7 exemplos de design de sites ruins com erros lúcidos
Publicados: 2022-07-28Se você navegar na Internet, muitos sites você encontrará com designs atraentes . Depois de acessar esses sites, é provável que você tenha dificuldade em encontrar as informações desejadas ou navegar até a área certa. Então, esse é um exemplo de um design de site ruim.
Costumamos falar sobre o design de sites impressionantes e compartilhar dicas frutíferas para fazê-lo. Sem dúvida, essas dicas são úteis antes de começar a criar o site dos seus sonhos. Mas com que frequência falamos sobre designs de sites ruins?
Você não acha que ter ideias de design de site ruim é tão importante quanto um bom design de site? Quando você sabe como os designs de sites de baixa qualidade parecem iniciais, pode facilmente evitar aplicar essas ações de design ao seu site.
Neste artigo, eu trouxe 7 exemplos de design de sites ruins que irão esclarecê-lo sobre designs de sites ruins. A partir desses exemplos, você aprenderá os prós e contras dos designs de sites. Esses sites também refletirão temas de sites, designs de UI e UX ruins .
Não importa se você é um web designer profissional ou um amador, este artigo será cheio de substância para você. Antes de listar os 7 sites com designs ruins , vamos ter uma visão geral dos designs ruins de sites.
Como é um design de site ruim:
Até agora, mencionei um design de site ruim várias vezes. Mas como saber as características de um design de site ruim ? Bem, existem algumas características com base nas quais você pode entender que é um site mal projetado.
Antes de listar essas características, deixe-me informar que se um usuário acessar seu site e encontrar dificuldade para executar sua tarefa, é um sinal de que o design do site é ruim. O objetivo do usuário pode ser qualquer coisa - tentar aprender sobre seu produto, comprar seu produto ou apenas criar uma conta.
Características de um design de site ruim:
- Layout confuso
- Menu de navegação oculto
- Ausência de links e botões de navegação simples
- Falta de contraste de cores
- Design não responsivo (como não compatível com dispositivos móveis)
- Tipos de letra inconsistentes dificultando a legibilidade
- Mensagem vaga e confusa
A partir dessas características, acredito que você pode ter uma ideia substancial sobre designs de sites ruins. Isso ajudará você a projetar sites imponentes, mantendo os designs de interface do usuário (interface do usuário) e UX (experiência do usuário).
7 exemplos de design de site ruim:
De milhares de sites com designs ruins, selecionei 7 sites mal projetados que dariam uma ideia de como são os piores designs de sites. Então, vamos dar uma olhada nos prós e contras desses sites.
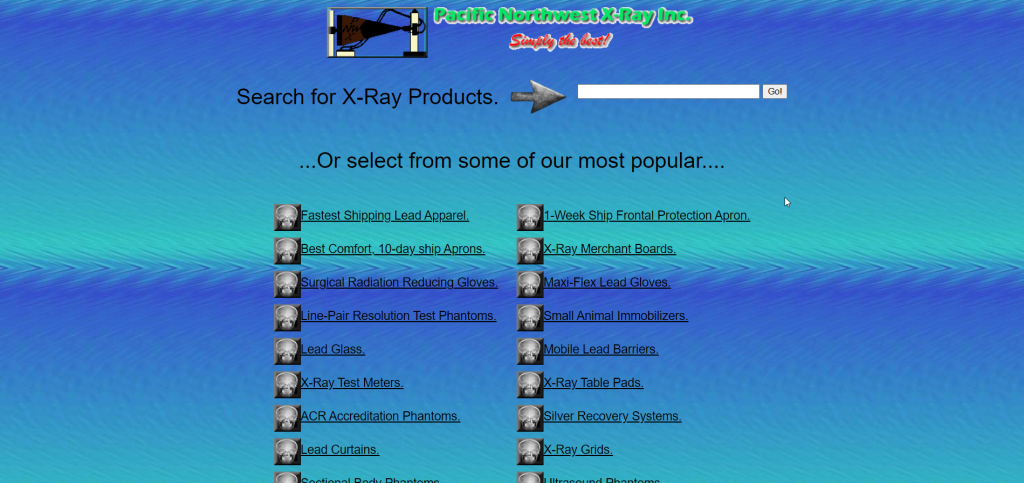
Pacific Northwest X-ray Inc:
O que vem em sua mente olhando para este site? Parece um site antigo da década de 90, certo? Sem ofensa! Este site mostra-se extremamente baixo em termos de aparência com a cor azul chamativa . O que torna o site atraente são seus textos e cores incompatíveis.
Fonte, cores, tamanho do texto e posição do texto, todos eles não estão sincronizados entre si. Além disso, se você observar a página inicial do site, ela exibirá uma barra de pesquisa, categorias e links. Mas eles parecem desarrumados e desatualizados. O site também carece de alguns elementos essenciais, como barra de navegação, barras laterais, botão CTA, etc.

Para que este site alcance o status de um site de primeira linha, é necessário uma reforma completa . Desde o conteúdo até o estilo, todos esses segmentos precisam ser ajustados trazendo um toque de modernidade. Em vez de cor gradiente, o site deve utilizar cores sólidas.
O site deve apresentar uma barra de navegação mostrando abas como Home, About Us, Fale Conosco, etc. Se o site vende produtos ou serviços, isso também deve aparecer na aba. O site também deve fazer uso de visuais relevantes e atraentes, além de corrigir tipografia e cor.
O que há de errado com o site em resumo:
- Tipografia ruim e cores de design incompatíveis
- Falta de detalhes do conteúdo
- Faltam elementos vitais como barra de navegação, menu, etc.
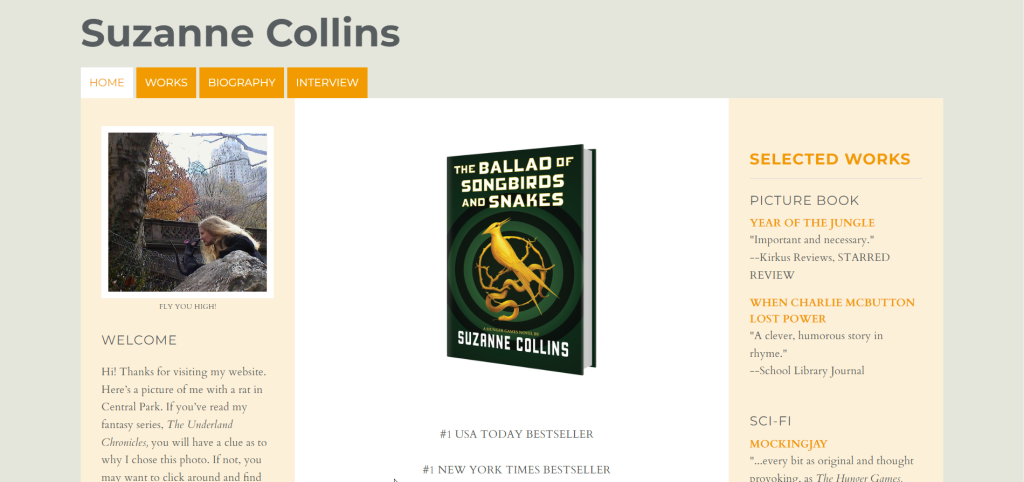
Livros de Suzanne Collin:
Diferente do site anterior, o site de Suzanne Collin possui uma barra de navegação com poucas abas. Mas a barra de navegação não parece absorvente . Nestes dias em que existem inúmeras ferramentas para otimizar o design do site, este site não chega nem perto de um site perfeito.
Se você visitar o site de Suzanne Collin, não há nada no site que o prenda ao site. Em primeiro lugar, o conteúdo mostra-se totalmente confuso . A maior parte da página inicial foi tirada por um livro best-seller intitulado “ The Ballad of Songbirds and Snakes ”.

Menções excessivas de 1 livro com descrições e citações monótonas ofuscaram os outros aspectos do site. Além disso, o site exibe alguns links na barra lateral que literalmente não servem para nenhuma função, mas causam distúrbios visuais.
Outra grande falha no site é que ao clicar na aba “Trabalho” no menu , ele exibe a mesma lista de livros que aparecem na barra lateral. Isso é terrível, certo? No geral, o site de Suzanne Collin requer conteúdo mais relevante, elementos-chave, recursos visuais e formatação adequada.
O que há de errado com o site em resumo:
- Texto mínimo que não convence os visitantes
- Design do site muito simples para atrair visitantes
- O visual não faz jus
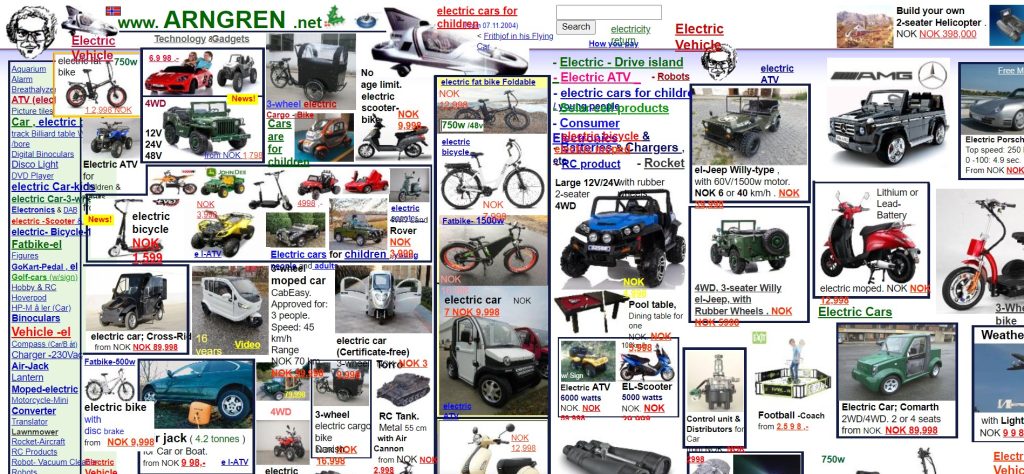
Arngren:
Arngren, um site de anúncios classificados é um exemplo perfeito de como um site pode ser desorganizado. Desde a tipografia até o esqueleto inteiro, o site parece brega e caótico . A fonte do exemplar é minúscula, tanto que os textos parecem ilegíveis e difíceis de ler.
A faceta mais irritante do site é o seu layout . As imagens são colocadas muito próximas umas das outras, criando uma aparência desordenada. Além disso, o menu de navegação parece simplesmente doentio em uma caixa com categorias listadas desordenadamente.

O que torna essas categorias ainda piores é a escolha imprudente de cores. Por falar em cor, virou motivo de chacota em todo o site. O site foi projetado principalmente com as cores vermelho, azul e preto, sem harmonia e consistência.
Outro lado negativo do site é a listagem de categorias . Todas as categorias do site aparecem no menu, tornando o design do site complexo, confuso e atraente.
Para tornar o site agradável aos olhos , é necessária uma modificação drástica em todo o site, incluindo o layout e o conteúdo. Todos os parâmetros, incluindo cores e tipos de letra, precisam ser otimizados para obter uma aparência ideal.
O que há de errado com o site em resumo:
- Dificuldade de navegação
- Uso aleatório e faddy de cores
- Escolha ridícula de tipografia
- Ausência de uma mensagem clara sobre o negócio
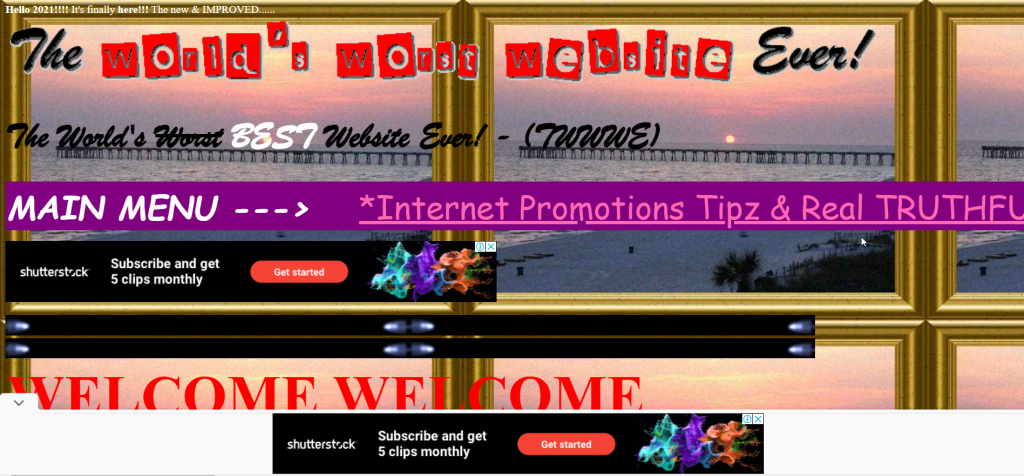
O pior site de todos os tempos:
Olhando para o nome do site, você tem uma impressão clara de um site ruim, certo? O site recebeu esse nome, talvez com a intenção de trazer tráfego extra. Seja qual for o motivo, o site definitivamente merece ser classificado como um dos piores sites de todos os tempos.

O site exibe cores chamativas e deslumbrantes , aparentemente uma execução intencional para obter críticas negativas sobre o design do site. Não apenas a cor, até a fonte escolhida para o site está cheia de lixo.

Outro spoiler do site é a animação redundante , causando distração e forçando os visitantes a deixarem o site confusos. No geral, o pior site do mundo é uma exibição óbvia de erros fundamentais de design do site.
O site precisa de uma mudança radical nas cores do texto e do plano de fundo. Além disso, o conteúdo do texto precisa ser organizado e formatado adequadamente para mostrar uma mensagem clara.
O que há de errado com o site em resumo:
- Problemas de fonte e conteúdo de texto
- Cores conflitantes de texto e plano de fundo
- Nenhuma mensagem clara do que é o tamanho
- O site é totalmente não formatado
O grande site feio:
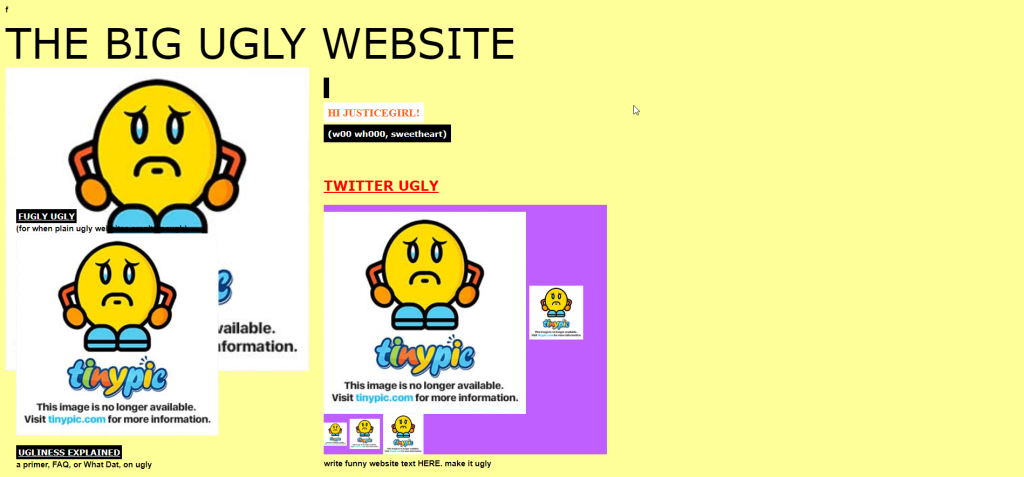
Como o site anterior, o site The Big Ugly também retrata a negatividade com seu nome. Escusado será dizer que o objetivo deste site também é mostrar um design de site ruim . É por isso que o nome do site foi selecionado incluindo palavras como feio.
Tema, layout, posicionamento de itens e design geral do site são horríveis. O aspecto notável do site é que é um site de uma página que funciona mais como uma página de destino . Mas contém muitos links externos em vez de promover qualquer produto ou serviço específico.

Além disso, o site tem um sistema de navegação terrível, esquemas de cores imperfeitos e muitos links de imagens quebrados. A quantidade de erros de design que o site contém, é claramente um dos mais fortes candidatos a exemplos de design ruins.
Para corrigir os problemas de design do site, o site precisa atualizar e melhorar a combinação de cores, navegação, tamanho da fonte e links externos.
O que há de errado com o site em resumo:
- Problemas de formatação em todo o site
- Os links externos das imagens estão quebrados
- Destaques excessivos dos cabeçalhos
- O conteúdo do site carece de profundidade de informação
Lingscars:
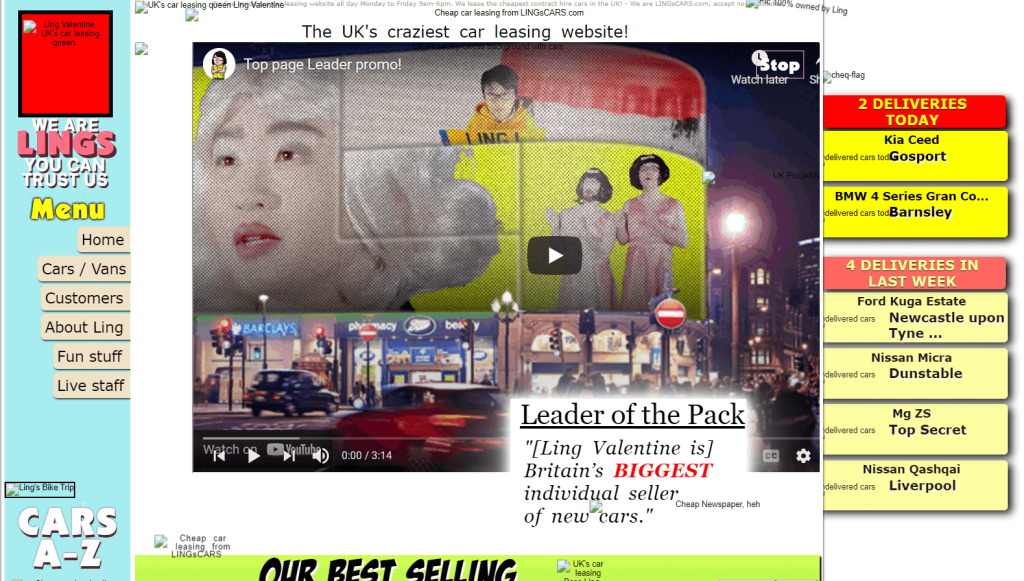
Lingscars significa os carros de Ling, então Ling é o dono do site. Seu site é baseado no aluguel de carros usados a longo prazo. Isso significa que o site esclarece do que se trata. Mas o problema surge quando se trata do layout do site.
O site parece horrível com elementos, imagens e gifs desordenados . O site exibe animação inútil de elementos que não fazem nada além de criar uma distração. A parte mais repugnante do site é o vídeo de abertura que destrói completamente o layout do site com seu mau posicionamento.

Além disso, a cor geral do site é psicodélica provocando os olhos . Alguns dos textos são totalmente ilegíveis devido ao seu tamanho minúsculo e cores inadequadas.
A primeira questão do site a ser tratada é a formatação. Imagens, vídeos e outros elementos precisam ser bem posicionados para criar um layout atraente. Além disso, o site requer grandes ajustes nas cores e tipografia existentes.
O que há de errado com o site em resumo:
- Problema de cor e tipografia
- Imagens, GIFs e outros elementos aparecem desordenados
- O sistema de navegação é ruim e confuso
- Os links do menu de navegação não funcionam
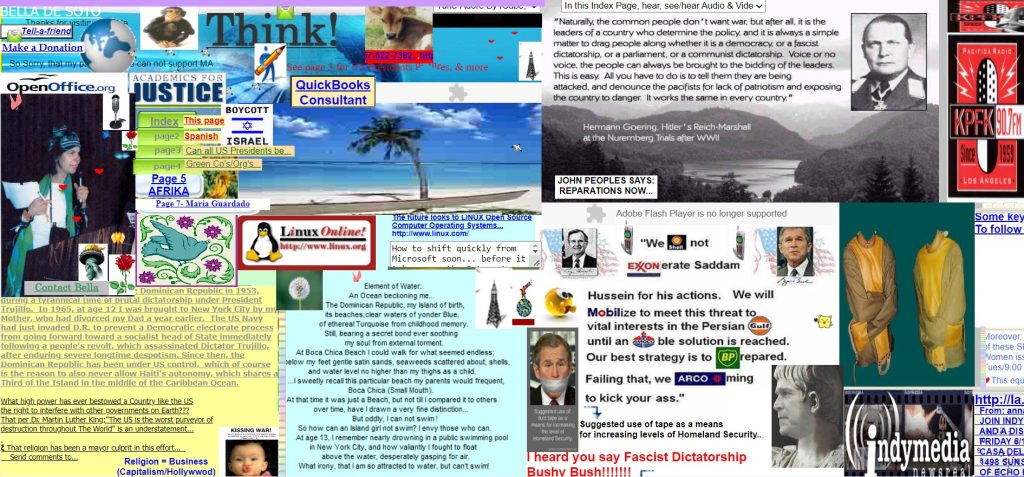
Site da Bella De Soto:
O site de Bella De Soto faz algo que quase nenhum site faz. Assim que você acessar o site , ele fará o download automático de um arquivo no seu computador . Isso não é apenas irritante, mas também assustador. Os visitantes provavelmente entrarão em pânico ao ver um arquivo desconhecido sendo baixado.
Este site também tem coisas mais censuráveis que você não notou no design anterior do site. E essa é a dimensão (comprimento x largura) das páginas do site. As páginas são tão longas e largas que você ficará cansado de rolar verticalmente e horizontalmente.

Mesmo que você diminua o zoom das páginas do site em até 20%, você não conseguirá visualizar as imagens colocadas na parte inferior com lucidez. Além disso, os textos e imagens do site estão tão próximos que desordenam todo o site. No geral, o site é atraente, perturbador e, sem dúvida, um forte candidato a ser listado neste artigo.
Para animar o site, a primeira ação necessária é estruturar o conteúdo do site. Tanto os textos quanto as imagens devem ser otimizados e organizados. Em segundo lugar, a dimensão do site deve ser reduzida para melhorar a aparência e o layout.
O que há de errado com o site em resumo:
- Contém problemas estruturais
- O comprimento e a largura do site são muito grandes para visualizar o conteúdo evidentemente
- Sem menu de navegação, complicando a navegação no site
- A cor do conteúdo é incoerente
Qual é a sua opinião:
Estar familiarizado com sites com designs elegantes é fundamental. Esses sites serão fundamentais para projetar seus sites de forma impressionante e impressionante. Mas você pode se perguntar por que eu deveria saber sobre design de site ruim . Isso é para que você desista de aplicar qualquer traço de design de site ruim ao seu site.
Com isso em mente, criei este artigo incorporando 7 exemplos de design de sites ruins . Espero que, depois de ler e visitar esses sites, você tenha uma ideia absoluta de como são os designs de sites ruins e quais temas você deve usar para projetar seu site.
Isso é tudo que eu tinha neste blog sobre designs de sites ruins para você. Boa sorte para o seu próximo design de site e desejando que você o acerte depois de aprender sobre todas as características de designs de sites ruins. No entanto, se você decidir criar seu site com o Elementor, poderá aproveitar o ElementsKit , um complemento para o Elementor.