如何將 PHP 代碼添加到您的 WordPress 主題
已發表: 2022-10-18如果您想將PHP 代碼添加到您的 WordPress 主題幻燈片中,您可以使用一些方法。 一種是使用像 Code Snippets 這樣的插件,或者將代碼插入到您的子主題的 functions.php 文件中。 另一種方法是直接編輯您的主題代碼。 如果您不是開發人員,則不建議這樣做,因為您可能會破壞您的網站。 如果您是開發人員或熟悉代碼,則可以通過創建自定義插件或將其添加到子主題的 functions.php 文件來將 PHP 代碼添加到您的 WordPress 主題中。 將 PHP 代碼添加到 WordPress 主題可能是添加自定義功能或擴展現有插件功能的好方法。
在 Treehouse 社區有很多機會與各種技能水平的開發人員、設計師和程序員會面。 作為我們社區的一部分,您可以接觸到成千上萬的 Treehouse 學生和校友。 新生可以免費試用 Treehouse 的 7 天。 數千小時的內容和志同道合的個人社區可供您使用。 如何編寫非常基本的代碼? 在我嘗試了下面的代碼後,它沒有加載到我的屏幕上。 事實上,這些是我在添加的頁面中使用的 ID。
號碼前無需輸入 ID_。 如果你使用正確的詞,你會沒事的。 2015 年 4 月 23 日下午 1:30,《紐約時報》2015 年 4 月 23 日版出版。 當我在向下導航欄上進入網站時,我不明白如何添加幻燈片?
如何自動製作我的 WordPress 幻燈片?

添加圖像幻燈片後,單擊配置選項卡以選擇自動啟動滑塊選項。 通過標記此選項,您可以使滑塊在 WordPress 中自動前進。
WordPress 幻燈片或 WordPress 滑塊是一種設計功能,通過將其排除在視圖之外,您可以更有效地使用圖像、視頻和其他內容。 WordPress 幻燈片的視覺衝擊力可以增強任何網站。 您可以創建一個經得起時間考驗的 WordPress 幻燈片,並且有許多選項可供選擇。 使用 WordPress 幻燈片,您可以將內容保存在可管理的塊中。 滑塊可用於展示不斷變化的產品線,因為它易於更新。 這些模板在顯示客戶推薦方面也非常受歡迎。 幻燈片,其中自動加載的幻燈片吸引潛在客戶或客戶的注意力,是激發他們興趣的有效方式。
有幾種方法可以從頭開始創建幻燈片,每種方法都完全根據您的特定要求進行定制。 或者,您可以導入 WordPress 幻燈片,您可以對其進行自定義以使其看起來與設計時一樣好。 您可以自定義所有設置的外觀,從標題和文本到圖像和過渡效果,還可以選擇號召性用語按鈕和其他功能。 您可以從儀表板重新排列幻燈片中的幻燈片,一鍵複製它們,並使用拖放刪除不再需要的任何幻燈片。 一旦開始,嘗試動畫和過渡的可能性也是無窮無盡的。
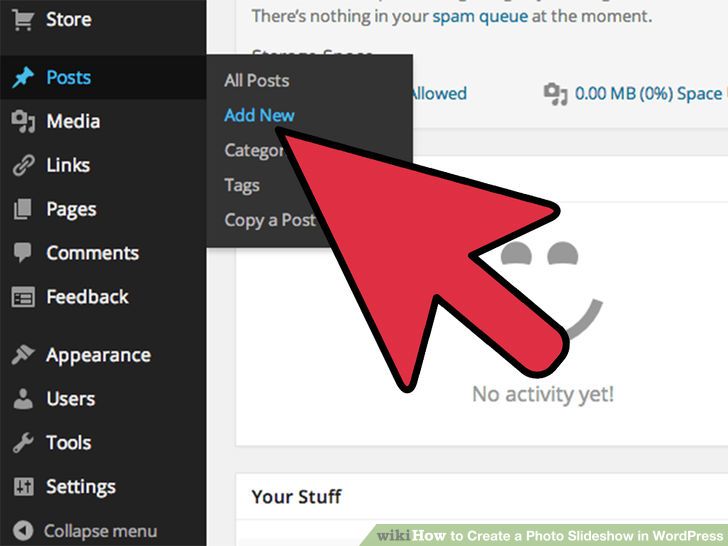
如何在 WordPress 中創建幻燈片

要開始幻燈片放映過程,請導航到屏幕最左側的黑色菜單欄,選擇 Meta Slider,然後單擊它。 單擊此按鈕後,屏幕上將立即顯示幻燈片創建者。 單擊“添加幻燈片”後,您可以通過包含其所有詳細信息(例如標題和 URL 鏈接)來指定要使用的圖像。
如果您的網站需要,在 WordPress 中創建幻燈片是向觀眾展示大量高質量圖像的最簡單方法。 重要的是要認識到幻燈片用於主頁和博客文章。 所有三個選項都可用:Meta Slider、Fluid Responsive Slideshow 和 Jetpack 插件。 使用 WordPress 的 Jetpack,您可以以最直接的方式創建幻燈片。 Matcha Labs 創建了 Meta Slider,這是一個插件,是最受歡迎的 WordPress 擴展之一。 此選項卡允許您更改節目是否自動播放、是否會出現任何延遲等內容。 Fluid Responsive Slideshow 插件包括令人印象深刻的自定義水平以及覆蓋文本的能力。
使用此選項的好處是您可以提供有關每張幻燈片或圖像的更多信息。 此插件使您能夠以與 Microsoft PowerPoint 或 Mac Keynote 相同的方式一次創建多張幻燈片。 Fluid Responsive Slideshow 是在 WordPress 中創建幻燈片的最佳選擇,因為它提供了最先進的幻燈片選項。 對於那些尋找准系統替代方案的人來說,Jetpack 方法是一個可行的選擇。 以下部分將引導您了解一些最流行的幻燈片插件之間的差異。

將圖像和視頻添加到幻燈片
要將視頻添加到滑塊,首先您必須找到視頻文件並將其添加到您的網站。 您必須首先單擊“上傳文件”按鈕,然後瀏覽並選擇要用作上傳文件中滑塊的視頻文件。 視頻文件添加到您的網站後,將通過單擊“添加到滑塊”按鈕將其添加到滑塊中。
要將圖像添加到滑塊,您必須首先找到圖像並將其添加到您的網站。 您可以通過從“上傳文件”部分選擇要包含的圖像文件,然後瀏覽並選擇要包含的圖像文件來上傳文件。 將圖像文件添加到您的網站後,單擊“添加到滑塊”按鈕將其添加到您的滑塊中。
將圖像和視頻添加到其中後,您就可以開始自定義滑塊了。 您可以通過拖放來更改圖像和視頻的順序,以及向滑塊添加標題和關鍵字。
“文本”選項卡允許您輸入要在滑塊上顯示的標題和關鍵字,然後單擊它以完成該過程。 您還可以在圖像和視頻中添加替代文本,並且可以指定它們的高度和寬度。
WordPress圖像滑塊代碼

可以在許多提供用於各種目的的代碼的網站上找到WordPress 圖像滑塊代碼。 滑塊代碼可用於為 WordPress 網站創建圖像滑塊。 此代碼可用於將滑塊插入帖子或頁面,也可用於主題模板文件。 滑塊代碼可以在 CodeCanyon 和 GitHub 等網站上找到。
從頭開始,如何創建 WordPress 圖像滑塊? 大多數圖像滑塊插件都是免費的,並且使用第三方幻燈片插件。 大多數滑塊插件都有相同的代碼,我將向您展示如何使用它。 Flexslider 2 是 WooThemes 的一個 jQuery 插件,用於創建本文。 print_my_script() 在任何存在滑塊簡碼的頁面上返回一個 JS/CSS 文件數組,除非另有說明。 為了使自定義帖子類型的滑塊帖子出現在搜索引擎結果中,我使用了 set public to false 值。 下面的小函數為每張幻燈片創建一個 post 元值。
加載自定義字段時,此值將用作其默認 URL 值。 儘管本教程不是為 WordPress 初學者設計的,但我相信它足夠簡單易懂。 幻燈片代碼沒有太多特色。 可以將此 CSS 代碼複製/粘貼到您的主題的樣式表中,其樣式與我在演示中使用的樣式相同。
如何在 WordPress 中添加滑塊簡碼
向您的 WordPress 網站添加滑塊是增加興趣和視覺吸引力的好方法。 有幾種不同的方法可以將滑塊添加到您的網站,但最簡單的方法是使用滑塊短代碼。 滑塊簡碼是一段代碼,您可以將其插入到您網站上的任何帖子或頁面中。 此代碼將使用您指定的圖像自動生成一個滑塊。 要使用滑塊短代碼,只需將以下代碼添加到任何帖子或頁面:[slider id=”1″] 將“1”替換為您要使用的滑塊的 id。 您可以通過轉到 WordPress 管理區域中的 Sliders 頁面找到滑塊的 ID。 將滑塊簡碼添加到帖子或頁面後,保存更改並預覽您的網站以查看滑塊的運行情況。
簡碼是 WordPress 特定的代碼,它使嵌入變得簡單。 WordPress 不允許對滑塊使用簡碼。 這些短代碼必須使用圖像滑塊插件(例如 Soliloquy)創建。 要添加帶有簡碼的 WordPress 滑塊,請按照以下步驟操作。
滑塊模板
滑塊模板是在網站上展示圖像或產品的好方法。 它們易於使用,可以根據任何需要進行定制。 滑塊可用於展示新產品、特色產品,甚至創建圖片庫。
擁有 200 多個旨在給人留下深刻印象的網站和幻燈片模板,您可以創建令人驚嘆的網站或幻燈片。 不需要緩解疼痛的自定義模板。 使用我們的模板編輯器,您可以輕鬆更改文本、更改圖形,甚至自定義滑塊的特殊效果。 您希望確保您的網站 100% 響應移動設備,以便您的訪問者獲得無縫體驗。 使用我們簡單的模板編輯器,我們可以輕鬆地將 Slider Revolution 設計添加到您的網站。 您不需要任何編碼或設計經驗來設計一個令人印象深刻的網站。 在我們的網站優化指南中,您將了解如何加快網站的加載過程,而不管其動畫如何。
滑塊革命的多種用途
一個流行的 WordPress 插件是 Slider Revolution,它使用戶能夠為特定內容創建滑塊顯示。 滑塊使用戶能夠快速瀏覽各種選項,同時還允許他們更快地對它們進行排序。 當滑塊併入網站時,可以顯示相關內容、專業作品集或各種其他選項。
