Crear un formulario de contacto con Flatsome
Publicado: 2022-10-30Si desea crear un formulario de contacto para su sitio web de WordPress , puede hacerlo utilizando el tema Flatsome. Este tema viene con un formulario de contacto incorporado que puede usar para crear un formulario de contacto simple para su sitio web. Para usar el formulario de contacto, primero debe crear una nueva página en WordPress y luego seleccionar la plantilla "Formulario de contacto Flatsome" en el menú desplegable. Una vez que haya seleccionado la plantilla, podrá ver el formulario de contacto en el lado derecho de la página. Luego puede agregar los campos obligatorios al formulario, como el nombre, el correo electrónico y el mensaje. Una vez que haya agregado los campos obligatorios, puede hacer clic en el botón "Enviar" para enviar el formulario. El formulario de contacto se enviará a la dirección de correo electrónico que haya especificado en el formulario.
¿Cómo integro el formulario de contacto en WordPress?

Hay muchas formas de integrar formularios de contacto en WordPress. Una forma es usar un complemento como Contact Form 7 o Gravity Forms. Estos complementos le permitirán crear un formulario y luego incrustarlo en una publicación o página en su sitio de WordPress. Otra forma es usar un servicio como Wufoo o Typeform, que le proporcionará un formulario que puede incrustar en su sitio de WordPress.
Cada sitio web necesita un formulario de contacto para que los visitantes puedan contactarlo directamente sobre sus productos y servicios. El formulario de contacto predeterminado en WordPress no está integrado, pero puede agregar uno a su sitio utilizando el Creador de formularios de contacto. En este tutorial, le mostraremos cómo crear un formulario de contacto en WordPress con facilidad. Con WPForms Lite, puede crear más de 20 plantillas de formularios gratuitas. Estas plantillas le permiten crear una variedad de formularios de contacto. Debe configurar las opciones de notificación y confirmación del formulario para poder utilizarlos. Esto puede ser un simple mensaje de agradecimiento, un enlace a una página donde haya cargado archivos PDF o cualquier otro tipo de cosa que desee.
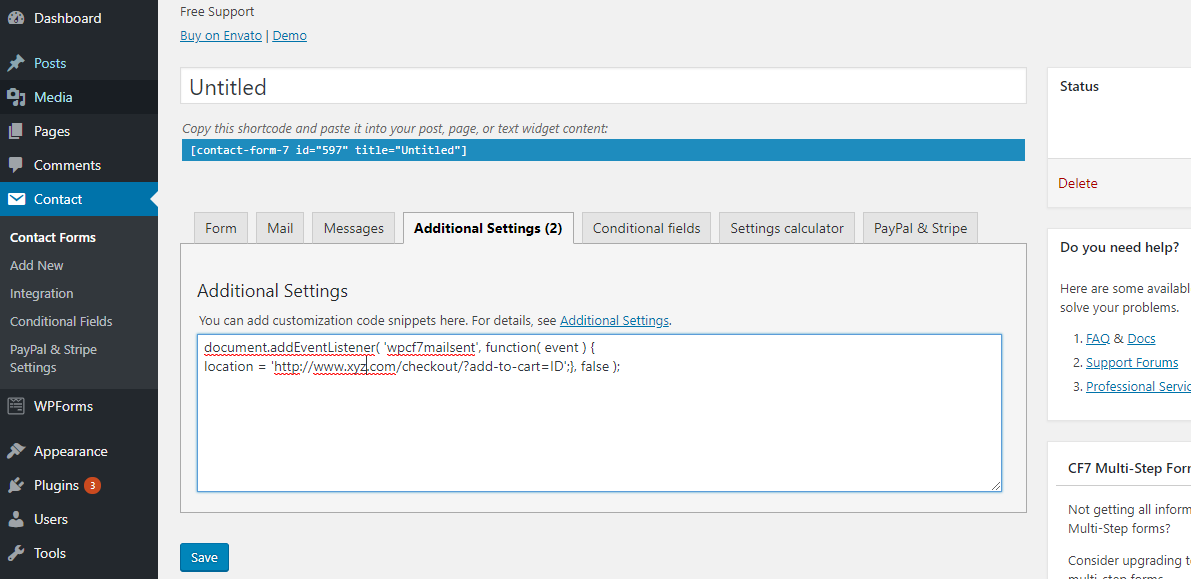
Si desea redirigir a los usuarios después de enviar correctamente el formulario en lugar de mostrar un mensaje, haga clic en 'Ir a URL' en el menú desplegable de confirmación. Todos los campos se completarán dinámicamente cuando navegue a la configuración de notificaciones. Las notificaciones se envían automáticamente al correo electrónico del administrador que se creó cuando creó el sitio. Además, WPForms tiene un código abreviado de formulario de contacto que puede usar para colocar su formulario en una barra lateral o en un área lista para widgets de su tema de WordPress. Si desea obtener más información sobre códigos cortos, consulte nuestra guía completa sobre cómo agregar uno a WordPress. Esto es todo lo que necesita hacer si solo desea incluir el formulario de contacto en la página. Para hacer esto, haga clic con el botón derecho en el área del widget en el que desea agregar su formulario y seleccione 'Más' en el menú desplegable 'Agregar bloque'. Puede agregar el bloque 'WPForms' a su barra lateral u otra área de widgets haciendo clic en él. Tendrá una vista previa de su formulario cargado en este proceso, y podrá editarlo y actualizarlo.
¿Puedes integrar Constant Contact con WordPress?
WordPress requiere un complemento, como el complemento WPForms, para integrarse con Constant Contact. En la mayoría de los casos, esto se aplica si no tiene experiencia como desarrollador web o si no puede escribir código. Podrá crear formularios de sitios web que envíen datos automáticamente desde su cuenta de Constant Contact .
Los mejores complementos de chatbot para WordPress
WordPress es un sistema de administración de contenido (CMS) popular que utilizan las empresas para crear y administrar sitios web. HubSpot es una excelente opción de CRM en general, y es sencillo integrar su sitio de WordPress en su CRM. Si ha aprendido a agregar un complemento, sabe cómo conectar su sitio web; Es tan simple como eso.
Los bots de chat pueden funcionar con un complemento de Chatbot. Los sitios web ahora pueden conectarse con múltiples canales a través de los complementos de bot de chat de WordPress, lo que les permite realizar diferentes funciones e interactuar con múltiples canales al mismo tiempo. Se puede usar un complemento de chatbots para generar clientes potenciales, recopilar información valiosa del cliente y hacer otras cosas.

¿Cómo creo un formulario de contacto dinámico en WordPress?
Repasaremos esos próximos pasos con mayor profundidad más adelante. Para hacerlo, agregaremos un campo de texto dinámico que extrae el contexto de las variables GET en la URL. La variable "contexto" se utilizará para representar la solicitud GET. El campo de texto dinámico se crea utilizando el generador de etiquetas WPCF7. El formulario debe poder recuperar la variable GET de contexto de la URL.
¿Puedo usar Elementor con Flatsome?

Después de realizar una investigación exhaustiva, llegué a la conclusión de que el generador de ux de Flatsome funciona perfectamente con cualquier otro complemento, incluidos los elementos. Elementor continúa cargándose incluso después de que lo desactivo y uso el generador de ux.
¿Cuál es la diferencia entre un elementor y un flatsome? Puede descargar The Hello Theme, el tema gratuito propio de Elementor, de forma gratuita ahora mismo. Puede utilizar esta herramienta para crear sitios web de forma rápida y sencilla, independientemente de si se trata solo de un creador de páginas o de arrastrar y soltar. En términos de creación de tiendas web, Elementor, como la mayoría de los otros temas principales, es una buena opción. Hay aproximadamente 200 diseños disponibles en el marco tipo Divi que son adecuados para cualquier tipo de nicho. Hay numerosas categorías y páginas de productos que se pueden diseñar maravillosamente en Woocommerce. Para ver qué se puede configurar por separado con Elementor para dispositivos móviles, tabletas y computadoras de escritorio, vaya a este enlace.
Elementor vale el triple de su precio, especialmente cuando se compara con otros temas premium que son significativamente menos costosos pero también significativamente peores. En la imagen de arriba, puedes ver el precio de Elementor. Flatsome recibió una calificación promedio de 4.80 sobre 5 de 5576 clientes. Los constructores de este tema buscaron crear tantas funciones como fuera posible, con el menor error posible. El tema Flatsome afirma ser el más rápido en Themeforest, pero debería poder cargarse rápidamente. Otras características interesantes incluyen listas de deseos, encabezado fijo, búsqueda de productos en vivo, formularios ilimitados y una cantidad ilimitada de enlaces. Este tema está disponible por $ 60, por lo que es una gran oferta.
Puede obtener el tema Divi por $ 30, que es significativamente menos costoso que comprar el tema Divi por $ 60. Trabajar con Elementor es una gran experiencia, pero la elección es completamente tuya. Puede importar rápidamente una gran cantidad de excelentes demostraciones desde cualquiera de los dos.
Uso de Elementor para mejorar su sitio web
Elementor se puede utilizar para actualizar y mejorar el aspecto y la funcionalidad de su sitio web. Con él, puede crear un sitio web que puede personalizar con una variedad de características.
Formulario de contacto personalizado WordPress
Un formulario de contacto personalizado es una excelente manera de permitir que sus visitantes se comuniquen fácilmente con usted. Hay una serie de complementos de formularios de contacto disponibles para WordPress, lo que facilita agregar un formulario de contacto a su sitio web.
En la mayoría de los casos, los clientes pueden contactarlo completando un formulario de contacto en su sitio web. Además, le permite recopilar direcciones de correo electrónico y clientes potenciales para crear una lista de correo electrónico sólida. En este artículo, repasaremos cómo crear un formulario de contacto en WordPress. En WPForms Challenge, el primer paso es crear un formulario de contacto. El siguiente paso es seleccionar una plantilla o crear su propio formulario desde cero. Antes de comenzar a verificar la configuración de notificaciones de su formulario, asegúrese de que estén configurados correctamente. También puede notificar a los visitantes cuando envían un formulario utilizando etiquetas inteligentes.
El complemento gratuito de formulario de contacto de WordPress WPForms Lite proporciona muchas de las mismas características que reCAPTCHA v2 y v3, incluidas las opciones de captcha. Si desea un diseño más detallado, puede crear un formulario de varios pasos en WordPress. Además, estos ingeniosos trucos de formularios web pueden ayudarlo a desbloquear datos ocultos de clientes.
