Cómo agregar un ícono de Facebook a su sitio de WordPress
Publicado: 2022-09-20Agregar un ícono de Facebook a su sitio de WordPress es una excelente manera de conectarse con su audiencia y promocionar su contenido. Hay algunas formas diferentes de hacer esto, y el mejor método dependerá de sus necesidades específicas. Una forma de agregar un ícono de Facebook a WordPress es usar un complemento. Hay una serie de complementos disponibles que le permitirán agregar íconos de redes sociales a su sitio, incluido Facebook. Una vez que haya instalado y activado el complemento, deberá configurarlo para mostrar el ícono de Facebook en su sitio. Otra forma de agregar un ícono de Facebook a WordPress es usar un widget. Los widgets son una excelente manera de agregar íconos de redes sociales a su barra lateral u otras áreas listas para widgets en su sitio. Puede encontrar una serie de widgets que le permitirán agregar íconos de Facebook a WordPress. Finalmente, también puede agregar un ícono de Facebook a WordPress agregando manualmente el código a su sitio. Si te sientes cómodo trabajando con código, esta es una gran opción. Deberá agregar el siguiente código a su sitio de WordPress: una vez que haya agregado el código a su sitio, deberá guardar los cambios y luego cargar el archivo en su directorio de WordPress. Después de eso, podrá ver el ícono de Facebook en su sitio de WordPress.
Agregar íconos de redes sociales a su sitio de WordPress es tan simple como esto. Puede hacerlo a mano o con complementos de WordPress que vienen en forma de íconos de terceros. No es difícil encontrar el icono que necesita. Hay íconos gratuitos y de pago disponibles, y puede descargar un conjunto completo de íconos o simplemente seleccionar un conjunto de íconos. Navegue al personalizador en su tablero de WordPress para hacer cambios. Una vez que se ha agregado HTML personalizado, puede usar el control deslizante para moverlo a las secciones de encabezado, barra lateral o pie de página. Luego, en el título, ingrese Social Media, y luego copie y pegue el siguiente código. En el código, hay una palabra que corresponde a los corchetes en nombre de usuario. Para utilizar sus perfiles de redes sociales, primero debe cambiar sus nombres.
¿Cómo agrego iconos a WordPress?
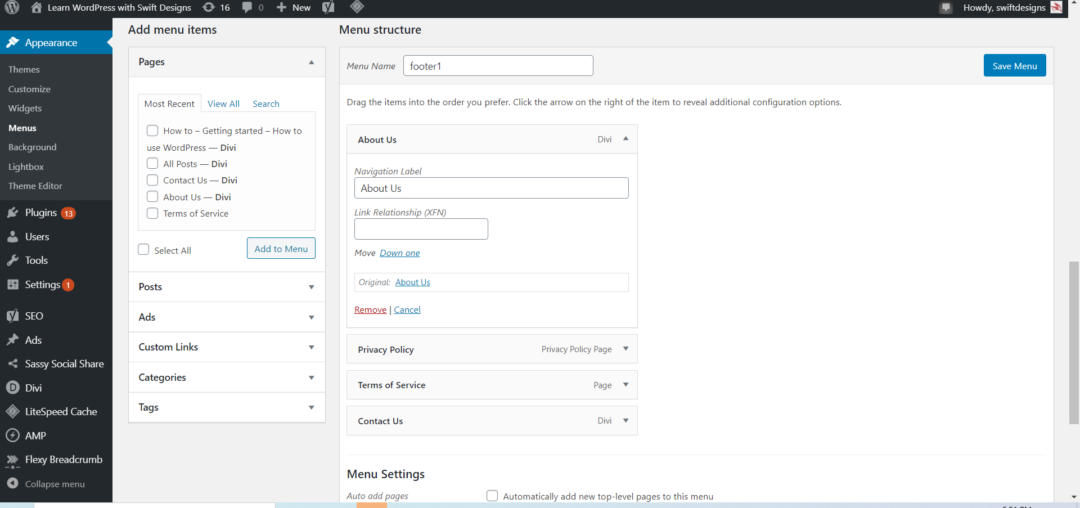
 Crédito: learnwp.swiftdesigns.com.au
Crédito: learnwp.swiftdesigns.com.auSeleccione cualquiera de los elementos del menú que ya tiene para agregar los íconos del menú de WordPress . Encuentra el ícono en tu computadora. Elige un enlace para verlo. Haga clic aquí para agregar un icono a ese elemento de menú específico en la sección en la que está trabajando.
Elija y agregue íconos a sus páginas y publicaciones usando el Selector de íconos, códigos abreviados o fragmentos de código HTML. Cuando esté en un bloque de texto de Gutenberg, verá la opción de menú Font Awesome Icon en la barra de formato extendida. El selector de iconos también puede buscar todos los iconos Pro, así como los iconos cargados, seleccionando entre todas las familias y estilos. Si hace clic en un icono, el código abreviado aparecerá en su contenido. Los pseudoelementos agregan íconos en el HTML sin editarlo. Los íconos también se pueden agregar usando sus nombres en códigos cortos o HTML. Por motivos de rendimiento, no podemos usar la CDN o el Kit de la misma manera. Si los desactiva, asegúrese de que todos los iconos de su sitio estén presentes.
Cómo usar iconos de Font Awesome en WordPress
Los usuarios pueden crear un nuevo sitio web o blog con WordPress, que es un popular sistema de administración de contenido. La GPL es la licencia que rige la publicación del software. Font Awesome es una biblioteca de iconos muy conocida que se utiliza en una amplia gama de sitios web. Cuando agrega un ícono a WordPress, puede hacerlo haciendo clic en el botón Agregar nuevo medio en el Panel de WordPress. También puede buscar el ícono que está buscando con el complemento Better Font Awesome. Las funciones de este complemento se agregarán a su configuración de WordPress con el mismo nombre. Además, si tiene problemas para mostrar íconos, es posible que haya desactivado accidentalmente la configuración del ícono Font Awesome y haya impedido que el tema cargue los archivos de fuentes de íconos necesarios.
Cómo agregar iconos de redes sociales al encabezado de WordPress
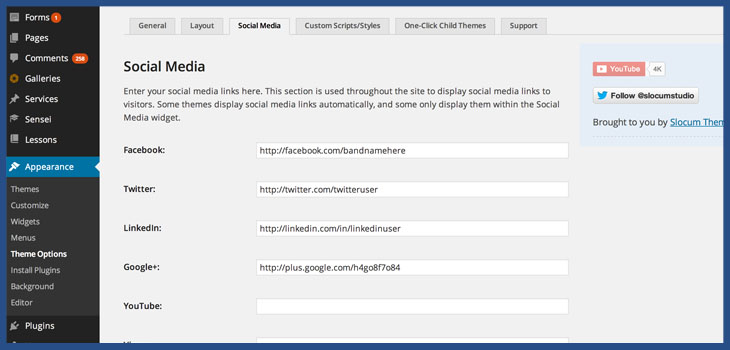
 Crédito: slocumthemes.com
Crédito: slocumthemes.comAgregar íconos de redes sociales a un encabezado de WordPress es un proceso simple que se puede realizar en unos minutos. Primero, deberá encontrar un complemento de ícono de redes sociales que sea compatible con su tema de WordPress. Una vez que haya encontrado un complemento, deberá instalarlo y activarlo. Después de activar el complemento, deberá ir a la página de configuración y configurar el complemento para mostrar los íconos de redes sociales en el encabezado.

¿Cómo agrego íconos de redes sociales a un menú de WordPress? Debido a que los íconos de redes sociales se pueden agregar a los menús de WordPress por un bajo costo, puede conectarse con una audiencia más grande sin gastar tiempo ni esfuerzo. No hay necesidad de preocuparse de que se muestre en el área de widgets de su sitio web de WordPress porque es fácilmente visible en el área de pie de página, las barras laterales, etc. ¿Cuáles son algunas formas de agregar íconos de redes sociales a WordPress sin usar un complemento? Como ejemplo, el icono de Twitter se incluirá en el tema de WordPress. Incluso puede agregar varios íconos a cualquier aplicación, como Instagram, Facebook, LinkedIn, Snapchat, Pinterest, etc. Una guía paso a paso sobre cómo agregar íconos de redes sociales al encabezado de su sitio de WordPress.
Para expandir los widgets, vaya al lado izquierdo de la pantalla principal y seleccione el panel de enlaces personalizados. Para acceder a los sitios web de redes sociales , ingrese la URL en el campo de dirección. Cuando sus visitantes hagan clic en un icono, irán a otra pestaña.
Cómo agregar iconos de redes sociales al pie de página de WordPress
Agregar íconos de redes sociales a su pie de página de WordPress es una excelente manera de conectarse con su audiencia y promocionar su contenido. Hay algunas formas diferentes de hacer esto, pero la forma más fácil es usar un complemento como Social Icons by WPZOOM. Una vez que haya instalado y activado el complemento, deberá conectar sus cuentas de redes sociales en la página de configuración del complemento. Después de eso, puede elegir qué íconos mostrar en su pie de página y dónde desea que aparezcan. ¡Eso es todo al respecto! Agregar íconos de redes sociales a su pie de página de WordPress es una excelente manera de conectarse con su audiencia y promocionar su contenido.
Una persona que sabe cómo agregar íconos de redes sociales al pie de página de WordPress puede mejorar y mejorar su conexión con clientes potenciales o posibles clientes. El objetivo principal es animar a los visitantes a mirar los perfiles de redes sociales de la empresa. Los iconos se pueden colocar directamente en el pie de página de un sitio web, o puede usar el área de widgets para mostrar las solicitudes de widgets. ¿Cuáles son las mejores formas de agregar íconos de redes sociales a un pie de página de WordPress sin ningún complemento? Incluso si no sabe CSS o no es un desarrollador, esta guía se puede entender. Una nota rápida para informarle que lo siguiente es un error. Cuando se utilizan íconos de varios sitios web, pueden crear problemas de derechos de autor.
Este programa brinda muchas ventajas a los propietarios de sitios web que aprenden a instalar y usar estos complementos. Saber cómo agregar íconos de redes sociales al pie de página de WordPress proporciona una sensación de satisfacción. La participación a través de los sitios de redes sociales puede brindar muchas ventajas a los visitantes. Puede alentar a sus visitantes a compartir sus enlaces agregando íconos al pie de página de su sitio web. Su sitio web ganará más seguidores y reconocimiento de marca como resultado de esto.
¿Cómo agrego íconos de redes sociales a mi pie de página HTML?
Para comenzar, debemos generar el código Html y luego agregar los íconos adhesivos de redes sociales, primero en cualquier editor de texto o, si es necesario, en un archivo de editor de texto que contenga el código Html. En el Paso 2, el cursor debe ubicarse justo después de la etiqueta *title* en la etiqueta *head* de un documento HTML, seguido del enlace CDN.
