WordPress'te Fotoğraf Öncesi ve Sonrası Nasıl Gösterilir (Slayt Efektli)
Yayınlanan: 2023-03-15WordPress'te öncesi ve sonrası fotoğrafı göstermek ister misiniz?
Öncesi ve sonrası fotoğrafı, küçük farklarla iki görüntünün yan yana karşılaştırmasını göstermenizi sağlar. Bu, ürünlerinizin ve hizmetlerinizin etkisini göstermek veya insanları içeriğinizle etkileşime geçmeye teşvik etmek için mükemmeldir.
Bu yazıda, WordPress web sitenize slayt efektiyle nasıl öncesi/sonrası fotoğrafı ekleyeceğinizi göstereceğiz.

Neden Öncesi ve Sonrası Fotoğraflarını WordPress'te Göster (Slayt Efektli)?
Öncesi ve sonrası görüntüsü, tipik olarak bir tür değişiklik gösteren etkileşimli bir resimdir.
Ziyaretçiler, ilgi çekici ve etkileşimli bir şekilde görüntünün farklı "sürümleri" arasında geçiş yapmak için bir kaydırıcı kullanabilir.

WooCommerce gibi bir eklenti kullanarak bir çevrimiçi mağaza işletiyorsanız, öncesi ve sonrası fotoğrafı ürünlerinizin veya hizmetlerinizin etkisini gösterebilir.
Müşterinin bağ kurabileceği bir "öncesi" fotoğrafı ve arzu edilen bir "sonrası" fotoğrafı göstermeniz yeterlidir. Bu, alışveriş yapanların kendilerini "önce" durumundan "sonra" durumuna götüren şeyi satın almak istemelerine neden olacaktır.
Bağlı bir pazarlamacıysanız, web sitenizde ikna edici öncesi ve sonrası fotoğrafları göstermek, bağlı kuruluş bağlantılarınızı tanıtmanın ve daha fazla satış elde etmenin harika bir yoludur.
Öncesi ve sonrası fotoğrafları, ziyaretçileri içeriğinizle etkileşime girmeye de teşvik edebilir. "Sonra" fotoğrafını ortaya çıkarmak için bir kaydırıcıyı sürüklemek, ziyaretçilerin sitenizde daha uzun süre kalmasını sağlayabilecek daha fazla etkileşim elde etmenin kolay bir yoludur. Bu ayrıca sayfa görüntülemelerinizi artırmanıza ve WordPress'te hemen çıkma oranını düşürmenize yardımcı olabilir.
Bununla birlikte, bir slayt efekti kullanarak WordPress'te nasıl öncesi ve sonrası fotoğrafı oluşturabileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Ücretsiz Eklenti Kullanarak Öncesi ve Sonrası Fotoğrafları Nasıl Gösterilir (Kolay)
Öncesi ve sonrası fotoğrafları oluşturmanın en kolay yolu, Ultimate Before After Image Slider & Gallery'yi (BEA) kullanmaktır.
BEA eklentisi, yatay ve dikey kaydırıcılar oluşturmanıza ve görüntüyü farklı etiketler ve renklerle özelleştirmenize olanak tanır.

Yapmanız gereken ilk şey, Ultimate Before After Image Slider & Gallery (BEA) eklentisini yükleyip etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
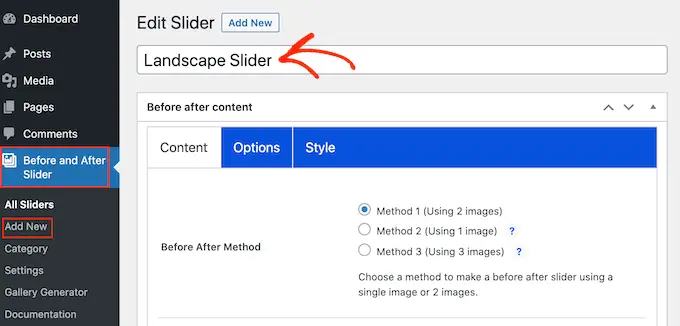
Aktivasyonun ardından kontrol panelinizde Önce ve Sonra Kaydırıcı » Yeni Ekle'ye gidin.
Başlamak için görüntü kaydırıcısına bir ad yazın. Bu sadece referans içindir, böylece onu tanımlamanıza yardımcı olacak her şeyi kullanabilirsiniz.

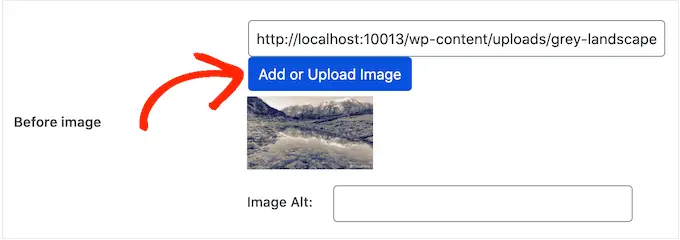
Bunu yaptıktan sonra, 'Görselden Önce' bölümüne kaydırarak 'önceki' görseli ekleyebilirsiniz.
Burada, 'Resim Ekle veya Yükle'yi tıklayın ve ardından WordPress medya kitaplığından bir resim seçin veya bilgisayarınızdan yeni bir dosya yükleyin.

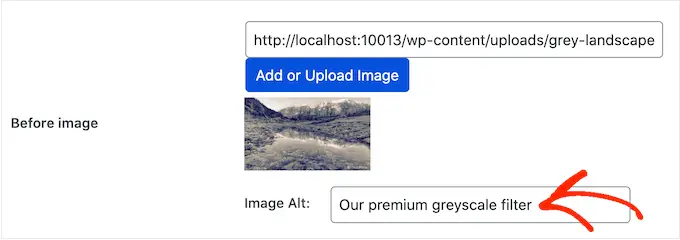
Arama motorlarının bu görseli anlamasına ve doğru kişilere göstermesine yardımcı olmak için görsel alt metni eklemek iyi bir fikirdir. Bunu yapmak için 'Image Alt' alanına yazmanız yeterlidir.
Alternatif metin hakkında daha fazla bilgi için lütfen resim SEO'ya yönelik başlangıç kılavuzumuza bakın.

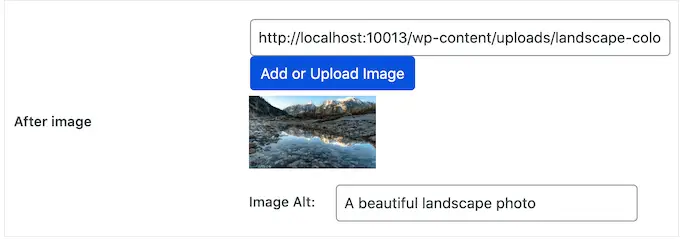
Bunu yaptıktan sonra 'Görüntüden Sonra' bölümüne gidin.
Artık yukarıda açıklanan aynı işlemi izleyerek 'sonra' resmini ekleyebilirsiniz. WordPress SEO için önemli olduğundan, bu resme biraz alternatif metin eklemeyi de unutmayın.

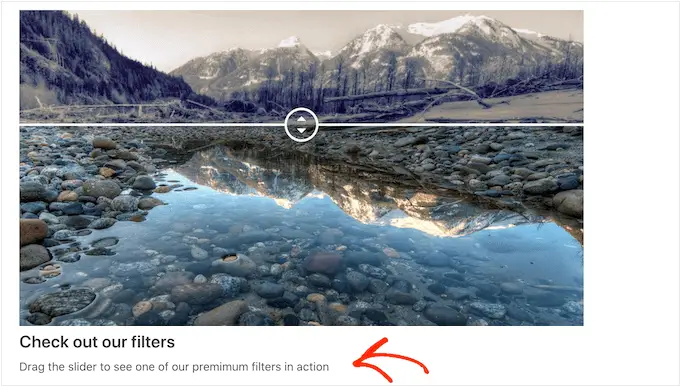
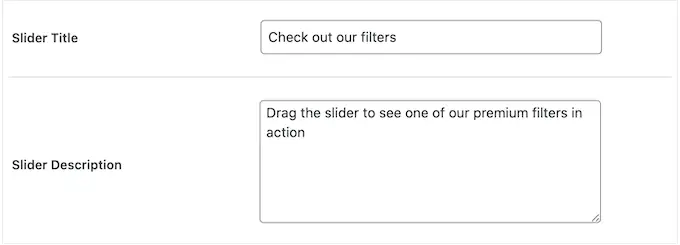
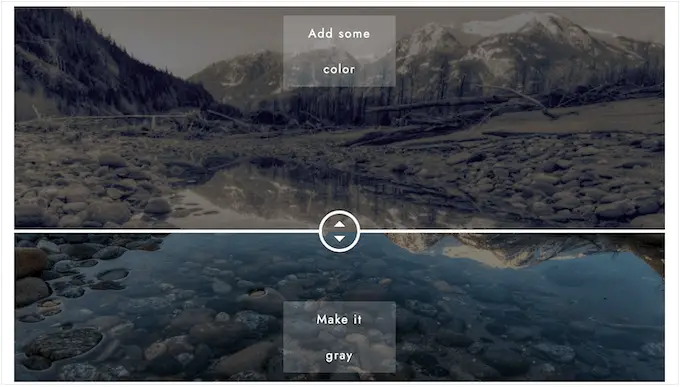
Bir başlık ve açıklama ekleyerek resmin altında bir miktar metin de gösterebilirsiniz.
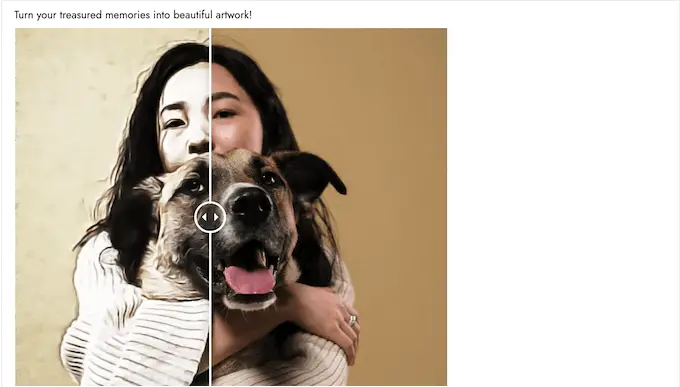
Örneğin, ziyaretçileri kaydırıcıyla etkileşime girmeye teşvik edebilirsiniz. Bu, daha önce hiç öncesi ve sonrası fotoğrafıyla karşılaşmamış olabilecek ziyaretçiler için özellikle önemlidir.

Bu aynı zamanda görüntüye biraz bağlam eklemenin kolay bir yoludur.
Biraz metin eklemek için 'Slider Title' veya 'Slider Description' alanlarına yazmanız yeterlidir.

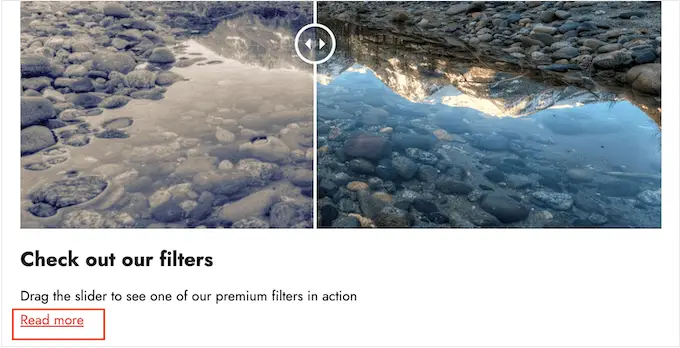
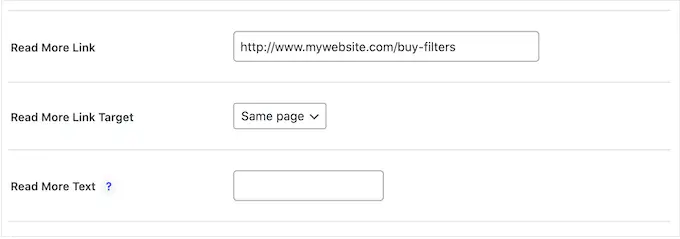
Ayrıca, WordPress web sitenizdeki herhangi bir gönderiye veya sayfaya, hatta harici bir web sitesine bağlantı verebilen bir 'Daha Fazla Oku' URL'si ekleyebilirsiniz. Örneğin, ziyaretçileri kaydırıcı görseldeki ürünü satın alabilecekleri bir sayfaya yönlendirebilirsiniz.
Bu bağlantı, öncesi/sonrası resminin altında ve ayrıca kullanmakta olduğunuz herhangi bir kaydırıcı başlığının veya açıklamasının altında görünecektir.

Bir bağlantı eklemek için hedefi 'Daha Fazla Bağlantı Oku' alanına yazın.
Ardından, bağlantıyı aynı sekmede mi yoksa 'Daha Fazla Bağlantı Hedefi' açılır menüsünü kullanarak yeni bir sekmede mi açacağınıza karar verebilirsiniz.

Başka bir web sitesine bağlanıyorsanız, WordPress blogunuzdan ziyaretçi göndermemek için 'Yeni sekme'yi seçmenizi öneririz.
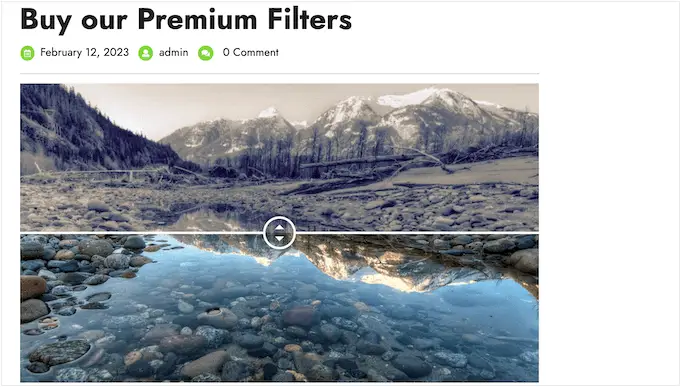
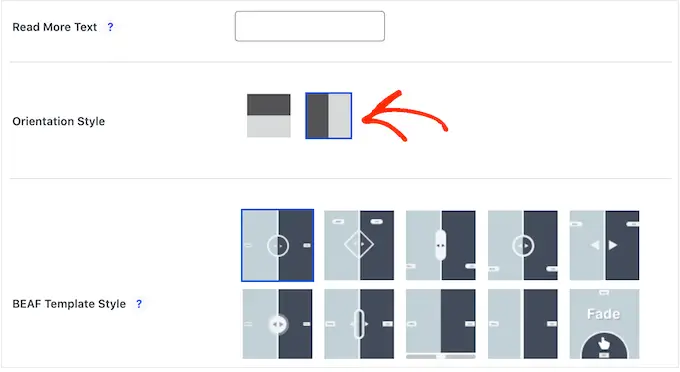
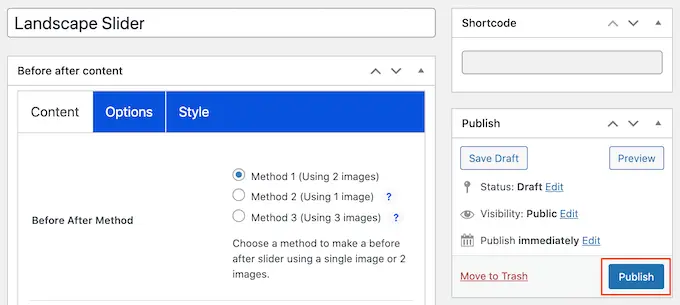
Bunu yaptıktan sonra, 'Yönlendirme Stili' bölümündeki küçük resimlerden birine tıklayarak dikey veya yatay kaydırıcı oluşturmak isteyip istemediğinizi seçebilirsiniz.

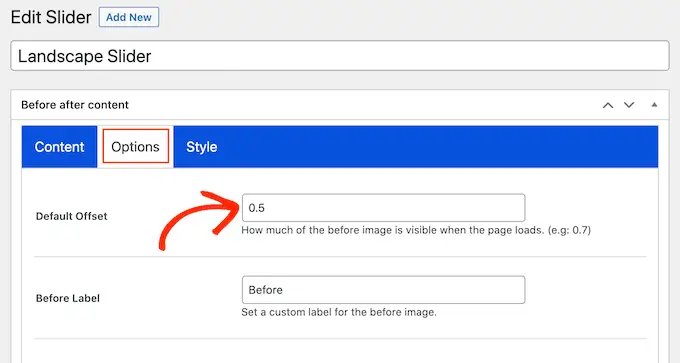
Bundan sonra, ekranın en üstüne gidin ve 'Seçenekler'i tıklayın.
Burada, 'Varsayılan ofset'in 0,5 olarak ayarlandığını göreceksiniz. Bu, sayfa ilk yüklendiğinde ziyaretçinin 'önceki' görüntünün yarısını gördüğü anlamına gelir.

Önceki görüntünün daha fazlasını göstermek istiyorsanız 0,6, 0,7 veya daha yüksek gibi daha büyük bir sayı girin.
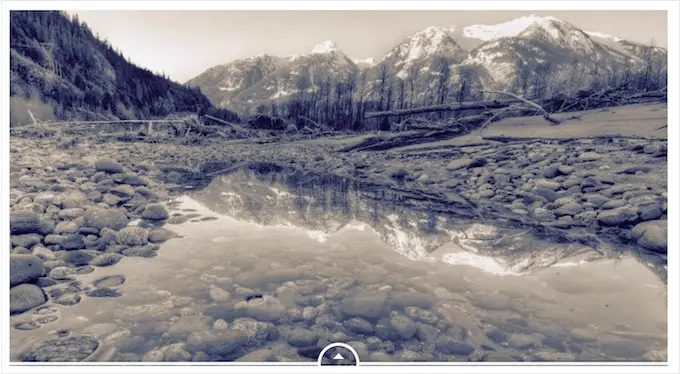
Önceki görüntünün tamamını göstermek istiyorsanız, 1 yazın. Bu, aşağıdaki görüntüde görebileceğiniz gibi, kaydırıcıyı önceki görüntünün üstüne veya sağına yerleştirir.

Varsayılan olarak eklenti, ziyaretçi faresini resmin üzerine getirdiğinde 'Önce' ve 'Sonra' etiketlerini gösterir.
Bu etiketleri daha açıklayıcı bir şeyle değiştirmek isteyebilirsiniz.

Bunu yapmak için, devam edin ve 'Etiketten Önce' ve 'Etiketten Sonra' alanlarına yazın.
Varsayılan olarak, ziyaretçiler kaydırıcıyı sürükleyip bırakarak hareket ettirecektir. Bazı insanlar, özellikle mobilite sorunları yaşıyorlarsa veya akıllı telefonlar veya tabletler gibi daha küçük cihazlar kullanıyorlarsa bunu zor bulabilir.
Bununla birlikte, ziyaretçilerin kaydırıcıyı hareket ettirme şeklini değiştirmek isteyebilirsiniz.
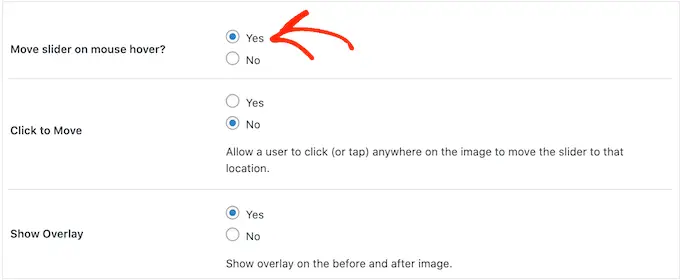
"Fare üzerine gelindiğinde kaydırıcıyı hareket ettir"in yanındaki "Evet" düğmesini seçerseniz, ziyaretçiler farelerini görüntünün üzerine getirerek kaydırıcıyı kolayca hareket ettirebilirler.

'Taşımak için tıklayın'ın yanındaki 'Evet' düğmesini seçerseniz, ziyaretçiler kaydırıcıyı o noktaya taşımak için görüntünün herhangi bir yerine tıklayabilir.
Bu ayarlar, öncesi/sonrası görüntüsüyle etkileşimi kolaylaştırabilir, ancak genellikle kaydırıcıların davranışı bu şekilde değildir. Bunu göz önünde bulundurarak, bu ayarları dikkatli bir şekilde kullanmanızı öneririz.
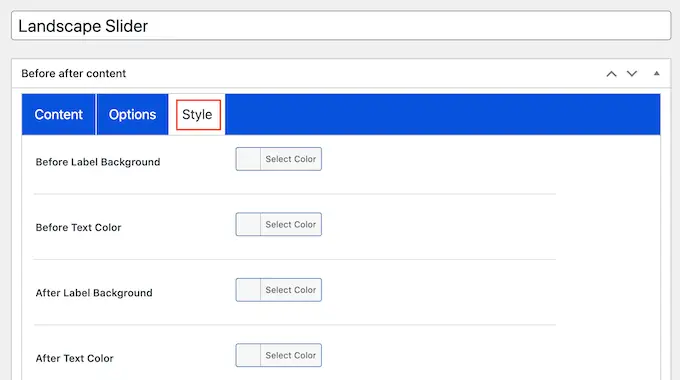
Ardından, 'Stil' sekmesine tıklayın.

Burada farklı etiketler, arka planlar, başlıklar, açıklamalar ve daha fazlasını oku düğmesi için kullanılan renkleri değiştirebilirsiniz. Bu, öncesi/sonrası görüntüsünün WordPress temanızla karışmasına ve hatta web sitenizin tasarımının geri kalanından öne çıkmasına yardımcı olabilir.

Yazı tipi boyutunu ve metin hizalamasını da değiştirebilirsiniz.
Kaydırıcının ayarlanma şeklinden memnun olduğunuzda, 'Yayınla' düğmesine tıklayın.

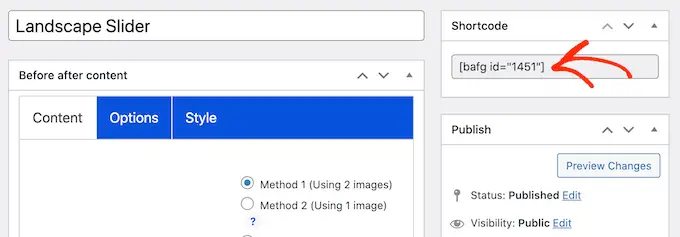
Bu, öncesi/sonrası görüntüsünü ve kaydırıcıyı herhangi bir sayfaya, gönderiye veya widget'a hazır alana eklemenizi sağlayan bir kısa kod oluşturur.
Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress'te nasıl kısa kod ekleneceğine ilişkin kılavuzumuza bakın.

Kısa kodu sitenize ekledikten sonra, öncesi/sonrası görüntüsünü ve kaydırıcı efektini canlı hale getirmek için 'Yayınla' veya 'Güncelle' düğmesini tıklamanız yeterlidir.
Yöntem 2. SeedProd Kullanılarak Öncesi ve Sonrası Fotoğrafı Nasıl Gösterilir (Gelişmiş)
Bir sayfaya veya gönderiye sadece öncesi ve sonrası resmi eklemek istiyorsanız, BEA eklentisi iyi bir seçim olabilir. Ancak görseli bir ürünü, hizmeti veya işletmeyi tanıtmak için kullanıyorsanız SeedProd'u kullanmanızı öneririz.
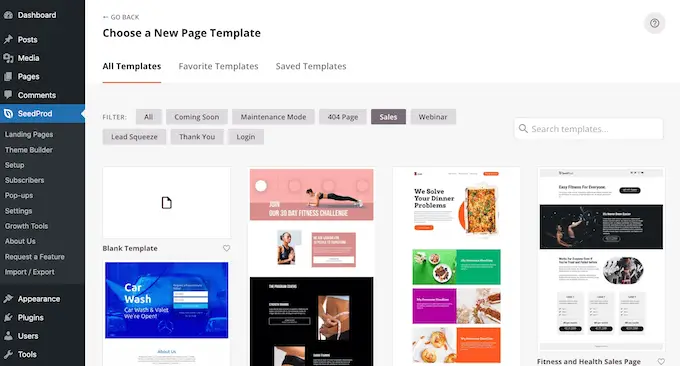
SeedProd, en iyi sürükle ve bırak WordPress sayfa oluşturucusudur. Yüksek dönüşüm sağlayan açılış sayfaları, satış tasarımları ve daha fazlasını oluşturmak için kullanabileceğiniz 180'den fazla hazır şablonla birlikte gelir.

Ayrıca, kullanıcılarınızın etkileşime girebileceği güzel öncesi ve sonrası görüntüleri oluşturmak için kullanabileceğiniz hazır bir 'Geçişten Önce' bloğuna sahiptir.
Bloğu soldaki menüden sürükleyin ve satış sayfaları da dahil olmak üzere üzerinde çalışıyor olabileceğiniz herhangi bir sayfa tasarımına bırakın.

Ürünlerinizi satmak için WooCommerce kullanıyorsanız SeedProd, WooCommerce ile entegre olur ve hatta özel e-Ticaret bloklarıyla birlikte gelir. WooCommerce ürünlerinizi tanıtmak için öncesi ve sonrası görselleri kullanmayı planlıyorsanız bu mükemmel bir seçenektir.
Not: Bütçeniz ne olursa olsun özel sayfalar oluşturmanıza izin veren SeedProd'un ücretsiz bir sürümü vardır. Ancak, Before After Toggle bloğuyla birlikte gelen premium sürümü kullanacağız. Ayrıca, web sitenizde zaten kullanıyor olabileceğiniz en iyi e-posta pazarlama hizmetlerinin çoğuyla da entegre olur.
SeedProd'un nasıl kullanılacağı hakkında bilgi için lütfen WordPress'te özel bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
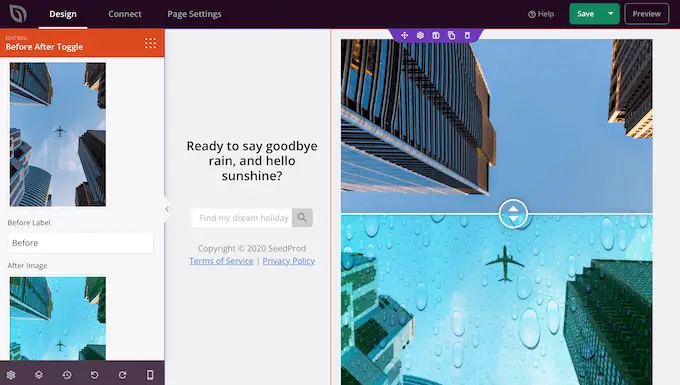
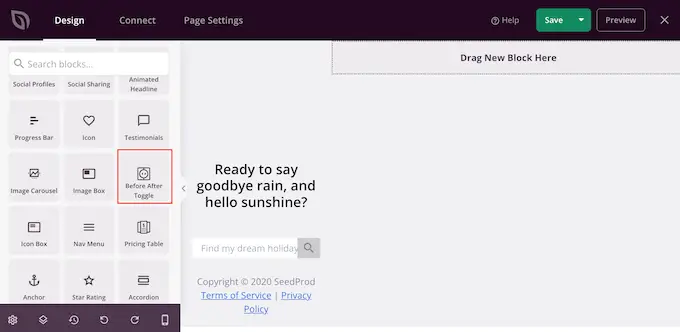
Bir sayfa oluşturduktan sonra, tasarımınıza öncesi ve sonrası görseli eklemek kolaydır. SeedProd sayfa düzenleyicisinde 'Geçişten Sonra Önce' bloğunu bulmanız yeterlidir.

Daha sonra bu bloğu sayfa düzenine eklemek için tasarımınızda herhangi bir yere sürükleyip bırakabilirsiniz.
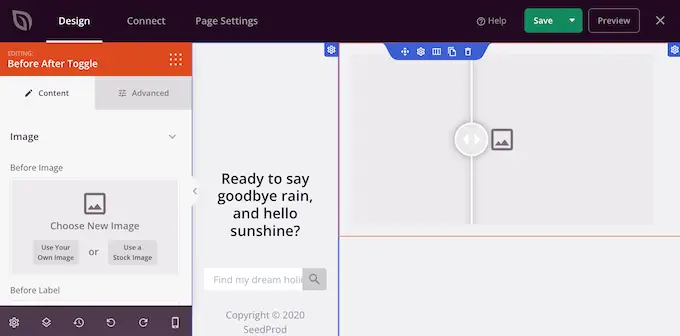
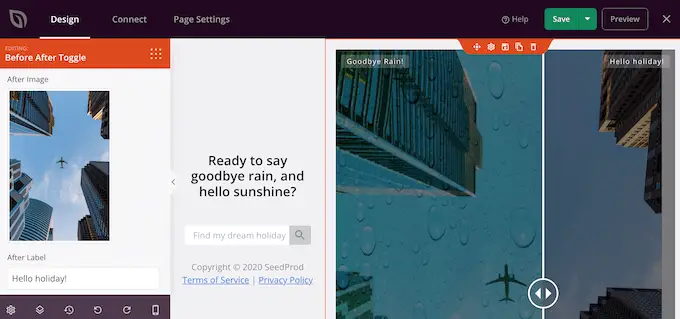
Bunu yaptıktan sonra, 'Geçişten Sonra Önce' bloğunu seçmek için tıklamanız yeterlidir. Sol taraftaki menü artık öncesi ve sonrası görüntünüzü oluşturmak için kullanabileceğiniz tüm ayarları gösterecek şekilde güncellenecektir.

Başlamak için, önceki resim olarak kullanmak istediğiniz resmi eklemeniz gerekir. 'Önceki Görüntü' altında, 'Kendi Resminizi Kullan' veya 'Bir Stok Görüntü Kullan' seçeneğini tıklayın ve kullanmak istediğiniz resmi seçin.
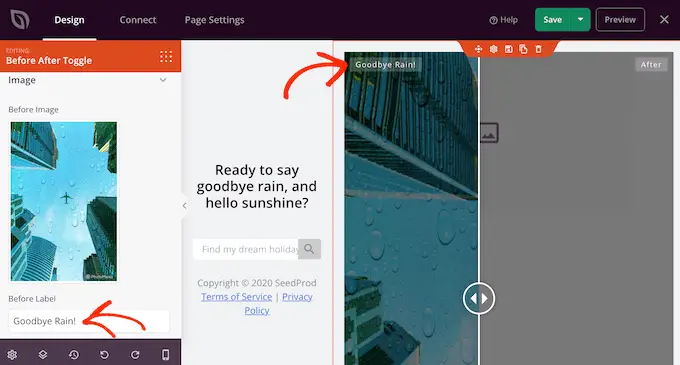
Varsayılan olarak, SeedProd bu resmin üzerinde bir 'Önce' etiketi gösterir. Ancak, 'Etiketten Önce' alanına yazarak bunu daha açıklayıcı bir şeyle değiştirebilirsiniz.

Bunu yaptıktan sonra 'Görüntüden Sonra' bölümüne gidin.
Artık bir resim ekleyebilir ve yukarıda açıklanan aynı işlemi izleyerek varsayılan 'Sonra' etiketini özelleştirebilirsiniz.

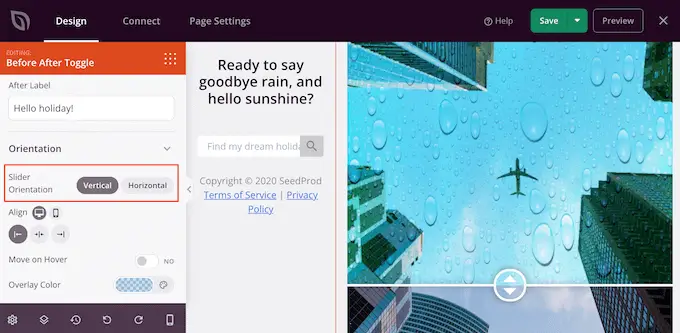
SeedProd, dikey veya yatay bir slayt efekti ekleyebilir.
Bu iki stil arasında geçiş yapmak için 'Kaydırıcı Yönü' bölümüne gidin ve ardından 'Dikey' veya 'Yatay'ı tıklayın.

Varsayılan olarak, ziyaretçiler kaydırıcıyı sürükleyerek önceki ve sonraki görüntüler arasında hareket eder. Ancak bazı kullanıcılar, farelerini görüntünün üzerine getirerek kaydırıcıyı hareket ettirmeyi daha kolay bulabilir.
Bu, özellikle ziyaretçinin kaydırıcıyı daha büyük bir mesafeye sürüklemesi gereken daha büyük resimler için geçerlidir.
Bu ayarı denemek için soldaki menüden 'Move on Hover'ı etkinleştirin.
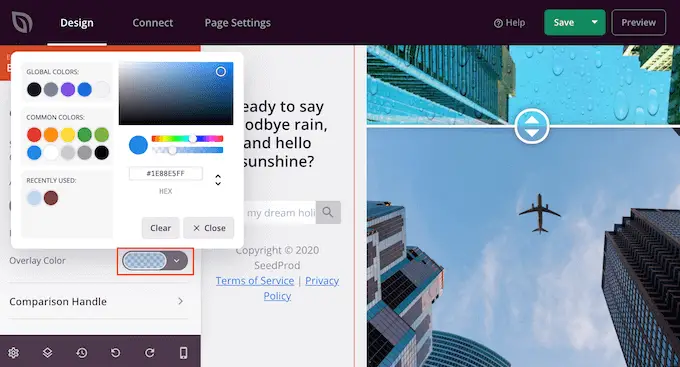
Ardından, hem önceki hem de sonraki görüntülere renkli bir kaplama eklemek isteyebilirsiniz. Bu, görüntünün renk şemasının geri kalanıyla karışmasına veya arka plandan öne çıkmasına yardımcı olabilir.
Daha ince bir etki yaratmak için renkli kaplamayı yarı şeffaf bile yapabilirsiniz.
Farklı renkleri denemek için 'Yer Paylaşımı Rengi' bölümüne tıklayın ve ardından beliren açılır pencerede değişikliklerinizi yapın.

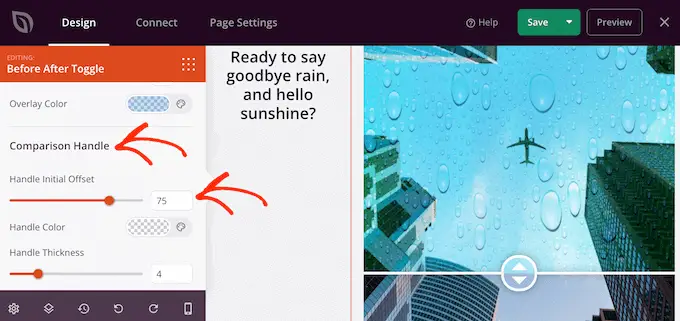
Bunu yaptıktan sonra, 'Karşılaştırma Kolu' bölümünü genişletmek için kaydırıcı tutamacını özelleştirebilirsiniz.
Varsayılan olarak SeedProd, 'önce' görüntüsünün yarısını ve 'sonra' görüntüsünün yarısını gösterir. Bunu değiştirmek için, "Başlangıç Ofsetini Tut" kaydırıcısını sürüklemeniz yeterlidir.

Önceki görüntünün daha azını görüntülemek için kaydırıcıyı daha düşük bir sayı gösterecek şekilde sola sürükleyin. Önceki görüntünün daha fazlasını göstermek için kaydırıcıyı sağa sürükleyin, bu sayıyı artırır.
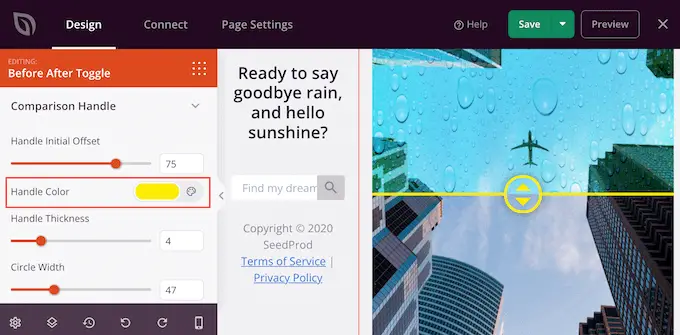
Ardından, 'Renk Tutamaç' ayarlarını kullanarak kaydırıcının rengini değiştirebilirsiniz.

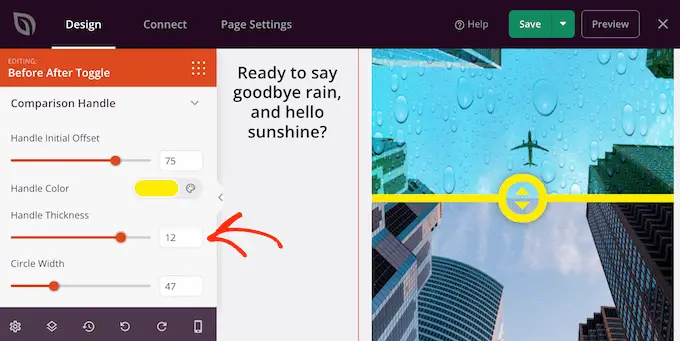
Ayrıca 'Kol Kalınlığı' kaydırıcısını kullanarak sapı daha kalın veya daha ince yapabilirsiniz.
Bu sayede kulpu ön plana çıkarabilir veya daha ince bir etki yaratabilirsiniz.

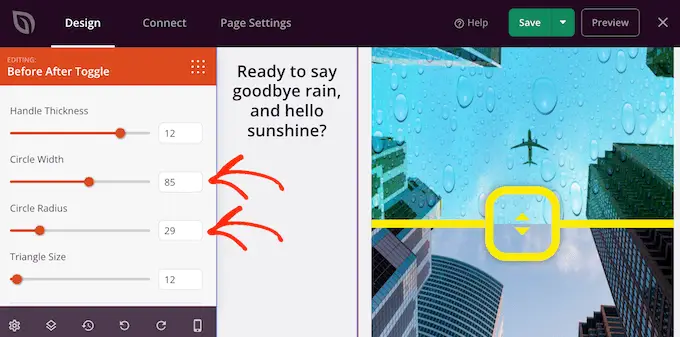
Saptan memnun olduğunuzda daireyi değiştirmek isteyebilirsiniz. 'Daire Genişliği' ayarlarını kullanarak daireyi büyütebilir veya küçültebilir ve keskin veya kavisli köşeler oluşturmak için 'Daire Yarıçapı'nı değiştirebilirsiniz.
Siz değişiklik yaptıkça, canlı ön izleme otomatik olarak güncellenir, böylece en iyi görüneni görmek için farklı ayarları deneyebilirsiniz.

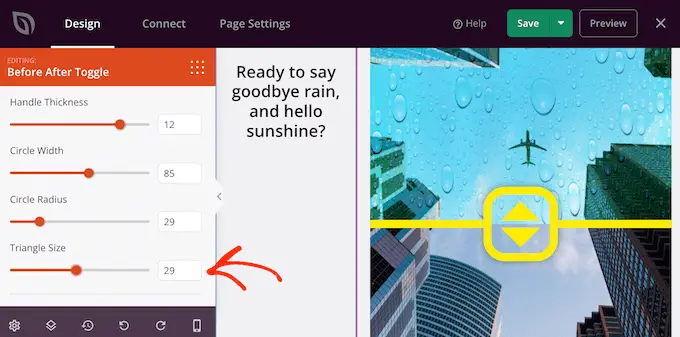
Daireden memnun olduğunuzda, o dairenin içindeki üçgenlerin boyutunu değiştirmek isteyebilirsiniz. Örneğin, daireyi büyüttüyseniz üçgenlerin boyutunu da büyütmek isteyebilirsiniz.
Bu değişikliği yapmak için, görünüşünden memnun kalana kadar 'Üçgen Boyutu' kaydırıcısını sürükleyin.

Bunu yaptıktan sonra, yeni bloklar eklemeye ve SeedProd sayfanızdaki içeriği özelleştirmeye devam edebilirsiniz.
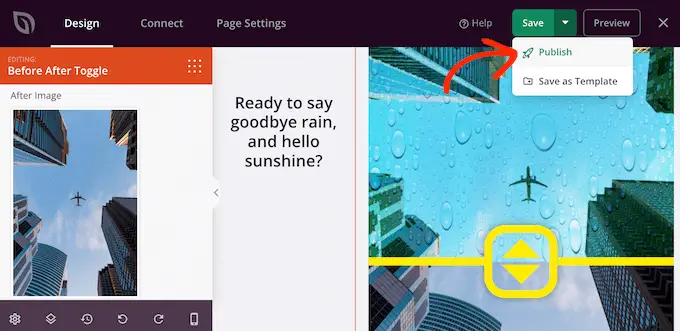
Sayfanın görünümünden memnun olduğunuzda, 'Kaydet' düğmesinin yanındaki oku tıklayın ve ardından 'Yayınla'yı seçin.

Şimdi web sitenizi ziyaret ederseniz, canlı öncesi ve sonrası görseliyle sayfa tasarımınızı göreceksiniz.
Bu makalenin, WordPress web sitenize slayt efektiyle öncesi ve sonrası fotoğrafı nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress için en iyi sosyal kanıt eklentileri ve en iyi web tasarım yazılımını nasıl seçeceğiniz hakkındaki kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
