WordPress에서 슬라이드 쇼를 만들기 위해 Smart Slider 3를 사용하는 방법
게시 됨: 2022-10-03WordPress에서 아름다운 슬라이드쇼를 만드는 쉬운 방법을 찾고 계십니까? Smart Slider 3는 강력하고 사용자 친화적인 WordPress 플러그인으로 클릭 몇 번으로 놀랍고 반응이 빠른 슬라이더를 만들 수 있습니다. 이 기사에서는 Smart Slider 3를 사용하여 WordPress에서 슬라이드쇼를 만드는 방법을 보여줍니다. Smart Slider 3로 슬라이드쇼를 만드는 것은 쉽고 몇 분 밖에 걸리지 않습니다. 내장된 템플릿 라이브러리를 사용하면 코딩할 필요 없이 몇 분 만에 아름다운 슬라이드쇼를 만들 수 있습니다. 사용하려는 템플릿을 선택하고 이미지와 콘텐츠를 추가하기만 하면 준비가 완료됩니다. 슬라이드쇼에 더 많은 사용자 정의를 추가하려는 경우 Smart Slider 3는 또한 다양한 옵션과 설정을 제공합니다. 슬라이더의 레이아웃, 디자인 및 애니메이션을 변경하고 사용자 정의 CSS 및 JavaScript를 추가할 수 있습니다. 이 기사에서는 Smart Slider 3를 사용하여 WordPress에서 슬라이드쇼를 만드는 방법을 보여줍니다. 또한 플러그인의 가장 유용한 기능과 설정에 대해서도 다룰 것입니다. 시작하자!
플러그인을 WordPress 대시보드에 추가하면 새 메뉴 항목이 표시됩니다. 클릭하면 Smart Slider 3 대시보드로 이동합니다. 녹색 "새 프로젝트" 버튼을 클릭하여 새 슬라이더 를 만들 수 있습니다. 모달을 클릭하면 새 프로젝트를 만들어야 하는지 아니면 템플릿으로 시작해야 하는지 알려주는 메뉴가 표시됩니다.
WordPress에서 스마트 슬라이더 플러그인을 어떻게 사용합니까?

WordPress 웹사이트에 Smart Slider 3를 추가하는 것은 매우 간단합니다. WordPress 관리자 패널에서 Smart Slider 3 -> 새로 만들기로 이동합니다. 추가하려는 슬라이더 유형을 선택합니다. 그런 다음 새 슬라이더에 이름을 지정하고 슬라이더 만들기 버튼을 클릭합니다. 이제 새 슬라이더에 슬라이드를 추가할 차례입니다. 이렇게 하려면 슬라이드 추가 버튼을 클릭합니다. 그런 다음 빈 슬라이드 또는 미리 만들어진 슬라이드를 추가하도록 선택할 수 있습니다. 빈 슬라이드를 추가하도록 선택한 경우 사용 가능한 다양한 콘텐츠 블록을 사용하여 슬라이드에 자신의 콘텐츠를 추가할 수 있습니다. 빈 슬라이드에 이미지, 비디오 및 버튼을 추가할 수도 있습니다. 미리 만들어진 슬라이드를 추가하기로 선택한 경우 사용 가능한 다양한 템플릿 중에서 선택할 수 있습니다. 사용하려는 템플릿을 선택한 다음 슬라이드 삽입 버튼 을 클릭하기만 하면 됩니다. 슬라이더에 원하는 모든 슬라이드를 추가했으면 게시 버튼을 클릭하여 웹사이트에서 슬라이더를 라이브로 만들 수 있습니다.
Smart Slider 3 플러그인을 사용하면 웹사이트 어디에서나 사용할 수 있는 슬라이더를 만들 수 있습니다. 레이어의 빌더 인터페이스는 매우 강력하며 항목과 레이어를 슬라이딩하기 위해 미세하게 조정된 애니메이션 시스템이 있습니다. Smart Slider는 슬라이더뿐만 아니라 레이어 생성(레이어, 속성 관리자, 미리 보기)을 위한 인터페이스와 사용 편의성을 포함하는 슬라이더 생성 도구 입니다. 사용 가능한 대부분의 플러그인은 특히 얼마나 많은 사람들이 플러그인에서 이익을 얻는지 고려할 때 좋지 않습니다. 플러그인 자체는 슬라이더와 같은 매우 어려운 UI 개념을 다루기 때문에 특히 중요합니다. 비디오의 맨 처음부터 웹 사이트에 이르기까지 누군가가 모든 것에 대해 생각했음이 분명합니다. 나만의 슬라이드를 만들거나 미리 만들어진 템플릿을 가져올 수 있습니다.
잘 작동하는 반응형 인터페이스가 있지만 고해상도에서 가장 잘 보입니다. CMD를 쉽게 제거하려면 Mac OS X 또는 Windows C TRLCTZ(Win)가 트릭을 수행합니다. 프로 버전을 사용하면 레이어를 더 빠르게 이동할 수 있는 고급 애니메이션 옵션에 액세스할 수 있습니다. 데스크톱, 태블릿 또는 모바일 보기에서 슬라이드하고 요소를 마우스 오른쪽 버튼으로 클릭하여 숨기거나 복사합니다. Smart Slider는 이제 제가 가장 좋아하는 플러그인 중 하나입니다. 사용자 인터페이스를 포함하여 사용자 입력에 의해 철저히 테스트되고 정보를 얻은 것으로 보입니다. 경험 전체에 통일감과 흐름이 있습니다. 슬라이더를 만들어야 하거나 웹사이트에서 미묘한 단일 이미지를 사용하려는 경우 Smart Slider 3가 적합한 도구입니다.
WordPress에 가장 적합한 슬라이더 플러그인은 무엇입니까?
권장 사항: 우리가 비례 배분하는 이유 Ultimate Responsive Image SliderFreeFree무료 대안Soliloquy 한 사이트에 대해 연간 $13 다양한 슬라이더 표시 유형 및 필터Crelly SliderFreeFree
슬라이더 편집에서 슬라이드쇼를 편집하는 방법
슬라이드쇼를 만든 후에는 슬라이드쇼를 마무리해야 합니다. 슬라이드 탭에서 슬라이드 편집을 선택합니다. 이제 슬라이더 편집기에 액세스할 수 있습니다. 새 슬라이드에서 슬라이드 추가 버튼을 클릭하고 추가할 텍스트 필드를 입력합니다. 슬라이드 위에 마우스를 놓고 빨간색 휴지통 아이콘을 클릭하면 삭제할 수 있습니다. 슬라이드 탭의 오른쪽 상단 모서리에 있는 위쪽 또는 아래쪽 화살표 버튼을 클릭하여 슬라이드 순서를 변경할 수 있습니다. 파란색 업데이트 버튼을 클릭하여 슬라이드쇼를 변경할 수도 있습니다. 모든 변경 사항을 적용한 후 파란색 저장 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress Smart Slider에 슬라이더를 어떻게 추가합니까?
WordPress에서 '플러그인' 메뉴로 이동하여 Smart Slider 3 플러그인을 선택합니다. '스마트 슬라이더' 메뉴를 클릭하면 새로운 슬라이더를 생성할 수 있습니다. 아래 단계에 따라 슬라이드를 레이어링하고 이미지와 비디오를 슬라이드 템플릿으로 추가할 수도 있습니다.
슬라이더 플러그인 WordPress Elementor
WordPress에 사용할 수 있는 슬라이더 플러그인 이 몇 가지 있지만 가장 인기 있는 플러그인 중 하나는 Elementor입니다. 이 플러그인을 사용하면 드래그 앤 드롭 인터페이스를 사용하여 아름다운 슬라이더를 만들 수 있습니다. 슬라이더에 이미지, 비디오 및 텍스트를 추가한 다음 사이트의 모양과 느낌에 맞게 사용자 지정할 수 있습니다. Elementor는 코딩하지 않고도 아름다운 슬라이더를 쉽게 만들 수 있는 방법을 원하는 사람들에게 훌륭한 옵션입니다.
슬라이더를 사용하여 웹사이트를 더 매력적으로 보이게 할 수 있습니다. 방문자를 유치하기 위해 다양한 방법으로 사용할 수 있습니다. 할인, 특별 행사, 패키지, 제품을 사용하면 강조 표시할 수 있습니다. Elementor용 Droit Addons는 사용을 시작하기에 가장 좋은 슬라이더 위젯입니다. 이 프로그램을 사용하면 04개의 전문적인 프리셋 세트를 만들 수 있습니다. Elementor용 Droit Addons는 이미지 슬라이더를 처음 사용하는 사람들에게 탁월한 선택입니다. 포트폴리오에 가장 최근에 추가된 것은 Elementor 위젯 시리즈입니다.

Stratum에서 제공하는 무료 위젯을 사용하면 모든 유형의 웹사이트를 Elementor 위젯으로 구축할 수 있습니다. JetElements Slider Elements를 사용하면 이해하기 쉬운 디자인을 만들 수 있습니다. 구성 요소를 드래그 앤 드롭하여 처음부터 자신의 건물을 만들 수 있습니다. Slider의 세 번째 버전에는 훨씬 더 많은 콘텐츠와 캔버스 슬라이더 빌더가 있습니다. Smart Slider 3의 캔버스 슬라이더를 사용하면 특수 콘텐츠로 인해 군중에서 눈에 띄게 됩니다. HT Slider의 도움으로 디자인하는 것은 매우 간단합니다. 모바일 또는 태블릿 장치와 별도의 디스플레이 옵션을 통해 액세스할 수 있습니다.
Elementor Essential Addons에는 총 70가지의 다양한 크리에이티브 요소가 포함되어 있습니다. 또한 이미지 캐러셀 슬라이더 와 평가 슬라이더가 많이 있습니다. Livemesh Addons에는 다양한 요소가 있지만 슬라이더 섹션이 그것을 구별합니다. Droit는 플러그인을 찾는 사람들에게 좋은 옵션인 Elementor용 무료 슬라이더 플러그인입니다. 그러나 구매하기 전에 예산에 대해 생각해야 합니다. 라이브메시를 사용하여 슬라이더에 캡션과 썸네일 이미지를 추가할 수 있습니다. 회원 평가가 포함된 회전 목마는 인기 있는 회전 목마 유형입니다.
플러그인 없이 WordPress 홈페이지에 슬라이더를 추가하는 방법
WordPress 홈페이지에 슬라이더를 추가하면 콘텐츠를 선보이고 사이트의 관심을 끌 수 있습니다. 홈페이지에 슬라이더를 추가하는 방법에는 여러 가지가 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress에 사용할 수 있는 슬라이더 플러그인이 많이 있지만 Soliloquy Slider를 사용하는 것이 좋습니다. 플러그인을 설치하고 활성화하면 WordPress 관리자에서 Soliloquy » Add New로 이동하여 새 슬라이더를 만들 수 있습니다. 슬라이더를 만든 후에는 단축 코드 [soliloquy id=”ID”]를 사용하여 홈페이지에 추가할 수 있습니다. 여기서 ID는 슬라이더의 ID입니다. Soliloquy » All Sliders로 이동한 다음 사용하려는 슬라이더를 클릭하여 이 ID를 찾을 수 있습니다. ID는 슬라이더 편집 페이지 의 URL에 있습니다. 그게 다야! WordPress 홈페이지에 슬라이더를 추가하면 콘텐츠를 선보이고 사이트의 관심을 끌 수 있습니다.
다음은 홈페이지에 WordPress 슬라이더를 구현하는 세 단계입니다. 이 기사에서는 WordPress 웹 사이트의 홈 페이지에 슬라이더를 추가하는 방법을 배웁니다. 슬라이더는 사용자 입력 없이 슬라이드쇼를 자동으로 볼 수 있도록 하는 놀라운 기능입니다. 사용자는 슬라이드를 클릭하거나 스와이프하여 다음 또는 이전 슬라이드로 이동할 수도 있습니다. Meta Slider 플러그인은 무료로 사용할 수 있지만 Meta에서 150만 회 이상의 다운로드와 별 5개 등급으로 매우 인기가 있습니다. 게시물과 페이지에 사용할 수 있는 4가지 다른 스타일의 반응형 슬라이더와 여러 가지 유용한 설정 및 옵션을 제공합니다. 차원, 효과 및 탐색을 포함하여 다양한 옵션을 사용할 수 있습니다.
오른쪽에 고급 설정 옵션이 있습니다. Meta Slider 단축 코드는 Genesis의 헤더 후크 및 홈페이지 조건부 태그와 함께 사용자 정의 함수에서 사용할 수 있습니다. 방문자는 슬라이더보다 큰 슬라이드쇼 콘텐츠를 볼 때 더 즐거운 경험을 할 수 있습니다. Meta Slider 프리미엄 버전에는 플러그인의 무료 버전에서 무료로 사용할 수 있는 모든 프리미엄 기능이 포함되어 있습니다. 슬라이더를 사용하면 YouTube의 비디오와 사용자가 만든 HTML 콘텐츠를 표시할 수 있습니다. 포트폴리오의 항목이나 WordPress에서 생성한 제품을 표시하도록 선택할 수도 있습니다. Meta Slider Pro 가격 옵션은 매우 간단합니다. 플러그인을 사용하려는 웹사이트의 수에 따라 모든 Pro 기능을 쉽게 선택할 수 있습니다. Pro 제안은 무제한 사용을 위해 $39(2개 사이트)에서 시작하여 $297(4개 사이트)에서 끝납니다. MetaSlider Pro에 대한 30일의 위험 부담 없는 평가판도 있습니다.
회전 목마 슬라이더 WordPress
회전식 슬라이더 는 WordPress 사이트에서 제품이나 이미지를 보여줄 수 있는 좋은 방법입니다. 그들은 설정하기 쉽고 방문자를 참여시키는 좋은 방법입니다.
Carousel Slider WordPress 플러그인을 사용하면 사용자 정의가 가능하고 스타일리시하며 반응이 빠른 회전 목마 슬라이더를 만들 수 있습니다. 미디어 갤러리, 사용자 정의 URL, 포스트 캐러셀, 비디오 캐러셀 또는 WooCommerce 제품 캐러셀에서 이미지 캐러셀을 만듭니다. 이 플러그인을 통해 하나의 블록을 사용할 수 있습니다. 만족하셨다면 별점 5점을 주시고 향후 사용을 위해 계속 유지해 주십시오. Carousel Slider는 무료 오픈 소스 프로젝트입니다. 이 플러그인은 많은 기여자들에 의해 무료로 제공되었습니다. Gutenberg 블록 편집기의 실시간 미리 보기와 함께 전용 '회전식 슬라이더' 블록을 사용할 수 있습니다. 앱 내에서 자신만의 스타일을 수정하는 것은 간단합니다. 밑줄이 그어진 단어가 없으면 제품 제목에 별 3개가 아닌 별 5개를 받을 수 있습니다.
WordPress에 회전 목마가 있습니까?
게시물 캐러셀 블록을 사용하면 카테고리, 태그 또는 작성자를 기반으로 특정 게시물에 대한 링크가 있는 캐러셀을 만들 수 있습니다. 블록에는 눈길을 끄는 큰 특징 이미지가 있으며 포스트 캐러셀 설정을 조정하여 콘텐츠를 쉽게 표시할 수 있습니다.
스마트 슬라이더 지원 사이트
이러한 유형의 슬라이더를 사용하는 방법에 대한 유용한 정보와 팁을 제공할 수 있는 많은 스마트 슬라이더 지원 사이트가 있습니다. 이러한 사이트 중 일부는 사용자 정의 슬라이더 를 만드는 데 사용할 수 있는 무료 다운로드 또는 템플릿을 제공할 수도 있습니다.
스마트 슬라이더가 WordPress에서 작동하지 않는 이유는 무엇입니까?
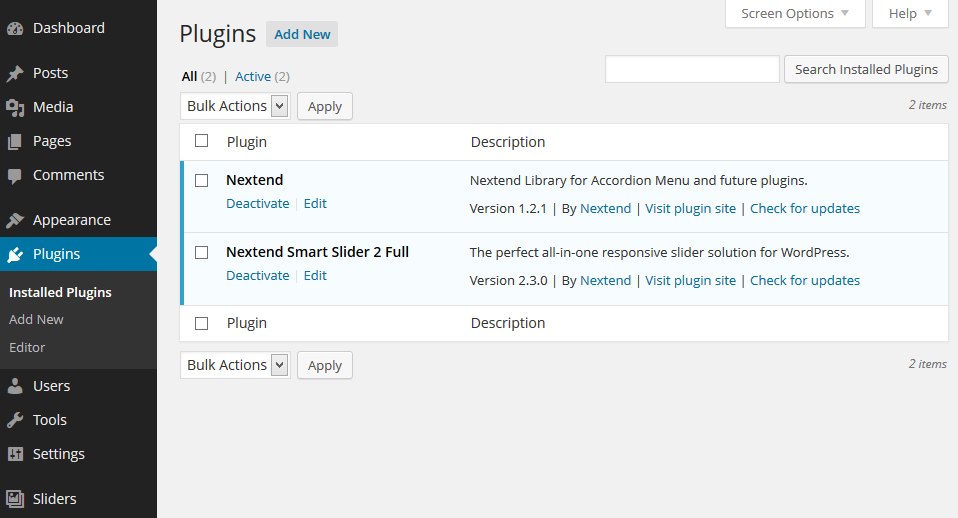
설치 문제는 WordPress > 플러그인으로 이동하여 Smart Slider 3를 찾아 해결되었습니다. 분석을 클릭하면 문제에 대한 솔루션을 찾을 수 있습니다.
스마트 슬라이더는 어떻게 설치합니까?
WordPress 플러그인 디렉토리로 이동하여 새로 추가를 클릭하면 Smart Slider 3를 찾을 수 있습니다. 목록에서 선택한 다음 클릭하여 설치합니다. Smart Slider 3를 선택하면 플러그인 목록에 나타납니다. Smart Slider 메뉴 포인트 는 왼쪽 WordPress 메뉴 표시줄에 표시됩니다.
