Créer un formulaire de contact avec Flatsome
Publié: 2022-10-30Si vous souhaitez créer un formulaire de contact pour votre site WordPress , vous pouvez le faire en utilisant le thème Flatsome. Ce thème est livré avec un formulaire de contact intégré que vous pouvez utiliser pour créer un formulaire de contact simple pour votre site Web. Pour utiliser le formulaire de contact, vous devez d'abord créer une nouvelle page dans WordPress, puis sélectionner le modèle "Flatsome Contact Form" dans le menu déroulant. Une fois que vous avez sélectionné le modèle, vous pourrez voir le formulaire de contact sur le côté droit de la page. Vous pouvez ensuite ajouter les champs obligatoires au formulaire, tels que le nom, l'e-mail et le message. Une fois que vous avez ajouté les champs obligatoires, vous pouvez ensuite cliquer sur le bouton "Soumettre" pour envoyer le formulaire. Le formulaire de contact sera alors envoyé à l'adresse e-mail que vous avez indiquée dans le formulaire.
Comment intégrer le formulaire de contact dans WordPress ?

Il existe de nombreuses façons d'intégrer des formulaires de contact dans WordPress. Une façon consiste à utiliser un plugin tel que Contact Form 7 ou Gravity Forms. Ces plugins vous permettront de créer un formulaire, puis de l'intégrer dans un article ou une page sur votre site WordPress. Une autre façon consiste à utiliser un service tel que Wufoo ou Typeform, qui vous fournira un formulaire que vous pourrez intégrer sur votre site WordPress.
Chaque site Web a besoin d'un formulaire de contact afin que les visiteurs puissent vous contacter directement au sujet de vos produits et services. Le formulaire de contact par défaut sur WordPress n'est pas intégré, mais vous pouvez en ajouter un à votre site à l'aide du générateur de formulaires de contact. Dans ce tutoriel, nous allons vous montrer comment créer facilement un formulaire de contact dans WordPress. Avec WPForms Lite, vous pouvez créer plus de 20 modèles de formulaires gratuits. Ces modèles vous permettent de créer une variété de formulaires de contact. Vous devez configurer les options de notification et de confirmation du formulaire pour pouvoir les utiliser. Cela peut être un simple message de remerciement, un lien vers une page sur laquelle vous avez téléchargé des fichiers PDF ou tout autre type de chose que vous souhaitez.
Si vous souhaitez rediriger les utilisateurs après la soumission réussie du formulaire plutôt que d'afficher un message, cliquez sur "Aller à l'URL" dans le menu déroulant de confirmation. Tous les champs seront remplis dynamiquement lorsque vous accédez aux paramètres de notification. Les notifications sont automatiquement envoyées à l'adresse e-mail de l'administrateur qui a été créée lors de la création du site. De plus, WPForms a un shortcode de formulaire de contact que vous pouvez utiliser pour placer votre formulaire dans une barre latérale ou une zone prête pour les widgets de votre thème WordPress. Si vous souhaitez en savoir plus sur les shortcodes, consultez notre guide complet pour en ajouter un à WordPress. C'est tout ce que vous devez faire si vous souhaitez uniquement inclure le formulaire de contact sur la page. Pour ce faire, cliquez avec le bouton droit sur la zone du widget dans laquelle vous souhaitez ajouter votre formulaire et sélectionnez "Plus" dans le menu déroulant "Ajouter un bloc". Vous pouvez ajouter le bloc 'WPForms' à votre barre latérale ou à une autre zone de widget en cliquant dessus. Vous aurez un aperçu de votre formulaire chargé dans ce processus, et il pourra être modifié et mis à jour.
Pouvez-vous intégrer Constant Contact avec WordPress ?
WordPress nécessite un plugin, tel que le plugin WPForms, pour être intégré à Constant Contact. Dans la plupart des cas, cela s'applique si vous n'avez pas d'expérience en tant que développeur Web ou si vous n'êtes pas en mesure d'écrire du code. Vous pourrez créer des formulaires de site Web qui envoient automatiquement des données à partir de votre compte Constant Contact .
Meilleurs plugins de chatbot pour WordPress
WordPress est un système de gestion de contenu (CMS) populaire utilisé par les entreprises pour créer et gérer des sites Web. HubSpot est un excellent choix CRM dans l'ensemble, et il est simple d'intégrer votre site WordPress dans votre CRM. Si vous avez appris à ajouter un plugin, vous savez comment connecter votre site Web ; c'est aussi simple que ça.
Les chatbots peuvent être alimentés avec un plug-in Chatbot. Les sites Web peuvent désormais se connecter à plusieurs canaux via les plugins de chatbot WordPress, leur permettant d'exécuter différentes fonctions et d'interagir avec plusieurs canaux en même temps. Un plug-in de chatbots peut être utilisé pour générer des prospects, recueillir des informations précieuses sur les clients et faire d'autres choses.

Comment créer un formulaire de contact dynamique dans WordPress ?
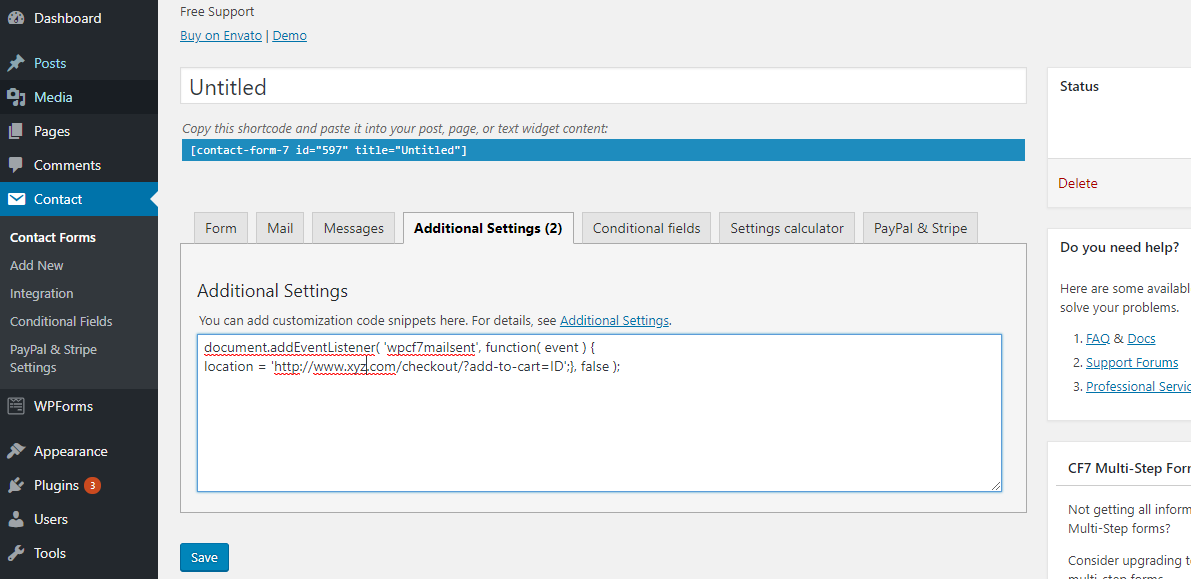
Nous reviendrons plus en détail sur ces prochaines étapes plus tard. Pour ce faire, nous allons ajouter un champ de texte dynamique qui extrait le contexte des variables GET dans l'URL. La variable "contexte" sera utilisée pour représenter la requête GET. Le champ Texte dynamique est créé à l'aide du générateur de balises WPCF7. Le formulaire doit pouvoir récupérer la variable GET de contexte à partir de l'URL.
Puis-je utiliser Elementor avec Flatsome ?

Après avoir mené une enquête approfondie, j'ai conclu que le constructeur ux de Flatsome fonctionne parfaitement avec tous les autres plugins, y compris les éléments. Elementor continue de se charger même après l'avoir désactivé et utilisé le constructeur ux.
Quelle est la différence entre un elementor et un flatsome ? Vous pouvez télécharger The Hello Theme, le thème gratuit d'Elementor, gratuitement dès maintenant. Vous pouvez utiliser cet outil pour créer des sites Web très rapidement et facilement, qu'il s'agisse d'un simple constructeur de pages ou d'un constructeur par glisser-déposer. En termes de création de boutiques en ligne, Elementor, comme la plupart des autres thèmes phares, est un bon choix. Il existe environ 200 mises en page disponibles dans le cadre de type Divi qui conviennent à tout type de niche. Il existe de nombreuses catégories et pages de produits qui peuvent être magnifiquement conçues dans Woocommerce. Pour voir ce qui peut être défini séparément avec Elementor pour mobile, tablette et ordinateur de bureau, accédez à ce lien.
Elementor vaut le triple de son prix, surtout par rapport à d'autres thèmes premium qui sont nettement moins chers mais aussi bien pires. Dans l'image ci-dessus, vous pouvez voir le prix de l'Elementor. Flatsome a reçu une note moyenne de 4,80 sur 5 de la part de 5576 clients. Les constructeurs de ce thème ont cherché à créer autant de fonctions que possible, avec le moins d'erreurs possible. Le thème Flatsome prétend être le plus rapide sur Themeforest, mais il devrait pouvoir se charger rapidement. Parmi les autres fonctionnalités intéressantes, citons les listes de souhaits, l'en-tête collant, la recherche de produits en direct, des formulaires illimités et un nombre illimité de liens. Ce thème est disponible pour 60 $, ce qui en fait une bonne affaire.
Vous pouvez obtenir le thème Divi pour 30 $, ce qui est nettement moins cher que d'acheter le thème Divi pour 60 $. Travailler avec Elementor est une expérience formidable, mais le choix vous appartient entièrement. Vous pouvez importer rapidement un grand nombre de grandes démos à partir de l'un ou l'autre.
Utiliser Elementor pour améliorer votre site Web
Elementor peut être utilisé pour mettre à jour et améliorer l'apparence et les fonctionnalités de votre site Web. Avec lui, vous pouvez créer un site Web que vous personnalisez avec une variété de fonctionnalités.
Formulaire de contact personnalisé WordPress
Un formulaire de contact personnalisé est un excellent moyen de permettre à vos visiteurs de vous contacter facilement. Il existe un certain nombre de plugins de formulaire de contact disponibles pour WordPress, ce qui facilite l'ajout d'un formulaire de contact à votre site Web.
Dans la plupart des cas, les clients peuvent vous contacter en remplissant un formulaire de contact sur votre site Web. De plus, il vous permet de collecter des adresses e-mail et des prospects afin de créer une liste de diffusion solide. Dans cet article, nous verrons comment créer un formulaire de contact sur WordPress. Dans le défi WPForms, la première étape consiste à créer un formulaire de contact. L'étape suivante consiste à sélectionner un modèle ou à créer votre propre formulaire à partir de zéro. Avant de commencer à vérifier les paramètres de notification de votre formulaire, assurez-vous qu'ils sont correctement configurés. Vous pouvez également informer les visiteurs lorsqu'ils soumettent un formulaire à l'aide de balises actives.
Le plug-in de formulaire de contact WordPress gratuit WPForms Lite fournit bon nombre des mêmes fonctionnalités que reCAPTCHA v2 et v3, y compris les options captcha. Si vous souhaitez une conception plus détaillée, vous pouvez créer un formulaire en plusieurs étapes dans WordPress. De plus, ces hacks intelligents de formulaires Web peuvent vous aider à déverrouiller les données client cachées.
