2022년 10가지 jQuery 알림 및 팝업 메시지 플러그인
게시 됨: 2022-02-28비즈니스, 개인, 웹사이트, 인터랙티브 등 완벽한 웹사이트를 구축하고 있습니다. 모든 것이 집합적으로 제공되기 시작하지만 계속해서 일련의 옵션이 부족합니다. 잠재적으로 사람들과 훨씬 더 긴밀한 관계를 유지하여 가장 인기 있는 업데이트, 최신 할인 또는 중요하다고 생각하는 기본 게시판에 대해 알 수 있습니다. 사람들에게 중요한 정보와 사실을 알리는 것은 일반적으로 필수적입니다. 요즘에는 기본 팝업 표시줄, 알림 표시줄, 슬라이드 및 기타 대화형 전략으로 고객에게 알릴 수 있는 알림 위젯 및 플러그인을 사용하여 실시간으로 청중 및 사이트 방문자와 연락을 유지할 수 있습니다.
네이티브 월드 와이드 웹 엔지니어링은 이러한 알림 위젯 설정을 허용하지만, 점차적으로 잘 알려진 jQuery 라이브러리는 상당수의 웹마스터와 빌더가 계속 사용하는 것입니다. 인터넷용으로 개발된 노하우를 적용하여 웹사이트를 완전히 조작할 수 있는 효과적인 방법입니다.
jQuery 알림 플러그인에 대한 추가 정보
jQuery를 사용하면 빌더와 디자이너가 Web API의 전체 기회를 훨씬 쉽게 활용할 수 있습니다. 요즘에는 아무리 훌륭한 라이브러리와 플러그인도 jQuery에 의존하는 수많은 기술에 있습니다. 우리는 또한 엔지니어링이 빨리 쇠퇴할 것이라고 예상하지 않습니다. jQuery를 발견하는 것은 최소한의 JavaScript 경험을 가진 사람이 원할 경우 플러그인과 라이브러리를 해킹할 수 있는 어려운 일이 아닙니다. 자신있게 알림 플러그인까지!
그럼에도 불구하고 우리는 때때로 이전에 접시에 있던 것을 얻는 것이 훨씬 덜 어렵다는 것을 이해합니다. 우리는 현재 시장에서 얻을 수 있는 가장 훌륭한 jQuery 알림 플러그인을 약간 정리했습니다. jQuery 플러그인을 준수하면 애플리케이션이나 웹 페이지 외부 및 내부에서 알림을 능숙하게 구축할 수 있습니다. 이는 일반적으로 영리하고 직관적인 알림 위젯을 통해 기능이 사용자에게 보고하는 방식을 동적으로 변경할 수 있음을 의미합니다.

Notie는 알림 생성을 위한 확실히 잘 알려진 또 다른 jQuery 라이브러리입니다. 이것은 메서드가 호출될 때마다 웹사이트 페이지의 최상에 표시될 다양한 컨테이너를 만들 수 있는 곳이면 어디에서나 알림 표시줄 전략을 활용합니다. 정말 가볍고 조작하기 편합니다! 또한 이메일 구독 모듈을 구축하는 데 편리하게 사용할 수 있는 확인 상자 또는 소비자가 동작을 확인해야 하는 모든 것에 대한 지침을 제공합니다.

PNotify는 여기에서 사용 가능한 모든 라이브러리 중 가장 아름답습니다. 모든 알림 저장소 및 패턴에 대한 기본 디자인 및 스타일 기대치로 Bootstrap 및 jQuery UI를 사용하여 작동합니다. 가능한 모든 환경에 대해 안전하고 확장 가능한 속성 로드 API가 있습니다. 데스크톱 및 셀룰러 알림도 지원하므로 가장 복잡할 수도 있습니다.

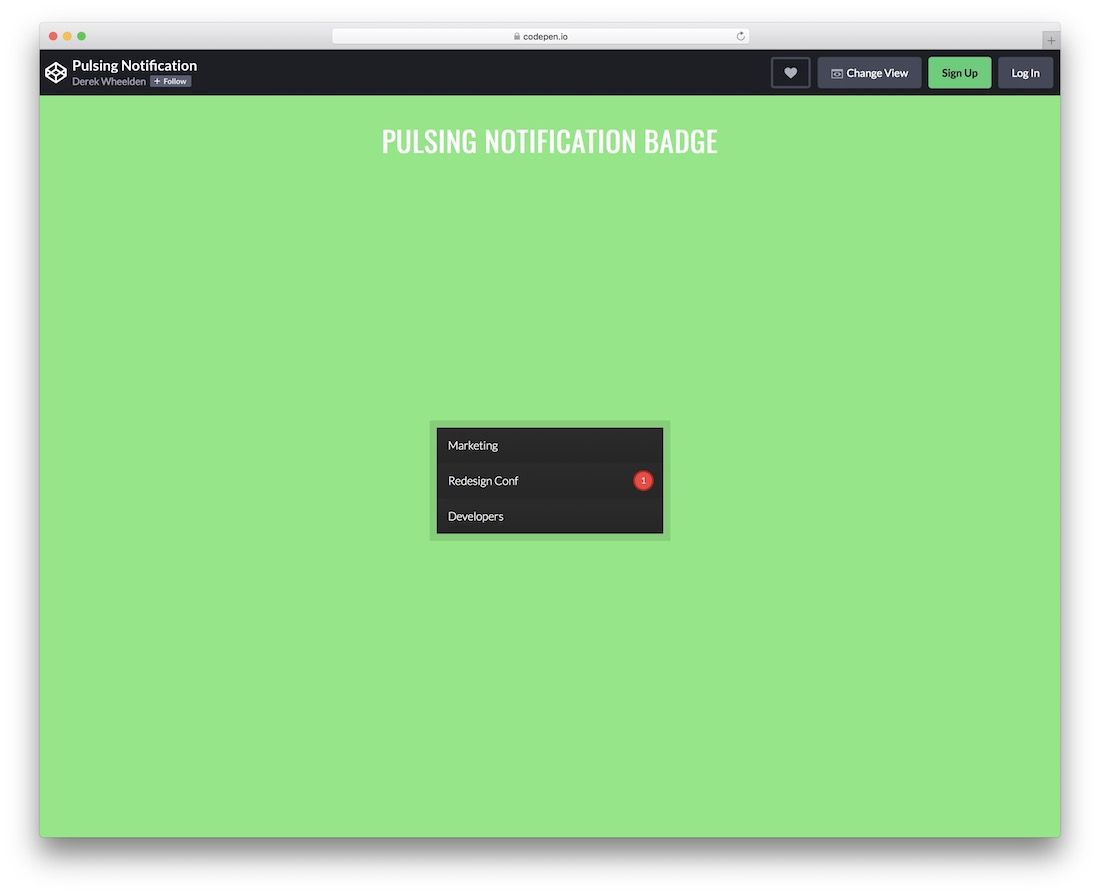
펄스 알림은 쉽게 주의를 끌기 때문에 도전 또는 응용 프로그램에 환상적인 추가 기능입니다. 처음부터 계획하는 대신 이 플러그인을 최대한 활용하고 많은 시간을 절약할 수 있습니다. 즉시 사용할 수 있지만 기본 옵션을 변경할 수 있습니다. 이를 통해 알림 배지를 원하는 대로 모델링하여 업무와 조화를 이룰 수 있습니다. 또한 변형을 설정할 때 영감을 얻기 위해 이 고유한 템플릿을 간단히 사용할 수 있습니다.

웹 사이트, 작업 또는 앱에 강제 알림을 삽입할 준비가 되어 있다면 이 특정 플러그인이 당신을 지원하도록 허용하십시오. 따라서 식별, Thrust 알림 UI는 세련된 느낌으로 트릭을 수행합니다. 알림을 승인하거나 거부하는 텍스트와 두 개의 버튼이 있는 멋진 상자로 나타납니다. 지성을 유지하고 곡물에 반대하여 플러그인을 다른 용도로 사용할 수도 있습니다. 즐겨 사용하는 브라우저에서 텍스트, 색상 및 기타 사항을 수정하고 변경 사항을 빠르게 확인하십시오. 최종 제품에 대한 최소한의 성능은 디자인과 스타일에 반향을 일으키며 티셔츠에 적용됩니다.


눈에 띄고 임팩트 있는 알림 컨테이너로 사용자의 관심을 사로잡고 싶다면 바로 여기 템플릿이 있습니다. 기본적으로 4가지 버전으로 제공되며 추가로 고품질 조정이 가능합니다. 이것이 원하는 스타일이면 완전히 기울이고 소프트웨어에 배치하십시오. 결국, 처음부터 시작하는 완전한 접근 방식을 견디고 싶지 않으므로 CSS 알림 저장소를 대안으로 사용하여 시간과 노력을 절약하십시오. 당신은 기본 변형으로 가거나 독창적 인 터치로 풍부하게 할 수있는 전반적인 명령보다 적습니다.

이 특정 항목은 마우스 오버 시 효과적이므로 전체 결과를 보려면 라이브 미리 보기 데모를 방문해야 합니다. 커서로 스크롤하면 알림 배너/봉투가 기본으로 표시됩니다. 집이 다소 작다는 사실 때문에 당신은 문구를 아주 최소한으로 사용하므로 이 경우에는 빠른 작업만이 작업을 완료할 수 있습니다. 그럼에도 불구하고 마지막 변형을 사용하기 전에 원하는 만큼 많은 변형을 시도하고 테스트할 수 있는 적절한 모든 것이 있습니다. 흥미진진하고 참여하게 하고 중요하게 생각하십시오.

Ambiance는 제공되는 기능을 중심으로 알림 메시지를 빠르게 개발하는 데 도움이 되는 사전 패키지된 jQuery 알림 라이브러리입니다. 소비자가 'X' 버튼을 클릭하는 즉시 제거되는 맞춤형 대기 알림을 생성할 수 있습니다. 또는 페이드 알림과 같은 사용자 지정 결과를 사용하여 모든 알림이 사라지기 직전에 짧은 시간 동안 표시되도록 할 수 있습니다. 너비, 상단 및 위치는 전체 핸들에 있습니다.

Lobibox가 Bootstrap과 단독으로 분리되었다는 사실에도 불구하고 그럼에도 불구하고 많은 Bootstrap 종속 레이아웃 스타일을 활용합니다. 주로 FLAT 디자인과 스타일 요소를 사용하여 현대적인 느낌을 주고 멀리 그리고 광범위하게 확장할 수 있는 매혹적인 알림 메시지를 만듭니다. 플러그인의 첫 번째 측면에서는 개념 포장 컨테이너를 생성할 수 있습니다. 이를 사용하여 목적 또는 웹사이트에 직접 통합하기 위한 확인 대화 상자 및 상자를 생성할 수 있습니다. 알림 부분을 사용하여 웹사이트의 능력만으로 생산적인 알림을 생성할 수 있지만, 우리는 이를 눈치채지 못할 것이라고 확신합니다. Lobibox에 대해 즉시 사용할 수 있는 많은 문서가 있습니다. 이것이 귀하의 이니셔티브에서 지속적으로 사용하기를 원하는 항목인지 확인하기 위해 모든 것에 참여하도록 동기를 부여합니다.

알림 팝업 및 개념 저장소는 빌더와 웹사이트 소유자가 원하는 유일한 알림 유형이 아닙니다. 알림 표시줄은 시각적 매력의 단순성 덕분에 블로그에서 점점 더 일반화되었습니다. 그들은 제품 및 솔루션, 이메일 목록 및 일반 게시판 판매에 상당한 도움을 줄 수 있습니다. peekABar는 음영 및 동적 구성을 중심으로 알림 표시줄을 만들 수 있는 독립성을 제공합니다.

이 펜의 작가는 작업을 완료하는 것이 훨씬 더 많은 아이디어라고 말합니다. 그러나 더 가까운 코드 검사 직후, 이 jQuery 알림 스니펫은 사용할 준비가 되었습니다. 외부 라이브러리로 코드베이스를 확장할 필요 없이 기본 알림 표시줄을 구축하십시오. 필수 요소를 로드하고 구성을 지정하기만 하면 됩니다. 나머지는 가까운 CSS 및 HTML 통합 덕분에 많은 사용자 정의가 가능합니다.
공개: 이 사이트는 외부 제휴 단방향 링크로 구성되어 있으며 귀하가 요약된 솔루션을 구매하기로 선택하면 결국 수수료를 받을 수 있습니다. 이 페이지의 조회수는 당사의 것이며 낙관적인 리뷰에 대한 추가 보상을 받지 않습니다.
