7 exemples de mauvaise conception de sites Web avec des erreurs lucides
Publié: 2022-07-28Si vous naviguez sur Internet, vous trouverez d'innombrables sites Web avec des designs attrayants . Une fois que vous avez atterri sur ces sites Web, vous aurez probablement du mal à trouver les informations souhaitées ou à naviguer vers la bonne zone. Donc, c'est un exemple d'une mauvaise conception de site Web.
Nous parlons souvent de la conception de sites Web époustouflants et partageons des conseils fructueux pour y parvenir. Sans aucun doute, ces conseils sont utiles avant de commencer à concevoir le site Web de vos rêves. Mais à quelle fréquence parlons-nous de mauvaises conceptions de sites Web ?
Ne pensez-vous pas qu'avoir des idées sur la conception d'un mauvais site Web est tout aussi important qu'une bonne conception de site Web ? Lorsque vous savez à quoi ressemblent les conceptions de sites Web merdiques, vous pouvez facilement vous abstenir d'appliquer ces actions de conception à votre site Web.
Dans cet article, j'ai proposé 7 exemples de mauvaise conception de sites Web qui vous éclaireront sur les mauvaises conceptions de sites Web. À partir de ces exemples, vous découvrirez les choses à faire et à ne pas faire en matière de conception de sites Web. Ces sites Web refléteront également les thèmes du site Web, les mauvaises conceptions d'interface utilisateur et d'UX .
Que vous soyez un concepteur de sites Web professionnel ou un amateur, cet article sera plein de substance pour vous. Avant d'énumérer les 7 sites Web avec de mauvaises conceptions , examinons les mauvaises conceptions de sites Web.
À quoi ressemble une mauvaise conception de site Web :
Jusqu'à présent, j'ai mentionné à plusieurs reprises une mauvaise conception de site Web. Mais comment connaître les caractéristiques d'un mauvais design de site web ? Eh bien, il existe certaines caractéristiques sur la base desquelles vous pouvez comprendre qu'il s'agit d'un site Web mal conçu.
Avant d'énumérer ces caractéristiques, permettez-moi de vous informer que si un utilisateur atterrit sur votre site Web et éprouve des difficultés à exécuter sa tâche, c'est un signe que la conception de votre site est médiocre. Le but de l'utilisateur peut être n'importe quoi - essayer d'en savoir plus sur votre produit, acheter votre produit ou simplement créer un compte.
Caractéristiques d'une mauvaise conception de site Web :
- Mise en page encombrée
- Menu de navigation masqué
- Absence de liens et de boutons de navigation simples
- Manque de contraste des couleurs
- Conception non réactive (comme pas compatible avec les mobiles)
- Polices de caractères incohérentes rendant la lisibilité difficile
- Message vague et déroutant
À partir de ces traits, je pense que vous pouvez avoir une idée substantielle des mauvaises conceptions de sites Web. Ceux-ci vous aideront à concevoir des sites Web imposants en conservant à la fois les conceptions UI (interface utilisateur) et UX (expérience utilisateur).
7 exemples de mauvaise conception de site Web :
Parmi des milliers de sites Web avec des conceptions de merde, j'ai sélectionné 7 sites Web mal conçus qui vous donneraient une idée de ce à quoi ressemblent les pires conceptions de sites Web. Alors, jetons un coup d'œil aux tenants et aboutissants de ces sites Web.
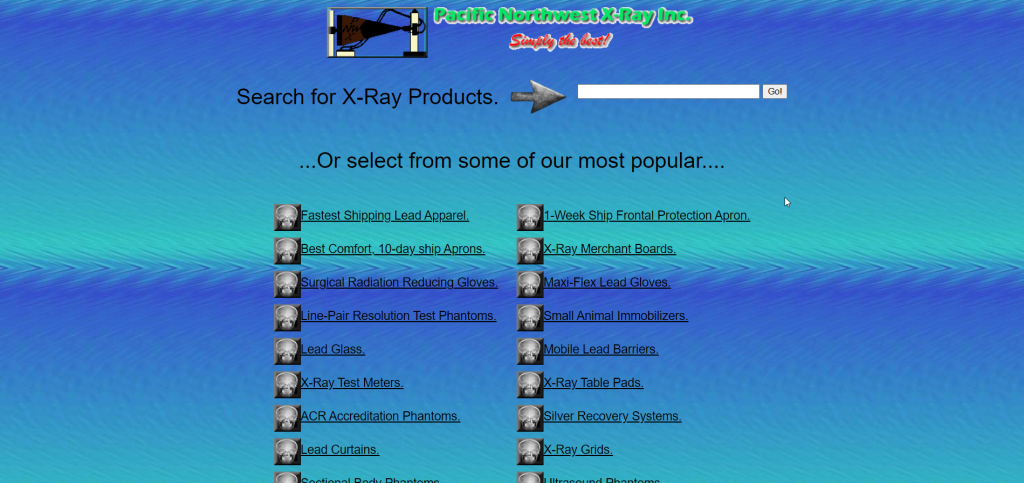
Pacific Northwest X-ray Inc :
Qu'est-ce qui vous vient à l'esprit en regardant ce site ? On dirait un site séculaire de la décennie des années 90, n'est-ce pas? Aucune infraction! Ce site apparaît extrêmement bas en termes d'apparence avec une couleur bleue flashy . Ce qui rend le site attrayant, ce sont ses textes et ses couleurs incompatibles.
Police, couleurs, taille du texte et position du texte, tous ne sont pas synchronisés les uns avec les autres. De plus, si vous regardez la page d'accueil du site Web, il affiche une barre de recherche, des catégories et des liens. Mais ils ont l'air désordonnés et obsolètes. Le site manque également de certains éléments essentiels comme la barre de navigation, les barres latérales, le bouton CTA, etc.

Pour que ce site atteigne le statut de site de premier ordre, il nécessite une refonte complète . Du contenu au style, tous ces segments doivent être peaufinés en apportant une touche de modernisme. Au lieu d'un dégradé de couleurs, le site doit utiliser une couleur unie.
Le site doit comporter une barre de navigation présentant des onglets tels que Accueil, À propos de nous, Contactez-nous, etc. Si le site vend des produits ou des services, cela doit également apparaître sur l'onglet. Le site Web doit également utiliser des visuels pertinents et attrayants en plus de corriger la typographie et la couleur.
Qu'est-ce qui ne va pas avec le site en un coup d'œil :
- Typographie merdique et couleur de conception dépareillée
- Manque de détails sur le contenu
- Éléments vitaux manquants comme la barre de navigation, le menu, etc.
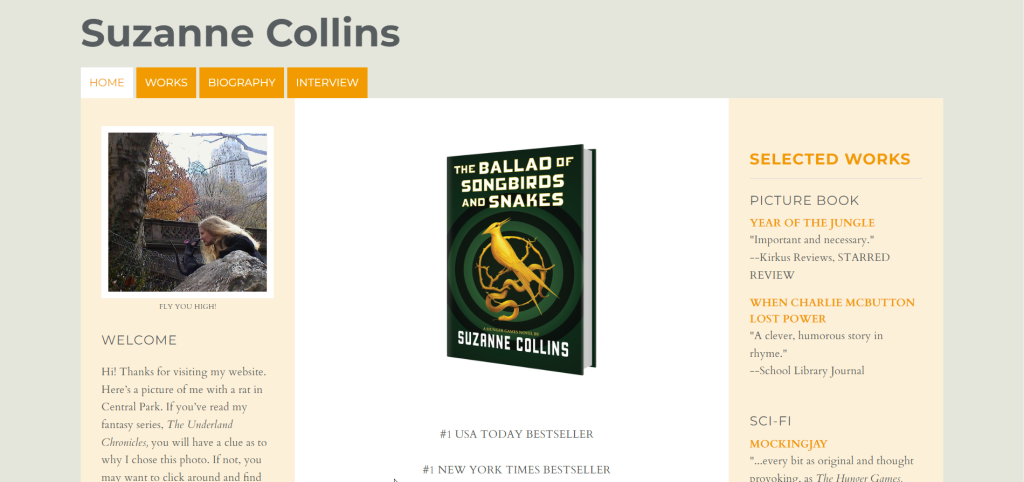
Les livres de Suzanne Collin :
Contrairement au site précédent, le site de Suzanne Collin possède une barre de navigation avec peu d'onglets. Mais la barre de navigation n'a pas l'air absorbante . De nos jours où il existe d'innombrables outils pour optimiser la conception du site, ce site est loin d'être un site parfait.
Si vous visitez le site de Suzanne Collin, il n'y a rien dans le site qui vous colle au site. Tout d'abord, le contenu apparaît entièrement désordonné . La partie maximale de la page d'accueil a été emportée par un livre à succès intitulé " La ballade des oiseaux chanteurs et des serpents ".

Les mentions excessives d'un livre avec des descriptions et des citations monotones ont éclipsé les autres aspects du site Web. En dehors de cela, le site affiche des liens sur la barre latérale qui ne remplissent littéralement aucune fonction, mais provoquent plutôt des perturbations visuelles.
Un autre défaut majeur du site est qu'une fois que vous avez cliqué sur l'onglet "Travail" du menu , il affiche la même liste de livres que ceux qui s'affichent dans la barre latérale. C'est terrible, non ? Dans l'ensemble, le site Web de Suzanne Collin nécessite un contenu plus pertinent, des éléments clés, des visuels et une mise en forme appropriée.
Qu'est-ce qui ne va pas avec le site en un coup d'œil :
- Texte minimal ne convainquant pas les visiteurs
- Conception du site trop simple pour attirer les visiteurs
- Les visuels sont peu flatteurs
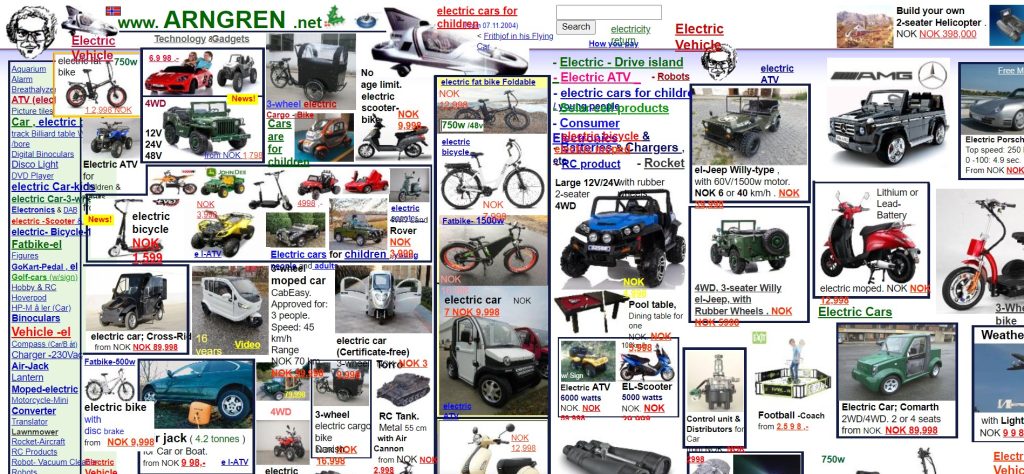
Arngren :
Arngren, un site de petites annonces est un parfait exemple de la désorganisation d'un site. De la typographie à l'ensemble du squelette, le site Web a l'air ringard et chaotique . La police de la copie est minuscule, à tel point que les textes semblent illisibles et difficiles à parcourir.
La facette la plus irritante du site Web est sa mise en page . Les images sont placées trop près les unes des autres, créant un aspect encombré. En dehors de cela, le menu de navigation a l'air tout simplement écœurant dans une boîte avec des catégories répertoriées de manière désordonnée.

Ce qui rend ces catégories encore pires, c'est le choix inconsidéré des couleurs. En parlant de couleur, c'est devenu la risée de tout le site. Le site a été conçu principalement avec des couleurs rouges, bleues et noires manquant d'harmonie et de cohérence.
Un autre côté négatif du site Web est la liste des catégories . Toutes les catégories du site Web apparaissent dans le menu, ce qui rend la conception du site complexe, encombrée et attrayante.
Afin de rendre le site attrayant , il nécessite une modification drastique de l'ensemble du site, y compris la mise en page et le contenu. Tous les paramètres, y compris les couleurs et les polices de caractères, doivent être optimisés pour obtenir une apparence optimale.

Qu'est-ce qui ne va pas avec le site en un coup d'œil :
- Difficulté de navigation
- Utilisation aléatoire et fantaisiste des couleurs
- Choix de typographie ridicule
- Absence de message clair sur l'entreprise
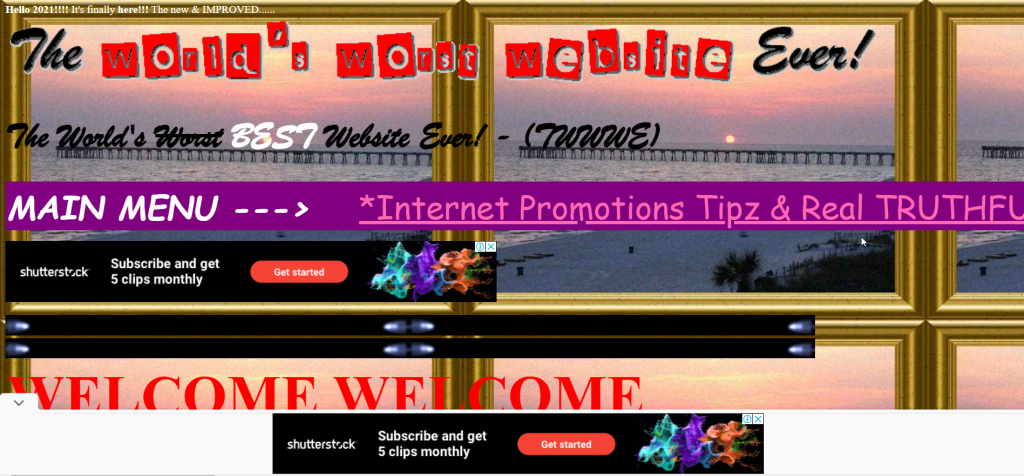
Le pire site Web au monde :
En regardant le nom du site Web, vous avez une nette impression d'un mauvais site, n'est-ce pas ? Le site a été nommé ainsi, peut-être avec l'intention d'apporter du trafic supplémentaire. Quelle que soit la raison, le site mérite certainement d'être classé parmi les pires sites Web de tous les temps.
Le site affiche des couleurs flashy et éblouissantes , apparemment une exécution intentionnelle pour obtenir des critiques négatives sur la conception du site Web. Pas seulement la couleur, même la police choisie pour le site est pleine de déchets.

Un autre spoiler du site est l'animation redondante , provoquant une distraction et obligeant les visiteurs à quitter le site en étant perplexes. Dans l'ensemble, le site Web World's Worst Ever est un affichage évident d'erreurs fondamentales de conception de sites Web.
Le site a besoin d'un changement radical dans les couleurs du texte et de l'arrière-plan. De plus, le contenu du texte doit être organisé et formaté correctement pour présenter un message clair.
Qu'est-ce qui ne va pas avec le site en un coup d'œil :
- Problèmes de contenu de police et de texte
- Couleurs contrastées du texte et de l'arrière-plan
- Pas de message clair sur la taille
- Le site est entièrement non formaté
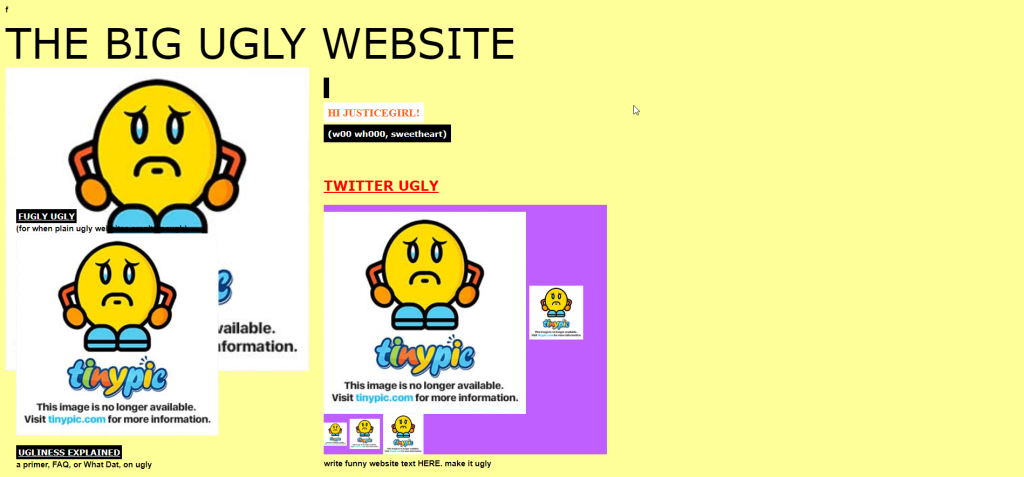
Le site Web Big Ugly :
Comme le site Web précédent, le site Web The Big Ugly dépeint également la négativité avec son nom. Inutile de dire que le but de ce site Web est également de présenter une conception de site minable . C'est pourquoi le nom du site a été choisi en incluant des mots comme laid.
Le thème, la mise en page, le placement des éléments et la conception globale du site sont horribles. L'aspect notable du site est qu'il s'agit d'un site Web d'une page agissant davantage comme une page de destination . Mais il contient de nombreux liens externes au lieu de promouvoir un produit ou un service particulier.

En dehors de cela, le site Web a un système de navigation épouvantable, des schémas de couleurs imparfaits et de nombreux liens d'images brisés. La quantité d'erreurs de conception que le site contient, c'est clairement l'un des plus sérieux prétendants aux mauvais exemples de conception.
Afin de résoudre les problèmes de conception du site Web, le site doit mettre à jour et améliorer la combinaison de couleurs, la navigation, la taille de la police et les liens externes.
Qu'est-ce qui ne va pas avec le site en un coup d'œil :
- Problèmes de mise en forme sur tout le site
- Les liens externes des images sont rompus
- Surbrillances excessives des en-têtes
- Le contenu du site Web manque d'informations détaillées
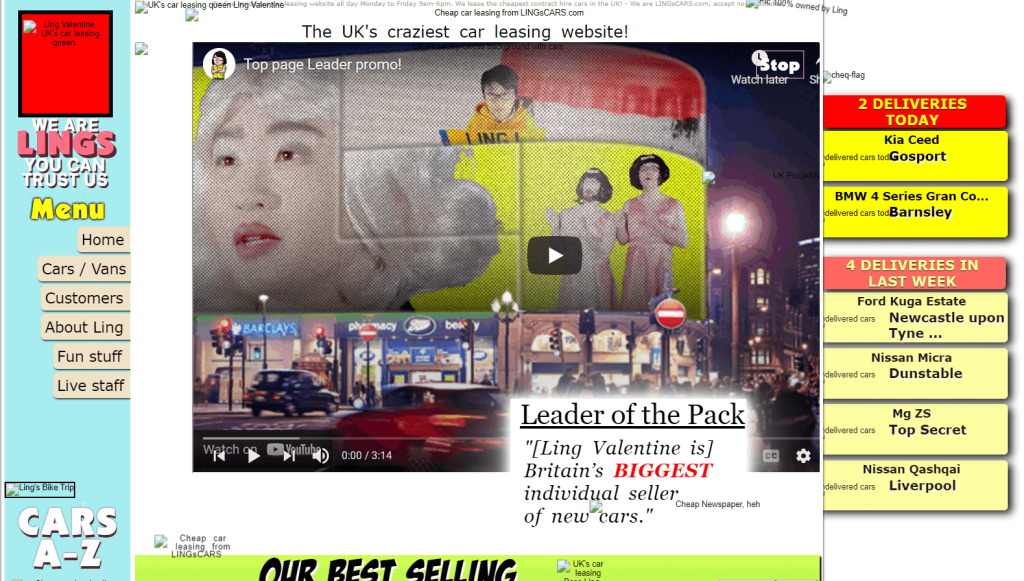
Lingscars :
Lingscars signifie les voitures de Ling, donc Ling est le propriétaire du site Web. Son site Web est basé sur la location de voitures d'occasion à long terme. Cela signifie que le site clarifie de quoi il s'agit. Mais le problème se pose en ce qui concerne la mise en page du site Web.
Le site a l' air horrible avec des éléments, des images et des gifs encombrés . Le site affiche une animation inutile d'éléments qui ne fait que créer une distraction. La partie la plus écoeurante du site Web est la vidéo d'ouverture qui détruit complètement la mise en page du site avec son mauvais placement.

A part ça, la couleur générale du site est psychédélique taquinant l'oeil . Certains textes sont totalement illisibles en raison de leur petite taille et de leurs couleurs inappropriées.
Le premier problème du site à traiter est le formatage. Les images, vidéos et autres éléments doivent être bien positionnés pour créer une mise en page saisissante. En dehors de cela, le site nécessite des ajustements majeurs dans les couleurs et la typographie existantes.
Qu'est-ce qui ne va pas avec le site en un coup d'œil :
- Problème de couleur et de typographie
- Les images, GIF et autres éléments apparaissent encombrés
- Le système de navigation est médiocre et déroutant
- Les liens du menu de navigation ne fonctionnent pas
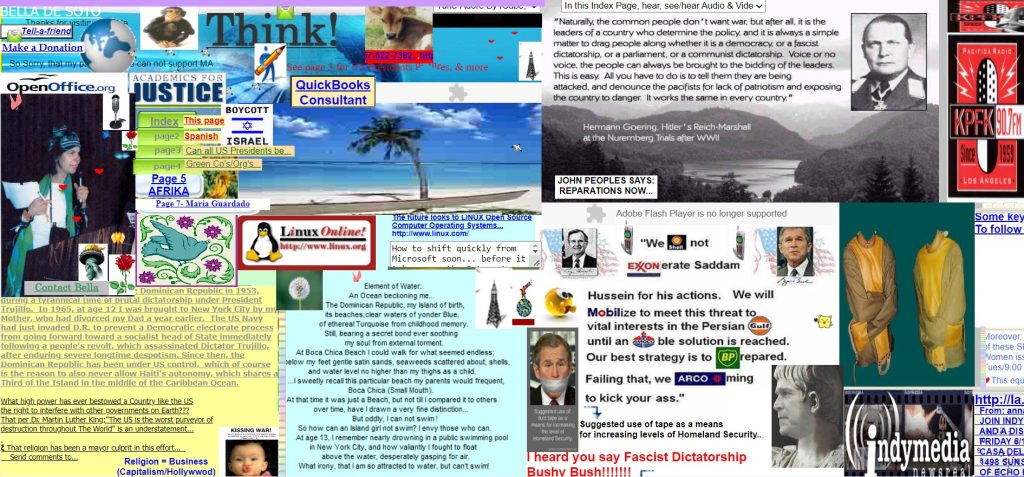
Site Web de Bella De Soto :
Le site Web de Bella De Soto fait quelque chose que pratiquement aucun site Web ne fait. Une fois que vous arrivez sur le site Web , il télécharge automatiquement un fichier sur votre ordinateur . Ce n'est pas seulement irritant mais aussi effrayant. Les visiteurs sont susceptibles de paniquer en voyant un fichier inconnu en cours de téléchargement.
Ce site Web contient également des éléments plus répréhensibles que vous n'aviez pas remarqués dans la conception précédente du site Web. Et c'est la dimension (longueur x largeur) des pages du site Web. Les pages sont si longues et larges que vous en aurez marre de faire défiler verticalement et horizontalement.

Même si vous effectuez un zoom arrière sur les pages du site jusqu'à 20 %, vous ne parviendrez pas à afficher lucidement les images placées en bas. De plus, les textes et les images du site Web sont si rapprochés qu'ils encombrent l'ensemble du site. Dans l'ensemble, le site est attrayant, distrayant et sans aucun doute un concurrent sérieux pour être répertorié dans cet article.
Afin de dynamiser le site, la première action nécessaire est de structurer le contenu du site. Les textes et les images doivent être optimisés et organisés. Deuxièmement, la dimension du site doit être réduite pour améliorer l'apparence et la mise en page.
Qu'est-ce qui ne va pas avec le site en un coup d'œil :
- Contient des problèmes structurels
- La longueur et la largeur du site sont trop grandes pour afficher le contenu de manière évidente
- Pas de menu de navigation, compliquant la navigation sur le site
- La couleur du contenu est incohérente
Quelle est votre opinion :
Il est essentiel de connaître les sites Web au design élégant et élégant. Ces sites joueront un rôle déterminant dans la conception de vos sites Web de manière étonnante et frappante. Mais vous vous demandez peut-être pourquoi devrais-je savoir à propos de la mauvaise conception de sites Web . C'est ainsi que vous vous abstenez d'appliquer tout trait de mauvaise conception de site Web à votre site Web.
Dans cet esprit, j'ai rédigé cet article en incorporant 7 exemples de mauvaise conception de sites Web . Espérons qu'après avoir parcouru la rédaction et visité ces sites Web, vous aurez une idée absolue de l'apparence des mauvaises conceptions de sites Web et des thèmes que vous devriez utiliser pour concevoir votre site.
C'est tout ce que j'avais dans ce blog sur les mauvaises conceptions de sites Web pour vous. Bonne chance pour votre prochaine conception de site Web et souhaitant que vous réussissiez après avoir appris tous les traits des conceptions de sites Web moche. Cependant, si vous décidez de créer votre site avec Elementor, vous pouvez utiliser ElementsKit , un module complémentaire pour Elementor.