Cómo mostrar fotos de antes y después en WordPress (con efecto de diapositiva)
Publicado: 2023-03-15¿Quieres mostrar una foto de antes y después en WordPress?
Una foto de antes y después le permite mostrar una comparación lado a lado de dos imágenes con diferencias menores. Esto es perfecto para mostrar el impacto de tus productos y servicios, o simplemente animar a la gente a interactuar con tu contenido.
En este artículo, le mostraremos cómo agregar una foto de antes/después a su sitio web de WordPress con un efecto de diapositiva.

¿Por qué mostrar fotos de antes y después en WordPress (con efecto de diapositiva)?
Una imagen de antes y después es una imagen interactiva que normalmente muestra algún tipo de cambio.
Los visitantes pueden usar un control deslizante para cambiar entre las diferentes 'versiones' de la imagen de una manera atractiva e interactiva.

Si ejecuta una tienda en línea con un complemento como WooCommerce, una foto de antes y después puede mostrar el efecto de sus productos o servicios.
Simplemente necesita mostrar una foto de 'antes' con la que el cliente pueda identificarse y una foto deseable de 'después'. Esto hará que los compradores quieran comprar lo que los lleva del estado 'antes' al estado 'después'.
Si usted es un vendedor afiliado, mostrar fotos persuasivas de antes y después en su sitio web es una excelente manera de promocionar sus enlaces de afiliado y obtener más ventas.
Las fotos de antes y después también pueden alentar a los visitantes a interactuar con su contenido. Arrastrar un control deslizante para mostrar la foto del "después" es una manera fácil de obtener más participación, lo que puede mantener a los visitantes en su sitio por más tiempo. Esto también puede ayudar a aumentar las páginas vistas y reducir la tasa de rebote en WordPress.
Dicho esto, veamos cómo puedes crear una foto de antes y después en WordPress usando un efecto de diapositiva. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
Método 1. Cómo mostrar fotos de antes y después usando un complemento gratuito (Fácil)
La forma más fácil de crear fotos de antes y después es mediante el control deslizante y la galería de imágenes de antes y después (BEA, por sus siglas en inglés).
El complemento BEA le permite crear controles deslizantes horizontales y verticales y personalizar la imagen con diferentes etiquetas y colores.

Lo primero que debe hacer es instalar y activar el complemento Ultimate Before After Image Slider & Gallery (BEA). Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
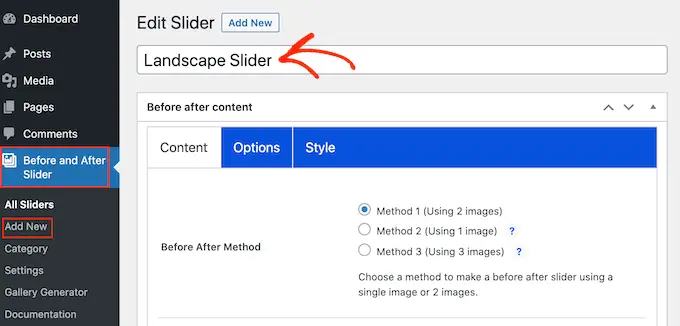
Tras la activación, vaya a Antes y después del control deslizante » Agregar nuevo en su tablero.
Para comenzar, escriba un nombre para el control deslizante de la imagen. Esto es solo para su referencia para que pueda usar cualquier cosa que lo ayude a identificarlo.

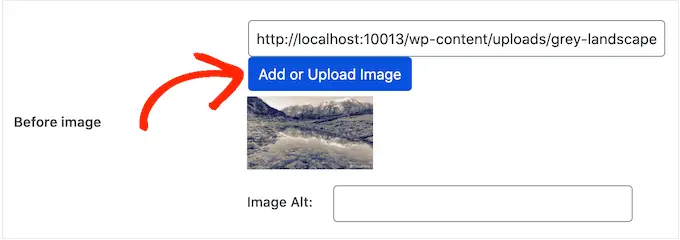
Una vez hecho esto, puede agregar la imagen 'antes' desplazándose a la sección 'Imagen anterior'.
Aquí, haga clic en 'Agregar o cargar imagen' y luego elija una imagen de la biblioteca de medios de WordPress o cargue un nuevo archivo desde su computadora.

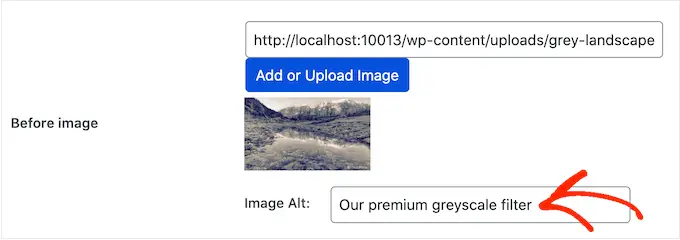
Para ayudar a los motores de búsqueda a comprender esta imagen y mostrársela a las personas adecuadas, es una buena idea agregar texto alternativo a la imagen. Para hacer esto, simplemente escriba en el campo 'Imagen Alt'.
Para obtener más información sobre el texto alternativo, consulte nuestra guía para principiantes sobre SEO de imágenes.

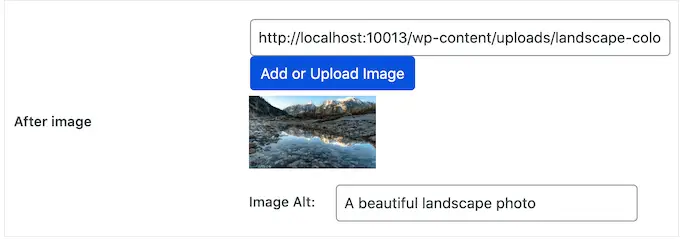
Una vez hecho esto, desplácese a la sección 'Imagen posterior'.
Ahora puede agregar la imagen 'después' siguiendo el mismo proceso descrito anteriormente. No olvide agregar texto alternativo a esta imagen también, ya que es importante para el SEO de WordPress.

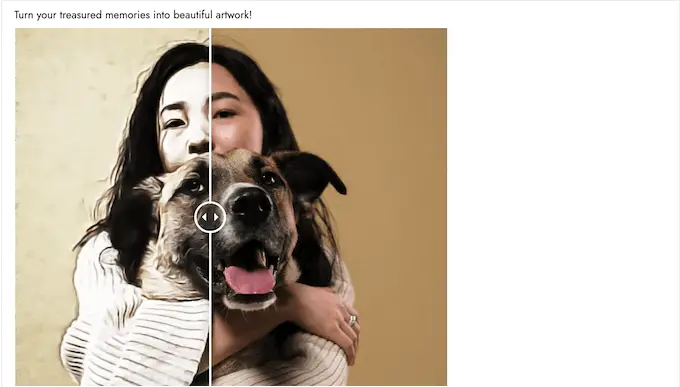
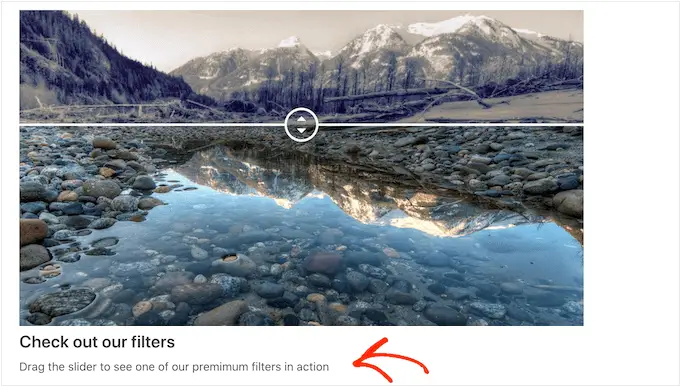
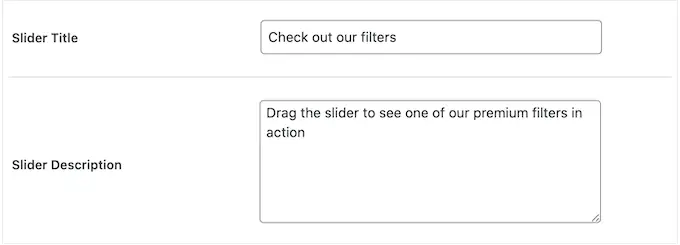
También puede mostrar texto debajo de la imagen, agregando un título y una descripción.
Por ejemplo, puede alentar a los visitantes a interactuar con el control deslizante. Esto es especialmente importante para los visitantes que quizás nunca antes se hayan encontrado con una foto de antes y después.

Esta es también una manera fácil de agregar algo de contexto a la imagen.
Para agregar algo de texto, simplemente escriba en los campos 'Título del control deslizante' o 'Descripción del control deslizante'.

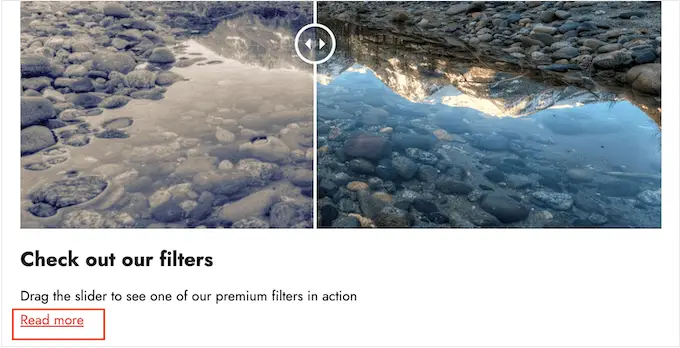
También puede agregar una URL de 'Leer más', que puede vincular a cualquier publicación o página en su sitio web de WordPress, o incluso a un sitio web externo. Por ejemplo, puede enviar a los visitantes a una página donde pueden comprar el producto que aparece en la imagen del control deslizante.
Este enlace aparecerá debajo de la imagen de antes/después, y también debajo de cualquier título o descripción del control deslizante que esté usando.

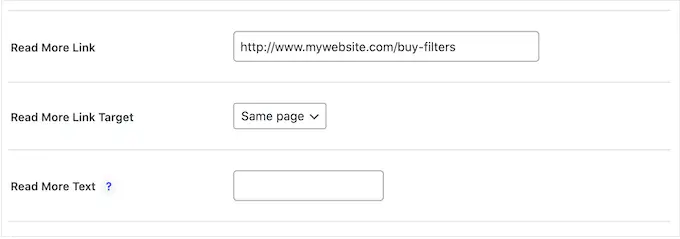
Para agregar un enlace, escriba el destino en el campo 'Leer más enlace'.
A continuación, puede decidir si desea abrir el enlace en la misma pestaña o en una nueva pestaña usando el menú desplegable 'Leer más destino del enlace'.

Si está vinculando a otro sitio web, le recomendamos que elija 'Nueva pestaña' para no alejar a los visitantes de su blog de WordPress.
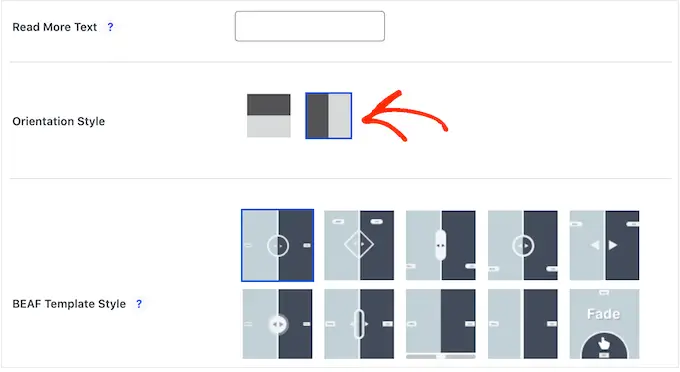
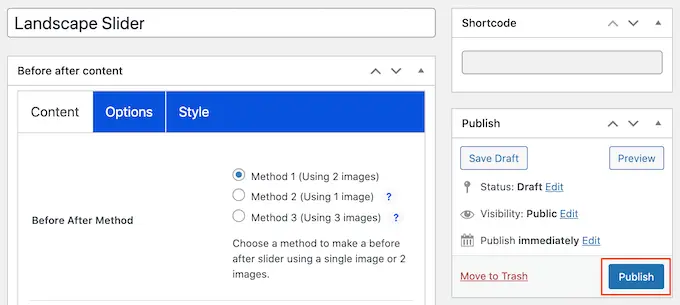
Una vez hecho esto, puede elegir si desea crear un control deslizante vertical u horizontal haciendo clic en una de las miniaturas en la sección 'Estilo de orientación'.

Después de eso, desplácese hasta la parte superior de la pantalla y haga clic en 'Opciones'.
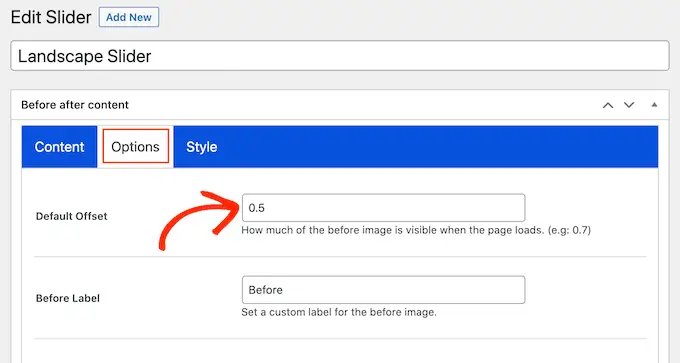
Aquí, verá que el 'Desplazamiento predeterminado' está establecido en 0,5. Esto significa que el visitante ve la mitad de la imagen de 'antes' cuando la página se carga por primera vez.

Si desea mostrar más de la imagen anterior, escriba un número mayor, como 0,6, 0,7 o superior.
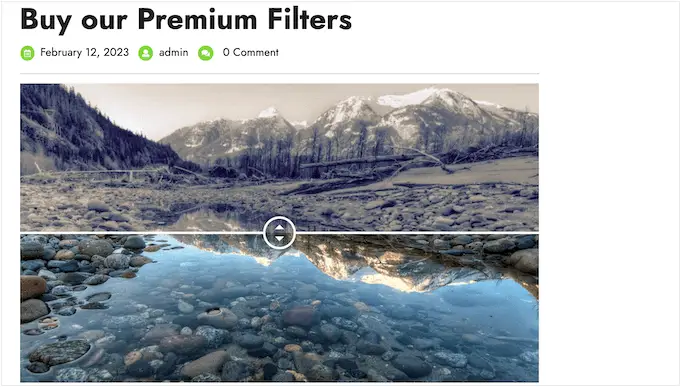
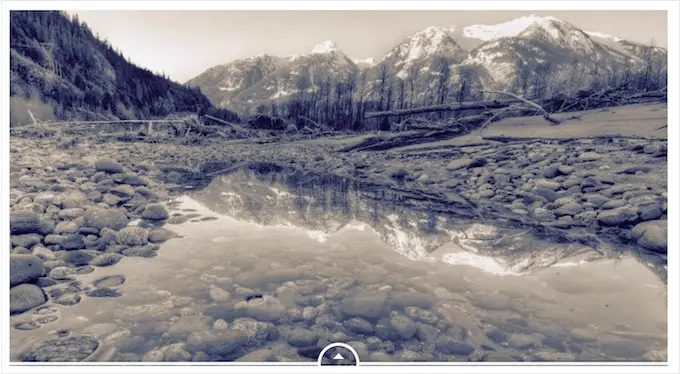
Si desea mostrar la imagen anterior completa, escriba 1. Esto colocará el control deslizante en la parte superior o derecha de la imagen anterior, como puede ver en la siguiente imagen.

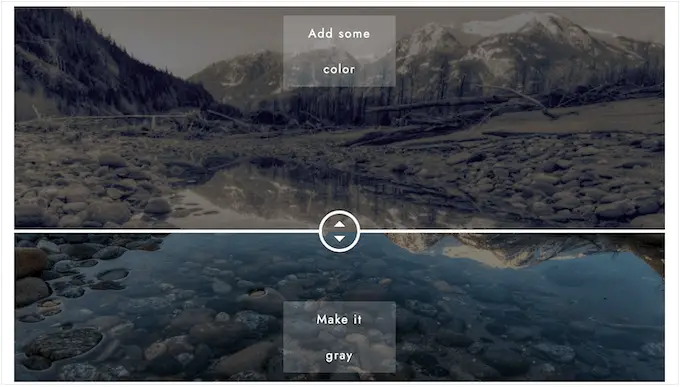
De forma predeterminada, el complemento muestra las etiquetas 'Antes' y 'Después' cuando el visitante pasa el mouse sobre la imagen.
Es posible que desee reemplazar estas etiquetas con algo más descriptivo.

Para hacer esto, simplemente siga adelante y escriba en los campos 'Etiqueta anterior' y 'Etiqueta posterior'.
De forma predeterminada, los visitantes moverán el control deslizante arrastrando y soltando. Algunas personas pueden encontrar esto difícil, especialmente si tienen problemas de movilidad o si usan dispositivos más pequeños como teléfonos inteligentes o tabletas.
Dicho esto, es posible que desee cambiar la forma en que los visitantes mueven el control deslizante.
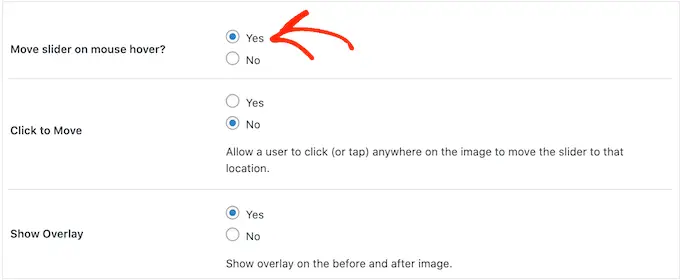
Si selecciona el botón 'Sí' junto a 'Mover control deslizante al pasar el mouse por encima', los visitantes pueden mover el control deslizante simplemente pasando el mouse sobre la imagen.

Si selecciona el botón 'Sí' junto a 'Haga clic para mover', los visitantes pueden hacer clic en cualquier parte de la imagen para mover el control deslizante a ese punto.
Estos ajustes pueden facilitar la interacción con la imagen de antes/después, pero normalmente no es así como se comportan los controles deslizantes. Con eso en mente, recomendamos usar esta configuración con cuidado.
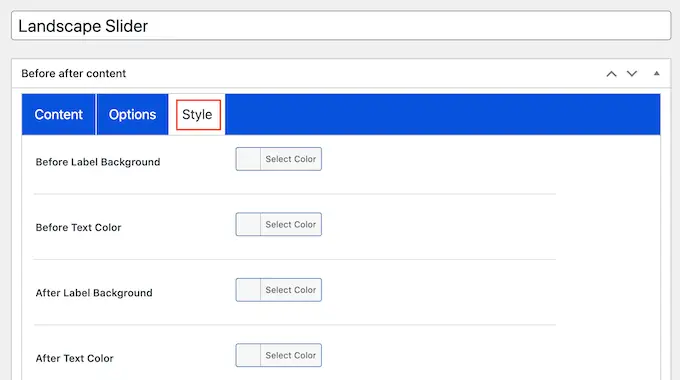
A continuación, haga clic en la pestaña 'Estilo'.

Aquí, puede cambiar los colores utilizados para las diferentes etiquetas, fondos, encabezados, descripciones y el botón Leer más. Esto puede ayudar a que la imagen de antes/después se mezcle con su tema de WordPress, o incluso se destaque del resto del diseño de su sitio web.

También puede cambiar el tamaño de fuente y la alineación del texto.
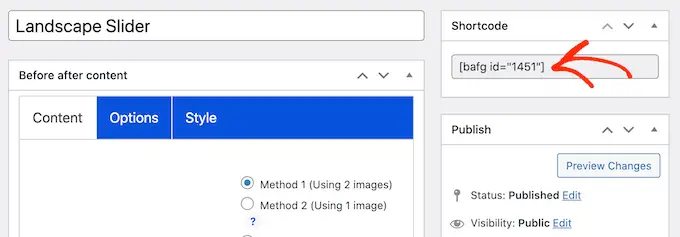
Cuando esté satisfecho con la configuración del control deslizante, haga clic en el botón 'Publicar'.

Esto crea un código abreviado que le permite agregar la imagen de antes/después y el control deslizante a cualquier página, publicación o área lista para widgets.
Para obtener más información sobre cómo colocar el código abreviado, consulte nuestra guía sobre cómo agregar un código abreviado en WordPress.

Después de agregar el código abreviado a su sitio, simplemente haga clic en el botón 'Publicar' o 'Actualizar' para que la imagen de antes/después y el efecto del control deslizante se activen.
Método 2. Cómo mostrar una foto de antes y después usando SeedProd (avanzado)
Si simplemente desea agregar una imagen de antes y después a una página o publicación, entonces el complemento BEA puede ser una buena opción. Sin embargo, si está utilizando la imagen para promocionar un producto, servicio o negocio, le recomendamos que utilice SeedProd.
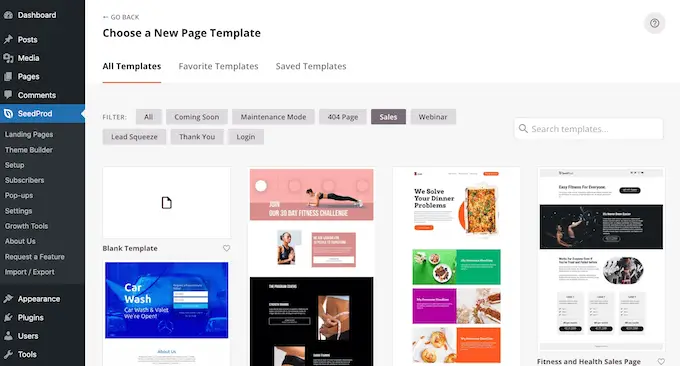
SeedProd es el mejor generador de páginas de WordPress de arrastrar y soltar. Viene con más de 180 plantillas listas para usar que puede usar para crear páginas de destino de alta conversión, diseños de ventas y más.

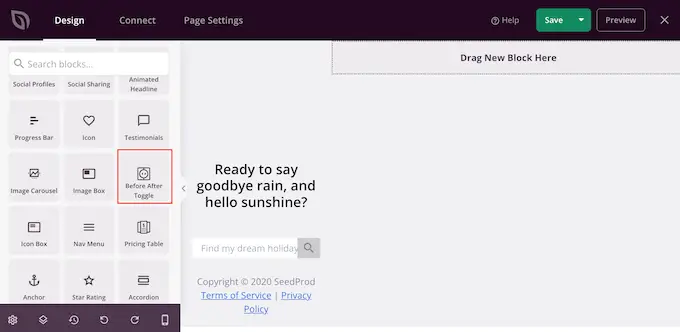
También tiene un bloque 'Antes y después de alternar' listo para usar que puede usar para crear hermosas imágenes de antes y después con las que sus usuarios pueden interactuar.
Simplemente arrastre el bloque desde el menú de la izquierda y luego suéltelo en cualquier diseño de página en el que esté trabajando, incluidas las páginas de ventas.

Si está utilizando WooCommerce para vender sus productos, entonces SeedProd se integra con WooCommerce e incluso viene con bloques especiales de comercio electrónico. Esto es perfecto si planea usar imágenes de antes y después para promocionar sus productos de WooCommerce.
Nota: Existe una versión gratuita de SeedProd que le permite crear páginas personalizadas sin importar su presupuesto. Sin embargo, usaremos la versión premium, ya que viene con el bloque Before After Toggle. También se integra con muchos de los mejores servicios de marketing por correo electrónico que ya puede estar utilizando en su sitio web.
Para obtener información sobre cómo usar SeedProd, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
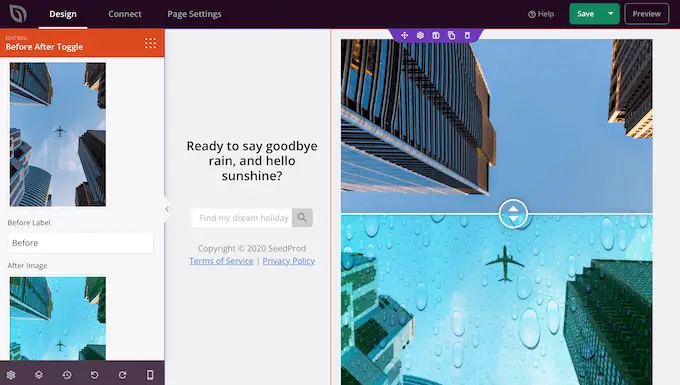
Después de crear una página, es fácil agregar una imagen de antes y después a su diseño. En el editor de páginas de SeedProd, simplemente busque el bloque 'Antes y después de alternar'.

Luego puede arrastrar y soltar este bloque en cualquier parte de su diseño para agregarlo al diseño de la página.
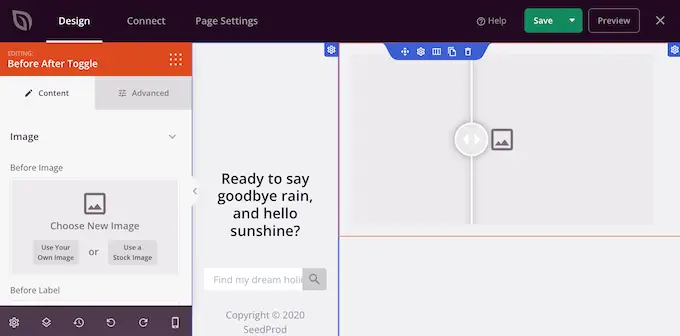
Una vez hecho esto, simplemente haga clic para seleccionar el bloque 'Antes, después de alternar'. El menú de la izquierda ahora se actualizará para mostrar todas las configuraciones que puede usar para crear su imagen de antes y después.

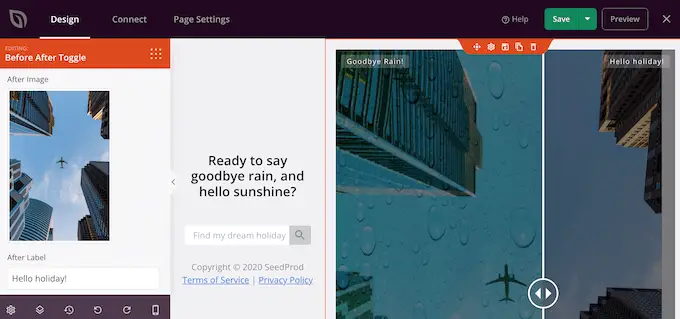
Para comenzar, deberá agregar la imagen que desea usar como imagen anterior. En 'Imagen anterior', haga clic en 'Usar su propia imagen' o 'Usar una imagen de archivo' y elija la imagen que desea usar.
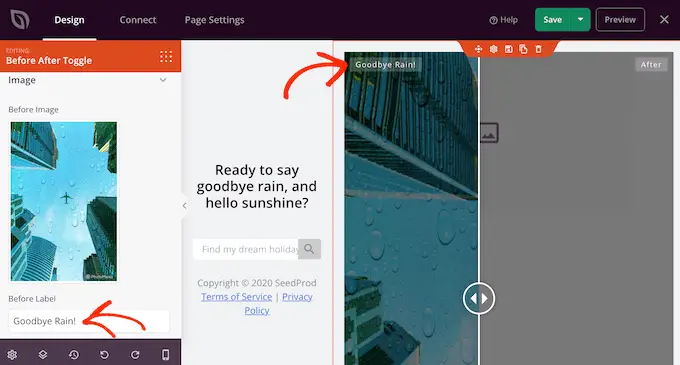
De forma predeterminada, SeedProd muestra una etiqueta 'Antes' encima de esta imagen. Sin embargo, puede cambiar esto a algo más descriptivo escribiéndolo en el campo 'Antes de la etiqueta'.

Una vez hecho esto, desplácese a la sección 'Imagen posterior'.
Ahora puede agregar una imagen y personalizar la etiqueta 'Después' predeterminada siguiendo el mismo proceso descrito anteriormente.

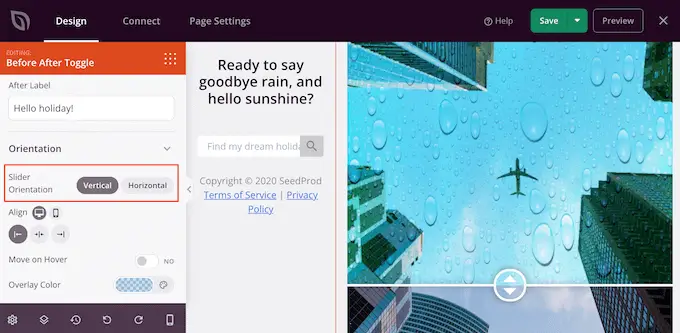
SeedProd puede agregar un efecto de deslizamiento vertical u horizontal.
Para alternar entre estos dos estilos, desplácese hasta la sección 'Orientación del control deslizante' y luego haga clic en 'Vertical' u 'Horizontal'.

De forma predeterminada, los visitantes se moverán entre las imágenes de antes y después arrastrando el control deslizante. Sin embargo, a algunos usuarios les puede resultar más fácil mover el control deslizante al pasar el mouse sobre la imagen.
Esto es particularmente cierto para imágenes más grandes en las que el visitante tendría que arrastrar el control deslizante una distancia mayor.
Para probar esta configuración, habilite 'Mover al pasar el mouse' en el menú de la izquierda.
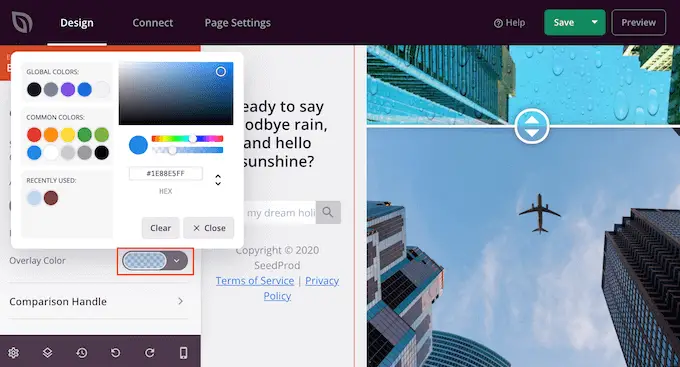
A continuación, es posible que desee agregar una superposición de color a las imágenes de antes y después. Esto puede ayudar a que la imagen se mezcle con el resto del esquema de color o se destaque del fondo.
Incluso puede hacer que la superposición de color sea semitransparente para crear un efecto más sutil.
Para probar diferentes colores, haga clic en la sección 'Color de superposición' y luego realice los cambios en la ventana emergente que aparece.

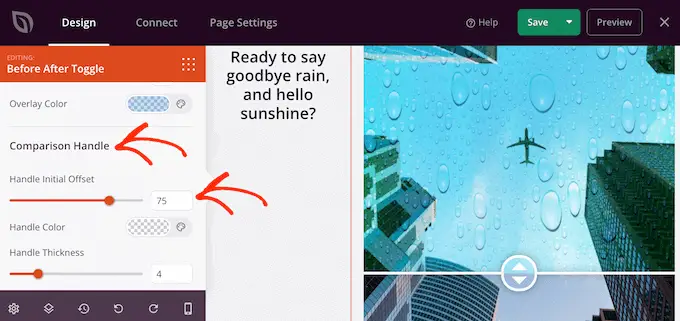
Una vez hecho esto, puede personalizar el control deslizante haciendo clic para expandir la sección 'Controlador de comparación'.
De forma predeterminada, SeedProd muestra la mitad de la imagen "antes" y la mitad de la imagen "después". Para cambiar esto, simplemente arrastre el control deslizante 'Manejar compensación inicial'.

Para mostrar menos de la imagen anterior, arrastre el control deslizante hacia la izquierda para que muestre un número más bajo. Para mostrar más de la imagen anterior, arrastre el control deslizante hacia la derecha, lo que aumenta el número.
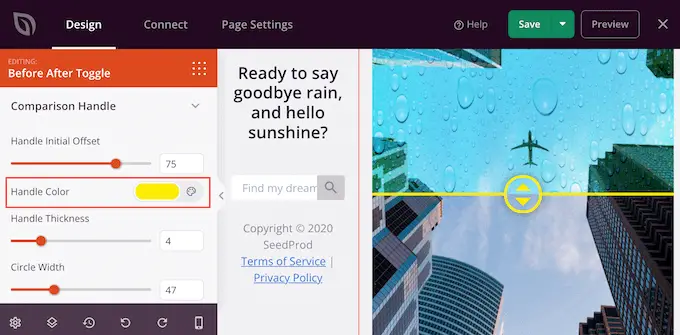
A continuación, puede cambiar el color del control deslizante utilizando la configuración 'Manejar color'.

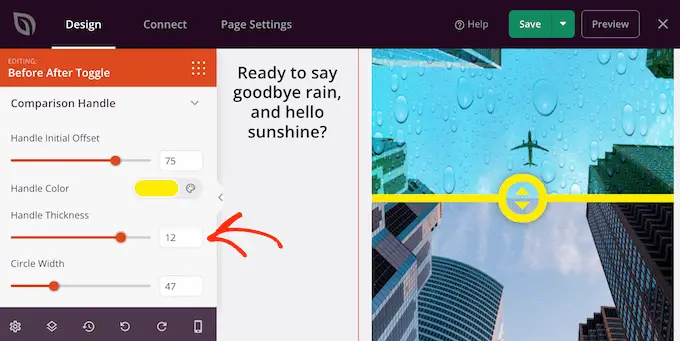
También puede hacer que el mango sea más grueso o más delgado con el control deslizante "Grosor del mango".
De esta manera, puede resaltar el mango o crear un efecto más sutil.

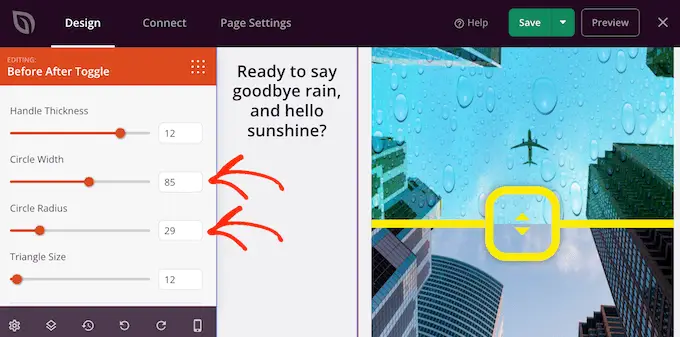
Cuando esté satisfecho con el mango, es posible que desee cambiar el círculo. Puede hacer que el círculo sea más grande o más pequeño usando la configuración de 'Ancho del círculo' y cambiar el 'Radio del círculo' para crear esquinas nítidas o curvas.
A medida que realice cambios, la vista previa en vivo se actualizará automáticamente para que pueda probar diferentes configuraciones para ver cuál se ve mejor.

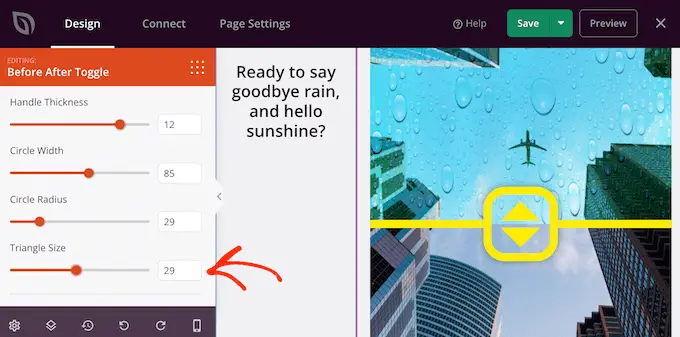
Cuando esté satisfecho con el círculo, es posible que desee cambiar el tamaño de los triángulos dentro de ese círculo. Por ejemplo, si ha agrandado el círculo, es posible que también desee aumentar el tamaño de los triángulos.
Para realizar este cambio, arrastre el control deslizante 'Tamaño del triángulo' hasta que esté satisfecho con su aspecto.

Una vez hecho esto, puede continuar agregando nuevos bloques y personalizando el contenido en su página de SeedProd.
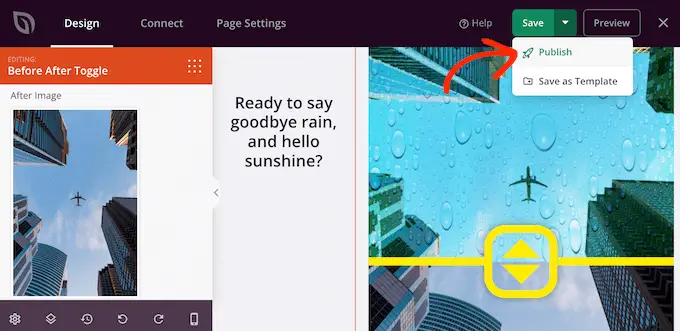
Cuando esté satisfecho con el aspecto de la página, simplemente haga clic en la flecha junto al botón 'Guardar' y luego seleccione 'Publicar'.

Ahora, si visita su sitio web, verá el diseño de su página con la imagen de antes y después en vivo.
Esperamos que este artículo le haya ayudado a aprender cómo agregar una foto de antes y después a su sitio web de WordPress con un efecto de diapositiva. También puede consultar nuestra guía sobre los mejores complementos de prueba social para WordPress y cómo elegir el mejor software de diseño web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
