Principaux plugins de notification et de message contextuel jQuery 10 2022
Publié: 2022-02-28Vous construisez votre site Web idéal - entreprise, particulier, site Web, interactif, tout commence à arriver ensemble, mais vous manquez toujours d'un ensemble d'options. Potentiellement un moyen d'être beaucoup plus en phase avec vos employés, en leur permettant de connaître les dernières mises à jour, les dernières remises ou les bulletins de base que vous considérez comme essentiels. Informer votre personnel des informations et des faits vitaux est normalement essentiel. De nos jours, il est probable de rester en contact avec notre public et les visiteurs du site en temps réel en utilisant des widgets de notification et des plugins qui nous permettent d'informer les clients avec des barres contextuelles de base, des barres de notification, des diapositives et d'autres stratégies interactives.
Bien que l'ingénierie Web native permette de configurer de tels widgets de notification, la bibliothèque jQuery de plus en plus connue est ce à quoi de nombreux webmasters et constructeurs continuent de revenir. C'est un moyen efficace d'appliquer un savoir-faire développé pour Internet pour vous permettre de manipuler entièrement votre site Web.
En savoir plus sur les plugins de notification jQuery
jQuery permettra aux constructeurs et aux concepteurs d'exploiter plus facilement toutes les opportunités de l'API Web - quelque chose que les codeurs JavaScript natifs devront maîtriser. De nos jours, même les plus grandes bibliothèques et plugins utilisent de nombreuses techniques reposant sur jQuery. Nous ne prévoyons pas non plus que l'ingénierie se détériore rapidement, voire jamais. Découvrir jQuery n'est pas si difficile que quiconque avec un minimum d'expérience en JavaScript peut pirater ses plugins et ses bibliothèques s'il le souhaite. Même un plugin de notification, pour plus de confiance !
Même ainsi, nous comprenons que parfois, il est beaucoup moins difficile d'acquérir ce qui est auparavant sur la plaque. Nous avons compilé un petit tour d'horizon des meilleurs plugins de notification jQuery que vous pouvez obtenir sur le marché actuel de nos jours. Les plugins jQuery adhérents créeront efficacement des notifications à l'extérieur d'une application ou d'une page Web et à l'intérieur de celle-ci. Cela signifie généralement que vous pouvez apporter des modifications dynamiques à la façon dont les fonctionnalités rendent compte à la personne via des widgets de notification intelligents et intuitifs.

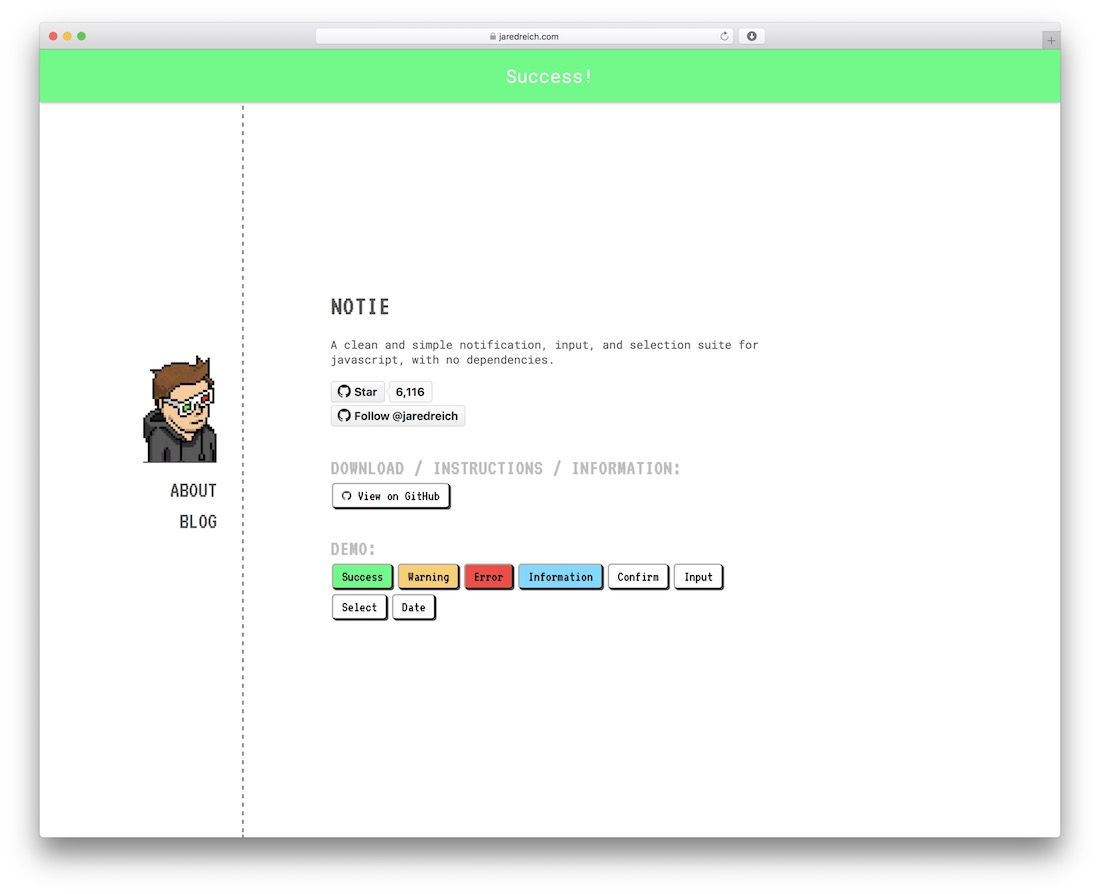
Notie est une autre bibliothèque jQuery bien connue pour la création de notifications. Celui-ci utilise la stratégie de la barre de notification où vous pouvez créer une variété de conteneurs qui apparaîtront au sommet de la page du site Web chaque fois que la méthode est appelée. Vraiment léger et agréable à utiliser ! Il donne également des conseils pour les boîtes de confirmation que vous pouvez facilement utiliser pour créer des modules d'abonnement par e-mail ou à peu près tout ce qui demanderait au consommateur de vérifier un mouvement.

PNotify est peut-être la plus belle de toutes les bibliothèques disponibles ici. Il fonctionne en utilisant Bootstrap et jQuery UI comme principales attentes de conception et de style pour tous ses bacs et modèles de notification. Il existe une API chargée d'attributs qui est sûre et extensible pour n'importe quel environnement possible, branchez-la ! C'est peut-être même le plus complexe, car il prend également en charge les notifications de bureau et cellulaires.

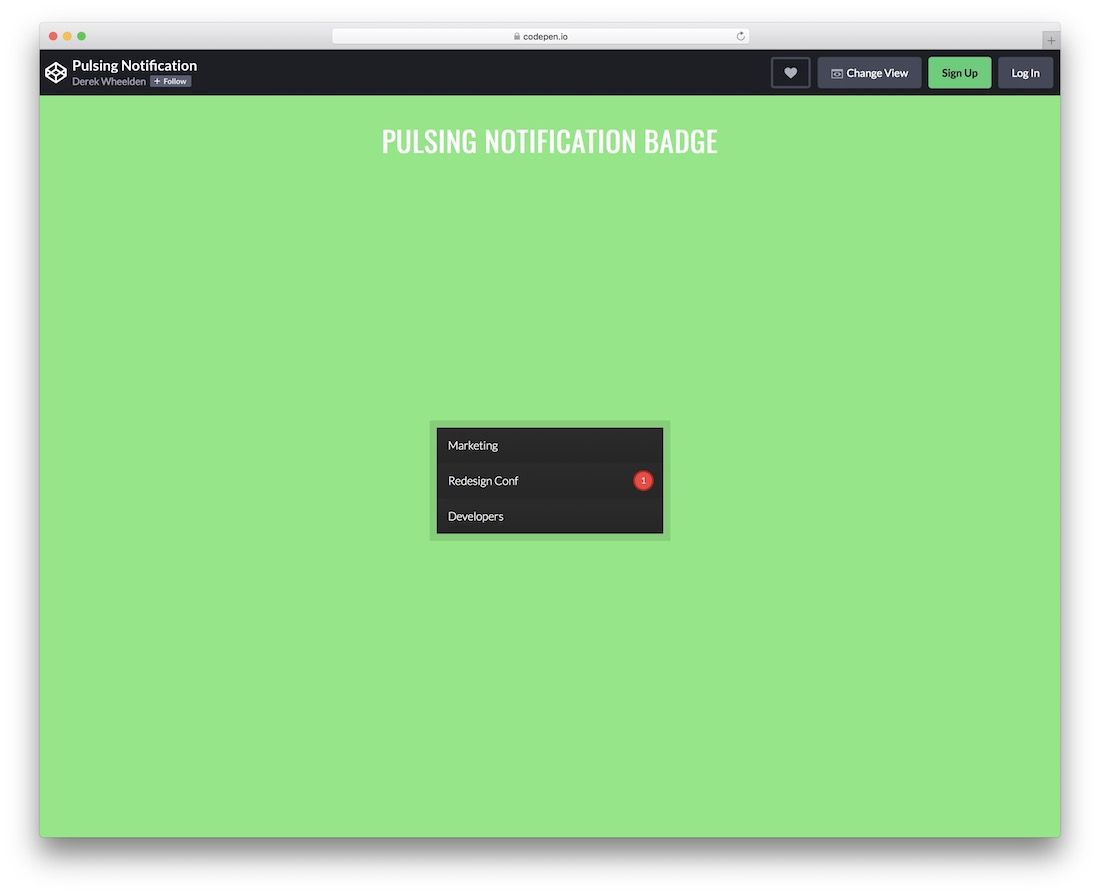
Une notification pulsée est un ajout fantastique à votre défi ou à votre application, car elle capte sans effort l'attention. Au lieu de le planifier à partir de zéro, vous pouvez tirer le meilleur parti de ce plugin et gagner beaucoup de temps. Bien que vous puissiez l'utiliser directement, vous pouvez modifier les options par défaut. Avec cela, vous pouvez modéliser le badge de notification à votre guise, le rendant harmonieux avec votre entreprise. En outre, vous pouvez simplement utiliser ce modèle distinct pour vous inspirer lors de la configuration de votre variation.

Si vous vous préparez à insérer une notification forcée sur votre site Web, votre tâche ou votre application, autorisez ce plugin à vous aider. Par conséquent, le nom, Thrust Notification UI fera l'affaire avec son impression à la mode. Il apparaît comme une boîte astucieuse avec du texte et deux boutons pour approuver ou rejeter la notification. Gardez à l'esprit, vous pouvez également aller uniquement à l'encontre du grain et utiliser le plugin pour autre chose. Modifiez le texte, la coloration et d'autres choses à partir de votre navigateur préféré et voyez rapidement les changements. Une performance minimale pour le produit fini résonne parfaitement avec votre design et votre style.


Si vous souhaitez attirer l'attention de l'utilisateur avec des conteneurs de notification accrocheurs et percutants, voici le modèle à consulter. Prêt à l'emploi, il est disponible en 4 versions différentes, que vous pouvez régler en haute qualité en plus. Lorsque c'est le style que vous recherchez, allez-y à fond et placez-le dans le logiciel. Après tout, il n'est pas nécessaire de supporter l'approche complète consistant à démarrer à partir de zéro, alors gagnez du temps et travaillez dur avec CSS Notification Bins comme alternative. Vous êtes inférieur à la commande globale, vous pouvez à la fois opter pour la variation par défaut ou l'enrichir avec votre touche inventive.

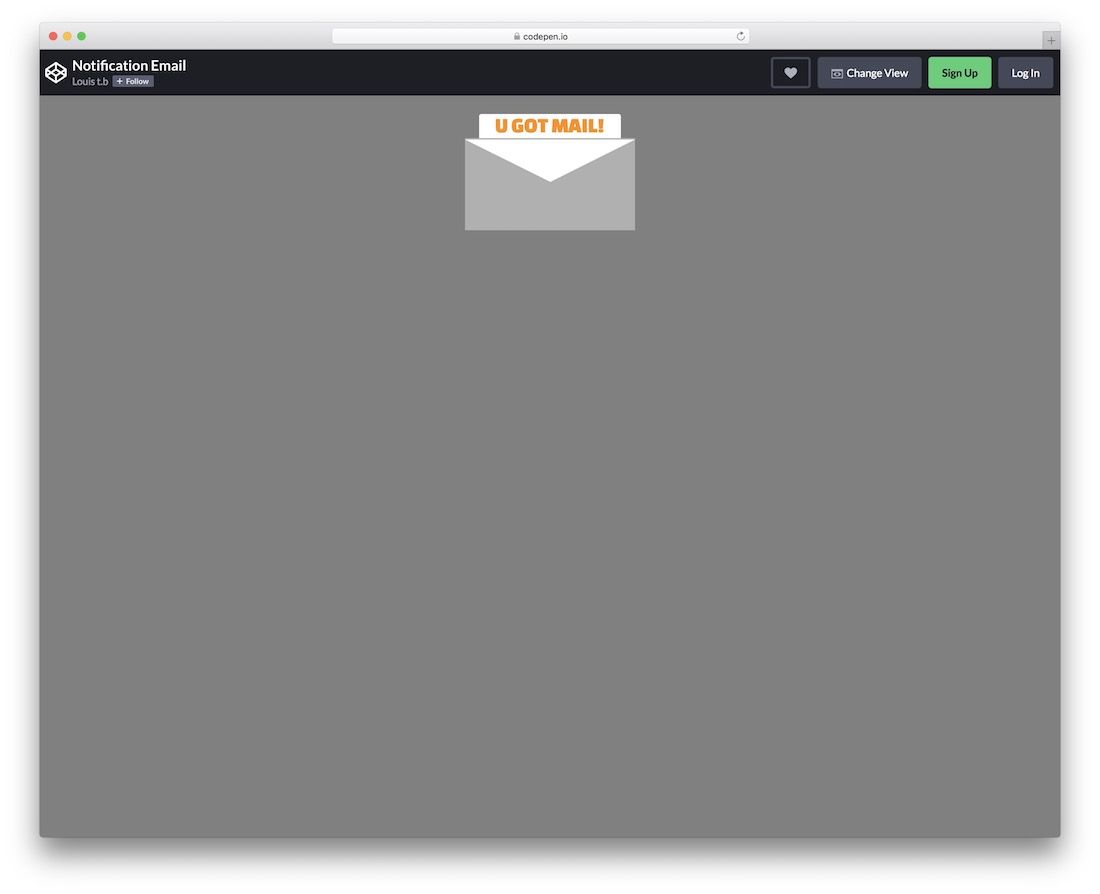
Celui-ci est efficace en survol, vous devez donc visiter la démo de prévisualisation en direct pour le voir dans son intégralité. Faites simplement défiler avec votre curseur et une bannière / enveloppe de notification apparaîtra en premier. En raison du fait que la maison est un peu plus petite, vous êtes assez minimal avec le libellé, donc seul tout ce qui est rapide fera le travail dans ce cas. Néanmoins, vous avez tout le droit d'essayer et de tester autant de variantes que vous le souhaitez avant probablement avec la dernière variante. Rendez-le passionnant et participatif et pimentez les choses.

Ambiance est une bibliothèque de notification jQuery pré-emballée qui peut vous aider à développer rapidement des messages de notification centrés sur les fonctionnalités proposées. Vous pouvez produire des notifications permanentes personnalisées qui ne seront supprimées que dès que le consommateur cliquera sur le bouton « X ». Ou, vous pouvez utiliser des conséquences personnalisées telles que la disparition des notifications pour donner à chaque notification une courte minute d'apparition juste avant qu'elle ne disparaisse. La largeur, le haut et le positionnement sont dans toute votre poignée.

Malgré le fait que Lobibox se soit séparé de Bootstrap, il tire néanmoins parti de nombreux styles de mise en page dépendant de Bootstrap. Il utilise principalement les éléments de conception et de style FLAT pour vous aider à créer des messages de notification modernes et captivants qui peuvent être étendus au loin. Le tout premier aspect du plugin vous permet de générer des conteneurs d'emballage conceptuels. Vous pouvez les utiliser pour générer des boîtes de dialogue et des boîtes d'affirmation pour une intégration directe uniquement dans vos objectifs ou sites Web. Bien que la partie notifications puisse être utilisée pour générer des notifications productives uniquement dans la capacité du site Web, nous nous assurons qu'elle ne passera pas inaperçue. Il y a beaucoup de documentation facilement disponible pour Lobibox, nous vous incitons à vous engager partout pour voir si c'est quelque chose que vous voudriez utiliser dans vos initiatives en permanence.

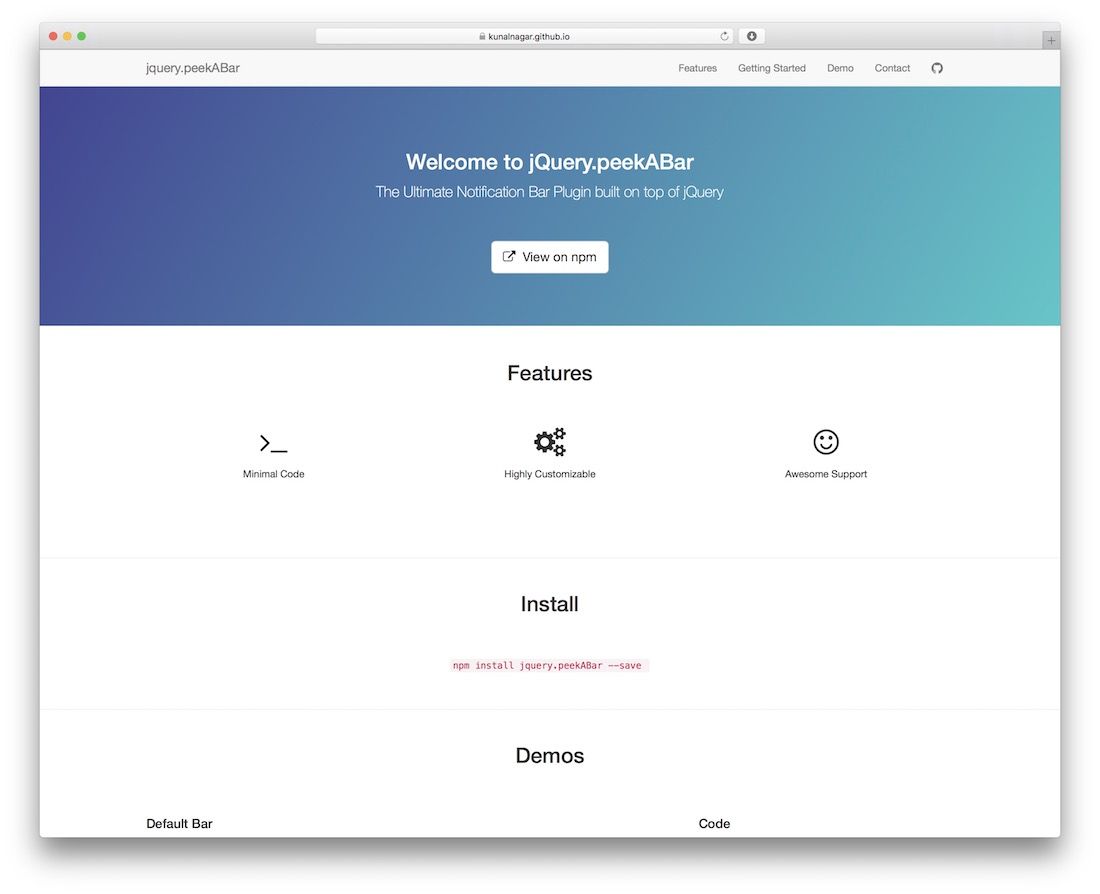
Les fenêtres contextuelles de notification et les bacs conceptuels ne sont pas les seuls types de notifications que les constructeurs et les propriétaires de sites Web recherchent. Les barres de notification sont devenues de plus en plus courantes dans les blogs, grâce à leur simplicité d'attrait visuel. Ils peuvent considérablement aider à vendre des produits et des solutions, des listes de diffusion et des bulletins normaux. peekABar vous donne l'indépendance de créer n'importe quelle barre de notification centrée sur vos nuances et vos configurations dynamiques.

L'auteur de ce stylo déclare que faire le travail est beaucoup plus une idée. Mais juste après une inspection plus approfondie du code, cet extrait de jQuery Notifications est prêt à être utilisé. Créez des barres de notification de base sans avoir à gonfler votre base de code avec des bibliothèques externes. Chargez simplement l'essentiel et spécifiez la configuration. Le reste a maintenant été pris en charge, également hautement personnalisable grâce à l'intégration CSS et HTML à proximité.
Divulgation : ce site est composé de liens unidirectionnels externes affiliés qui peuvent éventuellement nous amener à recevoir des frais si vous choisissez d'acheter la solution décrite. Les vues sur cette page sont les nôtres et nous n'obtiendrons pas de récompense supplémentaire pour les critiques optimistes.
