Flatsome İle İletişim Formu Oluşturma
Yayınlanan: 2022-10-30WordPress web siteniz için bir iletişim formu oluşturmak istiyorsanız bunu Flatsome temasını kullanarak yapabilirsiniz. Bu tema, web siteniz için basit bir iletişim formu oluşturmak için kullanabileceğiniz yerleşik bir iletişim formuyla birlikte gelir. İletişim formunu kullanmak için önce WordPress'te yeni bir sayfa oluşturmanız ve ardından açılır menüden “Flatsome Contact Form” şablonunu seçmeniz gerekiyor. Şablonu seçtikten sonra, sayfanın sağ tarafında iletişim formunu görebileceksiniz. Daha sonra ad, e-posta ve mesaj gibi gerekli alanları forma ekleyebilirsiniz. Gerekli alanları ekledikten sonra, formu göndermek için “Gönder” düğmesine tıklayabilirsiniz. Ardından iletişim formu, formda belirttiğiniz e-posta adresine gönderilecektir.
İletişim Formunu WordPress'e Nasıl Entegre Ederim?

İletişim formlarını WordPress'e entegre etmenin birçok yolu vardır. Bunun bir yolu, Contact Form 7 veya Gravity Forms gibi bir eklenti kullanmaktır. Bu eklentiler, bir form oluşturmanıza ve ardından bunu WordPress sitenizdeki bir gönderiye veya sayfaya yerleştirmenize olanak tanır. Başka bir yol, size WordPress sitenize yerleştirebileceğiniz bir form sağlayacak Wufoo veya Typeform gibi bir hizmet kullanmaktır.
Ziyaretçilerin ürün ve hizmetleriniz hakkında sizinle doğrudan iletişim kurabilmeleri için her web sitesinin bir iletişim formuna ihtiyacı vardır. WordPress'teki varsayılan iletişim formu yerleşik değildir, ancak İletişim Formu Oluşturucu'yu kullanarak sitenize bir tane ekleyebilirsiniz. Bu eğitimde, WordPress'te kolaylıkla nasıl İletişim Formu oluşturacağınızı göstereceğiz. WPForms Lite ile 20'den fazla serbest form şablonu oluşturabilirsiniz. Bu şablonlar, çeşitli iletişim formları oluşturmanıza olanak tanır. Form bildirim ve onay seçeneklerini kullanabilmek için yapılandırmanız gerekir. Bu basit bir teşekkür mesajı, PDF'leri yüklediğiniz bir sayfanın bağlantısı veya istediğiniz başka bir şey olabilir.
Başarılı bir form gönderiminden sonra kullanıcıları bir mesaj görüntülemek yerine yeniden yönlendirmek istiyorsanız, onay açılır menüsünde 'URL'ye Git'i tıklayın. Bildirim ayarlarına gittiğinizde tüm alanlar dinamik olarak doldurulacaktır. Bildirimler, siteyi oluşturduğunuzda oluşturulan yönetici e-postasına otomatik olarak gönderilir. Ayrıca, WPForms, formunuzu WordPress temanızın kenar çubuğuna veya widget'a hazır alanına yerleştirmek için kullanabileceğiniz bir iletişim formu kısa koduna sahiptir. Kısa kodlar hakkında daha fazla bilgi edinmek istiyorsanız, WordPress'e bir tane eklemeyle ilgili tam kılavuzumuza göz atın. Sayfada sadece iletişim formunu eklemek istiyorsanız yapmanız gereken tek şey bu. Bunu yapmak için, formunuzu eklemek istediğiniz widget alanına sağ tıklayın ve 'Blok Ekle' açılır menüsünden 'Artı'yı seçin. Kenar çubuğunuza veya diğer widget alanınıza 'WPForms' bloğunu tıklayarak ekleyebilirsiniz. Bu süreçte yüklenen formunuzun bir ön izlemesine sahip olacaksınız ve form düzenlenip güncellenebilecek.
WordPress ile Sürekli İletişimi Entegre Edebilir misiniz?
WordPress, Constant Contact ile entegre olmak için WPForms eklentisi gibi bir eklenti gerektirir. Çoğu durumda bu, web geliştirici geçmişiniz yoksa veya kod yazamıyorsanız geçerlidir. Constant Contact hesabınızdan otomatik olarak veri gönderen web sitesi formları oluşturabileceksiniz.
WordPress İçin En İyi Chatbot Eklentileri
WordPress, işletmeler tarafından web siteleri oluşturmak ve yönetmek için kullanılan popüler bir içerik yönetim sistemidir (CMS). HubSpot genel olarak mükemmel bir CRM seçimidir ve WordPress sitenizi CRM'nize entegre etmek kolaydır. Bir eklentinin nasıl ekleneceğini öğrendiyseniz, web sitenizi nasıl bağlayacağınızı da biliyorsunuzdur; bu kadar basit.
Sohbet botları, bir Chatbot Eklentisi ile güçlendirilebilir. Web siteleri artık WordPress sohbet botu eklentileri aracılığıyla birden fazla kanalla bağlantı kurarak farklı işlevleri gerçekleştirmelerine ve aynı anda birden fazla kanalla etkileşime girmelerine olanak tanır. Potansiyel müşteri oluşturmak, değerli müşteri bilgilerini toplamak ve başka şeyler yapmak için bir sohbet robotu eklentisi kullanılabilir.

WordPress'te Dinamik İletişim Formu Nasıl Oluştururum?
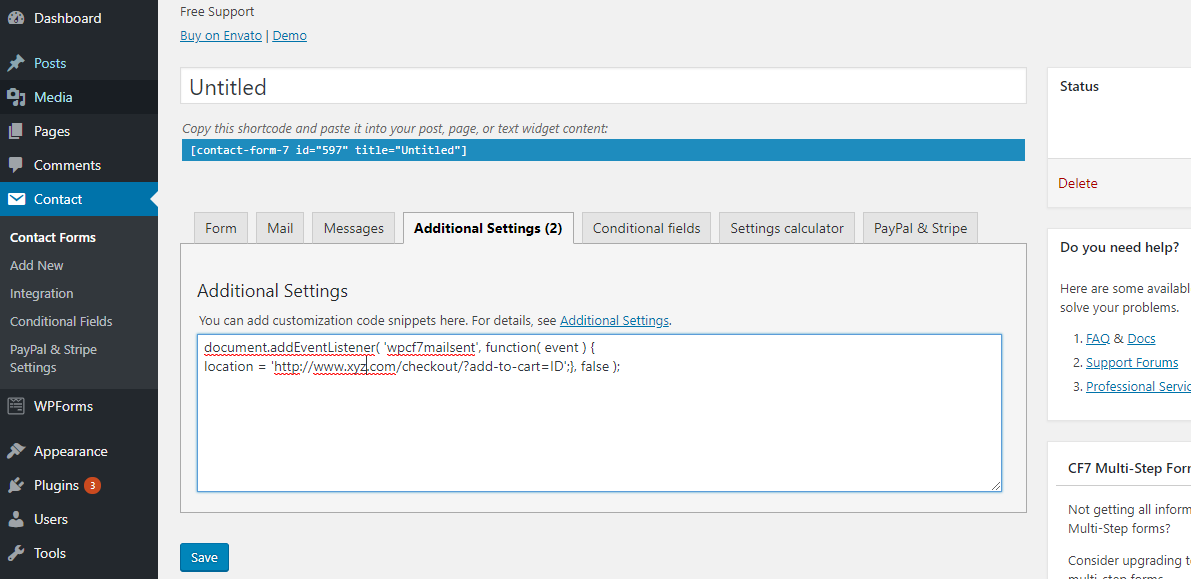
Sonraki adımları daha sonra daha derinlemesine inceleyeceğiz. Bunu yapmak için, bağlamı URL'deki GET değişkenlerinden alan bir Dinamik Metin Alanı ekleyeceğiz. GET isteğini temsil etmek için "bağlam" değişkeni kullanılacaktır. Dinamik Metin alanı, WPCF7 Etiket Oluşturucu kullanılarak oluşturulur. Form, URL'den bağlam GET değişkenini alabilmelidir.
Flatsome ile Elementor Kullanabilir miyim?

Kapsamlı bir araştırma yaptıktan sonra, Flatsome'ın ux oluşturucusunun, öğeler de dahil olmak üzere diğer tüm eklentilerle mükemmel şekilde çalıştığı sonucuna vardım. Elementor, devre dışı bırakıp ux oluşturucuyu kullandıktan sonra bile yüklenmeye devam ediyor.
Elementor ve flatsome arasındaki fark nedir? Elementor'un kendi ücretsiz teması olan The Hello Theme'i hemen ücretsiz olarak indirebilirsiniz. Bu aracı, yalnızca bir sayfa oluşturucu veya bir sürükle ve bırak oluşturucu olup olmadığına bakılmaksızın, çok hızlı ve kolay bir şekilde web siteleri oluşturmak için kullanabilirsiniz. Web mağazaları oluşturma açısından Elementor, diğer en iyi temalar gibi iyi bir seçimdir. Divi benzeri çerçevede her tür niş için uygun olan yaklaşık 200 düzen vardır. WooCommerce'de güzel bir şekilde tasarlanabilecek çok sayıda kategori ve ürün sayfası vardır. Mobil, tablet ve masaüstü için Elementor ile nelerin ayrı ayarlanabileceğini görmek için bu bağlantıya gidin.
Elementor, özellikle önemli ölçüde daha ucuz ama aynı zamanda önemli ölçüde daha kötü olan diğer premium temalarla karşılaştırıldığında, fiyatının üç katı değerinde. Yukarıdaki resimde Elementor'un fiyatını görebilirsiniz. Flatsome, 5576 müşteriden 5 üzerinden ortalama 4.80 puan aldı. Bu temanın yapımcıları, mümkün olduğu kadar az hatayla mümkün olduğu kadar çok işlev yaratmaya çalıştılar. Flatsome teması Themeforest'taki en hızlı tema olduğunu iddia ediyor, ancak hızlı bir şekilde yüklenebilmesi gerekiyor. Diğer harika özellikler arasında istek listeleri, yapışkan başlık, canlı ürün arama, sınırsız formlar ve sınırsız sayıda bağlantı bulunur. Bu tema 60 dolara satılıyor ve bu da onu harika bir fırsat haline getiriyor.
Divi Temasını 60 $ karşılığında satın almaktan çok daha ucuz olan Divi Temasını 30 $ karşılığında alabilirsiniz. Elementor ile çalışmak harika bir deneyim ama seçim tamamen size ait. Her ikisinden de çok sayıda harika demoyu hızlı bir şekilde içe aktarabilirsiniz.
Web Sitenizi Geliştirmek İçin Elementor'u Kullanma
Elementor, web sitenizin görünümünü ve işlevselliğini güncellemek ve iyileştirmek için kullanılabilir. Bununla birlikte, çeşitli özelliklerle özelleştirebileceğiniz bir web sitesi oluşturabilirsiniz.
Özel İletişim Formu WordPress
Özel bir iletişim formu, ziyaretçilerinizin sizinle kolayca iletişim kurmasını sağlamanın harika bir yoludur. WordPress için web sitenize bir iletişim formu eklemeyi kolaylaştıran bir dizi iletişim formu eklentisi vardır.
Çoğu durumda, müşteriler web sitenizdeki bir iletişim formunu doldurarak sizinle iletişim kurabilir. Ek olarak, güçlü bir e-posta listesi oluşturmak için e-posta adreslerini ve olası satışları toplamanıza olanak tanır. Bu yazıda, WordPress'te bir iletişim formunun nasıl oluşturulacağını ele alacağız. WPForms Challenge'da ilk adım bir iletişim formu oluşturmaktır. Bir sonraki adım, bir şablon seçmek veya sıfırdan kendi formunuzu oluşturmaktır. Formunuzun bildirim ayarlarını kontrol etmeye başlamadan önce bunların doğru şekilde ayarlandığından emin olun. Ayrıca Akıllı Etiketleri kullanarak bir form gönderdiklerinde ziyaretçileri bilgilendirebilirsiniz.
WPForms Lite ücretsiz WordPress iletişim formu eklentisi, captcha seçenekleri de dahil olmak üzere reCAPTCHA v2 ve v3 ile aynı özelliklerin çoğunu sağlar. Daha detaylı bir tasarım istiyorsanız WordPress'te çok adımlı bir form oluşturabilirsiniz. Ayrıca, bu akıllı web formu hileleri , gizli müşteri verilerinin kilidini açmanıza yardımcı olabilir.
