如何在 WordPress 中顯示前後照片(帶幻燈片效果)
已發表: 2023-03-15你想在 WordPress 中顯示之前和之後的照片嗎?
前後照片可讓您並排比較兩張具有細微差異的圖像。 這非常適合展示您的產品和服務的影響,或者只是鼓勵人們與您的內容互動。
在本文中,我們將向您展示如何使用幻燈片效果將前後照片添加到您的 WordPress 網站。

為什麼在 WordPress 中顯示前後照片(帶幻燈片效果)?
前後圖像是一種交互式圖片,通常顯示某種變化。
訪問者可以使用滑塊以一種引人入勝的互動方式在圖像的不同“版本”之間切換。

如果您使用 WooCommerce 等插件經營在線商店,那麼前後照片可以顯示您的產品或服務的效果。
您只需要展示一張客戶可以聯想到的“之前”照片,以及一張令人滿意的“之後”照片。 這將使購物者想要購買將他們從“之前”狀態帶到“之後”狀態的東西。
如果您是聯屬網絡營銷商,那麼在您的網站上展示具有說服力的前後照片是推廣您的聯屬網絡營銷鏈接並獲得更多銷售額的好方法。
前後照片還可以鼓勵訪問者與您的內容互動。 拖動滑塊以顯示“之後”的照片是獲得更多參與度的簡單方法,這可以讓訪問者在您的網站上停留更長時間。 這也有助於增加您的網頁瀏覽量並降低 WordPress 中的跳出率。
話雖如此,讓我們看看如何使用幻燈片效果在 WordPress 中創建前後照片。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
方法 1.如何使用免費插件顯示前後照片(簡單)
創建前後照片的最簡單方法是使用 Ultimate Before After Image Slider & Gallery (BEA)。
BEA 插件允許您創建水平和垂直滑塊,並使用不同的標籤和顏色自定義圖像。

您需要做的第一件事是安裝並激活 Ultimate Before After Image Slider & Gallery (BEA) 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
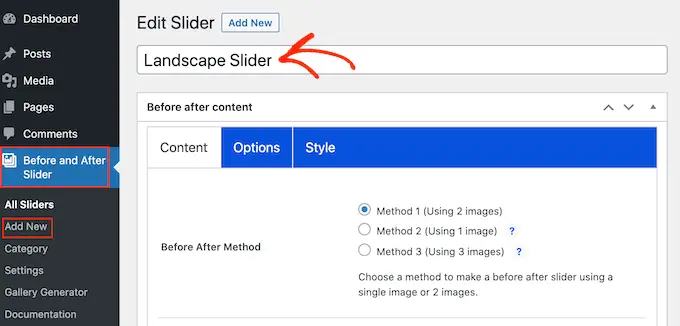
激活後,轉到儀表板中的滑塊前後 » 添加新滑塊。
首先,輸入圖像滑塊的名稱。 這僅供您參考,因此您可以使用任何有助於識別它的方法。

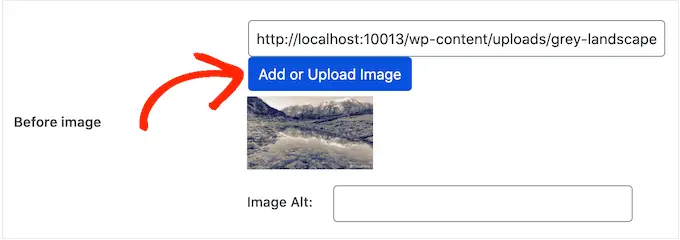
完成後,您可以通過滾動到“前圖像”部分來添加“前”圖像。
在這裡,單擊“添加或上傳圖片”,然後從 WordPress 媒體庫中選擇一張圖片或從您的計算機上傳一個新文件。

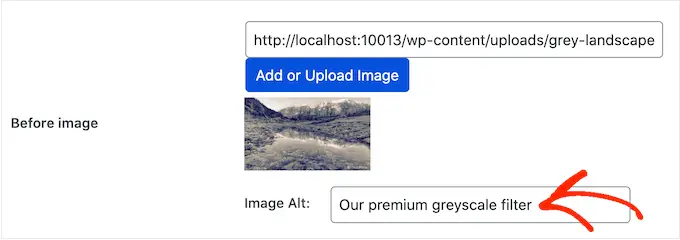
為了幫助搜索引擎理解這張圖片並將其展示給合適的人,添加一些圖片替代文字是個好主意。 為此,只需在“Image Alt”字段中輸入。
有關替代文本的更多信息,請參閱我們的圖像 SEO 初學者指南。

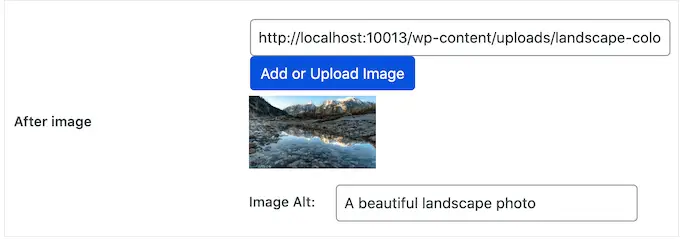
完成後,滾動到“After Image”部分。
您現在可以按照上述相同的過程添加“後”圖像。 也不要忘記在此圖像中添加一些替代文本,因為這對 WordPress SEO 很重要。

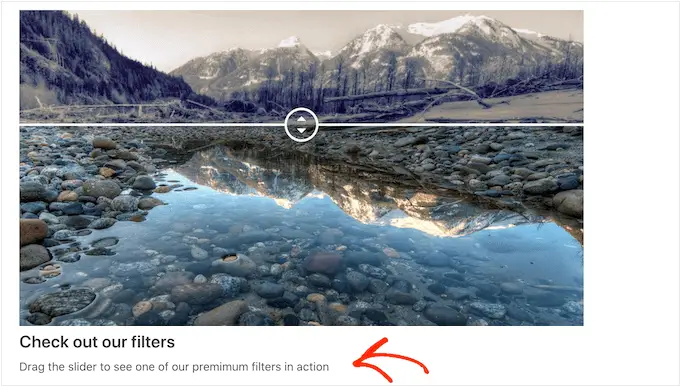
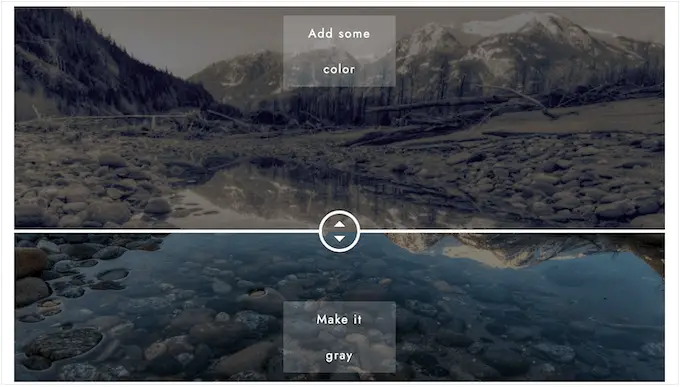
您還可以通過添加標題和說明在圖像下方顯示一些文本。
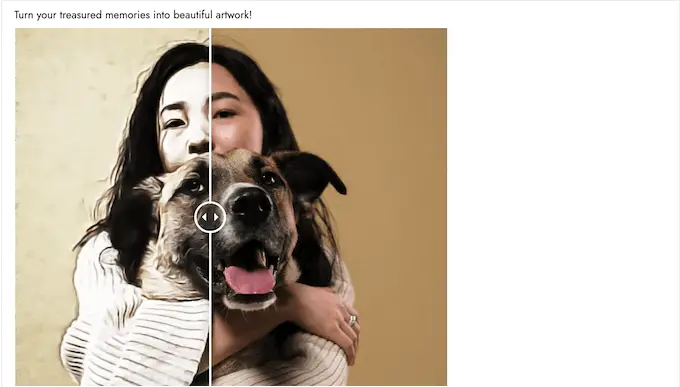
例如,您可以鼓勵訪問者與滑塊進行交互。 這對於以前可能從未看過前後照片的訪客來說尤其重要。

這也是向圖像添加一些上下文的簡單方法。
要添加一些文本,只需在“滑塊標題”或“滑塊說明”字段中鍵入內容即可。

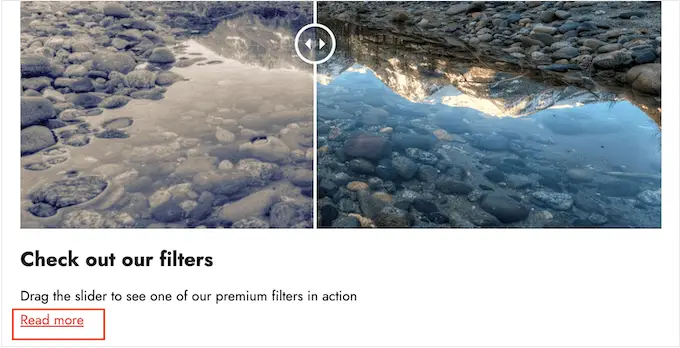
您還可以添加“閱讀更多”URL,它可以鏈接到您的 WordPress 網站上的任何帖子或頁面,甚至是外部網站。 例如,您可以將訪問者引導到一個頁面,他們可以在該頁面上購買滑塊圖像中展示的產品。
此鏈接將顯示在前/後圖像下方,以及您正在使用的任何滑塊標題或描述下方。

要添加鏈接,請在“閱讀更多鏈接”字段中輸入目的地。
然後,您可以決定是在同一選項卡中打開鏈接,還是使用“閱讀更多鏈接目標”下拉菜單在新選項卡中打開鏈接。

如果您要鏈接到另一個網站,那麼我們建議您選擇“新標籤”,這樣您就不會將訪問者從您的 WordPress 博客上帶走。
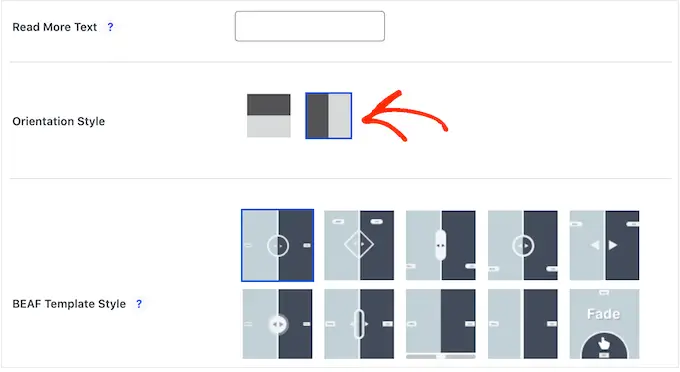
完成後,您可以通過單擊“方向樣式”部分中的其中一個縮略圖來選擇是要創建垂直還是水平滑塊。

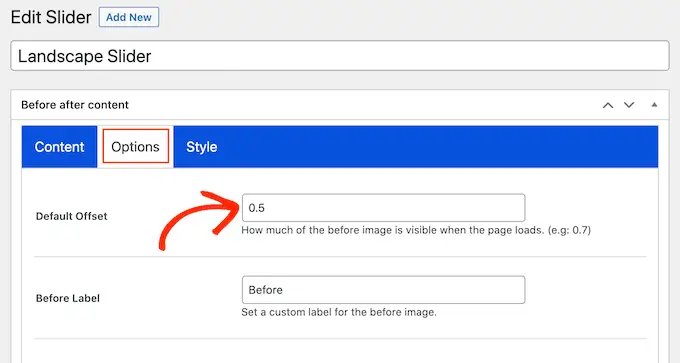
之後,滾動到屏幕頂部並點擊“選項”。
在這裡,您會看到“默認偏移量”設置為 0.5。 這意味著訪問者在頁面首次加載時會看到一半的“之前”圖像。

如果您想顯示更多的前圖像,請輸入更大的數字,例如 0.6、0.7 或更高。
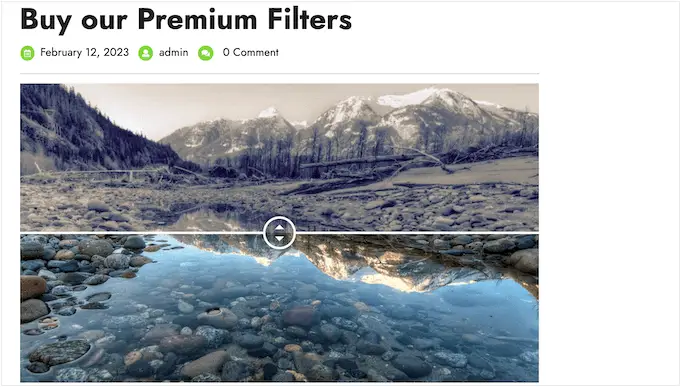
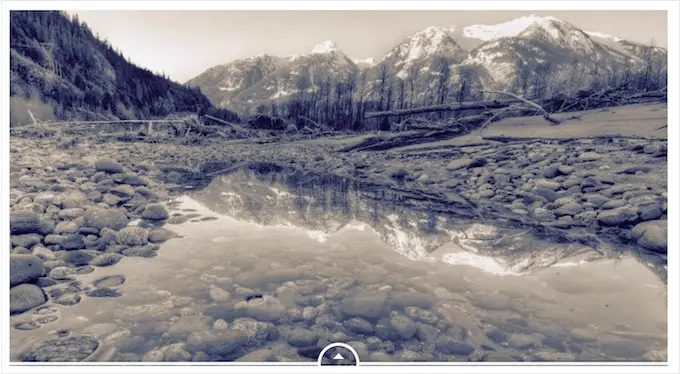
如果要顯示整個前圖,請輸入 1。這會將滑塊放置在前圖的頂部或右側,如下圖所示。

默認情況下,當訪問者將鼠標懸停在圖像上時,插件會顯示“之前”和“之後”標籤。
您可能想用更具描述性的內容替換這些標籤。

為此,只需繼續並在“標籤前”和“標籤後”字段中輸入即可。
默認情況下,訪問者將使用拖放來移動滑塊。 有些人可能會覺得這很困難,尤其是當他們行動不便或使用智能手機或平板電腦等較小設備時。
話雖如此,您可能想要更改訪問者移動滑塊的方式。
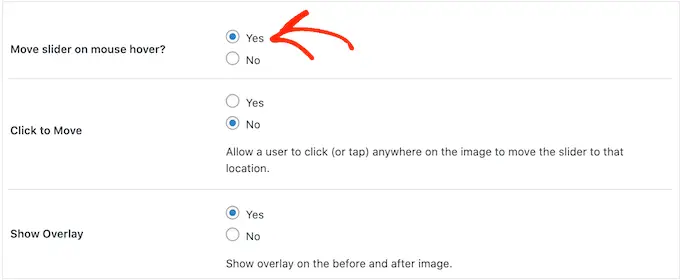
如果您選擇“鼠標懸停時移動滑塊”旁邊的“是”按鈕,那麼訪問者只需將鼠標懸停在圖像上即可移動滑塊。

如果您選擇“單擊以移動”旁邊的“是”按鈕,則訪問者可以單擊圖像上的任意位置以將滑塊移動到該點。
這些設置可以更輕鬆地與前/後圖像進行交互,但這通常不是滑塊的行為方式。 考慮到這一點,我們建議謹慎使用這些設置。
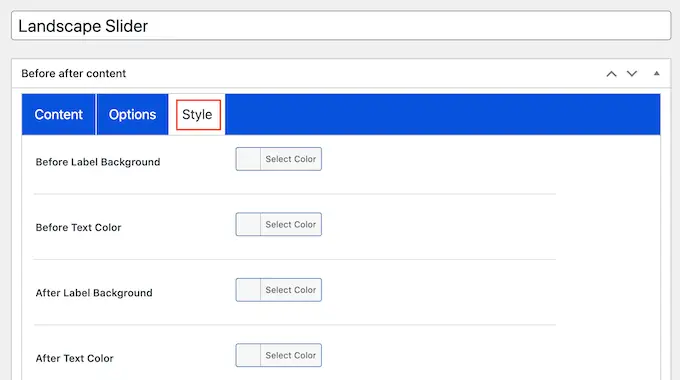
接下來,單擊“樣式”選項卡。

在這裡,您可以更改用於不同標籤、背景、標題、描述和閱讀更多按鈕的顏色。 這可以幫助前/後圖像與您的 WordPress 主題融為一體,甚至可以從網站設計的其餘部分中脫穎而出。

您還可以更改字體大小和文本對齊方式。
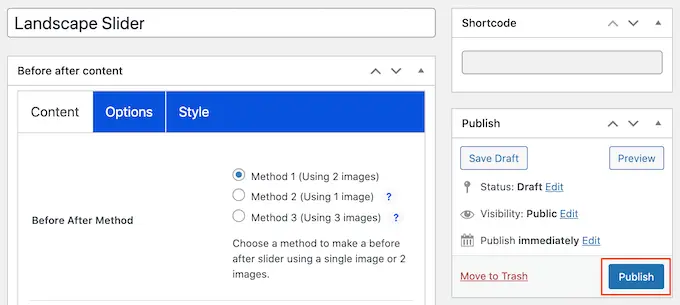
如果您對滑塊的設置感到滿意,請單擊“發布”按鈕。

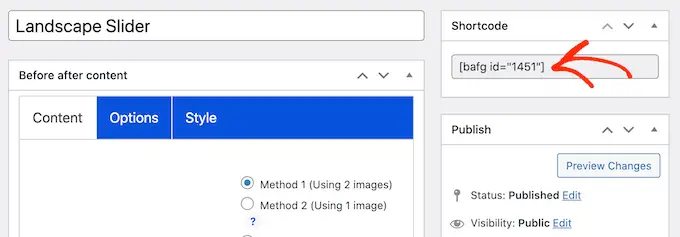
這會創建一個短代碼,允許您將前/後圖像和滑塊添加到任何頁面、帖子或小部件就緒區域。
有關如何放置簡碼的更多信息,請參閱我們關於如何在 WordPress 中添加簡碼的指南。

將短代碼添加到您的站點後,只需單擊“發布”或“更新”按鈕即可使前/後圖像和滑塊效果生效。
方法 2.如何使用 SeedProd 顯示前後照片(高級)
如果您只是想在頁面或帖子中添加前後圖像,那麼 BEA 插件可能是一個不錯的選擇。 但是,如果您使用圖像來宣傳產品、服務或業務,那麼我們建議使用 SeedProd。
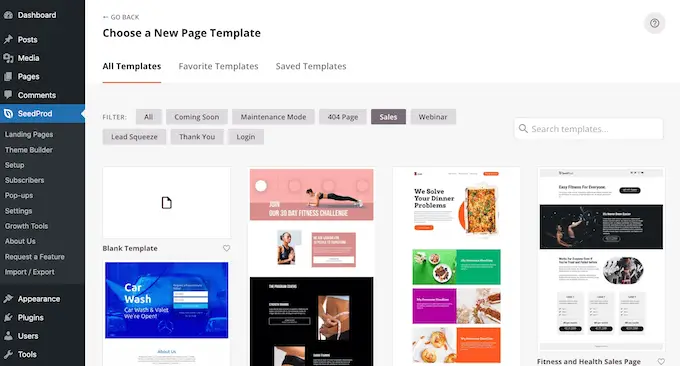
SeedProd 是最好的拖放式 WordPress 頁面構建器。 它帶有 180 多個現成的模板,您可以使用它們來創建高轉化率的著陸頁、銷售設計等。

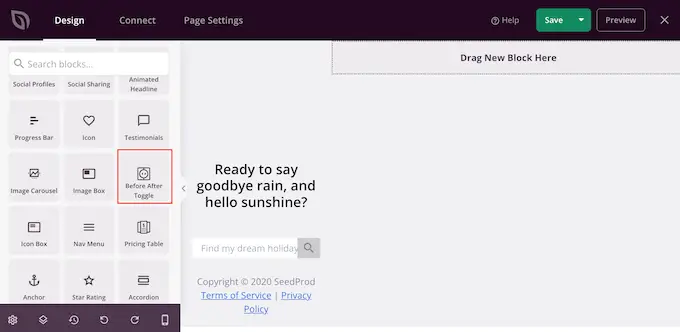
它還有一個現成的“Before After Toggle”塊,您可以使用它來創建用戶可以與之交互的精美前後圖像。
只需從左側菜單中拖動塊,然後將其放到您可能正在處理的任何頁面設計上,包括銷售頁面。

如果您使用 WooCommerce 來銷售您的產品,那麼 SeedProd 會與 WooCommerce 集成,甚至帶有特殊的電子商務塊。 如果您計劃使用之前和之後的圖像來推廣您的 WooCommerce 產品,這是完美的。
注意:有一個免費版本的 SeedProd,無論您的預算如何,您都可以創建自定義頁面。 但是,我們將使用 Premium 版本,因為它帶有 Before After Toggle 塊。 它還集成了許多您可能已經在您的網站上使用的最佳電子郵件營銷服務。
有關如何使用 SeedProd 的信息,請參閱我們關於如何在 WordPress 中創建自定義頁面的指南。
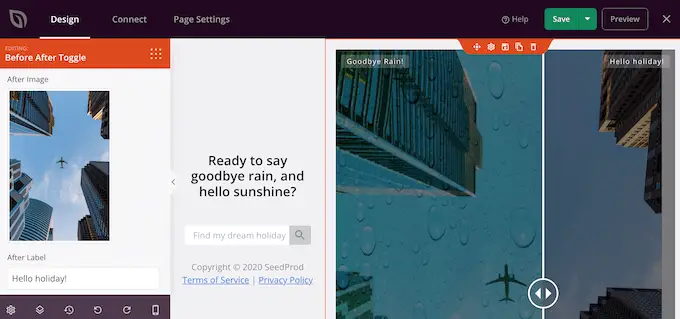
創建頁面後,可以輕鬆地將前後圖像添加到您的設計中。 在 SeedProd 頁面編輯器中,只需找到“Before After Toggle”塊。

然後,您可以將此塊拖放到設計中的任何位置,以將其添加到頁面佈局中。
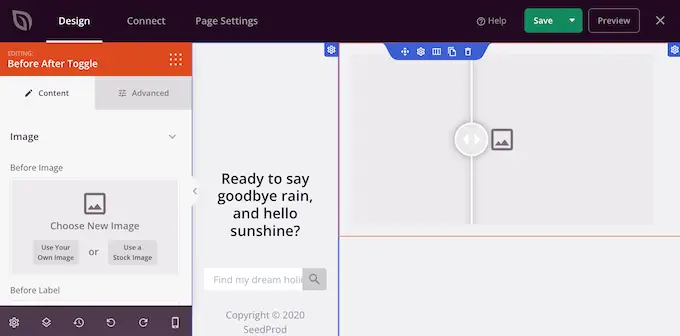
完成後,只需單擊以選擇“Before After Toggle”塊。 左側菜單現在將更新以顯示可用於創建前後圖像的所有設置。

首先,您需要添加要用作前圖的圖片。 在“之前的圖像”下,單擊“使用您自己的圖像”或“使用庫存圖像”,然後選擇您要使用的圖片。
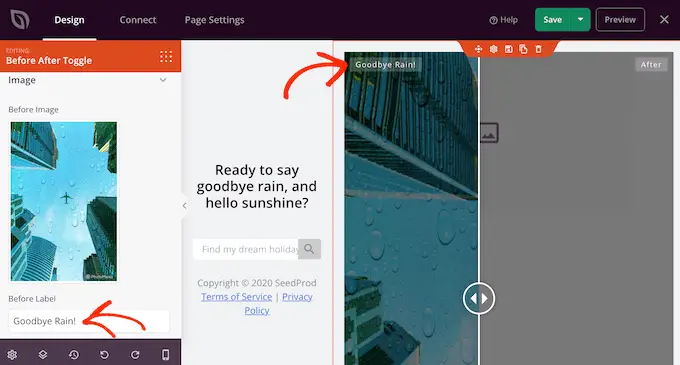
默認情況下,SeedProd 在此圖像上方顯示“之前”標籤。 但是,您可以通過將其輸入“標籤前”字段來將其更改為更具描述性的內容。

完成後,滾動到“After Image”部分。
您現在可以按照上述相同的過程添加圖像並自定義默認的“之後”標籤。

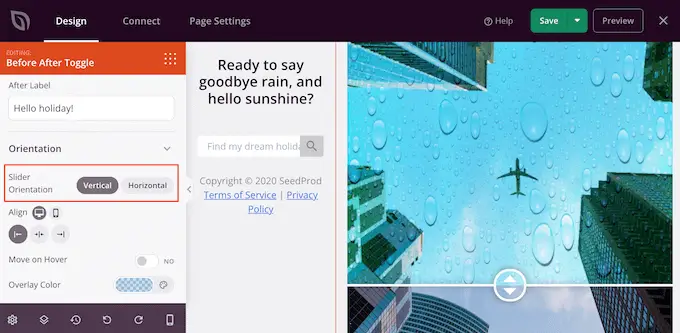
SeedProd 可以添加垂直或水平滑動效果。
要在這兩種樣式之間切換,請滾動到“滑塊方向”部分,然後單擊“垂直”或“水平”。

默認情況下,訪問者將通過拖動滑塊在前後圖像之間移動。 但是,一些用戶可能會發現將鼠標懸停在圖像上更容易移動滑塊。
對於訪問者需要將滑塊拖動更遠距離的較大圖像尤其如此。
要嘗試此設置,請在左側菜單中啟用“懸停時移動”。
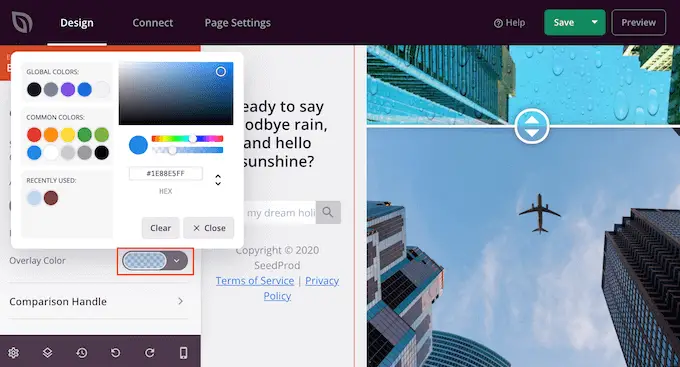
接下來,您可能需要為之前和之後的圖像添加彩色疊加層。 這可以幫助圖像與配色方案的其餘部分融為一體,或者從背景中脫穎而出。
您甚至可以將彩色疊加層設為半透明,以創建更微妙的效果。
要嘗試不同的顏色,請單擊“疊加顏色”部分,然後在出現的彈出窗口中進行更改。

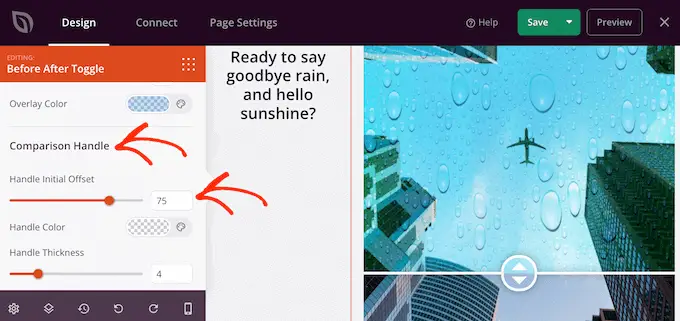
完成後,您可以通過單擊展開“比較手柄”部分來自定義滑塊手柄。
默認情況下,SeedProd 顯示一半“之前”圖像和一半“之後”圖像。 要更改此設置,只需拖動“處理初始偏移”滑塊即可。

要顯示較少的前圖像,請向左拖動滑塊以使其顯示較小的數字。 要顯示更多之前的圖像,請向右拖動滑塊以增加數量。
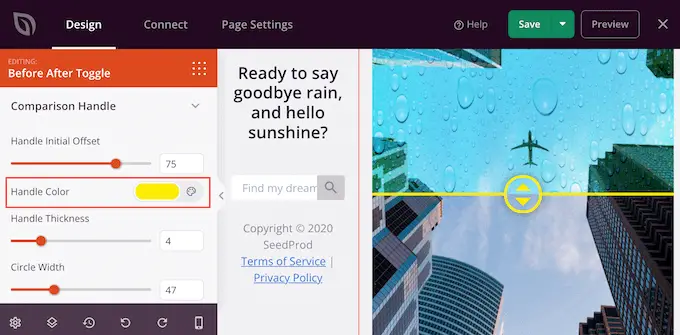
接下來,您可以使用“手柄顏色”設置更改滑塊的顏色。

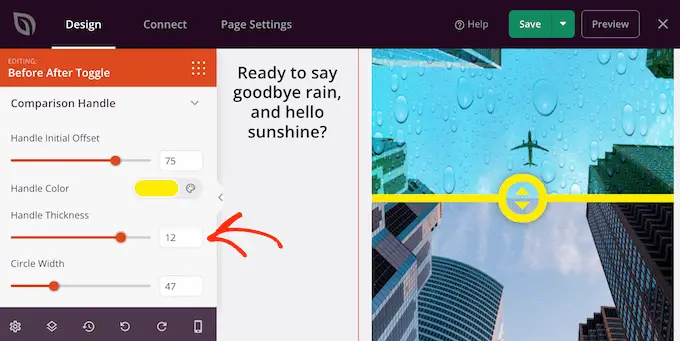
您還可以使用“手柄厚度”滑塊使手柄變粗或變薄。
通過這種方式,您可以使手柄突出,或創建更微妙的效果。

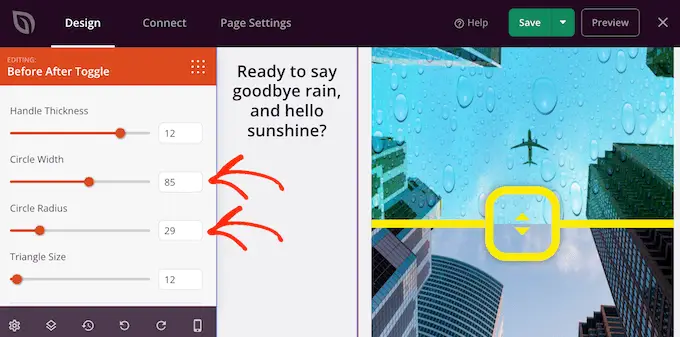
當您對手柄感到滿意時,您可能想要更改圓圈。 您可以使用“圓寬”設置使圓變大或變小,並更改“圓半徑”以創建尖角或彎角。
當您進行更改時,實時預覽會自動更新,因此您可以嘗試不同的設置以查看最佳效果。

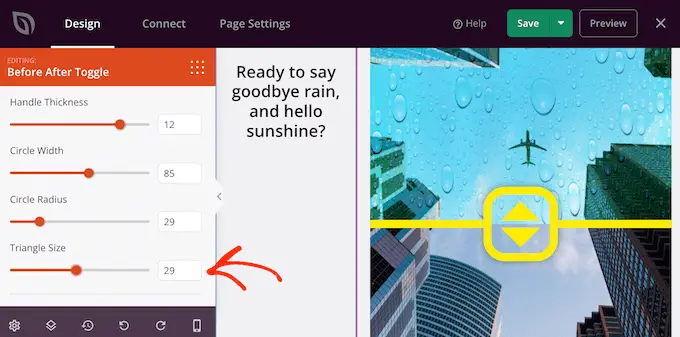
當您對圓圈感到滿意時,您可能想要更改該圓圈內三角形的大小。 例如,如果您已將圓圈變大,那麼您可能還想增加三角形的大小。
要進行此更改,請拖動“三角形大小”滑塊,直到您對它的外觀滿意為止。

完成後,您可以繼續添加新塊並自定義 SeedProd 頁面上的內容。
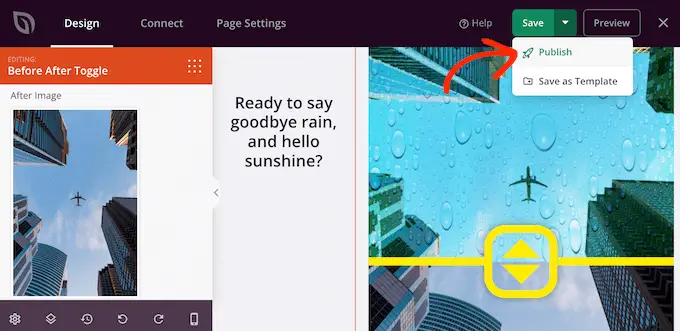
當您對頁面的外觀感到滿意時,只需單擊“保存”按鈕旁邊的箭頭,然後選擇“發布”。

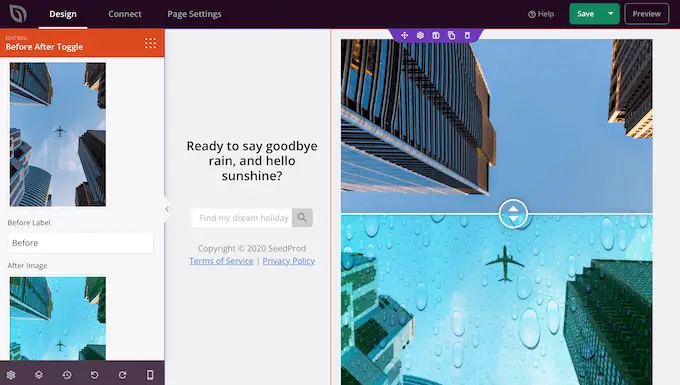
現在,如果您訪問您的網站,您將看到您的頁面設計以及實時的前後圖像。
我們希望本文能幫助您了解如何使用幻燈片效果將前後照片添加到您的 WordPress 網站。 您還可以閱讀我們關於 WordPress 最佳社交證明插件以及如何選擇最佳網頁設計軟件的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
