Como adicionar código PHP ao seu tema WordPress
Publicados: 2022-10-18Se você deseja adicionar código PHP à apresentação de slides do seu tema WordPress, existem alguns métodos que você pode usar. Uma delas é usar um plugin como Code Snippets ou inserir o código no arquivo functions.php do seu tema filho. Outra maneira é editar o código do seu tema diretamente. Se você não for um desenvolvedor, isso não é recomendado, pois você pode quebrar seu site. Se você for um desenvolvedor ou estiver familiarizado com código, poderá adicionar código PHP ao seu tema WordPress criando um plug-in personalizado ou adicionando-o ao arquivo functions.php do seu tema filho. Adicionar código PHP ao seu tema WordPress pode ser uma ótima maneira de adicionar funcionalidades personalizadas ou estender a funcionalidade de plugins existentes.
Há muitas oportunidades para se encontrar com desenvolvedores, designers e programadores de todos os níveis de habilidade na Treehouse Community. Como parte de nossa comunidade, você tem acesso a milhares de alunos e ex-alunos da Treehouse. Uma avaliação gratuita de sete dias do Treehouse está disponível para novos alunos. Milhares de horas de conteúdo e uma comunidade de pessoas que pensam como você estão disponíveis para você. Como faço para escrever um código muito básico? Não carregou na minha tela depois que tentei o código abaixo. Na verdade, esses são os IDs que usei das páginas que adicionei.
Antes do número, você não precisa inserir ID_. Se você usar a palavra correta, você vai ficar bem. Às 13h30, de 23 de abril de 2015, foi publicada a edição de 23 de abril de 2015 do The New York Times. Não entendo o que posso fazer para adicionar apresentação de slides quando entro no site na barra de navegação inferior?
Como faço minha apresentação de slides do WordPress automaticamente?

Depois de adicionar seus slides de imagem , clique na guia Config para selecionar a opção Autostart Slider. Ao marcar esta opção, você pode habilitar o controle deslizante para progredir automaticamente no WordPress.
Uma apresentação de slides do WordPress ou controle deslizante do WordPress é um recurso de design que permite usar imagens, vídeos e outros conteúdos de forma mais eficaz, excluindo-os da visualização. O impacto visual de uma apresentação de slides do WordPress pode aprimorar qualquer site. Você pode criar uma apresentação de slides do WordPress que resistirá ao teste do tempo e há inúmeras opções para escolher. Usando apresentações de slides do WordPress, você pode salvar seu conteúdo em partes gerenciáveis. Um controle deslizante pode ser usado para mostrar uma linha de produtos em constante mudança porque é fácil de atualizar. Esses modelos também são extremamente populares em termos de exibição de depoimentos de clientes. Apresentações de slides, nas quais uma apresentação de slides com carregamento automático chama a atenção de clientes ou clientes em potencial, são uma maneira eficaz de despertar o interesse deles.
Existem várias maneiras de criar uma apresentação de slides do zero, e cada uma delas é totalmente personalizada para suas necessidades específicas. Como alternativa, você pode importar uma apresentação de slides do WordPress, que pode ser personalizada para torná-la tão boa quanto foi projetada. Você pode personalizar a aparência de todas as suas configurações, de títulos e texto a imagens e efeitos de transição, e também pode selecionar botões de chamada para ação e outros recursos. Você pode reorganizar os slides em uma apresentação de slides a partir do painel, duplicá-los com um clique e remover os que não forem mais necessários usando arrastar e soltar. As possibilidades de experimentar animações e transições também são infinitas depois de começar.
Como criar uma apresentação de slides no WordPress

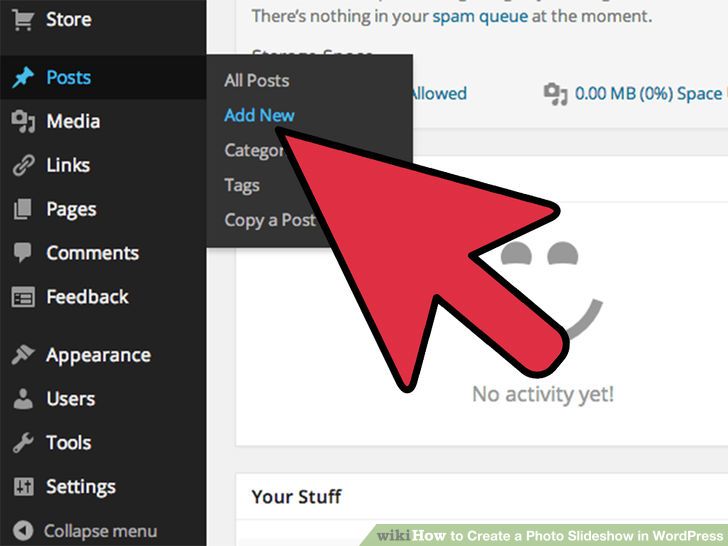
Para iniciar o processo de apresentação de slides, navegue até a barra de menu preta na extremidade esquerda da tela, selecione Meta Slider e clique nele. Um criador de apresentação de slides será exibido na tela assim que você clicar nele. Depois de clicar em Adicionar slide, você pode especificar a imagem que deseja usar incluindo todos os seus detalhes, como legendas e links de URL.
Criar uma apresentação de slides no WordPress é a maneira mais simples de apresentar um grande número de imagens de alta qualidade ao seu público, se o seu site precisar. É fundamental reconhecer que as apresentações de slides são usadas tanto para as páginas iniciais quanto para as postagens do blog. Todas as três opções estão disponíveis: o Meta Slider, o Fluid Responsive Slideshow e o plug-in Jetpack. Usando o Jetpack do WordPress, você pode criar apresentações de slides da maneira mais direta. O Matcha Labs criou o Meta Slider, um plugin que é uma das extensões mais populares do WordPress. Essa guia permite que você altere coisas como se o programa será reproduzido automaticamente, se ocorrerão ou não atrasos e assim por diante. O plugin Fluid Responsive Slideshow inclui um nível impressionante de personalização, bem como a capacidade de sobrepor texto.
A vantagem de ter essa opção é que você pode fornecer mais informações sobre cada slide ou imagem. Este plug-in permite que você crie vários slides de uma só vez da mesma maneira que o Microsoft PowerPoint ou o Mac Keynote. Fluid Responsive Slideshow é a melhor opção para criar apresentações de slides no WordPress porque fornece as opções de apresentação de slides mais avançadas . Para quem procura uma alternativa barebones, o método Jetpack é uma opção viável. As seções a seguir mostrarão as diferenças entre alguns dos plug-ins de apresentação de slides mais populares.
Adicionando imagens e vídeos ao seu slide
Para adicionar um vídeo ao seu controle deslizante, primeiro você deve encontrar e adicionar o arquivo de vídeo ao seu site. Você deve primeiro clicar no botão 'Fazer upload de arquivos', depois navegar e selecionar o arquivo de vídeo que deseja usar como controle deslizante no arquivo de upload. Depois que o arquivo de vídeo for adicionado ao seu site, ele será adicionado ao controle deslizante clicando no botão 'Adicionar ao controle deslizante'.
Para adicionar uma imagem a um controle deslizante, você deve primeiro localizar e adicionar uma imagem ao seu site. Você pode carregar arquivos selecionando o arquivo de imagem que deseja incluir na seção Carregar arquivos e, em seguida, navegando e selecionando o arquivo de imagem que deseja incluir. Depois de adicionar o arquivo de imagem ao seu site, clique no botão "Adicionar ao controle deslizante" para adicioná-lo ao seu controle deslizante.
Você pode começar a personalizar seu controle deslizante depois de adicionar as imagens e os vídeos a ele. Você pode alterar a ordem das imagens e vídeos arrastando-os e soltando-os, além de adicionar legendas e palavras-chave ao seu controle deslizante.
A guia 'Texto' permite que você insira a legenda e as palavras-chave que deseja que apareçam no controle deslizante e clique nela para concluir o processo. Você também pode adicionar texto alternativo às suas imagens e vídeos e pode especificar sua altura e largura.

Código do controle deslizante de imagem do WordPress

O código deslizante de imagem do WordPress pode ser encontrado em muitos sites que oferecem código para vários propósitos. O código do controle deslizante pode ser usado para criar um controle deslizante de imagem para um site WordPress. Esse código pode ser usado para inserir um controle deslizante em uma postagem ou página, ou pode ser usado em um arquivo de modelo de tema. O código do slider pode ser encontrado em sites como CodeCanyon e GitHub.
Do zero, como posso criar um controle deslizante de imagem do WordPress? A maioria dos plug-ins de slider de imagem é gratuita e usa um plug-in de apresentação de slides de terceiros. A maioria dos plugins de slider tem o mesmo código, e eu vou te mostrar como usá-lo. Flexslider 2, um plugin jQuery da WooThemes, foi usado para criar este artigo. print_my_script() retorna uma matriz de arquivos JS/CSS em qualquer página em que um código de acesso deslizante esteja presente, a menos que especificado de outra forma. Para que as postagens do controle deslizante do tipo de postagem personalizado apareçam nos resultados do mecanismo de pesquisa, uso o valor definido como público como falso. A pequena função a seguir cria um valor meta de postagem para cada slide.
Quando um campo personalizado é carregado, esse valor é usado como seu valor de URL padrão. Embora este tutorial não seja projetado para iniciantes no WordPress, tenho certeza de que é simples o suficiente para seguir. Não há muito talento para o código da apresentação de slides . Este código CSS pode ser copiado/colado na folha de estilo do seu tema no mesmo estilo que usei na minha demonstração.
Como adicionar um código de acesso deslizante no WordPress
Adicionar um controle deslizante ao seu site WordPress é uma ótima maneira de adicionar interesse e apelo visual. Existem algumas maneiras diferentes de adicionar um controle deslizante ao seu site, mas a maneira mais fácil é usar um código de acesso deslizante. Um código de acesso deslizante é um pedaço de código que você pode inserir em qualquer postagem ou página do seu site. Esse código gerará automaticamente um controle deslizante usando as imagens que você especificar. Para usar um shortcode de slider, basta adicionar o seguinte código a qualquer post ou página: [slider id=”1″] Substitua “1” pelo id do slider que você deseja usar. Você pode encontrar o id do seu slider acessando a página Sliders na área de administração do WordPress. Depois de adicionar o código de acesso do controle deslizante à sua postagem ou página, salve suas alterações e visualize seu site para ver o controle deslizante em ação.
Um shortcode é um código específico do WordPress que simplifica a incorporação. O WordPress não permite o uso de códigos de acesso para controles deslizantes. Esses códigos de acesso devem ser criados usando um plug-in de controle deslizante de imagem , como o Soliloquy. Para adicionar um controle deslizante do WordPress com um código de acesso, siga as etapas descritas abaixo.
Modelo de controle deslizante
Um modelo de controle deslizante é uma ótima maneira de exibir imagens ou produtos em um site. Eles são fáceis de usar e podem ser personalizados para atender a qualquer necessidade. Os controles deslizantes podem ser usados para exibir novos produtos, produtos em destaque ou até mesmo para criar uma galeria de imagens.
Com mais de 200 modelos de sites e slides projetados para impressionar, você pode criar um site ou slide impressionante. Modelos personalizados que não requerem alívio da dor. Com nosso editor de modelos, você pode alterar facilmente seu texto, alterar gráficos e até personalizar os efeitos especiais do seu controle deslizante. Você deseja garantir que seu site seja 100% responsivo a dispositivos móveis para que seus visitantes tenham uma experiência perfeita. Tornamos simples adicionar um design Slider Revolution ao seu site com nosso editor de modelos simples. Você não precisará ter nenhuma experiência em codificação ou design para criar um site impressionante. Em nosso guia de otimização de sites, você aprenderá como acelerar o processo de carregamento do seu site, independentemente da animação.
Os muitos usos da revolução do slider
Um plug-in popular do WordPress é o Slider Revolution, que permite que os usuários criem exibições deslizantes para conteúdo específico. Os controles deslizantes permitem que os usuários naveguem rapidamente em uma variedade de opções, além de permitir que eles as classifiquem mais rapidamente. Quando o controle deslizante é incorporado a um site, conteúdo relevante, portfólios profissionais ou uma variedade de outras opções podem ser exibidos.
