10 principais plugins de notificação jQuery e mensagem pop-up 2022
Publicados: 2022-02-28Você está construindo o seu site perfeito - empresarial, individual, site, interativo, tudo está começando a chegar em conjunto, mas você continua a precisar de um conjunto de opções. Potencialmente uma maneira de estar muito mais sintonizado com seu pessoal, permitindo que eles saibam sobre as atualizações mais importantes, os descontos mais recentes ou boletins básicos que você considera críticos. Notificar seu pessoal sobre informações e fatos vitais é normalmente essencial. Hoje em dia, é provável manter contato com nosso público e visitantes do site em tempo real, usando widgets e plugins de notificação que nos permitem notificar os clientes com barras pop-up básicas, barras de notificação, slides e outras estratégias interativas.
Embora a engenharia nativa da World Wide Web permita configurar esses widgets de notificação, a biblioteca jQuery cada vez mais conhecida é o que muitos webmasters e construtores continuam voltando. É uma forma eficaz de aplicar o know-how desenvolvido para a internet para permitir que você manipule seu site por completo.
Mais sobre plugins de notificação jQuery
O jQuery tornará muito mais fácil para os construtores e designers aproveitar toda a oportunidade da API da Web — algo que os codificadores JavaScript nativos terão que dominar. Atualmente, mesmo as maiores bibliotecas e plugins estão em inúmeras técnicas que contam com jQuery. Também não prevemos que a engenharia decaia rapidamente, ou nunca. Descobrir o jQuery não é tão difícil assim, qualquer um com um mínimo de experiência em JavaScript pode hackear seus plugins e bibliotecas, se assim o desejar. Mesmo um plugin de notificação, para confiança!
Mesmo assim, temos um entendimento de que, às vezes, é significativamente menos difícil adquirir o que está previamente no prato. Nós compilamos um pequeno resumo dos melhores plugins de notificação jQuery que você pode obter no mercado atual hoje em dia. A adesão aos plugins jQuery irá construir com eficiência notificações fora de um aplicativo ou uma página da web e nele. Isso geralmente significa que você pode fazer alterações dinâmicas na maneira como os recursos se reportam à pessoa por meio de widgets de notificação inteligentes e intuitivos.

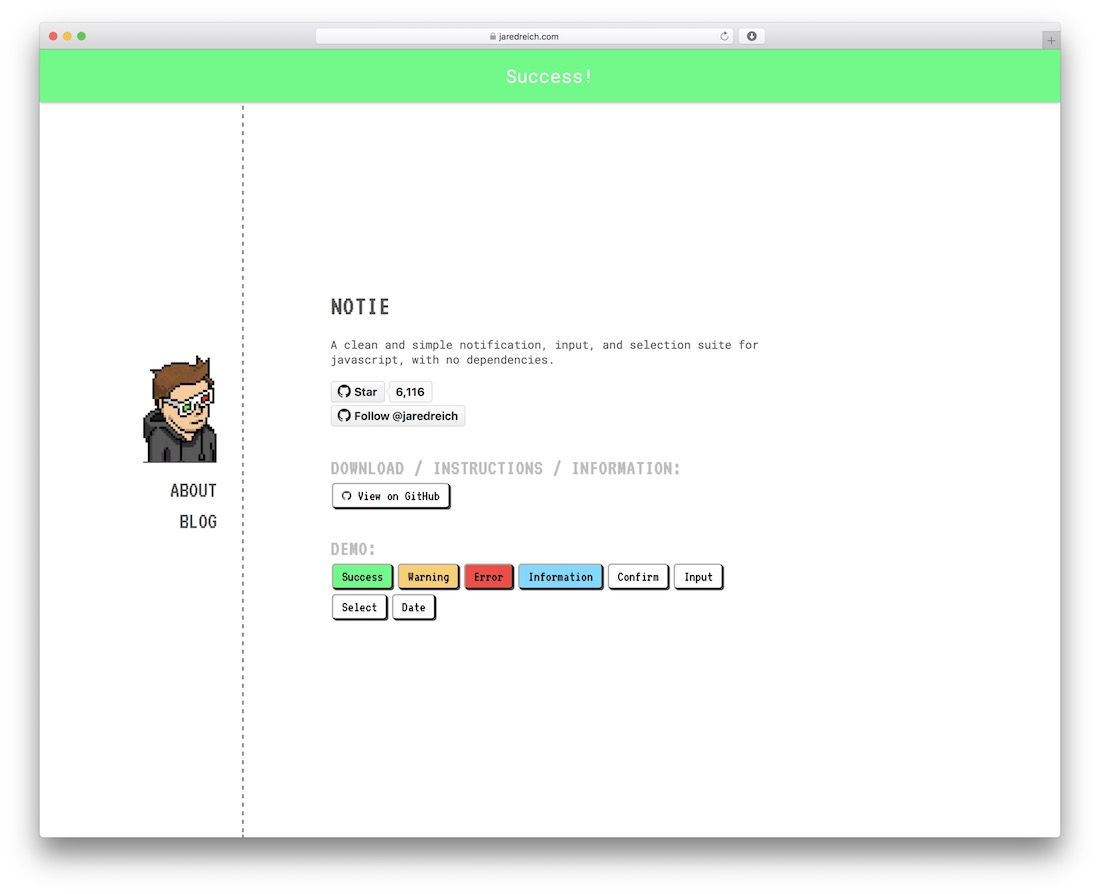
Notie é outra biblioteca jQuery definitivamente bem conhecida para criar notificações. Este só usa a estratégia da barra de notificação onde você pode criar uma variedade de contêineres que aparecerão na página do site toda vez que o método for chamado. Realmente leve e agradável de operar! Ele também fornece orientação para caixas de confirmação que você pode usar convenientemente para criar módulos de assinatura de e-mail ou praticamente qualquer outra coisa que exija que o consumidor verifique uma moção.

PNotify é talvez a mais bonita de todas as bibliotecas disponíveis aqui. Ele funciona usando Bootstrap e jQuery UI como as expectativas primárias de design e estilo para todos os seus compartimentos e padrões de notificação. Existe uma API carregada de atributos que é segura e extensível para qualquer ambiente possível, conecte-se! Pode até ser o mais complexo, pois também suporta notificações de desktop e celular.

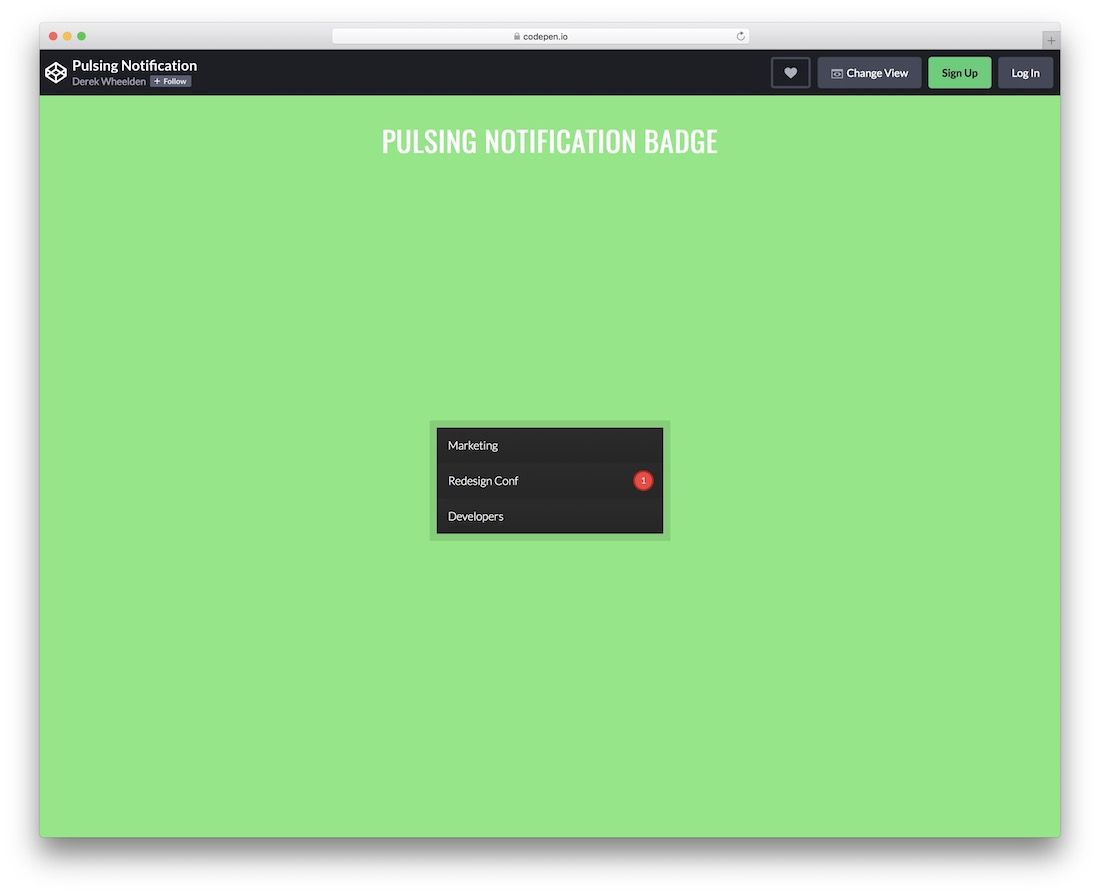
Uma notificação pulsante é uma adição fantástica ao seu desafio ou aplicativo, pois captura a atenção sem esforço. Como alternativa de planejá-lo desde o início, você pode aproveitar ao máximo este plugin e economizar muito tempo. Embora você possa operar com ele fora da caixa, você pode alterar as opções padrão. Com isso, você pode modelar o crachá de notificação ao seu gosto, tornando-o harmonioso com o seu empreendimento. Além disso, você pode simplesmente usar este modelo distinto para se inspirar ao configurar sua variação.

Se você se preparar para inserir uma notificação de força em seu site, tarefa ou aplicativo, permita que este determinado plug-in o ajude. Portanto, a identificação, a interface do usuário de notificação de impulso fará o truque com sua impressão elegante. Ele aparece como uma caixa bacana com texto e dois botões para aprovar ou rejeitar a notificação. Mantenha em mente, você também pode ir apenas contra o grão e usar o plugin para outra coisa. Modifique o texto, a coloração e outros enfeites do seu navegador favorito e veja rapidamente as alterações. O desempenho mínimo para o produto final ressoa com seu design e estilo.


Se você deseja atrair o foco do usuário com contêineres de notificação cativantes e impactantes, aqui está o modelo para você ver. Fora da caixa, ele vem em 4 versões diferentes, que você pode ajustar em alta qualidade. Quando este for o estilo que você está procurando, vá com tudo e coloque-o no software. Afinal, não há necessidade de suportar a abordagem completa de começar do zero, então economize tempo e trabalho com CSS Notification Bins como alternativa. Você é menos do que o comando geral, você pode usar a variação padrão ou enriquecê-la com seu toque inventivo.

Este é eficaz em foco, então você precisa visitar a demonstração de visualização ao vivo para vê-lo no resultado completo. Basta rolar com o cursor e um banner/envelope de notificação aparecerá no topo. Devido ao fato de a casa ser um pouco menor, você é bastante minimalista com as palavras, então apenas algo rápido fará o trabalho neste caso. No entanto, você tem todo o direito de experimentar e testar quantas variações quiser antes de provavelmente com a última variação. Torná-lo emocionante e participativo e apimentar as coisas.

Ambiance é uma biblioteca de notificação jQuery pré-empacotada que pode ajudá-lo a desenvolver rapidamente mensagens de notificação centradas nos recursos oferecidos. Você pode produzir notificações permanentes personalizadas que só serão eliminadas assim que o consumidor clicar no botão 'X'. Ou você pode usar consequências personalizadas, como notificações de desvanecimento, para dar a cada notificação um curto minuto de exibição antes que elas desapareçam. Largura, topo e posicionamento estão em toda a sua alça.

Apesar do Lobibox ter se separado sozinho do Bootstrap, ele ainda tira proveito de muitos estilos de layout dependentes do Bootstrap. Ele usa principalmente o design FLAT e os elementos de estilo para ajudá-lo a criar mensagens de notificação modernas e cativantes que podem ser estendidas por toda parte. O primeiro aspecto do plugin permite que você gere contêineres de embalagem conceitual. Você pode usá-los para gerar caixas de diálogo e caixas de afirmação para integração direta apenas em seus propósitos ou sites. Embora a parte de notificações possa ser usada para gerar notificações produtivas apenas na capacidade do site, garantimos que não passará despercebida. Há uma grande quantidade de documentação prontamente disponível para Lobibox, nós o motivamos a se envolver em todos os lugares para ver se isso é algo que você gostaria de usar em suas iniciativas continuamente.

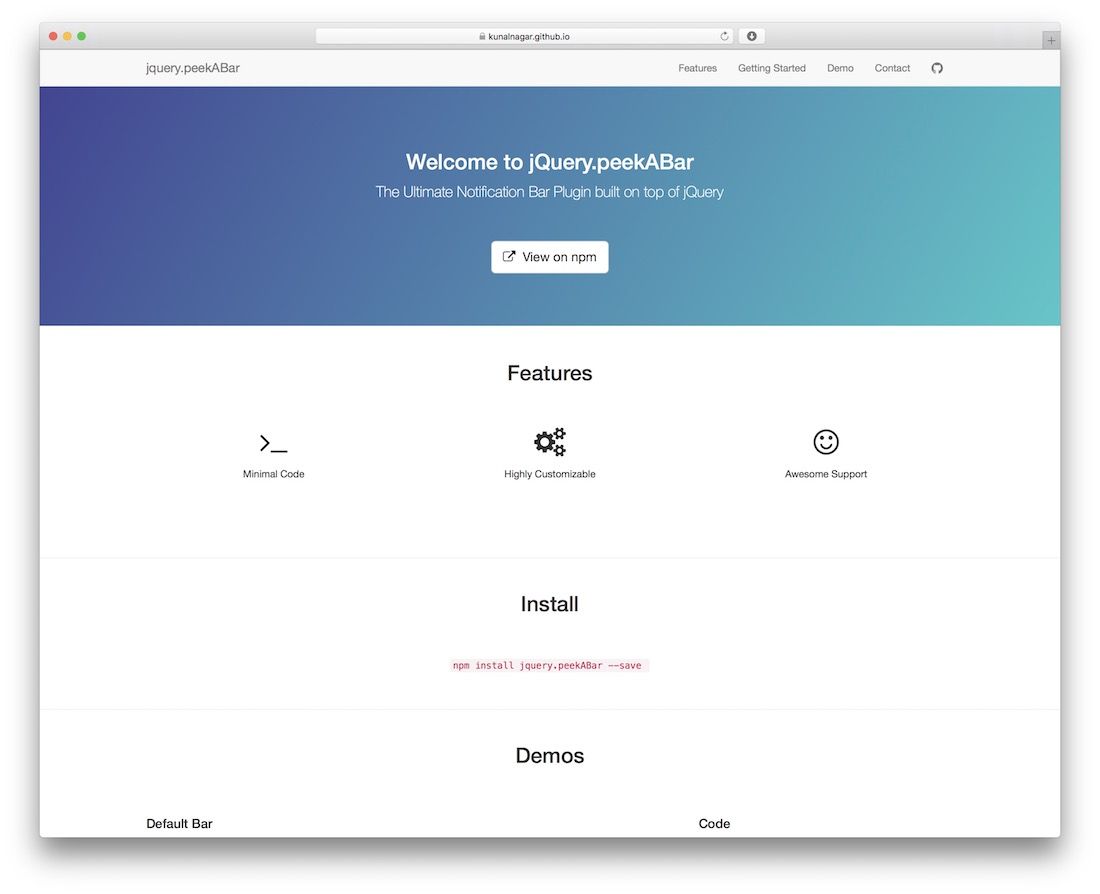
Pop-ups de notificação e caixas de conceito não são os únicos tipos de notificações que os criadores e proprietários de sites procuram. As barras de notificação se tornaram cada vez mais comuns nos blogs, graças à sua simplicidade de apelo visual. Eles podem ajudar consideravelmente na venda de produtos e soluções, listas de e-mail e boletins normais. peekABar lhe dá a independência para fazer qualquer barra de notificação centrada em suas sombras e configurações dinâmicas.

O escritor desta caneta afirma que fazer o trabalho é muito mais uma ideia. Mas logo após uma inspeção de código mais próxima, este trecho de Notificações do jQuery está preparado para uso. Crie barras de notificação básicas sem a necessidade de inchar sua base de código com bibliotecas externas. Basta carregar o essencial e especificar a configuração. O resto já foi tratado - também altamente personalizável, graças à integração próxima de CSS e HTML.
Divulgação: Este site é composto por links externos de afiliados unidirecionais que podem resultar em nós recebendo uma taxa se você optar por comprar a solução descrita. As visualizações nesta página são nossas e não adquiriremos recompensa suplementar por avaliações otimistas.
