明快なエラーのある7つの悪いウェブサイトのデザイン例
公開: 2022-07-28あなたがインターネットを閲覧するならば、あなたが目をからかうデザインで存在するのを見つけるであろうたくさんのウェブサイト。 これらのWebサイトにアクセスすると、必要な情報を見つけたり、適切な領域に移動したりするのに苦労する可能性があります。 だから、それは悪いウェブサイトのデザインの例です。
私たちはしばしば素晴らしいウェブサイトのデザインについて話し、そうするための有益なヒントを共有します。 間違いなく、これらのヒントはあなたの夢のウェブサイトをデザインし始める前に役に立ちます。 しかし、私たちはどのくらいの頻度で悪いウェブサイトのデザインについて話しますか?
あなたは悪いウェブサイトのデザインのアイデアを持つことは良いウェブサイトのデザインと同じくらい重要だと思いませんか? 安っぽいウェブサイトのデザインがどのように前もって見えるかを知っているとき、あなたはそれらのデザインアクションをあなたのウェブサイトに適用することを簡単に控えることができます。
この記事では、悪いウェブサイトのデザインについてあなたに啓発する7つの悪いウェブサイトのデザインの例を思いついた。 これらの例から、ウェブサイトのデザインのすべきこととすべきでないことを取り上げます。 これらのWebサイトには、Webサイトのテーマ、不適切なUIおよびUXデザインも反映されます。
あなたがプロのウェブデザイナーであろうとアマチュアであろうと、この記事はあなたにとって実体に満ちています。 悪いデザインの7つのウェブサイトをリストアップする前に、悪いウェブサイトのデザインの概要を見てみましょう。
悪いウェブサイトのデザインはどのように見えますか:
これまで、私は悪いウェブサイトのデザインについて何度も言及しました。 しかし、悪いウェブサイトのデザインの特徴を知る方法は? まあ、それが不十分に設計されたウェブサイトであるとあなたが理解することができるいくつかの特徴があります。
これらの特徴をリストアップする前に、ユーザーがWebサイトにアクセスしてタスクを実行するのが困難な場合は、サイトのデザインが不十分であることを示していることを簡単に説明します。 ユーザーの目的は、製品について学ぼうとすること、製品を購入すること、または単にアカウントを作成することなど、何でもかまいません。
悪いウェブサイトのデザインの特徴:
- 雑然としたレイアウト
- 隠しナビゲーションメニュー
- シンプルなナビゲーションリンクとボタンがない
- 色のコントラストの欠如
- レスポンシブデザインではない(モバイルフレンドリーではないように)
- 一貫性のない書体が読みやすさを困難にしている
- 曖昧で紛らわしいメッセージ
これらの特徴から、私はあなたが悪いウェブサイトのデザインについて実質的な考えを持つことができると信じています。 これらは、UI(ユーザーインターフェイス)とUX(ユーザーエクスペリエンス)の両方のデザインを維持する印象的なウェブサイトをデザインするのに役立ちます。
7つの悪いウェブサイトのデザイン例:
くだらないデザインの何千ものウェブサイトから、最悪のウェブサイトのデザインがどのように見えるかについてのアイデアを提供する、デザインが不十分な7つのウェブサイトを選びました。 それでは、これらのWebサイトの詳細を見てみましょう。
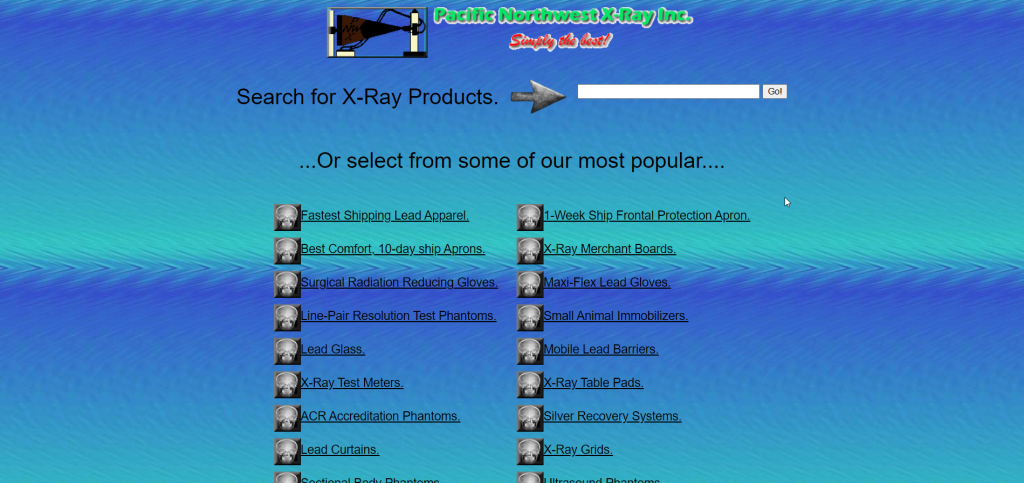
Pacific Northwest X-ray Inc:
このサイトを見て何が思い浮かびますか? 90年代の古くからのサイトのようですよね? 悪気ない! このサイトは、派手な青色で外観が非常に低品位になっています。 サイトをからかうのは、互換性のないテキストと色です。
フォント、色、テキストサイズ、テキストの位置など、すべてが同期しているわけではありません。 さらに、Webサイトのホームページを見ると、検索バー、カテゴリ、およびリンクが表示されます。 しかし、それらは乱雑で時代遅れに見えます。 このサイトには、ナビゲーションバー、サイドバー、CTAボタンなどの重要な要素もいくつかありません。

このサイトが一流のサイトのステータスを達成するためには、完全なイメージチェンジが必要です。 コンテンツからスタイリングに至るまで、これらすべてのセグメントを微調整して、モダニズムのタッチをもたらす必要があります。 グラデーションカラーの代わりに、サイトは単色を使用する必要があります。
サイトには、[ホーム]、[会社概要]、[お問い合わせ]などのタブを表示するナビゲーションバーが備わっている必要があります。サイトが製品やサービスを販売している場合は、これもタブに表示されます。 ウェブサイトは、タイポグラフィと色を修正することに加えて、関連性のある桃色のビジュアルも利用する必要があります。
一目でサイトの何が問題になっていますか:
- 安っぽいタイポグラフィと不一致のデザインカラー
- コンテンツの詳細の欠如
- ナビゲーションバー、メニューなどの重要な要素が欠落しています。
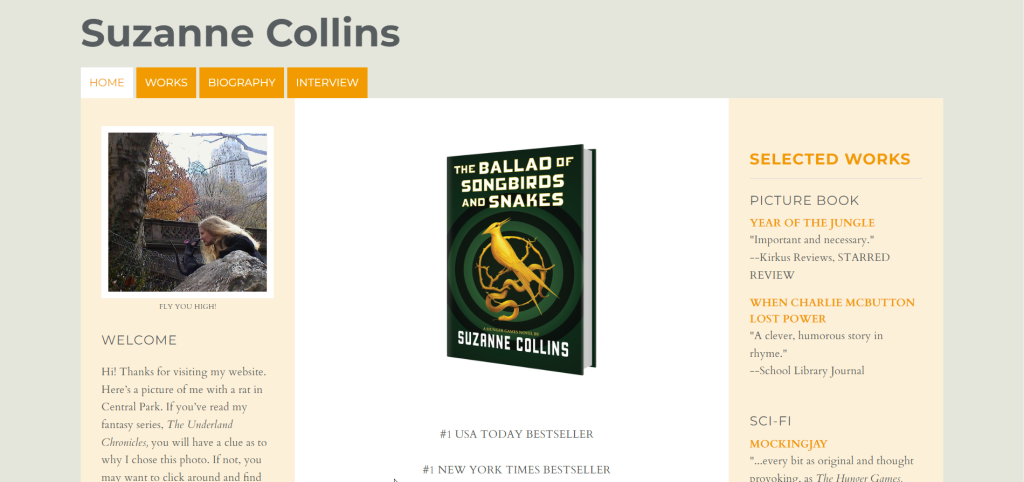
スーザンコリンズの本:
以前のサイトとは異なり、Suzanne Collinのサイトには、いくつかのタブがあるナビゲーションバーがあります。 しかし、ナビゲーションバーは魅力的に見えません。 サイトのデザインを最適化するためのツールが無数にある今日、このサイトは絵に描いたような完璧なサイトにほど遠い存在です。
スーザン・コリンズのサイトにアクセスした場合、サイトにあなたを釘付けにするものは何もありません。 まず、コンテンツが完全に乱雑に表示されます。 ホームページの最大の部分は、「歌姫と蛇のバラード」というタイトルのベストセラー本によって取り上げられました。

単調な説明と引用を含む1冊の本の過度の言及は、ウェブサイトの他の側面を覆い隠しました。 それとは別に、サイトはサイドバーに文字通り何の機能も果たさず、むしろ視覚障害を引き起こすいくつかのリンクを表示します。
このサイトのもう1つの大きな欠陥は、メニューの[作業]タブをクリックすると、サイドバーに表示されるのと同じ本のリストが表示されることです。 それはひどいですよね? 全体として、Suzanne CollinのWebサイトには、より関連性の高いコンテンツ、重要な要素、ビジュアル、および適切なフォーマットが必要です。
一目でサイトの何が問題になっていますか:
- 訪問者を納得させるのに失敗する最小限のテキスト
- サイトのデザインがシンプルすぎて訪問者を引き付けることができない
- ビジュアルはお世辞です
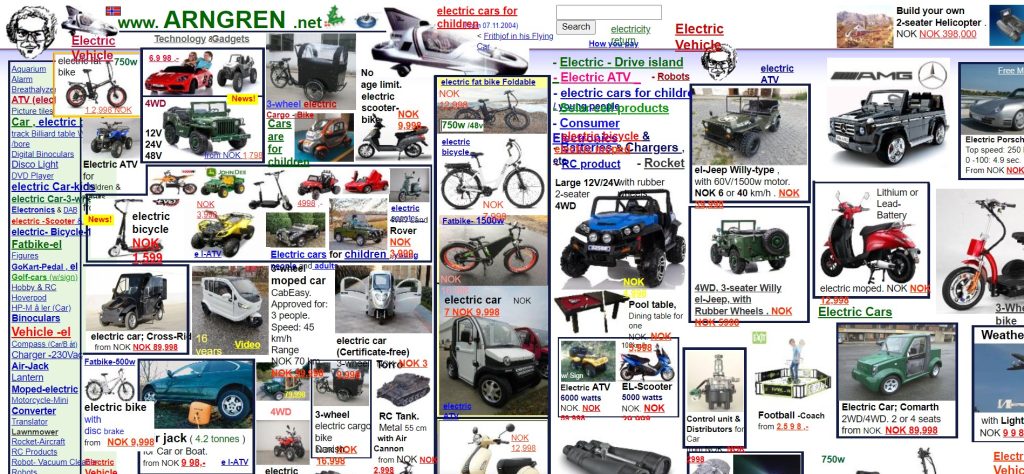
アングレン:
求人広告サイトであるArngrenは、サイトがいかに混乱している可能性があるかを示す完璧な例です。 タイポグラフィからスケルトン全体に至るまで、ウェブサイトは安っぽく混沌としているように見えます。 コピーのフォントは非常に小さいため、テキストが判読できず、読みにくいように見えます。
ウェブサイトの最も苛立たしい側面はそのレイアウトです。 画像が互いに近すぎて、雑然とした外観になります。 それとは別に、ナビゲーションメニューは、カテゴリが無秩序にリストされているボックスの中でただ気分が悪くなっているように見えます。

これらのカテゴリーをさらに悪化させるのは、思いやりのない色の選択です。 色といえば、サイト全体で笑い株になっています。 サイトは主に、調和と一貫性に欠ける赤、青、黒の色で設計されました。
ウェブサイトのもう一つのマイナス面は、カテゴリーリストです。 ウェブサイトのすべてのカテゴリがメニューに表示されるため、サイトのデザインは複雑で、雑然としていて、目を楽しませてくれます。
サイトを魅力的にするためには、レイアウトやコンテンツを含むサイト全体を大幅に変更する必要があります。 最適な外観を得るには、色や書体を含むすべてのパラメータを最適化する必要があります。
一目でサイトの何が問題になっていますか:
- ナビゲーションの難しさ
- 色のランダムでファディな使用
- タイポグラフィのばかげた選択
- ビジネスについての明確なメッセージの欠如
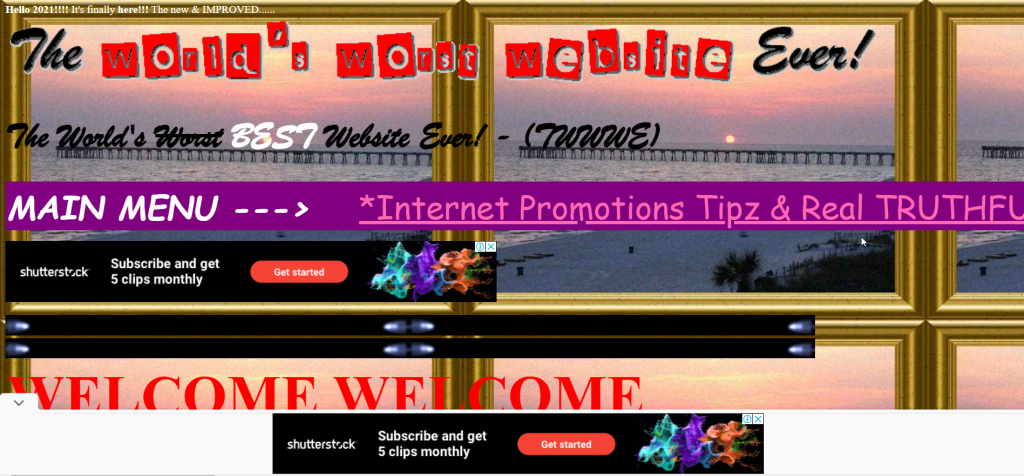
世界最悪のウェブサイト:
ウェブサイトの名前を見ると、悪いサイトの印象がはっきりとわかりますよね? このサイトは、おそらく余分なトラフィックをもたらすことを目的として、そのような名前が付けられました。 理由が何であれ、このサイトは間違いなく史上最悪のWebサイトの1つとして評価されるに値します。

このサイトは派手でまばゆいばかりの色を表示しており、ウェブサイトのデザインについて否定的なレビューを得るために意図的に実行されているようです。 色だけでなく、サイト用に選んだフォントもゴミだらけです。

サイトのもう1つのネタバレは、冗長なアニメーションです。これにより、気が散り、訪問者はサイトを離れて困惑します。 全体として、世界最悪のWebサイトは、基本的なWebサイトのデザインエラーを明確に示しています。
このサイトでは、テキストと背景色を大幅に変更する必要があります。 さらに、テキストコンテンツは、明確なメッセージを表示するために適切に編成およびフォーマットする必要があります。
一目でサイトの何が問題になっていますか:
- フォントとテキストコンテンツの問題
- テキストと背景の色がぶつかる
- サイズが何であるかについての明確なメッセージはありません
- サイトは完全にフォーマットされていません
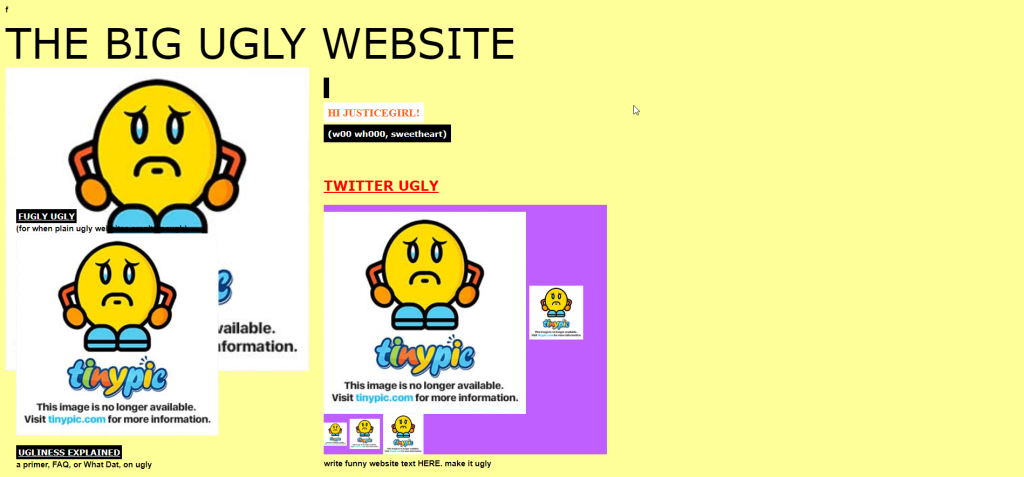
大きな醜いウェブサイト:
以前のウェブサイトと同様に、ビッグアグリーのウェブサイトもその名前で否定性を表現しています。 言うまでもなく、このWebサイトの目的は、不格好なサイトのデザインを紹介することでもあります。 そのため、醜い言葉を含めてサイト名が選ばれました。
テーマ、レイアウト、アイテムの配置、および全体的なサイトのデザインはひどいです。 このサイトの注目すべき点は、ランディングページのように機能する1ページのWebサイトであるということです。 ただし、特定の製品やサービスを宣伝する代わりに、多くの外部リンクが含まれています。

それとは別に、ウェブサイトにはひどいナビゲーションシステム、不完全な配色、そして多くの壊れた画像のリンクがあります。 サイトに含まれるデザインエラーの量は、明らかに悪いデザイン例の最強の候補の1つです。
ウェブサイトのデザインの問題を修正するために、サイトは色の組み合わせ、ナビゲーション、フォントサイズ、および外部リンクを更新および改善する必要があります。
一目でサイトの何が問題になっていますか:
- サイト全体のフォーマットの問題
- 画像の外部リンクが壊れています
- ヘッダーの過度のハイライト
- ウェブサイトのコンテンツには情報の深さが欠けています
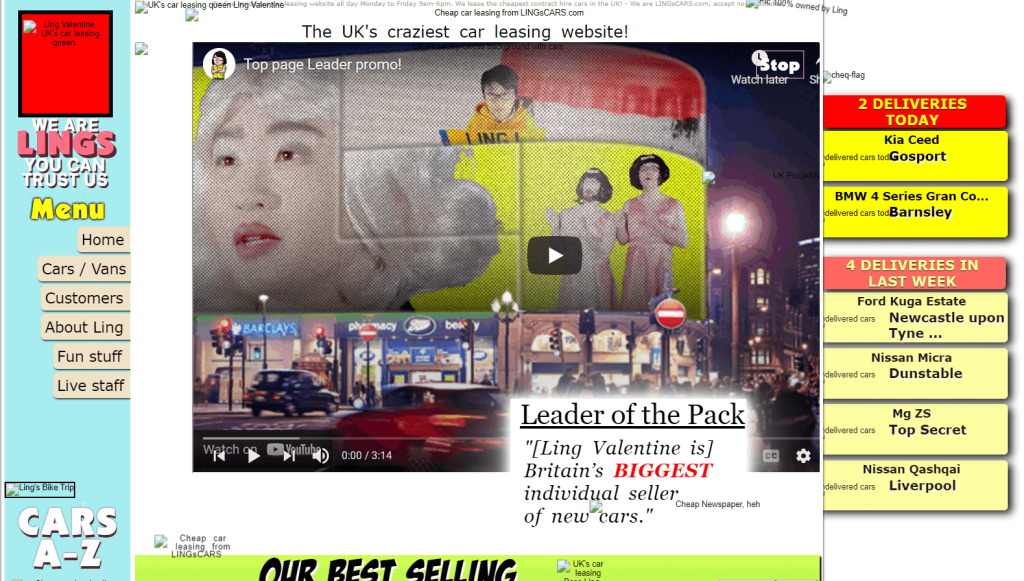
リングスカー:
LingscarsはLingの車を意味するため、Lingはウェブサイトの所有者です。 彼女のウェブサイトは、長期的に中古車を借りることに基づいています。 つまり、サイトはそれが何であるかを明確にしているということです。 しかし、ウェブサイトのレイアウトに関しては問題が発生します。
このサイトは、雑然とした要素、画像、GIFでひどいように見えます。 このサイトには、気を散らすだけの要素の役に立たないアニメーションが表示されます。 ウェブサイトの最も不快な部分は、サイトのレイアウトをその置き忘れで完全に破壊するオープニングビデオです。

それとは別に、サイトの全体的な色はサイケデリックスで目をからかっています。 一部のテキストは、サイズが小さく、色が不適切なため、まったく読めません。
扱われるサイトの最初の問題はフォーマットです。 画像、ビデオ、およびその他の要素は、魅力的なレイアウトを作成するために適切に配置する必要があります。 それとは別に、このサイトでは既存の色とタイポグラフィを大幅に調整する必要があります。
一目でサイトの何が問題になっていますか:
- 色とタイポグラフィの問題
- 画像、GIF、その他の要素が乱雑に表示される
- ナビゲーションシステムが貧弱で混乱している
- ナビゲーションメニューのリンクが機能しない
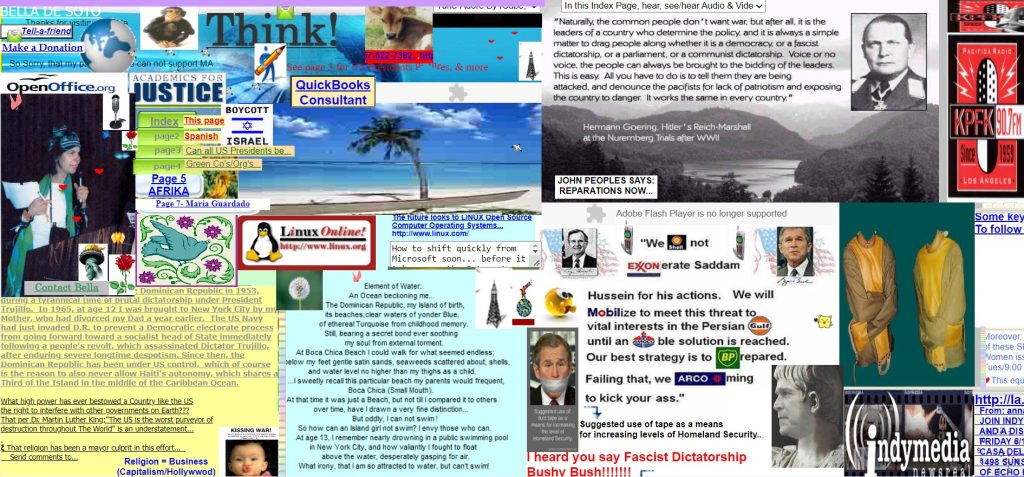
ベラデソトのウェブサイト:
Bella De Sotoのウェブサイトは、他のウェブサイトではほとんどできないことをしています。 Webサイトにアクセスすると、コンピューターにファイルが自動的にダウンロードされます。 それは苛立たしいだけでなく怖いことでもあります。 訪問者は、未知のファイルがダウンロードされているのを見てパニックに陥る可能性があります。
このウェブサイトには、以前のウェブサイトのデザインでは気づかなかった、より不快なものもあります。 そして、それはウェブサイトのページの寸法(長さx幅)です。 ページが非常に長くて幅が広いので、垂直方向と水平方向にスクロールするのにうんざりします。

サイトページを最大20%ズームアウトしても、下に配置された画像をはっきりと表示できません。 さらに、ウェブサイトのテキストと画像は非常に近くに配置されているため、サイト全体が乱雑になっています。 全体として、このサイトは目をそらし、気を散らし、この記事に掲載される強力な候補であることは間違いありません。
サイトをジャズアップするために必要な最初のアクションは、サイトのコンテンツを構造化することです。 テキストと画像の両方を最適化して整理する必要があります。 次に、外観とレイアウトを向上させるために、サイトの寸法を縮小する必要があります。
一目でサイトの何が問題になっていますか:
- 構造上の問題が含まれています
- サイトの長さと幅が大きすぎて、明らかにコンテンツを表示できません
- ナビゲーションメニューがないため、サイトの閲覧が複雑になります
- コンテンツの色が一貫していない
あなたの見解は何ですか:
上品でエレガントなデザインのウェブサイトに精通していることが重要です。 これらのサイトはあなたのウェブサイトを驚くほどそして驚くほどデザインするのに役立ちます。 しかし、なぜ私は悪いウェブサイトのデザインについて知っている必要があるのか疑問に思うかもしれません。 これはあなたがあなたのウェブサイトに悪いウェブサイトデザインのどんな特徴も適用するのをやめるためです。
それを念頭に置いて、私は7つの悪いウェブサイトのデザイン例を組み込んだこの記事を作成しました。 うまくいけば、記事を読んでこれらのウェブサイトにアクセスした後、あなたは悪いウェブサイトのデザインがどのように見えるか、そしてあなたがあなたのサイトをデザインするためにどのテーマを使うべきかについて絶対的な考えを得るでしょう。
それはあなたのために悪いウェブサイトのデザインについてこのブログで私が持っていたすべてです。 あなたの次のウェブサイトのデザインのために幸運を祈ります、そしてあなたがお粗末なウェブサイトのデザインのすべての特徴について学んだ後にそれを釘付けにすることを望みます。 ただし、 Elementorを使用してサイトを構築する場合は、ElementorのアドオンであるElementsKitを利用できます。