วิธีเพิ่มไอคอน Facebook ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-20การเพิ่มไอคอน Facebook ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ชมและโปรโมตเนื้อหาของคุณ มีหลายวิธีในการทำเช่นนี้ และวิธีที่ดีที่สุดจะขึ้นอยู่กับความต้องการเฉพาะของคุณ วิธีหนึ่งในการเพิ่มไอคอน Facebook ให้กับ WordPress คือการใช้ปลั๊กอิน มีปลั๊กอินจำนวนมากที่ให้คุณเพิ่ม ไอคอนโซเชียลมีเดีย ในไซต์ของคุณ รวมถึง Facebook เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องกำหนดค่าให้แสดงไอคอน Facebook บนไซต์ของคุณ อีกวิธีในการเพิ่มไอคอน Facebook ให้กับ WordPress คือการใช้วิดเจ็ต วิดเจ็ตเป็นวิธีที่ยอดเยี่ยมในการเพิ่มไอคอนโซเชียลมีเดียในแถบด้านข้างหรือพื้นที่อื่นๆ ที่พร้อมสำหรับวิดเจ็ตบนไซต์ของคุณ คุณสามารถค้นหาวิดเจ็ตจำนวนหนึ่งที่จะให้คุณเพิ่มไอคอน Facebook ลงใน WordPress ได้ สุดท้าย คุณสามารถเพิ่มไอคอน Facebook ลงใน WordPress โดยการเพิ่มโค้ดในไซต์ของคุณด้วยตนเอง หากคุณสะดวกที่จะทำงานกับโค้ด นี่เป็นตัวเลือกที่ดี คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไซต์ WordPress ของคุณ: เมื่อคุณเพิ่มโค้ดลงในไซต์ของคุณแล้ว คุณจะต้องบันทึกการเปลี่ยนแปลงแล้วอัปโหลดไฟล์ไปยังไดเร็กทอรี WordPress ของคุณ หลังจากนั้น คุณจะสามารถเห็นไอคอน Facebook บนเว็บไซต์ WordPress ของคุณ
การเพิ่มไอคอนโซเชียลมีเดียลงในไซต์ WordPress ของคุณทำได้ง่ายดายเช่นนี้ คุณสามารถทำได้ด้วยมือหรือด้วยปลั๊กอิน WordPress ที่มาในรูปแบบของไอคอนของบุคคลที่สาม การค้นหาไอคอนที่คุณต้องการไม่ใช่เรื่องยาก มีทั้งไอคอนฟรีและจ่ายเงิน และคุณสามารถดาวน์โหลดไอคอนทั้งชุดหรือเลือกชุดไอคอนก็ได้ ไปที่เครื่องมือปรับแต่งในแดชบอร์ด WordPress ของคุณเพื่อทำการเปลี่ยนแปลง เมื่อเพิ่ม HTML ที่กำหนดเองแล้ว คุณสามารถใช้ตัวเลื่อนเพื่อย้ายไปยังส่วนหัว แถบด้านข้าง หรือส่วนท้ายได้ จากนั้นในชื่อเรื่อง ให้ป้อน Social Media จากนั้นคัดลอกและวางโค้ดต่อไปนี้ ในโค้ดจะมีคำที่ตรงกับวงเล็บในชื่อผู้ใช้ หากต้องการใช้โปรไฟล์โซเชียลมีเดีย คุณต้องเปลี่ยนชื่อก่อน
ฉันจะเพิ่มไอคอนใน WordPress ได้อย่างไร
 เครดิต: learnwp.swiftdesigns.com.au
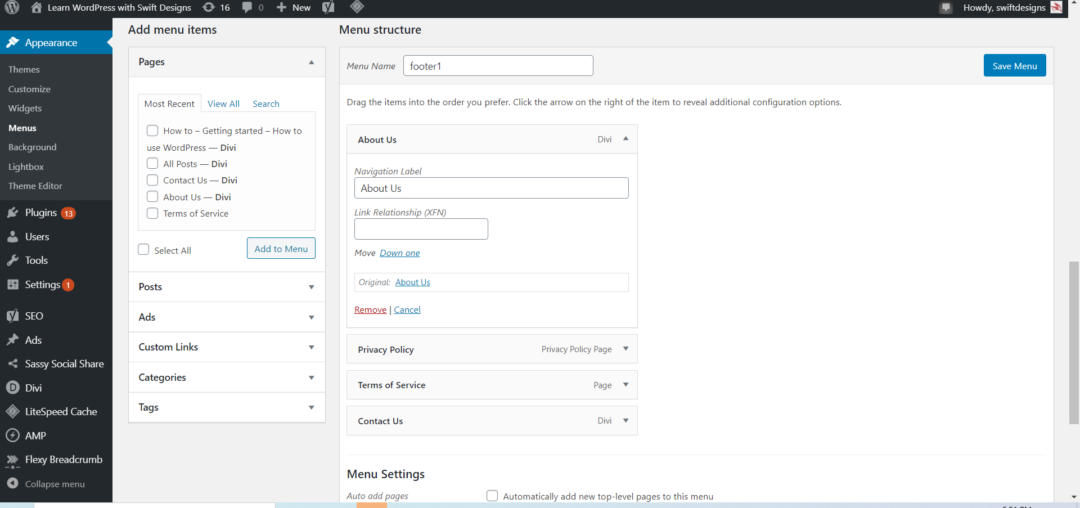
เครดิต: learnwp.swiftdesigns.com.auเลือกรายการเมนูที่คุณมีอยู่แล้วเพื่อเพิ่ม ไอคอนเมนู WordPress ค้นหาไอคอนบนคอมพิวเตอร์ของคุณ เลือกลิงค์เพื่อดู คลิกที่นี่เพื่อเพิ่มไอคอนให้กับรายการเมนูเฉพาะในส่วนที่คุณกำลังทำงานอยู่
เลือกและเพิ่มไอคอนในหน้าและโพสต์ของคุณโดยใช้ตัวเลือกไอคอน รหัสย่อ หรือตัวอย่าง HTML เมื่อคุณอยู่ในบล็อกข้อความ Gutenberg คุณจะเห็น ตัวเลือกเมนู Font Awesome Icon ในแถบรูปแบบเพิ่มเติม ตัวเลือกไอคอนยังสามารถค้นหาไอคอน Pro ทั้งหมด รวมทั้งไอคอนที่อัปโหลด โดยเลือกจากทุกตระกูลและสไตล์ หากคุณคลิกไอคอน รหัสย่อจะปรากฏในเนื้อหาของคุณ องค์ประกอบหลอกเพิ่มไอคอนใน HTML โดยไม่ต้องแก้ไข สามารถเพิ่มไอคอนได้โดยใช้ชื่อเป็นรหัสย่อหรือ HTML เนื่องจากเหตุผลด้านประสิทธิภาพ เราจึงไม่สามารถใช้ CDN หรือ Kit ในลักษณะเดียวกันได้ หากคุณปิดใช้งาน ตรวจสอบให้แน่ใจว่าไอคอนทั้งหมดบนไซต์ของคุณมีอยู่
วิธีใช้ไอคอน Font Awesome ใน WordPress
ผู้ใช้สามารถสร้างเว็บไซต์หรือบล็อกใหม่ด้วย WordPress ซึ่งเป็นระบบจัดการเนื้อหายอดนิยม GPL คือใบอนุญาตที่ควบคุมการเผยแพร่ซอฟต์แวร์ Font Awesome เป็นไลบรารีไอคอนที่รู้จักกันดีซึ่งใช้บนเว็บไซต์ที่หลากหลาย เมื่อคุณเพิ่มไอคอนใน WordPress คุณสามารถทำได้โดยคลิกปุ่ม เพิ่มสื่อใหม่ ในแดชบอร์ด WordPress คุณยังสามารถมองหาไอคอนที่ต้องการได้ด้วยปลั๊กอิน Better Font Awesome ฟังก์ชันของปลั๊กอินนี้จะถูกเพิ่มในการตั้งค่า WordPress ของคุณในชื่อเดียวกัน นอกจากนี้ หากคุณประสบปัญหาในการแสดงไอคอน อาจเป็นไปได้ว่าคุณปิดการตั้งค่าไอคอน Font Awesome โดยไม่ได้ตั้งใจ และป้องกันไม่ให้ธีมโหลดไฟล์แบบอักษรไอคอนที่จำเป็น
วิธีเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของ WordPress
 เครดิต: slocumthemes.com
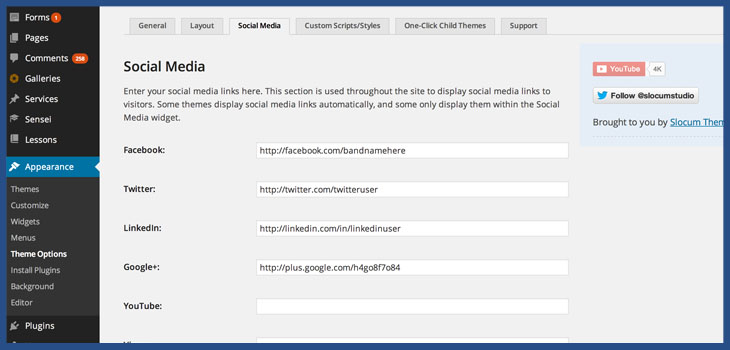
เครดิต: slocumthemes.comการเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของ WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ภายในไม่กี่นาที ขั้นแรก คุณจะต้องค้นหา ปลั๊กอินไอคอนโซเชียลมีเดีย ที่เข้ากันได้กับธีม WordPress ของคุณ เมื่อคุณพบปลั๊กอินแล้ว คุณจะต้องติดตั้งและเปิดใช้งาน หลังจากเปิดใช้งานปลั๊กอิน คุณจะต้องไปที่หน้าการตั้งค่าและกำหนดค่าปลั๊กอินเพื่อแสดงไอคอนโซเชียลมีเดียในส่วนหัว

ฉันจะเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ได้อย่างไร เนื่องจากคุณสามารถเพิ่มไอคอนโซเชียลมีเดียลงในเมนู WordPress ได้ในราคาประหยัด คุณจึงสามารถเชื่อมต่อกับผู้ชมจำนวนมากขึ้นได้โดยไม่ต้องใช้เวลาหรือความพยายามใดๆ ไม่จำเป็นต้องกังวลว่าจะแสดงในพื้นที่วิดเจ็ตของเว็บไซต์ WordPress ของคุณ เนื่องจากสามารถมองเห็นได้ง่ายในพื้นที่ส่วนท้าย แถบด้านข้าง และอื่นๆ มีวิธีใดบ้างในการเพิ่มไอคอนโซเชียลมีเดียใน WordPress โดยไม่ต้องใช้ปลั๊กอิน ตัวอย่างเช่น ไอคอน Twitter จะรวมอยู่ในธีม WordPress คุณยังสามารถเพิ่มไอคอนได้หลายไอคอนในแอพใดก็ได้ เช่น Instagram, Facebook, LinkedIn, Snapchat, Pinterest และอื่นๆ คำแนะนำทีละขั้นตอนในการเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของไซต์ WordPress
หากต้องการขยายวิดเจ็ต ให้ไปที่ด้านซ้ายของหน้าจอหลักและเลือกแผงลิงก์ที่กำหนดเอง ในการเข้าถึง เว็บไซต์โซเชียลมีเดีย ให้ป้อน URL ในช่องที่อยู่ เมื่อผู้เยี่ยมชมของคุณคลิกที่ไอคอน พวกเขาจะไปที่แท็บอื่น
วิธีเพิ่มไอคอนโซเชียลมีเดียลงในส่วนท้ายของ WordPress
การเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ชมและโปรโมตเนื้อหาของคุณ มีหลายวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน เช่น Social Icons โดย WPZOOM เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องเชื่อมต่อบัญชีโซเชียลมีเดียในหน้าการตั้งค่าของปลั๊กอิน หลังจากนั้น คุณสามารถเลือกไอคอนที่จะแสดงในส่วนท้ายของคุณ และตำแหน่งที่คุณต้องการให้ปรากฏ นั่นคือทั้งหมดที่มีให้! การเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ชมและโปรโมตเนื้อหาของคุณ
ผู้ที่รู้วิธีเพิ่มไอคอนโซเชียลมีเดียในส่วนท้ายของ WordPress สามารถปรับปรุงและปรับปรุงการเชื่อมต่อกับผู้มีโอกาสเป็นลูกค้าหรือผู้มีโอกาสเป็นลูกค้าได้ เป้าหมายหลักคือการสนับสนุนให้ผู้เยี่ยมชมดูโปรไฟล์โซเชียลมีเดียของบริษัท คุณสามารถวางไอคอนไว้ที่ส่วนท้ายของเว็บไซต์ได้โดยตรง หรือคุณสามารถใช้พื้นที่วิดเจ็ตเพื่อแสดงคำขอวิดเจ็ต วิธีที่ดีที่สุดในการเพิ่มไอคอนโซเชียลมีเดียไปยังส่วนท้ายของ WordPress โดยไม่ต้องใช้ปลั๊กอินคืออะไร? แม้ว่าคุณจะไม่รู้จัก CSS หรือไม่ใช่นักพัฒนา แต่ก็สามารถเข้าใจคู่มือนี้ได้ บันทึกย่อเพื่อแจ้งให้คุณทราบว่าต่อไปนี้เป็นข้อผิดพลาด เมื่อใช้ไอคอนจากเว็บไซต์หลายแห่ง อาจทำให้เกิดปัญหาด้านลิขสิทธิ์ได้
โปรแกรมนี้มีประโยชน์มากมายสำหรับเจ้าของเว็บไซต์ที่เรียนรู้วิธีติดตั้งและใช้งานปลั๊กอินเหล่านี้ การรู้วิธีเพิ่มไอคอนโซเชียลมีเดียในส่วนท้ายของ WordPress นั้นให้ความรู้สึกพึงพอใจ การมีส่วนร่วมผ่าน ไซต์โซเชียลมีเดีย สามารถให้ประโยชน์มากมายแก่ผู้เยี่ยมชม คุณสามารถสนับสนุนให้ผู้เยี่ยมชมแชร์ลิงก์ของคุณโดยเพิ่มไอคอนที่ส่วนท้ายของเว็บไซต์ของคุณ เว็บไซต์ของคุณจะได้รับผู้ติดตามและการรับรู้ถึงแบรนด์มากขึ้นด้วยเหตุนี้
ฉันจะเพิ่มไอคอนโซเชียลมีเดียในส่วนท้าย Html ของฉันได้อย่างไร
ในการเริ่มต้น เราต้องสร้างโค้ด Html แล้วเพิ่ม ไอคอน Sticky บนโซเชียลมีเดีย อันดับแรกในโปรแกรมแก้ไขข้อความใดๆ หรือหากจำเป็น ในไฟล์โปรแกรมแก้ไขข้อความที่มีโค้ด Html ในขั้นตอนที่ 2 เคอร์เซอร์ต้องอยู่หลังแท็ก *title* ในแท็ก *head* ของเอกสาร HTML ตามด้วยลิงก์ CDN
