Jak pokazać zdjęcie przed i po w WordPress (z efektem slajdu)
Opublikowany: 2023-03-15Czy chcesz pokazać zdjęcie przed i po w WordPress?
Zdjęcie przed i po umożliwia pokazanie obok siebie porównania dwóch obrazów z niewielkimi różnicami. Jest to idealne rozwiązanie, aby pokazać wpływ Twoich produktów i usług lub po prostu zachęcić ludzi do interakcji z Twoimi treściami.
W tym artykule pokażemy, jak dodać zdjęcie przed/po do witryny WordPress z efektem slajdu.

Po co pokazywać zdjęcia przed i po w WordPress (z efektem slajdu)?
Obraz przed i po to interaktywny obraz, który zwykle pokazuje jakąś zmianę.
Odwiedzający mogą korzystać z suwaka, aby przełączać się między różnymi „wersjami” obrazu w angażujący i interaktywny sposób.

Jeśli prowadzisz sklep internetowy za pomocą wtyczki takiej jak WooCommerce, to zdjęcie przed i po może pokazać efekt Twoich produktów lub usług.
Musisz po prostu pokazać zdjęcie „przed”, do którego klient może się odnieść, oraz pożądane zdjęcie „po”. To sprawi, że kupujący będą chcieli kupić rzecz, która przenosi ich ze stanu „przed” do stanu „po”.
Jeśli jesteś marketingowcem stowarzyszonym, pokazywanie przekonujących zdjęć przed i po w Twojej witrynie to świetny sposób na promowanie linków partnerskich i zwiększenie sprzedaży.
Zdjęcia przed i po mogą również zachęcić odwiedzających do interakcji z Twoimi treściami. Przeciągnięcie suwaka w celu wyświetlenia zdjęcia „po” to łatwy sposób na zwiększenie zaangażowania, dzięki czemu użytkownicy mogą dłużej pozostać w Twojej witrynie. Może to również pomóc zwiększyć liczbę odsłon i zmniejszyć współczynnik odrzuceń w WordPress.
Powiedziawszy to, zobaczmy, jak możesz utworzyć zdjęcie przed i po w WordPress za pomocą efektu slajdu. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1. Jak pokazać zdjęcia przed i po użyciu bezpłatnej wtyczki (łatwe)
Najłatwiejszym sposobem tworzenia zdjęć przed i po jest użycie suwaka i galerii Ultimate Before After Image Slider & Gallery (BEA).
Wtyczka BEA umożliwia tworzenie poziomych i pionowych suwaków oraz dostosowywanie obrazu za pomocą różnych etykiet i kolorów.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Ultimate Before After Image Slider & Gallery (BEA). Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
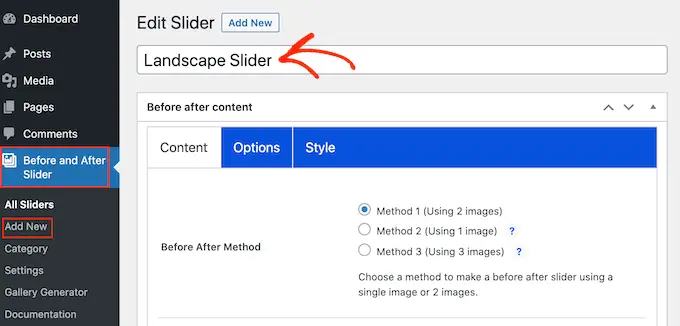
Po aktywacji przejdź do Suwak przed i po »Dodaj nowy na pulpicie nawigacyjnym.
Aby rozpocząć, wpisz nazwę suwaka obrazu. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co pomoże ci go zidentyfikować.

Po wykonaniu tej czynności możesz dodać obraz „przed”, przewijając do sekcji „Obraz przed”.
Tutaj kliknij „Dodaj lub prześlij obraz”, a następnie wybierz obraz z biblioteki multimediów WordPress lub prześlij nowy plik ze swojego komputera.

Aby pomóc wyszukiwarkom zrozumieć ten obraz i pokazać go właściwym osobom, warto dodać tekst alternatywny obrazu. Aby to zrobić, po prostu wpisz w polu „Image Alt”.
Aby uzyskać więcej informacji na temat tekstu alternatywnego, zapoznaj się z naszym przewodnikiem po SEO obrazów dla początkujących.

Po wykonaniu tej czynności przewiń do sekcji „Po obrazie”.
Możesz teraz dodać obraz „po”, wykonując ten sam proces opisany powyżej. Nie zapomnij również dodać tekstu alternatywnego do tego obrazu, ponieważ jest to ważne dla SEO WordPress.

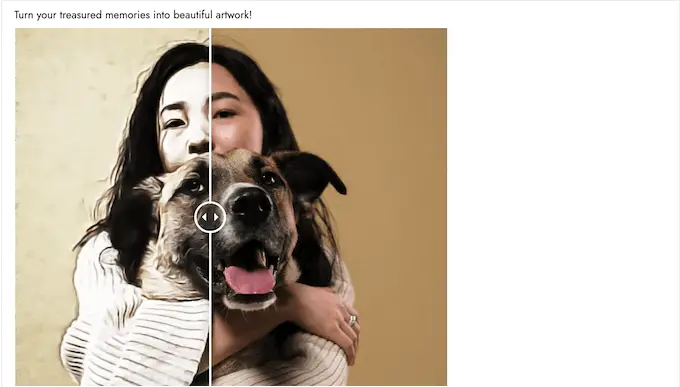
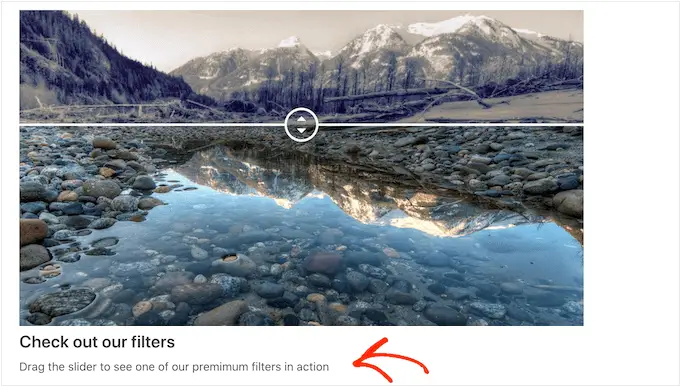
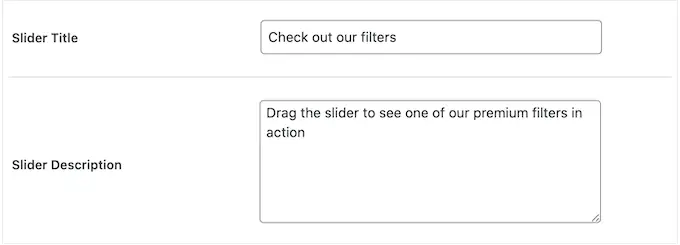
Możesz także wyświetlić tekst pod obrazem, dodając tytuł i opis.
Na przykład możesz zachęcić odwiedzających do interakcji z suwakiem. Jest to szczególnie ważne dla gości, którzy mogli nigdy wcześniej nie natknąć się na zdjęcie przed i po.

Jest to również łatwy sposób na dodanie kontekstu do obrazu.
Aby dodać tekst, po prostu wpisz w polach „Tytuł suwaka” lub „Opis suwaka”.

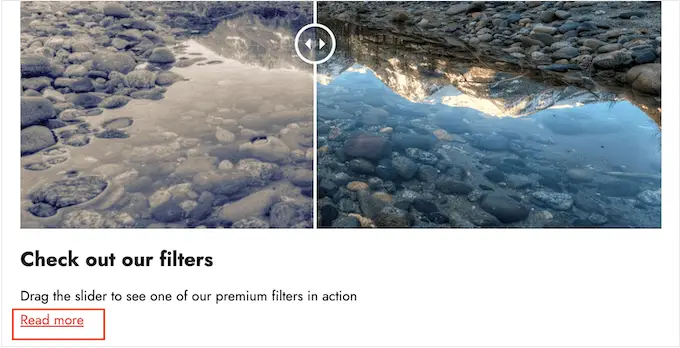
Możesz także dodać adres URL „Czytaj więcej”, który może prowadzić do dowolnego wpisu lub strony w Twojej witrynie WordPress, a nawet do zewnętrznej witryny. Możesz na przykład skierować odwiedzających na stronę, na której mogą kupić produkt przedstawiony na obrazie suwaka.
Ten link pojawi się pod obrazem przed/po, a także pod dowolnym tytułem lub opisem suwaka, którego używasz.

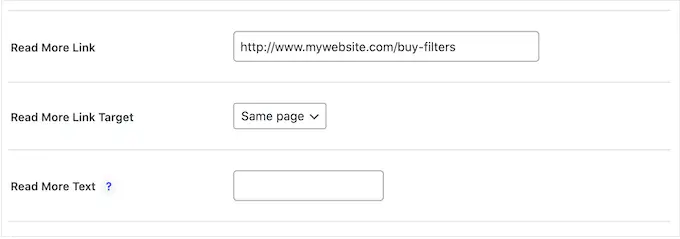
Aby dodać łącze, wpisz miejsce docelowe w polu „Czytaj więcej linków”.
Następnie możesz zdecydować, czy otworzyć łącze w tej samej karcie, czy w nowej karcie, korzystając z menu rozwijanego „Dowiedz się więcej Cel łącza”.

Jeśli łączysz się z inną witryną, zalecamy wybranie opcji „Nowa karta”, aby nie odsyłać odwiedzających z Twojego bloga WordPress.
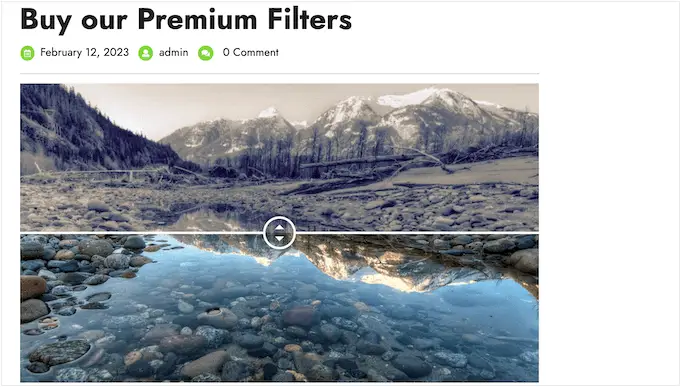
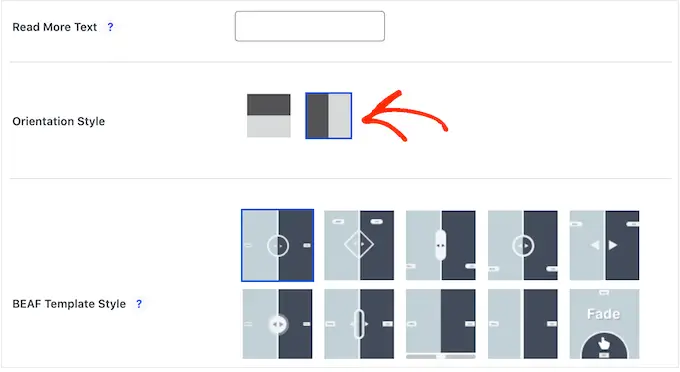
Po wykonaniu tej czynności możesz wybrać, czy chcesz utworzyć suwak pionowy, czy poziomy, klikając jedną z miniatur w sekcji „Styl orientacji”.

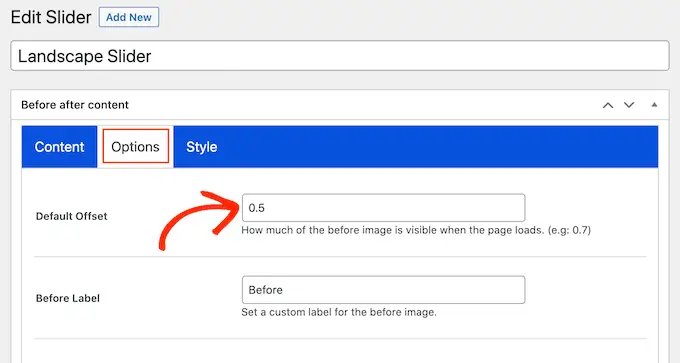
Następnie przewiń do góry ekranu i kliknij „Opcje”.
Tutaj zobaczysz, że „Domyślne przesunięcie” jest ustawione na 0,5. Oznacza to, że podczas pierwszego ładowania strony odwiedzający widzi połowę obrazu „przed”.

Jeśli chcesz wyświetlić więcej obrazu przed, wpisz większą liczbę, na przykład 0,6, 0,7 lub wyższą.
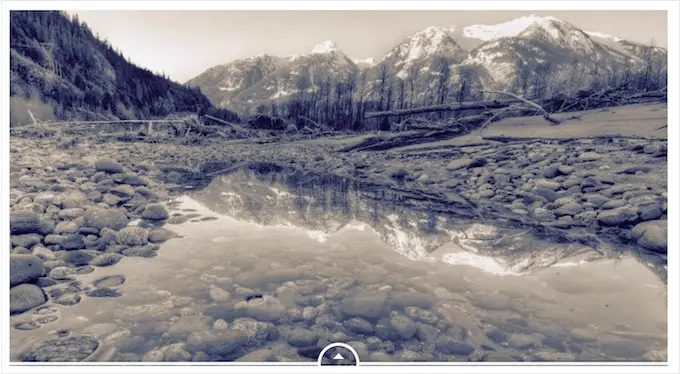
Jeśli chcesz pokazać cały obraz przed, wpisz 1. Spowoduje to umieszczenie suwaka u góry lub po prawej stronie obrazu przed, jak widać na poniższym obrazku.

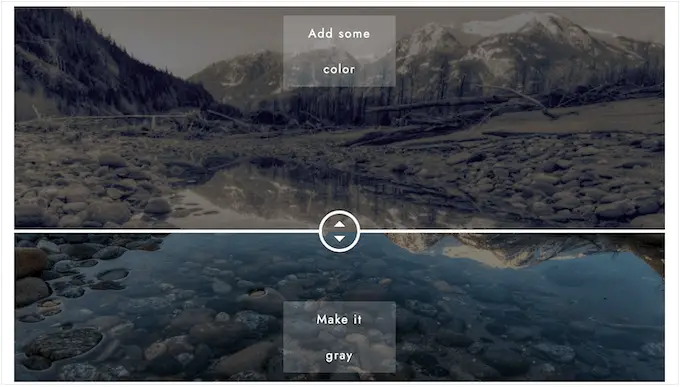
Domyślnie wtyczka wyświetla etykiety „Przed” i „Po”, gdy odwiedzający najedzie kursorem myszy na obraz.
Możesz zastąpić te etykiety czymś bardziej opisowym.

Aby to zrobić, po prostu wpisz w polach „Przed etykietą” i „Po etykiecie”.
Domyślnie odwiedzający będą przesuwać suwak za pomocą przeciągania i upuszczania. Niektórym osobom może to sprawiać trudność, zwłaszcza jeśli mają problemy z poruszaniem się lub używają mniejszych urządzeń, takich jak smartfony lub tablety.
Mając to na uwadze, możesz chcieć zmienić sposób, w jaki odwiedzający przesuwają suwak.
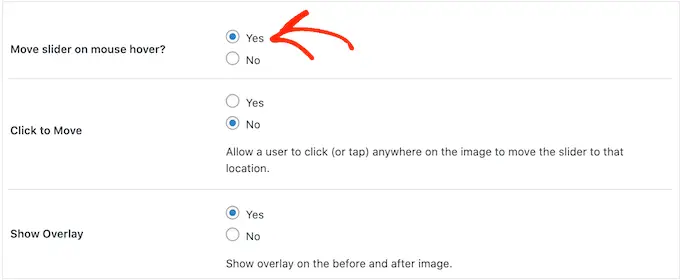
Jeśli wybierzesz przycisk „Tak” obok opcji „Przesuń suwak po najechaniu myszką”, odwiedzający będą mogli przesuwać suwak po prostu umieszczając kursor myszy nad obrazem.

Jeśli wybierzesz przycisk „Tak” obok opcji „Kliknij, aby przenieść”, odwiedzający będą mogli kliknąć dowolne miejsce na obrazie, aby przesunąć suwak w to miejsce.
Te ustawienia mogą ułatwić interakcję z obrazem przed/po, ale zwykle nie tak zachowują się suwaki. Mając to na uwadze, zalecamy ostrożne korzystanie z tych ustawień.
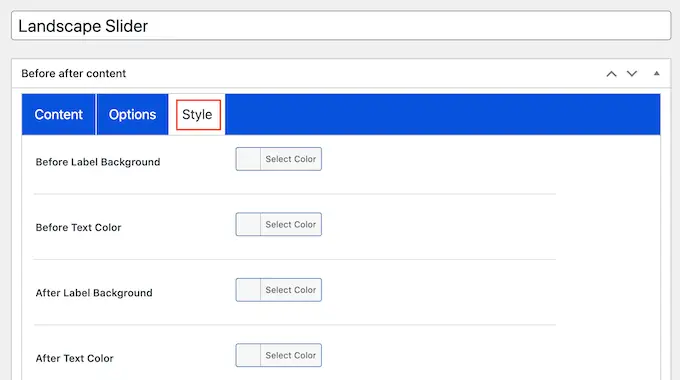
Następnie kliknij kartę „Styl”.

Tutaj możesz zmienić kolory używane dla różnych etykiet, tła, nagłówków, opisów i przycisku Czytaj więcej. Może to pomóc obrazowi przed/po dopasować się do motywu WordPress, a nawet wyróżnić się na tle reszty projektu witryny.

Możesz także zmienić rozmiar czcionki i wyrównanie tekstu.
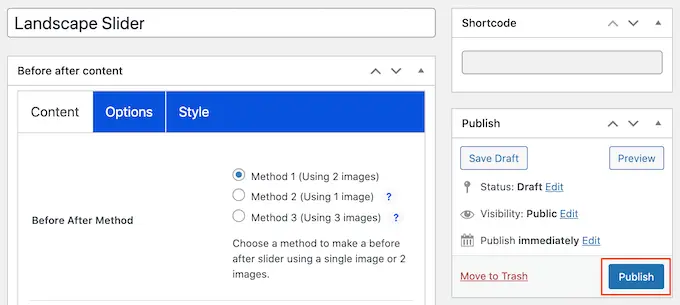
Gdy jesteś zadowolony ze sposobu skonfigurowania suwaka, kliknij przycisk „Opublikuj”.

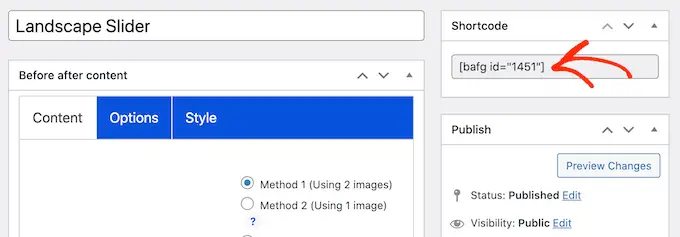
Tworzy to krótki kod, który umożliwia dodanie obrazu przed/po i suwaka do dowolnej strony, postu lub obszaru gotowego do widżetu.
Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.

Po dodaniu krótkiego kodu do swojej witryny wystarczy kliknąć przycisk „Opublikuj” lub „Aktualizuj”, aby aktywować obraz przed/po i efekt suwaka.
Metoda 2. Jak pokazać zdjęcie przed i po użyciu SeedProd (zaawansowane)
Jeśli po prostu chcesz dodać obraz przed i po do strony lub posta, wtyczka BEA może być dobrym wyborem. Jeśli jednak używasz obrazu do promowania produktu, usługi lub firmy, zalecamy użycie SeedProd.
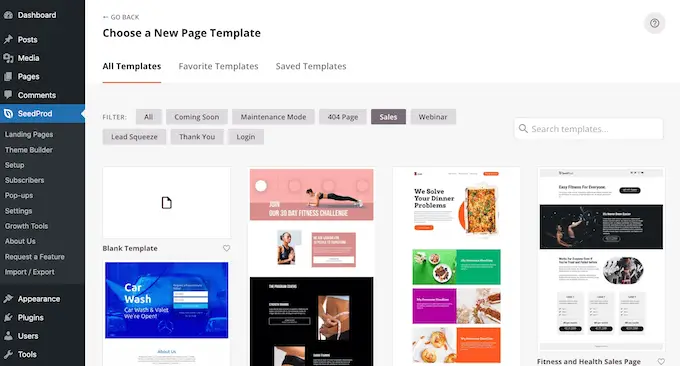
SeedProd to najlepszy program do tworzenia stron WordPress typu „przeciągnij i upuść”. Zawiera ponad 180 gotowych szablonów, których można użyć do tworzenia stron docelowych o wysokiej konwersji, projektów sprzedażowych i nie tylko.

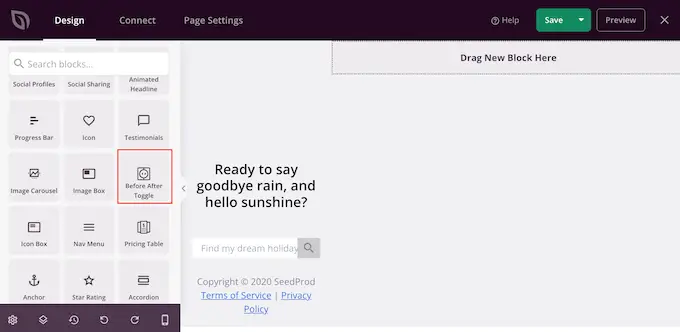
Zawiera również gotowy blok „Przed przełączeniem”, którego można użyć do tworzenia pięknych obrazów przed i po, z którymi użytkownicy mogą wchodzić w interakcje.
Po prostu przeciągnij blok z menu po lewej stronie, a następnie upuść go na dowolnym projekcie strony, nad którym akurat pracujesz, w tym na stronach sprzedaży.

Jeśli używasz WooCommerce do sprzedaży swoich produktów, SeedProd integruje się z WooCommerce, a nawet zawiera specjalne bloki eCommerce. Jest to idealne rozwiązanie, jeśli planujesz używać obrazów przed i po do promowania swoich produktów WooCommerce.
Uwaga: Istnieje darmowa wersja SeedProd, która umożliwia tworzenie niestandardowych stron bez względu na budżet. Będziemy jednak używać wersji premium, ponieważ jest ona dostarczana z blokiem Before After Toggle. Integruje się również z wieloma najlepszymi usługami marketingu e-mailowego, z których możesz już korzystać w swojej witrynie.
Aby uzyskać informacje na temat korzystania z SeedProd, zapoznaj się z naszym przewodnikiem na temat tworzenia niestandardowej strony w WordPress.
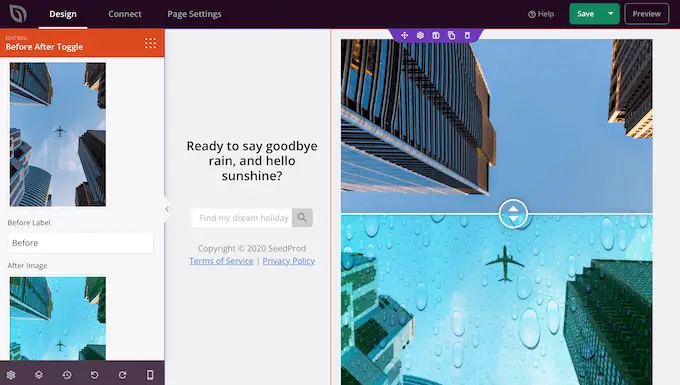
Po utworzeniu strony łatwo jest dodać do projektu obraz przed i po. W edytorze stron SeedProd po prostu znajdź blok „Przed po przełączeniu”.

Następnie możesz przeciągnąć i upuścić ten blok w dowolnym miejscu projektu, aby dodać go do układu strony.
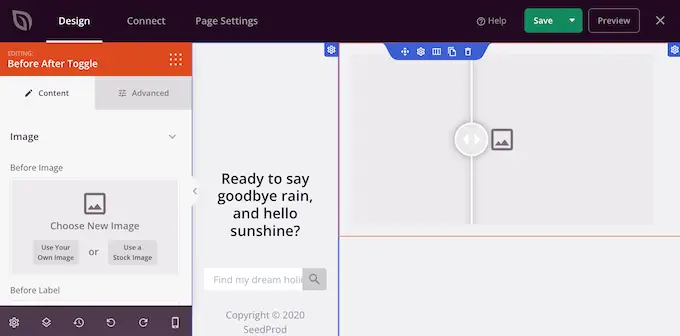
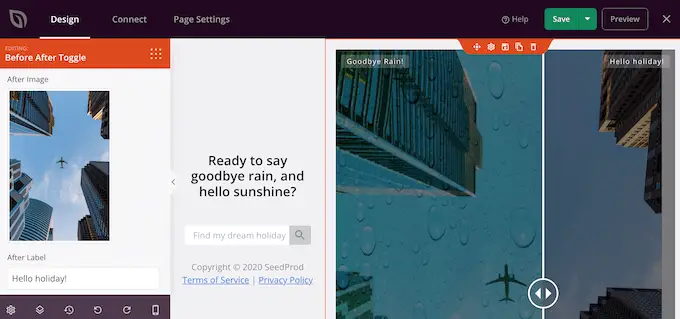
Po wykonaniu tej czynności po prostu kliknij, aby wybrać blok „Przed po przełączeniu”. Menu po lewej stronie zostanie teraz zaktualizowane, aby pokazać wszystkie ustawienia, których możesz użyć do stworzenia obrazu przed i po.

Aby rozpocząć, musisz dodać zdjęcie, którego chcesz użyć jako obrazu przed. W sekcji „Przed obrazem” kliknij „Użyj własnego obrazu” lub „Użyj obrazu seryjnego” i wybierz zdjęcie, którego chcesz użyć.
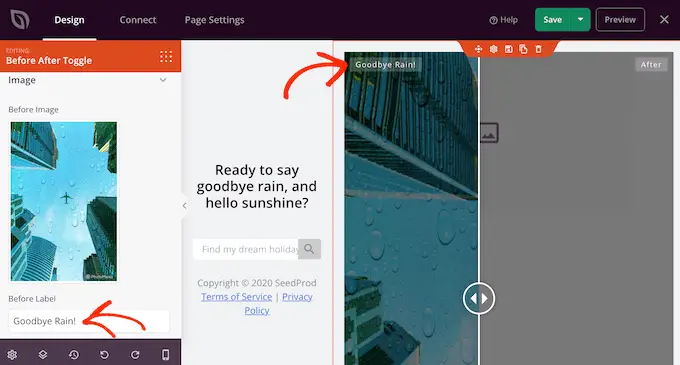
Domyślnie SeedProd pokazuje etykietę „Przed” nad tym obrazem. Można to jednak zmienić na bardziej opisowe, wpisując je w polu „Przed etykietą”.

Po wykonaniu tej czynności przewiń do sekcji „Po obrazie”.
Możesz teraz dodać obraz i dostosować domyślną etykietę „Po”, wykonując ten sam proces opisany powyżej.

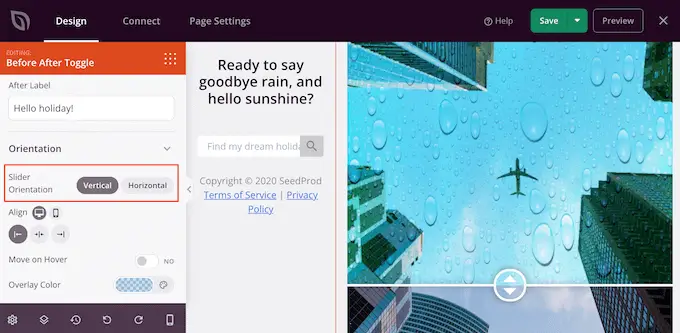
SeedProd może dodać pionowy lub poziomy efekt slajdów.
Aby przełączać się między tymi dwoma stylami, przewiń do sekcji „Orientacja suwaka”, a następnie kliknij „Pionowo” lub „Poziomo”.

Domyślnie odwiedzający będą przechodzić między obrazami przed i po, przeciągając suwak. Jednak niektórym użytkownikom może być łatwiej przesuwać suwak, umieszczając kursor myszy nad obrazem.
Jest to szczególnie prawdziwe w przypadku większych obrazów, w przypadku których odwiedzający musiałby przeciągnąć suwak na większą odległość.
Aby wypróbować to ustawienie, włącz opcję „Przenieś po najechaniu kursorem” w menu po lewej stronie.
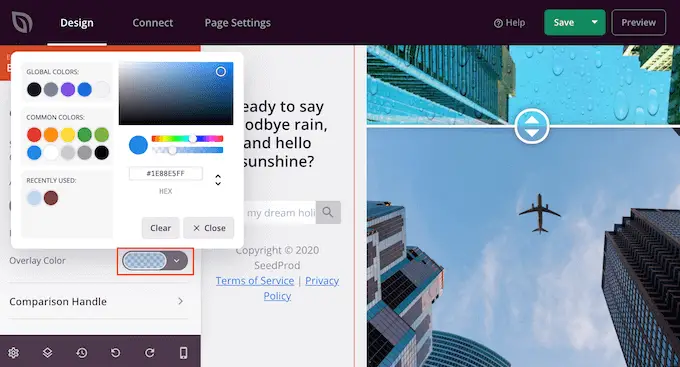
Następnie możesz dodać kolorową nakładkę zarówno do obrazów przed, jak i po. Może to pomóc obrazowi wtopić się w resztę schematu kolorów lub wyróżnić się z tła.
Kolorową nakładkę można nawet ustawić jako półprzezroczystą, aby uzyskać bardziej subtelny efekt.
Aby wypróbować różne kolory, kliknij sekcję „Kolor nakładki”, a następnie wprowadź zmiany w wyskakującym okienku.

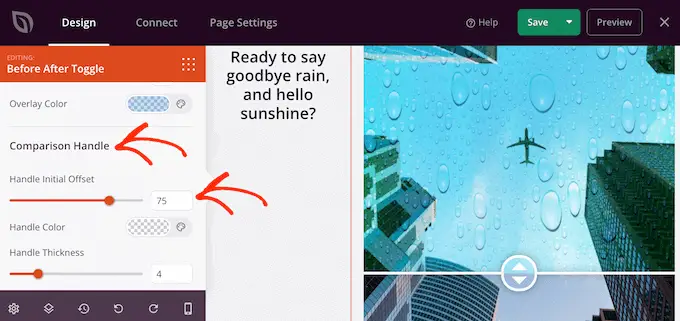
Po wykonaniu tej czynności możesz dostosować uchwyt suwaka, klikając w celu rozwinięcia sekcji „Uchwyt porównania”.
Domyślnie SeedProd pokazuje połowę obrazu „przed” i połowę obrazu „po”. Aby to zmienić, po prostu przeciągnij suwak „Ustaw przesunięcie początkowe”.

Aby wyświetlić mniej obrazu przed, przeciągnij suwak w lewo, tak aby wyświetlał mniejszą liczbę. Aby wyświetlić więcej obrazu przed, przeciągnij suwak w prawo, co zwiększy liczbę.
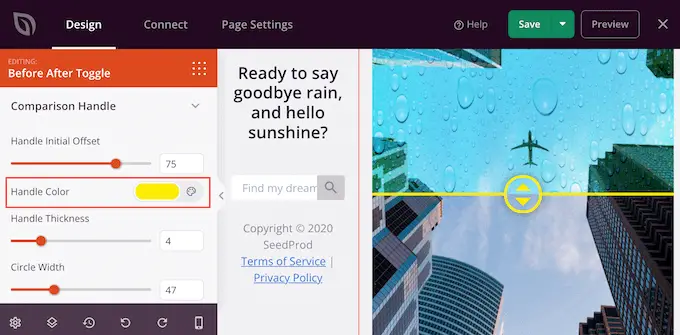
Następnie możesz zmienić kolor suwaka za pomocą ustawień „Kolor uchwytu”.

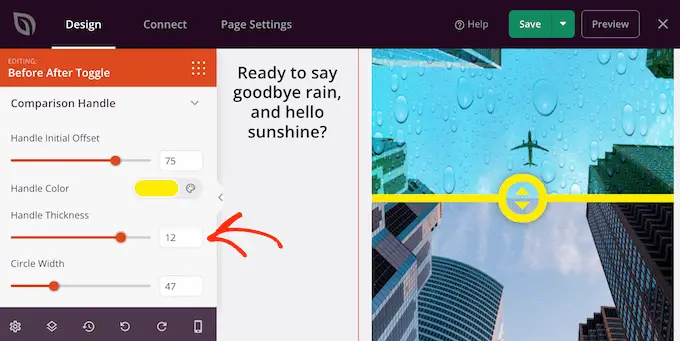
Możesz także zwiększyć lub zmniejszyć grubość uchwytu za pomocą suwaka „Grubość uchwytu”.
W ten sposób można wyróżnić uchwyt lub uzyskać bardziej subtelny efekt.

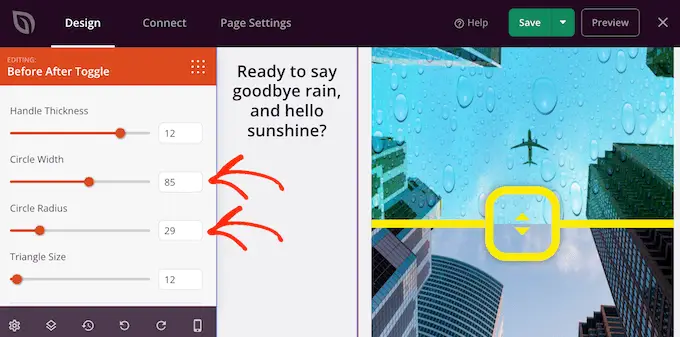
Kiedy jesteś zadowolony z uchwytu, możesz chcieć zmienić koło. Możesz powiększyć lub zmniejszyć okrąg za pomocą ustawień „Szerokość okręgu” i zmienić „Promień okręgu”, aby uzyskać ostre lub zakrzywione rogi.
W miarę wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

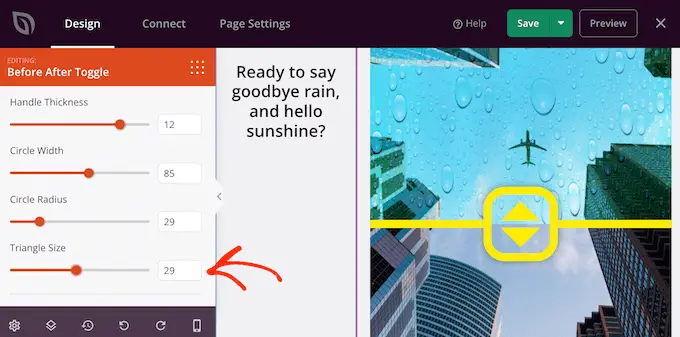
Kiedy jesteś zadowolony z koła, możesz zmienić rozmiar trójkątów wewnątrz tego koła. Na przykład, jeśli powiększyłeś okrąg, możesz również zwiększyć rozmiar trójkątów.
Aby wprowadzić tę zmianę, przeciągaj suwak „Rozmiar trójkąta”, aż będziesz zadowolony z jego wyglądu.

Po wykonaniu tej czynności możesz kontynuować dodawanie nowych bloków i dostosowywanie treści na swojej stronie SeedProd.
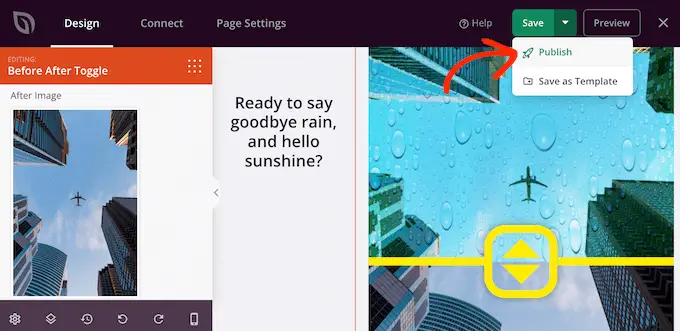
Gdy jesteś zadowolony z wyglądu strony, po prostu kliknij strzałkę obok przycisku „Zapisz”, a następnie wybierz „Opublikuj”.

Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz na żywo projekt strony z obrazem przed i po.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać zdjęcie przed i po do swojej witryny WordPress z efektem slajdu. Możesz również zapoznać się z naszym przewodnikiem na temat najlepszych wtyczek społecznościowych do WordPress i jak wybrać najlepsze oprogramowanie do projektowania stron internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
