Cara Menambahkan Kode PHP Ke Tema WordPress Anda
Diterbitkan: 2022-10-18Jika Anda ingin menambahkan kode PHP ke slideshow tema WordPress Anda, ada beberapa metode yang dapat Anda gunakan. Salah satunya adalah dengan menggunakan plugin seperti Cuplikan Kode atau memasukkan kode ke file functions.php tema anak Anda. Cara lain adalah mengedit kode tema Anda secara langsung. Jika Anda bukan pengembang, ini tidak disarankan karena Anda dapat merusak situs Anda. Jika Anda seorang pengembang atau nyaman dengan kode, Anda dapat menambahkan kode PHP ke tema WordPress Anda dengan membuat plugin khusus atau menambahkannya ke file functions.php tema anak Anda. Menambahkan kode PHP ke tema WordPress Anda bisa menjadi cara yang bagus untuk menambahkan fungsionalitas khusus atau memperluas fungsionalitas plugin yang ada.
Ada banyak kesempatan untuk bertemu dengan pengembang, perancang, dan pemrogram dari semua tingkat keahlian di Komunitas Treehouse. Sebagai bagian dari komunitas kami, Anda memiliki akses ke ribuan siswa dan alumni Treehouse. Uji coba Treehouse selama tujuh hari gratis tersedia untuk siswa baru. Ribuan jam konten dan komunitas individu yang berpikiran sama tersedia untuk Anda. Bagaimana cara menulis kode yang sangat mendasar? Itu tidak dimuat di layar saya setelah saya mencoba kode di bawah ini. Sebenarnya, itu adalah ID yang saya gunakan dari halaman yang saya tambahkan.
Sebelum nomor, Anda tidak perlu memasukkan ID_. Jika Anda menggunakan kata yang benar, Anda akan baik-baik saja. Pukul 13.30, pada 23 April 2015, The New York Times edisi 23 April 2015 diterbitkan. Saya tidak mengerti apa yang dapat saya lakukan untuk menambahkan tayangan slide ketika saya masuk ke situs web di bilah navigasi bawah?
Bagaimana Saya Membuat Slideshow WordPress Saya Secara Otomatis?

Setelah Anda menambahkan slide gambar , klik tab Config untuk memilih opsi Autostart Slider. Dengan menandai opsi ini, Anda dapat mengaktifkan penggeser untuk maju secara otomatis di WordPress.
Slideshow WordPress atau slider WordPress adalah fitur desain yang memungkinkan Anda menggunakan gambar, video, dan konten lain secara lebih efektif dengan mengecualikannya dari tampilan. Pukulan visual slideshow WordPress dapat meningkatkan situs web apa pun. Anda dapat membuat slideshow WordPress yang akan bertahan dalam ujian waktu, dan ada banyak opsi untuk dipilih. Menggunakan slideshow WordPress, Anda dapat menyimpan konten Anda dalam potongan yang dapat dikelola. Slider dapat digunakan untuk menampilkan lini produk yang terus berubah karena mudah diperbarui. Template ini juga sangat populer dalam hal menampilkan testimonial dari pelanggan. Tayangan slide, di mana tayangan slide yang dimuat secara otomatis menarik perhatian calon klien atau pelanggan, adalah cara yang efektif untuk menarik minat mereka.
Ada beberapa cara untuk membuat tayangan slide dari awal, dan masing-masing sepenuhnya disesuaikan dengan kebutuhan spesifik Anda. Atau, Anda dapat mengimpor tayangan slide WordPress, yang dapat Anda sesuaikan agar terlihat sebagus yang dirancang. Anda dapat menyesuaikan tampilan semua pengaturan Anda, dari judul dan teks hingga gambar dan efek transisi, dan Anda juga dapat memilih tombol ajakan bertindak dan fitur lainnya. Anda dapat mengatur ulang slide dalam tayangan slide dari dasbor, menduplikasinya dengan satu klik, dan menghapus semua yang tidak lagi Anda perlukan menggunakan drag-and-drop. Kemungkinan untuk bereksperimen dengan animasi dan transisi juga tidak terbatas setelah Anda memulai.
Cara Membuat Slideshow Di WordPress

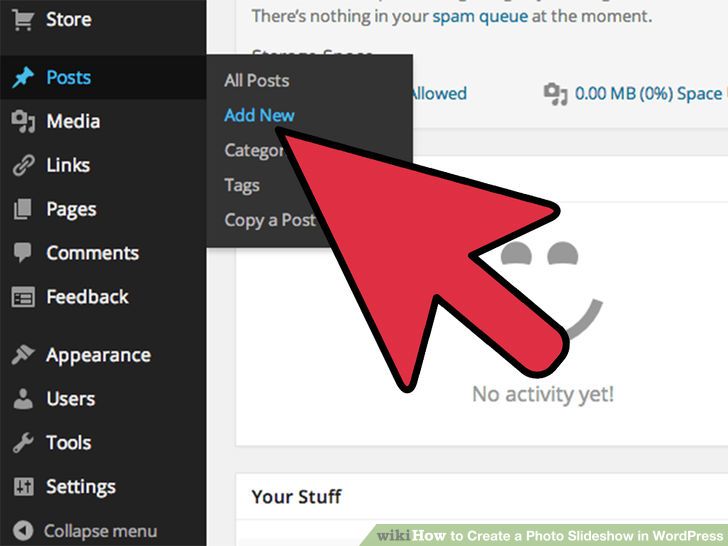
Untuk memulai proses slideshow, navigasikan ke bilah menu hitam di paling kiri layar, pilih Meta Slider, lalu klik di atasnya. Pembuat tayangan slide akan ditampilkan di layar segera setelah Anda mengklik ini. Setelah Anda mengklik Tambahkan Slide, Anda dapat menentukan gambar yang ingin Anda gunakan dengan menyertakan semua detailnya, seperti teks dan tautan URL.
Membuat tayangan slide di WordPress adalah cara paling sederhana untuk menyajikan sejumlah besar gambar berkualitas tinggi kepada audiens Anda jika situs web Anda memerlukannya. Sangat penting untuk mengetahui bahwa tayangan slide digunakan untuk halaman beranda dan posting blog. Ketiga opsi tersedia: Meta Slider, Slideshow Responsif Fluid, dan plugin Jetpack. Menggunakan Jetpack WordPress, Anda dapat membuat tayangan slide dengan cara yang paling mudah. Matcha Labs membuat Meta Slider, sebuah plugin yang merupakan salah satu ekstensi WordPress paling populer. Tab ini memungkinkan Anda untuk mengubah hal-hal seperti apakah acara akan diputar otomatis, apakah akan terjadi penundaan atau tidak, dan sebagainya. Plugin Slideshow Responsif Fluid mencakup tingkat penyesuaian yang mengesankan serta kemampuan untuk melapisi teks.
Manfaat memiliki opsi ini adalah Anda dapat memberikan lebih banyak informasi tentang setiap slide atau gambar. Plugin ini memungkinkan Anda membuat beberapa slide sekaligus dengan cara yang sama seperti yang dilakukan Microsoft PowerPoint atau Mac Keynote. Slideshow Responsif Fluid adalah pilihan terbaik untuk membuat slideshow di WordPress karena menyediakan opsi slideshow paling canggih . Bagi mereka yang mencari alternatif barebone, metode Jetpack adalah pilihan yang layak. Bagian berikut akan memandu Anda melalui perbedaan antara beberapa plugin slideshow paling populer.
Menambahkan Gambar Dan Video Ke Slide Anda
Untuk menambahkan video ke penggeser Anda, pertama-tama Anda harus menemukan dan menambahkan file video ke situs web Anda. Anda harus terlebih dahulu mengklik tombol 'Unggah File', lalu telusuri dan pilih file video yang ingin Anda gunakan sebagai penggeser di file unggah. Setelah file video ditambahkan ke situs web Anda, itu akan ditambahkan ke slider dengan mengklik tombol 'Tambahkan ke Slider'.
Untuk menambahkan gambar ke penggeser, Anda harus terlebih dahulu menemukan dan menambahkan gambar ke situs web Anda. Anda dapat mengunggah file dengan memilih file gambar yang ingin Anda sertakan dari bagian Unggah File, lalu menelusuri dan memilih file gambar yang ingin Anda sertakan. Setelah Anda menambahkan file gambar ke situs web Anda, klik tombol “Tambahkan ke penggeser” untuk menambahkannya ke penggeser Anda.
Anda dapat mulai menyesuaikan penggeser setelah Anda menambahkan gambar dan video ke dalamnya. Anda dapat mengubah urutan gambar dan video dengan menyeret dan menjatuhkannya, serta menambahkan teks dan kata kunci ke penggeser Anda.
Tab 'Teks' memungkinkan Anda memasukkan keterangan dan kata kunci yang ingin Anda tampilkan di bilah geser, lalu mengkliknya untuk menyelesaikan proses. Anda juga dapat menambahkan teks alternatif ke gambar dan video Anda, dan Anda dapat menentukan tinggi dan lebarnya.

Kode Penggeser Gambar WordPress

Kode penggeser gambar WordPress dapat ditemukan di banyak situs web yang menawarkan kode untuk berbagai tujuan. Kode penggeser dapat digunakan untuk membuat penggeser gambar untuk situs web WordPress. Kode ini dapat digunakan untuk menyisipkan slider ke dalam posting atau halaman, atau dapat digunakan dalam file template tema. Kode penggeser dapat ditemukan di situs web seperti CodeCanyon dan GitHub.
Dari bawah ke atas, bagaimana saya bisa membuat slider gambar WordPress? Sebagian besar plugin slider gambar gratis dan menggunakan plugin slideshow pihak ketiga. Kebanyakan plugin slider memiliki kode yang sama, dan saya akan menunjukkan cara menggunakannya. Flexslider 2, plugin jQuery dari WooThemes, digunakan untuk membuat artikel ini. print_my_script() mengembalikan larik file JS/CSS pada halaman mana pun di mana ada kode pendek slider , kecuali ditentukan lain. Agar posting slider jenis posting kustom muncul di hasil mesin pencari, saya menggunakan nilai yang disetel publik ke false. Fungsi kecil berikut membuat nilai meta pos untuk setiap slide.
Saat bidang khusus dimuat, nilai ini digunakan sebagai nilai URL default. Meskipun tutorial ini tidak dirancang untuk pemula WordPress, saya yakin ini cukup sederhana untuk diikuti. Tidak ada banyak bakat untuk kode slideshow . Kode CSS ini dapat disalin/ditempelkan ke lembar gaya tema Anda dengan gaya yang sama seperti yang saya gunakan di demo saya.
Cara Menambahkan Kode Pendek Slider Di WordPress
Menambahkan penggeser ke situs WordPress Anda adalah cara yang bagus untuk menambahkan minat dan daya tarik visual. Ada beberapa cara berbeda untuk menambahkan penggeser ke situs Anda, tetapi cara termudah adalah menggunakan kode pendek penggeser. Kode pendek penggeser adalah bagian dari kode yang dapat Anda sisipkan ke pos atau halaman mana pun di situs Anda. Kode ini akan secara otomatis menghasilkan slider menggunakan gambar yang Anda tentukan. Untuk menggunakan kode pendek penggeser, cukup tambahkan kode berikut ke pos atau halaman mana pun: [id penggeser =”1″] Ganti “1” dengan id penggeser yang ingin Anda gunakan. Anda dapat menemukan id slider Anda dengan membuka halaman Sliders di area admin WordPress. Setelah Anda menambahkan kode pendek penggeser ke posting atau halaman Anda, simpan perubahan Anda dan pratinjau situs Anda untuk melihat penggeser beraksi.
Kode pendek adalah kode khusus WordPress yang membuat penyematan menjadi sederhana. WordPress tidak mengizinkan penggunaan shortcode untuk slider. Kode pendek ini harus dibuat menggunakan plugin penggeser gambar seperti Soliloquy. Untuk menambahkan slider WordPress dengan kode pendek, ikuti langkah-langkah yang diuraikan di bawah ini.
Templat Penggeser
Template slider adalah cara yang bagus untuk menampilkan gambar atau produk di situs web. Mereka mudah digunakan dan dapat disesuaikan agar sesuai dengan kebutuhan apa pun. Slider dapat digunakan untuk memamerkan produk baru, produk unggulan, atau bahkan untuk membuat galeri gambar.
Dengan lebih dari 200 situs web dan templat slide yang dirancang untuk mengesankan, Anda dapat membuat situs web atau slide yang memukau. Templat khusus yang tidak memerlukan penghilang rasa sakit. Dengan editor template kami, Anda dapat dengan mudah mengubah teks, mengubah grafik, dan bahkan menyesuaikan efek khusus slider Anda. Anda ingin memastikan bahwa situs web Anda 100% responsif seluler sehingga pengunjung Anda memiliki pengalaman yang lancar. Kami membuatnya mudah untuk menambahkan desain Slider Revolution ke situs Anda dengan editor template sederhana kami. Anda tidak perlu memiliki pengalaman pengkodean atau desain untuk merancang situs web yang mengesankan. Dalam panduan pengoptimalan situs web kami, Anda akan mempelajari cara mempercepat proses pemuatan situs web Anda terlepas dari animasinya.
Banyaknya Penggunaan Slider Revolution
Plugin WordPress yang populer adalah Slider Revolution, yang memungkinkan pengguna membuat tampilan slider untuk konten tertentu. Slider memungkinkan pengguna untuk dengan cepat menavigasi berbagai opsi sekaligus memungkinkan mereka untuk menyortirnya dengan lebih cepat. Saat slider dimasukkan ke dalam situs web, konten yang relevan, portofolio profesional, atau berbagai opsi lain dapat ditampilkan.
