7 Contoh Desain Situs Web Buruk dengan Lucid Error
Diterbitkan: 2022-07-28Jika Anda menelusuri Internet, banyak situs web yang akan Anda temukan dengan desain yang menggoda mata . Setelah Anda mendarat di situs web ini, Anda mungkin kesulitan menemukan informasi yang diinginkan atau menavigasi ke area yang tepat. Nah itulah contoh desain website yang buruk.
Kami sering berbicara tentang merancang situs web yang menakjubkan dan berbagi kiat bermanfaat untuk melakukannya. Tidak diragukan lagi, tips ini berguna sebelum mulai mendesain situs web impian Anda. Tetapi seberapa sering kita berbicara tentang desain situs web yang buruk?
Tidakkah menurut Anda memiliki ide tentang desain situs web yang buruk sama pentingnya dengan desain situs web yang baik? Ketika Anda tahu bagaimana desain situs web yang jelek terlihat di muka, Anda dapat dengan mudah menahan diri untuk tidak menerapkan tindakan desain tersebut ke situs web Anda.
Dalam artikel ini, saya telah menemukan 7 contoh desain situs web yang buruk yang akan memberi tahu Anda tentang desain situs web yang buruk. Dari contoh-contoh ini, Anda akan mempelajari apa yang boleh dan tidak boleh dilakukan dari desain situs web. Situs web ini juga akan mencerminkan tema situs web, desain UI dan UX yang buruk .
Tidak peduli apakah Anda seorang desainer web pro atau amatir, artikel ini akan penuh dengan substansi untuk Anda. Sebelum saya membuat daftar 7 situs web dengan desain yang buruk , mari kita lihat gambaran umum tentang desain situs web yang buruk.
Bagaimana Desain Situs Web yang Buruk Terlihat Seperti:
Sejauh ini, saya menyebutkan desain situs web yang buruk beberapa kali. Tapi bagaimana cara mengetahui ciri-ciri desain website yang buruk ? Nah, ada beberapa karakteristik yang dapat Anda pahami bahwa itu adalah situs web yang dirancang dengan buruk.
Sebelum mencantumkan karakteristik tersebut, izinkan saya memberi tahu Anda bahwa jika pengguna membuka situs web Anda dan menemukan kesulitan untuk menjalankan tugasnya, itu pertanda bahwa desain situs Anda buruk. Tujuan pengguna bisa apa saja- mencoba mempelajari produk Anda, membeli produk Anda, atau hanya membuat akun.
Ciri-ciri Desain Website yang Buruk :
- Tata letak berantakan
- Menu navigasi tersembunyi
- Tidak adanya tautan dan tombol navigasi sederhana
- Kurangnya kontras warna
- Desain non-responsif (Seperti tidak ramah seluler)
- Jenis huruf yang tidak konsisten membuat keterbacaan menjadi sulit
- Pesan yang tidak jelas dan membingungkan
Dari ciri-ciri ini, saya yakin Anda dapat memiliki gagasan substansial tentang desain situs web yang buruk. Ini akan membantu Anda mendesain situs web yang mengesankan dengan mempertahankan desain UI (User Interface) dan UX (User Experience).
7 Contoh Desain Situs Web yang Buruk:
Dari ribuan situs web dengan desain jelek, saya telah mengambil 7 situs web yang dirancang dengan buruk yang akan memberi Anda gambaran seperti apa desain situs web terburuk. Jadi, mari kita lihat seluk beluk situs web ini.
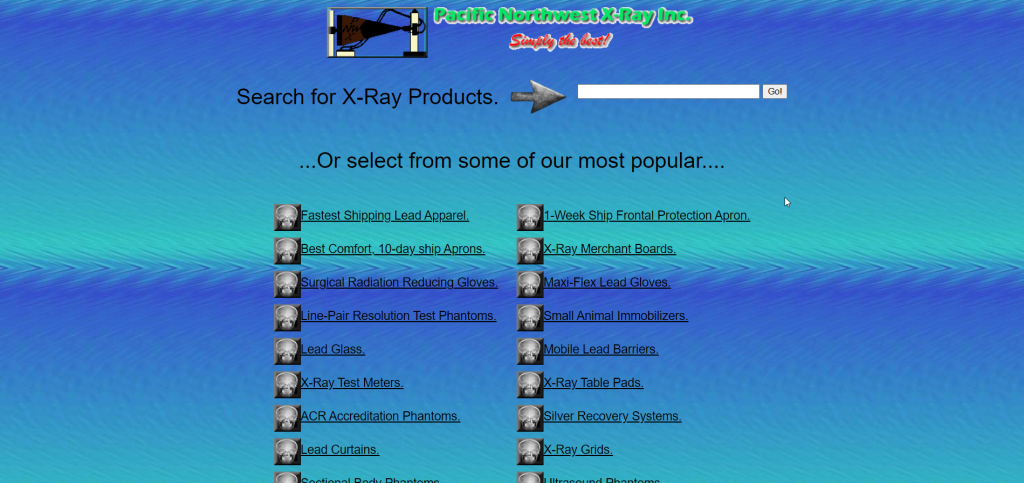
Pacific Northwest X-ray Inc:
Apa yang ada di benak Anda melihat situs ini? Sepertinya situs kuno dekade 90-an, bukan? Jangan tersinggung! Situs ini tampil sangat bermutu rendah dalam hal tampilan dengan warna biru mencolok . Apa yang membuat situs ini menarik perhatian adalah teks dan warnanya yang tidak kompatibel.
Font, warna, ukuran teks, dan posisi teks, semuanya tidak sinkron satu sama lain. Selain itu, jika Anda melihat beranda situs web, itu memang menampilkan bilah pencarian, kategori, dan tautan. Tapi mereka terlihat berantakan dan ketinggalan jaman. Situs ini juga tidak memiliki beberapa elemen penting seperti bilah navigasi, bilah sisi, tombol CTA, dll.

Agar situs ini mencapai status situs terkemuka, diperlukan perubahan total . Mulai dari konten hingga gaya, semua segmen ini perlu diubah untuk menghadirkan sentuhan modernisme. Alih-alih warna gradien, situs harus menggunakan warna solid.
Situs harus menampilkan bilah navigasi yang menampilkan tab seperti Beranda, Tentang Kami, Hubungi Kami, dll. Jika situs menjual produk atau layanan, ini juga harus muncul di tab. Situs web juga harus menggunakan visual yang relevan dan menarik selain memperbaiki tipografi dan warna.
Sekilas Apa yang Salah dengan Situs:
- Tipografi jelek dan warna desain yang tidak serasi
- Kurangnya detail konten
- Elemen vital yang hilang seperti bilah navigasi, menu, dll.
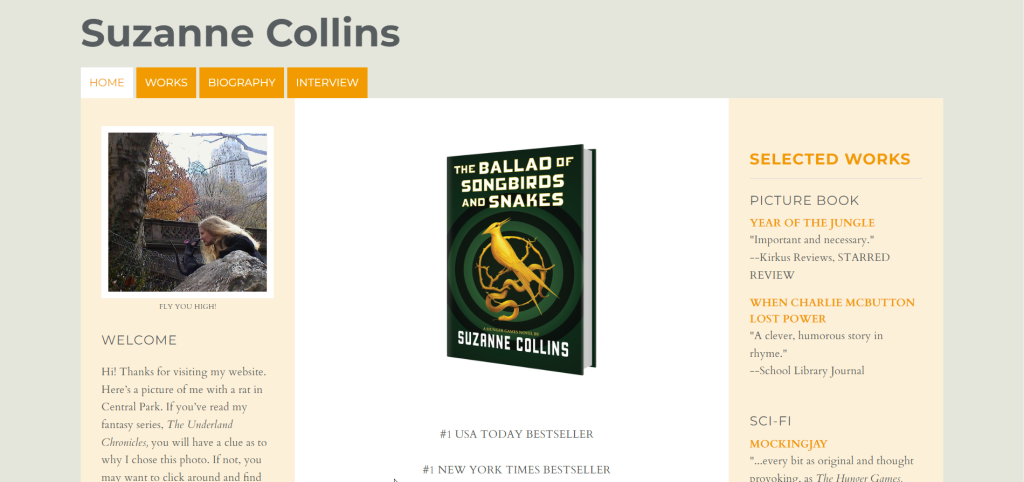
Buku Suzanne Collin:
Berbeda dengan situs sebelumnya, situs Suzanne Collin memiliki bilah navigasi dengan beberapa tab. Tetapi bilah navigasi tidak terlihat menarik . Pada hari-hari ini ketika ada banyak sekali alat untuk mengoptimalkan desain situs, situs ini tidak jauh dari situs gambar-sempurna.
Jika Anda mengunjungi situs Suzanne Collin, tidak ada apa pun di situs yang akan merekatkan Anda ke situs tersebut. Pertama, konten muncul sepenuhnya berantakan . Porsi maksimum halaman beranda diambil alih oleh satu buku terlaris berjudul " The Ballad of Songbirds and Snakes ".

Penyebutan berlebihan dari 1 buku dengan deskripsi dan kutipan monoton telah membayangi aspek lain dari situs web. Selain itu, situs menampilkan beberapa tautan di bilah sisi yang secara harfiah tidak berfungsi apa pun, melainkan menyebabkan gangguan visual.
Kelemahan besar lainnya di situs ini adalah setelah Anda mengeklik tab "Kerja" pada menu , ini akan menampilkan daftar buku yang sama yang muncul di bilah sisi. Itu mengerikan, bukan? Secara keseluruhan, situs web Suzanne Collin membutuhkan konten yang lebih relevan, elemen kunci, visual, dan pemformatan yang tepat.
Sekilas Apa yang Salah dengan Situs:
- Teks minimal gagal meyakinkan pengunjung
- Desain situs terlalu sederhana untuk menarik pengunjung
- Visualnya tidak menarik
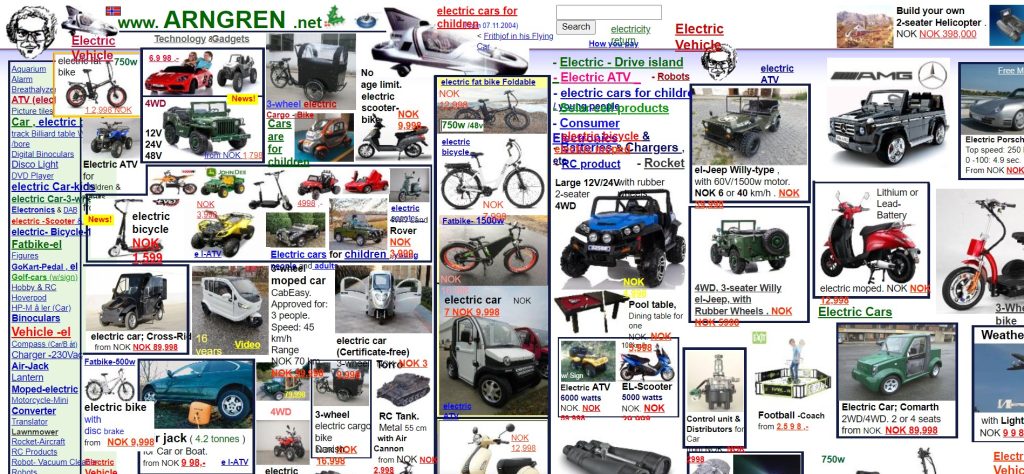
Arngren:
Arngren, situs iklan baris adalah contoh sempurna tentang betapa tidak teraturnya sebuah situs. Mulai dari tipografi hingga keseluruhan kerangka, situs webnya terlihat murahan dan kacau . Font salinannya kecil, sedemikian rupa sehingga teksnya tampak tidak terbaca dan sulit untuk dibaca.
Aspek yang paling menjengkelkan dari situs web adalah tata letaknya . Gambar ditempatkan terlalu dekat satu sama lain, menciptakan tampilan yang berantakan. Selain itu, menu navigasi terlihat memuakkan dalam kotak dengan kategori yang terdaftar tidak teratur.

Apa yang membuat kategori ini lebih buruk adalah pemilihan warna yang sembrono. Berbicara tentang warna, itu telah menjadi bahan tertawaan di seluruh situs. Situs ini sebagian besar dirancang dengan warna merah, biru, dan hitam yang kurang harmoni dan konsistensi.
Sisi negatif lain dari situs web adalah daftar kategori . Semua kategori situs web muncul di menu yang membuat desain situs menjadi rumit, berantakan, dan menggoda mata.
Untuk membuat situs menarik , diperlukan modifikasi drastis pada seluruh situs termasuk tata letak dan konten. Semua parameter termasuk warna dan tipografi perlu dioptimalkan untuk mendapatkan tampilan yang optimal.
Sekilas Apa yang Salah dengan Situs:
- Kesulitan dalam navigasi
- Penggunaan warna secara acak dan faddy
- Pilihan tipografi yang konyol
- Tidak adanya pesan yang jelas tentang bisnis
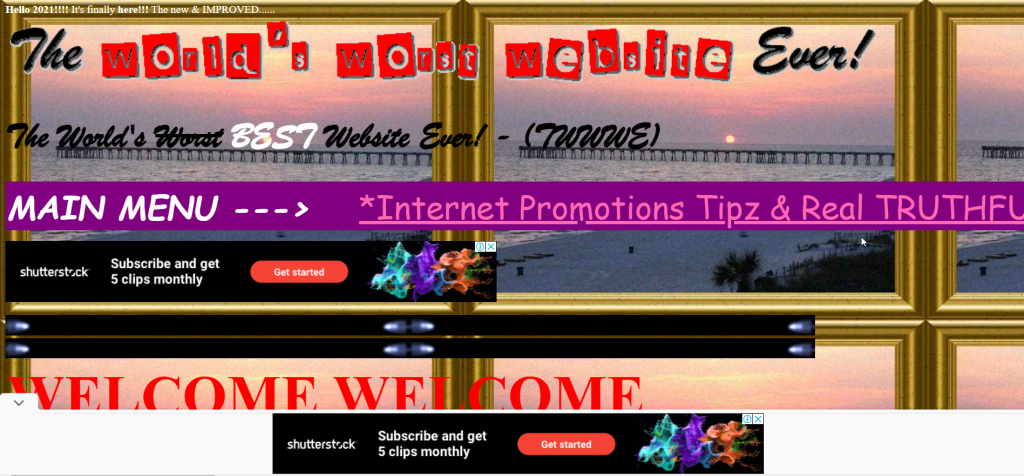
Situs Web Terburuk di Dunia:
Melihat nama situs web, Anda mendapatkan kesan yang jelas tentang situs yang buruk, bukan? Situs itu dinamai demikian, mungkin dengan maksud untuk mendatangkan trafik ekstra. Apa pun alasannya, situs tersebut pasti layak dinilai sebagai salah satu situs web terburuk yang pernah ada.

Situs ini menampilkan warna- warna mencolok dan menyilaukan , seolah-olah merupakan eksekusi yang disengaja untuk mendapatkan ulasan negatif tentang desain situs web. Bukan hanya warna, bahkan font yang dipilih untuk situs ini penuh dengan sampah.

Spoiler lain dari situs ini adalah animasi yang berlebihan , menyebabkan gangguan dan memaksa pengunjung untuk meninggalkan situs dengan kebingungan. Secara keseluruhan, situs web Dunia yang Pernah Terburuk adalah tampilan yang jelas dari kesalahan desain situs web mendasar.
Situs ini membutuhkan perubahan besar dalam teks dan warna latar belakang. Selain itu, konten teks perlu diatur dan diformat dengan benar untuk menampilkan pesan yang jelas.
Sekilas Apa yang Salah dengan Situs:
- Masalah font dan konten teks
- Warna teks dan latar belakang bentrok
- Tidak ada pesan yang jelas tentang apa ukurannya
- Situs ini sepenuhnya tidak diformat
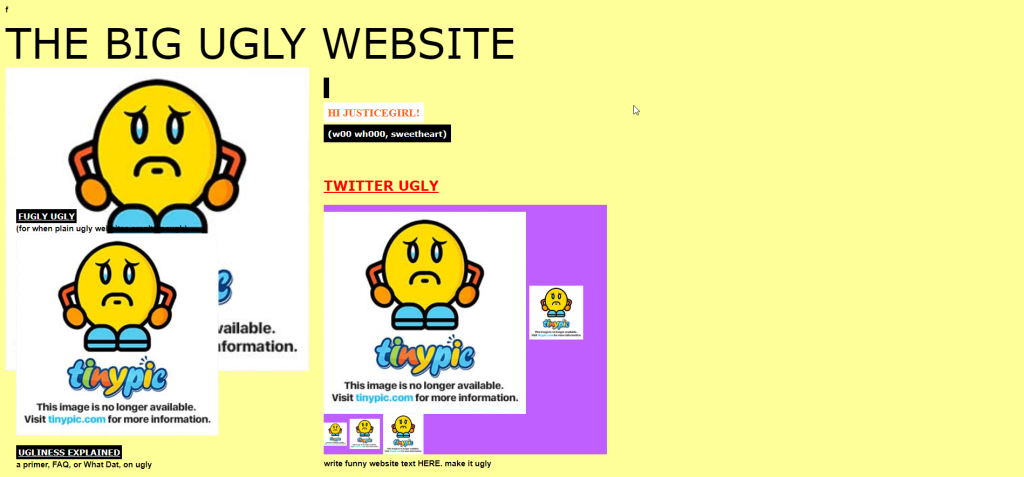
Situs Web Besar Jelek:
Seperti website sebelumnya, website The Big Ugly juga menggambarkan hal-hal negatif dengan namanya. Tak perlu dikatakan, tujuan situs web ini juga untuk menampilkan desain situs yang payah . Itu sebabnya nama situs yang dipilih termasuk kata-kata seperti jelek.
Tema, tata letak, penempatan item, dan desain situs secara keseluruhan sangat buruk. Aspek yang terlihat dari situs ini adalah situs web satu halaman yang bertindak lebih seperti halaman arahan . Tapi itu berisi banyak tautan eksternal alih-alih mempromosikan produk atau layanan tertentu.

Selain itu, situs web ini memiliki sistem navigasi yang buruk, skema warna yang tidak sempurna, dan banyak tautan gambar yang rusak. Jumlah kesalahan desain yang terdapat di situs ini, jelas merupakan salah satu pesaing terkuat dari contoh desain yang buruk.
Untuk memperbaiki masalah desain situs web, situs perlu memperbarui dan meningkatkan kombinasi warna, navigasi, ukuran font, dan tautan eksternal.
Sekilas Apa yang Salah dengan Situs:
- Masalah pemformatan di seluruh situs
- Tautan eksternal gambar rusak
- Sorotan header yang berlebihan
- Konten situs web tidak memiliki kedalaman informasi
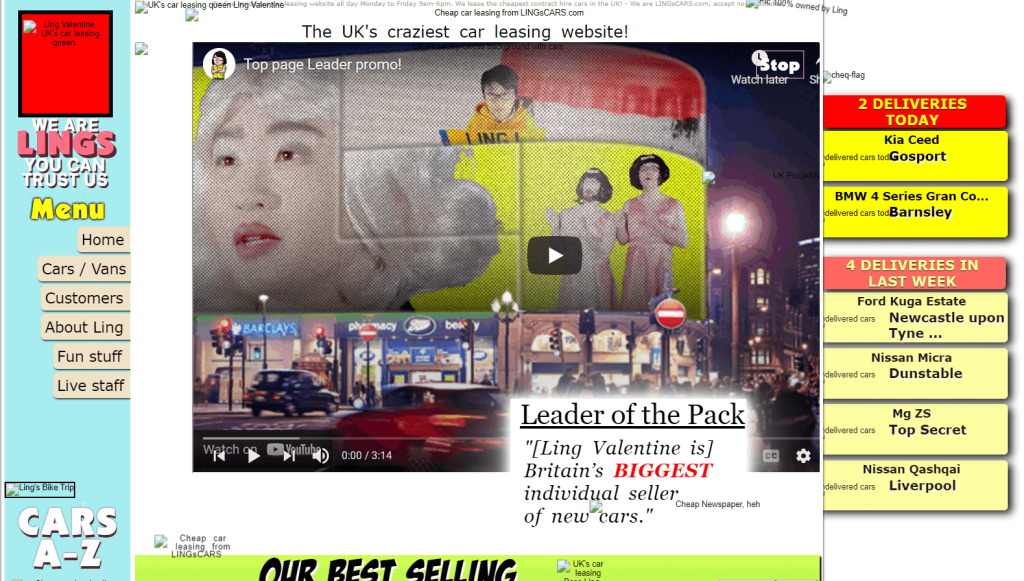
Lingscars:
Lingscars berarti mobil Ling, jadi Ling adalah pemilik website. Situs webnya didasarkan pada penyewaan mobil bekas untuk jangka panjang. Itu berarti situs mengklarifikasi tentang apa itu semua. Tetapi masalah muncul ketika menyangkut tata letak situs web.
Situs ini terlihat mengerikan dengan elemen, gambar, dan gif yang berantakan . Situs ini menampilkan animasi elemen yang tidak berguna yang tidak melakukan apa-apa selain menciptakan gangguan. Bagian yang paling memuakkan dari situs web adalah video pembuka yang benar-benar merusak tata letak situs dengan penempatannya yang salah.

Selain itu, warna situs secara keseluruhan adalah psychedelic yang menggoda mata . Beberapa teks benar-benar tidak dapat dibaca karena ukurannya yang kecil dan warna yang tidak sesuai.
Masalah pertama dari situs yang akan ditangani adalah format. Gambar, video, dan elemen lainnya perlu diposisikan dengan baik untuk membuat tata letak yang menawan. Selain itu, situs ini membutuhkan perubahan besar dalam warna dan tipografi yang ada.
Sekilas Apa yang Salah dengan Situs:
- Masalah warna dan tipografi
- Gambar, GIF, dan elemen lainnya tampak berantakan
- Sistem navigasi buruk dan membingungkan
- Tautan menu navigasi tidak berfungsi
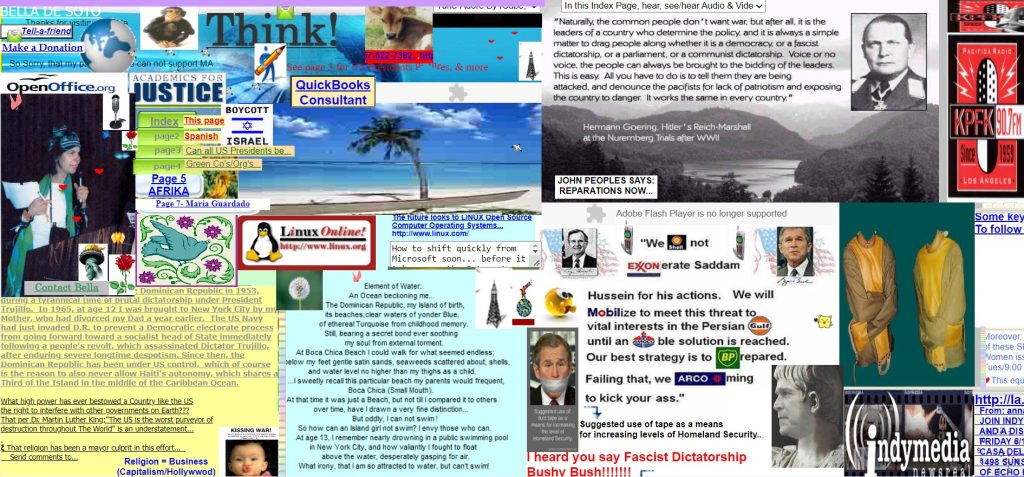
Website Bella De Soto:
Situs web Bella De Soto melakukan sesuatu yang hampir tidak dilakukan oleh situs web mana pun. Setelah Anda mendarat di situs web , itu otomatis mengunduh file di komputer Anda . Itu tidak hanya menjengkelkan tetapi juga menakutkan. Pengunjung cenderung panik melihat file yang tidak dikenal sedang diunduh.
Situs web ini juga memiliki lebih banyak hal yang tidak pantas yang tidak Anda perhatikan dalam desain situs web sebelumnya. Dan itulah dimensi (panjang x lebar) halaman website. Halaman-halamannya sangat panjang dan lebar sehingga Anda akan bosan menggulir secara vertikal dan horizontal.

Bahkan jika Anda memperkecil halaman situs hingga 20%, Anda akan gagal melihat gambar yang ditempatkan di bawah dengan jelas. Selain itu, teks dan gambar situs web ditempatkan sangat dekat sehingga mengacaukan seluruh situs. Secara keseluruhan, situs ini menggoda, mengganggu , dan tidak diragukan lagi merupakan pesaing kuat untuk dicantumkan dalam artikel ini.
Untuk meramaikan situs, tindakan pertama yang diperlukan adalah menyusun konten situs. Baik teks maupun gambar harus dioptimalkan dan diatur. Kedua, dimensi situs harus diperkecil untuk meningkatkan tampilan dan tata letak.
Sekilas Apa yang Salah dengan Situs:
- Berisi masalah struktural
- Panjang dan lebar situs terlalu besar untuk melihat konten secara jelas
- Tidak ada menu navigasi, mempersulit penjelajahan situs
- Warna konten tidak koheren
Apa yang Anda Ambil:
Menjadi akrab dengan situs web yang memiliki desain berkelas dan elegan adalah kuncinya. Situs-situs ini akan berperan penting untuk merancang situs web Anda secara memukau dan mencolok. Tapi Anda mungkin bertanya-tanya mengapa saya harus tahu tentang desain situs web yang buruk . Ini agar Anda berhenti menerapkan sifat desain situs web yang buruk ke situs web Anda.
Dengan mengingat hal itu, saya telah membuat artikel ini dengan menggabungkan 7 contoh desain situs web yang buruk . Mudah-mudahan, setelah melalui penulisan dan mengunjungi situs web ini, Anda akan mendapatkan gambaran mutlak tentang seperti apa desain situs web yang buruk dan tema apa yang harus Anda gunakan untuk mendesain situs Anda.
Itu saja yang saya miliki di blog ini tentang desain situs web yang buruk untuk Anda. Semoga berhasil untuk desain situs web Anda berikutnya dan berharap Anda akan berhasil setelah mempelajari semua ciri desain situs web yang buruk. Namun, jika Anda memutuskan untuk membangun situs Anda dengan Elementor, Anda dapat memanfaatkan ElementsKit , sebuah addon untuk Elementor.