリットをもたらします。 Web サイトのフッターにアイコンを追加することで、訪問者にリンクを共有してもらうことができます。 この結果として、あなたのウェブサイトはより多くのフォロワーとブランドの認知度を獲得します。
Html フッターにソーシャル メディア アイコンを追加するにはどうすればよいですか?
まず、Html コードを生成し、ソーシャル メディアスティッキー アイコンを追加する必要があります。最初に任意のテキスト エディターで、または必要に応じて Html コードを含むテキスト エディター ファイルに追加します。 ステップ 2 では、カーソルを HTML ドキュメントの *head* タグ内の *title* タグの直後に配置し、その後に CDN リンクを配置する必要があります。
