2022 年領先的 10 個 jQuery 通知和彈出消息插件
已發表: 2022-02-28你正在建立你的完美網站——商業、個人、網站、互動都開始集體到來,但你仍然缺乏一組選項。 可能是一種與您的員工更加協調一致的方式,讓他們了解最熱門的更新、最新的折扣或您認為重要的基本公告。 通知您的員工重要信息和事實通常是必不可少的。 如今,我們可以使用通知小部件和插件實時與我們的受眾和網站訪問者保持聯繫,這些小部件和插件讓我們能夠通過基本的彈出欄、通知欄、幻燈片和其他交互策略來通知客戶。
儘管原生萬維網工程允許設置此類通知小部件,但逐漸知名的 jQuery 庫是不少網站管理員和構建者堅持使用的東西。 這是一種應用為互聯網開發的專有技術的有效方法,讓您可以完全操縱您的網站。
更多關於 jQuery 通知插件
jQuery 將使構建者和設計者更容易利用 Web API 的全部機會——這是原生 JavaScript 編碼人員必須掌握的。 這些時候,即使是最偉大的庫和插件也依賴於 jQuery 的眾多技術。 我們也沒有預見到工程會迅速衰退,如果有的話。 發現 jQuery 並不是那麼難,只要有一點 JavaScript 經驗,只要願意,他們都可以破解他們的插件和庫。 甚至是一個通知插件,為了自信!
即便如此,我們有時也明白,要獲得以前在盤子上的東西要容易得多。 我們整理了一個簡潔的小綜述,總結了您現在可以在當前市場上獲得的最好的 jQuery 通知插件。 堅持 jQuery 插件將熟練地在應用程序或網頁之外以及在其中構建通知。 這通常意味著您可以通過智能和直觀的通知小部件對功能向用戶報告的方式進行動態更改。

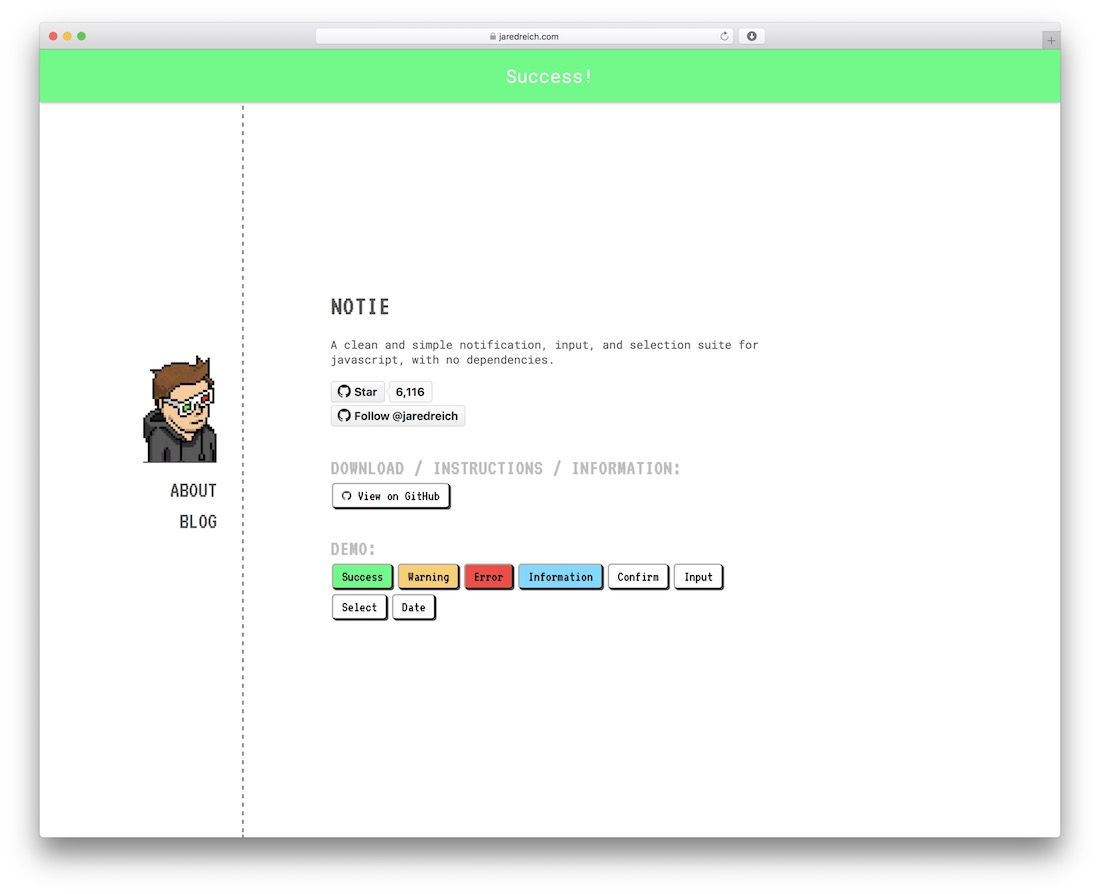
Notie 是另一個眾所周知的用於創建通知的 jQuery 庫。 這只是一個利用通知欄策略的地方,您可以在每次調用該方法時製作各種容器,這些容器將顯示在網站頁面的最佳位置。 真的很輕,操作起來很愉快! 它還為確認框提供了指導,您可以方便地使用這些確認框來構建電子郵件訂閱模塊或幾乎任何其他需要消費者驗證動議的東西。

PNotify 可能是這裡所有可用庫中最漂亮的。 它通過使用 Bootstrap 和 jQuery UI 作為其所有通知箱和模式的主要設計和样式預期來工作。 有一個屬性加載的 API,它對於任何可能的環境都是安全且可擴展的,即插即用! 它甚至可能是最複雜的,因為它還支持桌面和蜂窩通知。

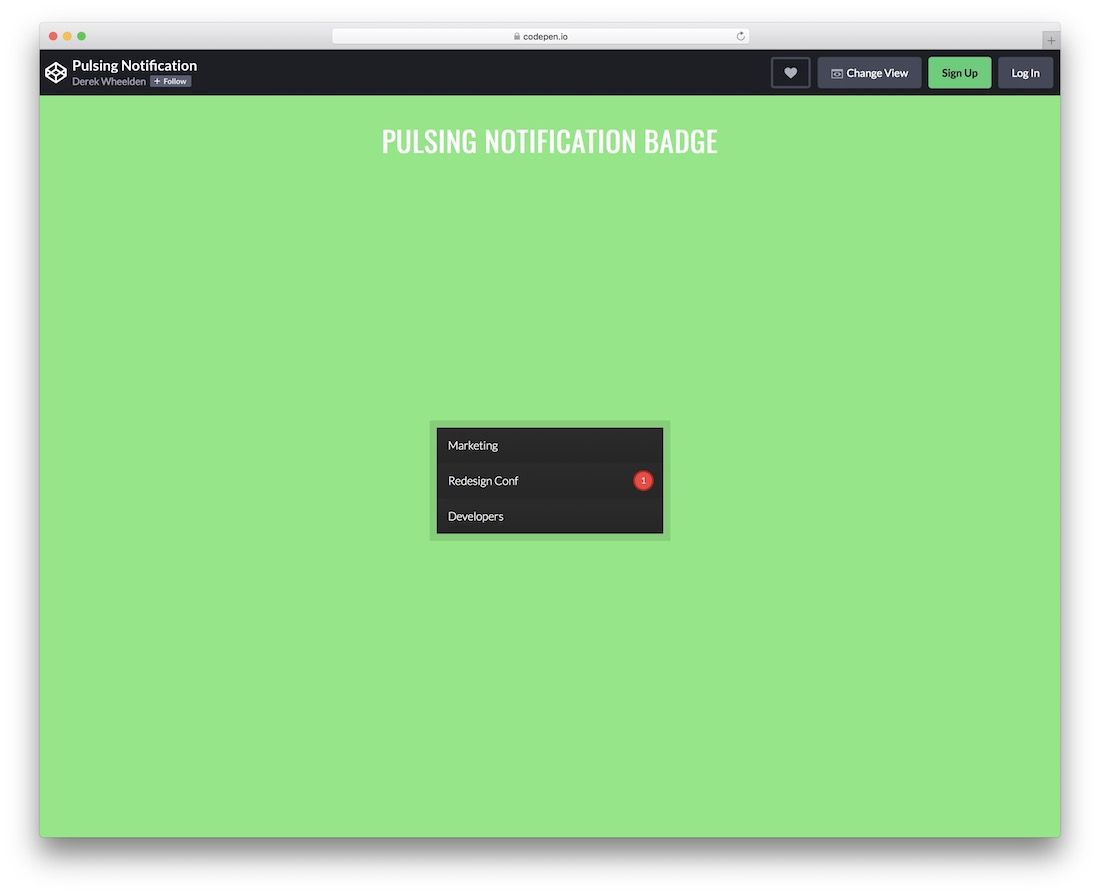
脈衝通知是對您的挑戰或應用程序的絕佳補充,因為它可以毫不費力地吸引註意力。 作為從頭開始計劃的替代方案,您可以充分利用此插件並節省大量時間。 雖然您可以開箱即用地進行操作,但您可以更改默認選項。 有了這個,您可以根據自己的喜好對通知徽章進行建模,使其與您的工作相得益彰。 此外,您可以在設置變體時簡單地使用這個獨特的模板來獲得靈感。

如果您準備向您的網站、任務或應用程序插入強制通知,請允許此特定插件支持您。 因此,識別、推力通知 UI 將以其時尚的印象來解決問題。 它顯示為一個漂亮的框,帶有文本和兩個按鈕來批准或拒絕通知。 保持理智,您也可以完全反對穀物並將插件用於其他事情。 從您喜歡的瀏覽器中修改文本、顏色和其他內容,并快速查看更改。 成品的最小性能與您的設計和風格產生共鳴。


如果您想通過吸引人且有影響力的通知容器來吸引用戶的注意力,這裡是您可以查看的模板。 開箱即用,它有 4 個不同的版本,您可以對其進行高質量的額外調整。 當這是您正在尋找的風格時,請全力以赴並將其放入軟件中。 畢竟,沒有人願意忍受從頭開始的完整方法,因此可以使用 CSS Notification Bins 作為替代方案來節省時間和精力。 你不是一個整體的命令,你既可以使用默認的變化,也可以用你的創造性觸摸來豐富它。

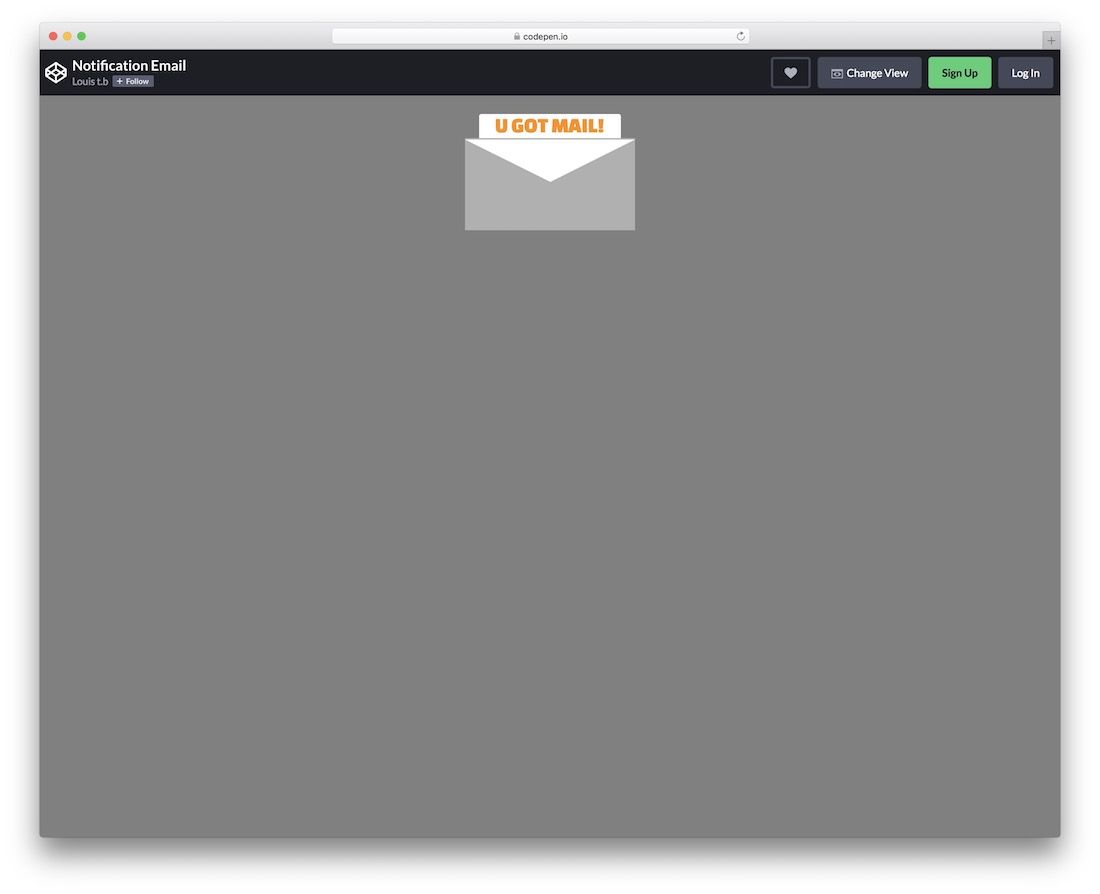
這一點在懸停時有效,因此您需要訪問實時預覽演示才能看到完整的結果。 只需用光標滾動,通知橫幅/信封就會出現在頂部。 由於房子有點小,你的措辭非常簡單,所以在這種情況下,只有任何快速的事情才能完成工作。 儘管如此,您可以在最後一個變體之前盡可能多地嘗試和測試盡可能多的變體。 讓它令人興奮和參與,並為事情增添趣味。

Ambiance 是一個預打包的 jQuery 通知庫,可以幫助您快速開發以提供的功能為中心的通知消息。 您可以生成自定義的常設通知,只有在消費者單擊“X”按鈕時才會消除這些通知。 或者,您可以使用自定義結果(例如淡出通知),在每個通知消失之前讓每個通知出現一分鐘。 寬度、頂部和定位都在您的整個手柄中。

儘管 Lobibox 已單獨從 Bootstrap 中分離出來,但它仍然利用了大量依賴於 Bootstrap 的佈局樣式。 它主要利用 FLAT 設計和样式元素來幫助您製作現代且引人入勝的通知消息,可以延伸得更遠更廣。 該插件的第一個方面允許您生成概念包裝容器。 您可以使用這些來生成確認對話框和框,以便直接集成到您的目的或網站中。 儘管通知部分可用於僅在網站的能力範圍內生成有效的通知,但我們確保不會被忽視。 Lobibox 有大量現成的文檔,我們鼓勵您全面參與,看看這是否是您希望在您的計劃中持續使用的一件事。

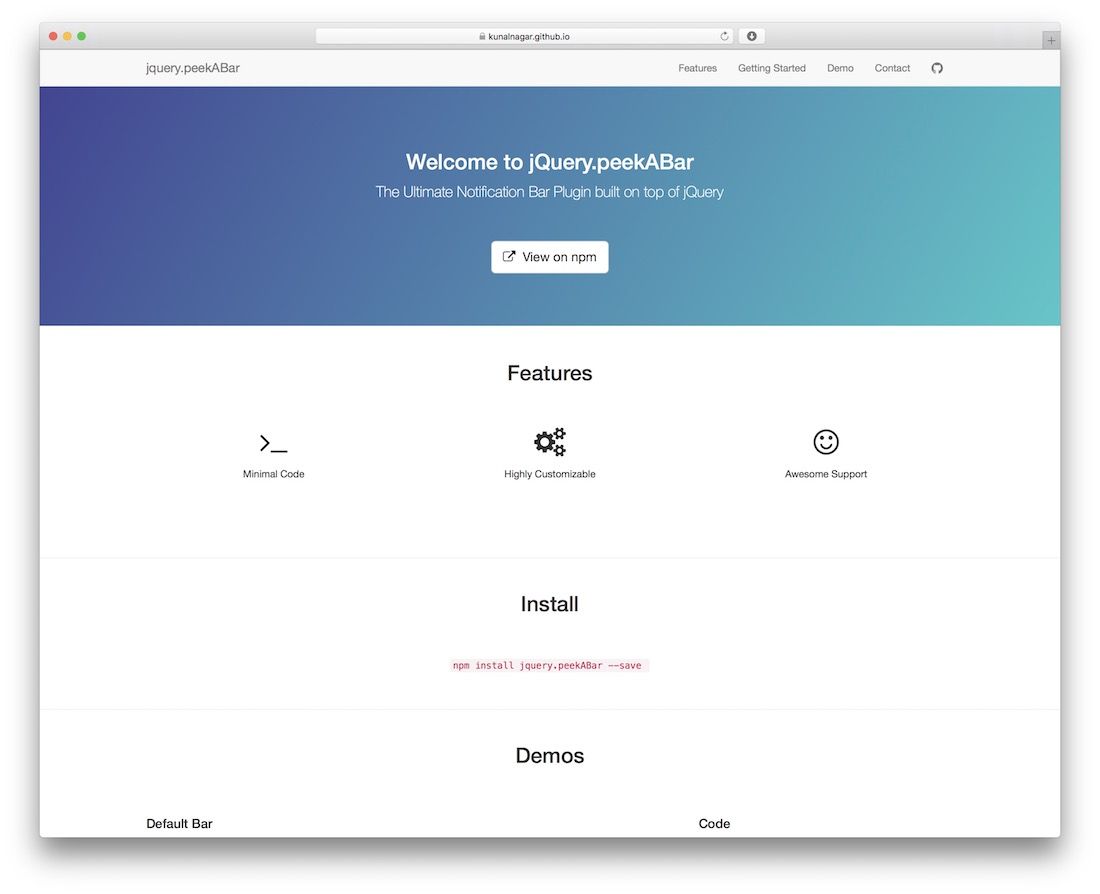
通知彈出窗口和概念箱並不是建設者和網站所有者所追求的唯一類型的通知。 由於視覺吸引力的簡單性,通知欄在博客中變得越來越普遍。 他們可以極大地幫助銷售產品和解決方案、電子郵件列表和普通公告。 peekABar 使您可以獨立地使任何通知欄以您的陰影和動態配置為中心。

這支筆的作者表示,完成工作更多的是一個想法。 但是在仔細檢查代碼之後,這個 jQuery 通知片段就可以使用了。 構建基本的通知欄,而無需使用外部庫來膨脹您的代碼庫。 只需加載必需品並指定配置。 其餘的現在已經被處理了——由於附近的 CSS 和 HTML 集成,也可以高度自定義。
披露:本網站由外部附屬單向鏈接組成,如果您選擇購買概述的解決方案,可能最終導致我們收取費用。 此頁面上的視圖是我們自己的,我們不會因樂觀的評論而獲得補充獎勵。
