Comment ajouter une icône Facebook à votre site WordPress
Publié: 2022-09-20Ajouter une icône Facebook à votre site WordPress est un excellent moyen de vous connecter avec votre public et de promouvoir votre contenu. Il existe plusieurs façons de procéder, et la meilleure méthode dépendra de vos besoins spécifiques. Une façon d'ajouter une icône Facebook à WordPress consiste à utiliser un plugin. Il existe un certain nombre de plugins disponibles qui vous permettront d'ajouter des icônes de médias sociaux à votre site, y compris Facebook. Une fois que vous avez installé et activé le plugin, vous devrez le configurer pour afficher l'icône Facebook sur votre site. Une autre façon d'ajouter une icône Facebook à WordPress consiste à utiliser un widget. Les widgets sont un excellent moyen d'ajouter des icônes de médias sociaux à votre barre latérale ou à d'autres zones prêtes pour les widgets sur votre site. Vous pouvez trouver un certain nombre de widgets qui vous permettront d'ajouter des icônes Facebook à WordPress. Enfin, vous pouvez également ajouter une icône Facebook à WordPress en ajoutant manuellement le code à votre site. Si vous êtes à l'aise avec le code, c'est une excellente option. Vous devrez ajouter le code suivant à votre site WordPress : Une fois que vous avez ajouté le code à votre site, vous devrez enregistrer vos modifications, puis télécharger le fichier dans votre répertoire WordPress. Après cela, vous pourrez voir l'icône Facebook sur votre site WordPress.
Ajouter des icônes de médias sociaux à votre site WordPress est aussi simple que cela. Vous pouvez le faire à la main ou avec des plugins WordPress qui se présentent sous la forme d'icônes tierces. Il n'est pas difficile de trouver une icône dont vous avez besoin. Des icônes gratuites et payantes sont disponibles, et vous pouvez télécharger un ensemble complet d'icônes ou simplement sélectionner un ensemble d'icônes. Accédez au personnalisateur dans votre tableau de bord WordPress pour apporter des modifications. Une fois le code HTML personnalisé ajouté, vous pouvez utiliser le curseur pour le déplacer vers les sections d'en-tête, de barre latérale ou de pied de page. Ensuite, dans le titre, entrez Social Media, puis copiez-collez le code suivant. Sur le code, il y a un mot qui correspond aux parenthèses du nom d'utilisateur. Pour utiliser vos profils de médias sociaux, vous devez d'abord changer leurs noms.
Comment ajouter des icônes à WordPress ?
 Crédit : learnwp.swiftdesigns.com.au
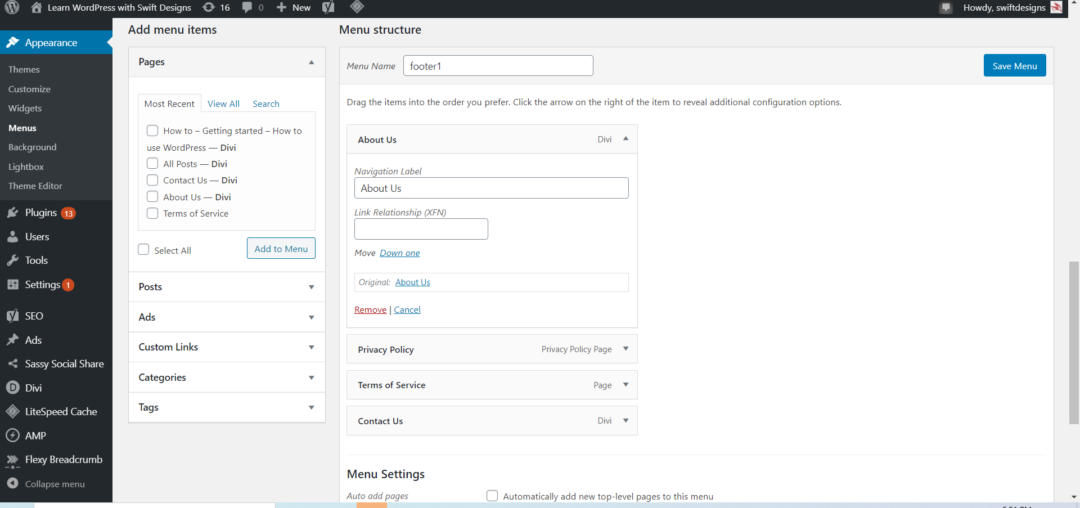
Crédit : learnwp.swiftdesigns.com.auSélectionnez l'un des éléments de menu que vous avez déjà afin d'ajouter les icônes de menu WordPress . Trouvez l'icône sur votre ordinateur. Choisissez un lien pour le voir. Cliquez ici pour ajouter une icône à cet élément de menu spécifique dans la section dans laquelle vous travaillez.
Choisissez et ajoutez des icônes à vos pages et publications à l'aide du sélecteur d'icônes, de codes abrégés ou d'extraits HTML. Lorsque vous êtes dans un bloc de texte Gutenberg, vous verrez l' option de menu Font Awesome Icon dans la barre de format étendue. Le sélecteur d'icônes peut également rechercher toutes les icônes Pro, ainsi que les icônes téléchargées, en sélectionnant parmi toutes les familles et tous les styles. Si vous cliquez sur une icône, le shortcode apparaîtra dans votre contenu. Les pseudo-éléments ajoutent des icônes dans le HTML sans le modifier. Des icônes peuvent également être ajoutées en utilisant leurs noms dans des shortcodes ou HTML. Pour des raisons de performances, nous ne pouvons pas utiliser le CDN ou le Kit de la même manière. Si vous les désactivez, assurez-vous que toutes les icônes de votre site sont présentes.
Comment utiliser les icônes Font Awesome dans WordPress
Les utilisateurs peuvent créer un nouveau site Web ou un blog avec WordPress, qui est un système de gestion de contenu populaire. La GPL est la licence qui régit la publication du logiciel. Font Awesome est une bibliothèque d'icônes bien connue qui est utilisée sur un large éventail de sites Web. Lorsque vous ajoutez une icône à WordPress, vous pouvez le faire en cliquant sur le bouton Ajouter un nouveau média dans le tableau de bord WordPress. Vous pouvez également rechercher l'icône que vous recherchez avec le plugin Better Font Awesome. Les fonctions de ce plugin seront ajoutées à vos paramètres WordPress sous le même nom. De plus, si vous rencontrez des problèmes d'affichage des icônes, il est possible que vous ayez accidentellement désactivé le paramètre d'icône Font Awesome et empêché le thème de charger les fichiers de police d'icônes nécessaires.
Comment ajouter des icônes de médias sociaux à l'en-tête WordPress
 Crédit: slocumthemes.com
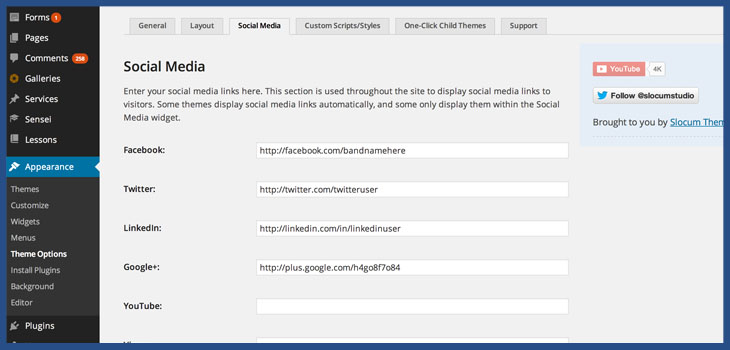
Crédit: slocumthemes.comL'ajout d'icônes de médias sociaux à un en-tête WordPress est un processus simple qui peut être effectué en quelques minutes. Tout d'abord, vous devrez trouver un plugin d'icônes de médias sociaux compatible avec votre thème WordPress. Une fois que vous avez trouvé un plugin, vous devrez l'installer et l'activer. Une fois le plugin activé, vous devrez accéder à la page des paramètres et configurer le plugin pour afficher les icônes de médias sociaux dans l'en-tête.

Comment ajouter des icônes de médias sociaux à un menu WordPress ? Étant donné que les icônes de médias sociaux peuvent être ajoutées aux menus WordPress à moindre coût, vous pouvez vous connecter avec un public plus large sans perdre de temps ni d'efforts. Il n'est pas nécessaire de s'inquiéter de son affichage dans la zone des widgets de votre site Web WordPress, car il est facilement visible dans votre zone de pied de page, vos barres latérales, etc. Comment ajouter des icônes de médias sociaux à WordPress sans utiliser de plugin ? Par exemple, l'icône Twitter sera incluse dans le thème WordPress. Vous pouvez même ajouter plusieurs icônes à n'importe quelle application, comme Instagram, Facebook, LinkedIn, Snapchat, Pinterest, etc. Un guide étape par étape sur la façon d'ajouter des icônes de médias sociaux à l'en-tête de votre site WordPress.
Pour développer les widgets, allez sur le côté gauche de l'écran principal et sélectionnez le panneau de liens personnalisés. Pour accéder aux sites Web des médias sociaux , entrez l'URL dans le champ d'adresse. Lorsque vos visiteurs cliquent sur une icône, ils iront dans un autre onglet.
Comment ajouter des icônes de médias sociaux au pied de page WordPress
L'ajout d'icônes de médias sociaux à votre pied de page WordPress est un excellent moyen de vous connecter avec votre public et de promouvoir votre contenu. Il existe plusieurs façons de procéder, mais la plus simple consiste à utiliser un plugin comme Social Icons de WPZOOM. Une fois que vous avez installé et activé le plugin, vous devrez connecter vos comptes de médias sociaux dans la page des paramètres du plugin. Après cela, vous pouvez choisir les icônes à afficher dans votre pied de page et l'endroit où vous souhaitez qu'elles apparaissent. C'est tout ce qu'on peut en dire! L'ajout d'icônes de médias sociaux à votre pied de page WordPress est un excellent moyen de vous connecter avec votre public et de promouvoir votre contenu.
Une personne qui sait comment ajouter des icônes de médias sociaux au pied de page WordPress peut améliorer et renforcer sa connexion avec des clients potentiels ou des clients potentiels. L'objectif principal est d'encourager les visiteurs à consulter les profils de l'entreprise sur les réseaux sociaux. Les icônes peuvent être placées directement dans le pied de page d'un site Web ou vous pouvez utiliser la zone des widgets pour afficher les demandes de widgets. Quels sont les meilleurs moyens d'ajouter des icônes de médias sociaux à un pied de page WordPress sans aucun plugin ? Même si vous ne connaissez pas CSS ou n'êtes pas développeur, ce guide peut être compris. Une note rapide pour vous informer que ce qui suit est une erreur. Lorsque des icônes sont utilisées à partir de plusieurs sites Web, elles peuvent créer des problèmes de droits d'auteur.
Ce programme offre de nombreux avantages aux propriétaires de sites Web qui apprennent à installer et à utiliser ces plugins. Savoir comment ajouter des icônes de médias sociaux au pied de page de WordPress procure un sentiment de satisfaction. L'engagement via les sites de médias sociaux peut offrir de nombreux avantages aux visiteurs. Vous pouvez encourager vos visiteurs à partager vos liens en ajoutant des icônes au pied de page de votre site Web. Votre site Web gagnera ainsi plus d'abonnés et la notoriété de la marque.
Comment puis-je ajouter des icônes de médias sociaux à mon pied de page HTML ?
Pour commencer, nous devons générer le code Html puis ajouter les icônes collantes des médias sociaux , d'abord dans n'importe quel éditeur de texte ou, si nécessaire, dans un fichier d'éditeur de texte contenant le code Html. À l'étape 2, le curseur doit être situé juste après la balise *title* dans la balise *head* d'un document HTML, suivi du lien CDN.
