كيفية إضافة كود PHP إلى موضوع WordPress الخاص بك
نشرت: 2022-10-18إذا كنت ترغب في إضافة كود PHP إلى عرض شرائح قالب WordPress الخاص بك ، فهناك بعض الطرق التي يمكنك استخدامها. أحدها هو استخدام مكون إضافي مثل Code Snippets أو إدخال الكود في ملف jobs.php الخاص بالقالب الخاص بك. هناك طريقة أخرى تتمثل في تعديل رمز المظهر الخاص بك مباشرةً. إذا لم تكن مطورًا ، فلا يوصى بذلك لأنك قد تعطل موقعك. إذا كنت مطورًا أو مرتاحًا للتعليمات البرمجية ، فيمكنك إضافة كود PHP إلى قالب WordPress الخاص بك عن طريق إنشاء مكون إضافي مخصص أو إضافته إلى ملف jobs.php الخاص بالقالب الفرعي. يمكن أن تكون إضافة كود PHP إلى قالب WordPress الخاص بك طريقة رائعة لإضافة وظائف مخصصة أو توسيع وظائف المكونات الإضافية الحالية.
هناك الكثير من الفرص للقاء المطورين والمصممين والمبرمجين من جميع مستويات المهارات في Treehouse Community. كجزء من مجتمعنا ، يمكنك الوصول إلى آلاف الطلاب والخريجين في Treehouse. يتوفر إصدار تجريبي مجاني لمدة سبعة أيام من Treehouse للطلاب الجدد. تتوفر لك آلاف الساعات من المحتوى ومجتمع من الأشخاص ذوي التفكير المماثل. كيف أكتب رمزًا أساسيًا جدًا؟ لم يتم تحميله على شاشتي بعد أن جربت الكود أدناه. في الواقع ، هذه هي المعرفات التي استخدمتها من الصفحات التي أضفتها.
قبل الرقم ، لا تحتاج إلى إدخال ID_. إذا كنت تستخدم الكلمة الصحيحة ، فستكون بخير. في الساعة 1:30 مساءً ، في 23 أبريل 2015 ، تم نشر طبعة 23 أبريل 2015 من صحيفة نيويورك تايمز. لا أفهم ما الذي يمكنني فعله لإضافة عرض شرائح عندما أدخل على موقع الويب في شريط التنقل السفلي؟
كيف أجعل عرض شرائح WordPress الخاص بي تلقائيًا؟

بعد إضافة شرائح الصور الخاصة بك ، انقر فوق علامة التبويب Config لتحديد خيار Autostart Slider. من خلال تحديد هذا الخيار ، يمكنك تمكين شريط التمرير للتقدم تلقائيًا في WordPress.
يعد عرض شرائح WordPress أو شريط تمرير WordPress ميزة تصميم تتيح لك استخدام الصور ومقاطع الفيديو والمحتويات الأخرى بشكل أكثر فاعلية عن طريق استبعادها من العرض. يمكن للثقب المرئي لعرض شرائح WordPress تحسين أي موقع ويب. يمكنك إنشاء عرض شرائح WordPress يصمد أمام اختبار الزمن ، وهناك العديد من الخيارات للاختيار من بينها. باستخدام عروض شرائح WordPress ، يمكنك حفظ المحتوى الخاص بك في أجزاء يمكن التحكم فيها. يمكن استخدام شريط التمرير لعرض خط إنتاج متغير باستمرار لأنه سهل التحديث. تحظى هذه القوالب أيضًا بشعبية كبيرة من حيث عرض شهادات العملاء. تُعد عروض الشرائح ، التي يلفت فيها عرض شرائح يتم تحميله تلقائيًا انتباه العملاء أو العملاء المحتملين ، طريقة فعالة لإثارة اهتمامهم.
هناك عدة طرق لإنشاء عرض شرائح من البداية ، ويتم تخصيص كل منها بالكامل وفقًا لمتطلباتك الخاصة. بدلاً من ذلك ، يمكنك استيراد عرض شرائح WordPress ، والذي يمكنك تخصيصه لجعله يبدو جيدًا كما تم تصميمه. يمكنك تخصيص مظهر جميع إعداداتك ، من العناوين والنصوص إلى الصور وتأثيرات الانتقال ، ويمكنك أيضًا تحديد أزرار الحث على اتخاذ إجراء وميزات أخرى. يمكنك إعادة ترتيب الشرائح في عرض شرائح من لوحة المعلومات ، وتكرارها بنقرة واحدة ، وإزالة أي شرائح لم تعد بحاجة إليها باستخدام السحب والإفلات. كما أن إمكانيات تجربة الرسوم المتحركة والانتقالات لا حصر لها بمجرد أن تبدأ.
كيفية إنشاء عرض شرائح في ووردبريس

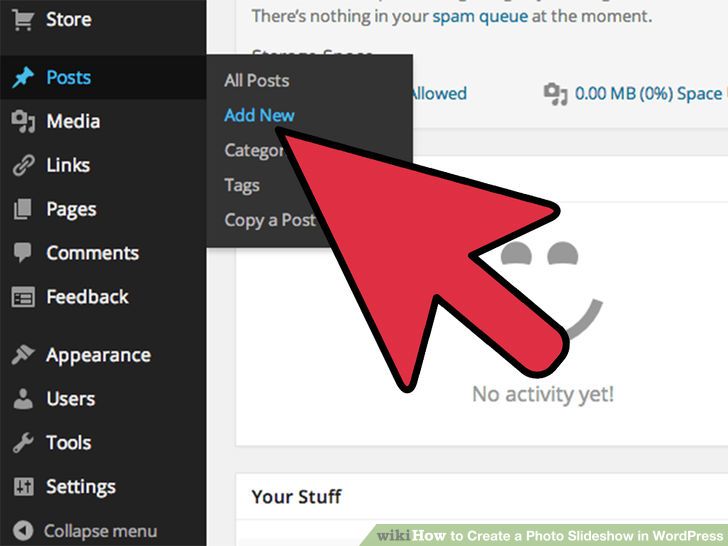
لبدء عملية عرض الشرائح ، انتقل إلى شريط القائمة السوداء في أقصى يسار الشاشة ، وحدد Meta Slider ، ثم انقر فوقه. سيتم عرض منشئ عرض الشرائح على الشاشة بمجرد النقر فوق هذا. بعد النقر فوق إضافة شريحة ، يمكنك تحديد الصورة التي تريد استخدامها من خلال تضمين كافة تفاصيلها ، مثل التسميات التوضيحية وارتباطات URL.
يعد إنشاء عرض شرائح في WordPress أبسط طريقة لتقديم عدد كبير من الصور عالية الجودة لجمهورك إذا كان موقع الويب الخاص بك يستلزم ذلك. من الأهمية بمكان إدراك أن عروض الشرائح تُستخدم للصفحات الرئيسية ومنشورات المدونة. تتوفر الخيارات الثلاثة: Meta Slider و Fluid Responsive Slideshow و Jetpack plugin. باستخدام Jetpack الخاص بـ WordPress ، يمكنك إنشاء عروض شرائح بأكثر الطرق مباشرة. قامت Matcha Labs بإنشاء Meta Slider ، وهو مكون إضافي يعد أحد أكثر امتدادات WordPress شيوعًا. تتيح لك علامة التبويب هذه تغيير أشياء مثل ما إذا كان سيتم تشغيل العرض تلقائيًا ، وما إذا كان سيحدث أي تأخير أم لا ، وما إلى ذلك. يتضمن المكون الإضافي Fluid Responsive Slideshow مستوى رائعًا من التخصيص بالإضافة إلى القدرة على تراكب النص.
تتمثل فائدة وجود هذا الخيار في أنه يمكنك توفير مزيد من المعلومات حول كل شريحة أو صورة. يمكّنك هذا المكون الإضافي من إنشاء شرائح متعددة في وقت واحد بنفس الطريقة التي يعمل بها Microsoft PowerPoint أو Mac Keynote. عرض الشرائح المستجيب للسوائل هو أفضل خيار لإنشاء عروض شرائح في WordPress لأنه يوفر خيارات عرض الشرائح الأكثر تقدمًا . بالنسبة لأولئك الذين يبحثون عن بديل مجردة ، فإن طريقة Jetpack هي خيار قابل للتطبيق. ستوجهك الأقسام التالية عبر الاختلافات بين بعض أكثر ملحقات عرض الشرائح شيوعًا.
إضافة الصور ومقاطع الفيديو إلى شريحتك
لإضافة مقطع فيديو إلى شريط التمرير ، يجب أولاً العثور على ملف الفيديو وإضافته إلى موقع الويب الخاص بك. يجب عليك أولاً النقر فوق الزر "تحميل الملفات" ، ثم تصفح واختيار ملف الفيديو الذي تريد استخدامه كشريط تمرير في ملف التحميل. بعد إضافة ملف الفيديو إلى موقع الويب الخاص بك ، ستتم إضافته إلى شريط التمرير بالنقر فوق الزر "إضافة إلى شريط التمرير".
لإضافة صورة إلى شريط التمرير ، يجب عليك أولاً البحث عن صورة وإضافتها إلى موقع الويب الخاص بك. يمكنك تحميل الملفات عن طريق تحديد ملف الصورة الذي تريد تضمينه من قسم تحميل الملفات ثم التصفح واختيار ملف الصورة الذي تريد تضمينه. بعد إضافة ملف الصورة إلى موقع الويب الخاص بك ، انقر فوق الزر "إضافة إلى شريط التمرير" لإضافته إلى شريط التمرير.
يمكنك البدء في تخصيص شريط التمرير بمجرد إضافة الصور ومقاطع الفيديو إليه. يمكنك تغيير ترتيب الصور ومقاطع الفيديو عن طريق سحبها وإفلاتها ، وكذلك إضافة تسميات توضيحية وكلمات رئيسية إلى شريط التمرير.
تتيح لك علامة التبويب "نص" إدخال التسمية التوضيحية والكلمات الرئيسية التي تريد ظهورها على شريط التمرير ، ثم النقر فوقها لإكمال العملية. يمكنك أيضًا إضافة نص بديل إلى الصور ومقاطع الفيديو الخاصة بك ، ويمكنك تحديد ارتفاعها وعرضها.

WordPress Image Slider Code

يمكن العثور على رمز شريط تمرير صورة WordPress في العديد من مواقع الويب التي تقدم رمزًا لأغراض مختلفة. يمكن استخدام رمز شريط التمرير لإنشاء شريط تمرير صورة لموقع WordPress على الويب. يمكن استخدام هذا الرمز لإدراج شريط تمرير في منشور أو صفحة ، أو يمكن استخدامه في ملف قالب قالب. يمكن العثور على رمز شريط التمرير على مواقع الويب مثل CodeCanyon و GitHub.
من الألف إلى الياء ، كيف يمكنني إنشاء شريط تمرير صور WordPress؟ معظم ملحقات شريط تمرير الصور مجانية وتستخدم مكونًا إضافيًا لعرض الشرائح تابعًا لجهة خارجية. تحتوي معظم ملحقات شريط التمرير على نفس الرمز ، وسأوضح لك كيفية استخدامه. تم استخدام Flexslider 2 ، وهو مكون إضافي لـ jQuery من WooThemes ، لإنشاء هذه المقالة. تقوم print_my_script () بإرجاع مصفوفة من ملفات JS / CSS على أي صفحة يوجد بها رمز قصير منزلق ، ما لم يتم تحديد خلاف ذلك. لكي تظهر منشورات شريط التمرير لنوع المنشور المخصص في نتائج محرك البحث ، أستخدم القيمة المعينة العامة على القيمة الخاطئة. تعمل الوظيفة الصغيرة التالية على إنشاء قيمة تعريفية لاحقة لكل شريحة.
عند تحميل حقل مخصص ، يتم استخدام هذه القيمة كقيمة URL الافتراضية الخاصة به. على الرغم من أن هذا البرنامج التعليمي غير مصمم للمبتدئين في WordPress ، إلا أنني متأكد من أنه بسيط بما يكفي لمتابعة. لا يوجد الكثير من الذوق في رمز عرض الشرائح . يمكن نسخ / لصق رمز CSS هذا في ورقة أنماط المظهر الخاص بك بنفس النمط الذي استخدمته في العرض التوضيحي الخاص بي.
كيفية إضافة رمز قصير منزلق في وورد
تعد إضافة شريط التمرير إلى موقع WordPress الخاص بك طريقة رائعة لإضافة الاهتمام والجاذبية المرئية. هناك عدة طرق مختلفة لإضافة شريط تمرير إلى موقعك ، ولكن أسهل طريقة هي استخدام رمز قصير منزلق. الرمز المختصر المنزلق هو جزء من التعليمات البرمجية التي يمكنك إدراجها في أي منشور أو صفحة على موقعك. سيقوم هذا الرمز تلقائيًا بإنشاء شريط تمرير باستخدام الصور التي تحددها. لاستخدام رمز قصير منزلق ، ما عليك سوى إضافة الكود التالي إلى أي منشور أو صفحة: [slider id = ”1 ″] استبدل" 1 "بمعرف شريط التمرير الذي تريد استخدامه. يمكنك العثور على معرف شريط التمرير الخاص بك عن طريق الانتقال إلى صفحة Sliders في منطقة إدارة WordPress. بمجرد إضافة الرمز المختصر لشريط التمرير إلى منشورك أو صفحتك ، احفظ التغييرات وقم بمعاينة موقعك لترى شريط التمرير أثناء العمل.
الرمز المختصر هو رمز خاص بـ WordPress يجعل التضمين أمرًا بسيطًا. لا يسمح WordPress باستخدام الرموز القصيرة لأشرطة التمرير. يجب إنشاء هذه الرموز القصيرة باستخدام مكون إضافي لشريط تمرير الصور مثل Soliloquy. لإضافة شريط تمرير WordPress برمز قصير ، اتبع الخطوات الموضحة أدناه.
قالب المنزلق
يُعد قالب شريط التمرير طريقة رائعة لعرض الصور أو المنتجات على موقع ويب. إنها سهلة الاستخدام ويمكن تخصيصها لتناسب أي حاجة. يمكن استخدام أشرطة التمرير لعرض منتجات جديدة أو منتجات مميزة أو حتى لإنشاء معرض للصور.
مع أكثر من 200 موقع ويب وقوالب شرائح مصممة لإثارة إعجابك ، يمكنك إنشاء موقع ويب مذهل أو شريحة. قوالب مخصصة لا تتطلب تخفيف الآلام. باستخدام محرر القوالب الخاص بنا ، يمكنك بسهولة تغيير النص وتغيير الرسومات وحتى تخصيص التأثيرات الخاصة لشريط التمرير. تريد التأكد من أن موقع الويب الخاص بك يستجيب للجوّال بنسبة 100٪ بحيث يتمتع زوارك بتجربة سلسة. نجعل من السهل إضافة تصميم Slider Revolution إلى موقعك باستخدام محرر القوالب البسيط الخاص بنا. لن تحتاج إلى أي خبرة في البرمجة أو التصميم لتصميم موقع ويب مثير للإعجاب. في دليل تحسين موقع الويب الخاص بنا ، ستتعلم كيفية تسريع عملية التحميل لموقع الويب الخاص بك بغض النظر عن الرسوم المتحركة الخاصة به.
الاستخدامات العديدة لثورة المنزلق
يعد Slider Revolution أحد المكونات الإضافية الشائعة لـ WordPress ، والتي تمكن المستخدمين من إنشاء عروض شريط التمرير لمحتوى معين. تتيح أشرطة التمرير للمستخدمين التنقل بسرعة في مجموعة متنوعة من الخيارات مع السماح لهم أيضًا بالفرز بينها بسرعة أكبر. عندما يتم دمج شريط التمرير في موقع ويب ، يمكن عرض المحتوى ذي الصلة أو المحافظ المهنية أو مجموعة متنوعة من الخيارات الأخرى.
