วิธีเพิ่มโค้ด PHP ให้กับธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-18หากคุณต้องการเพิ่ม โค้ด PHP ลงในสไลด์โชว์ธีม WordPress ของคุณ คุณสามารถใช้วิธีสองสามวิธีได้ หนึ่งคือการใช้ปลั๊กอินเช่น Code Snippets หรือใส่รหัสลงในไฟล์ functions.php ของธีมลูกของคุณ อีกวิธีหนึ่งคือแก้ไขโค้ดธีมของคุณโดยตรง หากคุณไม่ใช่นักพัฒนา เราไม่แนะนำให้ทำเช่นนี้เพราะอาจทำให้ไซต์เสียหายได้ หากคุณเป็นนักพัฒนาหรือคุ้นเคยกับโค้ด คุณสามารถเพิ่มโค้ด PHP ลงในธีม WordPress ได้โดยการสร้างปลั๊กอินที่กำหนดเองหรือเพิ่มลงในไฟล์ functions.php ของธีมลูกของคุณ การเพิ่มโค้ด PHP ให้กับธีม WordPress ของคุณอาจเป็นวิธีที่ดีในการเพิ่มฟังก์ชันที่กำหนดเองหรือขยายฟังก์ชันการทำงานของปลั๊กอินที่มีอยู่
มีโอกาสมากมายที่จะพบปะกับนักพัฒนา นักออกแบบ และโปรแกรมเมอร์ทุกระดับทักษะในชุมชนบ้านต้นไม้ ในฐานะที่เป็นส่วนหนึ่งของชุมชนของเรา คุณสามารถเข้าถึงนักศึกษาและศิษย์เก่าของ Treehouse ได้หลายพันคน ทดลองใช้ Treehouse ฟรีเจ็ดวันสำหรับนักเรียนใหม่ เนื้อหาหลายพันชั่วโมงและชุมชนของบุคคลที่มีใจเดียวกันพร้อมให้คุณใช้งาน ฉันจะเขียนโค้ดพื้นฐานได้อย่างไร มันไม่โหลดบนหน้าจอของฉันหลังจากที่ฉันลองรหัสด้านล่าง อันที่จริง นี่คือรหัสที่ฉันใช้จากหน้าเว็บที่ฉันเพิ่ม
ก่อนหมายเลขคุณไม่จำเป็นต้องป้อน ID_ ถ้าคุณใช้คำที่ถูกต้อง คุณจะไม่เป็นไร เมื่อเวลา 13:30 น. วันที่ 23 เมษายน 2015 หนังสือพิมพ์ The New York Times ฉบับวันที่ 23 เมษายน 2015 ได้รับการเผยแพร่ ฉันไม่เข้าใจว่าฉันจะทำอย่างไรเพื่อเพิ่ม สไลด์โชว์ เมื่อฉันเข้าสู่เว็บไซต์โดยใช้แถบนำทางลง
ฉันจะสร้างสไลด์โชว์ WordPress ของฉันโดยอัตโนมัติได้อย่างไร

หลังจากที่คุณเพิ่ม สไลด์รูปภาพ แล้ว ให้คลิกที่แท็บ Config เพื่อเลือกตัวเลือก Autostart Slider ด้วยการทำเครื่องหมายตัวเลือกนี้ คุณสามารถเปิดใช้งานตัวเลื่อนเพื่อดำเนินการใน WordPress โดยอัตโนมัติ
สไลด์โชว์ WordPress หรือตัวเลื่อน WordPress เป็นคุณลักษณะการออกแบบที่ช่วยให้คุณใช้รูปภาพ วิดีโอ และเนื้อหาอื่นๆ ได้อย่างมีประสิทธิภาพมากขึ้นโดยยกเว้นไม่ให้แสดง การแสดงภาพสไลด์โชว์ของ WordPress สามารถปรับปรุงเว็บไซต์ได้ คุณสามารถสร้างสไลด์โชว์ WordPress ที่จะทนทานต่อกาลเวลา และมีตัวเลือกมากมายให้เลือก การใช้สไลด์โชว์ WordPress คุณสามารถบันทึกเนื้อหาของคุณเป็นส่วน ๆ ที่จัดการได้ สามารถใช้ตัวเลื่อนเพื่อแสดงสายผลิตภัณฑ์ที่เปลี่ยนแปลงตลอดเวลาได้ เนื่องจากง่ายต่อการอัปเดต เทมเพลตเหล่านี้ยังได้รับความนิยมอย่างมากในแง่ของการแสดงคำรับรองจากลูกค้า สไลด์โชว์ ซึ่ง สไลด์โชว์โหลด อัตโนมัติดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้าหรือลูกค้า เป็นวิธีที่มีประสิทธิภาพในการดึงดูดความสนใจของพวกเขา
มีหลายวิธีในการสร้างสไลด์โชว์ตั้งแต่เริ่มต้น และแต่ละวิธีได้รับการปรับแต่งตามความต้องการเฉพาะของคุณ หรือคุณสามารถนำเข้าสไลด์โชว์ WordPress ซึ่งคุณสามารถปรับแต่งเพื่อให้ดูดีตามที่ได้รับการออกแบบ คุณสามารถปรับแต่งลักษณะที่ปรากฏของการตั้งค่าทั้งหมดของคุณ ตั้งแต่หัวเรื่องและข้อความไปจนถึงรูปภาพและเอฟเฟกต์การเปลี่ยนภาพ และคุณยังสามารถเลือกปุ่มคำกระตุ้นการตัดสินใจและคุณสมบัติอื่นๆ ได้อีกด้วย คุณสามารถจัดเรียงสไลด์ใหม่ในสไลด์โชว์จากแดชบอร์ด ทำซ้ำได้ด้วยคลิกเดียว และลบสไลด์ที่คุณไม่ต้องการอีกต่อไปโดยใช้การลากแล้วปล่อย ความเป็นไปได้ในการทดลองกับแอนิเมชั่นและทรานสิชั่นก็ไม่มีที่สิ้นสุดเช่นกันเมื่อคุณเริ่มต้น
วิธีสร้างสไลด์โชว์ใน WordPress

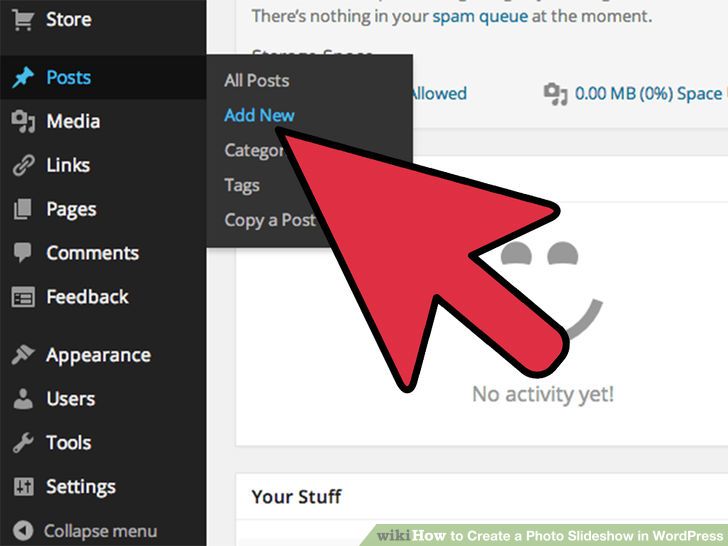
ในการเริ่มต้นกระบวนการสไลด์โชว์ ให้ไปที่แถบเมนูสีดำทางด้านซ้ายสุดของหน้าจอ เลือก Meta Slider จากนั้นคลิกที่มัน ผู้สร้างสไลด์โชว์ จะปรากฏบนหน้าจอทันทีที่คุณคลิกที่นี่ หลังจากที่คุณคลิกเพิ่มสไลด์ คุณสามารถระบุรูปภาพที่คุณต้องการใช้โดยใส่รายละเอียดทั้งหมด เช่น คำอธิบายภาพและลิงก์ URL
การสร้างสไลด์โชว์ใน WordPress เป็นวิธีที่ง่ายที่สุดในการนำเสนอภาพคุณภาพสูงจำนวนมากแก่ผู้ชมของคุณหากเว็บไซต์ของคุณจำเป็น สิ่งสำคัญคือต้องตระหนักว่าสไลด์โชว์ใช้สำหรับทั้งโฮมเพจและบล็อกโพสต์ ทั้งสามตัวเลือกมีให้ใช้งาน: Meta Slider, Fluid Responsive Slideshow และปลั๊กอิน Jetpack ด้วยการใช้ Jetpack ของ WordPress คุณสามารถสร้างสไลด์โชว์ได้อย่างตรงไปตรงมาที่สุด Matcha Labs ได้สร้าง Meta Slider ซึ่งเป็นปลั๊กอินที่เป็นหนึ่งในส่วนขยาย WordPress ที่ได้รับความนิยมมากที่สุด แท็บนี้ช่วยให้คุณเปลี่ยนแปลงสิ่งต่างๆ เช่น ว่ารายการจะเล่นอัตโนมัติหรือไม่ จะเกิดความล่าช้าหรือไม่ เป็นต้น ปลั๊กอิน Fluid Responsive Slideshow มีระดับการปรับแต่งที่น่าประทับใจรวมถึงความสามารถในการซ้อนทับข้อความ
ข้อดีของการมีตัวเลือกนี้คือคุณสามารถให้ข้อมูลเพิ่มเติมเกี่ยวกับสไลด์หรือรูปภาพแต่ละภาพได้ ปลั๊กอินนี้ช่วยให้คุณสร้างหลายสไลด์ในคราวเดียวในลักษณะเดียวกับที่ Microsoft PowerPoint หรือ Mac Keynote ทำ สไลด์โชว์ที่ตอบสนองต่อของไหลเป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างสไลด์โชว์ใน WordPress เนื่องจากมี ตัวเลือกสไลด์โชว์ที่ทันสมัย ที่สุด สำหรับผู้ที่มองหาทางเลือกแบบแบร์โบน วิธี Jetpack เป็นตัวเลือกที่เหมาะสม ส่วนต่อไปนี้จะอธิบายความแตกต่างระหว่างปลั๊กอินสไลด์โชว์ยอดนิยมบางรายการ
การเพิ่มรูปภาพและวิดีโอลงในสไลด์ของคุณ
หากต้องการเพิ่มวิดีโอลงในแถบเลื่อน ก่อนอื่นคุณต้องค้นหาและเพิ่มไฟล์วิดีโอลงในเว็บไซต์ของคุณ ก่อนอื่นคุณต้องคลิกที่ปุ่ม 'อัปโหลดไฟล์' จากนั้นเรียกดูและเลือกไฟล์วิดีโอที่คุณต้องการใช้เป็นตัวเลื่อนในไฟล์อัปโหลด หลังจากเพิ่มไฟล์วิดีโอลงในเว็บไซต์ของคุณแล้ว ไฟล์นั้นจะถูกเพิ่มลงในแถบเลื่อนโดยคลิกปุ่ม 'เพิ่มลงใน Slider'
หากต้องการเพิ่มรูปภาพลงในแถบเลื่อน คุณต้องค้นหาและเพิ่มรูปภาพลงในเว็บไซต์ของคุณก่อน คุณสามารถอัปโหลดไฟล์โดยเลือกไฟล์ภาพที่คุณต้องการรวมจากส่วนอัปโหลดไฟล์ จากนั้นเรียกดูและเลือกไฟล์ภาพที่คุณต้องการรวม หลังจากที่คุณเพิ่มไฟล์รูปภาพลงในเว็บไซต์ของคุณแล้ว ให้คลิกปุ่ม "เพิ่มในแถบเลื่อน" เพื่อเพิ่มลงในแถบเลื่อนของคุณ
คุณสามารถเริ่มปรับแต่งแถบเลื่อนของคุณได้เมื่อคุณเพิ่มรูปภาพและวิดีโอลงไปแล้ว คุณสามารถเปลี่ยนลำดับของรูปภาพและวิดีโอได้โดยการลากและวาง รวมทั้งเพิ่มคำอธิบายภาพและคำสำคัญลงในแถบเลื่อนของคุณ
แท็บ 'ข้อความ' ช่วยให้คุณสามารถป้อนคำอธิบายภาพและคำหลักที่คุณต้องการให้ปรากฏบนแถบเลื่อนของคุณ จากนั้นคลิกเพื่อดำเนินการให้เสร็จสิ้น คุณยังสามารถเพิ่มข้อความแสดงแทนให้กับรูปภาพและวิดีโอของคุณ และคุณสามารถระบุความสูงและความกว้างของรูปภาพและวิดีโอได้

WordPress Image Slider Code

โค้ด ตัวเลื่อนรูปภาพของ WordPress มีอยู่ในเว็บไซต์หลายแห่งที่มีโค้ดสำหรับวัตถุประสงค์ต่างๆ รหัสตัวเลื่อนสามารถใช้เพื่อสร้างตัวเลื่อนรูปภาพสำหรับเว็บไซต์ WordPress โค้ดนี้สามารถใช้แทรกตัวเลื่อนในโพสต์หรือหน้า หรือใช้ในไฟล์เทมเพลตของธีมได้ รหัสตัวเลื่อนสามารถพบได้บนเว็บไซต์เช่น CodeCanyon และ GitHub
จากพื้นฐาน ฉันจะสร้างตัวเลื่อนรูปภาพ WordPress ได้อย่างไร ปลั๊กอินตัวเลื่อนรูปภาพส่วนใหญ่นั้นฟรีและใช้ปลั๊กอินสไลด์โชว์ของบุคคลที่สาม ปลั๊กอินตัวเลื่อนส่วนใหญ่มีรหัสเดียวกัน และฉันจะแสดงวิธีใช้งานให้คุณดู ใช้ Flexslider 2 ซึ่งเป็นปลั๊กอิน jQuery จาก WooThemes เพื่อสร้างบทความนี้ print_my_script() ส่งคืนอาร์เรย์ของไฟล์ JS/CSS บนหน้าใดๆ ที่มีรหัสย่อของ ตัวเลื่อน เว้นแต่จะระบุไว้เป็นอย่างอื่น เพื่อให้โพสต์ตัวเลื่อนของประเภทโพสต์ที่กำหนดเองปรากฏในผลลัพธ์ของเครื่องมือค้นหา ฉันใช้การตั้งค่าสาธารณะเป็นค่าเท็จ ฟังก์ชันเล็กๆ ต่อไปนี้จะสร้างค่าเมตาของโพสต์สำหรับแต่ละสไลด์
เมื่อโหลดฟิลด์ที่กำหนดเอง ค่านี้จะถูกใช้เป็นค่า URL เริ่มต้น แม้ว่าบทช่วยสอนนี้ไม่ได้ออกแบบมาสำหรับผู้เริ่มต้นใช้งาน WordPress แต่ฉันแน่ใจว่ามันง่ายพอที่จะทำตาม โค้ดสไลด์โชว์ มีไหวพริบไม่มาก โค้ด CSS นี้สามารถคัดลอก/วางลงในสไตล์ชีตของธีมของคุณในสไตล์เดียวกับที่ฉันใช้ในการสาธิต
วิธีเพิ่มรหัสย่อของ Slider ใน WordPress
การเพิ่มตัวเลื่อนไปยังไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจและดึงดูดสายตา มีหลายวิธีในการเพิ่มตัวเลื่อนในไซต์ของคุณ แต่วิธีที่ง่ายที่สุดคือการใช้รหัสย่อของตัวเลื่อน รหัสย่อของตัวเลื่อนคือโค้ดส่วนหนึ่งที่คุณสามารถแทรกลงในโพสต์หรือหน้าใดก็ได้ในไซต์ของคุณ รหัสนี้จะสร้างตัวเลื่อนโดยอัตโนมัติโดยใช้รูปภาพที่คุณระบุ หากต้องการใช้รหัสย่อของตัวเลื่อน เพียงเพิ่มรหัสต่อไปนี้ในโพสต์หรือหน้าใดก็ได้: [slider id=”1″] แทนที่ “1” ด้วยรหัสของตัวเลื่อนที่คุณต้องการใช้ คุณสามารถค้นหา ID ของตัวเลื่อนได้โดยไปที่หน้า Sliders ในพื้นที่ผู้ดูแลระบบ WordPress เมื่อคุณเพิ่มรหัสย่อของตัวเลื่อนในโพสต์หรือหน้าแล้ว ให้บันทึกการเปลี่ยนแปลงและดูตัวอย่างไซต์ของคุณเพื่อดูการทำงานของตัวเลื่อน
รหัสย่อคือรหัสเฉพาะของ WordPress ที่ทำให้การฝังเป็นเรื่องง่าย WordPress ไม่อนุญาตให้ใช้รหัสย่อสำหรับตัวเลื่อน ต้องสร้างรหัสย่อเหล่านี้โดยใช้ ปลั๊กอินตัวเลื่อนรูปภาพ เช่น Soliloquy หากต้องการเพิ่มแถบเลื่อน WordPress ด้วยรหัสย่อ ให้ทำตามขั้นตอนด้านล่าง
เทมเพลตตัวเลื่อน
เทมเพลตตัวเลื่อนเป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพหรือผลิตภัณฑ์บนเว็บไซต์ ใช้งานง่ายและปรับแต่งได้ตามความต้องการ แถบเลื่อนสามารถใช้เพื่อแสดงผลิตภัณฑ์ใหม่ ผลิตภัณฑ์เด่น หรือแม้แต่สร้างแกลเลอรีรูปภาพ
ด้วยเทมเพลตเว็บไซต์และสไลด์มากกว่า 200 แบบที่ออกแบบมาเพื่อสร้างความประทับใจ คุณสามารถสร้างเว็บไซต์หรือสไลด์ที่สวยงามได้ เทมเพลตแบบกำหนดเองที่ไม่ต้องการการบรรเทาอาการปวด ด้วยเครื่องมือแก้ไขเทมเพลตของเรา คุณสามารถเปลี่ยนข้อความ เปลี่ยนกราฟิก หรือแม้แต่ปรับแต่งเอฟเฟกต์พิเศษของตัวเลื่อนได้อย่างง่ายดาย คุณต้องการให้แน่ใจว่าเว็บไซต์ของคุณตอบสนองต่ออุปกรณ์เคลื่อนที่ได้ 100% เพื่อให้ผู้เยี่ยมชมได้รับประสบการณ์ที่ราบรื่น เราทำให้ง่ายต่อการเพิ่มการออกแบบ Slider Revolution ไปยังเว็บไซต์ของคุณด้วยตัวแก้ไขเทมเพลตอย่างง่ายของเรา คุณไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ดหรือการออกแบบใดๆ เพื่อออกแบบเว็บไซต์ที่น่าประทับใจ ในคู่มือการเพิ่มประสิทธิภาพเว็บไซต์ของเรา คุณจะได้เรียนรู้วิธีเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณโดยไม่คำนึงถึงภาพเคลื่อนไหว
การใช้ Slider Revolution มากมาย
ปลั๊กอิน WordPress ยอดนิยมคือ Slider Revolution ซึ่งช่วยให้ผู้ใช้สามารถสร้างการแสดงตัวเลื่อนสำหรับเนื้อหาเฉพาะได้ แถบเลื่อนช่วยให้ผู้ใช้เลื่อนดูตัวเลือกต่างๆ ได้อย่างรวดเร็วในขณะที่ยังช่วยให้จัดเรียงตัวเลือกต่างๆ ได้รวดเร็วยิ่งขึ้น เมื่อรวมแถบเลื่อนเข้ากับเว็บไซต์ เนื้อหาที่เกี่ยวข้อง พอร์ตการลงทุนแบบมืออาชีพ หรือตัวเลือกอื่นๆ ที่หลากหลายสามารถแสดงได้
