Cum să afișați o fotografie înainte și după în WordPress (cu efect de diapozitiv)
Publicat: 2023-03-15Vrei să arăți o fotografie înainte și după în WordPress?
O fotografie înainte și după vă permite să afișați o comparație una lângă alta a două imagini cu diferențe minore. Acest lucru este perfect pentru a arăta impactul produselor și serviciilor dvs. sau pur și simplu pentru a încuraja oamenii să interacționeze cu conținutul dvs.
În acest articol, vă vom arăta cum să adăugați o fotografie înainte/după pe site-ul dvs. WordPress cu efect de diapozitiv.

De ce să afișați fotografii înainte și după în WordPress (cu efect de diapozitiv)?
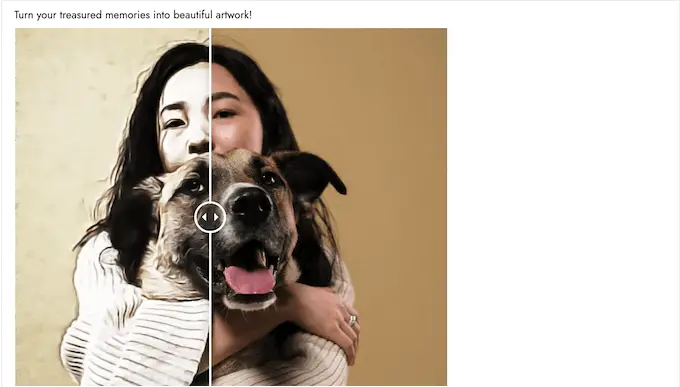
O imagine înainte și după este o imagine interactivă care arată de obicei un fel de schimbare.
Vizitatorii pot folosi un glisor pentru a comuta între diferitele „versiuni” ale imaginii într-un mod captivant și interactiv.

Dacă rulați un magazin online folosind un plugin precum WooCommerce, atunci o fotografie înainte și după poate arăta efectul produselor sau serviciilor dvs.
Trebuie pur și simplu să arătați o fotografie „înainte” la care clientul se poate identifica și o fotografie de „după” de dorit. Acest lucru îi va face pe cumpărători să dorească să cumpere lucrul care îi duce din starea „înainte” la starea „după”.
Dacă sunteți un agent de marketing afiliat, atunci afișarea fotografiilor convingătoare înainte și după pe site-ul dvs. este o modalitate excelentă de a vă promova linkurile de afiliat și de a obține mai multe vânzări.
Fotografiile înainte și după pot, de asemenea, încuraja vizitatorii să interacționeze cu conținutul dvs. Tragerea unui glisor pentru a dezvălui fotografia „după” este o modalitate simplă de a obține mai multă implicare, ceea ce poate menține vizitatorii pe site-ul dvs. mai mult timp. Acest lucru vă poate ajuta, de asemenea, să vă creșteți afișările de pagină și să reduceți rata de respingere în WordPress.
Acestea fiind spuse, haideți să vedem cum puteți crea o fotografie înainte și după în WordPress folosind un efect de diapozitiv. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Cum să afișați fotografiile înainte și după folosind un plugin gratuit (ușor)
Cea mai ușoară modalitate de a crea fotografii înainte și după este folosind Ultimate Before After Image Slider & Gallery (BEA).
Pluginul BEA vă permite să creați glisoare orizontale și verticale și să personalizați imaginea cu diferite etichete și culori.

Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Ultimate Before After Image Slider & Gallery (BEA). Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
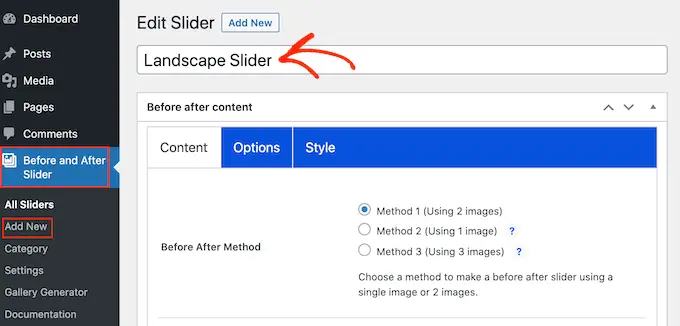
După activare, accesați glisorul Înainte și după » Adăugați nou în tabloul de bord.
Pentru a începe, introduceți un nume pentru glisorul de imagine. Acesta este doar pentru referință, astfel încât să puteți folosi orice vă va ajuta să îl identificați.

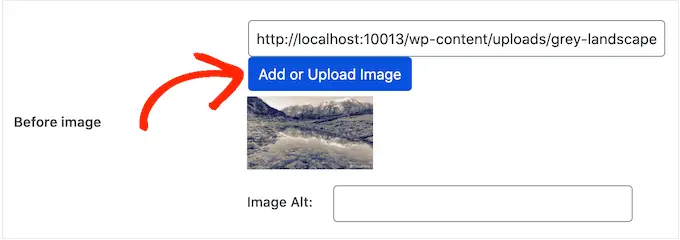
După ce ați terminat, puteți adăuga imaginea „înainte” derulând la secțiunea „Înainte de imagine”.
Aici, faceți clic pe „Adăugați sau încărcați imagine” și apoi alegeți o imagine din biblioteca media WordPress sau încărcați un fișier nou de pe computer.

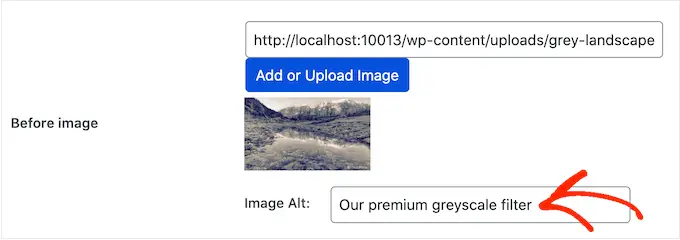
Pentru a ajuta motoarele de căutare să înțeleagă această imagine și să o arate persoanelor potrivite, este o idee bună să adăugați un text alternativ al imaginii. Pentru a face acest lucru, introduceți pur și simplu în câmpul „Image Alt”.
Pentru mai multe informații despre text alternativ, vă rugăm să consultați ghidul nostru pentru începători pentru SEO pentru imagini.

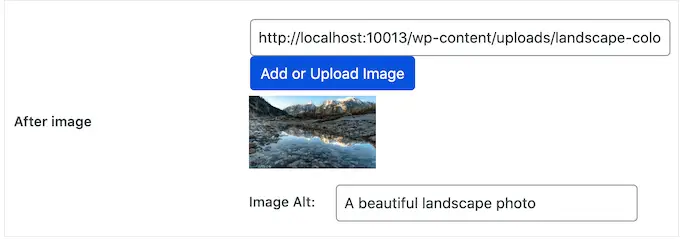
După ce ați terminat, derulați la secțiunea „Imagine de după”.
Acum puteți adăuga imaginea „după” urmând același proces descris mai sus. Nu uitați să adăugați și un text alternativ acestei imagini, deoarece este important pentru SEO WordPress.

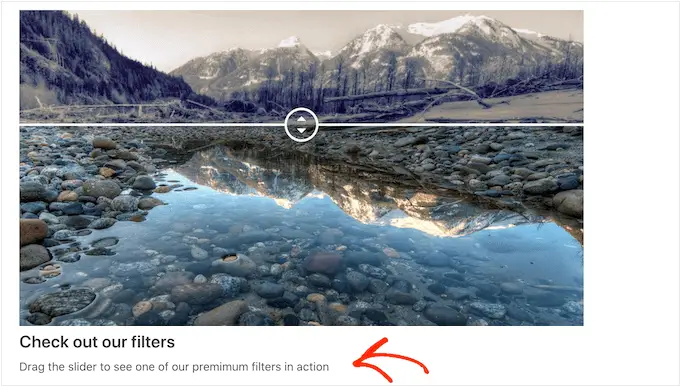
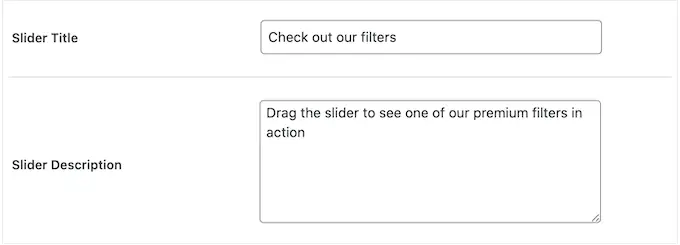
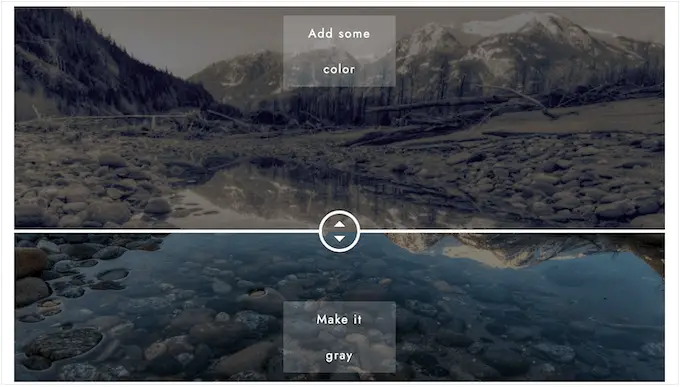
De asemenea, puteți afișa ceva text sub imagine, adăugând un titlu și o descriere.
De exemplu, puteți încuraja vizitatorii să interacționeze cu glisorul. Acest lucru este deosebit de important pentru vizitatorii care s-ar putea să nu fi dat niciodată peste o fotografie înainte și după.

Aceasta este, de asemenea, o modalitate ușoară de a adăuga un context imaginii.
Pentru a adăuga ceva text, introduceți pur și simplu în câmpurile „Titlu slider” sau „Descriere slider”.

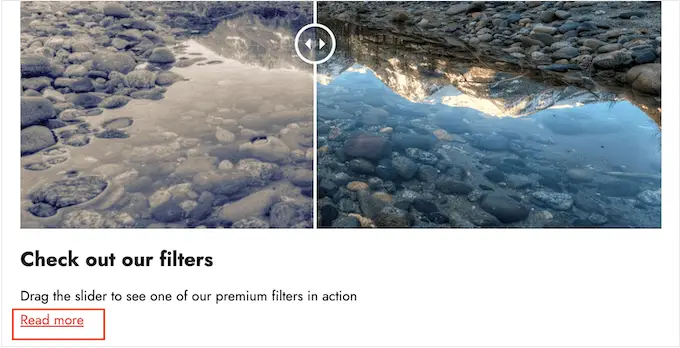
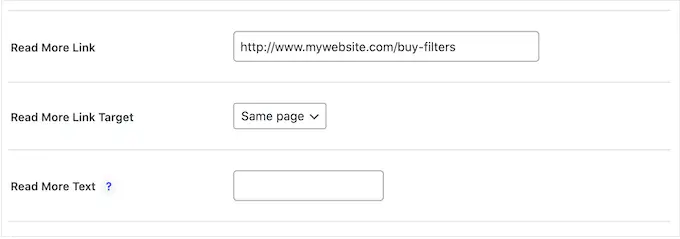
De asemenea, puteți adăuga o adresă URL „Citiți mai multe”, care poate trimite către orice postare sau pagină de pe site-ul dvs. WordPress sau chiar către un site extern. De exemplu, ați putea trimite vizitatori către o pagină de unde pot cumpăra produsul prezentat în imaginea glisorului.
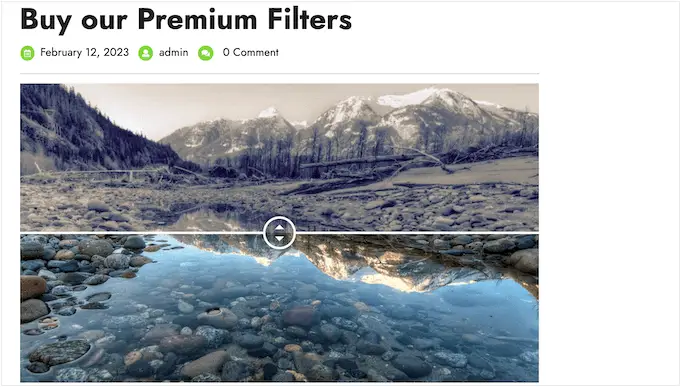
Acest link va apărea sub imaginea înainte/după și, de asemenea, sub orice titlu sau descriere glisor pe care îl utilizați.

Pentru a adăuga un link, introduceți destinația în câmpul „Citiți mai multe link”.
Puteți decide apoi dacă deschideți linkul în aceeași filă sau într-o filă nouă utilizând meniul drop-down „Citiți mai multe link-ul țintă”.

Dacă conectați la un alt site web, vă recomandăm să alegeți „Fila nouă”, astfel încât să nu trimiteți vizitatori departe de blogul dvs. WordPress.
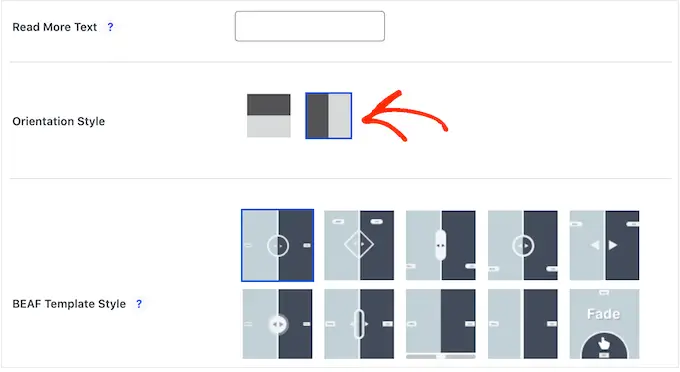
După ce ați terminat, puteți alege dacă doriți să creați un glisor vertical sau orizontal făcând clic pe una dintre miniaturile din secțiunea „Stil de orientare”.

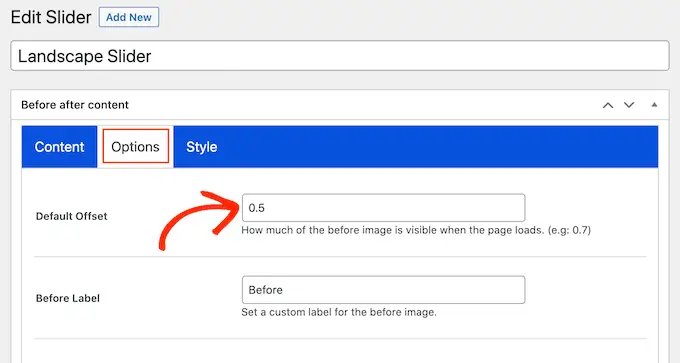
După aceea, derulați în partea de sus a ecranului și faceți clic pe „Opțiuni”.
Aici, veți vedea că „Compensația implicită” este setată la 0,5. Aceasta înseamnă că vizitatorul vede jumătate din imaginea „înainte” atunci când pagina se încarcă pentru prima dată.

Dacă doriți să afișați mai mult din imaginea de dinainte, introduceți un număr mai mare, cum ar fi 0,6, 0,7 sau mai mare.
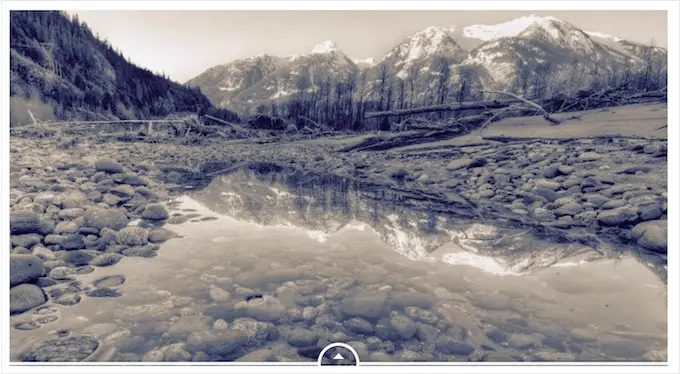
Dacă doriți să afișați întreaga imagine înainte, introduceți 1. Acest lucru va plasa glisorul în partea de sus sau în dreapta imaginii de dinainte, așa cum puteți vedea în imaginea următoare.

În mod implicit, pluginul afișează etichetele „Înainte” și „După” atunci când vizitatorul plasează mouse-ul peste imagine.
Poate doriți să înlocuiți aceste etichete cu ceva mai descriptiv.

Pentru a face acest lucru, pur și simplu mergeți mai departe și introduceți în câmpurile „Înainte de etichetă” și „După etichetă”.
În mod implicit, vizitatorii vor muta glisorul folosind glisarea și plasarea. Unii oameni pot găsi acest lucru dificil, mai ales dacă au probleme de mobilitate sau folosesc dispozitive mai mici, cum ar fi smartphone-uri sau tablete.
Acestea fiind spuse, poate doriți să schimbați modul în care vizitatorii mută glisorul.
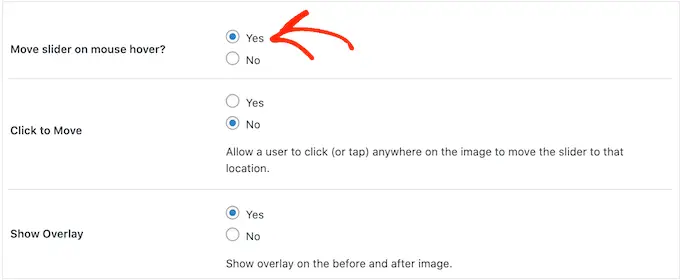
Dacă selectați butonul „Da” de lângă „Mutați cursorul la trecerea mouse-ului”, atunci vizitatorii pot muta glisorul pur și simplu trecând mouse-ul peste imagine.

Dacă selectați butonul „Da” de lângă „Clic pentru a muta”, atunci vizitatorii pot face clic oriunde pe imagine pentru a muta glisorul în acel punct.
Aceste setări pot facilita interacțiunea cu imaginea înainte/după, dar de obicei nu este modul în care se comportă glisoarele. Având în vedere acest lucru, vă recomandăm să utilizați aceste setări cu atenție.
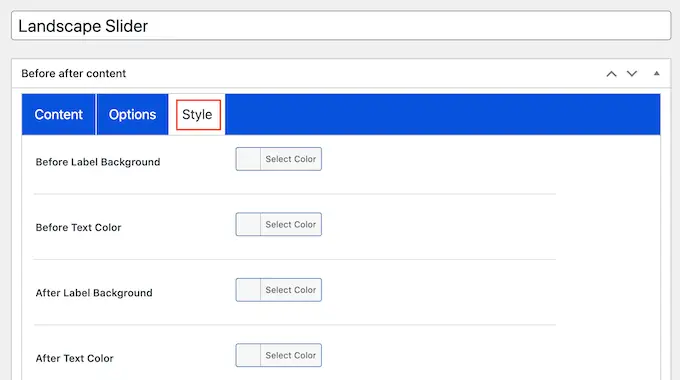
Apoi, faceți clic pe fila „Stil”.

Aici puteți schimba culorile folosite pentru diferitele etichete, fundaluri, titluri, descrieri și butonul Citiți mai multe. Acest lucru poate ajuta imaginea înainte/după să se integreze cu tema dvs. WordPress sau chiar să iasă în evidență față de restul designului site-ului dvs.

De asemenea, puteți modifica dimensiunea fontului și alinierea textului.
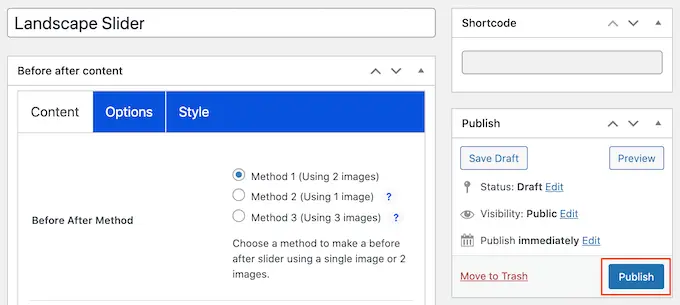
Când sunteți mulțumit de modul în care este configurat glisorul, faceți clic pe butonul „Publicați”.

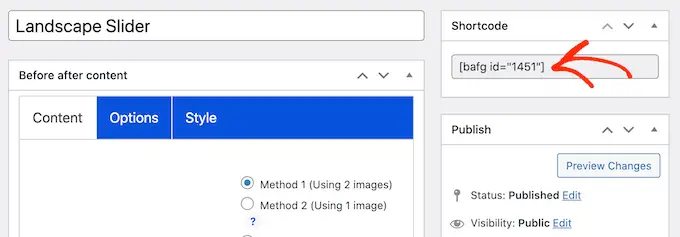
Acest lucru creează un cod scurt care vă permite să adăugați imaginea înainte/după și glisorul în orice pagină, postare sau zonă pregătită pentru widget.
Pentru mai multe informații despre cum să plasați codul scurt, vă rugăm să consultați ghidul nostru despre cum să adăugați un cod scurt în WordPress.

După ce ați adăugat codul scurt pe site-ul dvs., faceți clic pe butonul „Publicați” sau „Actualizați” pentru a face imaginea înainte/după și efectul glisorului.
Metoda 2. Cum să afișați o fotografie înainte și după folosind SeedProd (avansat)
Dacă doriți pur și simplu să adăugați o imagine înainte și după la o pagină sau postare, atunci pluginul BEA poate fi o alegere bună. Cu toate acestea, dacă utilizați imaginea pentru a promova un produs, un serviciu sau o afacere, vă recomandăm să utilizați SeedProd.
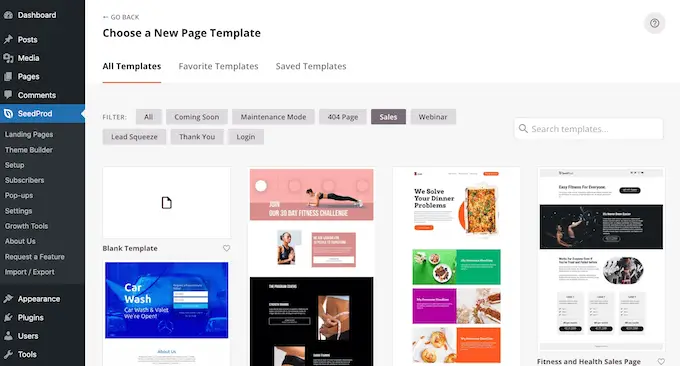
SeedProd este cel mai bun generator de pagini WordPress drag-and-drop. Vine cu peste 180 de șabloane gata făcute pe care le puteți folosi pentru a crea pagini de destinație cu conversie ridicată, modele de vânzări și multe altele.

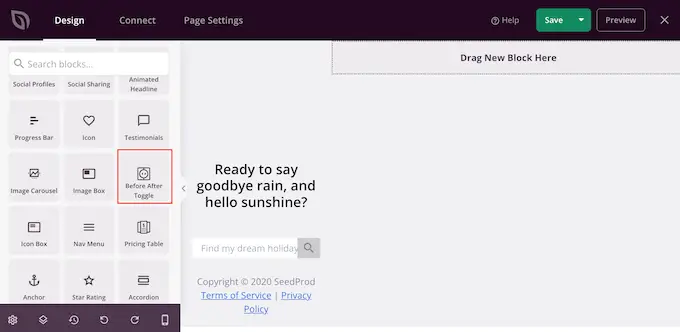
De asemenea, are un bloc gata „Înainte după comutare” pe care îl puteți folosi pentru a crea imagini frumoase înainte și după cu care utilizatorii pot interacționa.
Pur și simplu trageți blocul din meniul din stânga și apoi plasați-l pe orice design de pagină la care se întâmplă să lucrați, inclusiv paginile de vânzări.

Dacă utilizați WooCommerce pentru a vă vinde produsele, atunci SeedProd se integrează cu WooCommerce și chiar vine cu blocuri speciale de comerț electronic. Acest lucru este perfect dacă intenționați să utilizați imagini înainte și după pentru a vă promova produsele WooCommerce.
Notă: Există o versiune gratuită de SeedProd care vă permite să creați pagini personalizate, indiferent de bugetul dvs. Cu toate acestea, vom folosi versiunea premium, deoarece vine cu blocul de comutare Înainte după. De asemenea, se integrează cu multe dintre cele mai bune servicii de marketing prin e-mail pe care este posibil să le utilizați deja pe site-ul dvs. web.
Pentru informații despre cum să utilizați SeedProd, vă rugăm să consultați ghidul nostru despre cum să creați o pagină personalizată în WordPress.
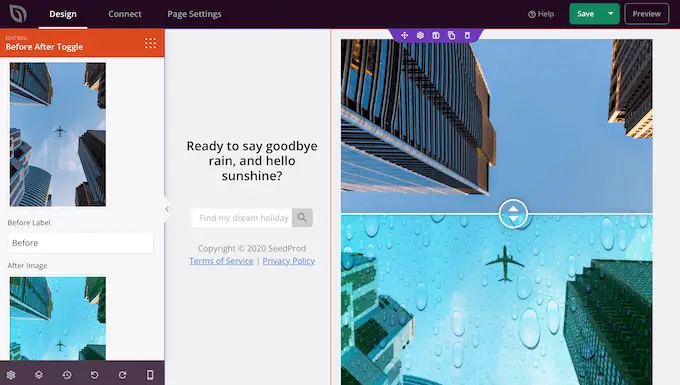
După crearea unei pagini, este ușor să adăugați o imagine înainte și după designului dvs. În editorul de pagini SeedProd, găsiți pur și simplu blocul „Înainte după comutare”.

Puteți apoi să glisați și să plasați acest bloc oriunde în design, pentru a-l adăuga la aspectul paginii.
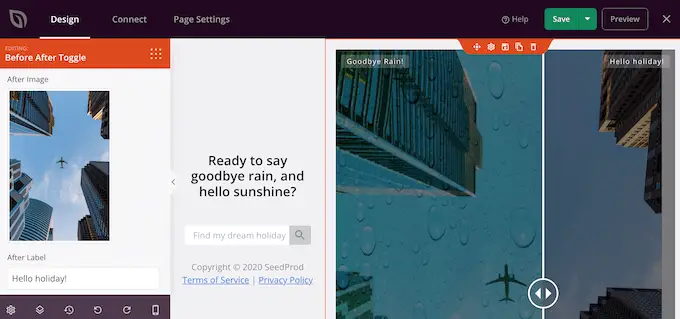
După ce ați terminat, faceți clic pentru a selecta blocul „Înainte după comutare”. Meniul din stânga se va actualiza acum pentru a afișa toate setările pe care le puteți utiliza pentru a vă crea imaginea înainte și după.

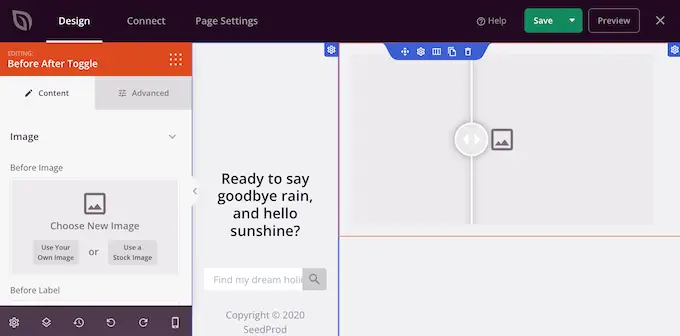
Pentru a începe, va trebui să adăugați imaginea pe care doriți să o utilizați ca imagine anterioară. Sub „Înainte de imagine” fie faceți clic pe „Utilizați propria imagine” fie pe „Utilizați o imagine de stoc” și alegeți fotografia pe care doriți să o utilizați.
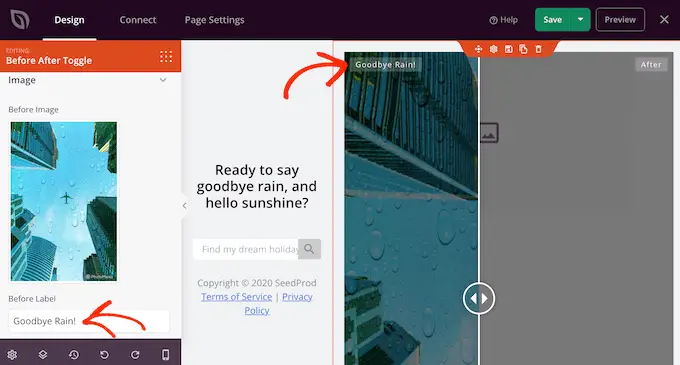
În mod implicit, SeedProd arată o etichetă „Înainte” deasupra acestei imagini. Cu toate acestea, puteți schimba acest lucru în ceva mai descriptiv introducându-l în câmpul „Înainte de etichetă”.

După ce ați terminat, derulați la secțiunea „Imagine de după”.
Acum puteți adăuga o imagine și personaliza eticheta implicită „După” urmând același proces descris mai sus.

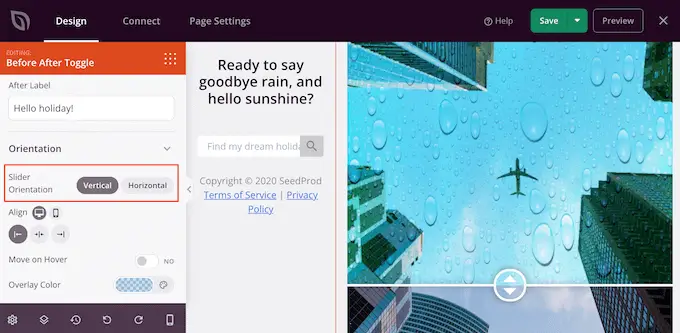
SeedProd poate adăuga un efect de alunecare vertical sau orizontal.
Pentru a comuta între aceste două stiluri, derulați la secțiunea „Orientare glisor”, apoi faceți clic pe „Vertical” sau „Orizontal”.

În mod implicit, vizitatorii se vor deplasa între imaginile înainte și după, trăgând glisorul. Cu toate acestea, unor utilizatori le poate fi mai ușor să miște glisorul trecând mouse-ul peste imagine.
Acest lucru este valabil mai ales pentru imaginile mai mari în care vizitatorul ar trebui să trage glisorul pe o distanță mai mare.
Pentru a încerca această setare, activați „Mutați cu mouse-ul” în meniul din stânga.
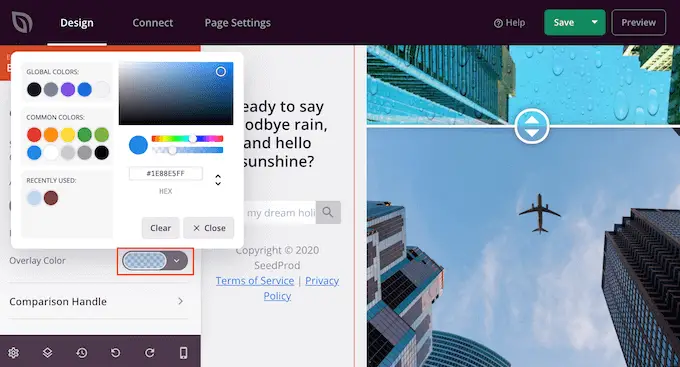
Apoi, este posibil să doriți să adăugați o suprapunere colorată atât imaginilor înainte, cât și după. Acest lucru poate ajuta imaginea să se integreze cu restul schemei de culori sau să iasă în evidență din fundal.
Puteți chiar să faceți suprapunerea colorată semi-transparentă, pentru a crea un efect mai subtil.
Pentru a încerca culori diferite, faceți clic pe secțiunea „Culoare de suprapunere” și apoi faceți modificările în fereastra pop-up care apare.

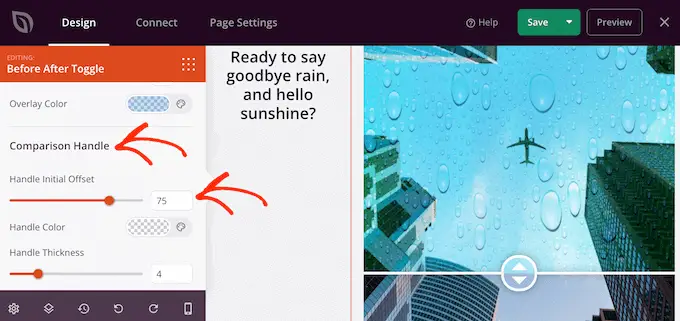
După ce ați terminat, puteți personaliza mânerul glisor făcând clic pentru a extinde secțiunea „Maner de comparație”.
În mod implicit, SeedProd arată jumătate din imaginea „înainte” și jumătate din imaginea „după”. Pentru a schimba acest lucru, trageți pur și simplu glisorul „Handle Initial Offset”.

Pentru a afișa mai puțin din imaginea de dinainte, trageți glisorul spre stânga, astfel încât să afișeze un număr mai mic. Pentru a afișa mai mult din imaginea de dinainte, trageți glisorul spre dreapta, ceea ce mărește numărul.
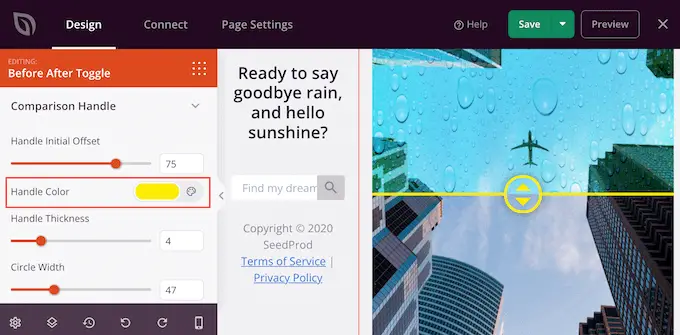
Apoi, puteți schimba culoarea glisorului utilizând setările „Culoarea mânerului”.

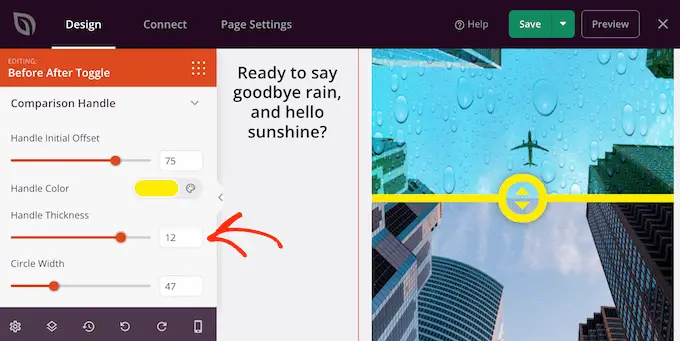
De asemenea, puteți face mânerul mai gros sau mai subțire folosind glisorul „Grosimea mânerului”.
În acest fel, puteți scoate în evidență mânerul sau puteți crea un efect mai subtil.

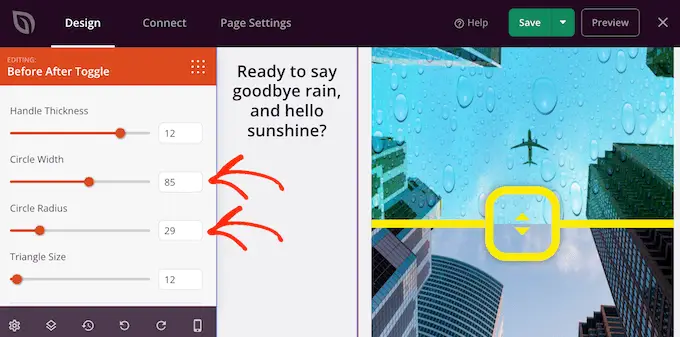
Când sunteți mulțumit de mâner, poate doriți să schimbați cercul. Puteți mări sau micșora cercul folosind setările „Lățimea cercului” și puteți modifica „Raza cercului” pentru a crea colțuri ascuțite sau curbate.
Pe măsură ce faceți modificări, previzualizarea live se va actualiza automat, astfel încât să puteți încerca diferite setări pentru a vedea ce arată cel mai bine.

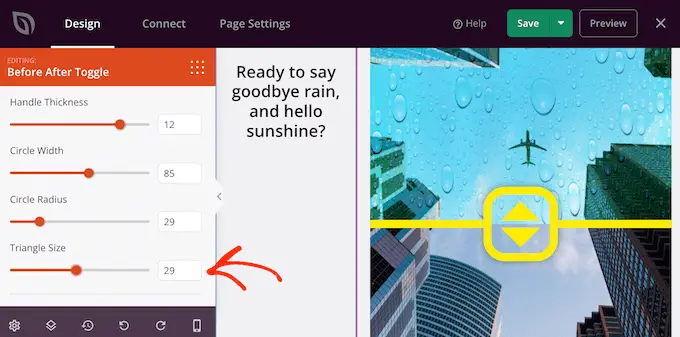
Când sunteți mulțumit de cerc, poate doriți să schimbați dimensiunea triunghiurilor din interiorul acelui cerc. De exemplu, dacă ați mărit cercul, este posibil să doriți să măriți și dimensiunea triunghiurilor.
Pentru a face această modificare, trageți glisorul „Dimensiunea triunghiului” până când sunteți mulțumit de modul în care arată.

După aceasta, puteți continua să adăugați blocuri noi și să personalizați conținutul de pe pagina dvs. SeedProd.
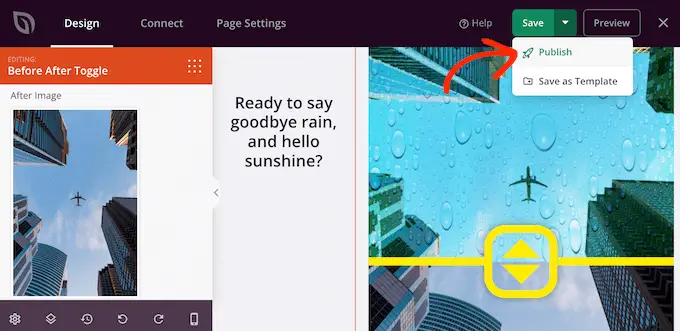
Când sunteți mulțumit de modul în care arată pagina, faceți clic pe săgeata de lângă butonul „Salvați” și apoi selectați „Publicați”.

Acum, dacă vă vizitați site-ul web, veți vedea designul paginii dvs. cu imaginea înainte și după în direct.
Sperăm că acest articol te-a ajutat să înveți cum să adaugi o fotografie înainte și după pe site-ul tău WordPress cu efect de diapozitiv. Puteți, de asemenea, să parcurgeți ghidul nostru despre cele mai bune pluginuri de verificare socială pentru WordPress și despre cum să alegeți cel mai bun software de design web.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
