قيادة 10 إضافات لإشعارات jQuery و Popup Message Plugins 2022
نشرت: 2022-02-28أنت تبني موقعًا إلكترونيًا مثاليًا - تجاري ، فردي ، موقع ويب ، تفاعلي ، كل هذا يبدأ للوصول بشكل جماعي ، لكنك تستمر في نقص مجموعة من الخيارات. من المحتمل أن تكون وسيلة لتكون أكثر انسجامًا مع موظفيك ، مما يتيح لهم معرفة آخر التحديثات أو أحدث الخصومات أو النشرات الأساسية التي تعتبرها مهمة. عادةً ما يكون إخطار موظفيك بالمعلومات والحقائق الحيوية أمرًا ضروريًا. من المحتمل هذه الأيام البقاء على اتصال مع جمهورنا وزوار الموقع في الوقت الفعلي باستخدام أدوات الإشعارات والمكونات الإضافية التي تتيح لنا إخطار العملاء بأشرطة منبثقة أساسية وأشرطة إعلام وشرائح واستراتيجيات تفاعلية أخرى.
على الرغم من أن هندسة الويب المحلية على مستوى العالم تسمح بإعداد أدوات الإعلام المصغرة هذه ، إلا أن مكتبة jQuery المعروفة تدريجيًا هي ما يحافظ عليه عدد قليل جدًا من مشرفي المواقع والبناة. إنها طريقة فعالة لتطبيق المعرفة التي تم تطويرها للإنترنت للسماح لك بالتلاعب بموقع الويب الخاص بك بالكامل.
المزيد عن jQuery Notification Plugins
ستجعل jQuery من السهل جدًا على البناة والمصممين الاستفادة من الفرصة الكاملة لواجهة برمجة تطبيقات الويب - وهو أمر يجب على مبرمجي JavaScript الأصليين إتقانه. في هذه الأوقات ، حتى أعظم المكتبات والإضافات تعتمد في تقنيات عديدة على jQuery. كما أننا لا نتوقع تدهور الهندسة بسرعة ، إذا حدث ذلك. إن اكتشاف jQuery ليس بهذه الصعوبة ، يمكن لأي شخص لديه حد أدنى من خبرة JavaScript اختراق المكونات الإضافية والمكتبات الخاصة به إذا أراد ذلك. حتى البرنامج المساعد إعلام ، للثقة!
ومع ذلك ، لدينا فهم لذلك في بعض الأحيان ، فمن الصعب بشكل ملحوظ الحصول على ما كان موجودًا سابقًا على اللوحة. لقد قمنا بتجميع تقرير موجز صغير وأنيق عن أفضل ملحقات إعلام jQuery التي يمكنك الحصول عليها في السوق الحالية في الوقت الحاضر. سيؤدي الالتزام بملحقات jQuery إلى إنشاء إشعارات بمهارة في الهواء الطلق لتطبيق أو صفحة ويب وداخلها. يعني هذا عادةً أنه يمكنك إجراء تعديلات ديناميكية على طريقة إرسال الميزات إلى الشخص عبر أدوات إعلام ذكية وبديهية.

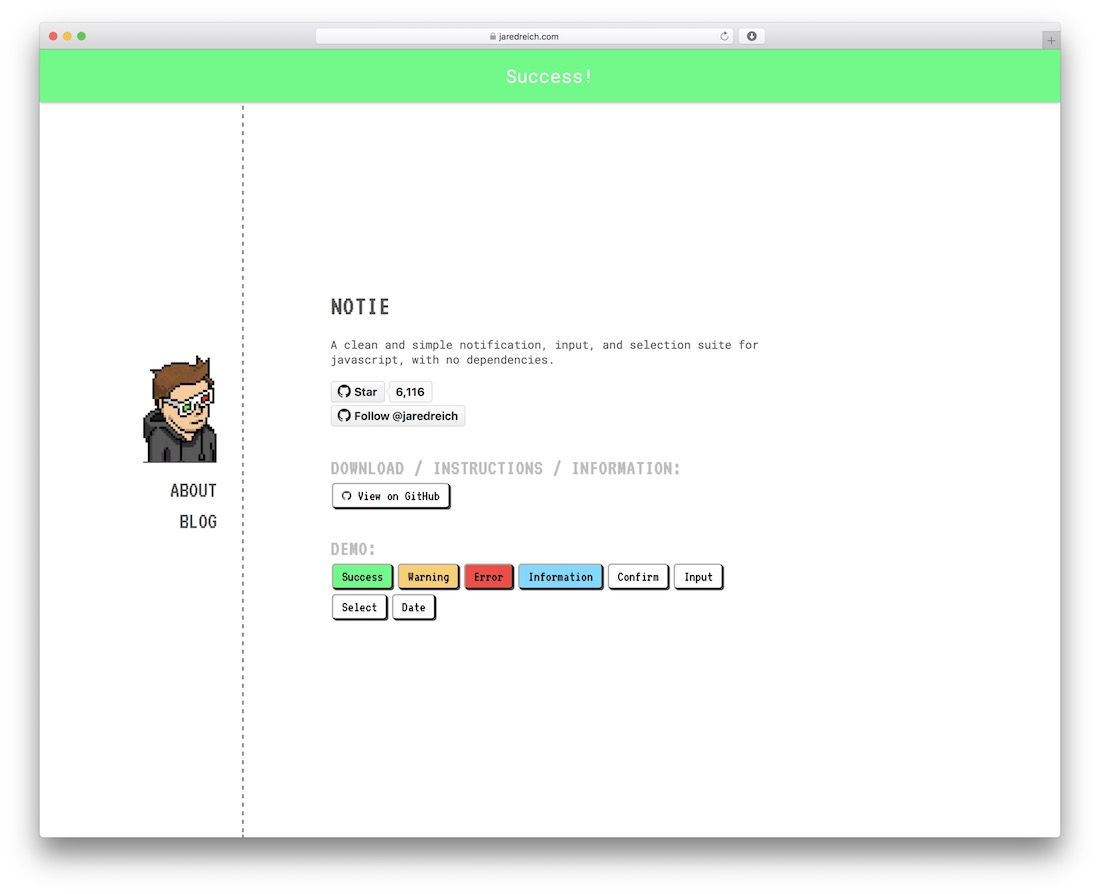
Notie هي مكتبة jQuery أخرى معروفة جيدًا لإنشاء الإشعارات. يستخدم هذا واحدًا فقط إستراتيجية شريط الإشعارات حيثما يمكنك إنشاء مجموعة متنوعة من الحاويات التي ستظهر في أفضل صفحة موقع الويب في كل مرة يتم فيها استدعاء الطريقة. حقا خفيفة الوزن وممتعة للعمل مع! كما أنه يوفر إرشادات لمربعات التأكيد التي يمكنك استخدامها بشكل ملائم لإنشاء وحدات اشتراك البريد الإلكتروني أو أي شيء آخر قد يستدعي المستهلك للتحقق من الحركة.

ربما تكون PNotify هي أجمل المكتبات المتاحة هنا. إنه يعمل باستخدام Bootstrap و jQuery UI كتوقعات التصميم والأسلوب الأساسي لجميع صناديق وأنماط الإشعارات الخاصة به. هناك واجهة برمجة تطبيقات محملة بالسمات وهي آمنة وقابلة للتوسيع لأي بيئة ممكنة ، قم بتوصيلها بعيدًا! قد يكون هذا هو الأكثر تعقيدًا ، لأنه يدعم أيضًا إشعارات سطح المكتب والخلية.

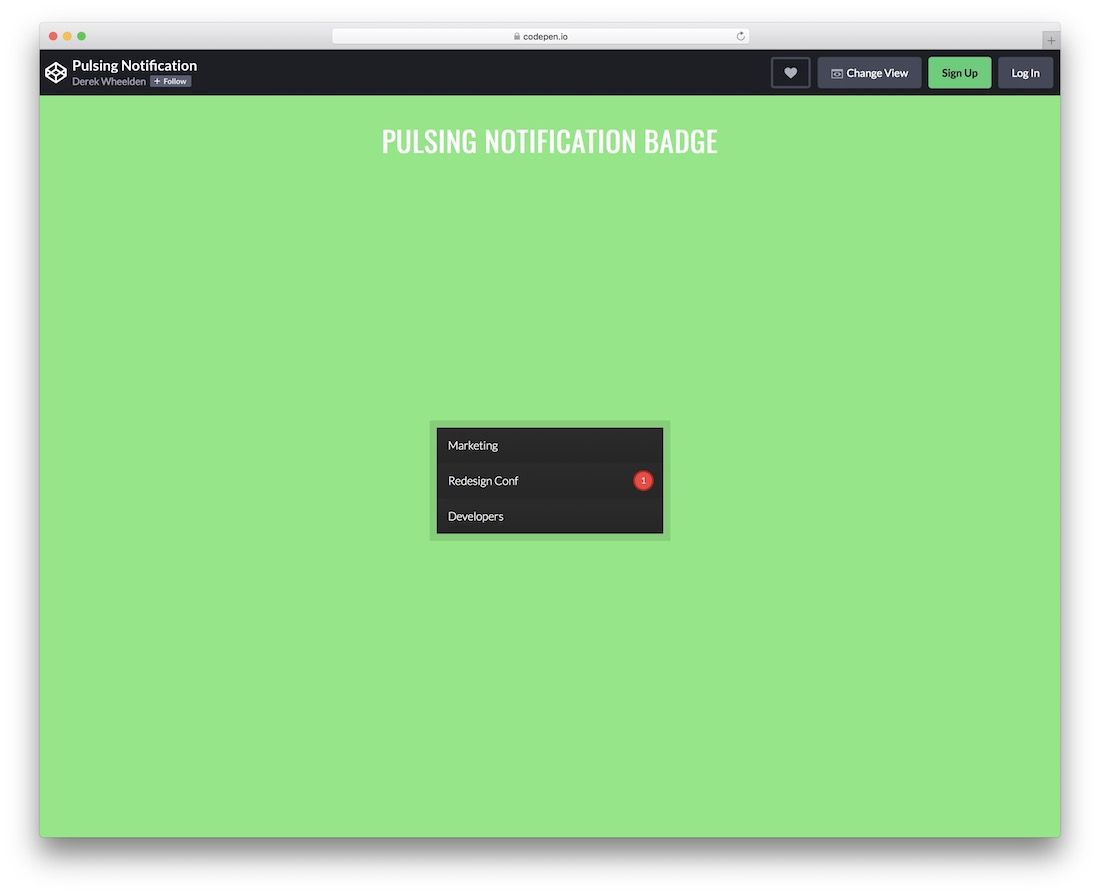
يعد الإشعار النابض إضافة رائعة للتحدي أو التطبيق الخاص بك ، حيث يجذب الانتباه بسهولة. كبديل للتخطيط له من الألف إلى الياء ، يمكنك تحقيق أقصى استفادة من هذا المكون الإضافي والحفاظ على الكثير من الوقت. بينما يمكنك العمل معه خارج الصندوق ، يمكنك تغيير الخيارات الافتراضية. باستخدام هذا ، يمكنك تصميم شارة الإشعار حسب رغبتك ، وكسبها متناغمًا مع تعهدك. أيضًا ، يمكنك ببساطة استخدام هذا النموذج المميز للإلهام عند إعداد الشكل الخاص بك.

إذا كنت تستعد لإدراج إشعار إجباري في موقع الويب أو المهمة أو التطبيق الخاص بك ، اسمح لهذا البرنامج المساعد المعين بدعمك. لذلك فإن التعريف ، Thrust Notification UI سيفي بالغرض مع انطباعه العصري. يظهر كمربع أنيق به نص وزرين للموافقة على الإشعار أو رفضه. احتفظ بالذكاء ، يمكنك أيضًا أن تتعارض فقط مع الحبوب واستخدام البرنامج المساعد لبعض الأشياء الأخرى. قم بتعديل النص والتلوين وغير ذلك من المستعرض المفضل لديك وشاهد التغييرات بسرعة. الحد الأدنى من الأداء للمنتج النهائي يتناسب مع تصميمك وأسلوبك إلى نقطة الإنطلاق.


إذا كنت ترغب في جذب انتباه المستخدم من خلال حاويات الإشعارات الجذابة والمؤثرة ، فإليك النموذج الذي يمكنك إلقاء نظرة عليه. من خارج الصندوق ، يصل في 4 إصدارات مختلفة ، والتي يمكنك ضبطها بجودة عالية. عندما يكون هذا هو النمط الذي تبحث عنه ، انتقل إلى الوضع الكامل وضعه في البرنامج. بعد فترة وجيزة ، ليس هناك من رغبة في تحمل النهج الكامل لبدء التشغيل من نقطة الصفر ، لذا وفر الوقت والعمل الجاد مع CSS Notification Bins كبديل. أنت أقل من الأمر العام ، يمكنك الذهاب مع الاختلاف الافتراضي أو إثرائه بلمسة إبداعية.

يكون هذا العنصر فعالاً عند التمرير ، لذلك يجب عليك زيارة العرض التوضيحي للمعاينة الحية لرؤيته في النتيجة الكاملة. ما عليك سوى التمرير باستخدام المؤشر وسيظهر شعار / مغلف للإشعار في وضع رئيسي. نظرًا لحقيقة أن المنزل أصغر إلى حد ما ، فأنت قليل جدًا مع الصياغة ، لذلك فقط أي شيء سريع سينجز المهمة في هذه الحالة. ومع ذلك ، لديك كل ما هو مناسب لتجربة واختبار العديد من الأشكال التي تريدها مسبقًا على الأرجح مع الشكل الأخير. اجعلها مثيرة والمشاركة والتوابل مهمة.

Ambiance عبارة عن مكتبة تنبيهات jQuery معبأة مسبقًا يمكنها مساعدتك على سرعة تطوير رسائل الإشعارات التي تركز على الميزات المعروضة. يمكنك إنتاج إشعارات دائمة مخصصة لن يتم التخلص منها إلا بمجرد أن ينقر المستهلك على الزر "X". أو يمكنك استخدام نتائج مخصصة مثل إخطارات باهتة لإعطاء كل إشعار دقيقة من الظهور قبل أن يتلاشى. العرض والجزء العلوي والموضع في يدك بالكامل.

على الرغم من حقيقة أن Lobibox قد انفصل بمفرده عن Bootstrap ، فإنه مع ذلك يستفيد من قدر كبير من أنماط التخطيط المعتمدة على Bootstrap. إنه يستخدم بشكل أساسي عناصر تصميم وأسلوب FLAT لمساعدتك في إنشاء رسائل إخطارات آسرة وعصرية يمكن تمديدها بعيدًا وواسعًا. يتيح لك الجانب الأول من المكون الإضافي إنشاء حاويات تعبئة المفهوم. يمكنك استخدام هذه لإنشاء مربعات حوار التأكيد ومربعات للتكامل المباشر في أغراضك أو مواقع الويب الخاصة بك فقط. على الرغم من أنه يمكن الاستفادة من جزء الإشعارات لإنشاء إخطارات مثمرة في قدرة موقع الويب فقط ، فإننا نضمن ، لن يمر مرور الكرام. هناك قدر كبير من الوثائق المتاحة بسهولة لـ Lobibox ، فنحن نشجعك على الانخراط في كل شيء لمعرفة ما إذا كان هذا هو الشيء الوحيد الذي قد ترغب في استخدامه في مبادراتك باستمرار.

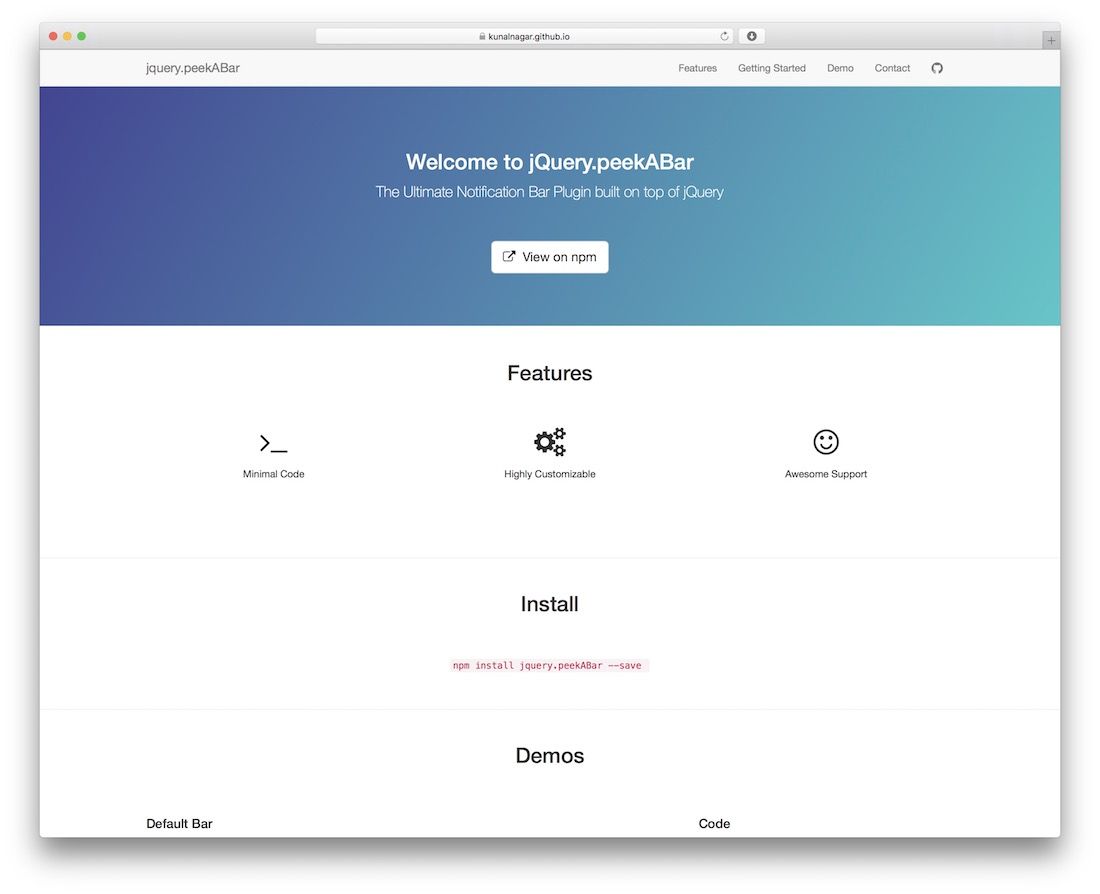
لا تعد النوافذ المنبثقة للإشعارات وصناديق المفاهيم هي الأنواع الوحيدة من الإشعارات التي يتبعها المنشئون ومالكو مواقع الويب. أصبحت أشرطة التنبيهات أكثر شيوعًا في التدوين ، وذلك بفضل بساطة جاذبيتها المرئية. يمكنهم أن يساعدوا بشكل كبير في بيع المنتجات والحلول ، وقوائم البريد الإلكتروني ، والنشرات العادية. يمنحك peekABar الاستقلال لجعل أي شريط إعلام يركز على الظلال والتكوينات الديناميكية.

يقول كاتب هذا القلم أن إنجاز المهمة هو أكثر من مجرد فكرة. ولكن بعد فحص الكود الأقرب ، تم إعداد مقتطف jQuery Notifications للاستخدام. قم ببناء أشرطة إعلام أساسية دون الحاجة إلى تضخيم قاعدة التعليمات البرمجية الخاصة بك مع المكتبات الخارجية. ما عليك سوى تحميل الأساسيات وتحديد التكوين. تم التعامل مع الباقي الآن — كما أنه قابل للتخصيص بدرجة كبيرة بفضل تكامل CSS و HTML القريب.
الإفصاح: يتكون هذا الموقع من روابط خارجية أحادية الاتجاه قد تؤدي في النهاية إلى حصولنا على رسوم إذا اخترت شراء حل محدد. الآراء في هذه الصفحة تخصنا ولن نحصل على مكافأة إضافية للمراجعات المتفائلة.
