Criando um formulário de contato com o Flatsome
Publicados: 2022-10-30Se você deseja criar um formulário de contato para o seu site WordPress , pode fazê-lo usando o tema Flatsome. Este tema vem com um formulário de contato integrado que você pode usar para criar um formulário de contato simples para o seu site. Para usar o formulário de contato, primeiro você precisa criar uma nova página no WordPress e, em seguida, selecionar o modelo “Flatsome Contact Form” no menu suspenso. Depois de selecionar o modelo, você poderá ver o formulário de contato no lado direito da página. Você pode adicionar os campos obrigatórios ao formulário, como nome, email e mensagem. Depois de adicionar os campos obrigatórios, você pode clicar no botão "Enviar" para enviar o formulário. O formulário de contato será então enviado para o endereço de e-mail que você especificou no formulário.
Como faço para integrar o formulário de contato no WordPress?

Existem muitas maneiras de integrar formulários de contato no WordPress. Uma maneira é usar um plugin como Contact Form 7 ou Gravity Forms. Esses plugins permitem que você crie um formulário e incorpore-o em um post ou página em seu site WordPress. Outra maneira é usar um serviço como Wufoo ou Typeform, que fornecerá um formulário que você poderá incorporar em seu site WordPress.
Todo site precisa de um formulário de contato para que os visitantes possam contatá-lo diretamente sobre seus produtos e serviços. O formulário de contato padrão no WordPress não está integrado, mas você pode adicionar um ao seu site usando o Contact Form Builder. Neste tutorial, mostraremos como criar um formulário de contato no WordPress com facilidade. Com o WPForms Lite, você pode criar mais de 20 modelos de formulários gratuitos. Esses modelos permitem que você crie uma variedade de formulários de contato. Você deve configurar as opções de notificação e confirmação de formulário para usá-las. Pode ser uma simples mensagem de agradecimento, um link para uma página onde você carregou PDFs ou qualquer outro tipo de coisa que você queira.
Se você quiser redirecionar os usuários após o envio bem-sucedido do formulário, em vez de exibir uma mensagem, clique em 'Ir para URL' no menu suspenso de confirmação. Todos os campos serão preenchidos dinamicamente quando você navegar para as configurações de notificação. As notificações são enviadas automaticamente para o email do administrador que foi criado quando você criou o site. Além disso, o WPForms possui um shortcode de formulário de contato que você pode usar para colocar seu formulário em uma barra lateral ou área pronta para widget do seu tema WordPress. Se você quiser saber mais sobre códigos de acesso, confira nosso guia completo sobre como adicionar um ao WordPress. Isso é tudo o que você precisa fazer se quiser incluir apenas o formulário de contato na página. Para fazer isso, clique com o botão direito do mouse na área do widget na qual deseja adicionar seu formulário e selecione 'Mais' no menu suspenso 'Adicionar bloco'. Você pode adicionar o bloco 'WPForms' à sua barra lateral ou outra área de widget clicando nele. Você terá uma prévia do seu formulário carregado neste processo, e ele poderá ser editado e atualizado.
Você pode integrar o contato constante com o WordPress?
O WordPress requer um plugin, como o plugin WPForms, para ser integrado ao Constant Contact. Na maioria dos casos, isso se aplica se você não tiver experiência como desenvolvedor da Web ou se não conseguir escrever código. Você poderá criar formulários de site que enviam automaticamente dados de sua conta Constant Contact .
Melhores plugins de chatbot para WordPress
O WordPress é um popular sistema de gerenciamento de conteúdo (CMS) usado por empresas para criar e gerenciar sites. O HubSpot é uma excelente opção de CRM em geral e é simples integrar seu site WordPress ao seu CRM. Se você aprendeu como adicionar um plug-in, sabe como conectar seu site; É simples assim.
Os bots de bate-papo podem ser alimentados com um plug-in de chatbot. Os sites agora podem se conectar a vários canais por meio de plug-ins de chatbot do WordPress, permitindo que eles executem funções diferentes e interajam com vários canais ao mesmo tempo. Um plug-in de chatbots pode ser usado para gerar leads, coletar informações valiosas do cliente e fazer outras coisas.

Como criar um formulário de contato dinâmico no WordPress?
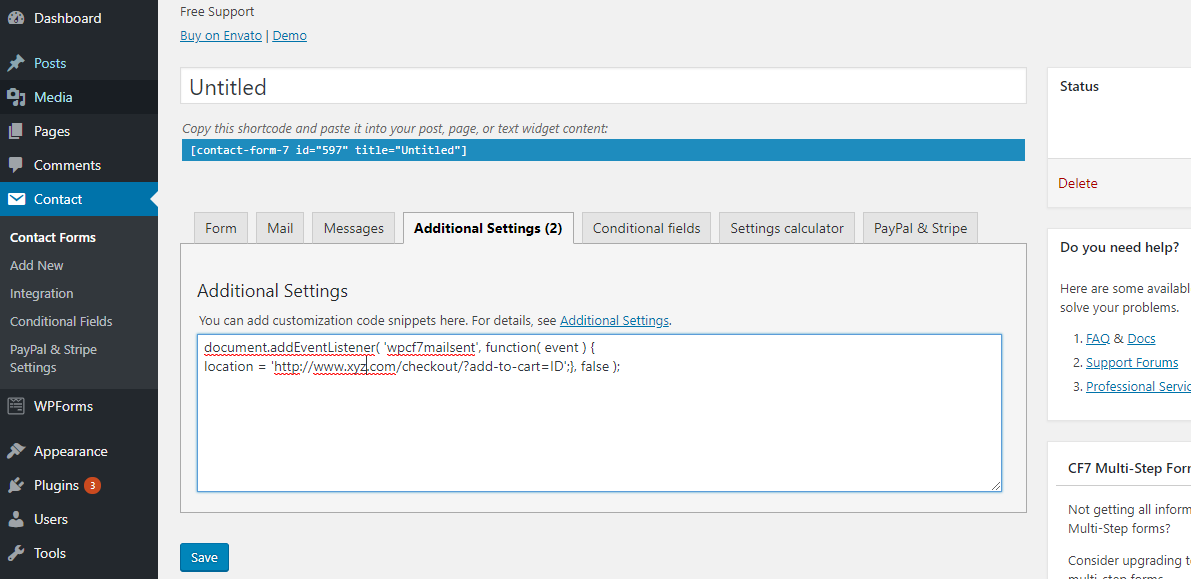
Analisaremos os próximos passos com maior profundidade mais tarde. Para fazer isso, adicionaremos um campo de texto dinâmico que extrai o contexto das variáveis GET na URL. A variável “contexto” será utilizada para representar a requisição GET. O campo Texto Dinâmico é criado usando o Gerador de Tags WPCF7. O formulário deve ser capaz de recuperar a variável GET de contexto da URL.
Posso usar o Elementor com o Flatsome?

Depois de conduzir uma investigação completa, concluí que o ux builder do Flatsome funciona perfeitamente com qualquer outro plugin, incluindo elementos. O Elementor continua a carregar mesmo depois de desativá-lo e usar o construtor ux.
Qual é a diferença entre um elementor e um flatsome? Você pode baixar o The Hello Theme, o tema gratuito do Elementor, gratuitamente agora. Você pode usar esta ferramenta para construir sites de forma muito rápida e fácil, independentemente de ser apenas um construtor de páginas ou um construtor de arrastar e soltar. Em termos de criação de lojas virtuais, o Elementor, como a maioria dos outros temas principais, é uma boa escolha. Existem aproximadamente 200 layouts disponíveis na estrutura do tipo Divi que são adequados para qualquer tipo de nicho. Existem inúmeras categorias e páginas de produtos que podem ser lindamente projetadas no Woocommerce. Para ver o que pode ser definido separadamente com o Elementor para celular, tablet e desktop, acesse este link.
O Elementor vale o triplo de seu preço, especialmente quando comparado a outros temas premium que são significativamente mais baratos, mas também significativamente piores. Na imagem acima, você pode ver o preço do Elementor. Flatsome recebeu uma classificação média de 4,80 de 5 de 5576 clientes. Os construtores deste tema procuraram criar o maior número de funções possível, com o mínimo de erro possível. O tema Flatsome afirma ser o mais rápido no Themeforest, mas deve ser capaz de carregar rapidamente. Outros recursos interessantes incluem listas de desejos, cabeçalho fixo, pesquisa de produtos ao vivo, formulários ilimitados e um número ilimitado de links. Este tema está disponível por US $ 60, tornando-o um ótimo negócio.
Você pode obter o Divi Theme por US $ 30, que é significativamente mais barato do que comprar o Divi Theme por US $ 60. Trabalhar com a Elementor é uma ótima experiência, mas a escolha é inteiramente sua. Você pode importar rapidamente um grande número de ótimas demos de qualquer um.
Usando Elementor para melhorar seu site
O Elementor pode ser usado para atualizar e melhorar a aparência e a funcionalidade do seu site. Com ele, você pode criar um site que você personaliza com uma variedade de recursos.
Formulário de contato personalizado WordPress
Um formulário de contato personalizado é uma ótima maneira de permitir que seus visitantes entrem em contato com você facilmente. Existem vários plugins de formulário de contato disponíveis para o WordPress, o que facilita a adição de um formulário de contato ao seu site.
Na maioria dos casos, os clientes podem entrar em contato com você preenchendo um formulário de contato em seu site. Além disso, permite coletar endereços de e-mail e leads para criar uma lista de e-mail forte. Neste artigo, veremos como criar um formulário de contato no WordPress. No Desafio WPForms, o primeiro passo é criar um formulário de contato. O próximo passo é selecionar um modelo ou criar seu próprio formulário do zero. Antes de começar a verificar as configurações de notificação do seu formulário, verifique se elas estão configuradas corretamente. Você também pode notificar os visitantes quando eles enviam um formulário usando Smart Tags.
O plug-in de formulário de contato WordPress gratuito WPForms Lite fornece muitos dos mesmos recursos que o reCAPTCHA v2 e v3, incluindo opções de captcha. Se você deseja um design mais detalhado, pode criar um formulário de várias etapas no WordPress. Além disso, esses hacks inteligentes de formulários da Web podem ajudá-lo a desbloquear dados ocultos de clientes.
