Como Mostrar Foto Antes e Depois no WordPress (com Efeito Slide)
Publicados: 2023-03-15Você quer mostrar uma foto antes e depois no WordPress?
Uma foto antes e depois permite mostrar uma comparação lado a lado de duas imagens com pequenas diferenças. Isso é perfeito para mostrar o impacto de seus produtos e serviços ou simplesmente incentivar as pessoas a interagir com seu conteúdo.
Neste artigo, mostraremos como adicionar uma foto antes/depois ao seu site WordPress com um efeito de slide.

Por que mostrar fotos antes e depois no WordPress (com efeito de slide)?
Uma imagem antes e depois é uma imagem interativa que normalmente mostra algum tipo de mudança.
Os visitantes podem usar um controle deslizante para alternar entre as diferentes 'versões' da imagem de forma envolvente e interativa.

Se você administra uma loja online usando um plug-in como o WooCommerce, uma foto antes e depois pode mostrar o efeito de seus produtos ou serviços.
Você simplesmente precisa mostrar uma foto 'antes' com a qual o cliente possa se relacionar e uma foto 'depois' desejável. Isso fará com que os compradores desejem comprar o que os leva do estado 'antes' para o estado 'depois'.
Se você é um profissional de marketing afiliado, exibir fotos persuasivas de antes e depois em seu site é uma ótima maneira de promover seus links de afiliados e obter mais vendas.
As fotos antes e depois também podem incentivar os visitantes a interagir com seu conteúdo. Arrastar um controle deslizante para revelar a foto 'depois' é uma maneira fácil de obter mais engajamento, o que pode manter os visitantes em seu site por mais tempo. Isso também pode ajudar a aumentar suas visualizações de página e reduzir a taxa de rejeição no WordPress.
Com isso dito, vamos ver como você pode criar uma foto antes e depois no WordPress usando um efeito de slide. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Método 1. Como mostrar fotos antes e depois usando um plug-in gratuito (fácil)
A maneira mais fácil de criar fotos antes e depois é usando o Ultimate Before After Image Slider & Gallery (BEA).
O plug-in BEA permite criar controles deslizantes horizontais e verticais e personalizar a imagem com diferentes rótulos e cores.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in Ultimate Before After Image Slider & Gallery (BEA). Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
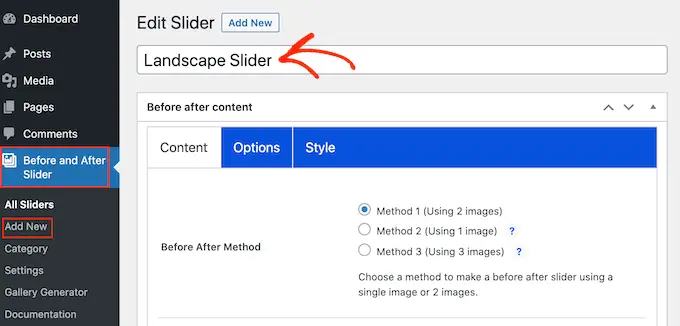
Após a ativação, vá para Antes e depois do controle deslizante »Adicionar novo em seu painel.
Para começar, digite um nome para o controle deslizante de imagem. Isso é apenas para sua referência, para que você possa usar qualquer coisa que o ajude a identificá-lo.

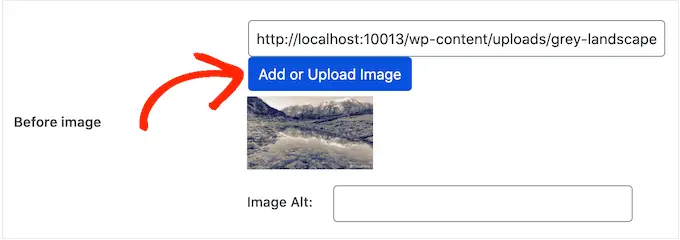
Feito isso, você pode adicionar a imagem 'antes' rolando até a seção 'Imagem antes'.
Aqui, clique em 'Adicionar ou fazer upload de imagem' e escolha uma imagem da biblioteca de mídia do WordPress ou faça upload de um novo arquivo do seu computador.

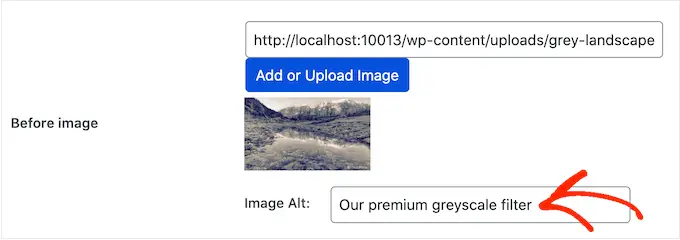
Para ajudar os mecanismos de pesquisa a entender essa imagem e mostrá-la às pessoas certas, é uma boa ideia adicionar algum texto alternativo da imagem. Para fazer isso, basta digitar no campo 'Image Alt'.
Para obter mais informações sobre texto alternativo, consulte nosso guia para iniciantes sobre SEO de imagem.

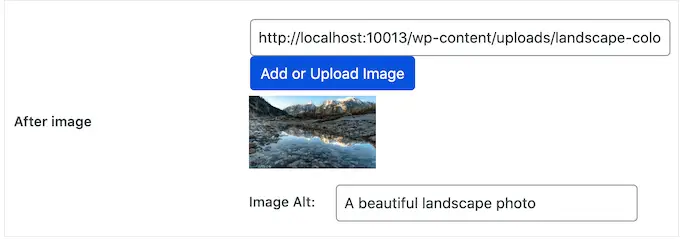
Com isso feito, role até a seção 'After Image'.
Agora você pode adicionar a imagem 'depois' seguindo o mesmo processo descrito acima. Não se esqueça de adicionar algum texto alternativo a esta imagem também, pois é importante para o SEO do WordPress.

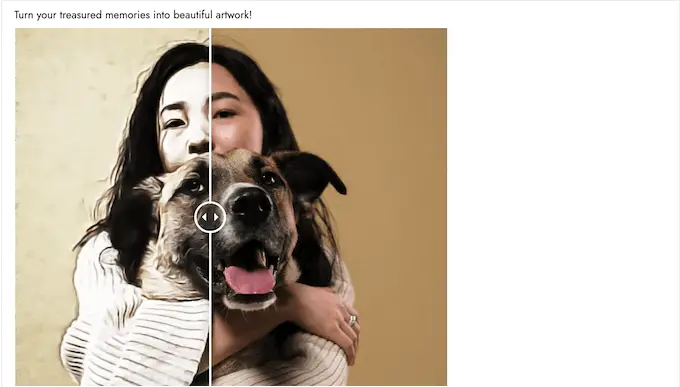
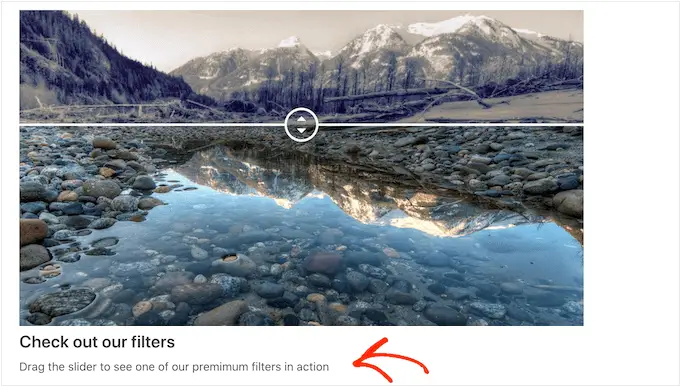
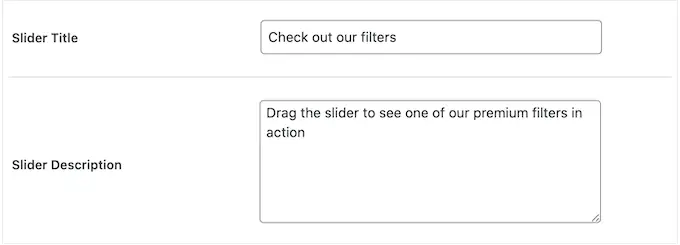
Você também pode mostrar algum texto abaixo da imagem, adicionando um título e uma descrição.
Por exemplo, você pode incentivar os visitantes a interagir com o controle deslizante. Isso é especialmente importante para visitantes que talvez nunca tenham visto uma foto antes e depois.

Essa também é uma maneira fácil de adicionar algum contexto à imagem.
Para adicionar algum texto, basta digitar nos campos 'Slider Title' ou 'Slider Description'.

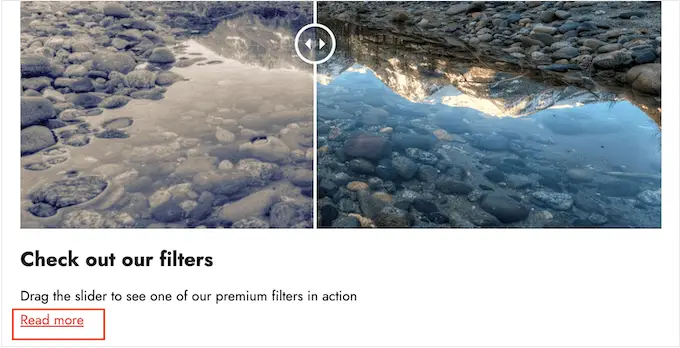
Você também pode adicionar um URL 'Leia mais', que pode vincular a qualquer postagem ou página em seu site WordPress ou até mesmo a um site externo. Por exemplo, você pode enviar visitantes para uma página onde eles podem comprar o produto apresentado na imagem do slider.
Esse link aparecerá abaixo da imagem antes/depois e também abaixo de qualquer título ou descrição do controle deslizante que você estiver usando.

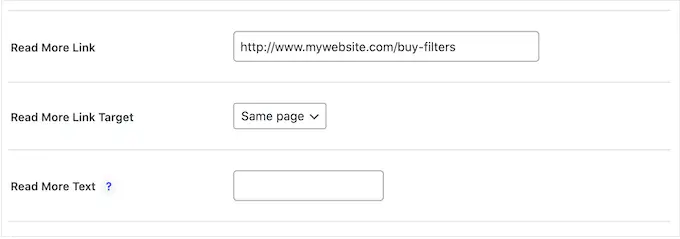
Para adicionar um link, digite o destino no campo 'Ler mais link'.
Você pode decidir se deseja abrir o link na mesma guia ou em uma nova guia usando o menu suspenso 'Leia mais destino do link'.

Se você estiver criando um link para outro site, recomendamos escolher 'Nova guia' para não enviar visitantes para longe do seu blog WordPress.
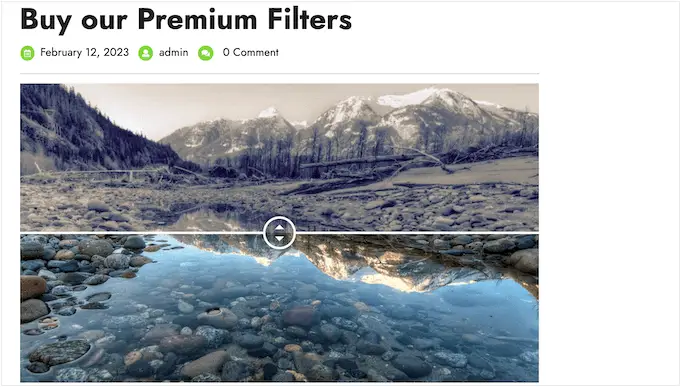
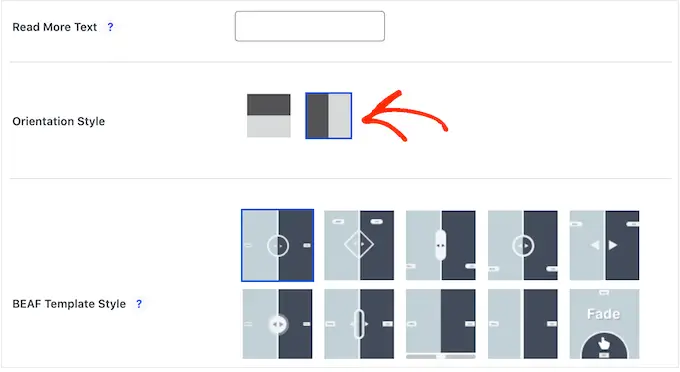
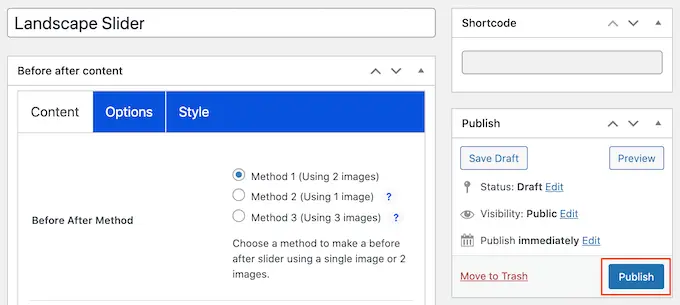
Feito isso, você pode escolher se deseja criar um controle deslizante vertical ou horizontal clicando em uma das miniaturas na seção 'Estilo de orientação'.

Depois disso, vá até o topo da tela e clique em 'Opções'.
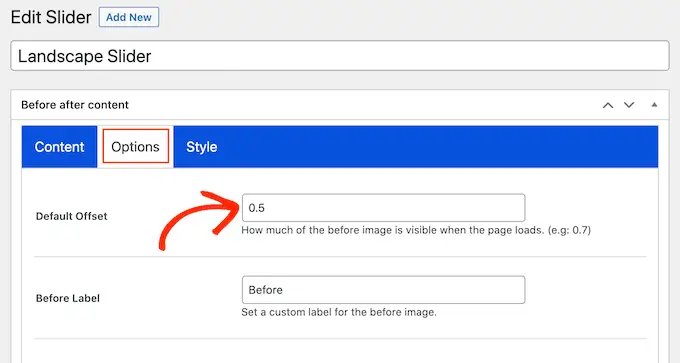
Aqui, você verá que o 'deslocamento padrão' está definido como 0,5. Isso significa que o visitante vê metade da imagem 'antes' quando a página é carregada pela primeira vez.

Se você quiser mostrar mais da imagem anterior, digite um número maior, como 0,6, 0,7 ou superior.
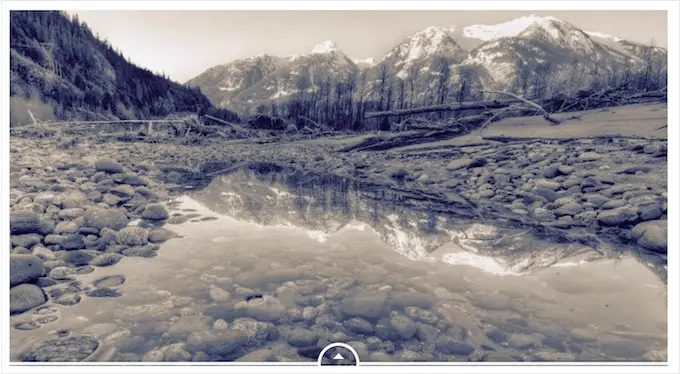
Se você quiser mostrar toda a imagem anterior, digite 1. Isso colocará o controle deslizante na parte superior ou à direita da imagem anterior, como você pode ver na imagem a seguir.

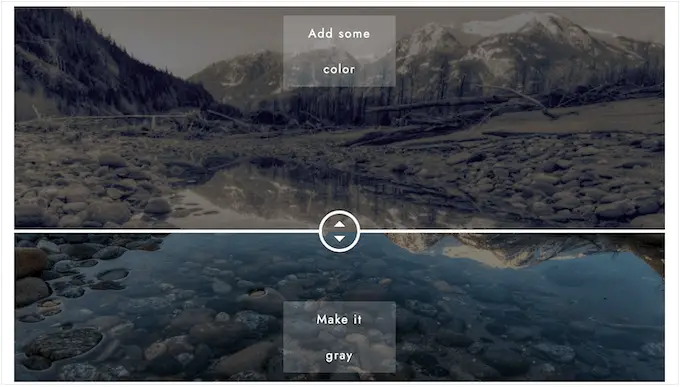
Por padrão, o plug-in mostra os rótulos 'Antes' e 'Depois' quando o visitante passa o mouse sobre a imagem.
Você pode querer substituir esses rótulos por algo mais descritivo.

Para fazer isso, simplesmente vá em frente e digite nos campos 'Before Label' e 'After Label'.
Por padrão, os visitantes moverão o controle deslizante arrastando e soltando. Algumas pessoas podem achar isso difícil, especialmente se tiverem problemas de mobilidade ou estiverem usando dispositivos menores, como smartphones ou tablets.
Com isso dito, você pode querer alterar a forma como os visitantes movem o controle deslizante.
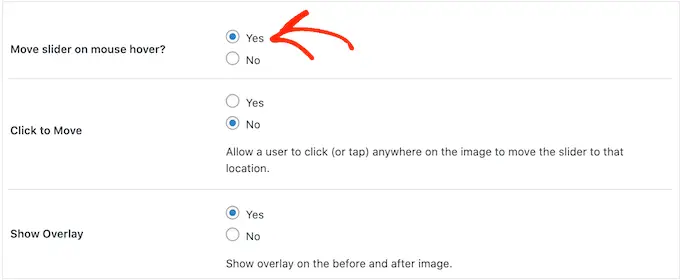
Se você selecionar o botão 'Sim' ao lado de 'Mover controle deslizante ao passar o mouse', os visitantes poderão mover o controle deslizante simplesmente passando o mouse sobre a imagem.

Se você selecionar o botão 'Sim' ao lado de 'Clique para mover', os visitantes poderão clicar em qualquer lugar da imagem para mover o controle deslizante para esse ponto.
Essas configurações podem facilitar a interação com a imagem antes/depois, mas normalmente não é assim que os controles deslizantes se comportam. Com isso em mente, recomendamos usar essas configurações com cuidado.
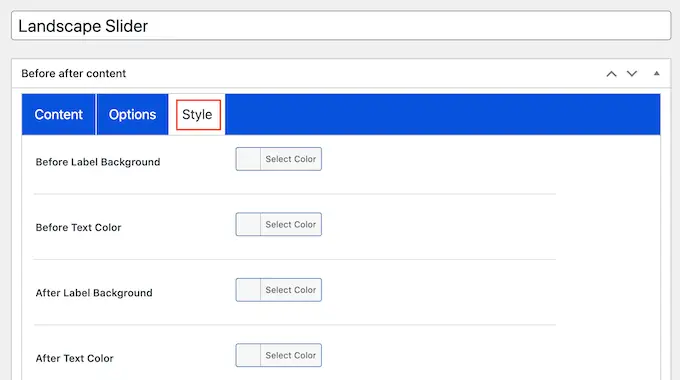
Em seguida, clique na guia 'Estilo'.

Aqui, você pode alterar as cores usadas para os diferentes rótulos, planos de fundo, cabeçalhos, descrições e o botão leia mais. Isso pode ajudar a mesclar a imagem antes/depois com o tema do WordPress ou até mesmo se destacar do restante do design do site.

Você também pode alterar o tamanho da fonte e o alinhamento do texto.
Quando estiver satisfeito com a configuração do controle deslizante, clique no botão 'Publicar'.

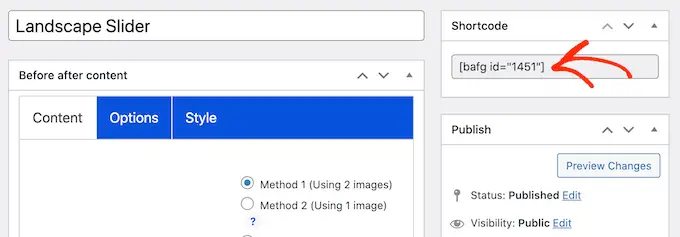
Isso cria um shortcode que permite adicionar a imagem antes/depois e o controle deslizante a qualquer página, postagem ou área pronta para widget.
Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.

Depois de adicionar o shortcode ao seu site, basta clicar no botão 'Publicar' ou 'Atualizar' para ativar a imagem antes/depois e o efeito deslizante.
Método 2. Como mostrar uma foto antes e depois usando SeedProd (Avançado)
Se você simplesmente deseja adicionar uma imagem antes e depois a uma página ou postagem, o plug-in BEA pode ser uma boa escolha. No entanto, se você estiver usando a imagem para promover um produto, serviço ou empresa, recomendamos o uso do SeedProd.
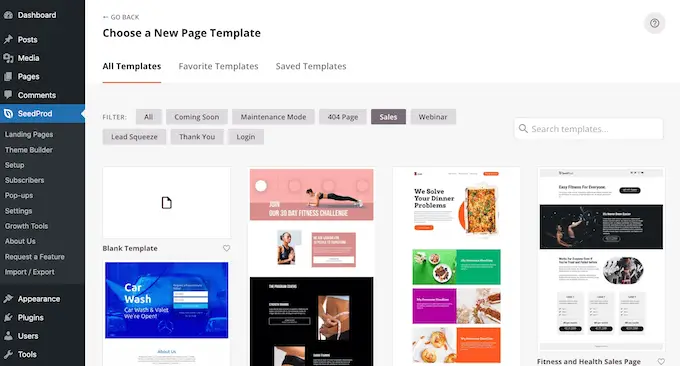
SeedProd é o melhor construtor de páginas WordPress de arrastar e soltar. Ele vem com mais de 180 modelos prontos que você pode usar para criar páginas de destino de alta conversão, designs de vendas e muito mais.

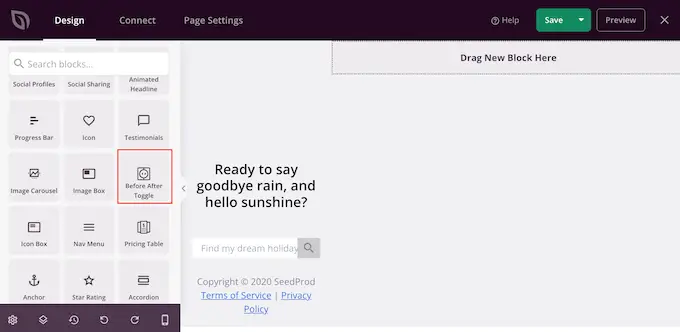
Ele também possui um bloco 'Before After Toggle' pronto que você pode usar para criar lindas imagens de antes e depois com as quais seus usuários podem interagir.
Simplesmente arraste o bloco do menu à esquerda e, em seguida, solte-o em qualquer design de página em que esteja trabalhando, incluindo páginas de vendas.

Se você estiver usando o WooCommerce para vender seus produtos, o SeedProd se integra ao WooCommerce e ainda vem com blocos especiais de comércio eletrônico. Isso é perfeito se você planeja usar imagens antes e depois para promover seus produtos WooCommerce.
Observação: existe uma versão gratuita do SeedProd que permite criar páginas personalizadas, independentemente do seu orçamento. No entanto, usaremos a versão premium, pois ela vem com o bloco Before After Toggle. Ele também se integra a muitos dos melhores serviços de marketing por e-mail que você já pode estar usando em seu site.
Para obter informações sobre como usar o SeedProd, consulte nosso guia sobre como criar uma página personalizada no WordPress.
Depois de criar uma página, é fácil adicionar uma imagem antes e depois ao seu design. No editor de páginas SeedProd, basta encontrar o bloco 'Before After Toggle'.

Você pode então arrastar e soltar este bloco em qualquer lugar do seu design, para adicioná-lo ao layout da página.
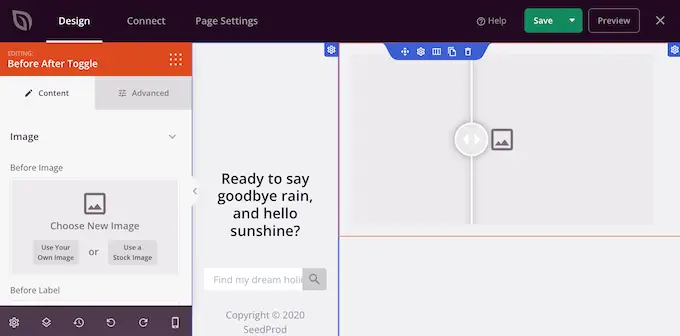
Com isso feito, basta clicar para selecionar o bloco 'Before After Toggle'. O menu à esquerda agora será atualizado para mostrar todas as configurações que você pode usar para criar sua imagem antes e depois.

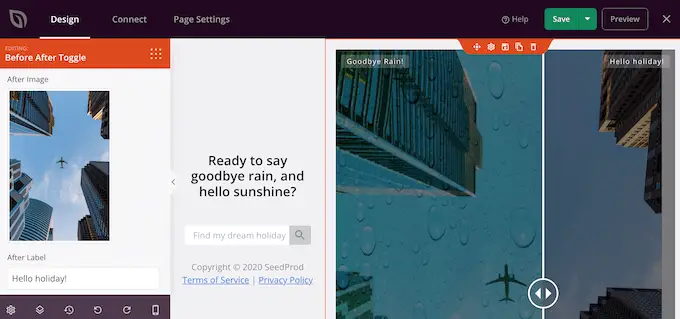
Para começar, você precisará adicionar a imagem que deseja usar como imagem anterior. Em 'Before Image', clique em 'Use Your Own Image' ou 'Use a Stock Image' e escolha a imagem que deseja usar.
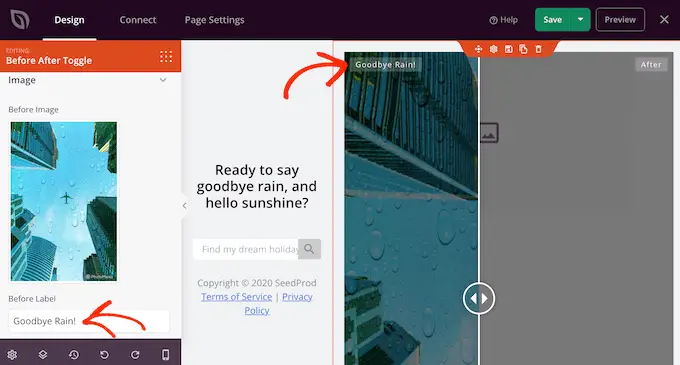
Por padrão, SeedProd mostra um rótulo 'Antes' acima desta imagem. No entanto, você pode alterar isso para algo mais descritivo digitando-o no campo 'Antes do rótulo'.

Com isso feito, role até a seção 'After Image'.
Agora você pode adicionar uma imagem e personalizar o rótulo 'Depois' padrão seguindo o mesmo processo descrito acima.

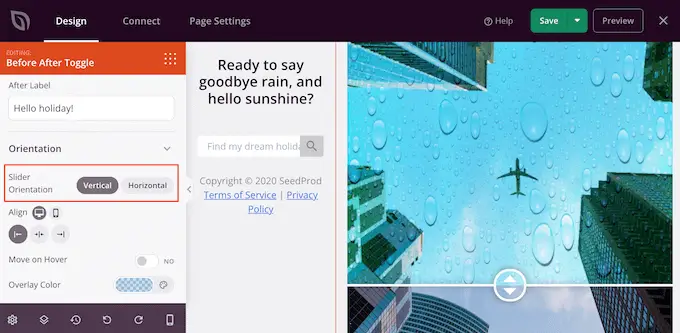
SeedProd pode adicionar um efeito de slide vertical ou horizontal.
Para alternar entre esses dois estilos, role até a seção 'Orientação do controle deslizante' e clique em 'Vertical' ou 'Horizontal'.

Por padrão, os visitantes se moverão entre as imagens antes e depois arrastando o controle deslizante. No entanto, alguns usuários podem achar mais fácil mover o controle deslizante passando o mouse sobre a imagem.
Isso é particularmente verdadeiro para imagens maiores em que o visitante precisaria arrastar o controle deslizante por uma distância maior.
Para experimentar esta configuração, habilite 'Mover ao passar o mouse' no menu à esquerda.
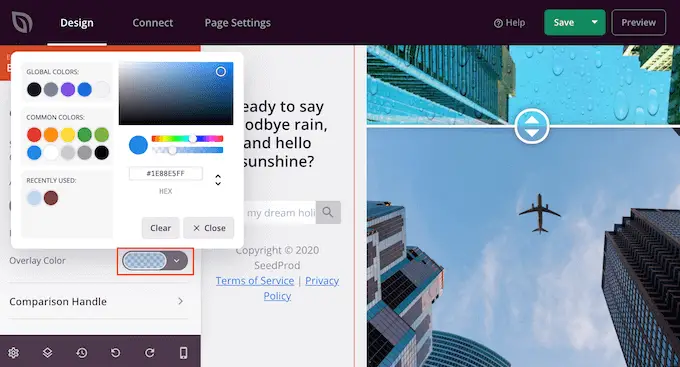
Em seguida, você pode adicionar uma sobreposição colorida às imagens antes e depois. Isso pode ajudar a imagem a se misturar com o restante do esquema de cores ou a se destacar do plano de fundo.
Você pode até tornar a sobreposição colorida semitransparente, para criar um efeito mais sutil.
Para experimentar cores diferentes, clique na seção 'Cor de sobreposição' e faça as alterações no pop-up que aparece.

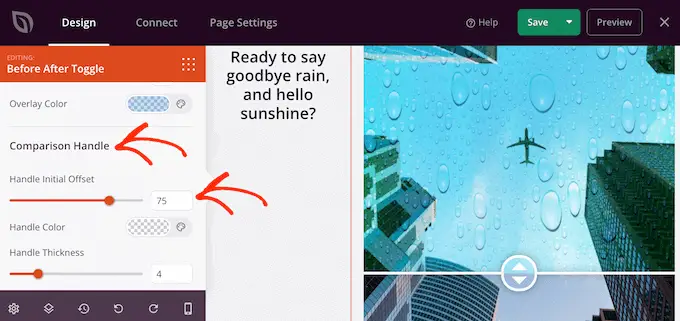
Com isso feito, você pode personalizar a alça do controle deslizante clicando para expandir a seção 'Alça de comparação'.
Por padrão, SeedProd mostra metade da imagem 'antes' e metade da imagem 'depois'. Para alterar isso, basta arrastar o controle deslizante 'Manipular deslocamento inicial'.

Para exibir menos da imagem anterior, arraste o controle deslizante para a esquerda para que mostre um número menor. Para mostrar mais da imagem anterior, arraste o controle deslizante para a direita, o que aumenta o número.
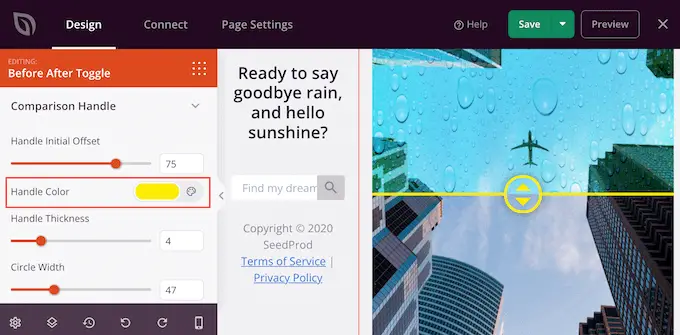
Em seguida, você pode alterar a cor do controle deslizante usando as configurações de 'Cor do identificador'.

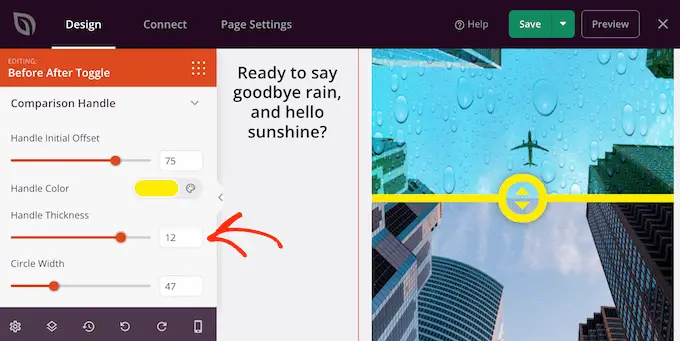
Você também pode tornar a alça mais grossa ou mais fina usando o controle deslizante 'Espessura da alça'.
Dessa forma, você pode destacar a alça ou criar um efeito mais sutil.

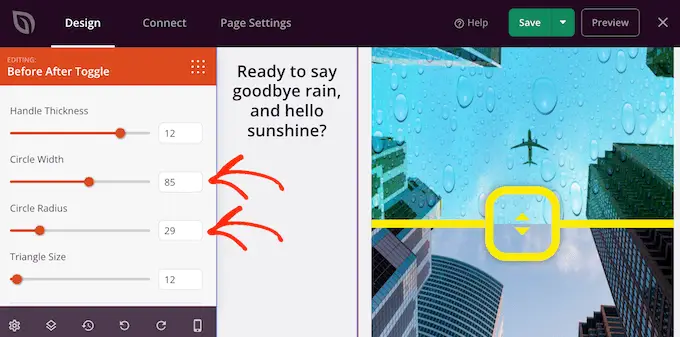
Quando estiver satisfeito com a alça, você pode querer mudar o círculo. Você pode aumentar ou diminuir o círculo usando as configurações de 'Largura do círculo' e alterar o 'Raio do círculo' para criar cantos agudos ou curvos.
À medida que você faz alterações, a visualização ao vivo será atualizada automaticamente para que você possa experimentar configurações diferentes para ver qual fica melhor.

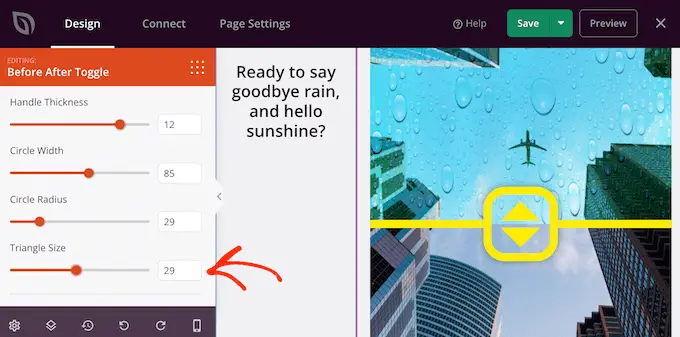
Quando estiver satisfeito com o círculo, você pode querer alterar o tamanho dos triângulos dentro desse círculo. Por exemplo, se você aumentou o círculo, talvez queira aumentar o tamanho dos triângulos também.
Para fazer essa alteração, arraste o controle deslizante 'Tamanho do triângulo' até ficar satisfeito com a aparência.

Feito isso, você pode continuar adicionando novos blocos e customizando o conteúdo da sua página SeedProd.
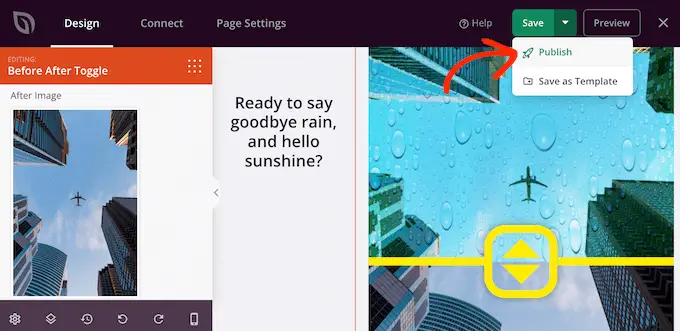
Quando estiver satisfeito com a aparência da página, basta clicar na seta ao lado do botão 'Salvar' e selecionar 'Publicar'.

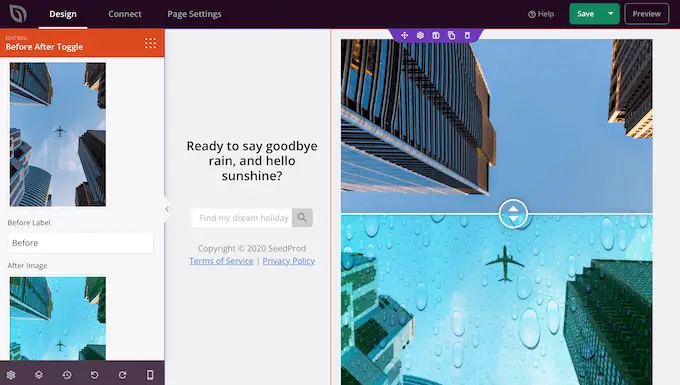
Agora, se você visitar seu site, verá o design da página com a imagem antes e depois ao vivo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma foto antes e depois ao seu site WordPress com um efeito de slide. Você também pode consultar nosso guia sobre os melhores plugins de prova social para WordPress e como escolher o melhor software de web design.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
