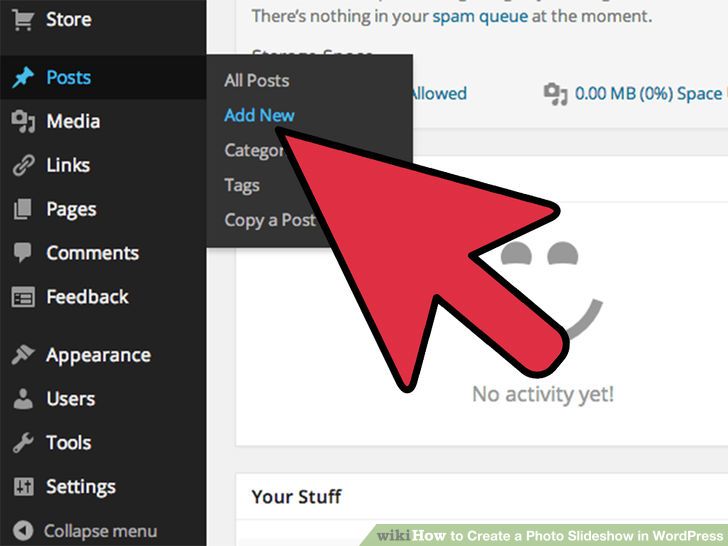
如何将 PHP 代码添加到您的 WordPress 主题
已发表: 2022-10-18如果您想将PHP 代码添加到您的 WordPress 主题幻灯片中,您可以使用一些方法。 一种是使用像 Code Snippets 这样的插件,或者将代码插入到您的子主题的 functions.php 文件中。 另一种方法是直接编辑您的主题代码。 如果您不是开发人员,则不建议这样做,因为您可能会破坏您的网站。 如果您是开发人员或熟悉代码,则可以通过创建自定义插件或将其添加到子主题的 functions.php 文件来将 PHP 代码添加到您的 WordPress 主题中。 将 PHP 代码添加到 WordPress 主题可能是添加自定义功能或扩展现有插件功能的好方法。
在 Treehouse 社区有很多机会与各种技能水平的开发人员、设计师和程序员会面。 作为我们社区的一部分,您可以接触到成千上万的 Treehouse 学生和校友。 新生可以免费试用 Treehouse 的 7 天。 数千小时的内容和志同道合的个人社区可供您使用。 如何编写非常基本的代码? 在我尝试了下面的代码后,它没有加载到我的屏幕上。 事实上,这些是我在添加的页面中使用的 ID。
号码前无需输入 ID_。 如果你使用正确的词,你会没事的。 2015 年 4 月 23 日下午 1:30,《纽约时报》2015 年 4 月 23 日版出版。 当我在向下导航栏上进入网站时,我不明白如何添加幻灯片?
如何自动制作我的 WordPress 幻灯片?

添加图像幻灯片后,单击配置选项卡以选择自动启动滑块选项。 通过标记此选项,您可以使滑块在 WordPress 中自动前进。
WordPress 幻灯片或 WordPress 滑块是一种设计功能,通过将其排除在视图之外,您可以更有效地使用图像、视频和其他内容。 WordPress 幻灯片的视觉冲击力可以增强任何网站。 您可以创建一个经得起时间考验的 WordPress 幻灯片,并且有许多选项可供选择。 使用 WordPress 幻灯片,您可以将内容保存在可管理的块中。 滑块可用于展示不断变化的产品线,因为它易于更新。 这些模板在显示客户推荐方面也非常受欢迎。 幻灯片,其中自动加载的幻灯片吸引潜在客户或客户的注意力,是激发他们兴趣的有效方式。
有几种方法可以从头开始创建幻灯片,每种方法都完全根据您的特定要求进行定制。 或者,您可以导入 WordPress 幻灯片,您可以对其进行自定义以使其看起来与设计时一样好。 您可以自定义所有设置的外观,从标题和文本到图像和过渡效果,还可以选择号召性用语按钮和其他功能。 您可以从仪表板重新排列幻灯片中的幻灯片,一键复制它们,并使用拖放删除不再需要的任何幻灯片。 一旦开始,尝试动画和过渡的可能性也是无穷无尽的。
如何在 WordPress 中创建幻灯片

要开始幻灯片放映过程,请导航到屏幕最左侧的黑色菜单栏,选择 Meta Slider,然后单击它。 单击此按钮后,屏幕上将立即显示幻灯片创建者。 单击“添加幻灯片”后,您可以通过包含其所有详细信息(例如标题和 URL 链接)来指定要使用的图像。
如果您的网站需要,在 WordPress 中创建幻灯片是向观众展示大量高质量图像的最简单方法。 重要的是要认识到幻灯片用于主页和博客文章。 所有三个选项都可用:Meta Slider、Fluid Responsive Slideshow 和 Jetpack 插件。 使用 WordPress 的 Jetpack,您可以以最直接的方式创建幻灯片。 Matcha Labs 创建了 Meta Slider,这是一个插件,是最受欢迎的 WordPress 扩展之一。 此选项卡允许您更改节目是否自动播放、是否会出现任何延迟等内容。 Fluid Responsive Slideshow 插件包括令人印象深刻的自定义水平以及覆盖文本的能力。
使用此选项的好处是您可以提供有关每张幻灯片或图像的更多信息。 此插件使您能够以与 Microsoft PowerPoint 或 Mac Keynote 相同的方式一次创建多张幻灯片。 Fluid Responsive Slideshow 是在 WordPress 中创建幻灯片的最佳选择,因为它提供了最先进的幻灯片选项。 对于那些寻找准系统替代方案的人来说,Jetpack 方法是一个可行的选择。 以下部分将引导您了解一些最流行的幻灯片插件之间的差异。

将图像和视频添加到幻灯片
要将视频添加到滑块,首先您必须找到视频文件并将其添加到您的网站。 您必须首先单击“上传文件”按钮,然后浏览并选择要用作上传文件中滑块的视频文件。 视频文件添加到您的网站后,将通过单击“添加到滑块”按钮将其添加到滑块中。
要将图像添加到滑块,您必须首先找到图像并将其添加到您的网站。 您可以通过从“上传文件”部分选择要包含的图像文件,然后浏览并选择要包含的图像文件来上传文件。 将图像文件添加到您的网站后,单击“添加到滑块”按钮将其添加到您的滑块中。
将图像和视频添加到其中后,您就可以开始自定义滑块了。 您可以通过拖放来更改图像和视频的顺序,以及向滑块添加标题和关键字。
“文本”选项卡允许您输入要在滑块上显示的标题和关键字,然后单击它以完成该过程。 您还可以在图像和视频中添加替代文本,并且可以指定它们的高度和宽度。
WordPress图像滑块代码

可以在许多提供用于各种目的的代码的网站上找到WordPress 图像滑块代码。 滑块代码可用于为 WordPress 网站创建图像滑块。 此代码可用于将滑块插入帖子或页面,也可用于主题模板文件。 滑块代码可以在 CodeCanyon 和 GitHub 等网站上找到。
从头开始,如何创建 WordPress 图像滑块? 大多数图像滑块插件都是免费的,并且使用第三方幻灯片插件。 大多数滑块插件都有相同的代码,我将向您展示如何使用它。 Flexslider 2 是 WooThemes 的一个 jQuery 插件,用于创建本文。 print_my_script() 在任何存在滑块简码的页面上返回一个 JS/CSS 文件数组,除非另有说明。 为了使自定义帖子类型的滑块帖子出现在搜索引擎结果中,我使用了 set public to false 值。 下面的小函数为每张幻灯片创建一个 post 元值。
加载自定义字段时,此值将用作其默认 URL 值。 尽管本教程不是为 WordPress 初学者设计的,但我相信它足够简单易懂。 幻灯片代码没有太多特色。 可以将此 CSS 代码复制/粘贴到您的主题的样式表中,其样式与我在演示中使用的样式相同。
如何在 WordPress 中添加滑块简码
向您的 WordPress 网站添加滑块是增加兴趣和视觉吸引力的好方法。 有几种不同的方法可以将滑块添加到您的网站,但最简单的方法是使用滑块短代码。 滑块简码是一段代码,您可以将其插入到您网站上的任何帖子或页面中。 此代码将使用您指定的图像自动生成一个滑块。 要使用滑块短代码,只需将以下代码添加到任何帖子或页面:[slider id=”1″] 将“1”替换为您要使用的滑块的 id。 您可以通过转到 WordPress 管理区域中的 Sliders 页面找到滑块的 ID。 将滑块简码添加到帖子或页面后,保存更改并预览您的网站以查看滑块的运行情况。
简码是 WordPress 特定的代码,它使嵌入变得简单。 WordPress 不允许对滑块使用简码。 这些短代码必须使用图像滑块插件(例如 Soliloquy)创建。 要添加带有简码的 WordPress 滑块,请按照以下步骤操作。
滑块模板
滑块模板是在网站上展示图像或产品的好方法。 它们易于使用,可以根据任何需要进行定制。 滑块可用于展示新产品、特色产品,甚至创建图片库。
拥有 200 多个旨在给人留下深刻印象的网站和幻灯片模板,您可以创建令人惊叹的网站或幻灯片。 不需要缓解疼痛的自定义模板。 使用我们的模板编辑器,您可以轻松更改文本、更改图形,甚至自定义滑块的特殊效果。 您希望确保您的网站 100% 响应移动设备,以便您的访问者获得无缝体验。 使用我们简单的模板编辑器,我们可以轻松地将 Slider Revolution 设计添加到您的网站。 您不需要任何编码或设计经验来设计一个令人印象深刻的网站。 在我们的网站优化指南中,您将了解如何加快网站的加载过程,而不管其动画如何。
滑块革命的多种用途
一个流行的 WordPress 插件是 Slider Revolution,它使用户能够为特定内容创建滑块显示。 滑块使用户能够快速浏览各种选项,同时还允许他们更快地对它们进行排序。 当滑块并入网站时,可以显示相关内容、专业作品集或各种其他选项。
