การสร้างแบบฟอร์มการติดต่อกับ Flatsome
เผยแพร่แล้ว: 2022-10-30หากคุณต้องการสร้างแบบฟอร์มการติดต่อสำหรับ เว็บไซต์ WordPress ของ คุณ คุณสามารถทำได้โดยใช้ธีม Flatsome ชุดรูปแบบนี้มาพร้อมกับแบบฟอร์มการติดต่อในตัวที่คุณสามารถใช้เพื่อสร้างแบบฟอร์มการติดต่ออย่างง่ายสำหรับเว็บไซต์ของคุณ ในการใช้แบบฟอร์มการติดต่อ ก่อนอื่นคุณต้องสร้างหน้าใหม่ใน WordPress จากนั้นเลือกเทมเพลต "Flatsome Contact Form" จากเมนูแบบเลื่อนลง เมื่อคุณเลือกเทมเพลตแล้ว คุณจะสามารถเห็นแบบฟอร์มการติดต่อที่ด้านขวาของหน้า จากนั้นคุณสามารถเพิ่มฟิลด์ที่จำเป็นลงในแบบฟอร์ม เช่น ชื่อ อีเมล และข้อความ เมื่อคุณเพิ่มฟิลด์ที่จำเป็นแล้ว คุณสามารถคลิกที่ปุ่ม "ส่ง" เพื่อส่งแบบฟอร์ม แบบฟอร์มการติดต่อจะถูกส่งไปยังที่อยู่อีเมลที่คุณระบุไว้ในแบบฟอร์ม
ฉันจะรวมแบบฟอร์มการติดต่อใน WordPress ได้อย่างไร

มีหลายวิธีในการรวมแบบฟอร์มการติดต่อเข้ากับ WordPress วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Contact Form 7 หรือ Gravity Forms ปลั๊กอินเหล่านี้จะช่วยให้คุณสร้างแบบฟอร์มแล้วฝังลงในโพสต์หรือหน้าบนเว็บไซต์ WordPress ของคุณ อีกวิธีหนึ่งคือการใช้บริการเช่น Wufoo หรือ Typeform ซึ่งจะให้แบบฟอร์มที่คุณสามารถฝังลงในไซต์ WordPress ของคุณได้
ทุกเว็บไซต์ต้องมีแบบฟอร์มการติดต่อเพื่อให้ผู้เยี่ยมชมสามารถติดต่อคุณได้โดยตรงเกี่ยวกับผลิตภัณฑ์และบริการของคุณ แบบฟอร์มติดต่อเริ่มต้นบน WordPress ไม่ได้สร้างขึ้น แต่คุณสามารถเพิ่มลงในไซต์ของคุณได้โดยใช้ตัวสร้างแบบฟอร์มการติดต่อ ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างแบบฟอร์มการติดต่อใน WordPress อย่างง่ายดาย ด้วย WPForms Lite คุณสามารถสร้างเทมเพลตฟอร์มฟรีได้มากกว่า 20 แบบ เทมเพลตเหล่านี้ช่วยให้คุณสร้างแบบฟอร์มการติดต่อได้หลากหลาย คุณต้องกำหนดค่าตัวเลือกการ แจ้งเตือนและการยืนยันแบบฟอร์ม เพื่อใช้งาน นี่อาจเป็นข้อความขอบคุณง่ายๆ ลิงก์ไปยังหน้าที่คุณอัปโหลด PDF หรือสิ่งอื่นๆ ที่คุณต้องการ
หากคุณต้องการเปลี่ยนเส้นทางผู้ใช้หลังจาก ส่งแบบฟอร์มสำเร็จ แทนที่จะแสดงข้อความ ให้คลิก 'ไปที่ URL' บนเมนูแบบเลื่อนลงการยืนยัน ฟิลด์ทั้งหมดจะถูกเติมแบบไดนามิกเมื่อคุณไปที่การตั้งค่าการแจ้งเตือน การแจ้งเตือนจะถูกส่งไปยังอีเมลผู้ดูแลระบบโดยอัตโนมัติซึ่งสร้างขึ้นเมื่อคุณสร้างไซต์ นอกจากนี้ WPForms ยังมีรหัสย่อแบบฟอร์มการติดต่อที่คุณสามารถใช้เพื่อวางแบบฟอร์มของคุณในแถบด้านข้างหรือพื้นที่พร้อมวิดเจ็ตของธีม WordPress ของคุณ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับรหัสย่อ โปรดดูคู่มือฉบับสมบูรณ์ของเราเกี่ยวกับการเพิ่มรหัสย่อลงใน WordPress นี่คือทั้งหมดที่คุณต้องทำหากคุณต้องการรวมแบบฟอร์มการติดต่อบนหน้าเท่านั้น ในการดำเนินการนี้ ให้คลิกขวาที่พื้นที่วิดเจ็ตที่คุณต้องการเพิ่มแบบฟอร์มและเลือก "บวก" จากเมนูแบบเลื่อนลง "เพิ่มบล็อก" คุณสามารถเพิ่มบล็อก 'WPForms' ลงในแถบด้านข้างหรือบริเวณวิดเจ็ตอื่น ๆ ได้โดยคลิกที่บล็อก คุณจะมีตัวอย่างแบบฟอร์มที่โหลดในกระบวนการนี้ และสามารถแก้ไขและอัปเดตแบบฟอร์มได้
คุณสามารถรวมการติดต่อกับ WordPress อย่างต่อเนื่องได้หรือไม่?
WordPress ต้องการปลั๊กอิน เช่น ปลั๊กอิน WPForms เพื่อรวมเข้ากับ Constant Contact ในกรณีส่วนใหญ่ กรณีนี้จะเกิดขึ้นหากคุณไม่มีพื้นฐานสำหรับนักพัฒนาเว็บหรือหากคุณไม่สามารถเขียนโค้ดได้ คุณจะสามารถสร้างแบบฟอร์มเว็บไซต์ที่ส่งข้อมูลโดยอัตโนมัติจาก บัญชี Constant Contact ของ คุณ
สุดยอดปลั๊กอิน Chatbot สำหรับ WordPress
WordPress เป็นระบบจัดการเนื้อหายอดนิยม (CMS) ที่ธุรกิจใช้เพื่อสร้างและจัดการเว็บไซต์ HubSpot เป็นตัวเลือก CRM ที่ยอดเยี่ยมโดยรวม และการผสานรวมไซต์ WordPress เข้ากับ CRM ของคุณเป็นเรื่องง่าย หากคุณได้เรียนรู้วิธีเพิ่มปลั๊กอิน คุณก็รู้วิธีเชื่อมต่อเว็บไซต์ของคุณ มันง่ายอย่างนั้น
แชทบอทสามารถขับเคลื่อนด้วยปลั๊กอิน Chatbot ได้ ขณะนี้เว็บไซต์สามารถเชื่อมต่อกับหลายช่องผ่านปลั๊กอินแชทบอทของ WordPress ได้ ทำให้สามารถใช้งานฟังก์ชันต่างๆ และโต้ตอบกับหลายช่องได้พร้อมกัน ปลั๊กอินแชทบอทสามารถใช้เพื่อสร้างโอกาสในการขาย รวบรวมข้อมูลลูกค้าที่มีค่า และทำสิ่งอื่น ๆ

ฉันจะสร้างแบบฟอร์มการติดต่อแบบไดนามิกใน WordPress ได้อย่างไร
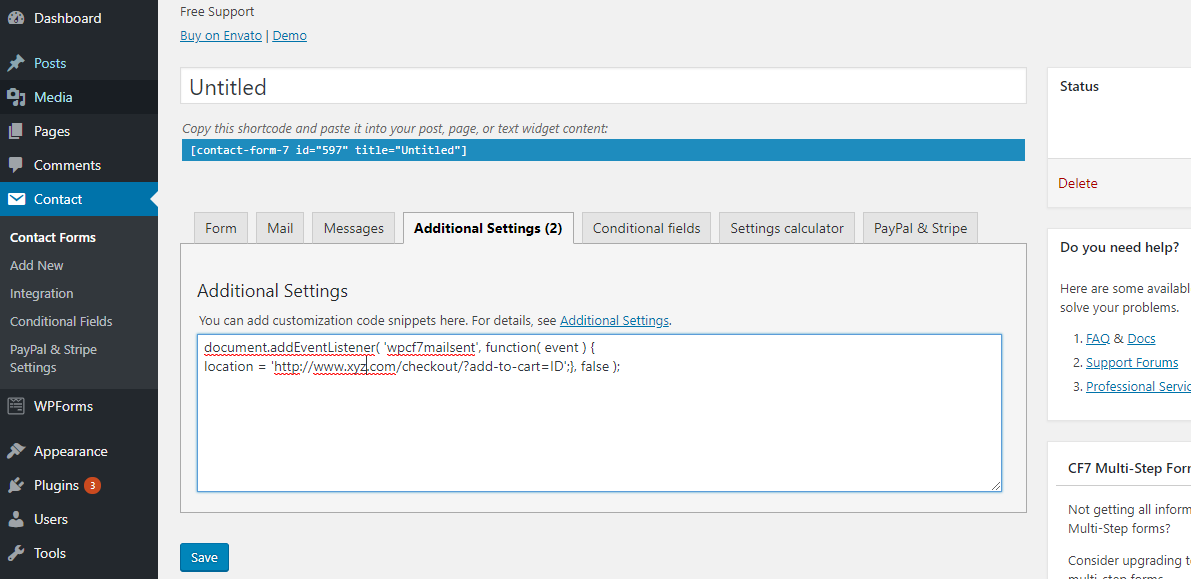
เราจะพูดถึงขั้นตอนต่อไปในเชิงลึกมากขึ้นในภายหลัง ในการดำเนินการดังกล่าว เราจะเพิ่มช่องข้อความแบบไดนามิกที่ดึงบริบทจากตัวแปร GET ใน URL ตัวแปร "บริบท" จะใช้เพื่อแสดงคำขอ GET ฟิลด์ข้อความไดนามิกถูกสร้างขึ้นโดยใช้เครื่องสร้างแท็ก WPCF7 แบบฟอร์มต้องสามารถดึงบริบท GET ตัวแปรจาก URL
ฉันสามารถใช้ Elementor กับ Flatsome ได้ไหม

หลังจากทำการตรวจสอบอย่างละเอียดแล้ว ฉันสรุปว่าตัวสร้าง ux ของ Flatsome ทำงานได้อย่างสมบูรณ์แบบกับปลั๊กอินอื่น ๆ รวมถึงองค์ประกอบ Elementor ยังคงโหลดต่อไปแม้ว่าฉันจะปิดการใช้งานและใช้ตัวสร้าง ux
elementor กับ flatsome ต่างกันอย่างไร? คุณสามารถดาวน์โหลด The Hello Theme ซึ่งเป็นธีมฟรีของ Elementor ได้ฟรีทันที คุณสามารถใช้เครื่องมือนี้เพื่อสร้างเว็บไซต์ได้อย่างรวดเร็วและง่ายดาย ไม่ว่าจะเป็นตัว สร้างเพจ หรือตัวสร้างแบบลากและวาง ในแง่ของการสร้างเว็บช็อป Elementor ก็เหมือนกับธีมยอดนิยมอื่นๆ ส่วนใหญ่ เป็นตัวเลือกที่ดี มีเลย์เอาต์ประมาณ 200 เลย์เอาต์ในเฟรมเวิร์กที่เหมือน Divi ซึ่งเหมาะสำหรับช่องทุกประเภท มีหมวดหมู่และหน้าผลิตภัณฑ์มากมายที่สามารถออกแบบอย่างสวยงามใน Woocommerce หากต้องการดูสิ่งที่สามารถตั้งค่าแยกต่างหากด้วย Elementor สำหรับมือถือ แท็บเล็ต และเดสก์ท็อป ไปที่ลิงก์นี้
Elementor มีมูลค่าสามเท่าของราคา โดยเฉพาะอย่างยิ่งเมื่อเปรียบเทียบกับธีมพรีเมียมอื่นๆ ที่ราคาถูกกว่าอย่างเห็นได้ชัด แต่ก็แย่กว่าอย่างเห็นได้ชัด ในภาพด้านบน คุณจะเห็นราคาของ Elementor Flatsome ได้รับคะแนนเฉลี่ย 4.80 จาก 5 จากลูกค้า 5576 ราย ผู้สร้างธีมนี้พยายามสร้างฟังก์ชันให้มากที่สุดเท่าที่จะเป็นไปได้ โดยมีข้อผิดพลาดน้อยที่สุด ธีม Flatsome อ้างว่าเป็นธีมที่เร็วที่สุดใน Themeforest แต่ควรโหลดได้อย่างรวดเร็ว คุณสมบัติเจ๋ง ๆ อื่น ๆ ได้แก่ สิ่งที่อยากได้ ส่วนหัวที่ติดหนึบ การค้นหาผลิตภัณฑ์แบบสด แบบฟอร์มไม่จำกัด และลิงก์ไม่จำกัดจำนวน ชุดรูปแบบนี้มีให้ในราคา $ 60 ทำให้เป็นข้อเสนอที่ดี
คุณสามารถรับธีม Divi ได้ในราคา $30 ซึ่งถูกกว่าการซื้อธีม Divi ในราคา $60 อย่างมาก การทำงานกับ Elementor เป็นประสบการณ์ที่ยอดเยี่ยม แต่ทางเลือกนั้นเป็นของคุณทั้งหมด คุณสามารถนำเข้าการสาธิตที่ยอดเยี่ยมจำนวนมากได้อย่างรวดเร็วจากทั้งสองอย่าง
การใช้ Elementor เพื่อปรับปรุงเว็บไซต์ของคุณ
Elementor สามารถใช้ในการอัปเดตและปรับปรุงรูปลักษณ์และการทำงานของเว็บไซต์ของคุณ ด้วยสิ่งนี้ คุณสามารถสร้างเว็บไซต์ที่คุณปรับแต่งด้วยคุณสมบัติที่หลากหลายได้
แบบฟอร์มติดต่อที่กำหนดเอง WordPress
แบบฟอร์มการติดต่อที่กำหนดเองเป็นวิธีที่ยอดเยี่ยมในการให้ผู้เยี่ยมชมติดต่อกับคุณได้อย่างง่ายดาย มี ปลั๊กอินแบบฟอร์มการติดต่อ จำนวนมากสำหรับ WordPress ซึ่งทำให้ง่ายต่อการเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ของคุณ
ในกรณีส่วนใหญ่ ลูกค้าสามารถติดต่อคุณได้โดยการกรอกแบบฟอร์มติดต่อบนเว็บไซต์ของคุณ นอกจากนี้ยังช่วยให้คุณสามารถรวบรวมที่อยู่อีเมลและโอกาสในการขายเพื่อสร้างรายชื่ออีเมลที่แข็งแกร่ง ในบทความนี้ เราจะพูดถึงวิธีสร้างแบบฟอร์มการติดต่อบน WordPress ใน WPForms Challenge ขั้นตอนแรกคือการสร้างแบบฟอร์มการติดต่อ ขั้นตอนต่อไปคือการเลือกเทมเพลตหรือสร้างแบบฟอร์มของคุณเองตั้งแต่เริ่มต้น ก่อนที่คุณจะเริ่มตรวจสอบการตั้งค่าการแจ้งเตือนของแบบฟอร์ม ตรวจสอบให้แน่ใจว่าตั้งค่าถูกต้องแล้ว คุณยังสามารถแจ้งผู้เยี่ยมชมเมื่อพวกเขาส่งแบบฟอร์มโดยใช้สมาร์ทแท็ก
ปลั๊กอินแบบฟอร์มติดต่อ WordPress ฟรี WPForms Lite มีคุณสมบัติหลายอย่างเช่นเดียวกับ reCAPTCHA v2 และ v3 รวมถึงตัวเลือก captcha หากคุณต้องการการออกแบบที่มีรายละเอียดมากขึ้น คุณสามารถสร้างแบบฟอร์มหลายขั้นตอนใน WordPress นอกจากนี้ แฮ็กแบบฟอร์มบนเว็บที่ชาญฉลาด เหล่านี้สามารถช่วยให้คุณปลดล็อกข้อมูลลูกค้าที่ซ่อนอยู่ได้
