7个带有清晰错误的糟糕网站设计示例
已发表: 2022-07-28如果您浏览互联网,您会发现无数网站都存在着令人眼花缭乱的设计。 登陆这些网站后,您可能很难找到所需的信息或导航到正确的区域。 所以,这是一个糟糕的网站设计的例子。
我们经常谈论设计令人惊叹的网站并分享富有成效的技巧。 毫无疑问,在开始设计您的梦想网站之前,这些技巧会派上用场。 但是我们多久谈论一次糟糕的网站设计?
您不认为拥有糟糕的网站设计理念与良好的网站设计同样重要吗? 当您预先知道糟糕的网站设计看起来如何时,您可以轻松地避免将这些设计操作应用于您的网站。
在这篇文章中,我提出了7 个糟糕的网站设计示例,它们将启发您了解糟糕的网站设计。 从这些示例中,您将了解网站设计的注意事项。 这些网站还将反映网站主题、糟糕的 UI 和 UX 设计。
无论您是专业网页设计师还是业余爱好者,这篇文章对您来说都是充实的。 在我列出 7 个设计不佳的网站之前,让我们先来了解一下糟糕的网站设计。
糟糕的网站设计是什么样的:
到目前为止,我多次提到糟糕的网站设计。 但是如何知道一个糟糕的网站设计的特征呢? 好吧,您可以根据某些特征来判断它是一个设计不佳的网站。
在列出这些特征之前,让我向您介绍一下,如果用户登陆您的网站并发现执行他/她的任务有困难,这表明您的网站设计很差。 用户的目的可以是任何东西——试图了解您的产品、购买您的产品或只是创建一个帐户。
不良网站设计的特征:
- 杂乱的布局
- 隐藏的导航菜单
- 没有简单的导航链接和按钮
- 缺乏色彩对比
- 非响应式设计(例如不适合移动设备)
- 字体不一致导致阅读困难
- 含糊不清的信息
从这些特征中,我相信您可以对糟糕的网站设计有实质性的了解。 这些将帮助您设计同时维护 UI(用户界面)和 UX(用户体验)设计的宏伟网站。
7个糟糕的网站设计示例:
在数以千计的设计蹩脚的网站中,我挑选了 7 个设计不佳的网站,它们可以让您了解最糟糕的网站设计是什么样子。 那么,让我们来看看这些网站的来龙去脉。
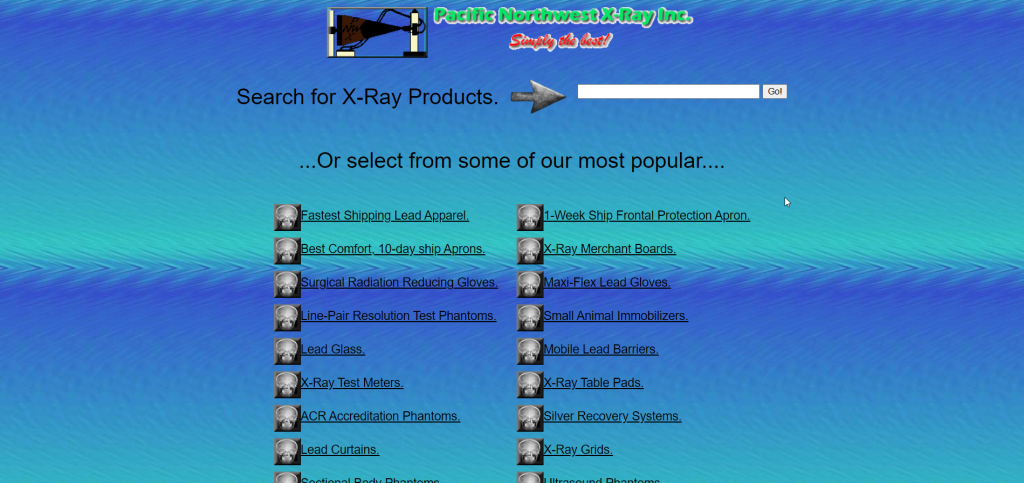
太平洋西北 X 射线公司:
看到这个网站你会想到什么? 看起来像一个 90 年代的古老网站,对吧? 没有恶意! 这个网站在外观上显示出极低档次的颜色,带有华丽的蓝色。 使该网站引人注目的是其不兼容的文本和颜色。
字体、颜色、文本大小和文本位置,所有这些都不同步。 此外,如果您查看网站的主页,它会显示搜索栏、类别和链接。 但它们看起来不整洁且过时。 该网站还缺少一些基本元素,如导航栏、侧边栏、CTA 按钮等。

这个网站要达到一流网站的地位,就需要彻底改造。 从内容到造型,所有这些部分都需要调整,带来一丝现代主义。 网站应该使用纯色而不是渐变色。
该网站必须有一个导航栏,展示主页、关于我们、联系我们等标签。如果网站销售产品或服务,这也应该显示在标签上。 除了修复排版和颜色之外,该网站还应该利用相关的和桃色的视觉效果。
网站有什么问题一目了然:
- 糟糕的排版和不匹配的设计颜色
- 缺乏内容细节
- 缺少导航栏、菜单等重要元素。
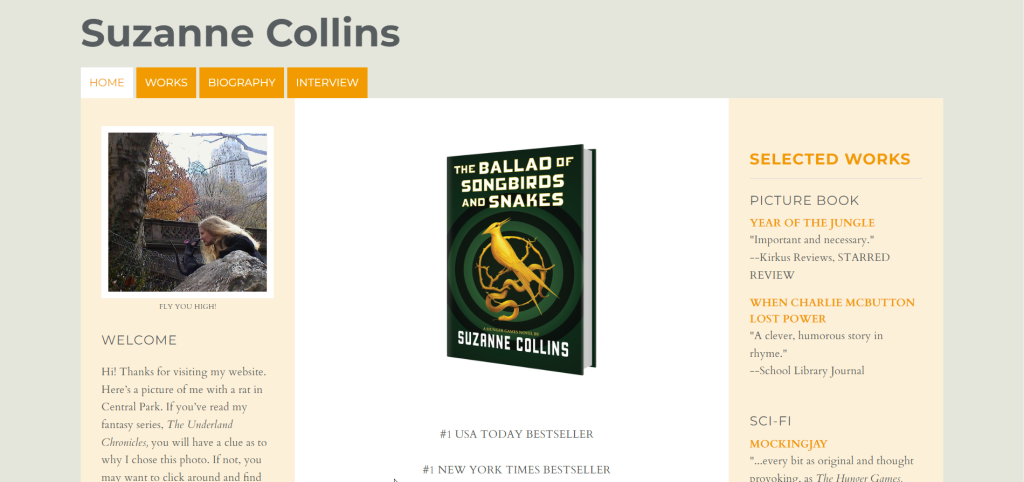
苏珊娜·柯林的书:
与之前的站点不同,Suzanne Collin 的站点有一个带有几个标签的导航栏。 但是导航栏看起来并不吸引人。 在有无数工具来优化网站设计的时代,这个网站离完美的网站还差得远。
如果您访问 Suzanne Collin 的网站,则该网站中没有任何内容可以将您吸引到该网站。 首先,内容显示完全混乱。 主页的最大部分被一本畅销书《鸟与蛇的歌谣》占据。

过多提及一本书的描述和引用单调,使网站的其他方面黯然失色。 除此之外,该站点在侧边栏上显示了一些实际上没有任何功能的链接,而是会造成视觉干扰。
该网站的另一个主要缺陷是,一旦您单击菜单上的“工作”选项卡,它会显示与侧边栏相同的书籍列表。 这太可怕了,对吧? 总体而言,Suzanne Collin 的网站需要更多相关的内容、关键元素、视觉效果和适当的格式。
网站有什么问题一目了然:
- 最少的文字无法说服访问者
- 网站设计过于简单,无法吸引访客
- 视觉效果不讨喜
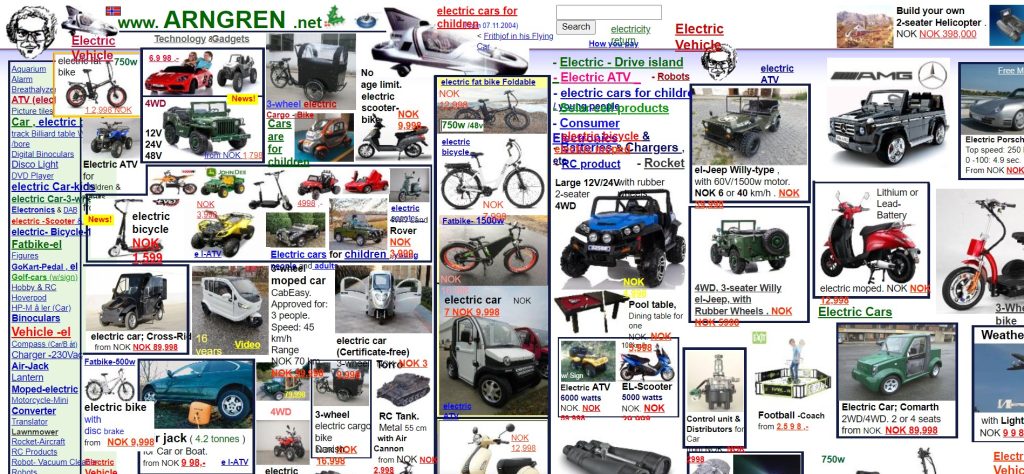
安格伦:
Arngren,一个分类广告网站是一个完美的例子,展示了一个网站的混乱程度。 从排版到整个骨架,网站看起来很俗气和混乱。 副本的字体很小,以至于文本看起来难以辨认并且难以阅读。
该网站最令人讨厌的方面是它的布局。 图像放置得太近,造成混乱的外观。 除此之外,导航菜单在一个类别无序列出的框中看起来令人作呕。

使这些类别变得更糟的是不考虑的颜色选择。 说起颜色,就成了整个网站的笑柄。 该网站主要采用红色、蓝色和黑色设计,缺乏和谐和一致性。
该网站的另一个不利方面是类别列表。 网站的所有类别都显示在菜单上,使网站设计复杂、杂乱且令人眼花缭乱。
为了使网站令人赏心悦目,它需要对整个网站进行大刀阔斧的修改,包括布局和内容。 包括颜色和字体在内的所有参数都需要优化以获得最佳外观。
网站有什么问题一目了然:
- 导航困难
- 随机和时髦的颜色使用
- 排版的荒谬选择
- 缺乏关于业务的明确信息
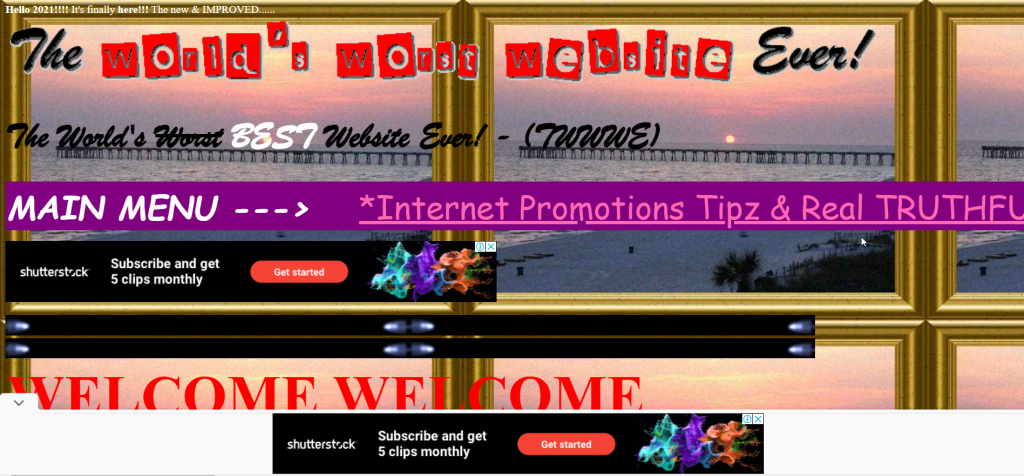
世界上最糟糕的网站:
查看网站的名称,您会清楚地感受到一个糟糕的网站,对吧? 该网站被命名为这样,也许是为了带来额外的流量。 不管是什么原因,该网站绝对值得被评为有史以来最糟糕的网站之一。

该网站显示华丽而耀眼的色彩,似乎是故意执行以获得对网站设计的负面评价。 不仅是颜色,甚至为网站选择的字体也充满了垃圾。

该网站的另一个破坏者是多余的动画,引起分心并迫使访问者离开网站而感到困惑。 总体而言,世界上最糟糕的网站是基本网站设计错误的明显展示。
该网站需要彻底改变文本和背景颜色。 此外,需要正确组织和格式化文本内容以展示清晰的信息。
网站有什么问题一目了然:
- 字体和文本内容问题
- 文本和背景的颜色冲突
- 没有关于大小的明确信息
- 该网站完全未格式化
大丑网站:
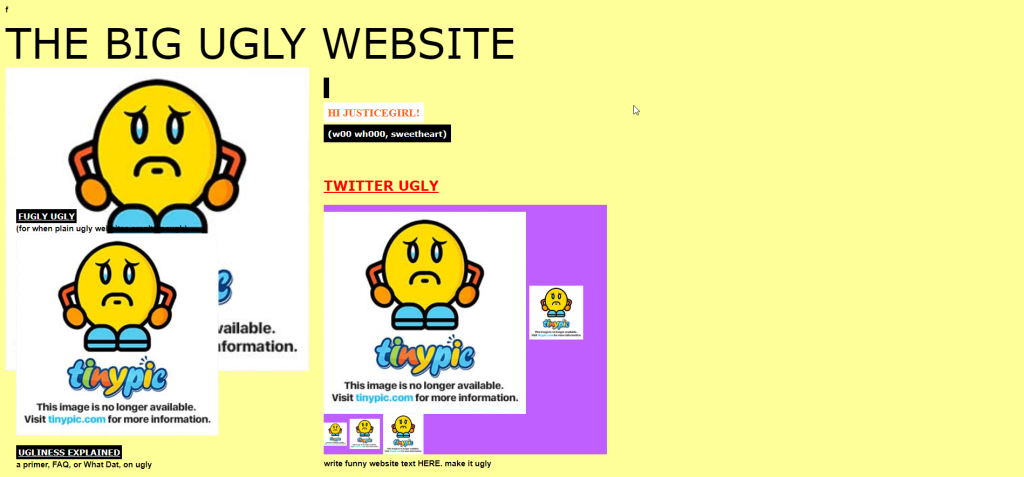
像之前的网站一样,The Big Ugly 网站也用它的名字来描绘消极情绪。 不用说,这个网站的目的也是展示一个糟糕的网站设计。 这就是为什么选择网站名称的原因,其中包括丑陋之类的词。
主题、布局、项目放置和整体网站设计都很糟糕。 该网站的显着方面是它是一个更像登录页面的单页网站。 但它包含许多外部链接,而不是宣传任何特定的产品或服务。

除此之外,该网站还有糟糕的导航系统、不完美的配色方案以及许多损坏的图片链接。 该网站包含的设计错误数量,显然是不良设计示例的最有力竞争者之一。
为了解决网站设计问题,网站需要更新和改进颜色组合、导航、字体大小和外部链接。
网站有什么问题一目了然:
- 整个网站的格式问题
- 图片的外部链接已损坏
- 标题过分突出
- 网站内容缺乏信息深度
灵痕:
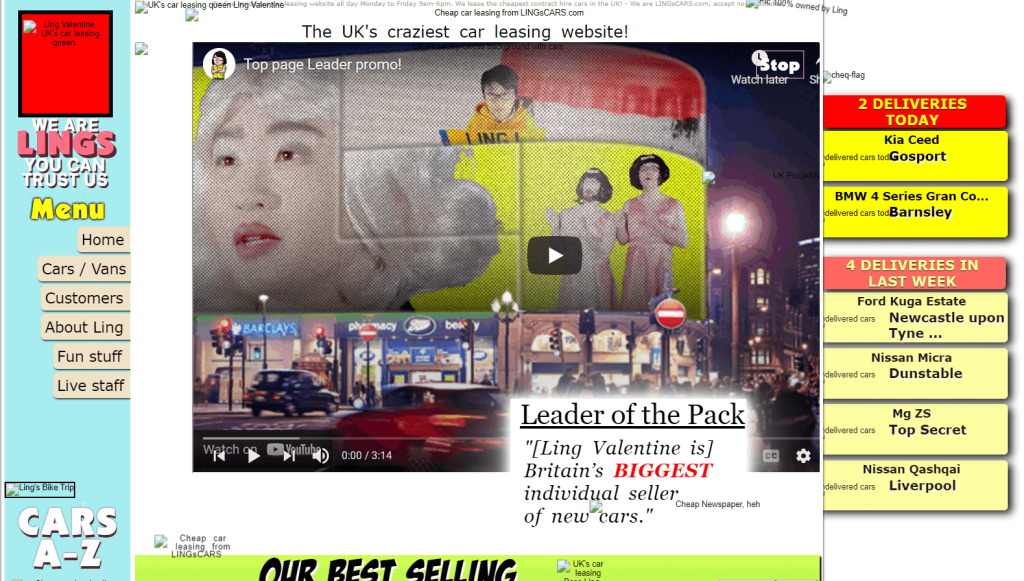
Lingscars 是 Ling 的汽车,所以 Ling 是网站的所有者。 她的网站基于长期租用二手车。 这意味着该网站澄清了它的全部内容。 但是,当涉及到网站的布局时,就会出现问题。
该网站的元素、图像和 gif 杂乱无章,看起来很糟糕。 该网站显示无用的元素动画,这些动画只会让人分心。 该网站最令人作呕的部分是开场视频,它的错位完全破坏了网站布局。

除此之外,该网站的整体色彩是迷幻的挑逗眼睛。 一些文本由于它们的小尺寸和不合适的颜色而完全无法阅读。
网站要处理的第一个问题是格式化。 图像、视频和其他元素需要很好地定位以创建引人注目的布局。 除此之外,该网站还需要对现有颜色和排版进行重大调整。
网站有什么问题一目了然:
- 颜色和排版问题
- 图像、GIF 和其他元素显得杂乱无章
- 导航系统很差而且令人困惑
- 导航菜单链接不起作用
贝拉德索托的网站:
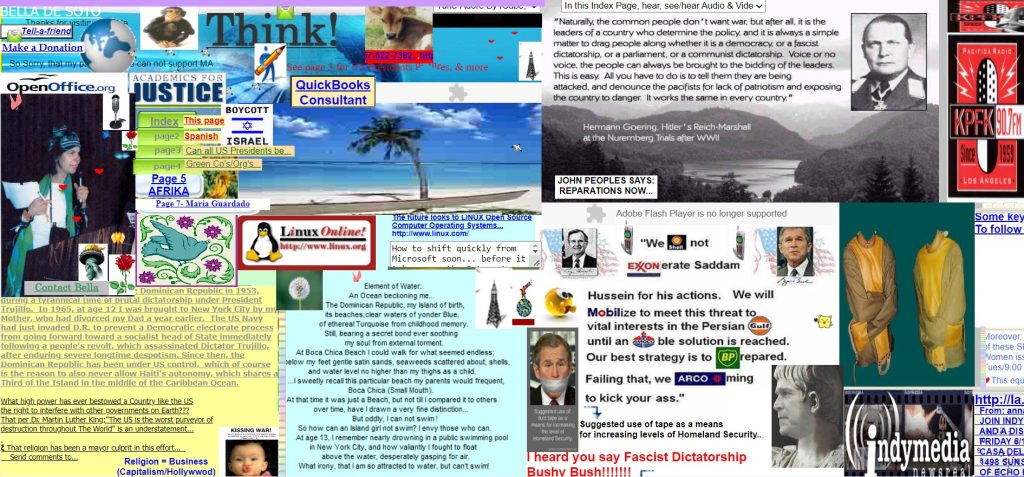
Bella De Soto 的网站做了几乎没有任何网站能做的事情。 一旦您登陆该网站,它会自动在您的计算机上下载一个文件。 这不仅令人恼火,而且令人恐惧。 访问者可能会因为看到正在下载的未知文件而感到恐慌。
这个网站还有更多令人反感的东西,你在以前的网站设计中没有注意到。 这就是网站页面的尺寸(长 x 宽)。 页面又长又宽,你会厌倦垂直和水平滚动。

即使您将网站页面缩小到 20%,您也无法清楚地查看底部放置的图像。 此外,该网站的文本和图像位置非常接近,以至于它们使整个网站变得混乱。 总体而言,该网站令人眼花缭乱,令人分心,毫无疑问,该网站是本文列出的有力竞争者。
为了使站点活跃起来,首先需要采取的行动是构建站点的内容。 文本和图像都应该优化和组织。 其次,应缩小网站尺寸以增强外观和布局。
网站有什么问题一目了然:
- 包含结构问题
- 网站长宽过大,内容看不清
- 没有导航菜单,网站浏览复杂
- 内容颜色不连贯
你有什么看法:
熟悉具有优雅设计的网站是关键。 这些网站将有助于您设计出令人惊叹的网站。 但你可能想知道我为什么要知道糟糕的网站设计。 这样您就可以停止将不良网站设计的任何特征应用于您的网站。
考虑到这一点,我精心编写了这篇文章,其中包含 7 个糟糕的网站设计示例。 希望在阅读完这些文章并访问这些网站之后,您将对网站设计的糟糕程度以及您应该使用哪些主题来设计您的网站有一个绝对的了解。
这就是我在这个博客中为你设计的糟糕网站的全部内容。 祝您的下一个网站设计好运,并希望您在了解了糟糕网站设计的所有特征后能够成功。 但是,如果您决定使用 Elementor 构建您的网站,您可以使用 ElementsKit ,这是 Elementor 的一个插件。