7 przykładów złych projektów stron internetowych ze świadomymi błędami
Opublikowany: 2022-07-28Jeśli przeglądasz Internet, znajdziesz wiele stron internetowych o atrakcyjnym wyglądzie . Gdy trafisz na te witryny, prawdopodobnie będziesz mieć trudności ze znalezieniem żądanych informacji lub nawigacją do właściwego obszaru. To jest przykład złego projektu strony internetowej.
Często rozmawiamy o projektowaniu wspaniałych stron internetowych i dzielimy się przydatnymi wskazówkami, jak to zrobić. Niewątpliwie te wskazówki przydadzą się przed rozpoczęciem projektowania wymarzonej strony internetowej. Ale jak często mówimy o złych projektach stron internetowych?
Nie uważasz, że posiadanie pomysłów na zły projekt strony internetowej jest równie ważne jak dobry projekt strony internetowej? Kiedy już wiesz, jak wyglądają kiepskie projekty witryn internetowych, możesz łatwo powstrzymać się od stosowania tych działań projektowych w swojej witrynie.
W tym artykule przedstawiłem 7 przykładów złych projektów stron internetowych , które oświecą Cię na temat kiepskich projektów stron internetowych. Z tych przykładów dowiesz się, co należy, a czego nie należy robić w projektach stron internetowych. Witryny te będą również odzwierciedlać motywy witryny, złe projekty interfejsu użytkownika i UX .
Bez względu na to, czy jesteś profesjonalnym projektantem stron internetowych, czy amatorem, ten artykuł będzie dla Ciebie pełen treści. Zanim wymienię 7 witryn o słabych projektach , przyjrzyjmy się złym projektom witryn.
Jak wygląda zły projekt strony internetowej:
Do tej pory wielokrotnie wspominałem o złym projekcie strony internetowej. Ale jak poznać cechy złego projektu strony internetowej ? Cóż, jest kilka cech, na podstawie których można sądzić, że jest to źle zaprojektowana strona internetowa.
Zanim wymienię te cechy, powiem ci, że jeśli użytkownik trafia na twoją stronę i ma trudności z wykonaniem swojego zadania, jest to znak, że twoja strona jest kiepska. Celem użytkownika może być wszystko – próba poznania Twojego produktu, zakup produktu lub po prostu utworzenie konta.
Charakterystyka złego projektu strony internetowej:
- Zaśmiecony układ
- Ukryte menu nawigacyjne
- Brak prostych linków nawigacyjnych i przycisków
- Brak kontrastu kolorów
- Nieresponsywny projekt (jak nieprzyjazny dla urządzeń mobilnych)
- Niespójne kroje pisma utrudniające czytelność
- Niejasna i myląca wiadomość
Uważam, że na podstawie tych cech możesz mieć zasadnicze pojęcie o złych projektach stron internetowych. Pomogą Ci one zaprojektować imponujące strony internetowe z zachowaniem zarówno projektów UI (interfejsu użytkownika), jak i UX (doświadczenia użytkownika).
7 przykładów złego projektowania stron internetowych:
Spośród tysięcy stron z gównianymi projektami wybrałem 7 kiepsko zaprojektowanych stron, które dałyby Ci wyobrażenie o tym, jak wyglądają najgorsze projekty stron internetowych. Przyjrzyjmy się więc tajnikom tych stron.
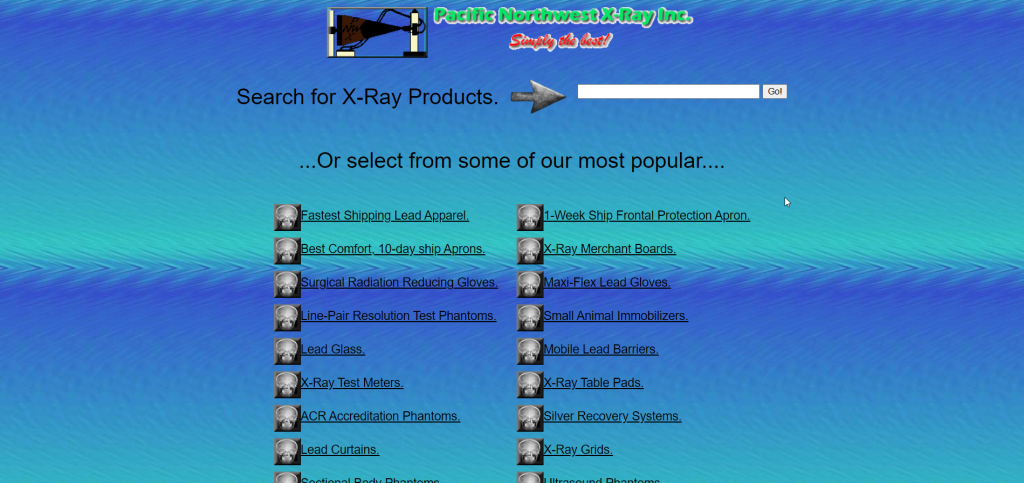
Rentgenowskie Północno-Zachodnie Pacyfiku Inc:
Co przychodzi ci na myśl patrząc na tę stronę? Wygląda na starą witrynę z lat 90., prawda? Bez obrazy! Ta strona prezentuje się wyjątkowo nisko pod względem wyglądu z jaskrawym niebieskim kolorem . To, co sprawia, że strona drażni oczy, to niekompatybilne teksty i kolory.
Czcionka, kolory, rozmiar tekstu i położenie tekstu, wszystkie z nich nie są ze sobą zsynchronizowane. Dodatkowo, jeśli spojrzysz na stronę główną witryny, wyświetla ona pasek wyszukiwania, kategorie i linki. Ale wyglądają na niechlujne i przestarzałe. W witrynie brakuje również niektórych istotnych elementów, takich jak pasek nawigacyjny, paski boczne, przycisk CTA itp.

Aby ta witryna uzyskała status witryny z najwyższej półki, wymaga całkowitej przebudowy . Od treści po stylizację, wszystkie te segmenty muszą zostać zmodyfikowane, wprowadzając odrobinę modernizmu. Zamiast koloru gradientu strona powinna używać koloru jednolitego.
Witryna musi zawierać pasek nawigacyjny z zakładkami, takimi jak Strona główna, O nas, Kontakt z nami itp. Jeśli witryna sprzedaje produkty lub usługi, powinno to również pojawić się na karcie. Witryna powinna również wykorzystywać odpowiednie i brzoskwiniowe wizualizacje, oprócz poprawiania typografii i koloru.
Co jest nie tak z witryną w skrócie:
- Gówniana typografia i niedopasowany kolor projektu
- Brak szczegółów treści
- Brakujące istotne elementy, takie jak pasek nawigacyjny, menu itp.
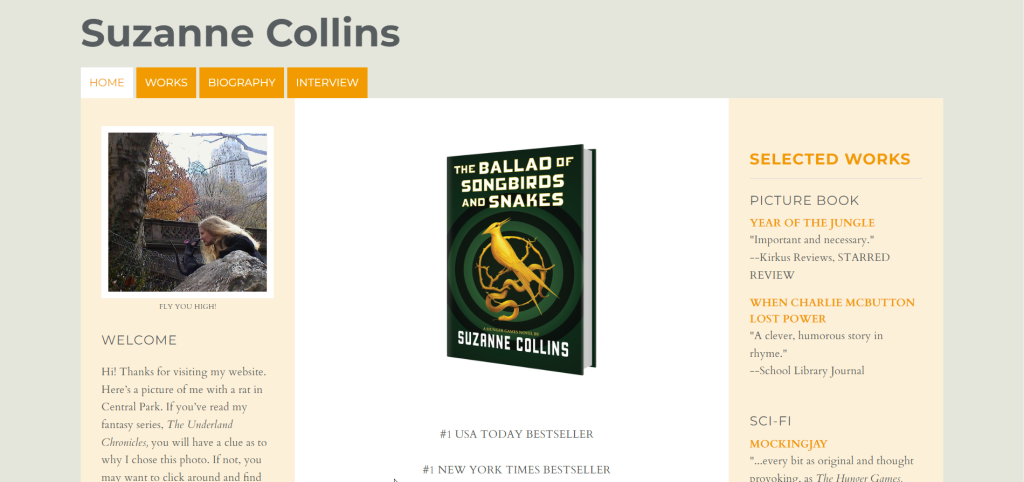
Książki Suzanne Collin:
W przeciwieństwie do poprzedniej witryny, witryna Suzanne Collin ma pasek nawigacyjny z kilkoma zakładkami. Ale pasek nawigacyjny nie wygląda absorbująco . W dzisiejszych czasach, gdy istnieje niezliczona ilość narzędzi do optymalizacji projektu witryny, ta witryna nie znajduje się w pobliżu witryny idealnej do zdjęć.
Jeśli odwiedzisz witrynę Suzanne Collin, nie ma w niej nic, co mogłoby Cię do niej przykleić. Po pierwsze, treść jest całkowicie nieuporządkowana . Maksymalną część strony głównej zajęła jedna bestsellerowa książka zatytułowana „ The Ballad of Songbirds and Snakes ”.

Nadmierne wzmianki o 1 książce z monotonnymi opisami i cytatami przyćmiły inne aspekty strony. Poza tym strona wyświetla na pasku bocznym linki, które dosłownie nie pełnią żadnej funkcji, a powodują zakłócenia wizualne.
Kolejną poważną wadą witryny jest to, że po kliknięciu zakładki „Praca” w menu wyświetla się ta sama lista książek, które pojawiają się na pasku bocznym. To okropne, prawda? Ogólnie rzecz biorąc, witryna Suzanne Collin wymaga bardziej odpowiedniej treści, kluczowych elementów, elementów wizualnych i odpowiedniego formatowania.
Co jest nie tak z witryną w skrócie:
- Minimalny tekst nie przekonuje odwiedzających
- Projekt strony jest zbyt prosty, aby przyciągnąć odwiedzających
- Wizualizacje są niepochlebne
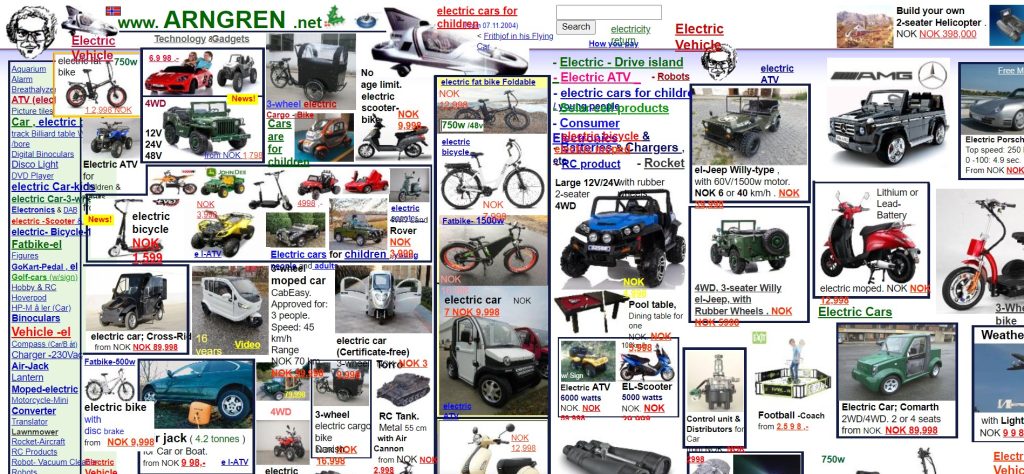
Arngren:
Arngren, witryna z ogłoszeniami drobnymi, jest doskonałym przykładem tego, jak bardzo zdezorganizowana może być witryna. Od typografii po cały szkielet strona wygląda tandetnie i chaotycznie . Czcionka kopii jest tak mała, że teksty wydają się nieczytelne i trudne do przejrzenia.
Najbardziej irytującym aspektem strony jest jej układ . Obrazy są umieszczone zbyt blisko siebie, tworząc bałagan. Poza tym menu nawigacyjne wygląda po prostu obrzydliwie w polu z nieuporządkowanymi kategoriami.

Tym, co czyni te kategorie jeszcze gorszymi, jest nierozważne dobieranie kolorów. Mówiąc o kolorze, stał się on pośmiewiskiem w całej witrynie. Witryna została zaprojektowana głównie w kolorach czerwonym, niebieskim i czarnym, pozbawionym harmonii i spójności.
Kolejną negatywną stroną serwisu jest lista kategorii . Wszystkie kategorie witryny pojawiają się w menu, co sprawia, że projekt witryny jest skomplikowany, zagracony i drażniący.
Aby strona była przyjemna dla oka , wymaga drastycznej modyfikacji całej witryny, w tym układu i treści. Wszystkie parametry, w tym kolory i kroje pisma, należy zoptymalizować, aby uzyskać optymalny wygląd.

Co jest nie tak z witryną w skrócie:
- Trudności w nawigacji
- Losowe i modne użycie kolorów
- Śmieszny wybór typografii
- Brak jasnego przekazu o firmie
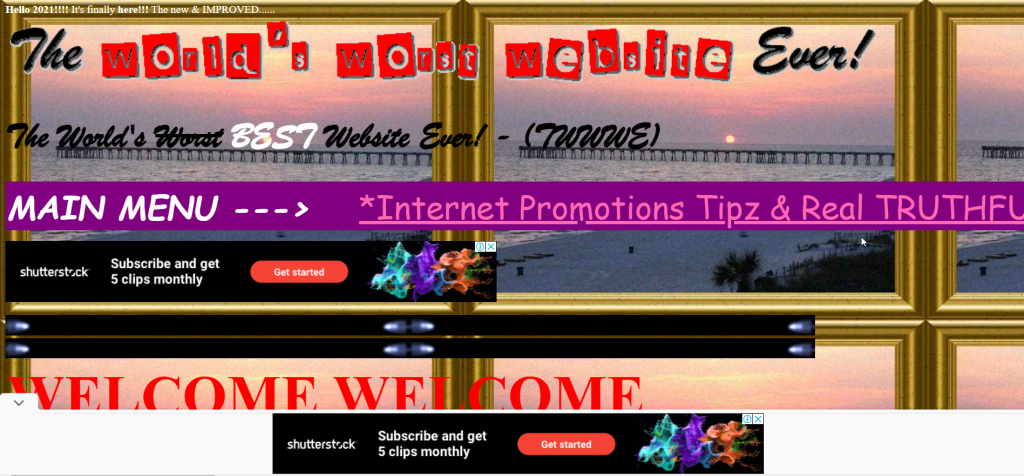
Najgorsza strona internetowa na świecie:
Patrząc na nazwę witryny, masz wyraźne wrażenie, że witryna jest zła, prawda? Witryna została tak nazwana, być może z zamiarem zwiększenia ruchu. Bez względu na powód, strona zdecydowanie zasługuje na miano jednej z najgorszych stron w historii.
Strona wyświetla krzykliwe i olśniewające kolory , pozornie celowe wykonanie, aby uzyskać negatywne recenzje na temat projektu strony. Nie tylko kolor, nawet czcionka wybrana dla witryny jest pełna śmieci.

Innym spoilerem witryny jest zbędna animacja , która rozprasza uwagę i zmusza odwiedzających do opuszczenia witryny. Ogólnie rzecz biorąc, najgorsza witryna na świecie jest oczywistym przykładem podstawowych błędów projektowych witryny.
Witryna wymaga gruntownej zmiany kolorów tekstu i tła. Ponadto treść tekstowa musi być odpowiednio zorganizowana i sformatowana, aby prezentować jasny przekaz.
Co jest nie tak z witryną w skrócie:
- Problemy z czcionką i zawartością tekstu
- Zderzenie kolorów tekstu i tła
- Brak jasnego komunikatu o tym, o co chodzi w rozmiarze
- Witryna jest całkowicie niesformatowana
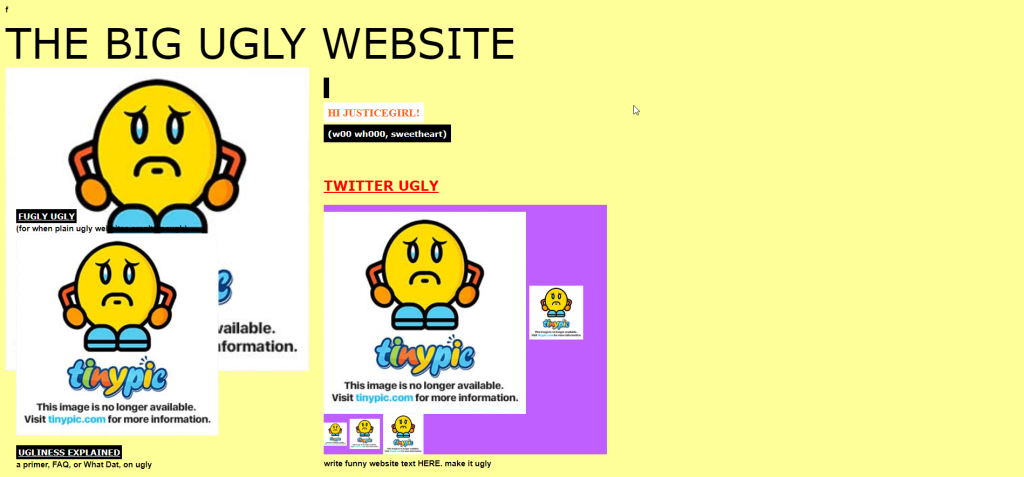
Wielka brzydka strona internetowa:
Podobnie jak poprzednia strona internetowa, strona The Big Ugly również przedstawia negatywność swoją nazwą. Nie trzeba dodawać, że celem tej witryny jest również zaprezentowanie kiepskiego projektu witryny . Dlatego wybrano nazwę witryny zawierającą słowa takie jak brzydki.
Motyw, układ, rozmieszczenie elementów i ogólny projekt witryny są okropne. Zauważalnym aspektem witryny jest to, że jest to witryna jednostronicowa, która bardziej przypomina stronę docelową . Zawiera jednak wiele linków zewnętrznych zamiast promować konkretny produkt lub usługę.

Poza tym strona ma fatalny system nawigacji, niedoskonałą kolorystykę i wiele uszkodzonych linków do zdjęć. Ilość błędów projektowych, które zawiera strona, jest wyraźnie jednym z najsilniejszych pretendentów do złych przykładów projektowych.
Aby rozwiązać problemy z projektem witryny, witryna musi zaktualizować i poprawić kombinację kolorów, nawigację, rozmiar czcionki i linki zewnętrzne.
Co jest nie tak z witryną w skrócie:
- Problemy z formatowaniem w całej witrynie
- Zewnętrzne linki obrazów są zepsute
- Nadmierne podświetlenia nagłówków
- Treści witryny nie zawierają głębi informacji
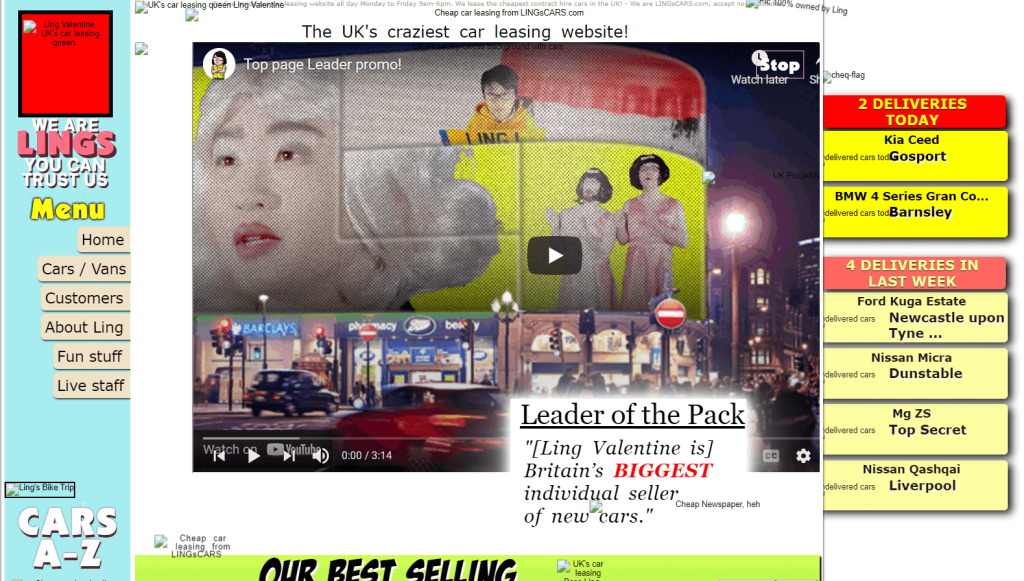
Lingscars:
Lingscars oznacza samochody Ling, więc Ling jest właścicielem strony internetowej. Jej strona internetowa opiera się na wynajmie samochodów używanych na długi okres. Oznacza to, że strona wyjaśnia, o co w tym wszystkim chodzi. Ale problem pojawia się, jeśli chodzi o układ strony.
Strona wygląda okropnie z zaśmieconymi elementami, obrazami i gifami . Witryna wyświetla bezużyteczne animacje elementów, które tylko rozpraszają uwagę. Najbardziej obrzydliwą częścią witryny jest film otwierający, który całkowicie niszczy układ witryny swoim niewłaściwym umiejscowieniem.

Poza tym ogólny kolor strony jest psychodelicznie drażniący oko . Niektóre teksty są całkowicie nieczytelne ze względu na mały rozmiar i nieodpowiednią kolorystykę.
Pierwszą kwestią serwisu, którą się zajmiemy, jest formatowanie. Obrazy, filmy i inne elementy muszą być dobrze rozmieszczone, aby stworzyć atrakcyjny układ. Poza tym strona wymaga poważnych poprawek w istniejących kolorach i typografii.
Co jest nie tak z witryną w skrócie:
- Problem z kolorem i typografią
- Obrazy, GIF-y i inne elementy są zagracone
- System nawigacji jest słaby i zagmatwany
- Linki do menu nawigacyjnego nie działają
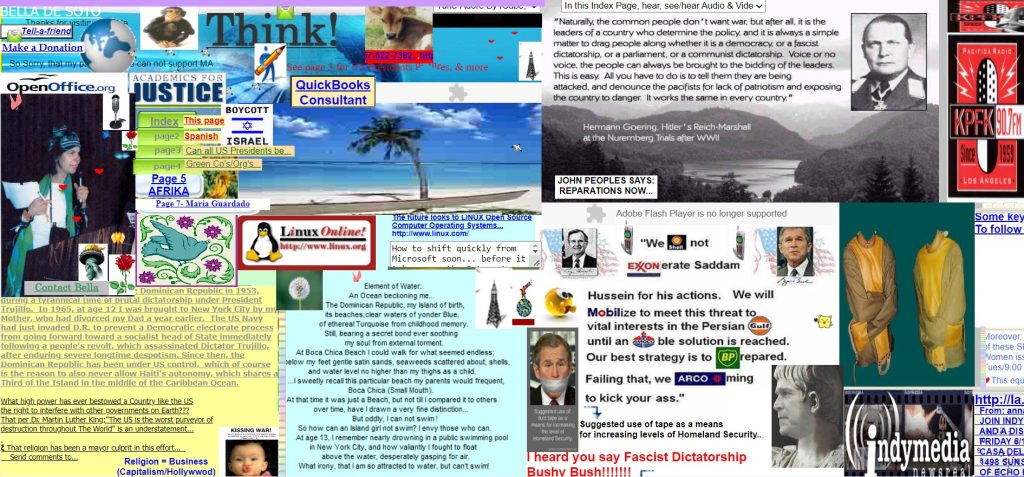
Strona Bella De Soto:
Witryna Bella De Soto robi coś, czego prawie żadna strona internetowa nie robi. Gdy wejdziesz na stronę , automatycznie pobierze ona plik na Twój komputer . To nie tylko irytujące, ale i przerażające. Odwiedzający mogą wpaść w panikę, widząc pobierany nieznany plik.
Ta strona zawiera również bardziej kontrowersyjne elementy, których nie zauważyłeś w poprzednim projekcie strony. I to jest wymiar (długość x szerokość) stron internetowych. Strony są tak długie i szerokie, że będziesz miał dość przewijania w pionie i poziomie.

Nawet jeśli pomniejszysz strony witryny do 20%, nie zobaczysz klarownie obrazów umieszczonych na dole. Dodatkowo teksty i obrazy na stronie są tak blisko umieszczone, że zaśmiecają całą witrynę. Ogólnie rzecz biorąc, strona jest drażniąca, rozpraszająca i bez wątpienia jest silnym pretendentem do umieszczenia na liście w tym artykule.
Aby urozmaicić witrynę, należy najpierw uporządkować zawartość witryny. Zarówno teksty, jak i obrazy powinny być zoptymalizowane i uporządkowane. Po drugie, rozmiar witryny powinien zostać zmniejszony, aby poprawić wygląd i układ.
Co jest nie tak z witryną w skrócie:
- Zawiera problemy strukturalne
- Długość i szerokość witryny są zbyt duże, aby wyraźnie wyświetlić zawartość
- Brak menu nawigacyjnego, co utrudnia przeglądanie strony
- Kolor treści jest niespójny
Jakie jest twoje Take:
Znajomość stron internetowych o klasycznym i eleganckim wyglądzie jest kluczowa. Witryny te będą pomocne w projektowaniu witryn internetowych oszałamiająco i uderzająco. Ale możesz się zastanawiać , dlaczego powinienem wiedzieć o złym projekcie strony internetowej . Ma to na celu powstrzymanie się od stosowania jakichkolwiek cech złego projektu witryny na swojej stronie.
Mając to na uwadze, stworzyłem ten artykuł zawierający 7 przykładów złych projektów stron internetowych . Mamy nadzieję, że po przejrzeniu tego tekstu i odwiedzeniu tych stron internetowych, dostaniesz absolutne pojęcie o tym, jak wyglądają złe projekty stron internetowych i jakich motywów powinieneś użyć do zaprojektowania swojej witryny.
To wszystko, co miałem na tym blogu o złych projektach stron internetowych dla Ciebie. Powodzenia w następnym projekcie strony internetowej i życzę sobie, abyś go przybił po zapoznaniu się ze wszystkimi cechami kiepskich projektów stron internetowych. Jeśli jednak zdecydujesz się zbudować swoją witrynę za pomocą Elementora, możesz skorzystać z ElementsKit , dodatku do Elementora.