使用 Flatsome 創建聯繫表格
已發表: 2022-10-30如果您想為您的WordPress 網站創建聯繫表格,您可以使用 Flatsome 主題。 這個主題帶有一個內置的聯繫表格,您可以使用它為您的網站創建一個簡單的聯繫表格。 要使用聯繫表格,首先,您需要在 WordPress 中創建一個新頁面,然後從下拉菜單中選擇“Flatsome Contact Form”模板。 選擇模板後,您將能夠在頁面右側看到聯繫表格。 然後,您可以將必填字段添加到表單中,例如姓名、電子郵件和消息。 添加必填字段後,您可以單擊“提交”按鈕發送表格。 然後,聯繫表格將發送到您在表格中指定的電子郵件地址。
如何在 WordPress 中集成聯繫表格?

有很多方法可以將聯繫表單集成到 WordPress 中。 一種方法是使用插件,例如 Contact Form 7 或 Gravity Forms。 這些插件將允許您創建一個表單,然後將其嵌入到您的 WordPress 網站上的帖子或頁面中。 另一種方法是使用 Wufoo 或 Typeform 等服務,它會為您提供可以嵌入到 WordPress 網站的表單。
每個網站都需要一個聯繫表,以便訪問者能夠就您的產品和服務直接與您聯繫。 WordPress 上的默認聯繫表單不是內置的,但您可以使用聯繫表單生成器將其添加到您的站點。 在本教程中,我們將向您展示如何在 WordPress 中輕鬆創建聯繫表單。 使用 WPForms Lite,您可以創建 20 多個免費表單模板。 這些模板允許您創建各種聯繫表格。 您必須配置表單通知和確認選項才能使用它們。 這可以是簡單的感謝信息、指向您已上傳 PDF 的頁面的鏈接或您想要的任何其他類型的內容。
如果您想在成功提交表單後重定向用戶而不是顯示消息,請單擊確認下拉菜單上的“轉到 URL”。 當您導航到通知設置時,所有字段都將被動態填充。 通知會自動發送到您創建站點時創建的管理員電子郵件。 此外,WPForms 有一個聯繫表單短代碼,您可以使用它來將表單放置在 WordPress 主題的側邊欄或小部件就緒區域中。 如果您想了解有關簡碼的更多信息,請查看我們關於將簡碼添加到 WordPress 的完整指南。 如果您只想在頁面上包含聯繫表格,這就是您需要做的所有事情。 為此,請右鍵單擊要在其中添加表單的小部件區域,然後從“添加塊”下拉菜單中選擇“加號”。 您可以通過單擊將“WPForms”塊添加到側邊欄或其他小部件區域。 您將預覽在此過程中加載的表單,並且可以對其進行編輯和更新。
您可以將持續聯繫與 WordPress 集成嗎?
WordPress 需要一個插件,例如 WPForms 插件,才能與 Constant Contact 集成。 在大多數情況下,這適用於您沒有 Web 開發人員背景或無法編寫代碼的情況。 您將能夠創建自動從您的Constant Contact 帳戶發送數據的網站表單。
WordPress的最佳聊天機器人插件
WordPress 是一種流行的內容管理系統 (CMS),企業使用它來創建和管理網站。 HubSpot 總體上是一個優秀的 CRM 選擇,並且很容易將您的 WordPress 網站集成到您的 CRM 中。 如果您已經學會瞭如何添加插件,那麼您就知道如何連接您的網站; 就這麼簡單。
聊天機器人可以通過聊天機器人插件供電。網站現在可以通過 WordPress 聊天機器人插件與多個渠道連接,允許它們執行不同的功能並同時與多個渠道進行交互。 聊天機器人插件可用於生成潛在客戶、收集有價值的客戶信息以及做其他事情。

如何在 WordPress 中創建動態聯繫表單?
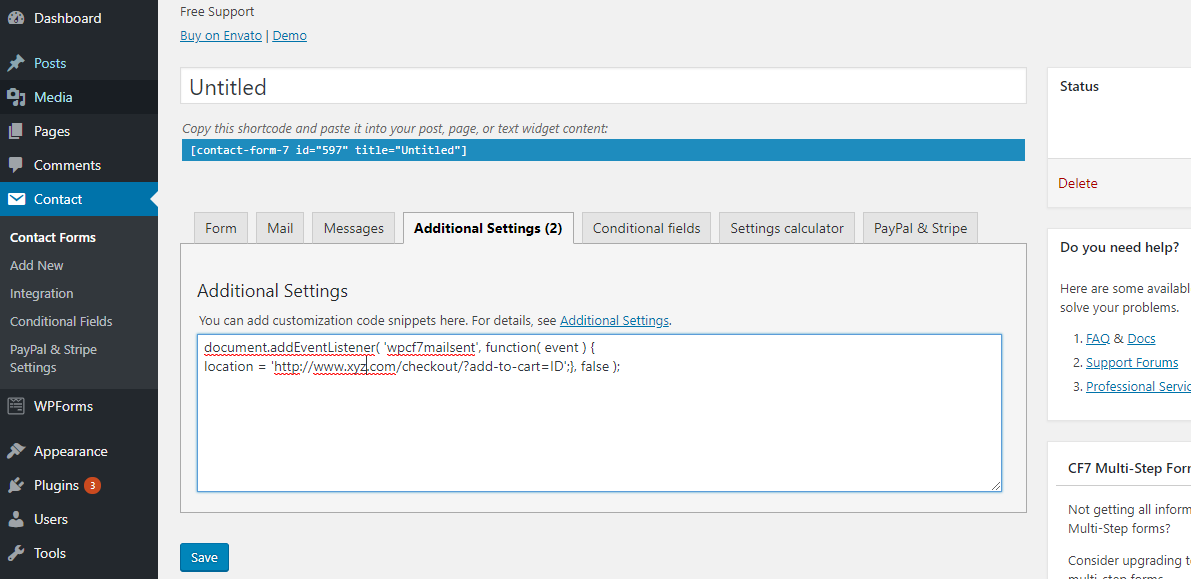
稍後我們將更深入地討論這些後續步驟。 為此,我們將添加一個動態文本字段,該字段從 URL 中的 GET 變量中提取上下文。 變量“context”將用於表示 GET 請求。 動態文本字段是使用 WPCF7 標記生成器創建的。 表單必須能夠從 URL 中檢索上下文 GET 變量。
我可以將 Elementor 與 Flatsome 一起使用嗎?

在進行了徹底的調查後,我得出結論,Flatsome 的 ux 構建器可以與任何其他插件完美配合,包括元素。 即使在我禁用它並使用 ux 構建器之後,Elementor 也會繼續加載。
elementor 和 flatsome 有什麼區別? 您現在可以免費下載 Elementor 自己的免費主題 The Hello Theme。 無論是頁面構建器還是拖放構建器,您都可以使用此工具快速輕鬆地構建網站。 在創建網上商店方面,Elementor 與大多數其他熱門主題一樣,是一個不錯的選擇。 類似 Divi 的框架中有大約 200 種佈局可用,適用於任何類型的利基市場。 在 Woocommerce 中可以設計精美的類別和產品頁面。 要查看適用於移動設備、平板電腦和台式機的 Elementor 可以單獨設置的內容,請訪問此鏈接。
Elementor 的價格是其價格的三倍,尤其是與其他價格便宜但也差很多的高級主題相比。 在上圖中,您可以看到 Elementor 的價格。 Flatsome 從 5576 名客戶中獲得了 4.80 的平均評分(滿分 5 分)。 該主題的構建者力求創建盡可能多的功能,同時盡可能減少錯誤。 Flatsome 主題聲稱是 Themeforest 上最快的,但它應該能夠快速加載。 其他很酷的功能包括願望清單、粘性標題、實時產品搜索、無限表格和無限數量的鏈接。 這個主題售價 60 美元,非常划算。
您可以花 30 美元購買 Divi 主題,這比以 60 美元購買 Divi 主題要便宜得多。 與 Elementor 合作是一次很棒的體驗,但選擇權完全在您手中。 您可以從中快速導入大量出色的演示。
使用 Elementor 改進您的網站
Elementor 可用於更新和改進您網站的外觀和功能。 有了它,您可以創建一個具有各種功能的自定義網站。
自定義聯繫表格 WordPress
自定義聯繫表格是讓訪問者輕鬆與您取得聯繫的好方法。 有許多可用於 WordPress 的聯繫表單插件,可以輕鬆地將聯繫表單添加到您的網站。
在大多數情況下,客戶可以通過在您的網站上填寫聯繫表與您聯繫。 此外,它還允許您收集電子郵件地址和潛在客戶,以建立強大的電子郵件列表。 在本文中,我們將介紹如何在 WordPress 上創建聯繫表單。 在 WPForms 挑戰賽中,第一步是創建聯繫表格。 下一步是選擇模板或從頭開始創建自己的表單。 在開始檢查表單的通知設置之前,請確保它們設置正確。 您還可以在訪問者使用智能標籤提交表單時通知他們。
WPForms Lite 免費的 WordPress 聯繫表單插件提供了許多與 reCAPTCHA v2 和 v3 相同的功能,包括驗證碼選項。 如果您想要更詳細的設計,您可以在 WordPress 中創建一個多步驟表單。 此外,這些巧妙的網絡表單黑客可以幫助您解鎖隱藏的客戶數據。
