7 ตัวอย่างการออกแบบเว็บไซต์ที่ไม่ดีพร้อมข้อผิดพลาดที่ชัดเจน
เผยแพร่แล้ว: 2022-07-28หากคุณท่องอินเทอร์เน็ต คุณจะพบว่า มีเว็บไซต์มากมายที่มีการออกแบบที่ น่าดึงดูด เมื่อคุณเข้าสู่เว็บไซต์เหล่านี้แล้ว คุณอาจประสบปัญหาในการค้นหาข้อมูลที่ต้องการหรือนำทางไปยังพื้นที่ที่เหมาะสม นั่นคือตัวอย่างการออกแบบเว็บไซต์ที่ไม่ดี
เรามักพูดถึงการออกแบบเว็บไซต์ที่สวยงามและแชร์เคล็ดลับที่เป็นประโยชน์ ไม่ต้องสงสัยเลยว่าเคล็ดลับเหล่านี้มีประโยชน์จริง ๆ ก่อนเริ่มออกแบบเว็บไซต์ในฝันของคุณ แต่ เราพูดถึงการออกแบบเว็บไซต์ที่ไม่ดีบ่อยแค่ไหน?
คุณไม่คิดว่า การมีแนวคิดเกี่ยวกับการออกแบบเว็บไซต์ที่ไม่ดีมีความสำคัญพอๆ กับการออกแบบเว็บไซต์ที่ดีหรือไม่ เมื่อคุณรู้ว่าการออกแบบเว็บไซต์ที่ห่วยแตกเป็นอย่างไร คุณสามารถละเว้นจากการใช้การออกแบบเหล่านั้นกับเว็บไซต์ของคุณได้อย่างง่ายดาย
ในบทความนี้ ฉันได้นำเสนอ ตัวอย่างการออกแบบเว็บไซต์ที่ไม่ดี 7 ตัวอย่าง ซึ่งจะให้ความกระจ่างแก่คุณเกี่ยวกับการออกแบบเว็บไซต์ที่ไม่ดี จากตัวอย่างเหล่านี้ คุณจะได้เรียนรู้สิ่งที่ควรทำและไม่ควรทำของการออกแบบเว็บไซต์ เว็บไซต์เหล่านี้จะ สะท้อนถึงธีมของเว็บไซต์ การออกแบบ UI และ UX ที่ไม่ ดี
ไม่ว่าคุณจะเป็นนักออกแบบเว็บไซต์มืออาชีพหรือมือสมัครเล่น บทความนี้จะเต็มไปด้วยเนื้อหาสำหรับคุณ ก่อนที่ฉันจะ แสดงรายชื่อเว็บไซต์ 7 แห่งที่มีการออกแบบที่ไม่ดี เรามาดูภาพรวมของการออกแบบเว็บไซต์ที่ไม่ดีกันก่อน
การออกแบบเว็บไซต์ที่ไม่ดีมีลักษณะอย่างไร:
จนถึงตอนนี้ ฉันพูดถึงการออกแบบเว็บไซต์ที่ไม่ดีหลายครั้ง แต่จะ ทราบลักษณะของการออกแบบเว็บไซต์ที่ไม่ดีได้ อย่างไร มีลักษณะบางอย่างตามที่คุณเข้าใจได้ว่าเป็นเว็บไซต์ที่ออกแบบมาไม่ดี
ก่อนที่จะแสดงรายการคุณลักษณะเหล่านั้น ให้ฉันสรุปให้คุณทราบว่าหากผู้ใช้เข้าสู่เว็บไซต์ของคุณและพบว่ามีปัญหาในการดำเนินงานของตน นั่นเป็นสัญญาณว่าการออกแบบเว็บไซต์ของคุณไม่ดี วัตถุประสงค์ของผู้ใช้สามารถเป็นอะไรก็ได้ พยายามเรียนรู้เกี่ยวกับผลิตภัณฑ์ของคุณ การซื้อผลิตภัณฑ์ของคุณ หรือเพียงแค่สร้างบัญชี
ลักษณะของการออกแบบเว็บไซต์ที่ไม่ดี:
- เค้าโครงรก
- เมนูนำทางที่ซ่อนอยู่
- ไม่มีลิงก์และปุ่มนำทางอย่างง่าย
- ขาดความคมชัดของสี
- การออกแบบที่ไม่ตอบสนอง (ไม่ชอบมือถือ)
- แบบอักษรที่ไม่สอดคล้องกันทำให้อ่านยาก
- ข้อความที่คลุมเครือและสับสน
จากลักษณะเหล่านี้ ฉันเชื่อว่าคุณสามารถมีแนวคิดมากมายเกี่ยวกับการออกแบบเว็บไซต์ที่ไม่ดี สิ่งเหล่านี้จะช่วยคุณในการออกแบบเว็บไซต์ที่สง่างามโดยรักษาทั้งการออกแบบ UI (ส่วนต่อประสานผู้ใช้) และ UX (ประสบการณ์ผู้ใช้)
7 ตัวอย่างการออกแบบเว็บไซต์ที่ไม่ดี:
จากหลายพันเว็บไซต์ที่มีการออกแบบที่ห่วยแตก ฉันได้เลือกเว็บไซต์ที่ออกแบบมาไม่ดีถึง 7 แห่ง ซึ่งจะให้แนวคิดแก่คุณว่าการออกแบบเว็บไซต์ที่แย่ที่สุดมีหน้าตาเป็นอย่างไร ลองมาดูที่ส่วนลึกของเว็บไซต์เหล่านี้กัน
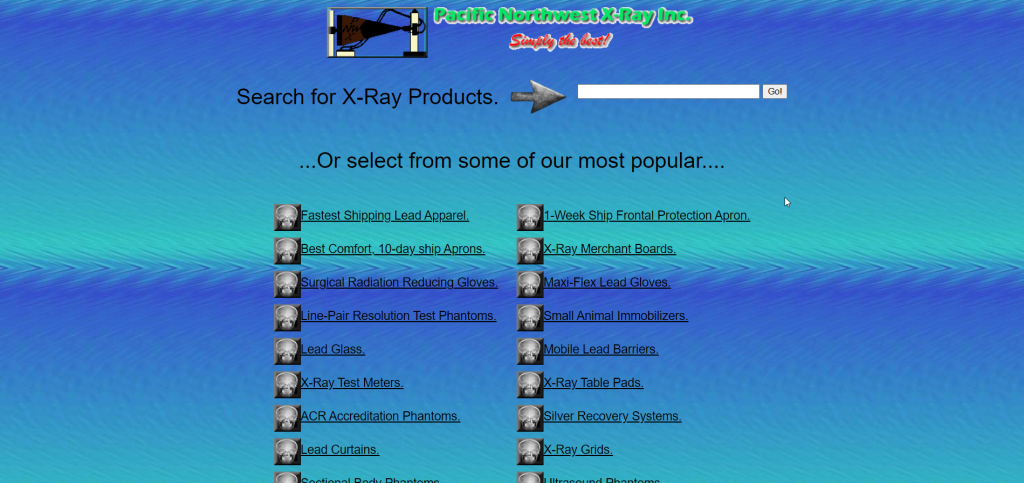
บริษัท เอ็กซ์เรย์แปซิฟิกตะวันตกเฉียงเหนือ:
คุณนึกถึงอะไรเมื่อดูเว็บไซต์นี้ ดูเหมือนเว็บไซต์เก่าแก่ในทศวรรษ 90 ใช่ไหม? ปราศจากความผิด! ไซต์นี้แสดงคุณภาพต่ำมากในแง่ของรูปลักษณ์ด้วยสีน้ำเงินที่ฉูดฉาด สิ่งที่ทำให้เว็บไซต์ดูน่าสนใจคือข้อความและสีที่เข้ากันไม่ได้
แบบอักษร สี ขนาดข้อความ และตำแหน่งข้อความ ทั้งหมดนี้ไม่ซิงค์กัน นอกจากนี้ หากคุณดูที่หน้าแรกของเว็บไซต์ ระบบจะแสดงแถบค้นหา หมวดหมู่ และลิงก์ แต่พวกเขาดูไม่เป็นระเบียบและล้าสมัย เว็บไซต์ยัง ขาดองค์ประกอบที่จำเป็นบางอย่างเช่นแถบนำทาง แถบด้านข้าง ปุ่ม CTA เป็นต้น

เพื่อให้ไซต์นี้ได้รับสถานะไซต์ระดับบน ต้องมีการปรับปรุงใหม่ ทั้งหมด ตั้งแต่เนื้อหาไปจนถึงสไตล์ ทุกเซ็กเมนต์เหล่านี้ต้องได้รับการปรับแต่งให้มีความทันสมัย ไซต์ควรใช้สีทึบแทนการไล่ระดับสี
ไซต์ต้องมีแถบนำทางที่แสดงแท็บต่างๆ เช่น หน้าแรก เกี่ยวกับเรา ติดต่อเรา ฯลฯ หากไซต์ขายผลิตภัณฑ์หรือบริการ ข้อมูลนี้ควรปรากฏบนแท็บด้วย เว็บไซต์ควรใช้ภาพที่เกี่ยวข้องและมีสีพีชนอกเหนือจากการแก้ไขตัวพิมพ์และสี
มีอะไรผิดปกติกับไซต์โดยย่อ:
- ตัวพิมพ์หยาบและสีการออกแบบที่ไม่ตรงกัน
- ขาดรายละเอียดเนื้อหา
- ไม่มีองค์ประกอบที่สำคัญ เช่น แถบนำทาง เมนู ฯลฯ
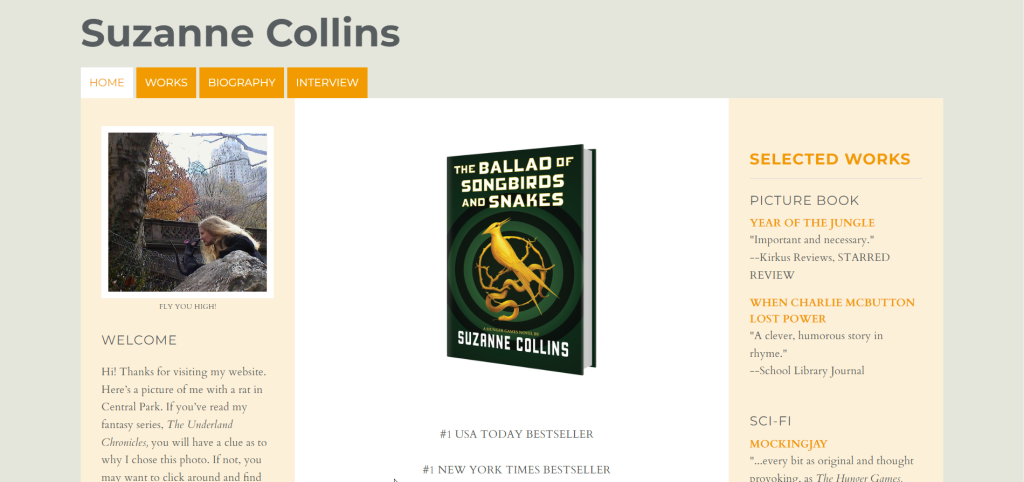
หนังสือของซูซาน คอลลิน:
ไซต์ของ Suzanne Collin มีแถบนำทางที่มีแท็บไม่เหมือนกับไซต์ก่อนหน้า แต่ แถบนำทางดูไม่น่าสนใจ ในยุคนี้มีเครื่องมือมากมายที่ช่วยเพิ่มประสิทธิภาพการออกแบบไซต์ ไซต์นี้ไม่มีที่ไหนเลยที่ใกล้กับไซต์ที่สมบูรณ์แบบของรูปภาพ
หากคุณเยี่ยมชมไซต์ของ Suzanne Collin ไม่มีอะไรในไซต์ที่จะติดคุณไปยังไซต์ อย่างแรก เนื้อหาดูยุ่งเหยิง ไปหมด ส่วนสูงสุดของหน้าแรกถูกนำออกไปโดยหนังสือขายดีเล่มหนึ่งชื่อ " The Ballad of Songbirds and Snakes "

การกล่าวถึงหนังสือ 1 เล่มที่มีคำอธิบายและคำพูดซ้ำซากจำเจมากเกินไปได้บดบังแง่มุมอื่นๆ ของเว็บไซต์ นอกจากนั้น ไซต์ยังแสดงลิงก์บางลิงก์บนแถบด้านข้างซึ่งไม่ได้ให้บริการฟังก์ชันใดๆ อย่างแท้จริง ทำให้เกิดการรบกวนทางสายตา
ข้อบกพร่องที่สำคัญอีกประการหนึ่งบนไซต์คือเมื่อคุณคลิกแท็บ "งาน" บนเมนู มันจะแสดงรายการหนังสือเดียวกันกับที่แสดงบนแถบด้านข้าง มันแย่มากใช่มั้ย? โดยรวมแล้ว เว็บไซต์ของ Suzanne Collin ต้องการเนื้อหาที่เกี่ยวข้องมากขึ้น องค์ประกอบหลัก ภาพ และการจัดรูปแบบที่เหมาะสม
มีอะไรผิดปกติกับไซต์โดยย่อ:
- ข้อความน้อยที่สุดไม่สามารถโน้มน้าวผู้เข้าชมได้
- การออกแบบเว็บไซต์ง่ายเกินไปที่จะดึงดูดผู้เข้าชม
- ภาพไม่ประจบสอพลอ
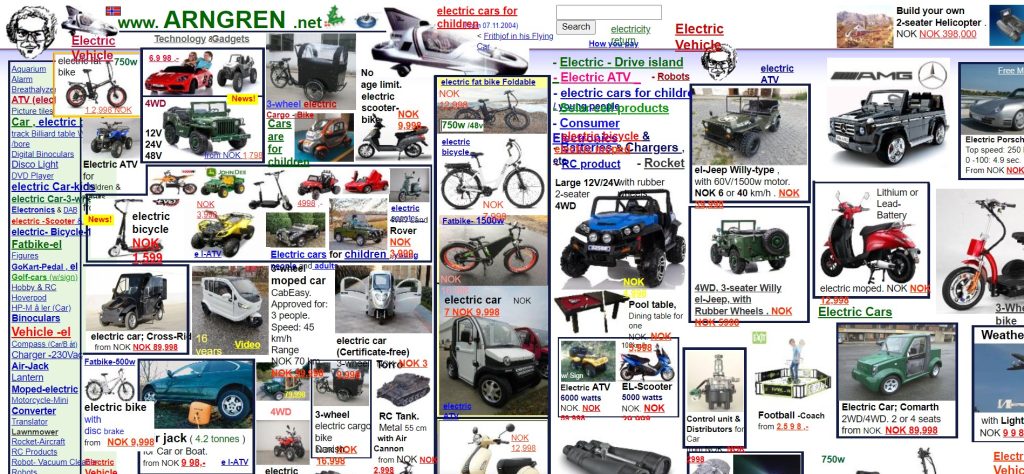
อารังเกรน:
Arngren เว็บไซต์โฆษณาเป็นตัวอย่างที่สมบูรณ์แบบของความยุ่งเหยิงของเว็บไซต์ ตั้งแต่การ ออกแบบตัวอักษรไปจนถึงโครงกระดูกทั้งหมด เว็บไซต์ก็ดูน่าเบื่อและโกลาหล แบบอักษรของสำเนามีขนาดเล็กมากจนทำให้ข้อความดูเหมือนอ่านไม่ออกและอ่านยาก
แง่มุมที่น่ารำคาญที่สุดของเว็บไซต์คือการจัดวาง ภาพวางชิดกันเกินไป ทำให้ดูรก นอกจากนั้น เมนูการนำทางยังดูน่าสะอิดสะเอียนในกล่องที่มีหมวดหมู่ที่แสดงไว้อย่างไม่เป็นระเบียบ

สิ่งที่ทำให้หมวดหมู่เหล่านี้แย่ลงไปอีกคือการเลือกสีที่ไม่รอบคอบ พูดถึงเรื่องสีแล้ว กลายเป็นเรื่องขำขันไปทั้งเว็บไซต์ เว็บไซต์ได้รับการออกแบบโดยส่วนใหญ่เป็นสีแดง สีน้ำเงิน และสีดำ โดยขาดความกลมกลืนและความสม่ำเสมอ
ด้านลบอีกด้านของเว็บไซต์คือรายการหมวดหมู่ หมวดหมู่ทั้งหมดของเว็บไซต์จะปรากฏบนเมนูทำให้การออกแบบเว็บไซต์ซับซ้อน รก และน่ามอง
ใน การทำให้ไซต์ดูน่าพึงพอใจ จำเป็นต้องมีการปรับเปลี่ยนอย่างมากกับทั้งไซต์ รวมถึงเลย์เอาต์และเนื้อหา พารามิเตอร์ทั้งหมดรวมถึงสีและแบบอักษรต้องได้รับการปรับให้เหมาะสมเพื่อให้ได้รูปลักษณ์ที่เหมาะสมที่สุด
มีอะไรผิดปกติกับไซต์โดยย่อ:
- ความยากลำบากในการนำทาง
- การใช้สีแบบสุ่มและเฟดดี้
- การเลือกแบบอักษรที่ไร้สาระ
- ไม่มีข้อความที่ชัดเจนเกี่ยวกับธุรกิจ
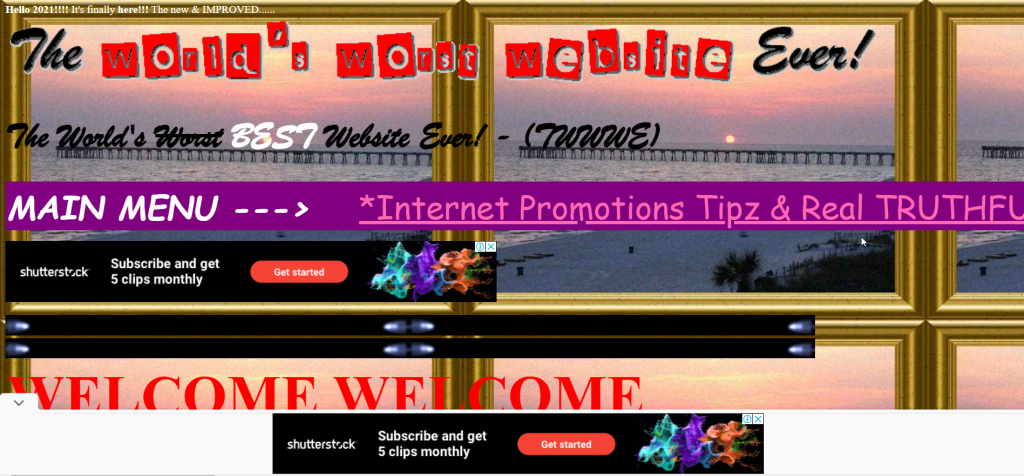
เว็บไซต์ที่แย่ที่สุดในโลก:
เมื่อดูชื่อเว็บไซต์แล้ว คุณจะเข้าใจได้ชัดเจนว่าเว็บไซต์ไม่ดีใช่ไหม ไซต์ดังกล่าวมีชื่อดังกล่าว อาจมีจุดประสงค์เพื่อเพิ่มการเข้าชม ไม่ว่าด้วยเหตุผลใด ไซต์นี้สมควรได้รับการจัดอันดับให้เป็นหนึ่งในเว็บไซต์ที่แย่ที่สุดที่เคยมีมาอย่างแน่นอน

ไซต์แสดง สี ที่ฉูดฉาดและตระการตา ดูเหมือนเป็นการดำเนินการโดยเจตนาเพื่อให้ได้รับคำวิจารณ์เชิงลบเกี่ยวกับการออกแบบเว็บไซต์ ไม่เพียงแค่สีเท่านั้น แม้แต่แบบอักษรที่เลือกสำหรับไซต์ก็ยังเต็มไปด้วยขยะ

สปอยเลอร์อื่นของไซต์คือแอนิเมชั่นที่ซ้ำซ้อน ทำให้เกิดความฟุ้งซ่านและบังคับให้ผู้เยี่ยมชมออกจากไซต์ด้วยความงงงวย โดยรวมแล้ว เว็บไซต์ที่แย่ที่สุดในโลกคือการแสดงข้อผิดพลาดในการออกแบบเว็บไซต์ขั้นพื้นฐานอย่างชัดเจน
ไซต์ต้องการการเปลี่ยนแปลงอย่างมากในข้อความและสีพื้นหลัง นอกจากนี้ เนื้อหาข้อความจะต้องมีการจัดระเบียบและจัดรูปแบบอย่างเหมาะสมเพื่อแสดงข้อความที่ชัดเจน
มีอะไรผิดปกติกับไซต์โดยย่อ:
- ปัญหาเกี่ยวกับแบบอักษรและข้อความ
- สีของข้อความและพื้นหลังที่ขัดแย้งกัน
- ไม่มีข้อความชัดเจนว่าเกี่ยวกับขนาดใด
- เว็บไซต์ไม่ได้รับการจัดรูปแบบทั้งหมด
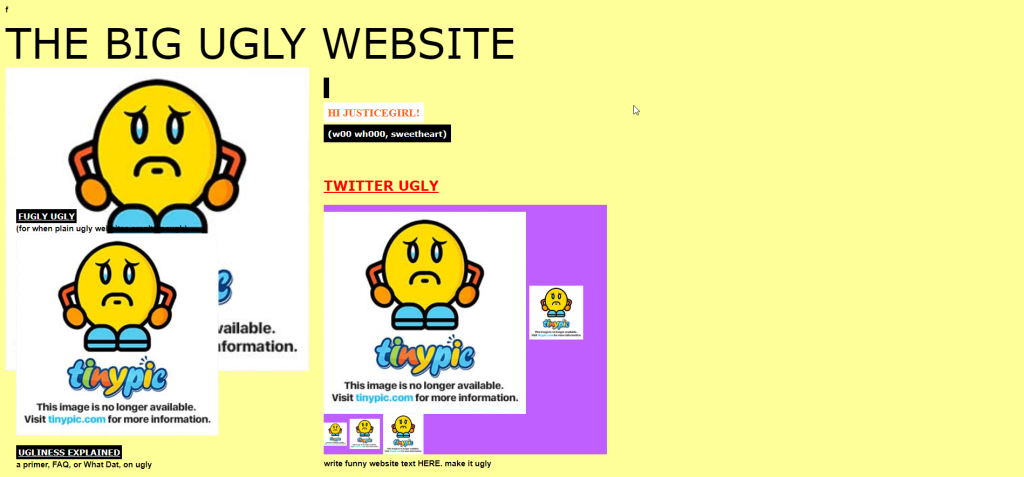
เว็บไซต์ Big Ugly:
เช่นเดียวกับเว็บไซต์ก่อนหน้านี้ เว็บไซต์ The Big Ugly ยังแสดงถึงแง่ลบด้วยชื่อของมัน จำเป็นต้องพูด จุดประสงค์ของเว็บไซต์นี้คือเพื่อแสดงการออกแบบเว็บไซต์ที่แย่ มาก นั่นเป็นเหตุผลที่เลือกชื่อเว็บไซต์รวมถึงคำอย่างน่าเกลียด
ธีม เลย์เอาต์ การจัดวางไอเท็ม และการออกแบบไซต์โดยรวมนั้นแย่มาก ลักษณะที่เห็นได้ชัดเจนของไซต์คือเป็นเว็บไซต์ แบบหน้าเดียวที่ทำหน้าที่เหมือนหน้า Landing Page มากกว่า แต่มีลิงก์ภายนอกจำนวนมากแทนที่จะส่งเสริมผลิตภัณฑ์หรือบริการใดๆ

นอกจากนั้น เว็บไซต์ยังมี ระบบนำทางที่แย่มาก รูปแบบสีที่ไม่สมบูรณ์ และลิงก์รูปภาพที่เสียหายจำนวนมาก จำนวนข้อผิดพลาดในการออกแบบที่เว็บไซต์มีอยู่ เห็นได้ชัดว่าเป็นหนึ่งในคู่แข่งที่แข็งแกร่งที่สุดของตัวอย่างการออกแบบที่ไม่ดี
ในการแก้ไขปัญหาการออกแบบเว็บไซต์ ไซต์จำเป็นต้องอัปเดตและปรับปรุงการผสมสี การนำทาง ขนาดฟอนต์ และลิงก์ภายนอก
มีอะไรผิดปกติกับไซต์โดยย่อ:
- ปัญหาการจัดรูปแบบทั่วทั้งไซต์
- ลิงค์ภายนอกของรูปภาพเสีย
- ไฮไลท์ที่มากเกินไปของส่วนหัว
- เนื้อหาเว็บไซต์ขาดความลึกซึ้งของข้อมูล
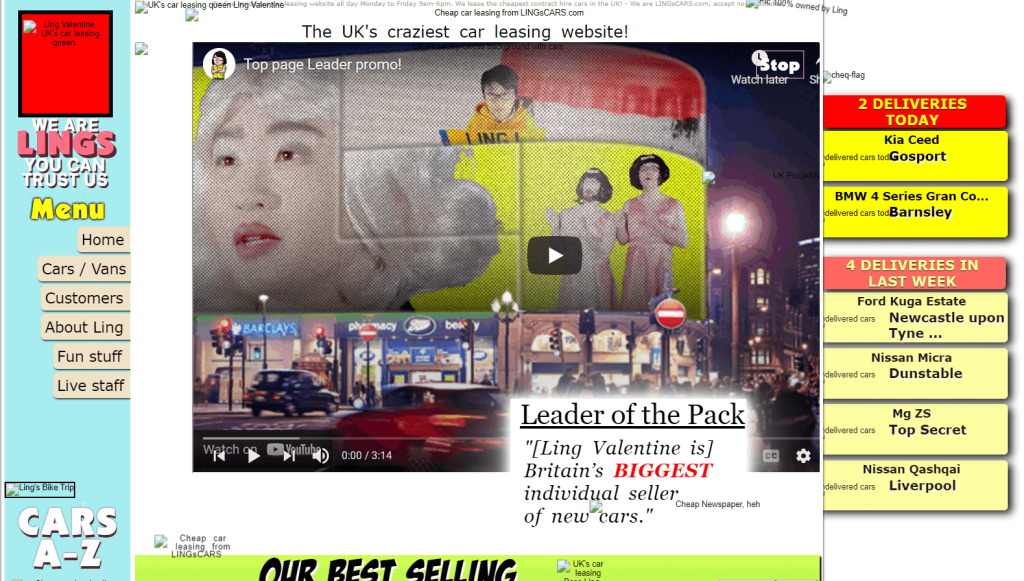
ลิงสการ์:
Lingscars หมายถึงรถของ Ling ดังนั้น Ling จึงเป็นเจ้าของเว็บไซต์ เว็บไซต์ของเธอใช้การเช่ารถยนต์มือสองในระยะยาว นั่นหมายความว่าไซต์ชี้แจงว่าเนื้อหาเกี่ยวกับอะไร แต่ปัญหาเกิดขึ้นเมื่อเลย์เอาต์ของเว็บไซต์
ไซต์ ดูน่ากลัวด้วยองค์ประกอบ รูปภาพ และ gif ที่รก เว็บไซต์แสดงภาพเคลื่อนไหวที่ไร้ประโยชน์ขององค์ประกอบที่ไม่ทำอะไรเลยนอกจากสร้างความว้าวุ่นใจ ส่วนที่น่าสะอิดสะเอียนที่สุดของเว็บไซต์คือวิดีโอเปิดตัวที่ทำลายเลย์เอาต์ของเว็บไซต์ด้วยการวางตำแหน่งผิดที่

นอกจากนั้น สีสันโดยรวมของไซต์ยังทำให้ตาหลอน ได้ ข้อความบางส่วนอ่านไม่ได้โดยสิ้นเชิงเนื่องจากมีขนาดเล็กและมีสีที่ไม่เหมาะสม
ปัญหาแรกของไซต์ที่จะจัดการคือการจัดรูปแบบ รูปภาพ วิดีโอ และองค์ประกอบอื่นๆ จะต้องอยู่ในตำแหน่งที่ดีเพื่อสร้างเลย์เอาต์ที่น่าดึงดูด นอกเหนือจากนั้น ไซต์ต้องการการปรับแต่งที่สำคัญในสีและรูปแบบตัวอักษรที่มีอยู่
มีอะไรผิดปกติกับไซต์โดยย่อ:
- ปัญหาสีและตัวอักษร
- รูปภาพ, GIF และองค์ประกอบอื่นๆ ดูรก
- ระบบนำทางไม่ดีและสับสน
- ลิงก์เมนูการนำทางไม่ทำงาน
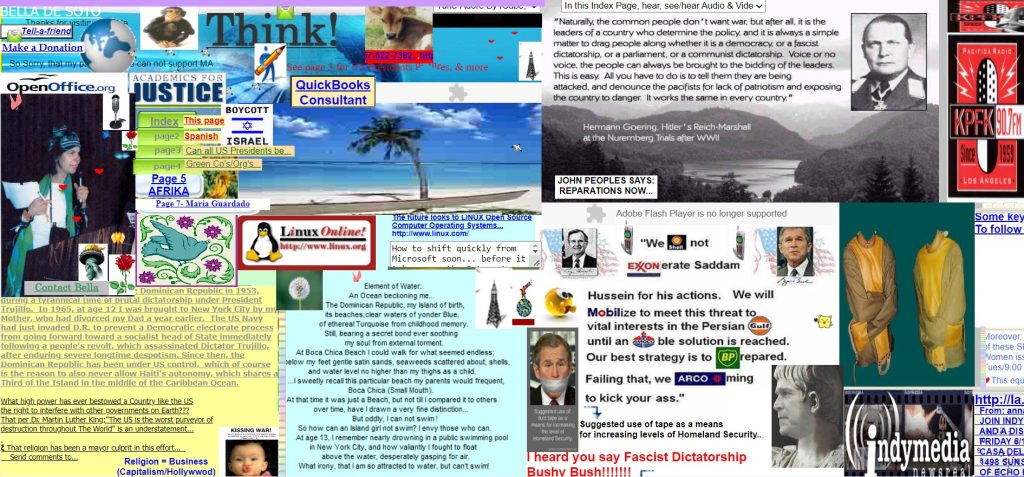
เว็บไซต์ของ Bella De Soto:
เว็บไซต์ของ Bella De Soto ทำสิ่งที่แทบไม่มีเว็บไซต์ใดทำ เมื่อ คุณเข้าสู่เว็บไซต์ มันจะ ดาวน์โหลดไฟล์บนคอมพิวเตอร์ของคุณ โดยอัตโนมัติ ที่ไม่เพียงแต่ระคายเคืองแต่ยังน่ากลัว. ผู้เข้าชมมักจะตื่นตระหนกเมื่อเห็นไฟล์ที่ไม่รู้จักถูกดาวน์โหลด
เว็บไซต์นี้ยังมีสิ่งที่ไม่เหมาะสมมากกว่าที่คุณไม่ได้สังเกตเห็นในการออกแบบเว็บไซต์ก่อนหน้านี้ และนั่นคือขนาด (ยาว x กว้าง) ของหน้าเว็บไซต์ หน้ายาวและกว้างมากจนคุณจะเบื่อกับการเลื่อนในแนวตั้งและแนวนอน

แม้ว่าคุณจะย่อหน้าเว็บไซต์ถึง 20% คุณก็จะไม่สามารถดูภาพที่อยู่ด้านล่างได้อย่างชัดเจน นอกจากนี้ ข้อความและรูปภาพของเว็บไซต์ยังถูกวางไว้อย่างใกล้ชิดจนทำให้รกทั้งเว็บไซต์ โดยรวมแล้ว ไซต์นี้ดูยั่วยวน ทำให้เสียสมาธิ และไม่ต้องสงสัยเลยว่าเป็นคู่แข่งสำคัญที่จะถูกระบุในบทความนี้
เพื่อ ให้เว็บไซต์มีชีวิตชีวาขึ้น สิ่งแรกที่ต้องทำคือการจัดโครงสร้าง เนื้อหาของเว็บไซต์ ทั้งข้อความและรูปภาพควรได้รับการปรับและจัดระเบียบให้เหมาะสม ประการที่สอง ควรลดขนาดไซต์ลงเพื่อปรับปรุงรูปลักษณ์และเลย์เอาต์
มีอะไรผิดปกติกับไซต์โดยย่อ:
- มีปัญหาโครงสร้าง
- ความยาวและความกว้างของไซต์ใหญ่เกินไปที่จะดูเนื้อหาได้อย่างชัดเจน
- ไม่มีเมนูนำทาง ทำให้การท่องเว็บไซต์ยุ่งยาก
- สีเนื้อหาไม่ต่อเนื่องกัน
สิ่งที่คุณทำ:
การทำความคุ้นเคยกับเว็บไซต์ที่มีการออกแบบที่หรูหราและสง่างามเป็นกุญแจสำคัญ เว็บไซต์เหล่านี้จะเป็นเครื่องมือในการออกแบบเว็บไซต์ของคุณอย่างน่าทึ่งและโดดเด่น แต่คุณอาจสงสัย ว่าทำไมฉันถึงควรรู้เกี่ยวกับการออกแบบเว็บไซต์ที่ไม่ดี นี่คือการที่คุณจะเลิกใช้ลักษณะการออกแบบเว็บไซต์ที่ไม่ดีกับเว็บไซต์ของคุณ
ด้วยเหตุนี้ ฉัน ได้เขียนบทความนี้ขึ้นโดยรวบรวม 7 ตัวอย่างการออกแบบเว็บไซต์ที่ไม่ดี หวังว่าหลังจากอ่านบทความและเยี่ยมชมเว็บไซต์เหล่านี้แล้ว คุณจะ เข้าใจถึงลักษณะการออกแบบเว็บไซต์ที่ไม่ดีและธีมที่คุณควรใช้ ในการออกแบบเว็บไซต์ของคุณ
นั่นคือทั้งหมดที่ฉันมีในบล็อกนี้เกี่ยวกับการออกแบบเว็บไซต์ที่ไม่ดีสำหรับคุณ ขอให้โชคดีสำหรับการออกแบบเว็บไซต์ครั้งต่อไปของคุณและหวังว่าคุณจะทำมันได้หลังจากเรียนรู้เกี่ยวกับลักษณะทั้งหมดของการออกแบบเว็บไซต์ที่มีหมัด อย่างไรก็ตาม หากคุณตัดสินใจที่จะ สร้างไซต์ของคุณด้วย Elementor คุณสามารถใช้ ElementsKit ซึ่งเป็นส่วนเสริมสำหรับ Elementor