WordPress Magbook WordPress 테마에 페이지 매김을 추가하는 방법
게시 됨: 2022-10-18WordPress Magbook WordPress 테마에 페이지 매김을 추가하는 것은 쉽습니다. 다음의 간단한 단계를 따르기만 하면 됩니다. 1. WordPress Magbook WordPress Theme 폴더로 이동합니다. 2. "page.php"라는 파일을 찾아 원하는 텍스트 편집기에서 엽니다. 3. "the_posts_pagination();"이라는 코드를 찾습니다. "pagination_links();"로 교체하십시오. 4. 파일을 저장하고 서버에 업로드합니다. 그게 다야! 이제 WordPress 사이트를 방문하면 각 페이지 하단에 페이지 매김 링크 가 표시됩니다.
PageNavi 플러그인은 WordPress 테마에 페이지 매김 지원을 추가하기 위한 환상적인 도구입니다. WordPress 2.1에 추가된 paginate_links라는 환상적인 기능이 WordPress에 있습니다. 이것은 페이지 매김 기능 을 반환하는 매우 간단한 방법입니다. 테마를 사용하려면 다음 코드를 추가해야 합니다.
WordPress에서 사용자 정의 페이지 매김 테마를 어떻게 만듭니 까?

WordPress에서 사용자 지정 페이지 매김 테마를 만들려면 WP_Pagination 클래스를 사용할 수 있습니다. 이 클래스를 사용하면 WordPress 사이트에 페이지 매김이 표시되는 방식 을 사용자 지정할 수 있습니다.
많은 인기 블로그는 방문자가 아카이브 페이지를 더 쉽게 탐색할 수 있도록 숫자 페이지 매김을 사용합니다. 아카이브의 숫자 시스템을 통해 방문자는 일련의 숫자를 입력하여 특정 페이지를 탐색할 수 있습니다. WP-PageNavi 플러그인은 숫자 페이지 매김 을 구성하는 가장 간단한 방법입니다. 이제 WP-PageNavi를 사용하여 사이트의 페이지 매김을 완전히 제어할 수 있습니다. 페이지 매김에 기본 텍스트를 사용할 필요가 없습니다. 웹사이트의 '첫 페이지' 및 '마지막 페이지' 링크가 표시될 때 표시되는 텍스트를 변경할 수 있습니다. 이후에 볼 때마다 숫자가 자동으로 10씩 증가합니다.
WordPress 테마에서 아카이브를 만들려면 일반적으로 index.php 또는 archive.php 파일과 다른 아카이브 템플릿 파일의 코드를 편집해야 합니다. WP-PageNavi 코드를 변경하려면 테마의 style.html 파일에 붙여넣은 다음 테마 파일 내부에서 변경 사항을 변경하면 됩니다. 따라서 플러그인을 업데이트할 때 사용자 정의 내용이 손실되지 않습니다. '이전' 및 '최신' 링크와 기본 숫자 페이지 매김은 많은 WordPress 테마에 내장되어 있습니다. 이 코드는 FTP 클라이언트 또는 WordPress 호스팅 제공업체의 파일 관리자를 사용하여 테마에 수동으로 추가할 수 있습니다. 코드가 웹사이트에서 표시되는 위치에 영향을 미치기 때문에 아카이브 페이지 하단에 코드를 표시해야 할 수도 있습니다. style.html 파일에는 다음 파일에 붙여넣어야 하는 코드가 포함되어 있습니다. 그런 다음 파일 업데이트 버튼을 클릭하여 변경 사항을 저장할 수 있습니다. 웹사이트의 아카이브 페이지를 방문하면 실시간으로 숫자 페이지 매김을 볼 수 있습니다.
WordPress에서 페이지 매김을 얻으려면 어떻게해야합니까?
숫자 페이지 매김 목록은 여러 기능 덕분에 WordPress에 자동으로 표시될 수 있습니다. 보다 강력한 페이지 매김을 원한다면 WordPress 버전 4.x 이상에서 _posts_pagination() 함수를 사용할 수 있습니다. 페이지 번호를 클릭하여 연속으로 연결된 게시물을 확인할 수 있습니다.
WordPress에서 페이지 매김 페이지 번호를 얻으려면 어떻게 해야 합니까?
비교가 사실인지 아닌지는 중요하지 않습니다. WP 버전 3.9. 0인 경우 $paged = get_query_var('paged', $default) 인수에 기본값을 사용하여 두 번째 인수를 추가할 수 있습니다. 즉, $paged = get_query_var('paged', 1 ) 또는 $paged = get_query_var('paged, 0 )이면 충분합니다.
내 WordPress 테마에 숫자 페이지 매김을 어떻게 추가합니까?

WP-PageNavi 플러그인은 WordPress 테마에서 숫자 페이지 매김을 만드는 데 사용됩니다. 먼저 WP-PageNavi 플러그인을 설치하고 활성화해야 합니다. 설정 – **Program Files*** PageNavi로 이동하여 활성화된 후 플러그인 설정을 구성합니다. 기능을 사용하여 페이지 매김을 설치할 수 있습니다.
가장 일반적인 세 가지 WordPress 페이지 매김 옵션은 무료 및 프리미엄 테마에 사용할 수 있습니다. 이 단원에서는 블로그에 여러 열을 추가하는 간단한 함수를 만드는 방법을 보여줍니다. 이 튜토리얼은 다음 매개변수가 있는 WordPress에서 아코디언 링크를 생성하는 기능에 중점을 둡니다. 대부분의 경우 페이지 매김은 일부 테마의 archive.html 파일 또는 index.html 파일에서 찾을 수 있습니다. 기본 페이지 매김 코드 를 이러한 각 파일의 시작 부분에 있는 함수 호출로 바꿉니다. 이제 선택한 CSS 스타일을 테마의 색상 및 디자인에 해당하는 번호 매기기 페이지에 적용할 수 있습니다.
Wp-pagenavi 플러그인: 자동 페이지 매김
WP-PageNavi 플러그인을 사용하면 페이지 매김 메뉴 를 선택할 수 있습니다.
플러그인 없이 WordPress에 페이지 매김을 추가하는 방법
플러그인을 사용하지 않고 WordPress에 페이지 매김을 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress 함수 paginate_links()를 사용하는 것입니다. 이 기능은 테마의 functions.php 파일이나 사용자 정의 플러그인에 추가할 수 있습니다. WordPress에 페이지 매김을 추가하는 또 다른 방법은 WP_Query 클래스를 사용하는 것입니다. 이 클래스는 테마의 템플릿 파일이나 사용자 정의 플러그인에서 사용할 수 있습니다. 마지막으로 WordPress 함수 display_posts_navigation()을 사용할 수도 있습니다. 이 함수는 paginate_links() 함수와 유사하지만 WordPress 루프와 함께 사용하도록 설계되었습니다.
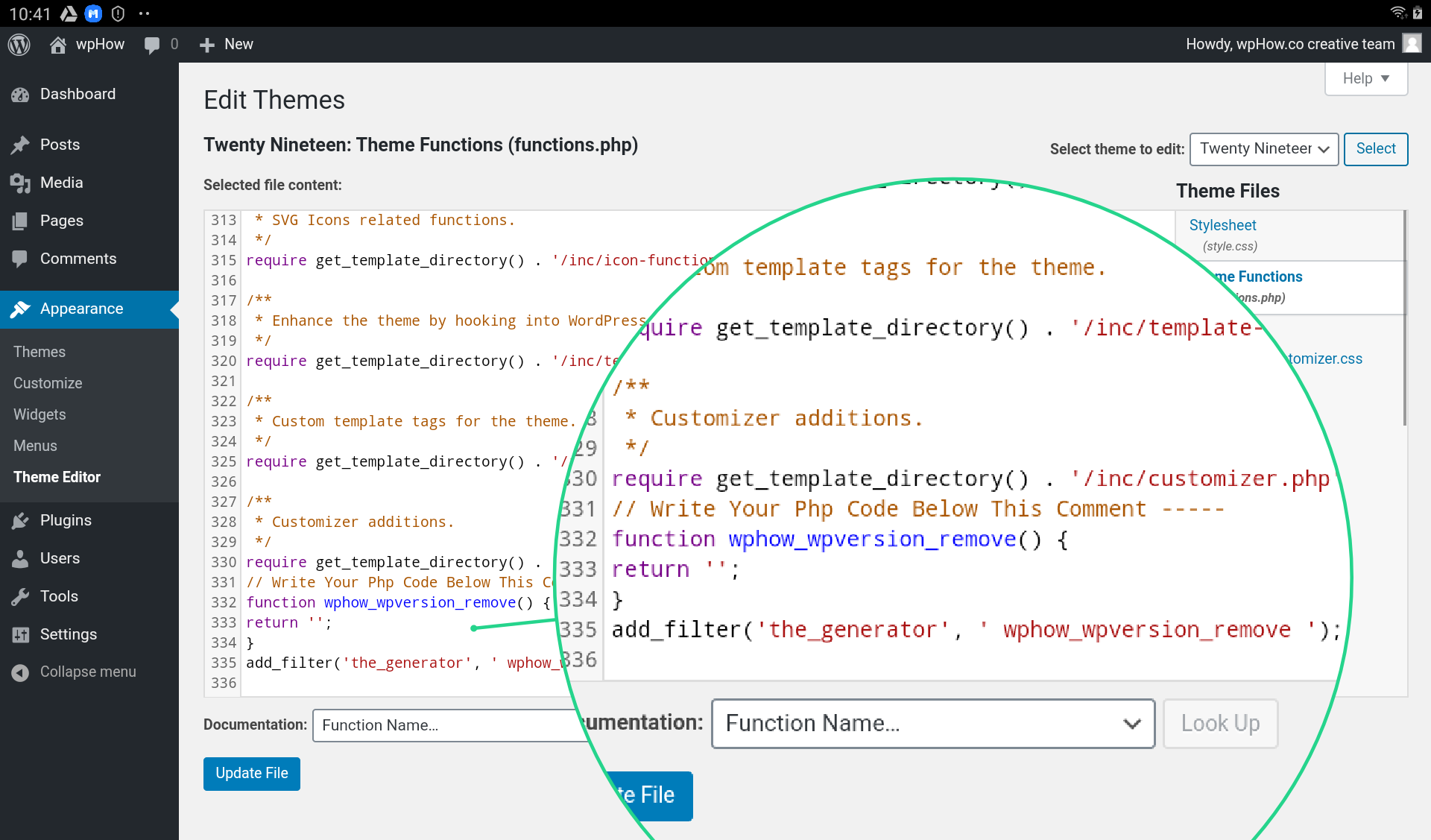
이것은 거의 모든 웹 응용 프로그램에 표시되는 여러 페이지에 표시되는 데이터입니다. 사용자 지정 번호 매기기 페이지를 추가하여 블로그의 가치를 높일 수 있습니다. 검색 엔진 로봇도 게시물을 더 빨리 크롤링할 수 있습니다. functions.php 파일을 테마 폴더에 로드한 후 다음 두 가지 기능을 추가해야 합니다. 다음은 코드를 복사하여 붙여넣을 수 있는 여러 파일 목록에 대한 링크입니다. 페이지 탐색이 표시되어야 하는 위치에 코드를 배치해야 합니다. 기본 탐색 코드를 삭제하려면 페이지의 설정으로 이동하세요.
그런 다음 CSS를 사용하여 번호가 매겨진 페이지 매김 코드 의 스타일을 지정해야 합니다. 이 코드를 포함해야 하는 경우 테마의 CSS 파일(일반적으로 style. CSS)에 복사합니다.
WordPress 페이지 매김 설정 선택
읽기 설정의 페이지 매김 옵션은 '설정'을 클릭하고 '읽기'까지 아래로 스크롤하여 액세스할 수 있습니다. 게시물에 페이지를 매기려면 페이지 수 또는 페이지당 단어 수로 페이지를 매길 수 있습니다. 첫 페이지에 페이지 번호를 표시하지 않으려면 '다른 첫 페이지 선택'을 선택할 수 있습니다. 두 번째 페이지에서 시작하려면 '페이지 번호'로 이동하여 '페이지 번호 서식 지정'을 선택하고 '시작 위치'를 '1'로 설정합니다.
WordPress 페이지 매김 코드

페이지 매김은 콘텐츠를 여러 페이지로 분할할 수 있는 WordPress의 일반적인 기능입니다. 이것은 블로그 게시물이나 제품 설명과 같은 긴 콘텐츠에 유용합니다. WordPress 사이트에 페이지 매김을 추가하려면 테마 코드를 편집해야 합니다.
WordPress의 페이지 매김에는 테마에 들어가는 코드와 WordPress 관리자 패널에서 구성할 수 있는 설정의 두 부분이 있습니다. 테마에 추가해야 하는 코드는 사용 중인 테마에 따라 다릅니다. WordPress Codex에서 인기 있는 WordPress 테마에 페이지 매김 코드를 추가하는 방법에 대한 지침을 찾을 수 있습니다.
테마에 페이지 매김 코드를 추가하고 나면 WordPress 관리자 패널에서 설정을 구성할 수 있습니다. 이러한 설정에는 각 페이지에 표시되어야 하는 게시물 또는 제품의 수와 "다음" 및 "이전" 링크에 사용해야 하는 텍스트가 포함됩니다.

게시물을 쉽게 탐색할 수 있도록 WordPress에 내장되어 있습니다. 테마 템플릿 파일에서 여러 루프(게시물 목록)를 사용할 때 하나의 루프, 즉 메인 루프만 페이지를 매길 수 있습니다. 페이지 매김이 끊어지면 항상 놀라운 결과가 나타납니다. 이것은 일반적으로 테마가 메인 루프를 잘못 수정했기 때문에 발생합니다. WordPress 테마의 페이지 매김에 문제가 있는 경우 수행해야 하는 몇 가지 문제 해결 단계를 겪고 있을 수 있습니다. 그렇지 않은 경우 쿼리에 페이지 매개변수를 포함하여 쿼리하려는 페이지를 이해할 수 있도록 해야 합니다. 메인 루프 쿼리는 pre_get_posts에 연결하고 이 경우 메인 쿼리를 변경하여 교체할 수 있습니다. 이런 식으로 더 안정적인 조건이 존재합니다. 쿼리를 변경해야 할 때 조건부 태그(is_home is_category() 등)를 사용할 수 있습니다.
WordPress를 위한 7가지 최고의 페이지 매김 플러그인
페이지 매김 플러그인 을 사용하려면 앞에서 설명한 7가지 솔루션 중 하나가 필요합니다. 플러그인이 활성화되면 WordPress 관리자 패널의 "페이지 매김" 탭에서 설정을 변경할 수 있습니다.
WordPress의 동적 페이지 매김
페이지 매김은 웹 사이트의 콘텐츠를 분할하는 좋은 방법이며 WordPress를 사용하면 쉽게 할 수 있습니다. 기본적으로 WordPress는 콘텐츠를 페이지로 분할하여 페이지를 매기고 설정에서 각 페이지에 표시되는 게시물 수를 제어할 수 있습니다. 페이지 매김을 더 많이 제어하려면 WP-Paginate와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 각 페이지에 표시할 게시물 수를 선택할 수 있으며 동적 페이지 매김 을 설정할 수도 있습니다. 즉, 사용자가 아래로 스크롤하면 이전 게시물이 자동으로 로드됩니다.
숫자로 워드프레스 페이지 매김
WP-PageNavi 플러그인을 사용하면 워드프레스에 추가하는 것처럼 숫자 페이지 매김이 간단합니다. 여전히 테마 코드를 약간 변경해야 하지만 WP-PageNavi를 사용하면 사이트 페이지에 발생하는 작업을 제어할 수 있으므로 전체 코드 방법보다 훨씬 쉽습니다.
WordPress 사이트를 사용하는 경우 숫자 패딩을 추가해야 합니다. 페이지 매김은 페이지, 블로그, 아카이브, 검색 결과, 작성자, 카테고리 및 태그에 대한 숫자 기반 숫자 페이지 매김 을 만들 수 있는 프리미엄 플러그인입니다. 이 앱을 사용하면 페이지 매김, 해당 부분 및 디자인의 위치에 대한 초보자 친화적인 설정 세트를 사용하여 간단하면서도 우아한 레이아웃을 만들 수 있을 뿐만 아니라 특정 테마별 레이아웃을 숨길 수 있습니다. 설정에 액세스하려면 페이지 매김으로 이동하십시오. 여기에는 일반, 숫자 페이지 매김 및 사용자 정의 스타일의 세 가지 옵션이 있습니다. 페이지 번호가 페이지 매김에 나타날 때 페이지 번호 앞뒤에 표시되는 링크 수를 입력하여 페이지 범위를 변경할 수 있습니다. 사용자 지정 기능 위치를 페이지 매김 위치 옵션 값으로 선택하면 기본 탭 섹션 옆에 사용자 지정 페이지 매김 하위 섹션이 표시됩니다.
옵션은 페이지 매김 섹션 과 관련 페이지 링크 및 레이블에만 사용할 수 있습니다. 웹 페이지에 표시되는 다양한 요소를 구성하는 데 사용되지 않습니다. 플러그인 대신 사용자 정의 코드를 사용하여 WordPress 사이트에 숫자 페이지 매김을 추가할 수 있습니다. 이 기사에서는 간단한 PHP 스니펫을 사용하여 블로그 페이지, 검색 페이지 및 아카이브에 숫자 페이지 매김을 표시하는 방법을 보여줍니다. qodef_custom_pagination() 함수는 이 코드에서 숫자 페이지 매김을 표시하기 위해 생성되었습니다. 이를 수행하기 위해 코드는 paginate_links() 함수를 호출합니다. 사용자 정의 기능이 WordPress 웹사이트에서 작동하려면 두 가지 방법 중 하나로 실행해야 합니다.
첫 번째 단계는 함수 호출을 템플릿 파일에 직접 삽입하거나 템플릿 파일에 지정된 후크에 연결하는 것입니다. 반면에 FTP를 통해 템플릿 파일 내에 유사한 스니펫을 삽입하는 것이 더 편리한 방법입니다. 이 기사에서는 WordPress에서 사용자 정의 기능을 구성하는 두 가지 방법에 대해 설명합니다. 첫 번째 단계는 특정 템플릿 파일 내에 함수 호출을 배치하는 것입니다. 사용자 정의 기능을 WordPress 후크에 연결하는 옵션도 있습니다. 다시 말해, 이러한 후크는 새로운 사용자 정의 함수를 생성하는 데 사용할 수 있는 코드 내의 자리 표시자입니다. 다음은 웹사이트의 페이지 매김 섹션을 표시하는 데 사용한 샘플 코드 스니펫입니다.
함수의 이름은 이전 단락의 이름을 따서 qodef_custom_pagination으로 지정됩니다. 이를 사용하려면 하위 테마의 functions.php 파일이나 사이트의 특정 플러그인을 삽입해야 합니다. 테마에 적합한 특정 액션 후크를 결정하려면 테마 작성자와 상의해야 합니다. CSS를 사용하여 테마의 기본 페이지 매김을 숨길 수 있습니다. 페이지 매김을 보기 전에 먼저 현재 브라우저의 개발자 도구를 검사해야 합니다. 지정한 요소를 클릭하면 거의 확실히 래핑 요소를 찾아야 합니다. 이러한 방식으로 추가 HTML 요소를 숨길 수도 있습니다.
간단한 스니펫을 사용하여 HTML 페이지의 페이지 매김 섹션을 숨길 수 있습니다. 이전에 HTML 구조를 검사하던 CSS 선택기가 필요에 따라 교체됩니다. qodef-m-pagination.px는 외부 래핑 요소를 나타내므로 숨기기로 선택했습니다. 페이지 매김 플러그인을 설치하면 이 CSS 선택기를 입력 필드에 포함할 수 있습니다. 이 기사에서는 WordPress 웹 사이트에서 숫자 페이지 매김을 구성하는 두 가지 방법에 대해 설명합니다. 다양한 유형의 WordPress 사용자를 대상으로 하지만 몇 가지 동일한 단계가 있습니다. 이 기사의 도움으로 중급 WordPress 사용자는 이전 기사에서 다룬 고급 WordPress 코딩 개념에 대한 지식을 확장할 수 있습니다.
검색 결과에 페이지 매김 추가 WordPress
페이지 매김은 WordPress에서 검색 결과 페이지의 사용성을 향상시키는 좋은 방법입니다. 기본적으로 WordPress는 페이지당 10개의 결과를 표시하지만 이 숫자를 쉽게 변경하여 페이지당 더 많거나 적은 결과를 표시할 수 있습니다. 이렇게 하려면 WordPress 관리자 패널로 이동하여 설정 > 읽기로 이동합니다. 여기에서 "최대 블로그 페이지 표시" 설정을 원하는 숫자로 변경할 수 있습니다. 또한 "페이지 매김" 확인란을 선택하거나 선택 취소하여 검색 결과 페이지에서 페이지 매김을 활성화하거나 비활성화할 수도 있습니다.
페이지 매김은 어떻게 삽입됩니까?
삽입 > 페이지 번호를 선택한 다음 필요에 가장 적합한 위치와 스타일을 선택하십시오. 페이지 번호를 첫 페이지에 표시하지 않으려면 다른 첫 페이지를 선택합니다. 0에서 시작하려면 페이지 번호 > 페이지 번호 서식으로 이동한 다음 시작을 1로 설정해야 합니다.
Wp 페이지 매김이란 무엇입니까?
간단하고 유연한 페이지 매김 플러그인인 WP-Paginate는 사용자에게 보다 직관적인 인터페이스를 제공하여 WordPress 사이트 탐색을 개선합니다. 방문자의 경험을 향상시키는 것 외에도 페이지 매김은 사이트의 SEO를 증가시켜 콘텐츠에 대한 더 많은 링크를 제공할 수 있다고 널리 보고되었습니다.
