Как добавить PHP-код в вашу тему WordPress
Опубликовано: 2022-10-18Если вы хотите добавить PHP-код в слайд-шоу темы WordPress, есть несколько способов, которые вы можете использовать. Один из них — использовать плагин, такой как фрагменты кода, или вставить код в файл functions.php вашей дочерней темы. Другой способ — отредактировать код вашей темы напрямую. Если вы не разработчик, это не рекомендуется, так как вы можете сломать свой сайт. Если вы разработчик или знакомы с кодом, вы можете добавить PHP-код в свою тему WordPress, создав собственный плагин или добавив его в файл functions.php вашей дочерней темы. Добавление PHP-кода в вашу тему WordPress может стать отличным способом добавить пользовательские функции или расширить функциональность существующих плагинов.
В сообществе Treehouse есть множество возможностей встретиться с разработчиками, дизайнерами и программистами всех уровней квалификации. Как часть нашего сообщества, у вас есть доступ к тысячам студентов и выпускников Treehouse. Для новых студентов доступна бесплатная семидневная пробная версия Treehouse. Вам доступны тысячи часов контента и сообщество единомышленников. Как мне написать очень простой код? Он не загружался на моем экране после того, как я попробовал код ниже. На самом деле, это идентификаторы, которые я использовал со страниц, которые я добавил.
Перед номером вводить ID_ не нужно. Если вы используете правильное слово, вы будете в порядке. В 13:30 23 апреля 2015 г. был опубликован выпуск The New York Times от 23 апреля 2015 г. Я не понимаю, что я могу сделать, чтобы добавить слайд-шоу, когда я захожу на веб-сайт в нижней панели навигации?
Как сделать слайд-шоу WordPress автоматически?

После добавления слайдов с изображениями щелкните вкладку «Конфигурация», чтобы выбрать параметр «Ползунок автозапуска». Отметив эту опцию, вы можете включить автоматическое продвижение ползунка в WordPress.
Слайд-шоу WordPress или слайдер WordPress — это функция дизайна, которая позволяет более эффективно использовать изображения, видео и другой контент, исключая его из поля зрения. Визуальный эффект слайд-шоу WordPress может улучшить любой веб-сайт. Вы можете создать слайд-шоу WordPress, которое выдержит испытание временем, и есть множество вариантов на выбор. Используя слайд-шоу WordPress, вы можете сохранять свой контент в управляемых фрагментах. Слайдер можно использовать для демонстрации постоянно меняющейся линейки продуктов, потому что его легко обновлять. Эти шаблоны также чрезвычайно популярны с точки зрения отображения отзывов клиентов. Слайд-шоу, в которых автоматически загружаемое слайд -шоу привлекает внимание потенциальных клиентов или заказчиков, являются эффективным способом возбудить их интерес.
Существует несколько способов создания слайд-шоу с нуля, и каждый из них полностью настраивается под ваши конкретные требования. Кроме того, вы можете импортировать слайд-шоу WordPress, которое вы можете настроить, чтобы оно выглядело так же хорошо, как и было задумано. Вы можете настроить внешний вид всех своих настроек, от заголовков и текста до изображений и эффектов перехода, а также выбрать кнопки призыва к действию и другие функции. Вы можете изменить порядок слайдов в слайд-шоу с панели инструментов, дублировать их одним щелчком мыши и удалить все, что вам больше не нужно, с помощью перетаскивания. Возможности для экспериментов с анимацией и переходами также безграничны, как только вы начнете.
Как создать слайд-шоу в WordPress

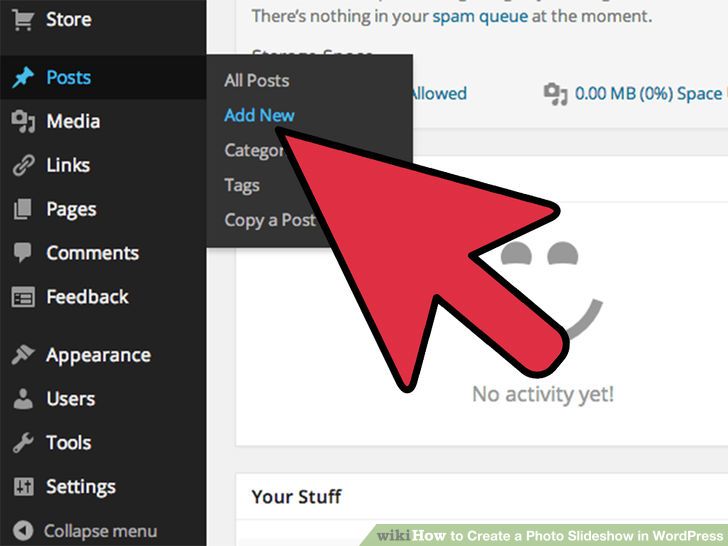
Чтобы начать процесс слайд-шоу, перейдите к черной строке меню в крайнем левом углу экрана, выберите «Мета-слайдер» и щелкните по нему. Создатель слайд -шоу будет отображаться на экране, как только вы нажмете эту кнопку. После того, как вы нажмете «Добавить слайд», вы можете указать изображение, которое вы хотите использовать, включив все его детали, такие как подписи и URL-ссылки.
Создание слайд-шоу в WordPress — это самый простой способ представить аудитории большое количество высококачественных изображений, если этого требует ваш веб-сайт. Очень важно понимать, что слайд-шоу используются как для домашних страниц, так и для сообщений в блогах. Доступны все три варианта: мета-слайдер, адаптивное слайд-шоу и плагин Jetpack. Используя Jetpack WordPress, вы можете создавать слайд-шоу самым простым способом. Matcha Labs создала Meta Slider, плагин, который является одним из самых популярных расширений WordPress. Эта вкладка позволяет вам изменить такие вещи, как автоматическое воспроизведение шоу, будут ли возникать какие-либо задержки и т. д. Плагин Fluid Responsive Slideshow включает в себя впечатляющий уровень настройки, а также возможность наложения текста.
Преимущество этой опции заключается в том, что вы можете предоставить больше информации о каждом слайде или изображении. Этот плагин позволяет вам создавать несколько слайдов одновременно так же, как это делают Microsoft PowerPoint или Mac Keynote. Fluid Responsive Slideshow — лучший вариант для создания слайд-шоу в WordPress, поскольку он предоставляет самые продвинутые параметры слайд -шоу. Для тех, кто ищет альтернативу barebones, метод Jetpack является жизнеспособным вариантом. Следующие разделы познакомят вас с различиями между некоторыми из самых популярных плагинов для слайд-шоу.
Добавление изображений и видео на слайд
Чтобы добавить видео в свой слайдер, сначала вы должны найти и добавить видеофайл на свой веб-сайт. Сначала вы должны нажать кнопку «Загрузить файлы», а затем найти и выбрать видеофайл, который вы хотите использовать в качестве ползунка в загружаемом файле. После того, как видеофайл будет добавлен на ваш сайт, он будет добавлен в слайдер, нажав кнопку «Добавить в слайдер».
Чтобы добавить изображение в слайдер, вы должны сначала найти и добавить изображение на свой веб-сайт. Вы можете загружать файлы, выбрав файл изображения, который вы хотите включить, в разделе «Загрузить файлы», а затем перейдите и выберите файл изображения, который вы хотите включить. После того, как вы добавили файл изображения на свой веб-сайт, нажмите кнопку «Добавить в слайдер», чтобы добавить его в слайдер.
Вы можете приступить к настройке слайдера, как только добавите в него изображения и видео. Вы можете изменить порядок изображений и видео, перетаскивая их, а также добавлять подписи и ключевые слова к слайдеру.
На вкладке «Текст» вы можете ввести заголовок и ключевые слова, которые должны отображаться на слайдере, а затем щелкнуть по нему, чтобы завершить процесс. Вы также можете добавить замещающий текст к своим изображениям и видео и указать их высоту и ширину.

Код слайдера изображений WordPress

Код слайдера изображений WordPress можно найти на многих веб-сайтах, которые предлагают код для различных целей. Код слайдера можно использовать для создания слайдера изображений для веб-сайта WordPress. Этот код можно использовать для вставки ползунка в сообщение или на страницу, или его можно использовать в файле шаблона темы. Код слайдера можно найти на таких сайтах, как CodeCanyon и GitHub.
С нуля, как я могу создать слайдер изображений WordPress? Большинство плагинов для слайдеров изображений бесплатны и используют сторонний плагин для слайд-шоу. Код большинства плагинов для слайдеров одинаков, и я покажу вам, как его использовать. Flexslider 2, подключаемый модуль jQuery от WooThemes, был использован для создания этой статьи. print_my_script() возвращает массив файлов JS/CSS на любой странице, где присутствует шорткод слайдера , если не указано иное. Чтобы сообщения слайдера пользовательского типа сообщения отображались в результатах поиска, я использую значение set public to false. Следующая небольшая функция создает мета-значение поста для каждого слайда.
При загрузке настраиваемого поля это значение используется в качестве значения URL-адреса по умолчанию. Хотя это руководство не предназначено для новичков в WordPress, я уверен, что оно достаточно простое для понимания. В коде слайд -шоу не так уж много изюминки. Этот код CSS можно скопировать/вставить в таблицу стилей вашей темы в том же стиле, который я использовал в своей демонстрации.
Как добавить шорткод слайдера в WordPress
Добавление слайдера на ваш сайт WordPress — отличный способ добавить интереса и визуальной привлекательности. Есть несколько разных способов добавить слайдер на ваш сайт, но самый простой способ — использовать шорткод слайдера. Шорткод слайдера — это фрагмент кода, который вы можете вставить в любой пост или на страницу вашего сайта. Этот код автоматически сгенерирует слайдер, используя указанные вами изображения. Чтобы использовать шорткод слайдера, просто добавьте следующий код к любому сообщению или странице: [slider id=»1″] Замените «1» на идентификатор слайдера, который вы хотите использовать. Вы можете найти идентификатор вашего слайдера, перейдя на страницу «Слайдеры» в области администрирования WordPress. После того как вы добавили шорткод слайдера в свою публикацию или на страницу, сохраните изменения и просмотрите свой сайт, чтобы увидеть слайдер в действии.
Шорткод — это специфичный для WordPress код, который упрощает встраивание. WordPress не разрешает использовать шорткоды для слайдеров. Эти шорткоды должны быть созданы с помощью плагина слайдера изображений , такого как Soliloquy. Чтобы добавить слайдер WordPress с шорткодом, выполните шаги, описанные ниже.
Шаблон слайдера
Шаблон слайдера — отличный способ продемонстрировать изображения или продукты на веб-сайте. Они просты в использовании и могут быть настроены под любые нужды. Слайдеры можно использовать для демонстрации новых продуктов, рекомендуемых продуктов или даже для создания галереи изображений.
С более чем 200 шаблонами веб-сайтов и слайдов, разработанными, чтобы произвести впечатление, вы можете создать потрясающий веб-сайт или слайд. Пользовательские шаблоны, не требующие обезболивания. С помощью нашего редактора шаблонов вы можете легко изменить текст, изменить графику и даже настроить специальные эффекты слайдера. Вы хотите убедиться, что ваш веб-сайт на 100% адаптирован для мобильных устройств, чтобы ваши посетители могли без проблем работать с ним. Мы упрощаем добавление дизайна Slider Revolution на ваш сайт с помощью нашего простого редактора шаблонов. Вам не нужно иметь опыт кодирования или дизайна, чтобы создать впечатляющий веб-сайт. В нашем руководстве по оптимизации веб-сайта вы узнаете, как ускорить процесс загрузки вашего веб-сайта независимо от его анимации.
Множество применений Slider Revolution
Популярным плагином WordPress является Slider Revolution, который позволяет пользователям создавать слайдеры для определенного контента. Ползунки позволяют пользователям быстро перемещаться по различным параметрам, а также позволяют быстрее их сортировать. Когда слайдер встроен в веб-сайт, может отображаться соответствующий контент, профессиональные портфолио или множество других параметров.
