7 примеров плохого дизайна веб-сайта с очевидными ошибками
Опубликовано: 2022-07-28Если вы просматриваете Интернет, вы найдете множество веб-сайтов с привлекательным дизайном . Как только вы попадете на эти веб-сайты, вам, вероятно, будет трудно найти нужную информацию или перейти в нужную область. Итак, это пример плохого дизайна сайта.
Мы часто говорим о разработке потрясающих веб-сайтов и делимся полезными советами. Несомненно, эти советы пригодятся, прежде чем вы начнете создавать сайт своей мечты. Но как часто мы говорим о плохом дизайне веб-сайтов?
Вам не кажется, что иметь идеи плохого дизайна сайта так же важно , как и хороший дизайн сайта? Когда вы заранее знаете, как дерьмово выглядит дизайн веб-сайта, вы можете легко воздержаться от применения этих дизайнерских действий к своему веб-сайту.
В этой статье я привел 7 примеров плохого дизайна веб -сайта, которые расскажут вам о плохом дизайне веб-сайта. Из этих примеров вы узнаете, что нужно и что нельзя делать при разработке веб-сайтов. Эти веб-сайты также будут отражать темы веб-сайтов, плохой дизайн пользовательского интерфейса и UX .
Независимо от того, являетесь ли вы профессиональным веб-дизайнером или любителем, эта статья будет для вас полной. Прежде чем я перечислю 7 веб-сайтов с плохим дизайном , давайте рассмотрим плохой дизайн веб-сайтов.
Как выглядит плохой дизайн сайта:
До сих пор я несколько раз упоминал плохой дизайн веб-сайта. Но как узнать черты плохого дизайна сайта ? Что ж, есть некоторые характеристики, по которым вы можете понять, что это плохо спроектированный веб-сайт.
Прежде чем перечислить эти характеристики, позвольте мне сообщить вам, что если пользователь попадает на ваш веб-сайт и сталкивается с трудностями при выполнении своей задачи, это признак того, что дизайн вашего сайта плохой. Целью пользователя может быть что угодно — попытка узнать о вашем продукте, покупка вашего продукта или просто создание учетной записи.
Характеристики плохого дизайна веб-сайта:
- Беспорядочный макет
- Скрытое меню навигации
- Отсутствие простых навигационных ссылок и кнопок
- Отсутствие цветового контраста.
- Неотзывчивый дизайн (например, неудобный для мобильных устройств)
- Непоследовательные шрифты затрудняют чтение
- Неясное и запутанное сообщение
Я считаю, что по этим чертам вы можете получить существенное представление о плохом дизайне веб-сайтов. Это поможет вам создавать впечатляющие веб-сайты, поддерживающие как UI (пользовательский интерфейс), так и UX (пользовательский опыт).
7 примеров плохого дизайна сайта:
Из тысяч веб-сайтов с дерьмовым дизайном я выбрал 7 веб-сайтов с плохим дизайном, которые дадут вам представление о том, как выглядят худшие веб-сайты. Итак, давайте посмотрим на входы и выходы этих веб-сайтов.
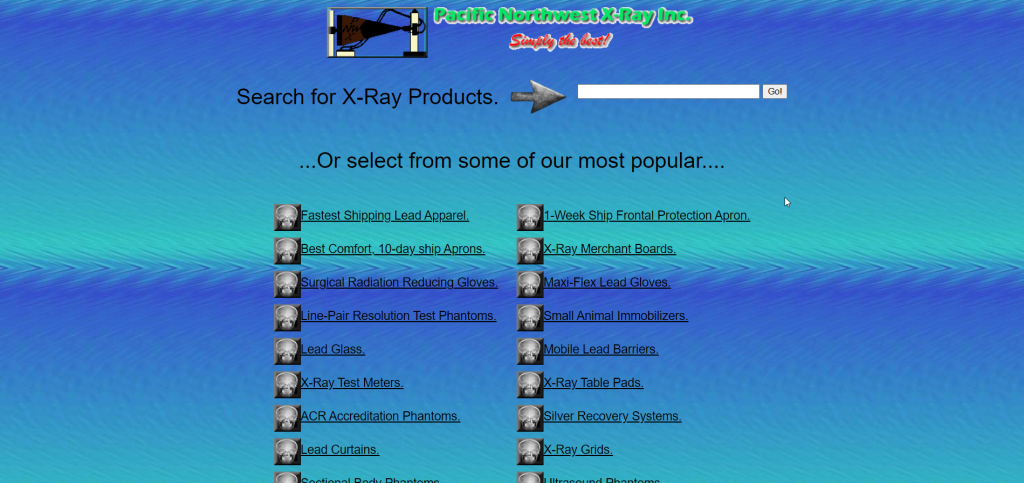
Тихоокеанский Северо-Запад Рентген Инк:
Что приходит вам на ум, глядя на этот сайт? Похоже на старый сайт 90-х годов, верно? Не в обиду! Этот сайт выглядит крайне некачественно с ярко-синим цветом . Что делает сайт привлекательным, так это его несовместимые тексты и цвета.
Шрифт, цвета, размер текста и положение текста — все они не синхронизированы друг с другом. Кроме того, если вы посмотрите на домашнюю страницу веб-сайта, она отображает панель поиска, категории и ссылки. Но они выглядят неопрятно и старомодно. На сайте также отсутствуют некоторые важные элементы, такие как панель навигации, боковые панели, кнопка CTA и т. д.

Чтобы этот сайт получил статус первоклассного сайта, он требует полного преобразования . Все эти сегменты, начиная от содержания и заканчивая стилем, нуждаются в корректировке, привнося нотку модернизма. Вместо градиентного цвета сайт должен использовать сплошной цвет.
На сайте должна быть панель навигации с такими вкладками, как «Главная», «О нас», «Свяжитесь с нами» и т. д. Если сайт продает товары или услуги, это также должно отображаться на вкладке. Веб-сайт также должен использовать актуальные и привлекательные визуальные эффекты в дополнение к исправлению типографики и цвета.
Краткий обзор того, что не так с сайтом:
- Дерьмовая типографика и несоответствие цвета дизайна
- Отсутствие подробностей о содержании
- Отсутствуют жизненно важные элементы, такие как панель навигации, меню и т. д.
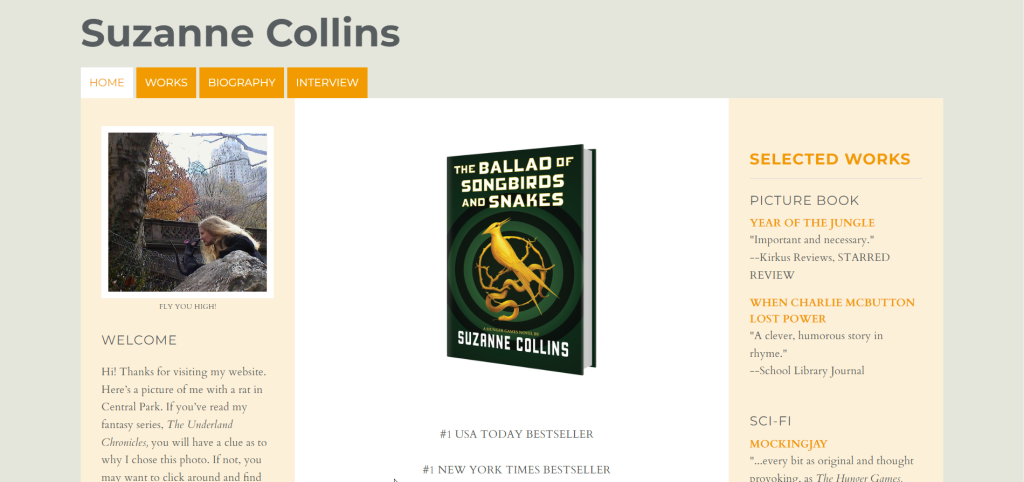
Книги Сюзанны Коллин:
В отличие от предыдущего сайта, сайт Сюзанны Коллин имеет панель навигации с несколькими вкладками. Но панель навигации не выглядит захватывающей . В наши дни, когда существует бесчисленное множество инструментов для оптимизации дизайна сайта, этот сайт далеко не идеален.
Если вы посетите сайт Сюзанны Коллин, на нем нет ничего, что могло бы привязать вас к сайту. Во-первых, содержимое выглядит совершенно беспорядочно . Максимальную часть главной страницы занял один бестселлер под названием « Баллада о певчих птицах и змеях ».

Чрезмерное упоминание 1 книги с однообразными описаниями и цитатами затмило остальные аспекты сайта. Кроме того, на боковой панели сайта отображаются некоторые ссылки, которые буквально не выполняют никакой функции, а скорее вызывают зрительное раздражение.
Еще один серьезный недостаток сайта заключается в том, что когда вы нажимаете вкладку «Работа» в меню , он отображает тот же список книг, что и на боковой панели. Это ужасно, правда? В целом веб-сайт Сюзанны Коллин требует более релевантного контента, ключевых элементов, визуальных элементов и правильного форматирования.
Краткий обзор того, что не так с сайтом:
- Минимум текста не может убедить посетителей
- Слишком простой дизайн сайта, чтобы привлечь посетителей
- Визуальные эффекты нелестны
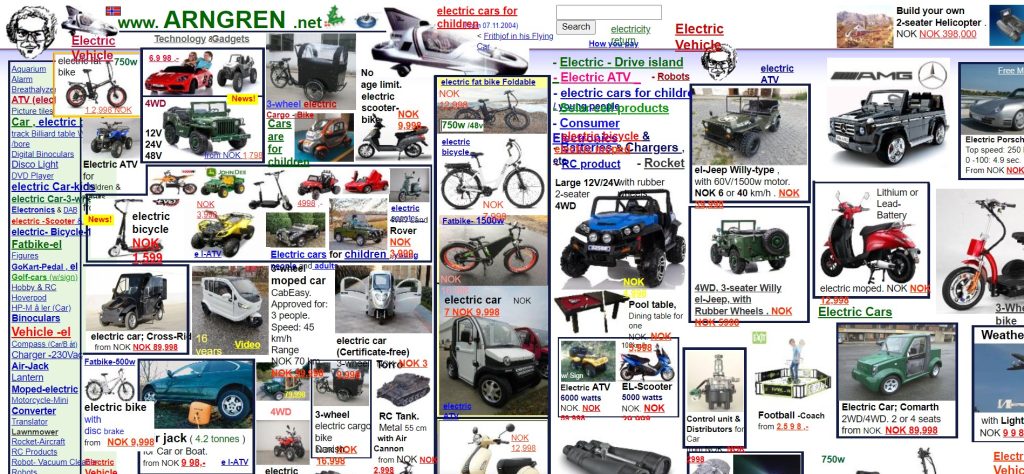
Арнгрен:
Арнгрен, сайт объявлений — прекрасный пример того, насколько неорганизованным может быть сайт. Начиная с типографики и заканчивая всем скелетом, сайт выглядит дрянным и хаотичным . Шрифт копии настолько мелкий, что тексты кажутся неразборчивыми и трудными для восприятия.
Самым раздражающим аспектом сайта является его макет . Изображения расположены слишком близко друг к другу, что создает загроможденный вид. Кроме того, меню навигации выглядит просто отвратительно в блоке с хаотично расположенными категориями.

Что делает эти категории еще хуже, так это необдуманный выбор цвета. Говоря о цвете, он стал посмешищем на всем сайте. Сайт был разработан в основном с использованием красного, синего и черного цветов, которым не хватало гармонии и последовательности.
Другой негативной стороной сайта является список категорий . Все категории веб-сайта отображаются в меню, что делает дизайн сайта сложным, загроможденным и привлекательным.
Чтобы сделать сайт привлекательным для глаз , необходимо радикально изменить весь сайт , включая макет и содержание. Все параметры, включая цвета и шрифты, должны быть оптимизированы для получения оптимального внешнего вида.
Краткий обзор того, что не так с сайтом:
- Сложность навигации
- Случайное и причудливое использование цветов
- Смешной выбор типографики
- Отсутствие четкого сообщения о бизнесе
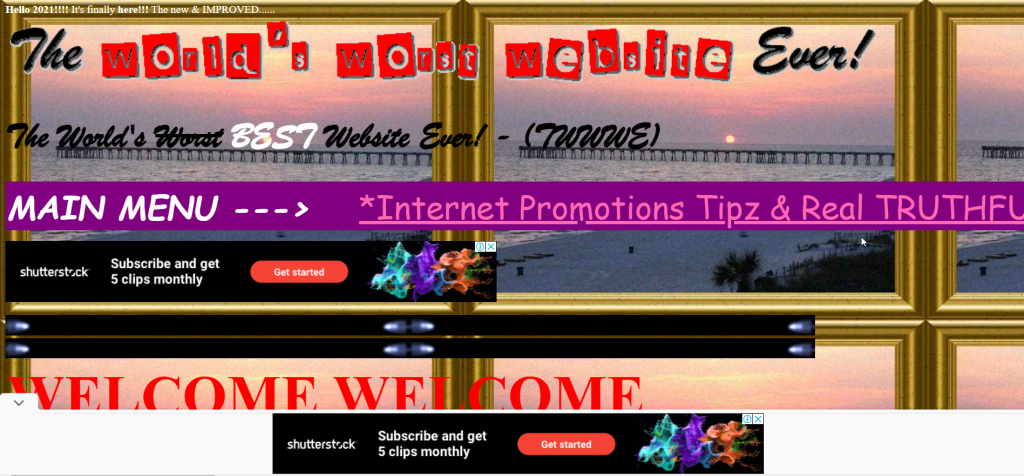
Самый худший сайт в мире:
Глядя на название веб-сайта, создается впечатление, что сайт плохой, верно? Сайт был назван так, возможно, с намерением привлечь дополнительный трафик. Какой бы ни была причина, сайт определенно заслуживает того, чтобы быть оцененным как один из худших веб-сайтов за всю историю.

На сайте отображаются яркие и ослепительные цвета , что, по-видимому, сделано намеренно, чтобы получить негативные отзывы о дизайне сайта. Не то что цвет, даже выбранный для сайта шрифт - полная фигня.

Еще одним спойлером сайта является избыточная анимация , которая отвлекает и заставляет посетителей покидать сайт в недоумении. В целом, самый худший веб-сайт в мире является очевидным проявлением фундаментальных ошибок дизайна веб-сайта.
Сайт нуждается в радикальном изменении цвета текста и фона. Кроме того, текстовый контент должен быть правильно организован и отформатирован, чтобы продемонстрировать четкое сообщение.
Краткий обзор того, что не так с сайтом:
- Проблемы со шрифтом и текстовым содержимым
- Столкновение цветов текста и фона
- Нет четкого сообщения о том, что такое размер
- Сайт полностью неформатирован
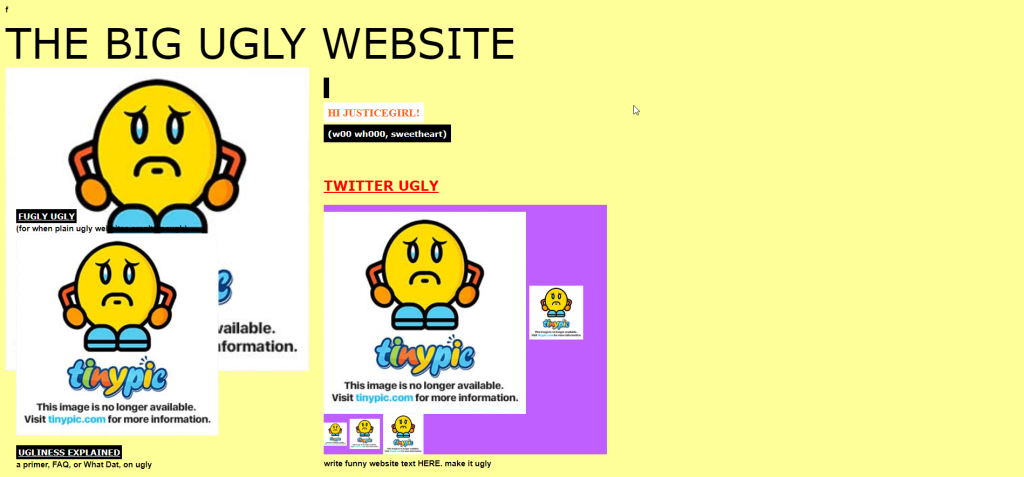
Большой уродливый сайт:
Как и предыдущий веб-сайт, веб-сайт The Big Ugly также несет в себе негатив в своем названии. Излишне говорить, что цель этого веб-сайта также состоит в том, чтобы продемонстрировать убогий дизайн сайта . Вот почему название сайта было выбрано с такими словами, как уродливый.
Тема, макет, размещение элементов и общий дизайн сайта ужасны. Примечательным аспектом сайта является то, что это одностраничный веб-сайт, который больше похож на целевую страницу . Но он содержит множество внешних ссылок вместо продвижения какого-либо конкретного продукта или услуги.

Кроме того, на сайте ужасная система навигации, несовершенные цветовые схемы и множество неработающих ссылок на изображения. Количество дизайнерских ошибок, которые содержит сайт, явно является одним из сильнейших претендентов на плохой дизайн.
Чтобы исправить проблемы с дизайном веб-сайта, сайт необходимо обновить и улучшить сочетание цветов, навигацию, размер шрифта и внешние ссылки.
Краткий обзор того, что не так с сайтом:
- Проблемы с форматированием на сайте
- Внешние ссылки на изображения не работают
- Чрезмерное выделение заголовков
- Контенту веб-сайта не хватает глубины информации
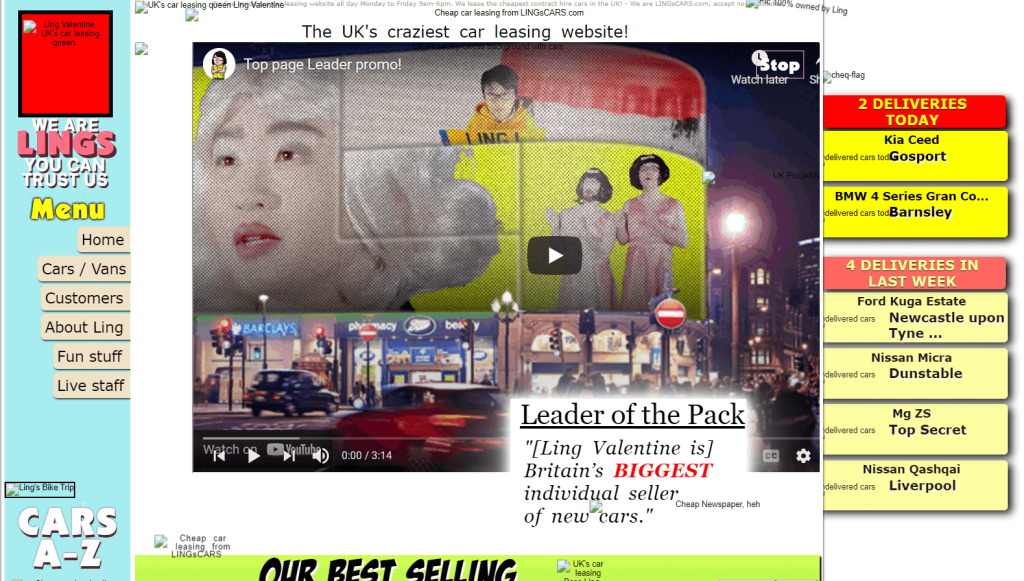
Лингшрамы:
Lingscars означает автомобили Линга, поэтому Линг является владельцем веб-сайта. Ее веб-сайт основан на аренде подержанных автомобилей на долгосрочной основе. Это означает, что сайт разъясняет, о чем идет речь. Но проблема возникает, когда дело доходит до макета сайта.
Сайт выглядит ужасно с загроможденными элементами, изображениями и гифками . Сайт отображает бесполезную анимацию элементов, которая ничего не делает, кроме как отвлекает внимание. Самая отвратительная часть веб-сайта — это начальное видео, которое полностью разрушает макет сайта своим неправильным расположением.

Кроме того, общий цвет сайта дразнит глаз психоделическим . Некоторые тексты совершенно нечитаемы из-за их крошечного размера и неподходящих цветов.
Первая проблема сайта, с которой нужно разобраться, это форматирование. Изображения, видео и другие элементы должны быть правильно расположены, чтобы создать привлекательный макет. Кроме того, сайт требует серьезных изменений в существующих цветах и типографике.
Краткий обзор того, что не так с сайтом:
- Проблема с цветом и типографикой
- Изображения, GIF-файлы и другие элементы отображаются беспорядочно
- Навигационная система плохая и запутанная
- Ссылки меню навигации не работают
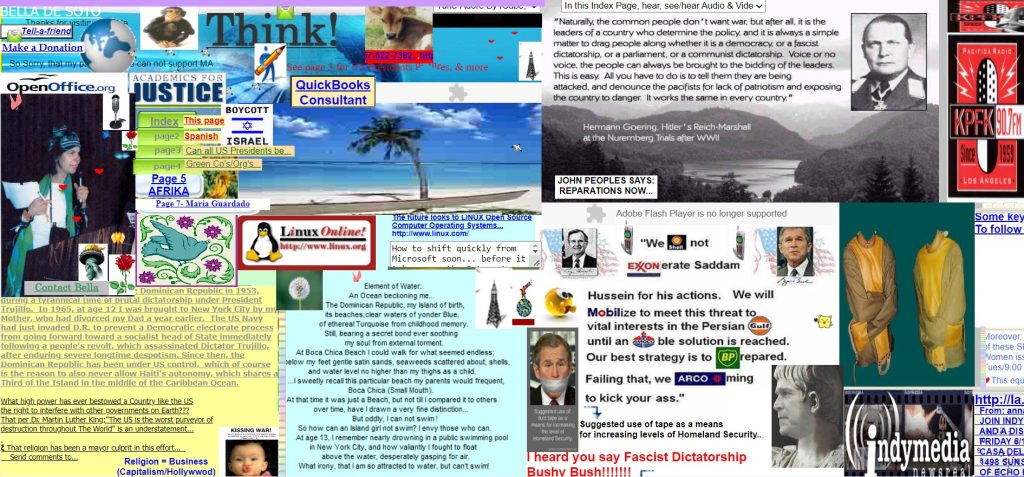
Сайт Беллы Де Сото:
Веб-сайт Беллы Де Сото делает то, что вряд ли делает любой веб-сайт. Как только вы попадаете на веб-сайт , он автоматически загружает файл на ваш компьютер . Это не только раздражает, но и пугает. Посетители могут запаниковать, увидев загружаемый неизвестный файл.
На этом веб-сайте также есть более неприятные вещи, которые вы не заметили в предыдущем дизайне веб-сайта. И это размер (длина x ширина) страниц веб-сайта. Страницы такие длинные и широкие, что вам надоест прокручивать их по вертикали и горизонтали.

Даже если вы уменьшите масштаб страниц сайта до 20%, вы не сможете четко увидеть изображения, расположенные внизу. Кроме того, тексты и изображения на веб-сайте расположены так близко друг к другу, что загромождают весь сайт. В целом, сайт дразнит, отвлекает и, без сомнения, является серьезным претендентом на место в этом обзоре.
Чтобы оживить сайт, в первую очередь необходимо структурировать его содержимое. И тексты, и изображения должны быть оптимизированы и организованы. Во-вторых, размер сайта должен быть уменьшен, чтобы улучшить внешний вид и макет.
Краткий обзор того, что не так с сайтом:
- Содержит структурные проблемы
- Длина и ширина сайта слишком велики для просмотра контента
- Нет навигационного меню, что усложняет просмотр сайта
- Неправильный цвет контента
Что вы думаете:
Ключевым моментом является знакомство с веб-сайтами, имеющими стильный и элегантный дизайн. Эти сайты будут способствовать потрясающему и яркому дизайну ваших сайтов. Но вы можете задаться вопросом , почему я должен знать о плохом дизайне веб-сайта . Это делается для того, чтобы вы воздерживались от применения каких-либо черт плохого дизайна веб-сайта к своему веб-сайту.
Имея это в виду, я написал эту статью, включив в нее 7 неудачных примеров дизайна веб-сайтов . Надеюсь, после прочтения статьи и посещения этих веб-сайтов вы получите абсолютное представление о том, как выглядит плохой дизайн веб-сайта и какие темы вы должны использовать для его дизайна.
Это все, что у меня было в этом блоге о плохом дизайне веб-сайтов для вас. Желаем удачи в разработке вашего следующего веб-сайта и желаем, чтобы вы преуспели в этом, узнав обо всех чертах паршивого дизайна веб-сайтов. Однако, если вы решите создать свой сайт с помощью Elementor, вы можете воспользоваться ElementsKit , надстройкой для Elementor.