Come mostrare la foto prima e dopo in WordPress (con effetto diapositiva)
Pubblicato: 2023-03-15Vuoi mostrare una foto prima e dopo in WordPress?
Una foto prima e dopo ti consente di mostrare un confronto affiancato di due immagini con piccole differenze. Questo è perfetto per mostrare l'impatto dei tuoi prodotti e servizi o semplicemente per incoraggiare le persone a interagire con i tuoi contenuti.
In questo articolo, ti mostreremo come aggiungere una foto prima/dopo al tuo sito Web WordPress con un effetto diapositiva.

Perché mostrare le foto prima e dopo in WordPress (con effetto diapositiva)?
Un'immagine prima e dopo è un'immagine interattiva che in genere mostra un qualche tipo di cambiamento.
I visitatori possono utilizzare un dispositivo di scorrimento per passare tra le diverse "versioni" dell'immagine in modo coinvolgente e interattivo.

Se gestisci un negozio online utilizzando un plug-in come WooCommerce, una foto prima e dopo può mostrare l'effetto dei tuoi prodotti o servizi.
Devi semplicemente mostrare una foto "prima" a cui il cliente può identificarsi e una foto desiderabile "dopo". Questo farà desiderare agli acquirenti di acquistare ciò che li porta dallo stato "prima" allo stato "dopo".
Se sei un affiliato di marketing, mostrare persuasive foto prima e dopo sul tuo sito Web è un ottimo modo per promuovere i tuoi link di affiliazione e ottenere più vendite.
Le foto prima e dopo possono anche incoraggiare i visitatori a interagire con i tuoi contenuti. Trascinare un dispositivo di scorrimento per rivelare la foto "dopo" è un modo semplice per ottenere un maggiore coinvolgimento, che può mantenere i visitatori sul tuo sito più a lungo. Questo può anche aiutare ad aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzo in WordPress.
Detto questo, vediamo come creare una foto prima e dopo in WordPress utilizzando un effetto diapositiva. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Come mostrare le foto prima e dopo utilizzando un plug-in gratuito (semplice)
Il modo più semplice per creare foto prima e dopo è utilizzare Ultimate Before After Image Slider & Gallery (BEA).
Il plug-in BEA consente di creare cursori orizzontali e verticali e personalizzare l'immagine con etichette e colori diversi.

La prima cosa che devi fare è installare e attivare il plugin Ultimate Before After Image Slider & Gallery (BEA). Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
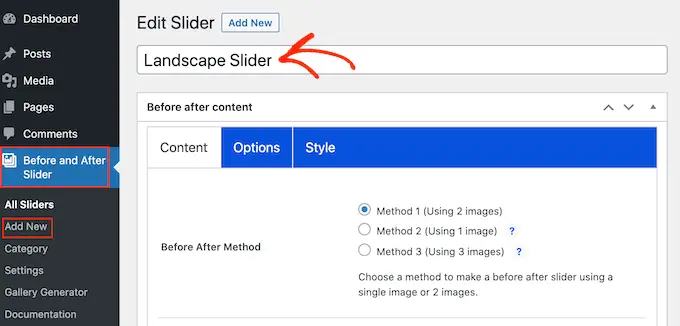
Dopo l'attivazione, vai su Prima e dopo Slider »Aggiungi nuovo nella tua dashboard.
Per iniziare, digita un nome per il dispositivo di scorrimento dell'immagine. Questo è solo per riferimento in modo da poter utilizzare qualsiasi cosa che ti aiuti a identificarlo.

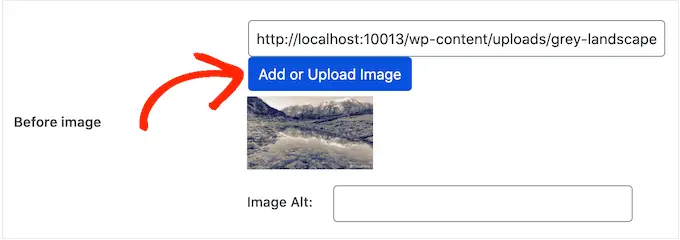
Fatto ciò, puoi aggiungere l'immagine "prima" scorrendo fino alla sezione "Immagine prima".
Qui, fai clic su "Aggiungi o carica immagine", quindi scegli un'immagine dalla libreria multimediale di WordPress o carica un nuovo file dal tuo computer.

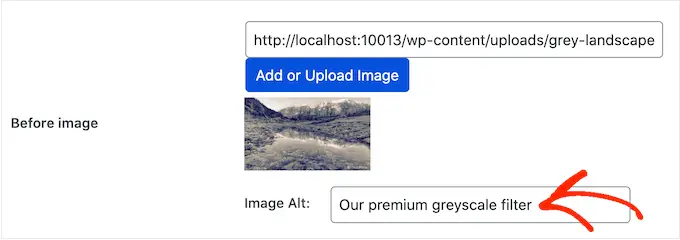
Per aiutare i motori di ricerca a comprendere questa immagine e mostrarla alle persone giuste, è una buona idea aggiungere del testo alternativo all'immagine. Per fare ciò, digita semplicemente nel campo "Image Alt".
Per ulteriori informazioni sul testo alternativo, consulta la nostra guida per principianti al SEO per immagini.

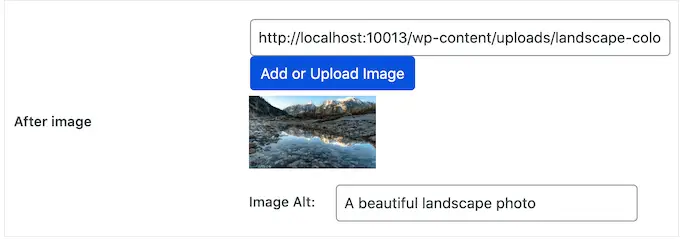
Fatto ciò, scorri fino alla sezione "Dopo l'immagine".
Ora puoi aggiungere l'immagine "dopo" seguendo la stessa procedura descritta sopra. Non dimenticare di aggiungere anche del testo alternativo a questa immagine, poiché è importante per la SEO di WordPress.

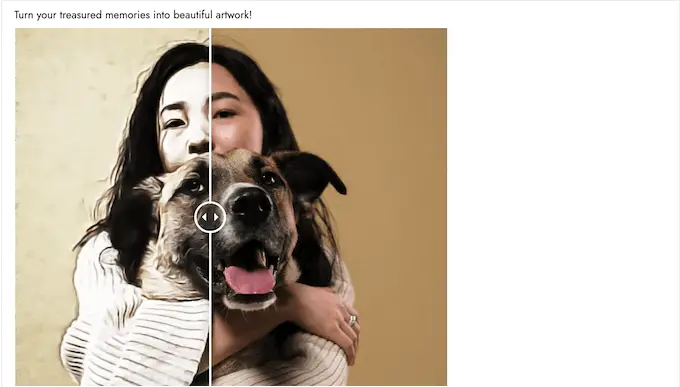
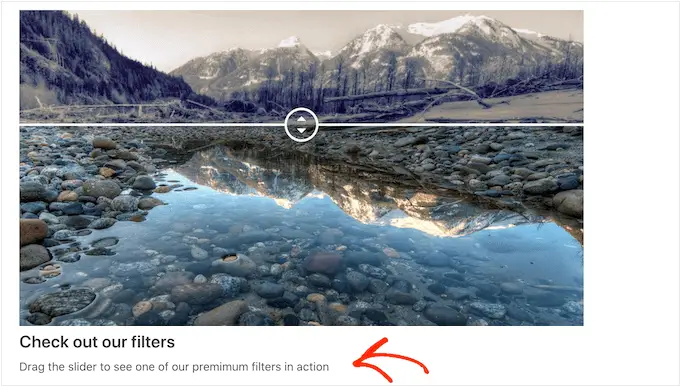
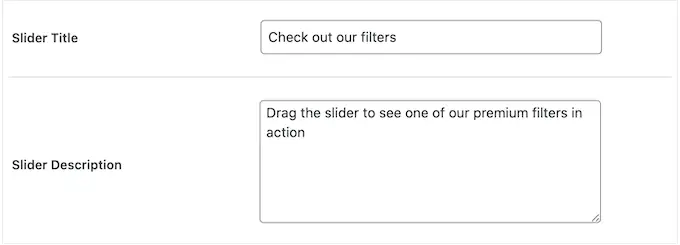
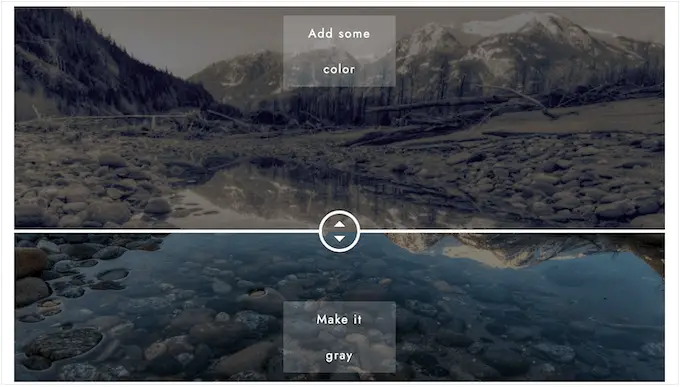
Puoi anche mostrare del testo sotto l'immagine, aggiungendo un titolo e una descrizione.
Ad esempio, potresti incoraggiare i visitatori a interagire con il dispositivo di scorrimento. Ciò è particolarmente importante per i visitatori che potrebbero non essersi mai imbattuti in una foto prima e dopo.

Questo è anche un modo semplice per aggiungere un po' di contesto all'immagine.
Per aggiungere del testo, digita semplicemente nei campi "Titolo cursore" o "Descrizione cursore".

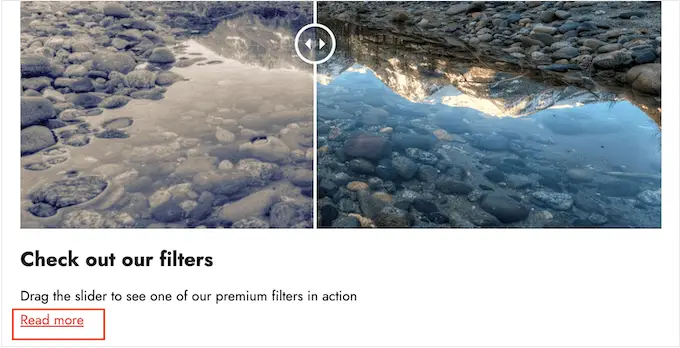
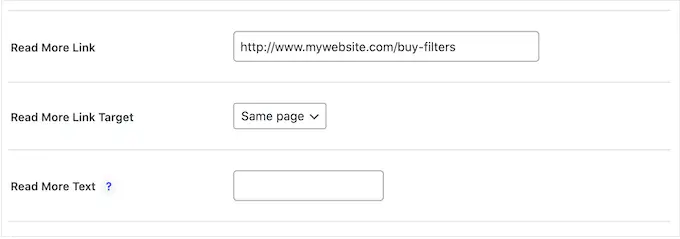
Puoi anche aggiungere un URL "Leggi di più", che può collegarsi a qualsiasi post o pagina sul tuo sito Web WordPress o anche a un sito Web esterno. Ad esempio, potresti indirizzare i visitatori a una pagina in cui possono acquistare il prodotto presentato nell'immagine del dispositivo di scorrimento.
Questo collegamento verrà visualizzato sotto l'immagine prima/dopo e anche sotto qualsiasi titolo o descrizione del dispositivo di scorrimento che stai utilizzando.

Per aggiungere un collegamento, digitare la destinazione nel campo "Leggi altro collegamento".
Puoi quindi decidere se aprire il collegamento nella stessa scheda o in una nuova scheda utilizzando il menu a discesa "Leggi di più destinazione del collegamento".

Se stai collegando a un altro sito Web, ti consigliamo di scegliere "Nuova scheda" in modo da non allontanare i visitatori dal tuo blog WordPress.
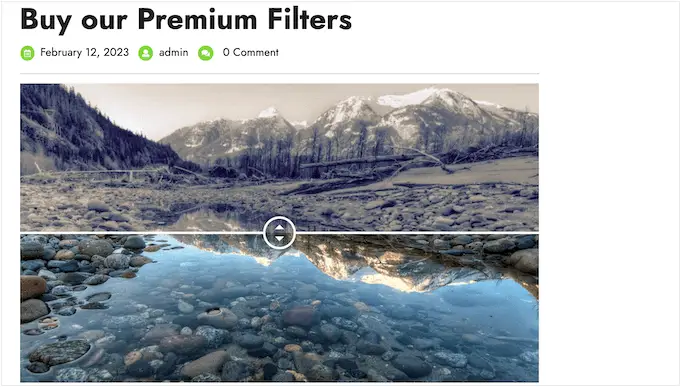
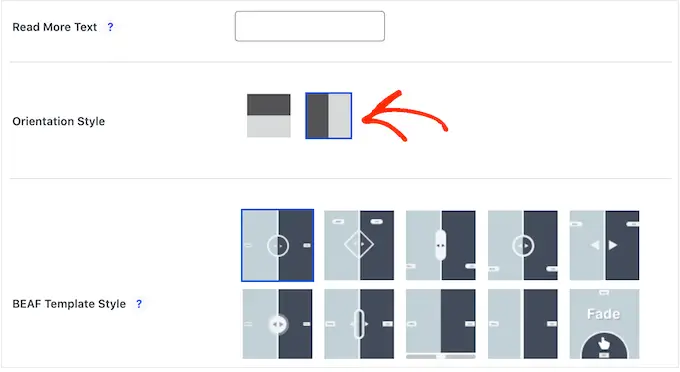
Fatto ciò, puoi scegliere se creare un dispositivo di scorrimento verticale o orizzontale facendo clic su una delle miniature nella sezione "Stile di orientamento".

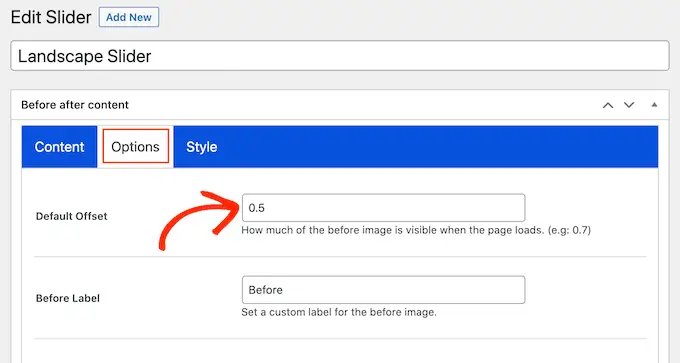
Successivamente, scorri fino alla parte superiore dello schermo e fai clic su "Opzioni".
Qui vedrai che "Offset predefinito" è impostato su 0,5. Ciò significa che il visitatore vede metà dell'immagine "prima" quando la pagina viene caricata per la prima volta.

Se desideri mostrare una parte maggiore dell'immagine precedente, digita un numero maggiore, ad esempio 0,6, 0,7 o superiore.
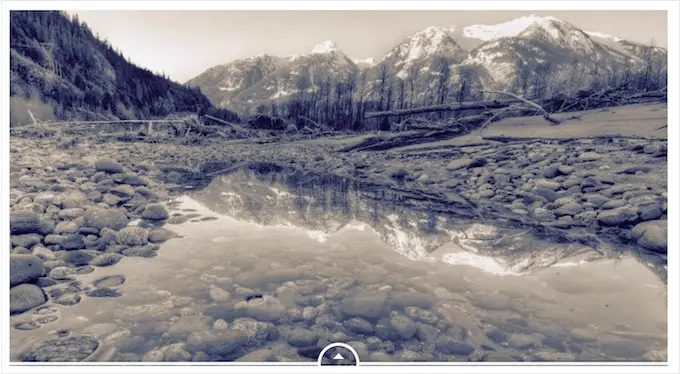
Se vuoi mostrare l'intera immagine precedente, digita 1. Questo posizionerà il cursore nella parte superiore o destra dell'immagine precedente, come puoi vedere nell'immagine seguente.

Per impostazione predefinita, il plug-in mostra le etichette "Prima" e "Dopo" quando il visitatore passa il mouse sopra l'immagine.
Potresti voler sostituire queste etichette con qualcosa di più descrittivo.

Per fare ciò, vai avanti e digita semplicemente nei campi "Prima dell'etichetta" e "Dopo l'etichetta".
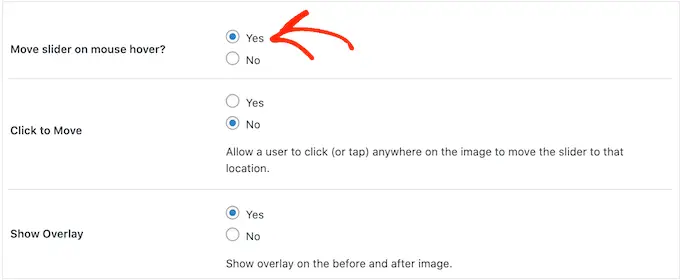
Per impostazione predefinita, i visitatori sposteranno il dispositivo di scorrimento utilizzando il trascinamento della selezione. Alcune persone potrebbero trovarlo difficile, soprattutto se hanno problemi di mobilità o utilizzano dispositivi più piccoli come smartphone o tablet.
Detto questo, potresti voler cambiare il modo in cui i visitatori spostano il cursore.
Se selezioni il pulsante "Sì" accanto a "Sposta il cursore al passaggio del mouse", i visitatori possono spostare il cursore semplicemente passando il mouse sopra l'immagine.

Se selezioni il pulsante "Sì" accanto a "Fai clic per spostare", i visitatori possono fare clic in un punto qualsiasi dell'immagine per spostare il dispositivo di scorrimento in quel punto.
Queste impostazioni possono facilitare l'interazione con l'immagine prima/dopo, ma in genere non è il modo in cui si comportano i cursori. Con questo in mente, ti consigliamo di utilizzare queste impostazioni con attenzione.
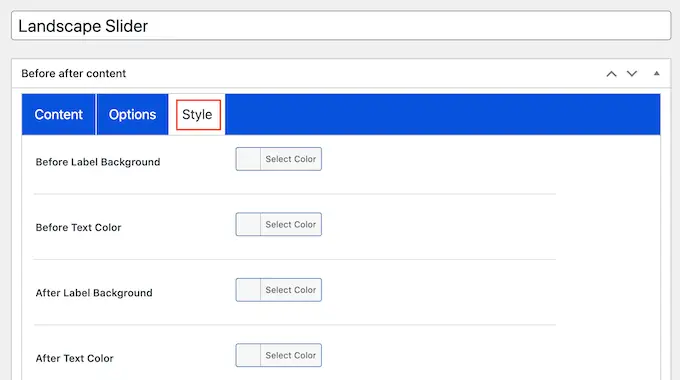
Successivamente, fai clic sulla scheda "Stile".

Qui puoi cambiare i colori utilizzati per le diverse etichette, sfondi, intestazioni, descrizioni e il pulsante Leggi di più. Questo può aiutare l'immagine prima/dopo a fondersi con il tuo tema WordPress, o addirittura a distinguersi dal resto del design del tuo sito web.

Puoi anche modificare la dimensione del carattere e l'allineamento del testo.
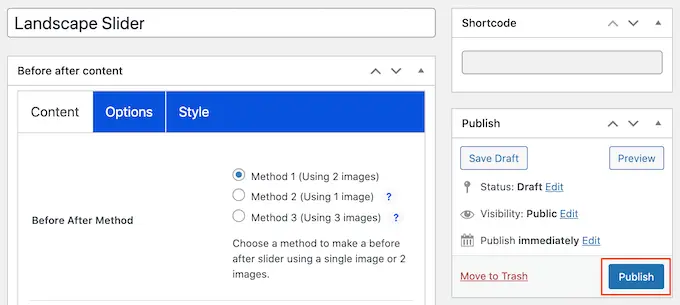
Quando sei soddisfatto di come è impostato il dispositivo di scorrimento, fai clic sul pulsante "Pubblica".

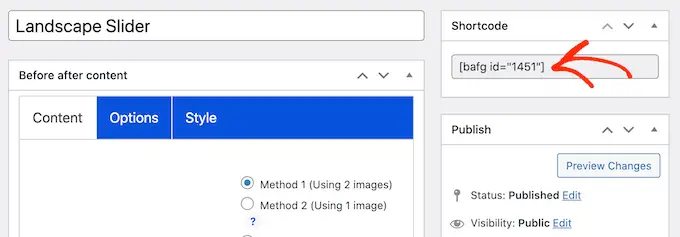
Questo crea uno shortcode che ti consente di aggiungere l'immagine prima/dopo e il dispositivo di scorrimento a qualsiasi pagina, post o area pronta per il widget.
Per ulteriori informazioni su come posizionare lo shortcode, consulta la nostra guida su come aggiungere uno shortcode in WordPress.

Dopo aver aggiunto lo shortcode al tuo sito, fai semplicemente clic sul pulsante "Pubblica" o "Aggiorna" per rendere live l'immagine prima/dopo e l'effetto del dispositivo di scorrimento.
Metodo 2. Come mostrare una foto prima e dopo l'uso di SeedProd (avanzato)
Se desideri semplicemente aggiungere un'immagine prima e dopo a una pagina o a un post, il plug-in BEA potrebbe essere una buona scelta. Tuttavia, se utilizzi l'immagine per promuovere un prodotto, un servizio o un'attività, ti consigliamo di utilizzare SeedProd.
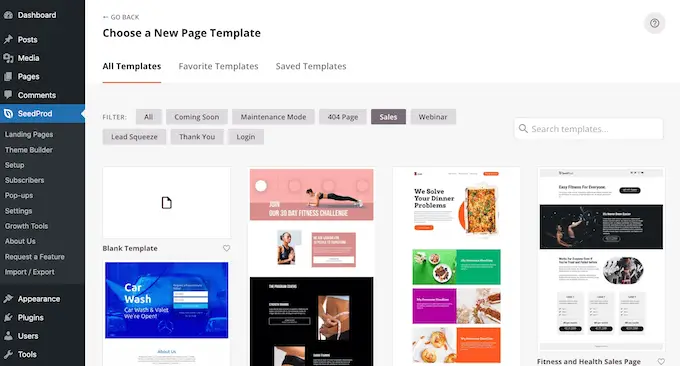
SeedProd è il miglior page builder drag-and-drop di WordPress. Viene fornito con oltre 180 modelli già pronti che puoi utilizzare per creare pagine di destinazione ad alta conversione, progetti di vendita e altro ancora.

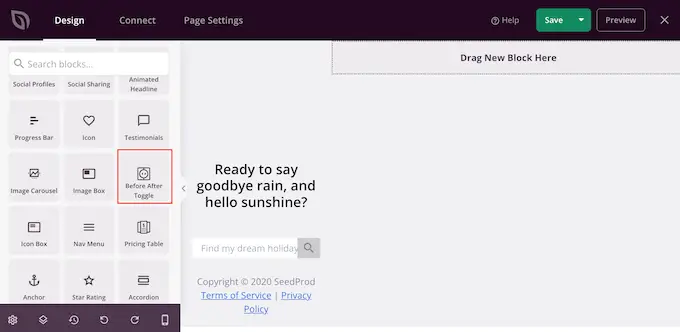
Ha anche un blocco "Before After Toggle" già pronto che puoi utilizzare per creare bellissime immagini prima e dopo con cui i tuoi utenti possono interagire.
Trascina semplicemente il blocco dal menu a sinistra, quindi rilascialo su qualsiasi design di pagina su cui potresti lavorare, comprese le pagine di vendita.

Se stai utilizzando WooCommerce per vendere i tuoi prodotti, SeedProd si integra con WooCommerce e viene fornito anche con speciali blocchi di eCommerce. Questo è perfetto se prevedi di utilizzare le immagini prima e dopo per promuovere i tuoi prodotti WooCommerce.
Nota: esiste una versione gratuita di SeedProd che ti consente di creare pagine personalizzate indipendentemente dal tuo budget. Tuttavia, utilizzeremo la versione premium in quanto viene fornita con il blocco Before After Toggle. Si integra inoltre con molti dei migliori servizi di email marketing che potresti già utilizzare sul tuo sito web.
Per informazioni su come utilizzare SeedProd, consulta la nostra guida su come creare una pagina personalizzata in WordPress.
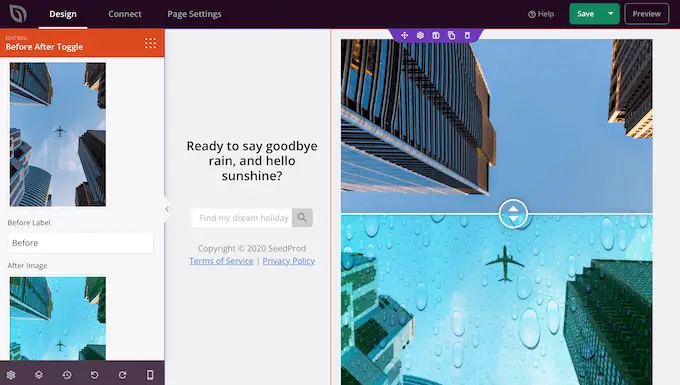
Dopo aver creato una pagina, è facile aggiungere un'immagine prima e dopo al progetto. Nell'editor di pagine SeedProd, trova semplicemente il blocco "Prima dopo Toggle".

Puoi quindi trascinare e rilasciare questo blocco in qualsiasi punto del tuo progetto, per aggiungerlo al layout di pagina.
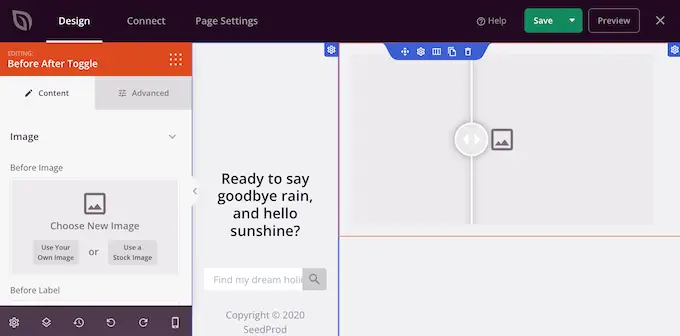
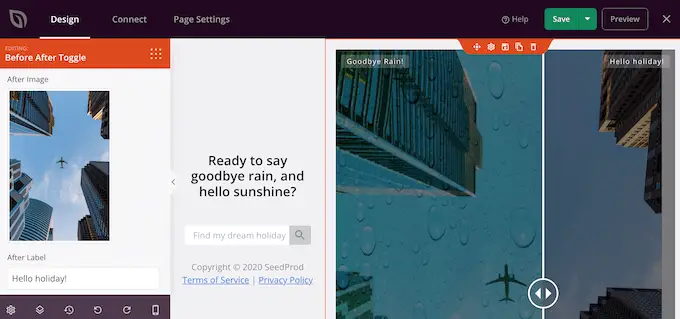
Fatto ciò, fai semplicemente clic per selezionare il blocco "Prima dopo l'attivazione". Il menu a sinistra ora si aggiornerà per mostrare tutte le impostazioni che puoi utilizzare per creare la tua immagine prima e dopo.

Per iniziare, dovrai aggiungere l'immagine che desideri utilizzare come immagine precedente. In "Prima dell'immagine" fai clic su "Usa la tua immagine" o "Usa un'immagine di archivio" e scegli l'immagine che desideri utilizzare.
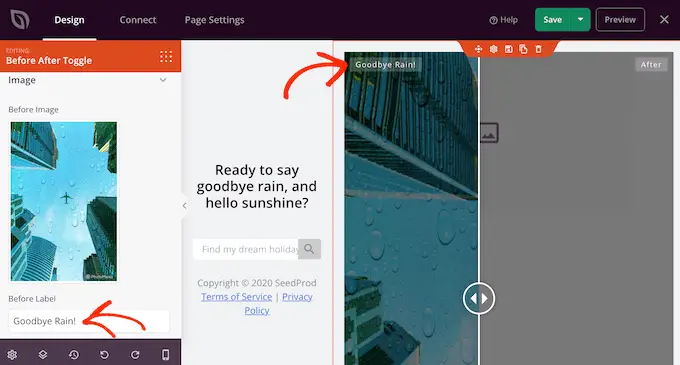
Per impostazione predefinita, SeedProd mostra un'etichetta "Prima" sopra questa immagine. Tuttavia, puoi cambiarlo in qualcosa di più descrittivo digitandolo nel campo "Prima dell'etichetta".

Fatto ciò, scorri fino alla sezione "Dopo l'immagine".
Ora puoi aggiungere un'immagine e personalizzare l'etichetta "Dopo" predefinita seguendo la stessa procedura descritta sopra.

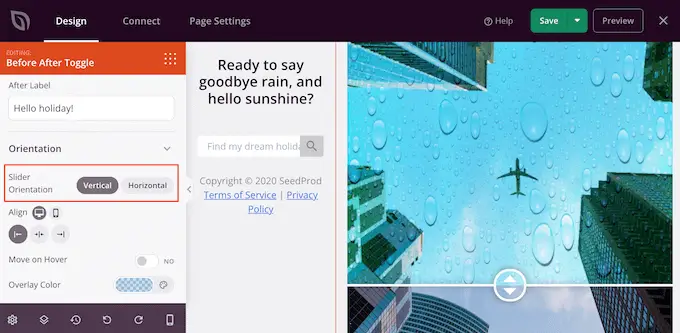
SeedProd può aggiungere un effetto diapositiva verticale o orizzontale.
Per passare da uno stile all'altro, scorri fino alla sezione "Orientamento cursore" e fai clic su "Verticale" o "Orizzontale".

Per impostazione predefinita, i visitatori si sposteranno tra le immagini prima e dopo trascinando il cursore. Tuttavia, alcuni utenti potrebbero trovare più semplice spostare il dispositivo di scorrimento passando il mouse sopra l'immagine.
Ciò è particolarmente vero per le immagini più grandi in cui il visitatore dovrebbe trascinare il cursore per una distanza maggiore.
Per provare questa impostazione, abilita "Sposta al passaggio del mouse" nel menu a sinistra.
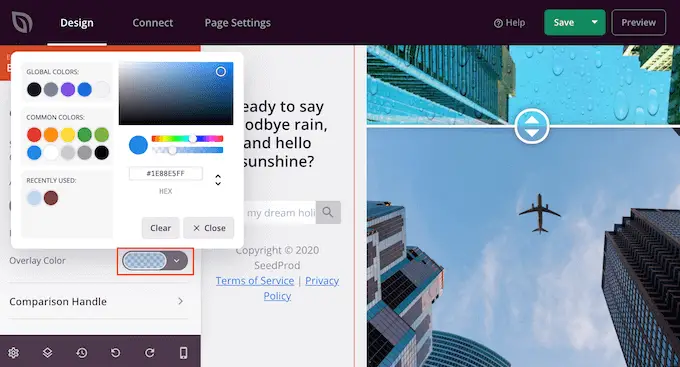
Successivamente, potresti voler aggiungere una sovrapposizione colorata alle immagini prima e dopo. Questo può aiutare l'immagine a fondersi con il resto della combinazione di colori o risaltare rispetto allo sfondo.
Puoi persino rendere semitrasparente la sovrapposizione colorata, per creare un effetto più sottile.
Per provare colori diversi, fai clic sulla sezione "Colore sovrapposizione" e quindi apporta le modifiche nel popup visualizzato.

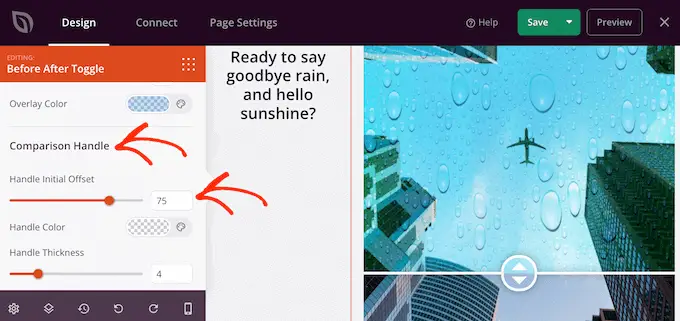
Fatto ciò, puoi personalizzare la maniglia del dispositivo di scorrimento facendo clic per espandere la sezione "Maniglia di confronto".
Per impostazione predefinita, SeedProd mostra metà dell'immagine "prima" e metà dell'immagine "dopo". Per cambiarlo, trascina semplicemente il cursore "Gestisci offset iniziale".

Per visualizzare una parte inferiore dell'immagine precedente, trascina il dispositivo di scorrimento verso sinistra in modo che mostri un numero inferiore. Per mostrare più dell'immagine precedente, trascina il cursore verso destra, che aumenta il numero.
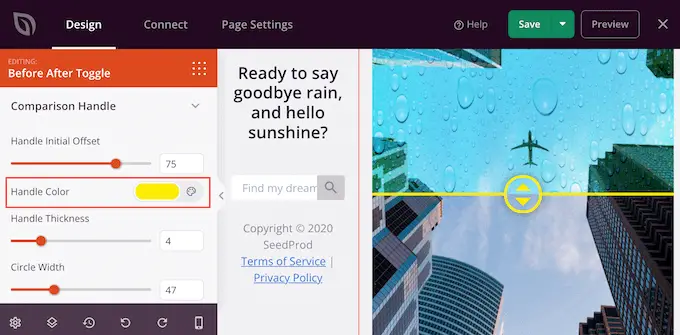
Successivamente, puoi cambiare il colore del dispositivo di scorrimento utilizzando le impostazioni "Colore maniglia".

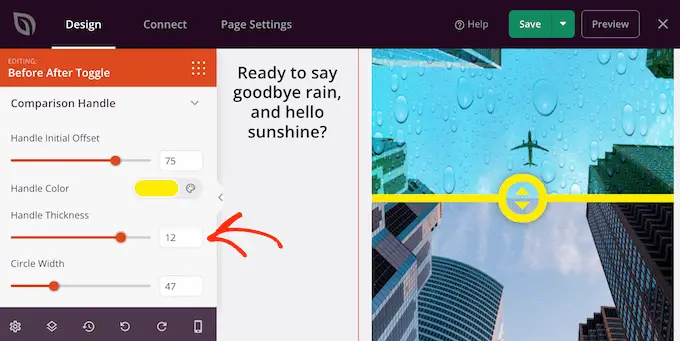
Puoi anche rendere la maniglia più spessa o più sottile utilizzando il dispositivo di scorrimento "Spessore maniglia".
In questo modo, puoi far risaltare la maniglia o creare un effetto più sottile.

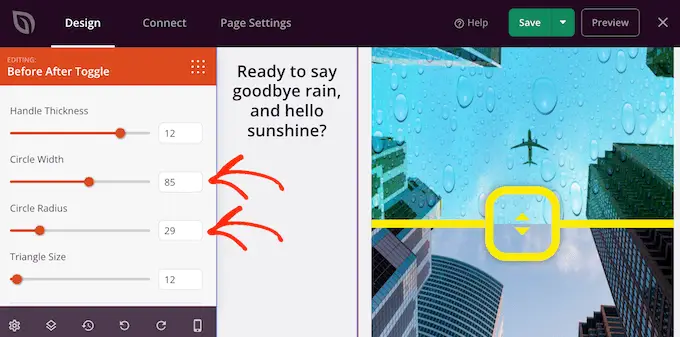
Quando sei soddisfatto della maniglia, potresti voler cambiare il cerchio. Puoi rendere il cerchio più grande o più piccolo utilizzando le impostazioni "Larghezza cerchio" e modificare il "Raggio cerchio" per creare angoli acuti o curvi.
Man mano che apporti modifiche, l'anteprima dal vivo si aggiornerà automaticamente in modo da poter provare diverse impostazioni per vedere quale sembra la migliore.

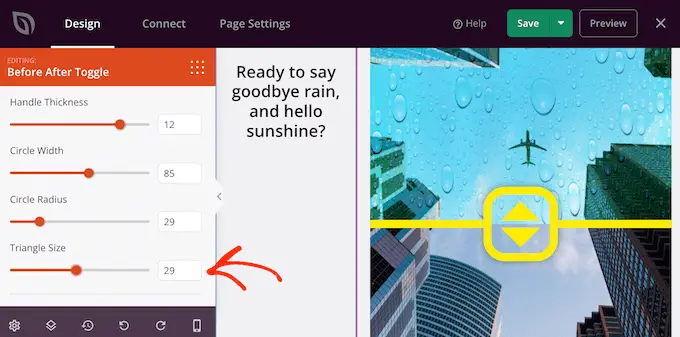
Quando sei soddisfatto del cerchio, potresti voler cambiare la dimensione dei triangoli all'interno di quel cerchio. Ad esempio, se hai ingrandito il cerchio, potresti voler aumentare anche la dimensione dei triangoli.
Per apportare questa modifica, trascina il dispositivo di scorrimento "Dimensione triangolo" finché non sei soddisfatto dell'aspetto.

Fatto ciò, puoi continuare ad aggiungere nuovi blocchi e personalizzare il contenuto sulla tua pagina SeedProd.
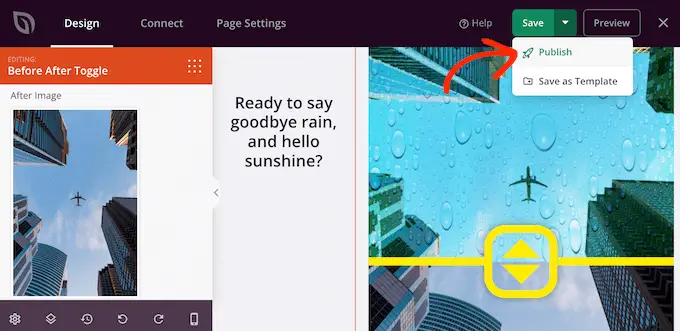
Quando sei soddisfatto dell'aspetto della pagina, fai clic sulla freccia accanto al pulsante "Salva" e seleziona "Pubblica".

Ora, se visiti il tuo sito web, vedrai dal vivo il design della tua pagina con l'immagine prima e dopo.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere una foto prima e dopo al tuo sito Web WordPress con un effetto diapositiva. Puoi anche consultare la nostra guida sui migliori plug-in di prova sociale per WordPress e su come scegliere il miglior software di web design.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
