Comment ajouter de la pagination à votre thème WordPress Magbook WordPress
Publié: 2022-10-18L'ajout de pagination dans le thème WordPress Magbook WordPress est facile. Tout ce que vous avez à faire est de suivre ces étapes simples : 1. Allez dans votre dossier WordPress Magbook WordPress Theme. 2. Trouvez le fichier nommé "page.php" et ouvrez-le dans votre éditeur de texte préféré. 3. Localisez le code qui dit "the_posts_pagination();" et remplacez-le par "pagination_links();" 4. Enregistrez le fichier et téléchargez-le sur votre serveur. C'est tout ce qu'on peut en dire! Désormais, lorsque vous visiterez votre site WordPress, vous verrez des liens de pagination au bas de chaque page.
Le plugin PageNavi est un outil fantastique pour ajouter un support de pagination aux thèmes WordPress. Il existe une fonctionnalité fantastique dans WordPress appelée paginate_links, qui a été ajoutée dans WordPress 2.1. C'est une manière extrêmement simple de retourner la fonction de pagination . Pour utiliser votre thème, vous devez ajouter le code suivant.
Comment créer un thème de pagination personnalisé dans WordPress ?

Si vous souhaitez créer un thème de pagination personnalisé dans WordPress, vous pouvez utiliser la classe WP_Pagination. Cette classe vous permet de personnaliser la façon dont la pagination est affichée sur votre site WordPress.
De nombreux blogs populaires utilisent la pagination numérique afin de faciliter la navigation des visiteurs dans leurs pages d'archives. Le système de numérotation des archives permet aux visiteurs de parcourir une page spécifique en saisissant une série de chiffres. Le plugin WP-PageNavi est la méthode la plus simple pour configurer la pagination numérique . Vous pouvez maintenant contrôler entièrement la pagination de votre site en utilisant WP-PageNavi. Il n'est pas nécessaire d'utiliser le texte par défaut pour la pagination. Vous pouvez modifier le texte qui s'affiche lorsque les liens « Première page » et « Dernière page » de votre site Web sont affichés. Le nombre est automatiquement augmenté de dix à chaque visionnage ultérieur.
Pour créer une archive dans votre thème WordPress, vous devrez généralement modifier le code dans les fichiers index.php ou archive.php, ainsi que tout autre fichier de modèle d'archive. Pour modifier votre code WP-PageNavi, collez-le simplement dans le fichier style.html de votre thème, suivi des modifications dans le fichier de thème. Par conséquent, lorsque vous mettez à jour le plugin, vous ne perdrez aucune de vos personnalisations. Les liens « Ancien » et « Plus récent », ainsi que la pagination numérique par défaut, sont intégrés à de nombreux thèmes WordPress. Ce code peut être ajouté manuellement à votre thème en utilisant soit un client FTP, soit le gestionnaire de fichiers du fournisseur d'hébergement WordPress. Vous devrez peut-être afficher le code au bas de vos pages d'archives car cela affecte l'endroit où le code apparaît sur votre site Web. Le fichier style.html contient le code que vous devrez coller dans le fichier suivant. Ensuite, vous pouvez enregistrer vos modifications en cliquant sur le bouton Mettre à jour le fichier. Lorsque vous visitez la page d'archives de votre site Web, vous pouvez voir la pagination numérique en direct.
Comment obtenir la pagination sur WordPress ?
Une liste de pagination numérique peut être affichée automatiquement dans WordPress grâce à un certain nombre de fonctionnalités. Si vous souhaitez une pagination plus robuste, la fonction _posts_pagination() peut être utilisée pour WordPress version 4.x ou supérieure. Vous pourrez déterminer à quels messages ont été liés dans une rangée en cliquant sur leurs numéros de page.
Comment puis-je obtenir des numéros de page de pagination dans WordPress ?
Peu importe que la comparaison soit réelle ou non. Avec la version WP 3.9. 0, il est possible d'ajouter un deuxième argument avec la valeur par défaut dans l'argument $paged = get_query_var('paged', $default). En d'autres termes, $paged = get_query_var('paged', 1 ), ou $paged = get_query_var('paged, 0 ), suffira.
Comment ajouter une pagination numérique à mon thème WordPress ?

Le plugin WP-PageNavi est utilisé pour créer une pagination numérique dans votre thème WordPress. Vous devez d'abord installer et activer le plugin WP-PageNavi. Accédez à Paramètres - ** Program Files *** PageNavi pour configurer les paramètres du plug-in après son activation. Il est possible d'installer la pagination en utilisant la fonction.
Les trois options de pagination WordPress les plus courantes sont disponibles pour les thèmes gratuits et premium. Dans cette leçon, nous allons vous montrer comment créer une fonction simple pour ajouter un certain nombre de colonnes à votre blog. Ce tutoriel se concentre sur la fonction qui génère des liens en accordéon dans WordPress, qui a les paramètres suivants : Dans la plupart des cas, la pagination se trouvera dans le fichier archive.html ou le fichier index.html dans certains thèmes. Remplacez le code de pagination par défaut par l'appel de fonction au début de chacun de ces fichiers. Vos styles CSS sélectionnés peuvent maintenant être appliqués à la pagination numérotée qui correspond à la couleur et au design de votre thème.
Plugin Wp-pagenavi : pagination automatique
Lorsque vous utilisez le plugin WP-PageNavi, vous pouvez choisir d'avoir un menu de pagination .
Comment ajouter la pagination dans WordPress sans plugin
Il existe plusieurs façons d'ajouter de la pagination dans WordPress sans utiliser de plugin. Une façon consiste à utiliser la fonction WordPress paginate_links(). Cette fonction peut être ajoutée au fichier functions.php de votre thème ou dans un plugin personnalisé. Une autre façon d'ajouter de la pagination dans WordPress consiste à utiliser la classe WP_Query. Cette classe peut être utilisée dans les fichiers de modèle de votre thème ou dans un plugin personnalisé. Enfin, vous pouvez également utiliser la fonction WordPress display_posts_navigation(). Cette fonction est similaire à la fonction paginate_links() mais est conçue pour être utilisée avec la boucle WordPress.
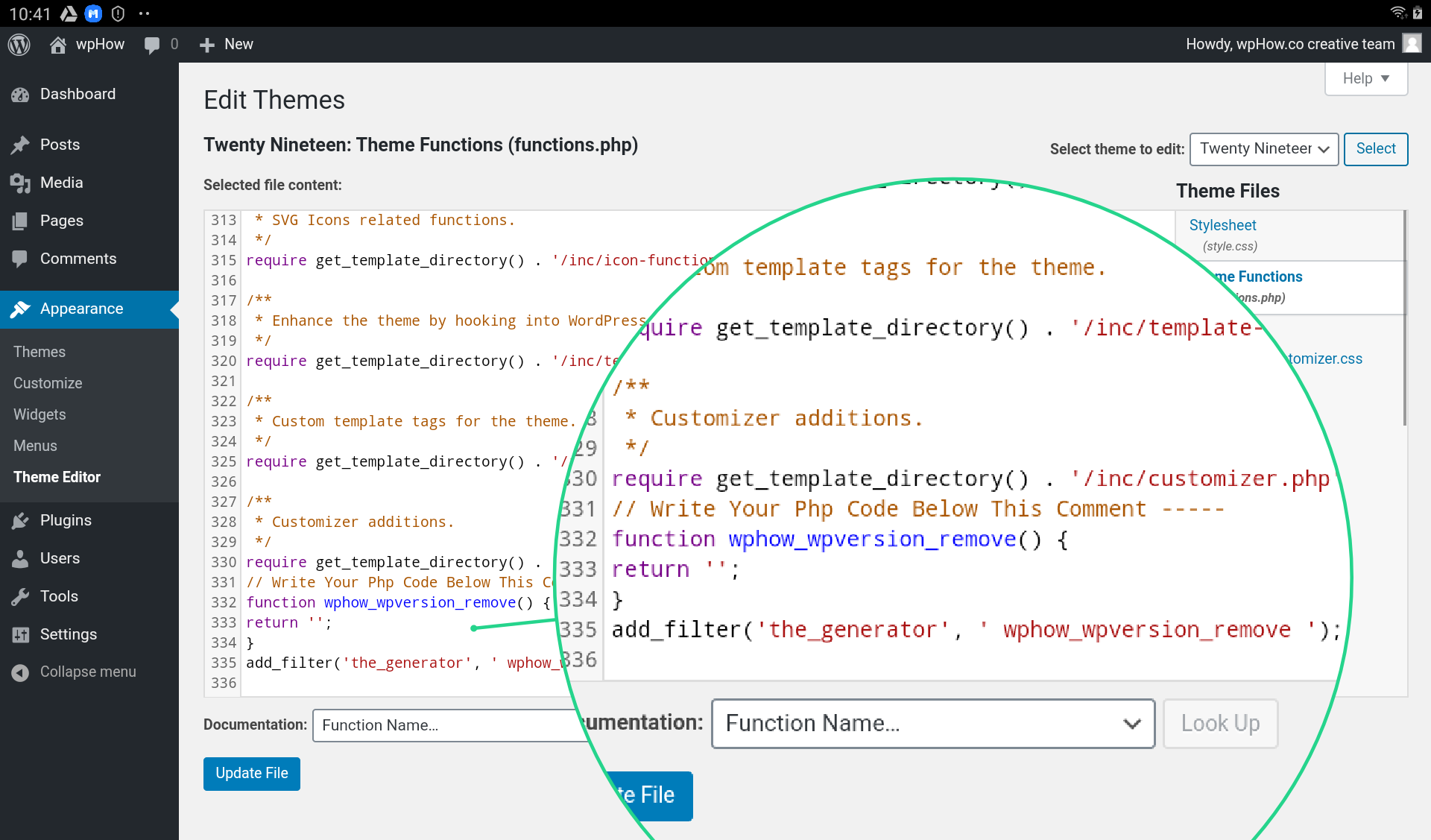
Ce sont les données affichées sur plusieurs pages qui sont affichées sur presque toutes les applications Web. Vous pourrez améliorer la valeur de votre blog en ajoutant une pagination numérotée personnalisée. Les robots des moteurs de recherche pourront également explorer vos publications plus rapidement. Après avoir chargé le fichier functions.php dans le dossier du thème, vous devrez ajouter les deux fonctions suivantes. Voici un lien vers une liste de plusieurs fichiers où vous pouvez copier et coller le code. Il est nécessaire de placer le code là où la navigation de la page doit apparaître. Si vous souhaitez supprimer le code de navigation par défaut, rendez-vous dans les paramètres de la page.
Ensuite, nous devrons styliser le code de pagination numéroté à l'aide de CSS. Si vous devez inclure ce code, copiez-le dans le fichier CSS de votre thème (qui est généralement style. CSS).
Choisissez vos paramètres de pagination WordPress
Les options de pagination dans les paramètres de lecture sont accessibles en cliquant sur "Paramètres" et en faisant défiler jusqu'à "Lecture". Si vous souhaitez paginer un article, vous pouvez le faire en fonction du nombre de pages ou du nombre de mots par page. Si vous ne souhaitez pas que le numéro de page s'affiche sur la première page, vous pouvez sélectionner "Sélectionner une première page différente". Si vous souhaitez commencer par un sur la deuxième page, accédez à "Numéro de page", sélectionnez "Formater les numéros de page" et définissez "Démarrer à" sur "1".
Code de pagination WordPress

La pagination est une fonctionnalité courante de WordPress qui vous permet de diviser le contenu en plusieurs pages. Ceci est utile pour les éléments de contenu plus longs, tels que les articles de blog ou les descriptions de produits. Pour ajouter de la pagination à votre site WordPress, vous devrez modifier le code de votre thème.
Il y a deux parties dans la pagination dans WordPress : le code qui va dans votre thème et les paramètres que vous pouvez configurer dans votre panneau d'administration WordPress. Le code que vous devrez ajouter à votre thème variera en fonction du thème que vous utilisez. Vous pouvez trouver des instructions pour ajouter du code de pagination aux thèmes WordPress populaires sur le WordPress Codex.
Une fois que vous avez ajouté le code de pagination à votre thème, vous pouvez configurer les paramètres dans votre panneau d'administration WordPress. Ces paramètres incluent le nombre de publications ou de produits qui doivent être affichés sur chaque page, et le texte qui doit être utilisé pour les liens "suivant" et "précédent".

Il est intégré à WordPress afin que vous puissiez facilement naviguer dans les publications. Lorsque vous utilisez plusieurs boucles (listes de publications) dans un fichier de modèle de thème, une seule boucle peut être paginée, c'est-à-dire la boucle principale. Lorsque la pagination se casse, il y a toujours des résultats surprenants. Cela est généralement causé par une modification incorrecte de la boucle principale de votre thème. Si vous rencontrez des problèmes avec la pagination de votre thème WordPress, vous rencontrez probablement quelques étapes de dépannage que vous devriez suivre. Si vous ne le faites pas, vous devez inclure le paramètre paginé dans une requête pour vous assurer qu'il comprend quelle page il tente d'interroger. La requête de boucle principale peut être remplacée en se connectant à pre_get_posts et en modifiant la requête principale dans ce cas. De cette façon, des conditions plus fiables existent. Lorsque nous devons modifier la requête, nous pouvons utiliser des balises conditionnelles (is_home is_category(), etc.).
7 meilleurs plugins de pagination pour WordPress
Pour utiliser un plugin de pagination , une des sept solutions évoquées précédemment est nécessaire. Vous pouvez modifier les paramètres dans l'onglet "Pagination" de votre panneau d'administration WordPress une fois le plugin activé.
Pagination dynamique dans WordPress
La pagination est un excellent moyen de diviser le contenu de votre site Web, et WordPress le rend facile à faire. Par défaut, WordPress paginera votre contenu en le divisant en pages, et vous pouvez contrôler le nombre de messages affichés sur chaque page dans vos paramètres. Si vous voulez plus de contrôle sur la pagination, vous pouvez utiliser un plugin comme WP-Paginate. Ce plugin vous permet de choisir le nombre de messages affichés sur chaque page, et vous pouvez également configurer une pagination dynamique , ce qui signifie que les messages plus anciens sont automatiquement chargés lorsque l'utilisateur fait défiler vers le bas.
Pagination WordPress avec des nombres
En utilisant le plugin WP-PageNavi, la pagination numérique est aussi simple que de l'ajouter à WordPress. Vous devrez toujours apporter des modifications mineures au code de votre thème, mais WP-PageNavi le rend beaucoup plus facile que la méthode du code complet car il vous permet de contrôler ce qui arrive aux pages de votre site.
Si vous utilisez un site WordPress, vous devrez ajouter un remplissage numérique. Pagination est un plugin freemium qui vous permet de créer des paginations numériques basées sur le numérique pour vos pages, blogs, archives, résultats de recherche, auteurs, catégories et balises. Avec cette application, vous pouvez créer une mise en page simple mais élégante avec un ensemble de paramètres conviviaux pour les débutants pour la position de la pagination, ses parties et sa conception, ainsi que masquer une mise en page spécifique à un thème. Pour accéder aux paramètres, rendez-vous dans Pagination. Il y a trois options qui peuvent être trouvées ici : Général, Pagination numérique et Styles personnalisés. Vous pouvez modifier la plage de pages en entrant le nombre de liens qui apparaîtront avant et après le numéro de page lorsque le numéro de page apparaît dans la pagination. Si vous choisissez la position de la fonction personnalisée comme valeur de l'option Position de la pagination, vous verrez la sous-section Pagination personnalisée à côté de la section à onglets principale.
Les options ne sont disponibles que pour la section de pagination et ses liens de page et étiquettes associés. Ils ne sont pas utilisés pour organiser les différents éléments affichés sur une page Web. Vous pouvez ajouter une pagination numérique à votre site WordPress en utilisant un code personnalisé plutôt qu'un plugin. Dans cet article, nous allons vous montrer comment utiliser un simple extrait de code PHP pour afficher la pagination numérique sur la page de blog, la page de recherche et l'archive. La fonction qodef_custom_pagination() a été créée pour afficher la pagination numérique dans ce code. Pour ce faire, le code appelle la fonction paginate_links(). Les fonctions personnalisées doivent être exécutées de l'une des deux manières si elles doivent fonctionner sur un site Web WordPress.
La première étape consiste à insérer l'appel de fonction directement dans le fichier modèle ou à le connecter au hook spécifié dans le fichier modèle. D'autre part, l'insertion d'un extrait similaire dans un fichier de modèle via FTP est une méthode plus pratique. Cet article passera en revue deux méthodes de configuration des fonctions personnalisées dans WordPress. La première étape consiste à placer l'appel de fonction dans un fichier de modèle spécifique. Il existe également la possibilité de connecter des fonctions personnalisées aux hooks WordPress. En d'autres termes, ces crochets sont des espaces réservés dans le code qui peuvent être utilisés pour créer de nouvelles fonctions personnalisées. Voici un exemple d'extrait de code que nous avons utilisé pour afficher la section de pagination de notre site Web.
La fonction est nommée qodef_custom_pagination d'après son nom dans le paragraphe précédent. Pour l'utiliser, il fallait soit insérer le fichier functions.php de notre thème enfant, soit le plugin spécifique du site. Vous devriez consulter les auteurs de votre thème pour déterminer un crochet d'action spécifique adapté à votre thème. En utilisant CSS, vous pouvez masquer la pagination par défaut sur votre thème. Avant d'essayer d'afficher la pagination, vous devez d'abord inspecter les outils de développement de votre navigateur actuel. Lorsque vous cliquez sur un élément que vous avez spécifié, vous devrez presque certainement trouver les éléments d'habillage. Vous pouvez également masquer des éléments HTML supplémentaires de cette manière.
Vous pouvez masquer la section de pagination d'une page HTML en utilisant un simple extrait de code. Le sélecteur CSS qui inspectait auparavant la structure HTML sera remplacé, comme vous devrez le faire. Comme theqodef-m-pagination.px représente notre élément d'habillage externe, nous avons choisi de le masquer. En installant le plugin Pagination, vous pouvez inclure ce sélecteur CSS dans le champ de saisie. Cet article passera en revue deux méthodes de configuration de la pagination numérique sur les sites Web WordPress. Ils sont destinés à différents types d'utilisateurs de WordPress, mais ils ont certaines des mêmes étapes en commun. Avec l'aide de cet article, les utilisateurs intermédiaires de WordPress pourront approfondir leurs connaissances sur les concepts de codage WordPress avancés abordés dans l'article précédent.
Ajouter la pagination aux résultats de recherche WordPress
La pagination est un excellent moyen d'améliorer la convivialité de vos pages de résultats de recherche sur WordPress. Par défaut, WordPress affichera 10 résultats par page, mais vous pouvez facilement modifier ce nombre pour afficher plus ou moins de résultats par page. Pour ce faire, accédez simplement à votre panneau d'administration WordPress et accédez à Paramètres> Lecture. À partir de là, vous pouvez modifier le paramètre "Les pages de blog s'affichent au maximum" sur le nombre que vous souhaitez. De plus, vous pouvez également activer ou désactiver la pagination sur vos pages de résultats de recherche en cochant ou décochant la case "Pagination".
Comment la pagination est-elle insérée ?
Sélectionnez Insertion > Numéro de page, puis choisissez l'emplacement et le style qui correspondent le mieux à vos besoins. Choisissez Première page différente si vous ne voulez pas que le numéro de page apparaisse sur la première page. Si vous souhaitez commencer à 0, vous devez accéder à Numéro de page > Formater les numéros de page, puis définir le début sur 1.
Qu'est-ce que Wp Paginate?
WP-Paginate, un plugin de pagination simple et flexible, améliore la navigation pour les sites WordPress en offrant aux utilisateurs une interface plus intuitive. En plus d'améliorer l'expérience de vos visiteurs, la pagination a été largement rapportée pour augmenter le référencement de votre site, vous permettant de fournir plus de liens vers votre contenu.
