WordPress Temanıza PHP Kodu Nasıl Eklenir?
Yayınlanan: 2022-10-18WordPress tema slayt gösterinize PHP kodu eklemek istiyorsanız, kullanabileceğiniz birkaç yöntem vardır. Bunlardan biri, Kod Parçacıkları gibi bir eklenti kullanmak veya kodu alt temanızın function.php dosyasına eklemektir. Başka bir yol da temanızın kodunu doğrudan düzenlemektir. Geliştirici değilseniz, sitenizi bozabileceğiniz için bu önerilmez. Bir geliştiriciyseniz veya kod konusunda rahatsanız, özel bir eklenti oluşturarak veya alt temanızın function.php dosyasına ekleyerek PHP kodunu WordPress temanıza ekleyebilirsiniz. WordPress temanıza PHP kodu eklemek, özel işlevler eklemenin veya mevcut eklentilerin işlevlerini genişletmenin harika bir yolu olabilir.
Treehouse Community'de tüm beceri seviyelerindeki geliştiriciler, tasarımcılar ve programcılarla tanışmak için birçok fırsat var. Topluluğumuzun bir parçası olarak binlerce Treehouse öğrencisine ve mezununa erişebilirsiniz. Yeni öğrenciler için yedi günlük ücretsiz Treehouse deneme sürümü mevcuttur. Binlerce saatlik içerik ve benzer düşünen bireylerden oluşan bir topluluk sizin için hazır. Çok basit bir kodu nasıl yazarım? Aşağıdaki kodu denedikten sonra ekranıma yüklenmedi. Aslında eklediğim sayfalardan kullandığım ID'ler bunlar.
Numaradan önce ID_ girmenize gerek yoktur. Doğru kelimeyi kullanırsan, iyi olacaksın. 23 Nisan 2015 saat 13:30'da The New York Times'ın 23 Nisan 2015 sayısı yayınlandı. Web sitesine aşağı gezinme çubuğuna girdiğimde slayt gösterisi eklemek için ne yapabilirim anlamıyorum?
WordPress Slayt Gösterimi Otomatik Olarak Nasıl Yapabilirim?

Resim slaytlarınızı ekledikten sonra, Otomatik Başlatma Kaydırıcısı seçeneğini belirlemek için Yapılandırma sekmesine tıklayın. Bu seçeneği işaretleyerek, kaydırıcının WordPress'te otomatik olarak ilerlemesini sağlayabilirsiniz.
Bir WordPress slayt gösterisi veya WordPress kaydırıcısı, görüntüleri, videoları ve diğer içeriği görünümden çıkararak daha etkili bir şekilde kullanmanıza olanak tanıyan bir tasarım özelliğidir. Bir WordPress slayt gösterisinin görsel gücü herhangi bir web sitesini geliştirebilir. Zamana direnecek bir WordPress slayt gösterisi oluşturabilirsiniz ve aralarından seçim yapabileceğiniz çok sayıda seçenek vardır. WordPress slayt gösterilerini kullanarak içeriğinizi yönetilebilir parçalar halinde kaydedebilirsiniz. Güncellenmesi kolay olduğu için sürekli değişen bir ürün hattını sergilemek için bir kaydırıcı kullanılabilir. Bu şablonlar, müşterilerden gelen referansları görüntüleme açısından da oldukça popülerdir. Otomatik olarak yüklenen bir slayt gösterisinin potansiyel müşterilerin veya müşterilerin dikkatini çektiği slayt gösterileri, onların ilgisini çekmenin etkili bir yoludur.
Sıfırdan bir slayt gösterisi oluşturmanın birkaç yolu vardır ve bunların her biri tamamen sizin özel gereksinimlerinize göre özelleştirilmiştir. Alternatif olarak, tasarlandığı kadar iyi görünmesi için özelleştirebileceğiniz bir WordPress slayt gösterisini içe aktarabilirsiniz. Başlıklar ve metinlerden görüntülere ve geçiş efektlerine kadar tüm ayarlarınızın görünümünü özelleştirebilir ve ayrıca harekete geçirici mesaj düğmelerini ve diğer özellikleri seçebilirsiniz. Bir slayt gösterisindeki slaytları kontrol panelinden yeniden düzenleyebilir, tek tıklamayla çoğaltabilir ve artık ihtiyacınız olmayanları sürükle ve bırak yöntemiyle kaldırabilirsiniz. Başladıktan sonra, animasyonlar ve geçişlerle deneme yapma olanakları da sonsuzdur.
WordPress'te Slayt Gösterisi Nasıl Oluşturulur

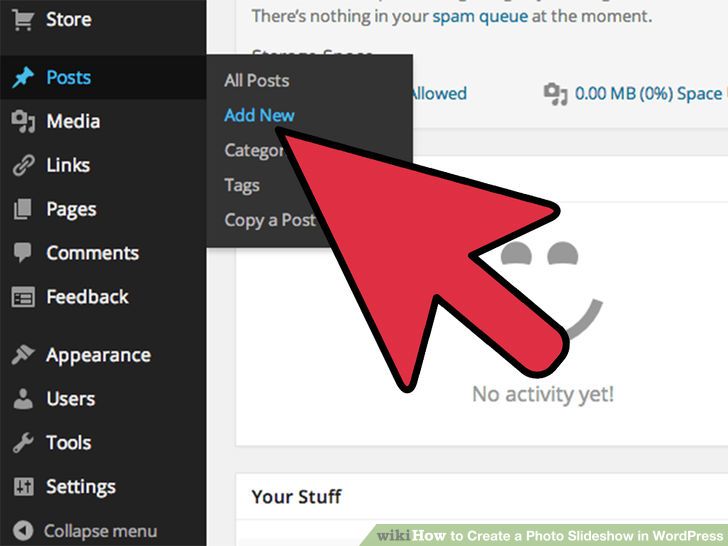
Slayt gösterisi sürecini başlatmak için ekranın en solundaki siyah menü çubuğuna gidin, Meta Slider'ı seçin ve ardından üzerine tıklayın. Buna tıkladığınız anda ekranda bir slayt gösterisi oluşturucu görüntülenecektir. Slayt Ekle'yi tıkladıktan sonra, kullanmak istediğiniz resmi, resim yazıları ve URL bağlantıları gibi tüm ayrıntılarını ekleyerek belirtebilirsiniz.
WordPress'te bir slayt gösterisi oluşturmak, web siteniz gerektiriyorsa, kitlenize çok sayıda yüksek kaliteli görsel sunmanın en basit yoludur. Slayt gösterilerinin hem ana sayfalar hem de blog gönderileri için kullanıldığını bilmek çok önemlidir. Üç seçenek de mevcuttur: Meta Slider, Fluid Responsive Slideshow ve Jetpack eklentisi. WordPress'in Jetpack'ini kullanarak en basit şekilde slayt gösterileri oluşturabilirsiniz. Matcha Labs, en popüler WordPress uzantılarından biri olan bir eklenti olan Meta Slider'ı yarattı. Bu sekme, gösterinin otomatik olarak oynatılıp oynatılmayacağı, herhangi bir gecikme olup olmayacağı gibi şeyleri değiştirmenize olanak tanır. Akışkan Duyarlı Slayt Gösterisi eklentisi, etkileyici bir kişiselleştirme düzeyinin yanı sıra metin üst üste bindirme yeteneği içerir.
Bu seçeneğe sahip olmanın yararı, her slayt veya görüntü hakkında daha fazla bilgi sağlayabilmenizdir. Bu eklenti, Microsoft PowerPoint veya Mac Keynote'un yaptığı gibi aynı anda birden çok slayt oluşturmanıza olanak tanır. Akışkan Duyarlı Slayt Gösterisi, en gelişmiş slayt gösterisi seçeneklerini sunduğundan, WordPress'te slayt gösterileri oluşturmak için en iyi seçenektir. Barebone alternatifi arayanlar için Jetpack yöntemi uygun bir seçenektir. Aşağıdaki bölümler, en popüler slayt gösterisi eklentilerinden bazıları arasındaki farklarda size yol gösterecektir.
Slaytınıza Resim ve Video Ekleme
Kaydırıcınıza video eklemek için önce video dosyasını bulup web sitenize eklemelisiniz. Önce 'Dosyaları Yükle' düğmesini tıklamalı, ardından yükleme dosyasında kaydırıcı olarak kullanmak istediğiniz video dosyasına göz atıp seçmelisiniz. Video dosyası web sitenize eklendikten sonra, 'Kaydırıcıya Ekle' düğmesi tıklanarak kaydırıcıya eklenecektir.
Bir kaydırıcıya resim eklemek için önce web sitenize bir resim bulmanız ve eklemeniz gerekir. Dosyaları Karşıya Yükle bölümünden eklemek istediğiniz görüntü dosyasını seçip ardından eklemek istediğiniz görüntü dosyasına göz atıp seçerek dosya yükleyebilirsiniz. Görüntü dosyasını web sitenize ekledikten sonra, kaydırıcınıza eklemek için “Kaydırıcıya ekle” düğmesini tıklayın.
Görüntüleri ve videoları ekledikten sonra kaydırıcınızı özelleştirmeye başlayabilirsiniz. Sürükleyip bırakarak resimlerin ve videoların sırasını değiştirebilir, ayrıca kaydırıcınıza başlıklar ve anahtar kelimeler ekleyebilirsiniz.
'Metin' sekmesi, kaydırıcınızda görünmesini istediğiniz başlığı ve anahtar kelimeleri girmenizi ve ardından işlemi tamamlamak için üzerine tıklamanızı sağlar. Ayrıca resimlerinize ve videolarınıza alternatif metin ekleyebilir, yüksekliklerini ve genişliklerini belirleyebilirsiniz.

WordPress Resim Kaydırıcı Kodu

WordPress görüntü kaydırıcı kodu, çeşitli amaçlar için kod sunan birçok web sitesinde bulunabilir. Kaydırıcı kodu, bir WordPress web sitesi için bir resim kaydırıcısı oluşturmak için kullanılabilir. Bu kod, bir gönderiye veya sayfaya kaydırıcı eklemek için kullanılabilir veya bir tema şablonu dosyasında kullanılabilir. Kaydırıcı kodu CodeCanyon ve GitHub gibi web sitelerinde bulunabilir.
Sıfırdan, bir WordPress görüntü kaydırıcısını nasıl oluşturabilirim? Çoğu görüntü kaydırıcı eklentisi ücretsizdir ve üçüncü taraf slayt gösterisi eklentisi kullanır. Çoğu kaydırıcı eklentisi aynı koda sahiptir ve size nasıl kullanılacağını göstereceğim. Bu makaleyi oluşturmak için WooThemes'in bir jQuery eklentisi olan Flexslider 2 kullanıldı. print_my_script(), aksi belirtilmedikçe, kaydırıcı kısa kodunun bulunduğu herhangi bir sayfada bir dizi JS/CSS dosyası döndürür. Özel gönderi türünün kaydırıcı gönderilerinin arama motoru sonuçlarında görünmesi için, set public değerini false değerine kullanıyorum. Aşağıdaki küçük işlev, her slayt için bir meta sonrası değeri oluşturur.
Özel bir alan yüklendiğinde bu değer, varsayılan URL değeri olarak kullanılır. Bu eğitim, WordPress'e yeni başlayanlar için tasarlanmasa da, takip etmesi yeterince basit olduğundan eminim. Slayt gösterisi kodunda çok fazla yetenek yok. Bu CSS kodu, temanızın stil sayfasına, benim demomda kullandığım stille kopyalanabilir/yapıştırılabilir.
WordPress'te Slider Kısa Kodu Nasıl Eklenir
WordPress sitenize bir kaydırıcı eklemek, ilgi ve görsel çekicilik katmanın harika bir yoludur. Sitenize bir kaydırıcı eklemenin birkaç farklı yolu vardır, ancak en kolay yol bir kaydırıcı kısa kodu kullanmaktır. Kaydırıcı kısa kodu, sitenizdeki herhangi bir gönderiye veya sayfaya ekleyebileceğiniz bir kod parçasıdır. Bu kod, belirttiğiniz görüntüleri kullanarak otomatik olarak bir kaydırıcı oluşturacaktır. Kaydırıcı kısa kodu kullanmak için herhangi bir gönderiye veya sayfaya aşağıdaki kodu eklemeniz yeterlidir: [slider id=”1″] “1”i kullanmak istediğiniz kaydırıcının kimliği ile değiştirin. Kaydırıcınızın kimliğini, WordPress yönetici alanındaki Sürgüler sayfasına giderek bulabilirsiniz. Kaydırıcı kısa kodunu gönderinize veya sayfanıza ekledikten sonra, değişikliklerinizi kaydedin ve kaydırıcıyı çalışırken görmek için sitenizi önizleyin.
Kısa kod, yerleştirmeyi basitleştiren WordPress'e özgü bir koddur. WordPress, kaydırıcılar için kısa kod kullanımına izin vermez. Bu kısa kodlar, Soliloquy gibi bir resim kaydırıcı eklentisi kullanılarak oluşturulmalıdır. Kısa kodlu bir WordPress kaydırıcısı eklemek için aşağıda belirtilen adımları izleyin.
Kaydırıcı Şablonu
Kaydırıcı şablon, bir web sitesinde görselleri veya ürünleri sergilemenin harika bir yoludur. Kullanımı kolaydır ve herhangi bir ihtiyaca uyacak şekilde özelleştirilebilirler. Kaydırıcılar yeni ürünleri, öne çıkan ürünleri göstermek ve hatta bir resim galerisi oluşturmak için kullanılabilir.
Etkilemek için tasarlanmış 200'den fazla web sitesi ve slayt şablonuyla çarpıcı bir web sitesi veya slayt oluşturabilirsiniz. Ağrı kesici gerektirmeyen özel şablonlar. Şablon düzenleyicimizle metninizi kolayca değiştirebilir, grafikleri değiştirebilir ve hatta kaydırıcınızın özel efektlerini özelleştirebilirsiniz. Ziyaretçilerinizin sorunsuz bir deneyim yaşaması için web sitenizin %100 mobil uyumlu olduğundan emin olmak istiyorsunuz. Basit şablon düzenleyicimizle sitenize Slider Revolution tasarımı eklemeyi kolaylaştırıyoruz. Etkileyici bir web sitesi tasarlamak için herhangi bir kodlama veya tasarım deneyimine sahip olmanıza gerek kalmayacak. Web sitesi optimizasyon kılavuzumuzda, animasyonundan bağımsız olarak web siteniz için yükleme sürecini nasıl hızlandıracağınızı öğreneceksiniz.
Slider Revolution'ın Birçok Kullanımı
Popüler bir WordPress eklentisi, kullanıcıların belirli içerik için kaydırıcı ekranlar oluşturmasını sağlayan Slider Revolution'dır. Kaydırıcılar, kullanıcıların çeşitli seçenekler arasında hızla gezinmelerini sağlarken, aynı zamanda daha hızlı sıralama yapmalarına da olanak tanır. Kaydırıcı bir web sitesine dahil edildiğinde, ilgili içerik, profesyonel portföyler veya çeşitli diğer seçenekler görüntülenebilir.
