Crearea unui formular de contact cu Flatsome
Publicat: 2022-10-30Dacă doriți să creați un formular de contact pentru site-ul dvs. WordPress , puteți face acest lucru folosind tema Flatsome. Această temă vine cu un formular de contact încorporat pe care îl puteți folosi pentru a crea un formular de contact simplu pentru site-ul dvs. web. Pentru a utiliza formularul de contact, mai întâi, trebuie să creați o pagină nouă în WordPress și apoi să selectați șablonul „Flatsome Contact Form” din meniul derulant. După ce ați selectat șablonul, veți putea vedea formularul de contact din partea dreaptă a paginii. Puteți adăuga apoi câmpurile necesare în formular, cum ar fi numele, e-mailul și mesajul. După ce ați adăugat câmpurile necesare, puteți face clic pe butonul „Trimite” pentru a trimite formularul. Formularul de contact va fi apoi trimis la adresa de e-mail pe care ați specificat-o în formular.
Cum integrez formularul de contact în WordPress?

Există multe modalități de a integra formulare de contact în WordPress. O modalitate este să utilizați un plugin, cum ar fi Formularul de contact 7 sau Formularul Gravity. Aceste plugin-uri vă vor permite să creați un formular și apoi să îl încorporați într-o postare sau într-o pagină de pe site-ul dvs. WordPress. O altă modalitate este să utilizați un serviciu precum Wufoo sau Typeform, care vă va oferi un formular pe care îl puteți încorpora pe site-ul dvs. WordPress.
Fiecare site are nevoie de un formular de contact pentru ca vizitatorii să vă poată contacta direct despre produsele și serviciile dvs. Formularul de contact implicit pe WordPress nu este încorporat, dar puteți adăuga unul pe site-ul dvs. utilizând Generatorul de formulare de contact. În acest tutorial, vă vom arăta cum să creați cu ușurință un formular de contact în WordPress. Cu WPForms Lite, puteți crea peste 20 de șabloane de formulare gratuite. Aceste șabloane vă permit să creați o varietate de formulare de contact. Trebuie să configurați opțiunile de notificare și confirmare din formular pentru a le utiliza. Acesta poate fi un simplu mesaj de mulțumire, un link către o pagină în care ați încărcat PDF-uri sau orice alt tip de lucru pe care doriți.
Dacă doriți să redirecționați utilizatorii după trimiterea cu succes a formularului, în loc să afișați un mesaj, faceți clic pe „Accesați adresa URL” din meniul derulant de confirmare. Toate câmpurile vor fi completate dinamic atunci când navigați la setările de notificare. Notificările sunt trimise automat către e-mailul de administrator care a fost creat când ați creat site-ul. În plus, WPForms are un cod scurt de formular de contact pe care îl puteți folosi pentru a vă plasa formularul într-o bară laterală sau într-o zonă pregătită pentru widget-uri a temei dvs. WordPress. Dacă doriți să aflați mai multe despre shortcodes, consultați ghidul nostru complet despre adăugarea unuia la WordPress. Acesta este tot ce trebuie să faceți dacă doriți să includeți doar formularul de contact pe pagină. Pentru a face acest lucru, faceți clic dreapta pe zona widget în care doriți să adăugați formularul și selectați „Plus” din meniul derulant „Adăugați bloc”. Puteți adăuga blocul „WPForms” în bara laterală sau în altă zonă de widget-uri făcând clic pe el. Veți avea o previzualizare a formularului încărcată în acest proces și va putea fi editat și actualizat.
Puteți integra contactul constant cu WordPress?
WordPress necesită un plugin, cum ar fi pluginul WPForms, pentru a fi integrat cu Constant Contact. În cele mai multe cazuri, acest lucru se aplică dacă nu aveți un fundal de dezvoltator web sau dacă nu puteți scrie cod. Veți putea crea formulare de site care trimit automat date din contul dvs. Constant Contact .
Cele mai bune pluginuri Chatbot pentru WordPress
WordPress este un sistem popular de gestionare a conținutului (CMS) care este folosit de companii pentru a crea și gestiona site-uri web. HubSpot este o alegere CRM excelentă în general și este simplu să integrați site-ul dvs. WordPress în CRM. Dacă ați învățat cum să adăugați un plugin, știți cum să vă conectați site-ul; e la fel de simplu.
Boții de chat pot fi alimentați cu un Plug-in Chatbot. Site-urile web se pot conecta acum la mai multe canale prin intermediul pluginurilor de chatbot WordPress, permițându-le să îndeplinească diferite funcții și să interacționeze cu mai multe canale în același timp. Un plugin de chatbot poate fi folosit pentru a genera clienți potențiali, a aduna informații valoroase despre clienți și pentru a face alte lucruri.

Cum creez un formular de contact dinamic în WordPress?
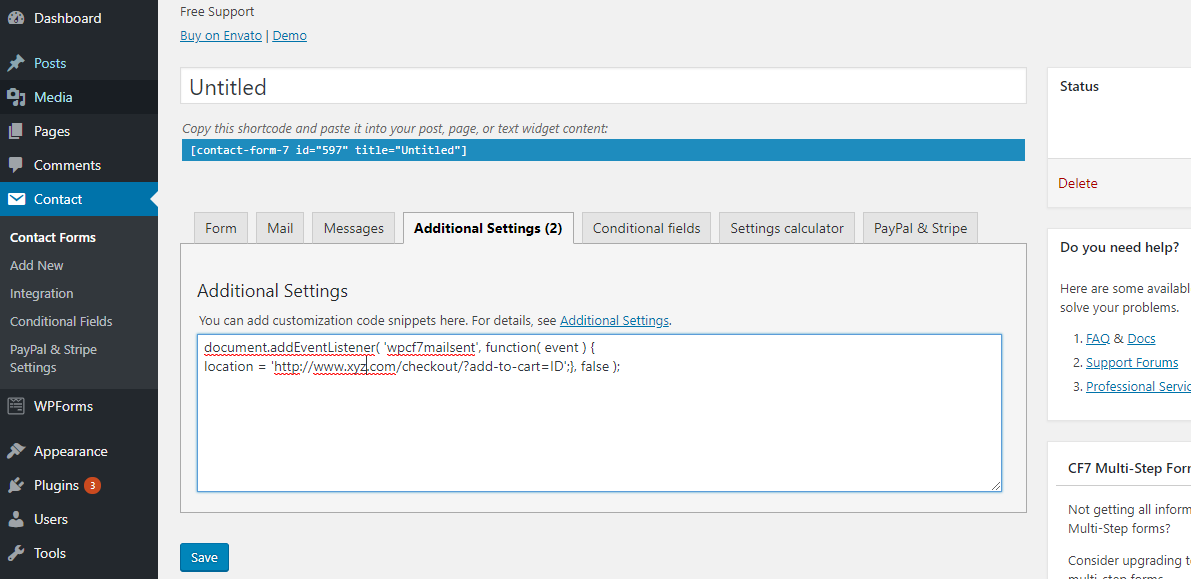
Vom trece peste acești pași următori mai în profunzime mai târziu. Pentru a face acest lucru, vom adăuga un câmp text dinamic care extrage contextul din variabilele GET din adresa URL. Variabila „context” va fi folosită pentru a reprezenta cererea GET. Câmpul Text dinamic este creat folosind generatorul de etichete WPCF7. Formularul trebuie să poată prelua variabila context GET de la adresa URL.
Pot folosi Elementor cu Flatsome?

După ce am efectuat o investigație amănunțită, am ajuns la concluzia că constructorul ux al Flatsome funcționează perfect cu orice alte plugin-uri, inclusiv cu elemente. Elementor continuă să se încarce chiar și după ce îl dezactivez și folosesc constructorul ux.
Care este diferența dintre un elementor și un flatsome? Puteți descărca gratuit The Hello Theme, tema gratuită a lui Elementor, chiar acum. Puteți utiliza acest instrument pentru a crea site-uri web foarte rapid și ușor, indiferent dacă este doar un generator de pagini sau un generator de drag-and-drop. În ceea ce privește crearea de magazine online, Elementor, ca majoritatea celorlalte teme de top, este o alegere bună. Există aproximativ 200 de layout-uri disponibile în cadrul Divi-like, care sunt potrivite pentru orice tip de nișă. Există numeroase categorii și pagini de produse care pot fi proiectate frumos în Woocommerce. Pentru a vedea ce poate fi setat separat cu Elementor pentru mobil, tabletă și desktop, accesați acest link.
Elementor merită triplu prețul, mai ales în comparație cu alte teme premium care sunt semnificativ mai puțin costisitoare, dar și semnificativ mai proaste. În imaginea de mai sus, puteți vedea prețul Elementor. Flatsome a primit o evaluare medie de 4,80 din 5 de la 5576 de clienți. Constructorii acestei teme au căutat să creeze cât mai multe funcții, cu cât mai puține erori. Tema Flatsome pretinde a fi cea mai rapidă de pe Themeforest, dar ar trebui să se poată încărca rapid. Alte caracteristici interesante includ liste de dorințe, antet lipicios, căutare live de produse, formulare nelimitate și un număr nelimitat de link-uri. Această temă este disponibilă pentru 60 USD, ceea ce o face o afacere excelentă.
Puteți obține tema Divi pentru 30 USD, ceea ce este semnificativ mai puțin costisitor decât achiziționarea temei Divi pentru 60 USD. Lucrul cu Elementor este o experiență grozavă, dar alegerea vă aparține în întregime. Puteți importa rapid un număr mare de demonstrații grozave din oricare.
Folosind Elementor pentru a vă îmbunătăți site-ul web
Elementor poate fi folosit pentru a actualiza și îmbunătăți aspectul și funcționalitatea site-ului dvs. web. Cu acesta, puteți crea un site web pe care îl personalizați cu o varietate de caracteristici.
Formular de contact personalizat WordPress
Un formular de contact personalizat este o modalitate excelentă de a le permite vizitatorilor să intre cu ușurință în contact cu dvs. Există o serie de pluginuri de formulare de contact disponibile pentru WordPress, ceea ce facilitează adăugarea unui formular de contact pe site-ul dvs. web.
În cele mai multe cazuri, clienții vă pot contacta completând un formular de contact de pe site-ul dvs. În plus, vă permite să colectați adrese de e-mail și clienți potențiali pentru a construi o listă de e-mail puternică. În acest articol, vom analiza cum să creați un formular de contact pe WordPress. În WPForms Challenge, primul pas este crearea unui formular de contact. Următorul pas este să selectați un șablon sau să vă creați propriul formular de la zero. Înainte de a începe să verificați setările de notificare ale formularului, asigurați-vă că acestea sunt configurate corect. De asemenea, puteți notifica vizitatorii când trimit un formular utilizând etichete inteligente.
Plugin-ul gratuit pentru formularul de contact WordPress WPForms Lite oferă multe dintre aceleași caracteristici ca reCAPTCHA v2 și v3, inclusiv opțiuni captcha. Dacă doriți un design mai detaliat, puteți crea un formular în mai mulți pași în WordPress. În plus, aceste hack-uri inteligente de formulare web vă pot ajuta să deblocați datele ascunse ale clienților.
