7個帶有清晰錯誤的糟糕網站設計示例
已發表: 2022-07-28如果您瀏覽互聯網,您會發現無數網站都存在著令人眼花繚亂的設計。 登陸這些網站後,您可能很難找到所需的信息或導航到正確的區域。 所以,這是一個糟糕的網站設計的例子。
我們經常談論設計令人驚嘆的網站並分享富有成效的技巧。 毫無疑問,在開始設計您的夢想網站之前,這些技巧會派上用場。 但是我們多久談論一次糟糕的網站設計?
您不認為擁有糟糕的網站設計理念與良好的網站設計同樣重要嗎? 當您預先知道糟糕的網站設計看起來如何時,您可以輕鬆地避免將這些設計操作應用於您的網站。
在這篇文章中,我提出了7 個糟糕的網站設計示例,它們將啟發您了解糟糕的網站設計。 從這些示例中,您將了解網站設計的注意事項。 這些網站還將反映網站主題、糟糕的 UI 和 UX 設計。
無論您是專業網頁設計師還是業餘愛好者,這篇文章對您來說都是充實的。 在我列出 7 個設計不佳的網站之前,讓我們先來了解一下糟糕的網站設計。
糟糕的網站設計是什麼樣的:
到目前為止,我多次提到糟糕的網站設計。 但是如何知道一個糟糕的網站設計的特徵呢? 好吧,您可以根據某些特徵來判斷它是一個設計不佳的網站。
在列出這些特徵之前,讓我向您介紹一下,如果用戶登陸您的網站並發現執行他/她的任務有困難,這表明您的網站設計很差。 用戶的目的可以是任何東西——試圖了解您的產品、購買您的產品或只是創建一個帳戶。
不良網站設計的特徵:
- 雜亂的佈局
- 隱藏的導航菜單
- 沒有簡單的導航鏈接和按鈕
- 缺乏色彩對比
- 非響應式設計(例如不適合移動設備)
- 字體不一致導致閱讀困難
- 含糊不清的信息
從這些特徵中,我相信您可以對糟糕的網站設計有實質性的了解。 這些將幫助您設計同時維護 UI(用戶界面)和 UX(用戶體驗)設計的宏偉網站。
7個糟糕的網站設計示例:
在數以千計的設計蹩腳的網站中,我挑選了 7 個設計不佳的網站,它們可以讓您了解最糟糕的網站設計是什麼樣子。 那麼,讓我們來看看這些網站的來龍去脈。
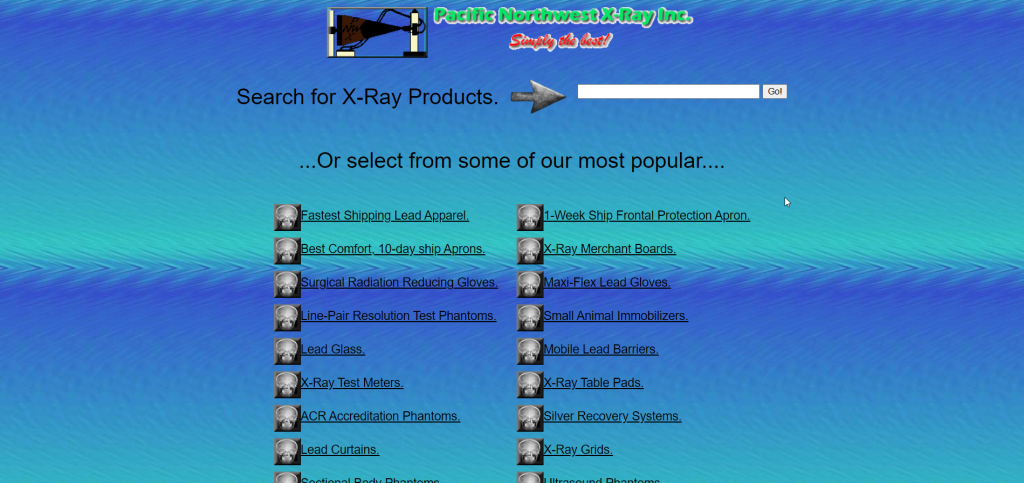
太平洋西北 X 射線公司:
看到這個網站你會想到什麼? 看起來像一個 90 年代的古老網站,對吧? 沒有惡意! 這個網站在外觀上顯示出極低檔次的顏色,帶有華麗的藍色。 使該網站引人注目的是其不兼容的文本和顏色。
字體、顏色、文本大小和文本位置,所有這些都不同步。 此外,如果您查看網站的主頁,它會顯示搜索欄、類別和鏈接。 但它們看起來不整潔且過時。 該網站還缺少一些基本元素,如導航欄、側邊欄、CTA 按鈕等。

這個網站要達到一流網站的地位,就需要徹底改造。 從內容到造型,所有這些部分都需要調整,帶來一絲現代主義。 網站應該使用純色而不是漸變色。
該網站必須有一個導航欄,展示主頁、關於我們、聯繫我們等標籤。如果網站銷售產品或服務,這也應該顯示在標籤上。 除了修復排版和顏色之外,該網站還應該利用相關的和桃色的視覺效果。
網站有什麼問題一目了然:
- 糟糕的排版和不匹配的設計顏色
- 缺乏內容細節
- 缺少導航欄、菜單等重要元素。
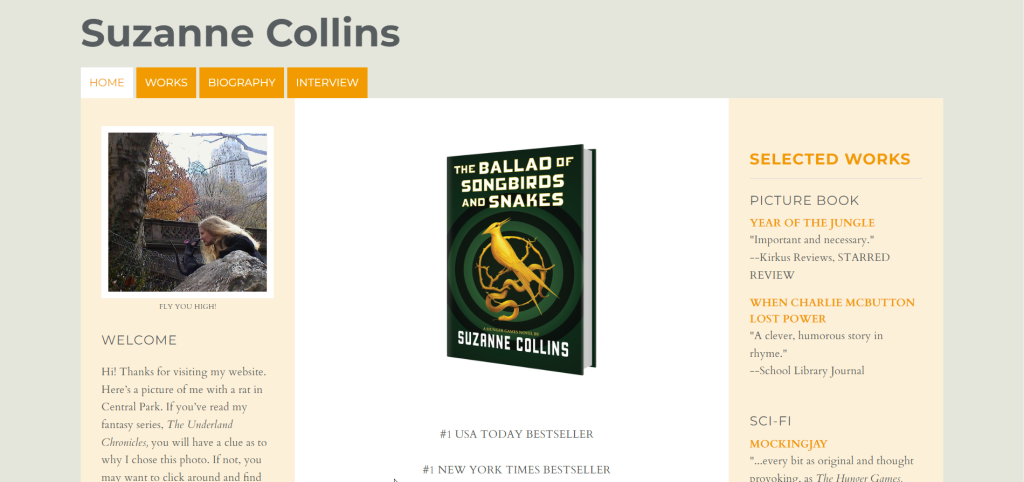
蘇珊娜·柯林的書:
與之前的站點不同,Suzanne Collin 的站點有一個帶有幾個標籤的導航欄。 但是導航欄看起來並不吸引人。 在有無數工具來優化網站設計的時代,這個網站離完美的網站還差得遠。
如果您訪問 Suzanne Collin 的網站,則該網站中沒有任何內容可以將您吸引到該網站。 首先,內容顯示完全混亂。 主頁的最大部分被一本暢銷書《鳥與蛇的歌謠》佔據。

過多提及一本書的描述和引用單調,使網站的其他方面黯然失色。 除此之外,該站點在側邊欄上顯示了一些實際上沒有任何功能的鏈接,而是會造成視覺干擾。
該網站的另一個主要缺陷是,一旦您單擊菜單上的“工作”選項卡,它會顯示與側邊欄相同的書籍列表。 這太可怕了,對吧? 總體而言,Suzanne Collin 的網站需要更多相關的內容、關鍵元素、視覺效果和適當的格式。
網站有什麼問題一目了然:
- 最少的文字無法說服訪問者
- 網站設計過於簡單,無法吸引訪客
- 視覺效果不討喜
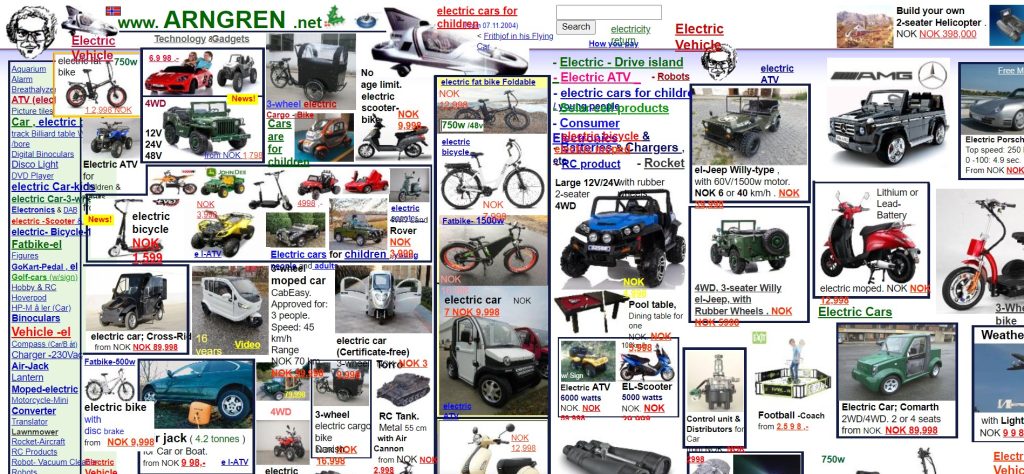
安格倫:
Arngren,一個分類廣告網站是一個完美的例子,展示了一個網站的混亂程度。 從排版到整個骨架,網站看起來很俗氣和混亂。 副本的字體很小,以至於文本看起來難以辨認並且難以閱讀。
該網站最令人討厭的方面是它的佈局。 圖像放置得太近,造成混亂的外觀。 除此之外,導航菜單在一個類別無序列出的框中看起來令人作嘔。

使這些類別變得更糟的是不考慮的顏色選擇。 說起顏色,就成了整個網站的笑柄。 該網站主要採用紅色、藍色和黑色設計,缺乏和諧和一致性。
該網站的另一個不利方面是類別列表。 網站的所有類別都顯示在菜單上,使網站設計複雜、雜亂且令人眼花繚亂。
為了使網站令人賞心悅目,它需要對整個網站進行大刀闊斧的修改,包括佈局和內容。 包括顏色和字體在內的所有參數都需要優化以獲得最佳外觀。
網站有什麼問題一目了然:
- 導航困難
- 隨機和時髦的顏色使用
- 排版的荒謬選擇
- 缺乏關於業務的明確信息
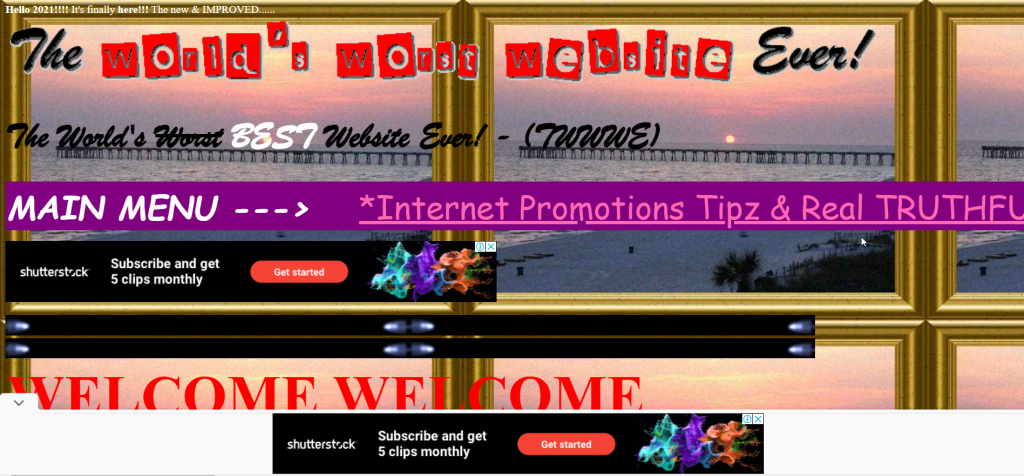
世界上最糟糕的網站:
查看網站的名稱,您會清楚地感受到一個糟糕的網站,對吧? 該網站被命名為這樣,也許是為了帶來額外的流量。 不管是什麼原因,該網站絕對值得被評為有史以來最糟糕的網站之一。

該網站顯示華麗而耀眼的色彩,似乎是故意執行以獲得對網站設計的負面評價。 不僅是顏色,甚至為網站選擇的字體也充滿了垃圾。

該網站的另一個破壞者是多餘的動畫,引起分心並迫使訪問者離開網站而感到困惑。 總體而言,世界上最糟糕的網站是基本網站設計錯誤的明顯展示。
該網站需要徹底改變文本和背景顏色。 此外,需要正確組織和格式化文本內容以展示清晰的信息。
網站有什麼問題一目了然:
- 字體和文本內容問題
- 文本和背景的顏色衝突
- 沒有關於大小的明確信息
- 該網站完全未格式化
大醜網站:
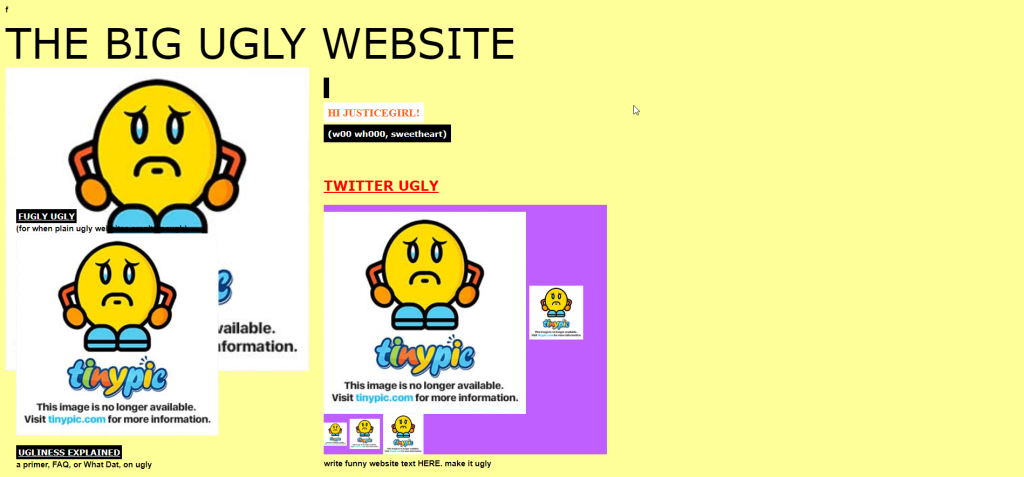
像之前的網站一樣,The Big Ugly 網站也用它的名字來描繪消極情緒。 不用說,這個網站的目的也是展示一個糟糕的網站設計。 這就是為什麼選擇網站名稱的原因,其中包括醜陋之類的詞。
主題、佈局、項目放置和整體網站設計都很糟糕。 該網站的顯著方面是它是一個更像登錄頁面的單頁網站。 但它包含許多外部鏈接,而不是宣傳任何特定的產品或服務。

除此之外,該網站還有糟糕的導航系統、不完美的配色方案以及許多損壞的圖片鏈接。 該網站包含的設計錯誤數量,顯然是不良設計示例的最有力競爭者之一。
為了解決網站設計問題,網站需要更新和改進顏色組合、導航、字體大小和外部鏈接。
網站有什麼問題一目了然:
- 整個網站的格式問題
- 圖片的外部鏈接已損壞
- 標題過分突出
- 網站內容缺乏信息深度
靈痕:
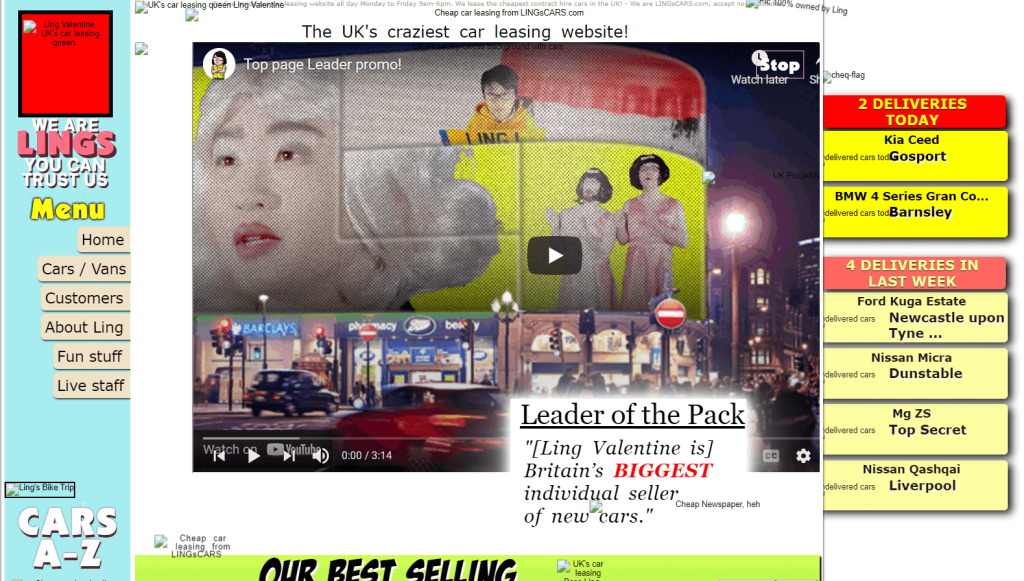
Lingscars 是 Ling 的汽車,所以 Ling 是網站的所有者。 她的網站基於長期租用二手車。 這意味著該網站澄清了它的全部內容。 但是,當涉及到網站的佈局時,就會出現問題。
該網站的元素、圖像和 gif 雜亂無章,看起來很糟糕。 該網站顯示無用的元素動畫,這些動畫只會讓人分心。 該網站最令人作嘔的部分是開場視頻,它的錯位完全破壞了網站佈局。

除此之外,該網站的整體色彩是迷幻的挑逗眼睛。 一些文本由於它們的小尺寸和不合適的顏色而完全無法閱讀。
網站要處理的第一個問題是格式化。 圖像、視頻和其他元素需要很好地定位以創建引人注目的佈局。 除此之外,該網站還需要對現有顏色和排版進行重大調整。
網站有什麼問題一目了然:
- 顏色和排版問題
- 圖像、GIF 和其他元素顯得雜亂無章
- 導航系統很差而且令人困惑
- 導航菜單鏈接不起作用
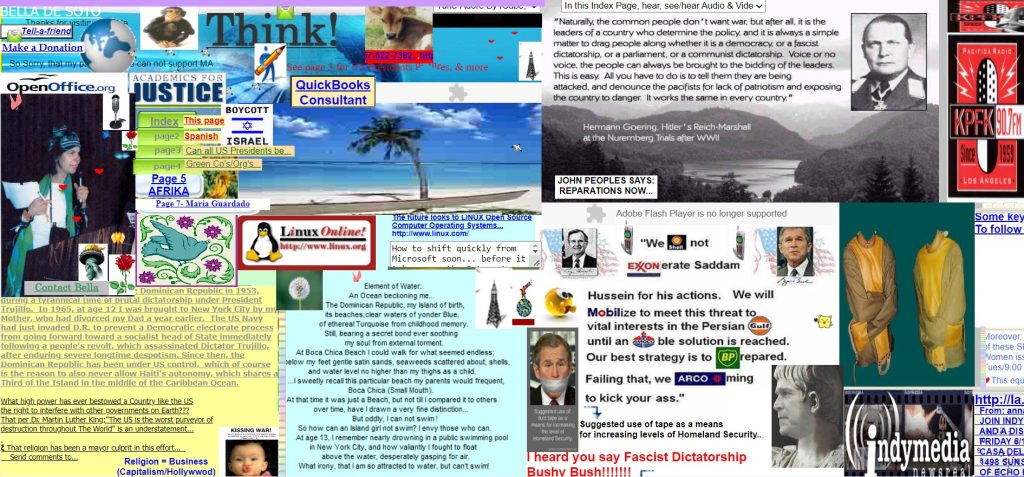
貝拉德索託的網站:
Bella De Soto 的網站做了幾乎沒有任何網站能做的事情。 一旦您登陸該網站,它會自動在您的計算機上下載一個文件。 這不僅令人惱火,而且令人恐懼。 訪問者可能會因為看到正在下載的未知文件而感到恐慌。
這個網站還有更多令人反感的東西,你在以前的網站設計中沒有註意到。 這就是網站頁面的尺寸(長 x 寬)。 頁面又長又寬,你會厭倦垂直和水平滾動。

即使您將網站頁面縮小到 20%,您也無法清楚地查看底部放置的圖像。 此外,該網站的文本和圖像位置非常接近,以至於它們使整個網站變得混亂。 總體而言,該網站令人眼花繚亂,令人分心,毫無疑問,該網站是本文列出的有力競爭者。
為了使站點活躍起來,首先需要採取的行動是構建站點的內容。 文本和圖像都應該優化和組織。 其次,應縮小網站尺寸以增強外觀和佈局。
網站有什麼問題一目了然:
- 包含結構問題
- 網站長寬過大,內容看不清
- 沒有導航菜單,網站瀏覽複雜
- 內容顏色不連貫
你有什麼看法:
熟悉具有優雅設計的網站是關鍵。 這些網站將有助於您設計出令人驚嘆的網站。 但你可能想知道我為什麼要知道糟糕的網站設計。 這樣您就可以停止將不良網站設計的任何特徵應用於您的網站。
考慮到這一點,我精心編寫了這篇文章,其中包含 7 個糟糕的網站設計示例。 希望在閱讀完這些文章並訪問這些網站之後,您將對網站設計的糟糕程度以及您應該使用哪些主題來設計您的網站有一個絕對的了解。
這就是我在這個博客中為你設計的糟糕網站的全部內容。 祝您的下一個網站設計好運,並希望您在了解了糟糕網站設計的所有特徵後能夠成功。 但是,如果您決定使用 Elementor 構建您的網站,您可以使用 ElementsKit ,這是 Elementor 的一個插件。