Creazione di un modulo di contatto con Flatsome
Pubblicato: 2022-10-30Se desideri creare un modulo di contatto per il tuo sito Web WordPress , puoi farlo utilizzando il tema Flatsome. Questo tema viene fornito con un modulo di contatto integrato che puoi utilizzare per creare un semplice modulo di contatto per il tuo sito web. Per utilizzare il modulo di contatto, prima devi creare una nuova pagina in WordPress e quindi selezionare il modello "Flatsome Contact Form" dal menu a discesa. Una volta selezionato il modello, potrai vedere il modulo di contatto sul lato destro della pagina. È quindi possibile aggiungere i campi richiesti al modulo come il nome, l'e-mail e il messaggio. Una volta aggiunti i campi richiesti, è quindi possibile fare clic sul pulsante "Invia" per inviare il modulo. Il modulo di contatto verrà quindi inviato all'indirizzo e-mail che hai specificato nel modulo.
Come posso integrare il modulo di contatto in WordPress?

Esistono molti modi per integrare i moduli di contatto in WordPress. Un modo è utilizzare un plug-in come Contact Form 7 o Gravity Forms. Questi plugin ti permetteranno di creare un modulo e poi incorporarlo in un post o in una pagina sul tuo sito WordPress. Un altro modo è utilizzare un servizio come Wufoo o Typeform, che ti fornirà un modulo che puoi incorporare nel tuo sito WordPress.
Ogni sito web ha bisogno di un modulo di contatto affinché i visitatori possano contattarti direttamente in merito ai tuoi prodotti e servizi. Il modulo di contatto predefinito su WordPress non è integrato, ma puoi aggiungerne uno al tuo sito utilizzando Contact Form Builder. In questo tutorial, ti mostreremo come creare facilmente un modulo di contatto in WordPress. Con WPForms Lite, puoi creare oltre 20 modelli di moduli gratuiti. Questi modelli ti consentono di creare una varietà di moduli di contatto. È necessario configurare le opzioni di notifica e conferma del modulo per utilizzarle. Questo può essere un semplice messaggio di ringraziamento, un collegamento a una pagina in cui hai caricato PDF o qualsiasi altro tipo di cosa desideri.
Se desideri reindirizzare gli utenti dopo aver inviato correttamente il modulo anziché visualizzare un messaggio, fai clic su "Vai all'URL" nel menu a discesa di conferma. Tutti i campi verranno riempiti dinamicamente quando si accede alle impostazioni di notifica. Le notifiche vengono inviate automaticamente all'e-mail dell'amministratore che è stata creata al momento della creazione del sito. Inoltre, WPForms ha uno shortcode del modulo di contatto che puoi utilizzare per posizionare il modulo in una barra laterale o in un'area pronta per i widget del tuo tema WordPress. Se vuoi saperne di più sugli shortcode, consulta la nostra guida completa su come aggiungerne uno a WordPress. Questo è tutto ciò che devi fare se vuoi includere solo il modulo di contatto nella pagina. Per fare ciò, fai clic con il pulsante destro del mouse sull'area del widget in cui desideri aggiungere il modulo e seleziona "Più" dal menu a discesa "Aggiungi blocco". Puoi aggiungere il blocco "WPForms" alla barra laterale o ad un'altra area del widget facendo clic su di esso. Avrai un'anteprima del tuo modulo caricato in questo processo e potrà essere modificato e aggiornato.
Puoi integrare il contatto costante con WordPress?
WordPress richiede un plug-in, come il plug-in WPForms, da integrare con Constant Contact. Nella maggior parte dei casi, ciò si applica se non si dispone di un background di sviluppatore web o se non si è in grado di scrivere codice. Sarai in grado di creare moduli per siti Web che inviano automaticamente i dati dal tuo account Constant Contact .
I migliori plugin per chatbot per WordPress
WordPress è un popolare sistema di gestione dei contenuti (CMS) utilizzato dalle aziende per creare e gestire siti Web. HubSpot è nel complesso un'eccellente scelta CRM ed è semplice integrare il tuo sito WordPress nel tuo CRM. Se hai imparato ad aggiungere un plugin, sai come collegare il tuo sito web; E 'così semplice.
I chatbot possono essere alimentati con un plug-in Chatbot. I siti Web ora possono connettersi a più canali tramite i plug-in dei chatbot di WordPress, consentendo loro di eseguire funzioni diverse e interagire con più canali contemporaneamente. Un plug-in per chatbot può essere utilizzato per generare lead, raccogliere preziose informazioni sui clienti e fare altre cose.

Come posso creare un modulo di contatto dinamico in WordPress?
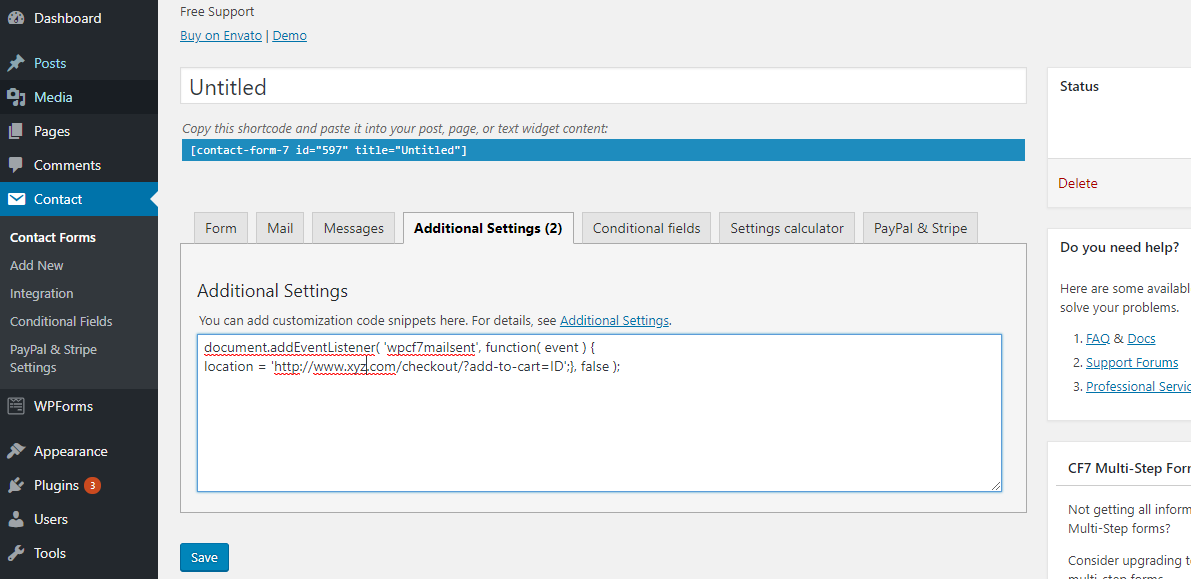
Esamineremo questi passaggi successivi in modo più approfondito in seguito. Per fare ciò, aggiungeremo un campo di testo dinamico che estrae il contesto dalle variabili GET nell'URL. La variabile "contesto" verrà utilizzata per rappresentare la richiesta GET. Il campo di testo dinamico viene creato utilizzando il generatore di tag WPCF7. Il modulo deve essere in grado di recuperare la variabile GET di contesto dall'URL.
Posso usare Elementor con Flatsome?

Dopo aver condotto un'indagine approfondita, ho concluso che il builder ux di Flatsome funziona perfettamente con qualsiasi altro plugin, inclusi gli elementi. Elementor continua a caricarsi anche dopo averlo disabilitato e aver utilizzato ux builder.
Qual è la differenza tra un elementor e un flatsome? Puoi scaricare The Hello Theme, il tema gratuito di Elementor, gratuitamente in questo momento. Puoi utilizzare questo strumento per creare siti Web molto rapidamente e facilmente, indipendentemente dal fatto che si tratti solo di un generatore di pagine o di un generatore di trascinamento della selezione. In termini di creazione di negozi online, Elementor, come la maggior parte degli altri temi principali, è una buona scelta. Ci sono circa 200 layout disponibili nel framework Divi-like adatti a qualsiasi tipo di nicchia. Ci sono numerose categorie e pagine di prodotti che possono essere splendidamente progettate in Woocommerce. Per vedere cosa può essere impostato separatamente con Elementor per dispositivi mobili, tablet e desktop, vai a questo link.
Elementor vale il triplo del suo prezzo, soprattutto se confrontato con altri temi premium che sono significativamente meno costosi ma anche significativamente peggiori. Nell'immagine sopra, puoi vedere il prezzo di Elementor. Flatsome ha ricevuto una valutazione media di 4,80 su 5 da 5576 clienti. I costruttori di questo tema hanno cercato di creare quante più funzioni possibili, con il minor numero di errori possibile. Il tema Flatsome afferma di essere il più veloce su Themeforest, ma dovrebbe essere in grado di caricarsi rapidamente. Altre interessanti funzionalità includono liste dei desideri, intestazione adesiva, ricerca di prodotti in tempo reale, moduli illimitati e un numero illimitato di collegamenti. Questo tema è disponibile per $ 60, il che lo rende un ottimo affare.
Puoi ottenere il tema Divi per $ 30, che è significativamente meno costoso rispetto all'acquisto del tema Divi per $ 60. Lavorare con Elementor è una grande esperienza, ma la scelta è interamente tua. Puoi importare rapidamente un gran numero di fantastiche demo da entrambi.
Utilizzo di Elementor per migliorare il tuo sito web
Elementor può essere utilizzato per aggiornare e migliorare l'aspetto e la funzionalità del tuo sito web. Con esso, puoi creare un sito Web che personalizzi con una varietà di funzionalità.
Modulo di contatto personalizzato WordPress
Un modulo di contatto personalizzato è un ottimo modo per consentire ai tuoi visitatori di mettersi in contatto facilmente con te. Sono disponibili numerosi plug-in per moduli di contatto per WordPress, che semplificano l'aggiunta di un modulo di contatto al tuo sito Web.
Nella maggior parte dei casi, i clienti possono contattarti compilando un modulo di contatto sul tuo sito web. Inoltre, ti consente di raccogliere indirizzi e-mail e lead per creare una solida lista di e-mail. In questo articolo, analizzeremo come creare un modulo di contatto su WordPress. Nella WPForms Challenge, il primo passo è creare un modulo di contatto. Il passaggio successivo consiste nel selezionare un modello o creare il proprio modulo da zero. Prima di iniziare a controllare le impostazioni di notifica del modulo, assicurati che siano impostate correttamente. Puoi anche avvisare i visitatori quando inviano un modulo utilizzando gli smart tag.
Il plug-in per moduli di contatto WordPress gratuito di WPForms Lite offre molte delle stesse funzionalità di reCAPTCHA v2 e v3, comprese le opzioni captcha. Se desideri un design più dettagliato, puoi creare un modulo in più passaggi in WordPress. Inoltre, questi intelligenti hack dei moduli web possono aiutarti a sbloccare i dati nascosti dei clienti.
