إنشاء نموذج اتصال مع Flatsome
نشرت: 2022-10-30إذا كنت ترغب في إنشاء نموذج اتصال لموقع الويب الخاص بك على WordPress ، فيمكنك القيام بذلك باستخدام سمة Flatsome. يأتي هذا المظهر مع نموذج اتصال مدمج يمكنك استخدامه لإنشاء نموذج اتصال بسيط لموقع الويب الخاص بك. لاستخدام نموذج الاتصال ، تحتاج أولاً إلى إنشاء صفحة جديدة في WordPress ثم تحديد نموذج "نموذج الاتصال Flatsome" من القائمة المنسدلة. بمجرد تحديد النموذج ، ستتمكن من رؤية نموذج الاتصال على الجانب الأيمن من الصفحة. يمكنك بعد ذلك إضافة الحقول المطلوبة إلى النموذج مثل الاسم والبريد الإلكتروني والرسالة. بمجرد إضافة الحقول المطلوبة ، يمكنك النقر فوق الزر "إرسال" لإرسال النموذج. سيتم بعد ذلك إرسال نموذج الاتصال إلى عنوان البريد الإلكتروني الذي حددته في النموذج.
كيف يمكنني دمج نموذج الاتصال في WordPress؟

هناك العديد من الطرق لدمج نماذج الاتصال في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Contact Form 7 أو Gravity Forms. ستسمح لك هذه المكونات الإضافية بإنشاء نموذج ثم تضمينه في منشور أو صفحة على موقع WordPress الخاص بك. هناك طريقة أخرى وهي استخدام خدمة مثل Wufoo أو Typeform ، والتي ستوفر لك نموذجًا يمكنك تضمينه في موقع WordPress الخاص بك.
يحتاج كل موقع إلى نموذج اتصال حتى يتمكن الزوار من الاتصال بك مباشرةً بشأن منتجاتك وخدماتك. نموذج الاتصال الافتراضي على WordPress ليس مضمنًا ، ولكن يمكنك إضافة واحد إلى موقعك باستخدام Contact Form Builder. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء نموذج اتصال في WordPress بسهولة. باستخدام WPForms Lite ، يمكنك إنشاء أكثر من 20 نموذجًا مجانيًا. تسمح لك هذه القوالب بإنشاء مجموعة متنوعة من نماذج الاتصال. يجب عليك تكوين إخطار النموذج وخيارات التأكيد من أجل استخدامها. يمكن أن تكون هذه رسالة شكر بسيطة ، أو رابطًا لصفحة قمت بتحميل ملفات PDF فيها ، أو أي نوع آخر تريده.
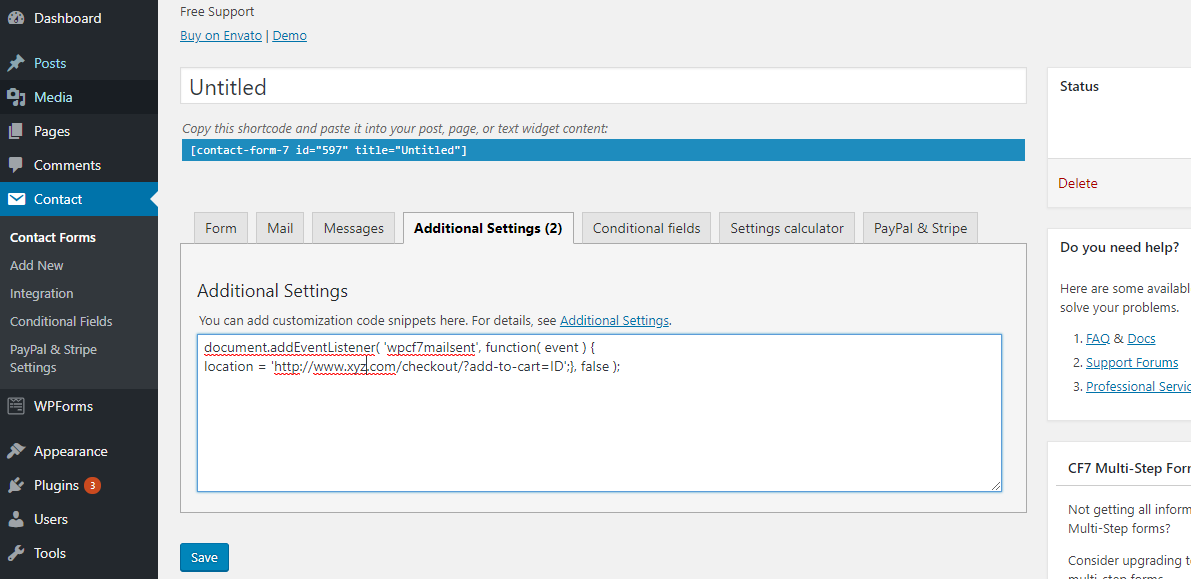
إذا كنت ترغب في إعادة توجيه المستخدمين بعد إرسال النموذج بنجاح بدلاً من عرض رسالة ، فانقر فوق "الانتقال إلى URL" في القائمة المنسدلة للتأكيد. سيتم ملء جميع الحقول ديناميكيًا عند الانتقال إلى إعدادات الإشعارات. يتم إرسال الإخطارات تلقائيًا إلى البريد الإلكتروني للمسؤول الذي تم إنشاؤه عند إنشاء الموقع. علاوة على ذلك ، يحتوي WPForms على رمز قصير لنموذج الاتصال يمكنك استخدامه لوضع النموذج الخاص بك في شريط جانبي أو منطقة جاهزة لعناصر واجهة المستخدم في قالب WordPress الخاص بك. إذا كنت تريد معرفة المزيد حول الرموز القصيرة ، فراجع دليلنا الكامل حول إضافة واحدة إلى WordPress. هذا كل ما عليك القيام به إذا كنت تريد فقط تضمين نموذج الاتصال على الصفحة. للقيام بذلك ، انقر بزر الماوس الأيمن فوق منطقة عنصر واجهة المستخدم التي تريد إضافة نموذجك إليها وحدد "Plus" من القائمة المنسدلة "Add Block". يمكنك إضافة كتلة "WPForms" إلى الشريط الجانبي أو منطقة عناصر واجهة المستخدم الأخرى بالنقر فوقه. سيتم تحميل معاينة النموذج الخاص بك في هذه العملية ، وسيكون بإمكانك تحريره وتحديثه.
هل يمكنك دمج الاتصال المستمر مع WordPress؟
يتطلب WordPress مكونًا إضافيًا ، مثل المكون الإضافي WPForms ، ليتم دمجه مع Constant Contact. في معظم الحالات ، ينطبق هذا إذا لم يكن لديك خلفية مطور ويب أو إذا كنت غير قادر على كتابة التعليمات البرمجية. ستتمكن من إنشاء نماذج مواقع الويب التي ترسل البيانات تلقائيًا من حساب Constant Contact الخاص بك.
أفضل ملحقات Chatbot لـ WordPress
WordPress هو نظام إدارة محتوى شائع (CMS) تستخدمه الشركات لإنشاء مواقع الويب وإدارتها. يعد HubSpot خيارًا ممتازًا لإدارة علاقات العملاء بشكل عام ، ومن السهل دمج موقع WordPress الخاص بك في CRM الخاص بك. إذا تعلمت كيفية إضافة مكون إضافي ، فأنت تعرف كيفية ربط موقع الويب الخاص بك ؛ إنها بهذه السهولة.
يمكن تشغيل روبوتات الدردشة باستخدام برنامج Chatbot Plug in. يمكن لمواقع الويب الآن الاتصال بقنوات متعددة عبر مكونات WordPress chatbot الإضافية ، مما يسمح لها بأداء وظائف مختلفة والتفاعل مع قنوات متعددة في نفس الوقت. يمكن استخدام مكون روبوتات الدردشة الإضافي لتوليد عملاء متوقعين وجمع معلومات قيمة عن العملاء والقيام بأشياء أخرى.

كيف يمكنني إنشاء نموذج اتصال ديناميكي في WordPress؟
سنستعرض هذه الخطوات التالية بعمق أكبر لاحقًا. للقيام بذلك ، سنضيف حقل نص ديناميكي يسحب السياق من متغيرات GET في عنوان URL. سيتم استخدام المتغير "Context" لتمثيل طلب GET. يتم إنشاء حقل النص الديناميكي باستخدام WPCF7 Tag Generator. يجب أن يكون النموذج قادرًا على استرداد سياق متغير GET من عنوان URL.
هل يمكنني استخدام Elementor مع Flatsome؟

بعد إجراء تحقيق شامل ، خلصت إلى أن مُنشئ ux Builder لـ Flatsome يعمل بشكل مثالي مع أي مكونات إضافية أخرى ، بما في ذلك العناصر. يستمر تحميل Elementor حتى بعد تعطيله واستخدام ux builder.
ما الفرق بين العنصر و المسطح؟ يمكنك تنزيل The Hello Theme ، السمة المجانية الخاصة بـ Elementor ، مجانًا الآن. يمكنك استخدام هذه الأداة لإنشاء مواقع الويب بسرعة وسهولة ، بغض النظر عما إذا كانت مجرد أداة إنشاء صفحات أو أداة سحب وإفلات. فيما يتعلق بإنشاء متاجر ويب ، يعد Elementor ، مثله مثل معظم الموضوعات المهمة الأخرى ، اختيارًا جيدًا. هناك ما يقرب من 200 تخطيط متاح في إطار Divi-like الذي يناسب أي نوع من المجالات المتخصصة. هناك العديد من الفئات وصفحات المنتجات التي يمكن تصميمها بشكل جميل في Woocommerce. لمعرفة ما يمكن تعيينه بشكل منفصل باستخدام Elementor للجوال والكمبيوتر اللوحي وسطح المكتب ، انتقل إلى هذا الرابط.
يستحق Elementor ثلاثة أضعاف سعره ، خاصة عند مقارنته بالمواضيع الأخرى المتميزة الأقل تكلفة ولكنها أيضًا أسوأ بكثير. في الصورة أعلاه ، يمكنك رؤية سعر Elementor. حصل Flatsome على متوسط تصنيف 4.80 من أصل 5 من 5576 عميلًا. سعى منشئو هذا المظهر إلى إنشاء أكبر عدد ممكن من الوظائف ، مع أقل قدر ممكن من الخطأ. يدعي موضوع Flatsome أنه الأسرع في Themeforest ، ولكن يجب أن يكون قادرًا على التحميل بسرعة. تشمل الميزات الرائعة الأخرى قوائم الرغبات ، والعنوان الثابت ، والبحث المباشر عن المنتج ، والنماذج غير المحدودة ، وعدد غير محدود من الروابط. هذا الموضوع متاح مقابل 60 دولارًا ، مما يجعله صفقة رائعة.
يمكنك الحصول على Divi Theme مقابل 30 دولارًا ، وهو أقل تكلفة بكثير من شراء Divi Theme مقابل 60 دولارًا. يعد العمل مع Elementor تجربة رائعة ، لكن الخيار لك تمامًا. يمكنك بسرعة استيراد عدد كبير من العروض الرائعة من أي منهما.
استخدام Elementor لتحسين موقع الويب الخاص بك
يمكن استخدام Elementor لتحديث وتحسين مظهر ووظائف موقع الويب الخاص بك. باستخدامه ، يمكنك إنشاء موقع ويب تقوم بتخصيصه بمجموعة متنوعة من الميزات.
نموذج اتصال مخصص ووردبريس
يعد نموذج الاتصال المخصص طريقة رائعة للسماح للزائرين بالاتصال بك بسهولة. هناك عدد من المكونات الإضافية لنماذج الاتصال المتاحة لـ WordPress ، مما يجعل من السهل إضافة نموذج اتصال إلى موقع الويب الخاص بك.
في معظم الحالات ، يمكن للعملاء الاتصال بك عن طريق ملء نموذج الاتصال على موقع الويب الخاص بك. بالإضافة إلى ذلك ، يسمح لك بجمع عناوين البريد الإلكتروني والعملاء المتوقعين من أجل إنشاء قائمة بريد إلكتروني قوية. في هذه المقالة ، سنتعرف على كيفية إنشاء نموذج اتصال على WordPress. في تحدي WPForms ، تتمثل الخطوة الأولى في إنشاء نموذج اتصال. الخطوة التالية هي تحديد قالب أو إنشاء النموذج الخاص بك من البداية. قبل أن تبدأ في التحقق من إعدادات الإشعارات الخاصة بالنموذج ، تأكد من إعدادها بشكل صحيح. يمكنك أيضًا إخطار الزوار عند إرسال نموذج باستخدام العلامات الذكية.
يوفر المكون الإضافي لنموذج اتصال WordPress المجاني WPForms Lite العديد من الميزات نفسها مثل reCAPTCHA v2 و v3 ، بما في ذلك خيارات captcha. إذا كنت تريد تصميمًا أكثر تفصيلاً ، يمكنك إنشاء نموذج متعدد الخطوات في WordPress. بالإضافة إلى ذلك ، يمكن أن تساعدك هذه الاختراقات الذكية لنماذج الويب في فتح بيانات العملاء المخفية.
