2022 年领先的 10 个 jQuery 通知和弹出消息插件
已发表: 2022-02-28你正在建立你的完美网站——商业、个人、网站、互动都开始集体到来,但你仍然缺乏一组选项。 可能是一种与您的员工更加协调一致的方式,让他们了解最热门的更新、最新的折扣或您认为重要的基本公告。 通知您的员工重要信息和事实通常是必不可少的。 如今,我们可以使用通知小部件和插件实时与我们的受众和网站访问者保持联系,这些小部件和插件让我们能够通过基本的弹出栏、通知栏、幻灯片和其他交互策略来通知客户。
尽管原生万维网工程允许设置此类通知小部件,但逐渐知名的 jQuery 库是不少网站管理员和构建者坚持使用的东西。 这是一种应用为互联网开发的专有技术的有效方法,让您可以完全操纵您的网站。
更多关于 jQuery 通知插件
jQuery 将使构建者和设计者更容易利用 Web API 的全部机会——这是原生 JavaScript 编码人员必须掌握的。 这些时候,即使是最伟大的库和插件也依赖于 jQuery 的众多技术。 我们也没有预见到工程会迅速衰退,如果有的话。 发现 jQuery 并不是那么难,只要有一点 JavaScript 经验,只要愿意,他们都可以破解他们的插件和库。 甚至是一个通知插件,为了自信!
即便如此,我们有时也明白,要获得以前在盘子上的东西要容易得多。 我们整理了一个简洁的小综述,总结了您现在可以在当前市场上获得的最好的 jQuery 通知插件。 坚持 jQuery 插件将熟练地在应用程序或网页之外以及在其中构建通知。 这通常意味着您可以通过智能和直观的通知小部件对功能向用户报告的方式进行动态更改。

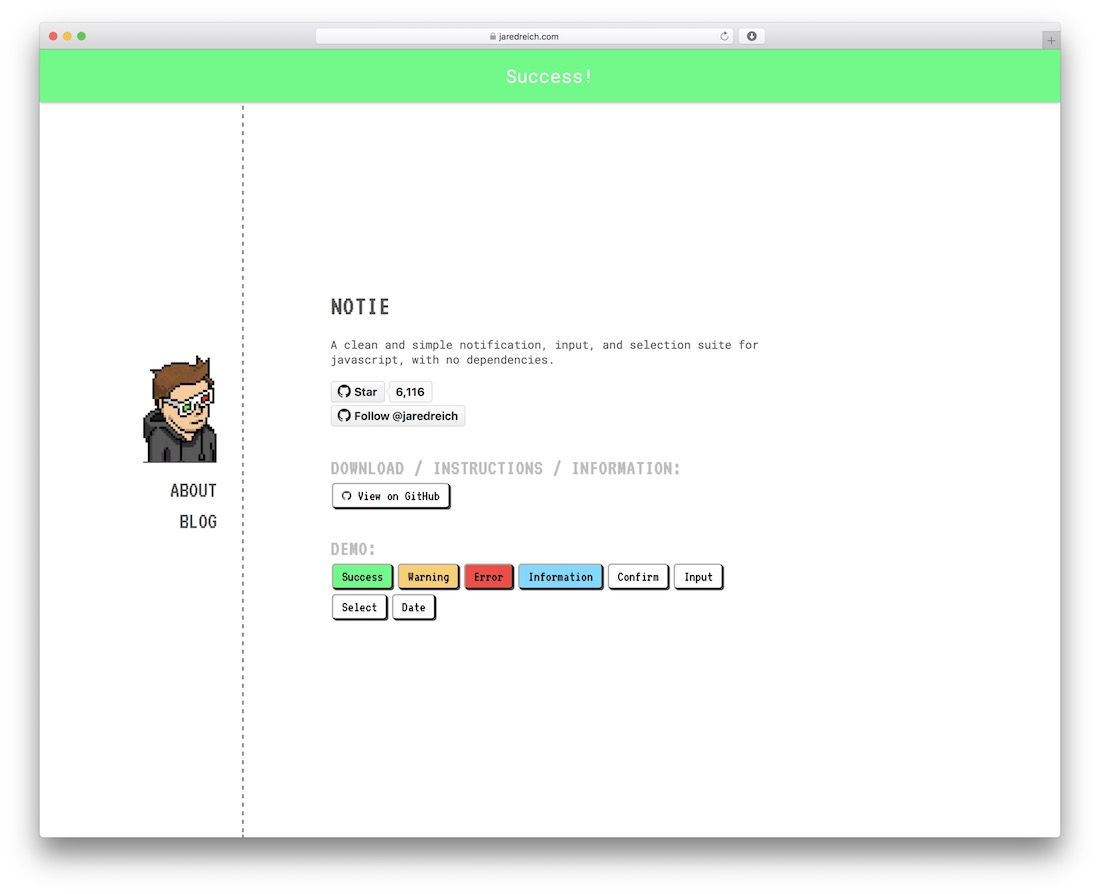
Notie 是另一个众所周知的用于创建通知的 jQuery 库。 这只是一个利用通知栏策略的地方,您可以在每次调用该方法时制作各种容器,这些容器将显示在网站页面的最佳位置。 真的很轻,操作起来很愉快! 它还为确认框提供了指导,您可以方便地使用这些确认框来构建电子邮件订阅模块或几乎任何其他需要消费者验证动议的东西。

PNotify 可能是这里所有可用库中最漂亮的。 它通过使用 Bootstrap 和 jQuery UI 作为其所有通知箱和模式的主要设计和样式预期来工作。 有一个属性加载的 API,它对于任何可能的环境都是安全且可扩展的,即插即用! 它甚至可能是最复杂的,因为它还支持桌面和蜂窝通知。

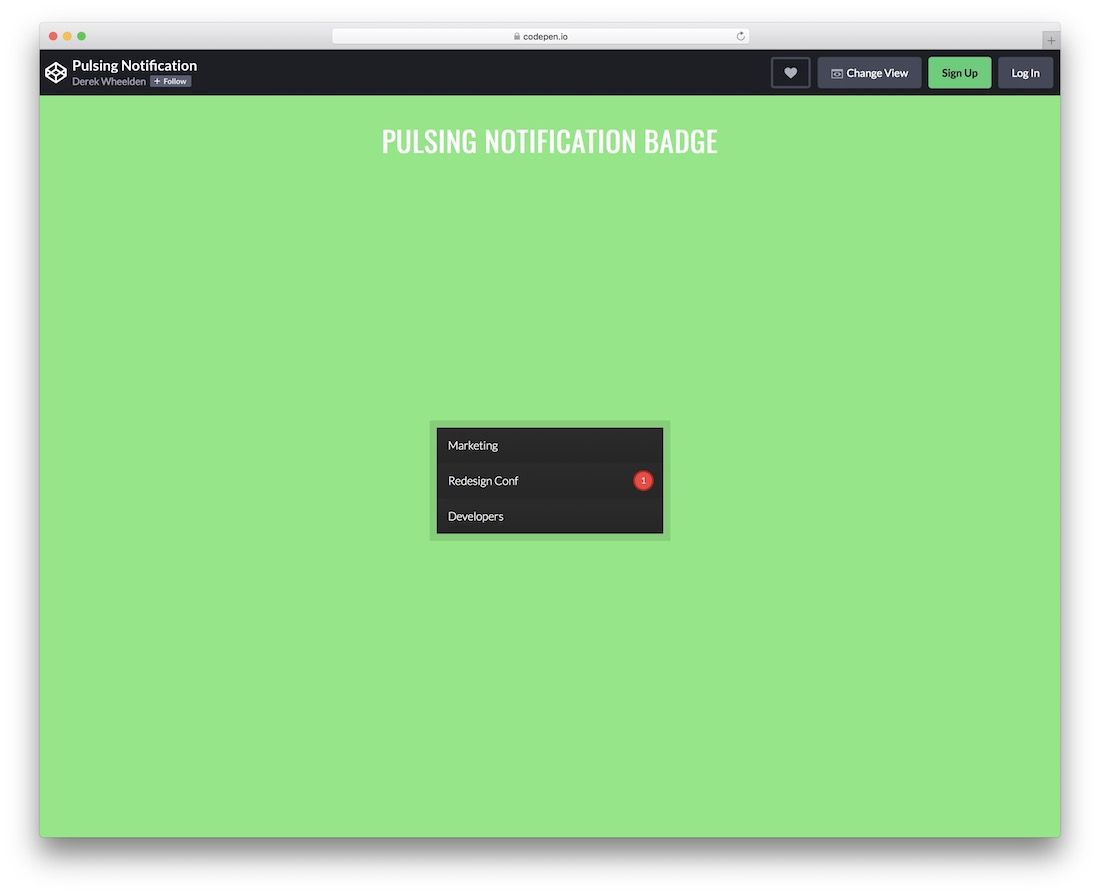
脉冲通知是对您的挑战或应用程序的绝佳补充,因为它可以毫不费力地吸引注意力。 作为从头开始计划的替代方案,您可以充分利用此插件并节省大量时间。 虽然您可以开箱即用地进行操作,但您可以更改默认选项。 有了这个,您可以根据自己的喜好对通知徽章进行建模,使其与您的工作相得益彰。 此外,您可以在设置变体时简单地使用这个独特的模板来获得灵感。

如果您准备向您的网站、任务或应用程序插入强制通知,请允许此特定插件支持您。 因此,识别、推力通知 UI 将以其时尚的印象来解决问题。 它显示为一个漂亮的框,带有文本和两个按钮来批准或拒绝通知。 保持理智,您也可以完全反对谷物并将插件用于其他事情。 从您喜欢的浏览器中修改文本、颜色和其他内容,并快速查看更改。 成品的最小性能与您的设计和风格产生共鸣。


如果您想通过吸引人且有影响力的通知容器来吸引用户的注意力,这里是您可以查看的模板。 开箱即用,它有 4 个不同的版本,您可以对其进行高质量的额外调整。 当这是您正在寻找的风格时,请全力以赴并将其放入软件中。 毕竟,没有人愿意忍受从头开始的完整方法,因此可以使用 CSS Notification Bins 作为替代方案来节省时间和精力。 你不是一个整体的命令,你既可以使用默认的变化,也可以用你的创造性触摸来丰富它。

这一点在悬停时有效,因此您需要访问实时预览演示才能看到完整的结果。 只需用光标滚动,通知横幅/信封就会出现在顶部。 由于房子有点小,你的措辞非常简单,所以在这种情况下,只有任何快速的事情才能完成工作。 尽管如此,您可以在最后一个变体之前尽可能多地尝试和测试尽可能多的变体。 让它令人兴奋和参与,并为事情增添趣味。

Ambiance 是一个预打包的 jQuery 通知库,可以帮助您快速开发以提供的功能为中心的通知消息。 您可以生成自定义的常设通知,只有在消费者单击“X”按钮时才会消除这些通知。 或者,您可以使用自定义结果(例如淡出通知),在每个通知消失之前让每个通知出现一分钟。 宽度、顶部和定位都在您的整个手柄中。

尽管 Lobibox 已单独从 Bootstrap 中分离出来,但它仍然利用了大量依赖于 Bootstrap 的布局样式。 它主要利用 FLAT 设计和样式元素来帮助您制作现代且引人入胜的通知消息,可以延伸得更远更广。 该插件的第一个方面允许您生成概念包装容器。 您可以使用这些来生成确认对话框和框,以便直接集成到您的目的或网站中。 尽管通知部分可用于仅在网站的能力范围内生成有效的通知,但我们确保不会被忽视。 Lobibox 有大量现成的文档,我们鼓励您全面参与,看看这是否是您希望在您的计划中持续使用的一件事。

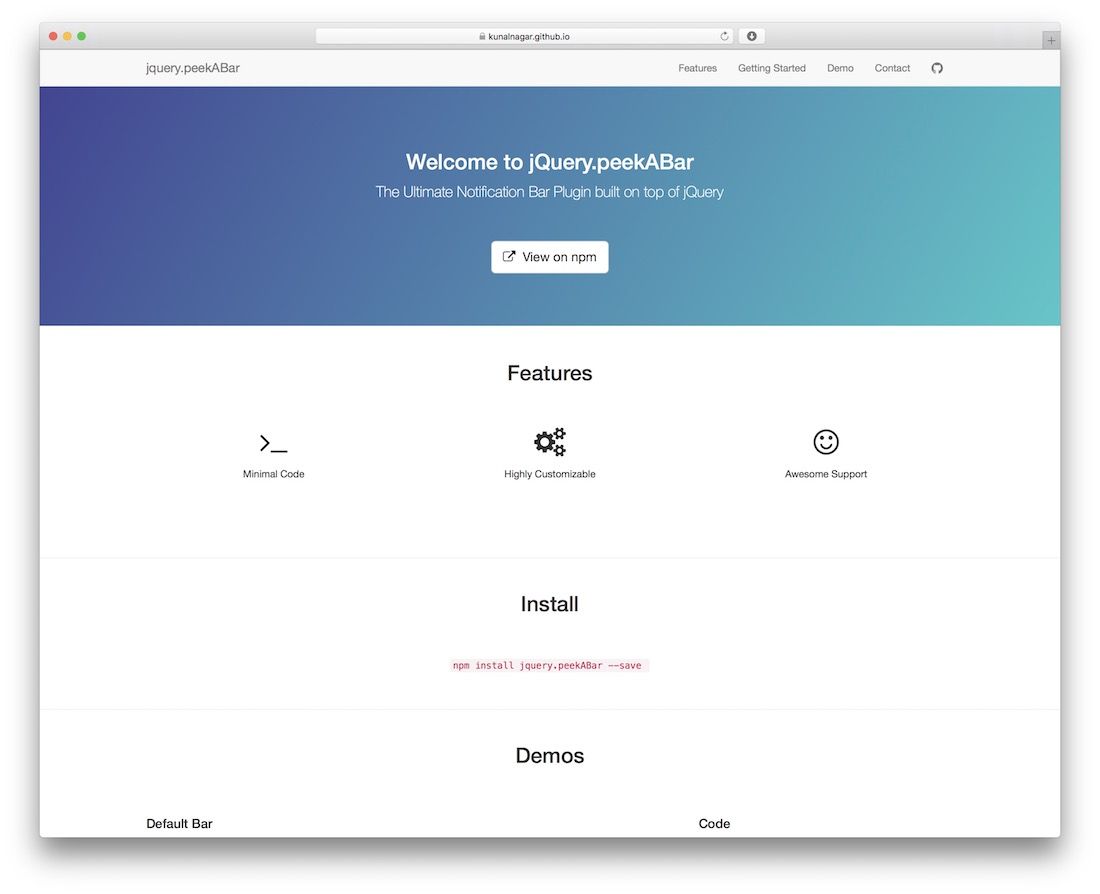
通知弹出窗口和概念箱并不是建设者和网站所有者所追求的唯一类型的通知。 由于视觉吸引力的简单性,通知栏在博客中变得越来越普遍。 他们可以极大地帮助销售产品和解决方案、电子邮件列表和普通公告。 peekABar 使您可以独立地使任何通知栏以您的阴影和动态配置为中心。

这支笔的作者表示,完成工作更多的是一个想法。 但是在仔细检查代码之后,这个 jQuery 通知片段就可以使用了。 构建基本的通知栏,而无需使用外部库来膨胀您的代码库。 只需加载必需品并指定配置。 其余的现在已经被处理了——由于附近的 CSS 和 HTML 集成,也可以高度自定义。
披露:本网站由外部附属单向链接组成,如果您选择购买概述的解决方案,可能最终导致我们收取费用。 此页面上的视图是我们自己的,我们不会因乐观的评论而获得补充奖励。
