主要な10個のjQuery通知およびポップアップメッセージプラグイン2022
公開: 2022-02-28あなたは完璧なウェブサイトを構築しています—ビジネス、個人、ウェブサイト、インタラクティブすべてが集合的に到着し始めていますが、あなたは一連のオプションを欠い続けています。 潜在的にあなたの人々とはるかに調和し、あなたが重要だと考える最もホットなアップデート、最新の割引、または基本的な速報について彼らに知らせる方法。 重要な情報や事実を人々に通知することは、通常、不可欠です。 最近では、基本的なポップアップバー、通知バー、スライド、その他のインタラクティブな戦略で顧客に通知できる通知ウィジェットとプラグインを使用して、視聴者やサイト訪問者とリアルタイムで連絡を取り合う可能性があります。
ネイティブワールドワイドウェブエンジニアリングでは、このような通知ウィジェットの設定が許可されていますが、次第によく知られているjQueryライブラリは、かなりの数のウェブマスターやビルダーが戻ってきたものです。 それはあなたがあなたのウェブサイトを完全に操作することを可能にするためにインターネットのために開発されたノウハウを適用する効果的な方法です。
jQuery通知プラグインの詳細
jQueryを使用すると、ビルダーやデザイナーはWeb APIの機会全体を簡単に利用できるようになります。これは、ネイティブJavaScriptコーダーが習得する必要があるものです。 最近では、最高のライブラリやプラグインでさえ、jQueryに依存する多くの手法が採用されています。 また、エンジニアリングが急速に衰退するとは予想していません。 jQueryを発見することは、JavaScriptの経験がほとんどない人でも、必要に応じてプラグインやライブラリをハッキングできるほど難しいことではありません。 通知プラグインでさえ、自信を持って!
それでも、以前にプレート上にあったものを取得することは、時にはそれほど難しくないことを私たちは理解しています。 現在の市場で入手できる最高のjQuery通知プラグインのちょっとしたまとめをまとめました。 jQueryプラグインを順守することで、アプリケーションやWebページの屋外やその中で通知を上手に作成できます。 これは通常、巧妙で直感的な通知ウィジェットを介して機能が人に報告する方法を動的に変更できることを意味します。

Notieは、通知を作成するためのもう1つの間違いなくよく知られているjQueryライブラリです。 これは、メソッドが呼び出されるたびにWebサイトページの最良の場所に表示されるさまざまなコンテナーを作成できる場合は常に、通知バー戦略を利用します。 本当に軽量で操作も快適! また、電子メールサブスクリプションモジュールを構築するために便利に使用できる確認ボックス、または消費者にモーションの検証を要求するその他のほぼすべてのガイダンスを提供します。

PNotifyは、ここで利用可能なすべてのライブラリの中でおそらく最も美しいものです。 BootstrapとjQueryUIを、すべての通知ビンとパターンの主要なデザインとスタイルの期待値として使用することで機能します。 可能なあらゆる環境に対して安全で拡張可能な属性ロードAPIがあります。プラグを抜いてください。 デスクトップとセルラーの通知もサポートしているため、最も複雑な場合もあります。

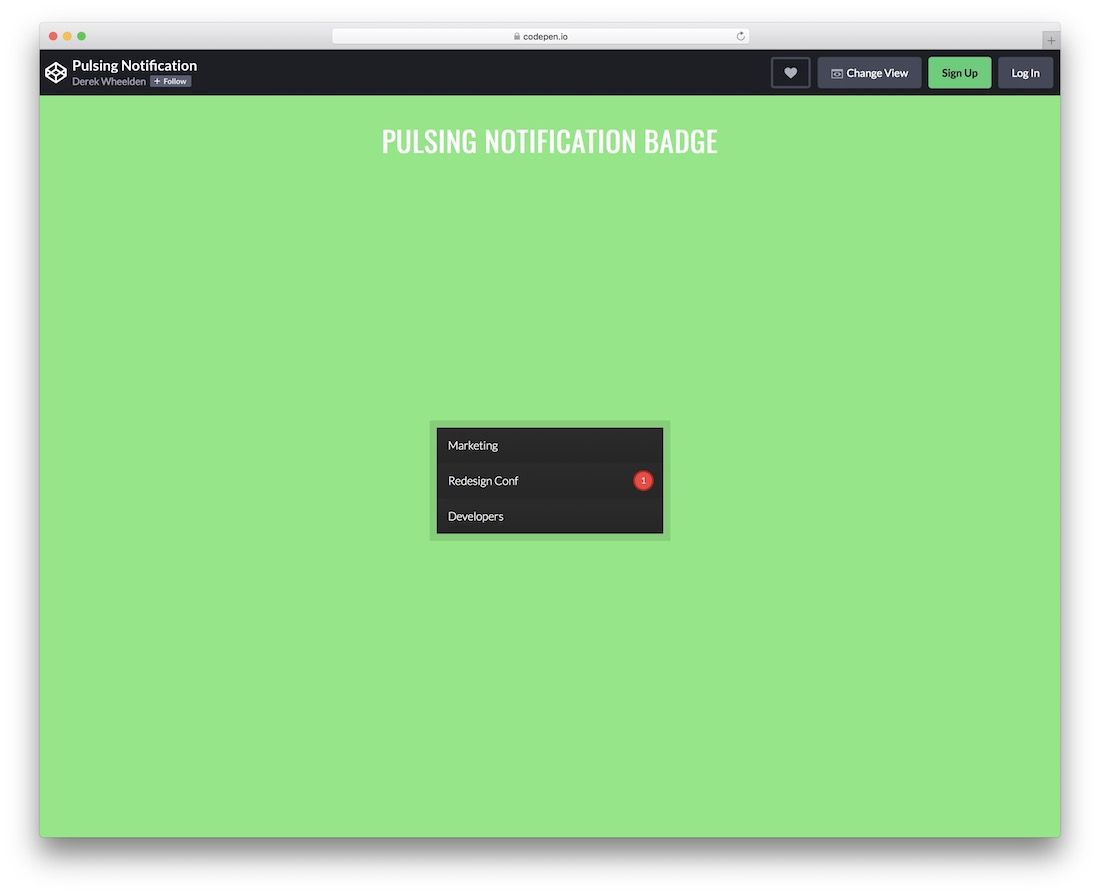
パルス通知は、簡単に注目を集めるため、チャレンジやアプリケーションへの素晴らしい追加です。 ゼロから計画する代わりに、このプラグインを最大限に活用して、多くの時間を節約することができます。 箱から出して操作することもできますが、デフォルトのオプションを変更することもできます。 これにより、通知バッジを好みに合わせてモデル化し、業務と調和させることができます。 また、バリエーションを設定するときに、この個別のテンプレートを使用してインスピレーションを得ることができます。

Webサイト、タスク、またはアプリに強制通知を挿入する準備をしている場合は、この特定のプラグインがサポートすることを許可してください。 したがって、識別、推力通知UIは、そのファッショナブルな印象でトリックを行います。 通知を承認または拒否するためのテキストと2つのボタンが付いた気の利いたボックスとして表示されます。 知性を保ちましょう。穀物に反対するだけで、プラグインを他の目的に使用することもできます。 お気に入りのブラウザからテキストや色などを変更して、変更をすばやく確認できます。 完成品の最小限のパフォーマンスは、あなたのデザインとスタイルに共鳴します。


キャッチーでインパクトのある通知コンテナでユーザーの注目を集めたい場合は、ここにあなたが見るためのテンプレートがあります。 箱から出して、4つの異なるバージョンで提供され、追加で高品質に調整できます。 これがあなたが探しているスタイルであるとき、完全に傾けて、それをソフトウェアに入れてください。 結局のところ、最初から起動するという完全なアプローチに耐えたくないので、代わりにCSS通知ビンを使用して時間と労力を節約してください。 あなたは全体的なコマンドよりも少なく、デフォルトのバリエーションを使用することも、独創的なタッチでそれを豊かにすることもできます。

この1つはホバーに効果的であるため、完全な結果を確認するには、ライブプレビューデモにアクセスする必要があります。 カーソルでスクロールするだけで、通知バナー/封筒が素晴らしく表示されます。 家がやや小さいという事実のために、あなたは言葉遣いでかなり最小限です、それでこの例で仕事を成し遂げるのは速いものだけです。 それでも、最後のバリエーションで可能性が高い前に、必要な数のバリエーションを試してテストするのに適切なものがすべてあります。 それをエキサイティングで参加させ、スパイスが重要になります。

Ambianceは、提供されている機能を中心とした通知メッセージを迅速に開発するのに役立つ、事前にパッケージ化されたjQuery通知ライブラリです。 消費者が「X」ボタンをクリックするとすぐに削除されるカスタマイズされたスタンディング通知を作成できます。 または、フェード通知などのカスタマイズされた結果を使用して、すべての通知がフェードアウトする直前に表示されるようにすることができます。 幅、上部、位置はハンドル全体にあります。

LobiboxはBootstrapから単独で分離されているという事実にもかかわらず、Bootstrapに依存する多くのレイアウトスタイルを利用しています。 それは主にFLATのデザインとスタイルの要素を利用して、現代を支援し、広範囲に拡張できる魅力的な通知メッセージを作成します。 プラグインの最初の側面では、コンセプトパッキングコンテナを生成できます。 これらを使用して、目的やWebサイトに直接統合するための確認ダイアログとボックスを生成できます。 通知部分は、Webサイトの機能だけで生産的な通知を生成するために使用できますが、見過ごされないことを保証します。 Lobiboxですぐに利用できるドキュメントがたくさんあります。これが、イニシアチブで継続的に使用したいものの1つであるかどうかを確認するために、あらゆる場所で取り組むように動機付けます。

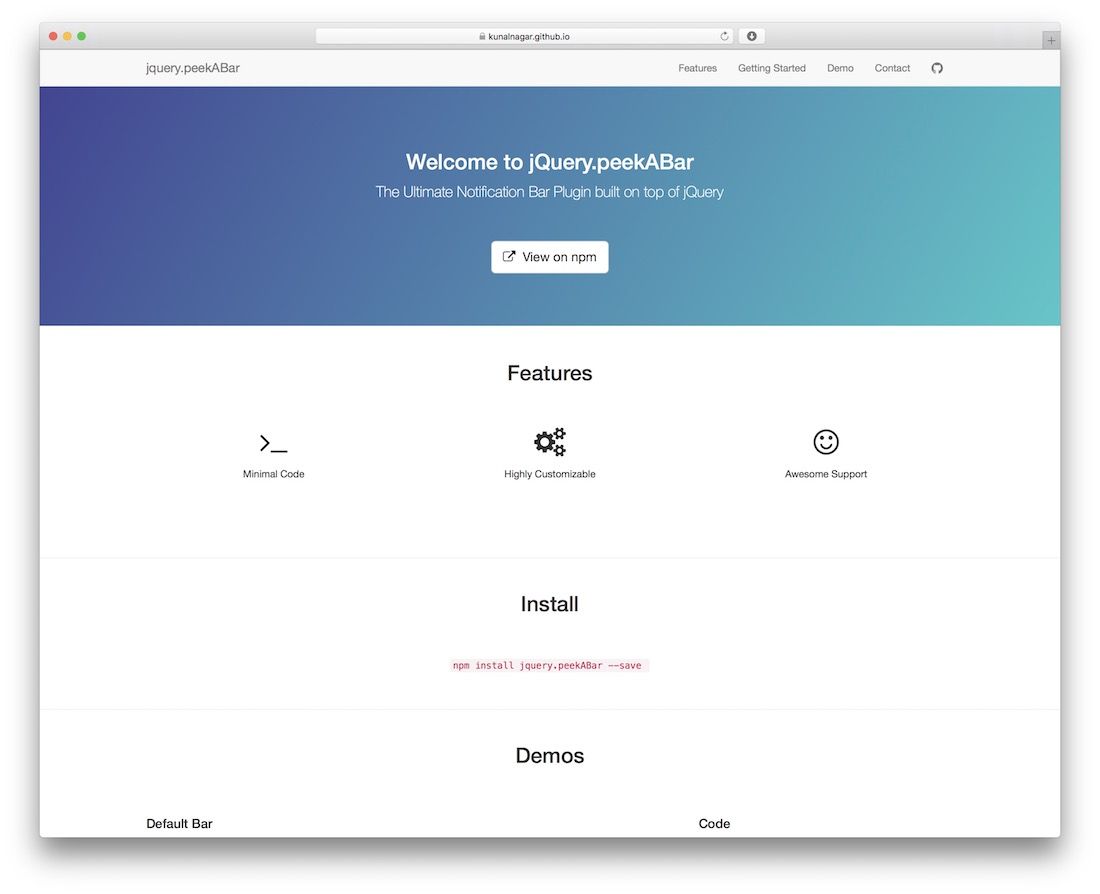
通知ポップアップとコンセプトビンは、ビルダーとWebサイト所有者が直後に行う通知の種類だけではありません。 通知バーは、視覚的な魅力のシンプルさのおかげで、ブログでますます一般的になっています。 彼らは、製品やソリューション、メーリングリスト、および通常の速報の販売を大幅に支援することができます。 peekABarは、シェードと動的構成を中心とした通知バーを作成するための独立性を提供します。

このペンの作者は、仕事を成し遂げることはもっと多くのアイデアであると述べています。 しかし、コード検査に近づくと、このjQuery通知スニペットが使用できるようになります。 コードベースを外部ライブラリで肥大化させる必要なしに、基本的な通知バーを作成します。 必需品をロードして構成を指定するだけです。 残りは今では処理されています—近くのCSSとHTMLの統合のおかげで、高度にカスタマイズ可能です。
開示:このサイトは、外部のアフィリエイトの一方向リンクで構成されており、概説されたソリューションを購入することを選択した場合、最終的に料金が発生する可能性があります。 このページの見解は私たち自身のものであり、楽観的なレビューに対して補足的な報酬を獲得することはありません。
