WordPress 테마에 PHP 코드를 추가하는 방법
게시 됨: 2022-10-18WordPress 테마 슬라이드쇼에 PHP 코드 를 추가하려는 경우 사용할 수 있는 몇 가지 방법이 있습니다. 하나는 코드 조각과 같은 플러그인을 사용하거나 코드를 자식 테마의 functions.php 파일에 삽입하는 것입니다. 또 다른 방법은 테마의 코드를 직접 편집하는 것입니다. 개발자가 아닌 경우 사이트가 손상될 수 있으므로 권장하지 않습니다. 개발자이거나 코드에 익숙하다면 사용자 정의 플러그인을 생성하거나 하위 테마의 functions.php 파일에 추가하여 PHP 코드를 WordPress 테마에 추가할 수 있습니다. WordPress 테마에 PHP 코드를 추가하면 사용자 지정 기능을 추가하거나 기존 플러그인의 기능을 확장할 수 있습니다.
Treehouse 커뮤니티에는 모든 기술 수준의 개발자, 디자이너 및 프로그래머를 만날 수 있는 기회가 많이 있습니다. 우리 커뮤니티의 일원으로서 여러분은 수천 명의 Treehouse 학생과 졸업생을 접할 수 있습니다. 신입생은 Treehouse의 7일 무료 평가판을 사용할 수 있습니다. 수천 시간 분량의 콘텐츠와 같은 생각을 가진 사람들로 구성된 커뮤니티를 이용할 수 있습니다. 아주 기본적인 코드는 어떻게 작성합니까? 아래 코드를 시도한 후 내 화면에 로드되지 않았습니다. 사실, 내가 추가한 페이지에서 사용한 ID입니다.
번호 앞에는 ID_를 입력할 필요가 없습니다. 올바른 단어를 사용하면 괜찮을 것입니다. 2015년 4월 23일 오후 1시 30분에 The New York Times의 2015년 4월 23일판이 발행되었습니다. 아래 탐색 모음에서 웹 사이트에 들어갈 때 슬라이드 쇼 를 추가하려면 어떻게 해야 하는지 모르겠습니다.
WordPress 슬라이드쇼를 자동으로 만드는 방법은 무엇입니까?

이미지 슬라이드 를 추가한 후 구성 탭을 클릭하여 자동 시작 슬라이더 옵션을 선택합니다. 이 옵션을 선택하면 WordPress에서 슬라이더가 자동으로 진행되도록 설정할 수 있습니다.
워드프레스 슬라이드쇼 또는 워드프레스 슬라이더는 이미지, 비디오 및 기타 콘텐츠를 보기에서 제외하여 보다 효과적으로 사용할 수 있도록 하는 디자인 기능입니다. WordPress 슬라이드쇼의 시각적 효과는 모든 웹사이트를 향상시킬 수 있습니다. 시간의 테스트를 견딜 WordPress 슬라이드쇼를 만들 수 있으며 선택할 수 있는 다양한 옵션이 있습니다. WordPress 슬라이드쇼를 사용하면 콘텐츠를 관리 가능한 청크로 저장할 수 있습니다. 슬라이더는 업데이트하기 쉽기 때문에 끊임없이 변화하는 제품 라인을 보여주기 위해 사용할 수 있습니다. 이 템플릿은 고객의 평가를 표시하는 측면에서도 매우 인기가 있습니다. 자동 로드 슬라이드쇼 가 잠재 고객이나 고객의 관심을 끄는 슬라이드쇼는 관심을 불러일으키는 효과적인 방법입니다.
슬라이드쇼를 처음부터 만드는 방법에는 여러 가지가 있으며 각 방법은 특정 요구 사항에 맞게 완전히 사용자 지정됩니다. 또는 WordPress 슬라이드쇼를 가져올 수 있습니다. 이 슬라이드쇼는 디자인된 것처럼 멋지게 보이도록 사용자 지정할 수 있습니다. 제목 및 텍스트에서 이미지 및 전환 효과에 이르기까지 모든 설정의 모양을 사용자 지정할 수 있으며 클릭 유도문안 버튼 및 기타 기능을 선택할 수도 있습니다. 대시보드에서 슬라이드쇼의 슬라이드를 재정렬하고 클릭 한 번으로 복제하고 드래그 앤 드롭을 사용하여 더 이상 필요하지 않은 슬라이드를 제거할 수 있습니다. 애니메이션과 전환을 실험할 수 있는 가능성도 일단 시작하면 끝이 없습니다.
WordPress에서 슬라이드 쇼를 만드는 방법

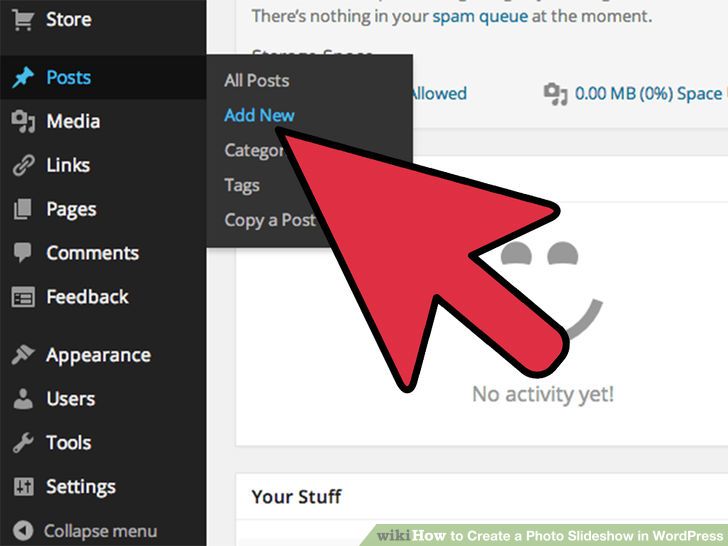
슬라이드쇼 프로세스를 시작하려면 화면 맨 왼쪽에 있는 검은색 메뉴 막대로 이동하여 Meta Slider를 선택한 다음 클릭합니다. 이것을 클릭하는 즉시 슬라이드쇼 작성자 가 화면에 표시됩니다. 슬라이드 추가를 클릭한 후 캡션 및 URL 링크와 같은 모든 세부 정보를 포함하여 사용하려는 이미지를 지정할 수 있습니다.
WordPress에서 슬라이드쇼를 만드는 것은 웹사이트에서 필요로 하는 경우 청중에게 많은 수의 고품질 이미지를 제공하는 가장 간단한 방법입니다. 슬라이드쇼는 홈 페이지와 블로그 게시물 모두에 사용된다는 점을 인식하는 것이 중요합니다. Meta Slider, Fluid Responsive Slideshow 및 Jetpack 플러그인의 세 가지 옵션을 모두 사용할 수 있습니다. WordPress의 Jetpack을 사용하면 가장 간단한 방법으로 슬라이드쇼를 만들 수 있습니다. Matcha Labs는 가장 인기 있는 WordPress 확장 기능 중 하나인 플러그인인 Meta Slider를 만들었습니다. 이 탭에서는 쇼 자동 재생 여부, 지연 발생 여부 등을 변경할 수 있습니다. Fluid Responsive Slideshow 플러그인에는 인상적인 수준의 사용자 정의와 텍스트 오버레이 기능이 포함되어 있습니다.
이 옵션을 사용하면 각 슬라이드 또는 이미지에 대한 추가 정보를 제공할 수 있다는 이점이 있습니다. 이 플러그인을 사용하면 Microsoft PowerPoint 또는 Mac Keynote와 같은 방식으로 한 번에 여러 슬라이드를 만들 수 있습니다. Fluid Responsive Slideshow는 가장 고급 슬라이드쇼 옵션 을 제공하기 때문에 WordPress에서 슬라이드쇼를 만드는 데 가장 적합한 옵션입니다. 베어본 대안을 찾는 사람들에게는 Jetpack 방법이 실행 가능한 옵션입니다. 다음 섹션에서는 가장 인기 있는 슬라이드쇼 플러그인 간의 차이점을 안내합니다.

슬라이드에 이미지 및 비디오 추가하기
슬라이더에 비디오를 추가하려면 먼저 비디오 파일을 찾아 웹사이트에 추가해야 합니다. 먼저 '파일 업로드' 버튼을 클릭한 다음 업로드 파일에서 슬라이더로 사용할 비디오 파일을 찾아 선택해야 합니다. 비디오 파일이 웹사이트에 추가되면 '슬라이더에 추가' 버튼을 클릭하여 슬라이더에 추가됩니다.
슬라이더에 이미지를 추가하려면 먼저 이미지를 찾아 웹사이트에 추가해야 합니다. 파일 업로드 섹션에서 포함할 이미지 파일을 선택한 다음 포함할 이미지 파일을 찾아 선택하여 파일을 업로드할 수 있습니다. 이미지 파일을 웹사이트에 추가한 후 "슬라이더에 추가" 버튼을 클릭하여 슬라이더에 추가합니다.
슬라이더에 이미지와 비디오를 추가한 후 슬라이더를 사용자 정의할 수 있습니다. 이미지와 비디오를 드래그 앤 드롭하여 순서를 변경할 수 있으며 슬라이더에 캡션과 키워드를 추가할 수 있습니다.
'텍스트' 탭을 사용하면 슬라이더에 표시할 캡션과 키워드를 입력한 다음 클릭하여 프로세스를 완료할 수 있습니다. 이미지와 비디오에 대체 텍스트를 추가하고 높이와 너비를 지정할 수도 있습니다.
WordPress 이미지 슬라이더 코드

WordPress 이미지 슬라이더 코드는 다양한 목적을 위한 코드를 제공하는 많은 웹사이트에서 찾을 수 있습니다. 슬라이더 코드는 WordPress 웹사이트용 이미지 슬라이더를 만드는 데 사용할 수 있습니다. 이 코드는 슬라이더를 게시물이나 페이지에 삽입하는 데 사용하거나 테마 템플릿 파일에 사용할 수 있습니다. 슬라이더 코드는 CodeCanyon 및 GitHub와 같은 웹사이트에서 찾을 수 있습니다.
처음부터 WordPress 이미지 슬라이더를 어떻게 만들 수 있습니까? 대부분의 이미지 슬라이더 플러그인은 무료이며 타사 슬라이드쇼 플러그인을 사용합니다. 대부분의 슬라이더 플러그인은 동일한 코드를 가지고 있으며 사용법을 알려드리겠습니다. WooThemes의 jQuery 플러그인인 Flexslider 2를 사용하여 이 기사를 작성했습니다. print_my_script()는 달리 지정되지 않는 한 슬라이더 단축 코드 가 있는 모든 페이지에서 JS/CSS 파일 배열을 반환합니다. 사용자 정의 게시물 유형의 슬라이더 게시물이 검색 엔진 결과에 나타나도록 하기 위해 set public을 false 값으로 사용합니다. 다음 작은 함수는 각 슬라이드에 대한 포스트 메타 값을 생성합니다.
사용자 정의 필드가 로드되면 이 값이 기본 URL 값으로 사용됩니다. 이 튜토리얼은 WordPress 초보자를 위해 설계되지 않았지만 따라할 수 있을 만큼 간단합니다. 슬라이드쇼 코드 에는 많은 재능이 없습니다. 이 CSS 코드는 내 데모에서 사용한 것과 동일한 스타일로 테마의 스타일시트에 복사/붙여넣기할 수 있습니다.
WordPress에 슬라이더 단축 코드를 추가하는 방법
WordPress 사이트에 슬라이더를 추가하면 흥미와 시각적 매력을 더할 수 있습니다. 사이트에 슬라이더를 추가하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 슬라이더 단축 코드를 사용하는 것입니다. 슬라이더 단축 코드는 사이트의 모든 게시물이나 페이지에 삽입할 수 있는 코드입니다. 이 코드는 지정한 이미지를 사용하여 슬라이더를 자동으로 생성합니다. 슬라이더 단축 코드를 사용하려면 게시물이나 페이지에 다음 코드를 추가하기만 하면 됩니다. [slider id=”1″] “1”을 사용하려는 슬라이더의 ID로 바꾸십시오. WordPress 관리 영역의 슬라이더 페이지로 이동하여 슬라이더의 ID를 찾을 수 있습니다. 게시물이나 페이지에 슬라이더 단축 코드를 추가했으면 변경 사항을 저장하고 사이트를 미리 보고 슬라이더가 작동하는지 확인하십시오.
단축 코드는 임베딩을 간단하게 만드는 WordPress 전용 코드입니다. WordPress는 슬라이더에 대한 단축 코드 사용을 허용하지 않습니다. 이러한 단축 코드는 Soliloquy와 같은 이미지 슬라이더 플러그인 을 사용하여 생성해야 합니다. 단축 코드가 있는 WordPress 슬라이더를 추가하려면 아래에 설명된 단계를 따르십시오.
슬라이더 템플릿
슬라이더 템플릿은 웹사이트에서 이미지나 제품을 보여줄 수 있는 좋은 방법입니다. 그들은 사용하기 쉽고 모든 필요에 맞게 사용자 정의할 수 있습니다. 슬라이더를 사용하여 새 제품, 주요 제품을 과시하거나 이미지 갤러리를 만들 수도 있습니다.
200개 이상의 웹사이트와 슬라이드 템플릿이 인상적으로 디자인되어 멋진 웹사이트나 슬라이드를 만들 수 있습니다. 통증 완화가 필요하지 않은 맞춤형 템플릿. 템플릿 편집기를 사용하면 텍스트를 쉽게 변경하고 그래픽을 변경하고 슬라이더의 특수 효과를 사용자 지정할 수도 있습니다. 방문자가 원활한 경험을 할 수 있도록 웹사이트가 100% 모바일 반응형인지 확인하려고 합니다. 간단한 템플릿 편집기를 사용하여 Slider Revolution 디자인을 사이트에 간단하게 추가할 수 있습니다. 인상적인 웹사이트를 디자인하기 위해 코딩이나 디자인 경험이 없어도 됩니다. 웹사이트 최적화 가이드에서는 애니메이션에 관계없이 웹사이트의 로딩 속도를 높이는 방법을 배우게 됩니다.
슬라이더 혁명의 다양한 용도
인기 있는 WordPress 플러그인은 사용자가 특정 콘텐츠에 대한 슬라이더 표시를 만들 수 있는 Slider Revolution입니다. 슬라이더를 사용하면 사용자가 다양한 옵션을 빠르게 탐색할 수 있으며 더 빠르게 정렬할 수 있습니다. 슬라이더가 웹사이트에 통합되면 관련 콘텐츠, 전문 포트폴리오 또는 기타 다양한 옵션이 표시될 수 있습니다.
