Önde Gelen 10 jQuery Bildirimi ve Açılır Mesaj Eklentisi 2022
Yayınlanan: 2022-02-28Mükemmel web sitenizi oluşturuyorsunuz - iş, bireysel, web sitesi, etkileşimli, hepsi toplu olarak gelmeye başlıyor, ancak bir dizi seçeneği eksik etmeye devam ediyorsunuz. Potansiyel olarak çalışanlarınızla daha uyumlu olmanın bir yolu, onların en yeni güncellemeler, en son indirimler veya kritik olduğunu düşündüğünüz temel bültenler hakkında bilgi sahibi olmalarına izin vermek. Çalışanlarınızı hayati bilgiler ve gerçekler hakkında bilgilendirmek normalde esastır. Bu günlerde, müşterileri temel açılır çubuklar, bildirim çubukları, slaytlar ve diğer etkileşimli stratejilerle bilgilendirmemizi sağlayan bildirim widget'ları ve eklentileri kullanarak gerçek zamanlı olarak hedef kitlemiz ve site ziyaretçilerimizle iletişim halinde olmamız muhtemeldir.
Yerel dünya çapında web mühendisliği, bu tür bildirim pencere öğelerinin kurulmasına izin verse de, giderek iyi bilinen jQuery kitaplığı, pek çok web yöneticisi ve oluşturucunun geri gelmeye devam ettiği şeydir. Web sitenizi tamamen manipüle etmenize izin vermek için internet için geliştirilen know-how'ı uygulamanın etkili bir yoludur.
jQuery Bildirim Eklentileri hakkında daha fazla bilgi
jQuery, inşaatçıların ve tasarımcıların Web API'sinin tüm fırsatından yararlanmalarını çok daha kolay hale getirecek - yerel JavaScript kodlayıcılarının ustalaşması gereken bir şey. Bu zamanlarda, en büyük kütüphaneler ve eklentiler bile jQuery'ye dayanan sayısız tekniktedir. Ayrıca mühendisliğin hızla bozulacağını da öngörmüyoruz. JQuery'yi keşfetmek o kadar da zor değil, minimum düzeyde JavaScript deneyimi olan herkes, isterlerse eklentilerini ve kitaplıklarını hackleyebilir. Kendinden emin olmak için bir bildirim eklentisi bile!
Buna rağmen, zaman zaman daha önce plakada olanı elde etmenin önemli ölçüde daha az zor olduğunu anlıyoruz. Bugünlerde mevcut piyasada bulabileceğiniz en iyi jQuery bildirim eklentilerini derledik. jQuery eklentilerine bağlı kalmak, bir uygulamanın veya bir web sayfasının dışında ve içinde yetkin bir şekilde bildirimler oluşturacaktır. Bu genellikle, özelliklerin akıllı ve sezgisel bildirim widget'ları aracılığıyla kişiye geri bildirimde bulunma biçiminde dinamik değişiklikler yapabileceğiniz anlamına gelir.

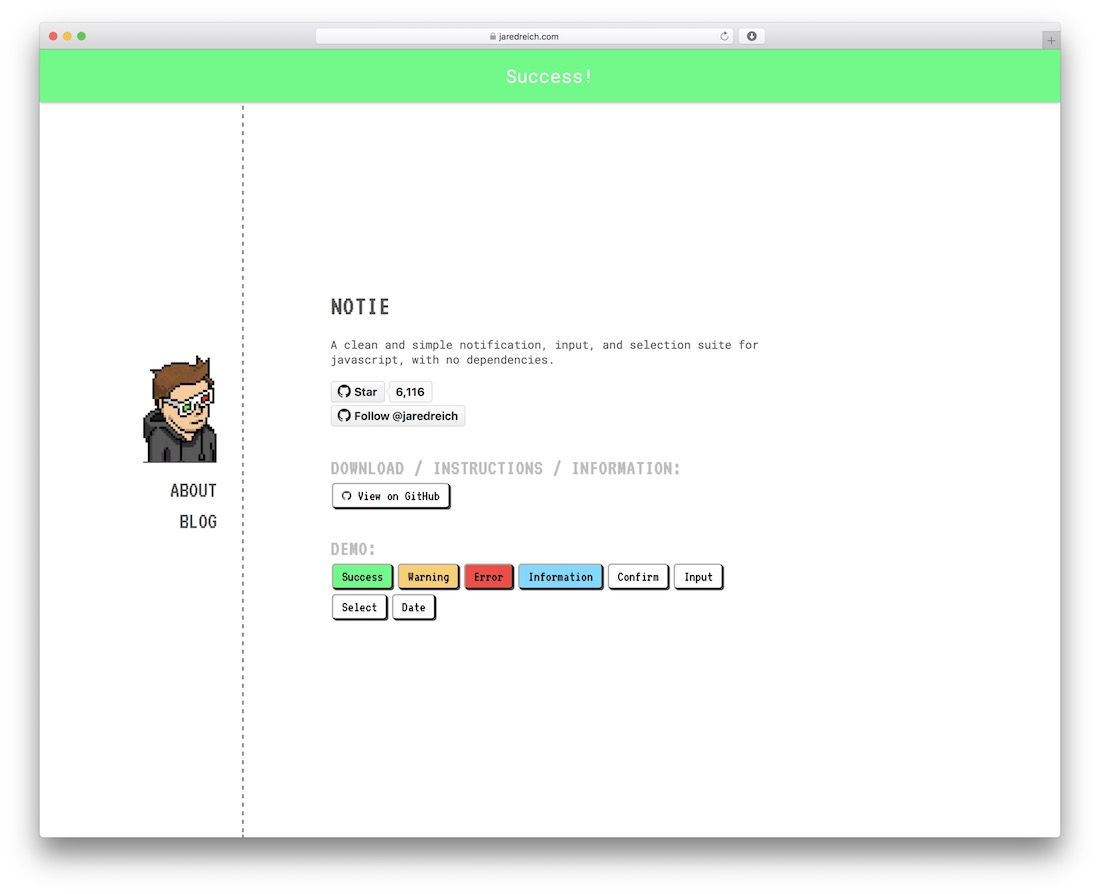
Notie, bildirim oluşturmak için kesinlikle iyi bilinen bir başka jQuery kitaplığıdır. Bu, yöntem her çağrıldığında web sitesi sayfasının en iyisinde görünecek çeşitli kaplar yapabileceğiniz her yerde bildirim çubuğu stratejisini kullanır. Gerçekten hafif ve kullanımı keyifli! Ayrıca, e-posta abonelik modülleri oluşturmak için rahatlıkla kullanabileceğiniz onay kutuları için veya tüketicinin bir hareketi doğrulamasını gerektirebilecek hemen hemen her şey için rehberlik sağlar.

PNotify, buradaki mevcut kütüphanelerin belki de en güzelidir. Tüm bildirim kutuları ve kalıpları için birincil tasarım ve stil beklentileri olarak Bootstrap ve jQuery UI kullanarak çalışır. Mümkün olan her ortam için güvenli ve genişletilebilir, öznitelik yüklü bir API vardır, fişini çekin! Masaüstü ve hücresel bildirimleri de desteklediğinden, en karmaşık olanı bile olabilir.

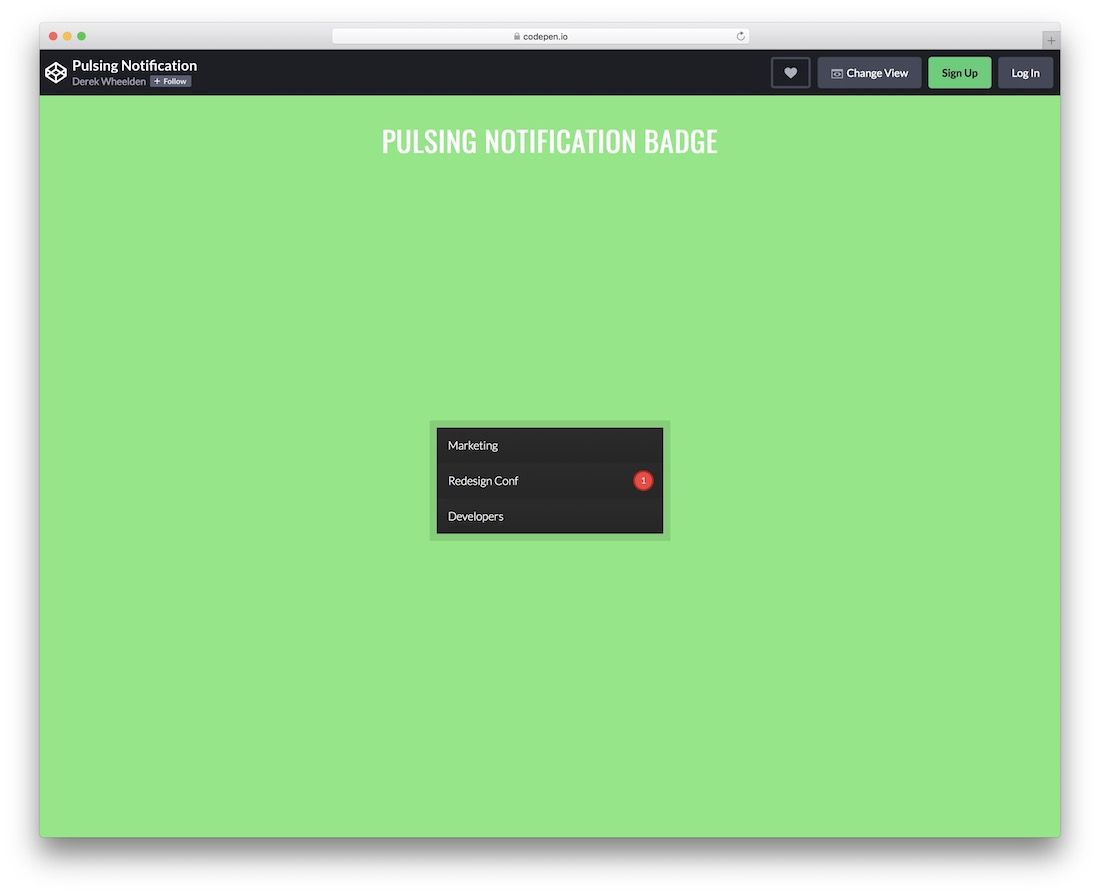
Titreşimli Bildirim, zahmetsizce dikkat çektiği için, meydan okuma veya uygulamanız için harika bir ektir. Sıfırdan planlamaya bir alternatif olarak, bu eklentiden en iyi şekilde yararlanabilir ve çok zaman kazanabilirsiniz. Kutunun dışında onunla çalışabilirken, varsayılan seçenekleri değiştirebilirsiniz. Bununla bildirim rozetini beğeninize göre modelleyebilir, girişiminizle uyumlu hale getirebilirsiniz. Ayrıca, varyasyonunuzu ayarlarken ilham almak için bu farklı şablonu kullanabilirsiniz.

Web sitenize, görevinize veya uygulamanıza zorunlu bildirim eklemeye hazırlanıyorsanız, bu belirli eklentinin sizi desteklemesine izin verin. Bu nedenle, tanımlı, İtme Bildirimi Kullanıcı Arayüzü, modaya uygun izlenimi ile hile yapacak. Bildirimi onaylamak veya reddetmek için metin ve iki düğme içeren şık bir kutu olarak görünür. Aklınızı koruyun, ayrıca yalnızca tahılın tersine gidebilir ve eklentiyi başka bir şey için kullanabilirsiniz. Metni, renklendirmeyi ve diğer şeyleri favori tarayıcınızdan değiştirin ve değişiklikleri hızlıca görün. Son ürün için minimum performans, tasarımınız ve stilinizle bir tişört gibi yankılanır.


Akılda kalıcı ve etkili bildirim kapsayıcılarıyla kullanıcının dikkatini çekmek istiyorsanız, bakmanız gereken şablon tam burada. Kutudan çıkar çıkmaz, ek olarak yüksek kaliteli ayar yapabileceğiniz 4 farklı versiyonda gelir. Aradığınız stil bu olduğunda, sonuna kadar gidin ve yazılımın içine yerleştirin. Sonuçta, sıfırdan başlamanın tam yaklaşımına katlanmak istemiyorsunuz, bu nedenle alternatif olarak CSS Bildirim Kutuları ile zamandan ve sıkı çalışmadan tasarruf edin. Genel komuttan daha azsınız, hem varsayılan varyasyonla gidebilir hem de yaratıcı dokunuşunuzla zenginleştirebilirsiniz.

Bu özellikle vurgulu üzerinde etkilidir, bu nedenle tam sonucu görmek için canlı önizleme demosunu ziyaret etmeniz gerekir. Sadece imlecinizle üzerine gelin ve bir bildirim başlığı/zarf en üstte görünecektir. Evin biraz daha küçük olması nedeniyle, ifadelerde oldukça azsınız, bu nedenle bu durumda işi sadece hızlı bir şekilde halledeceksiniz. Bununla birlikte, son varyasyonla birlikte, önceden istediğiniz kadar varyasyonu denemek ve test etmek için tüm uygunluğa sahipsiniz. Heyecan verici ve katılımcı olun ve meseleleri renklendirin.

Ambiance, sunulan özelliklere odaklanan bildirim mesajlarını hızla geliştirmenize yardımcı olabilecek önceden paketlenmiş bir jQuery bildirim kitaplığıdır. Yalnızca tüketici 'X' düğmesini tıkladığında ortadan kaldırılacak özelleştirilmiş durum bildirimleri üretebilirsiniz. Veya her bir bildirime, kaybolmadan hemen önce kısa bir dakikalık görünüm vermek için bildirimlerin sönmesi gibi özelleştirilmiş sonuçları kullanabilirsiniz. Genişlik, üst kısım ve konumlandırma tüm tutamacınızda.

Lobibox'ın Bootstrap'tan tek başına ayrılmasına rağmen, yine de Bootstrap'a bağlı birçok düzen stilinden yararlanır. Temel olarak FLAT tasarım ve stil öğelerini modern bir gün ve çok geniş bir alana yayılabilen büyüleyici bildirim mesajları yapmanıza yardımcı olmak için kullanır. Eklentinin ilk yönü, konsept paketleme kapları oluşturmanıza olanak tanır. Bunları, yalnızca amaçlarınız veya web sitelerinizle doğrudan entegrasyon için onaylama diyalogları ve kutuları oluşturmak için kullanabilirsiniz. Bildirimler kısmı, yalnızca web sitesinin yeteneğinde üretken bildirimler oluşturmak için kullanılabilse de, fark edilmeden gitmeyeceğini garanti ediyoruz. Lobibox için hazır çok sayıda belge var, bunun girişimlerinizde sürekli olarak kullanmak isteyip istemediğinizi görmek için sizi her yere katılmaya motive ediyoruz.

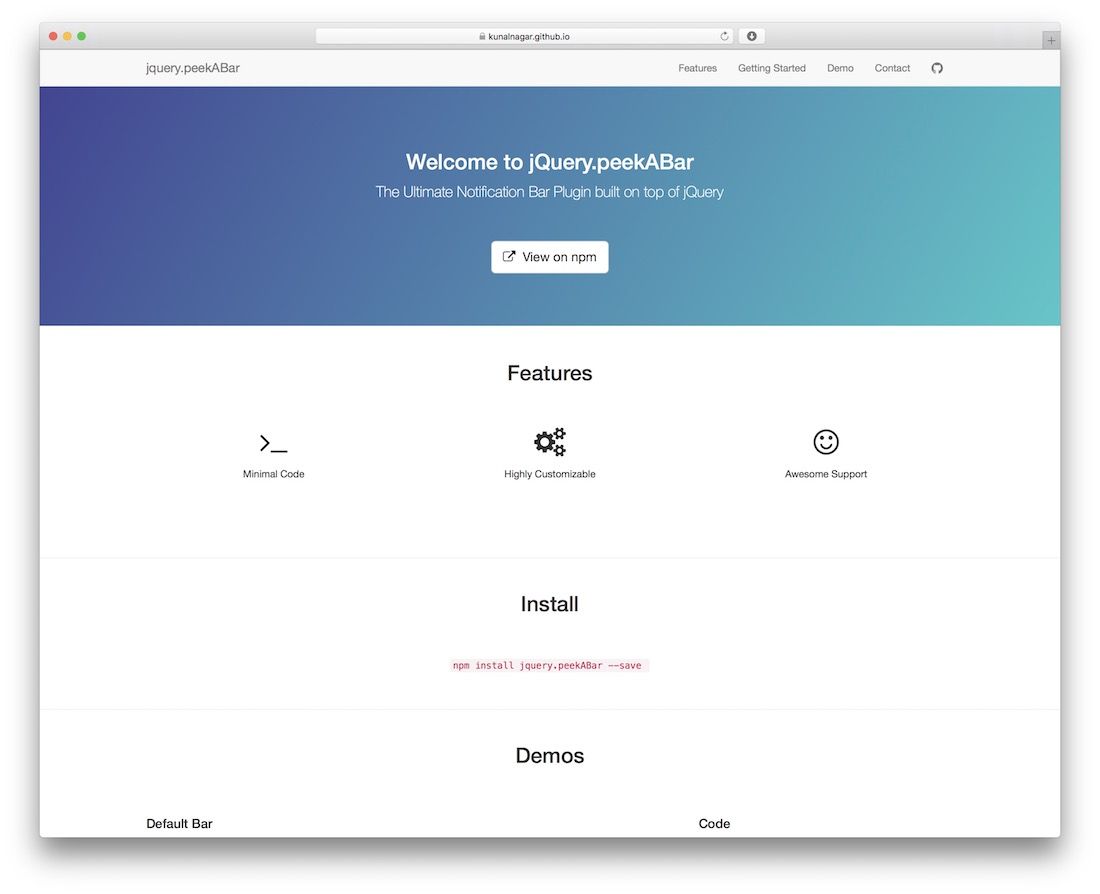
Bildirim açılır pencereleri ve konsept kutuları, inşaatçıların ve web sitesi sahiplerinin hemen peşinde olduğu bildirim türleri değildir. Bildirim çubukları, görsel çekiciliğin sadeliği sayesinde blog yazarlığında giderek daha yaygın hale geldi. Ürün ve çözümlerin, e-posta listelerinin ve normal bültenlerin satışına önemli ölçüde yardımcı olabilirler. peekABar, herhangi bir bildirim çubuğunu gölgeleriniz ve dinamik yapılandırmalarınız üzerinde merkeze alma özgürlüğü verir.

Bu kalemin yazarı, işi halletmenin çok daha fazla bir fikir olduğunu belirtiyor. Ancak kod incelemesinin hemen ardından, bu jQuery Notifications snippet'i kullanıma hazırlanır. Kod tabanınızı harici kitaplıklarla şişirmek zorunda kalmadan temel bildirim çubukları oluşturun. Sadece temel bilgileri yükleyin ve yapılandırmayı belirtin. Gerisi şimdiye kadar ele alındı - ayrıca yakındaki CSS ve HTML entegrasyonu sayesinde oldukça özelleştirilebilir.
Açıklama: Bu site, özetlenen çözümü satın almayı seçerseniz, muhtemelen bir ücret almamızla sonuçlanabilecek dış ortak tek yönlü bağlantılardan oluşur. Bu sayfadaki görüşler bize aittir ve iyimser incelemeler için ek ödül almayacağız.
